国庆特辑!9张图带你快速了解设计史和设计风格
2019-10-9 23:10| 查看: 824| 评论: 0|原作者: 酸梅干超人
UI 是一门偏向排版的设计类型,而对于排版来讲,最重要的东西既不是软件操作深度,也不是视觉设计创意性,而是对于文字的排列与设置。 对于新手来说,注意力往往被案例中精致的配图,花哨的配色,酷炫的动画吸引,而忽略文字的重要性。实际上,文字才是界面的骨骼和灵魂,掌握好文字的使用,才能真正驾驭所有界面的视觉表现。 并且,除了设计效果以外,实际开发过程中实现设计效果时,在字体上遇到的问题是最多,也是最难以解决的。所以,这篇文章会围绕在 UI 中文字的使用展开,如何正确的设置文字做出正确的设计,且符合项目开发的实际需要。 文字的基本认识在常规设计软件中,主要将文字元素的设置划分为两个部分,分别是 「文字属性」 和「排版属性」。在开始具体讲解如何应用文字前,需要先详细了解它们的知识点以及设置规则。 在这里,我们主要使用 Sketch 的文字设置面板做介绍,如下图所示,XD、Figma 等其它 UI 设计软件界面与内容基本相同,看懂以下内容即可。
1. 文字属性字体 FontFamily 首先,我们要讨论的是文字的字体,字体即文字设计的不同风格,相信大家都已经知道。那么值得注意的是,字体是如何显示到我们的电子设备中的呢? 字体设计公司或者设计师完成一套字体的设计时,会将这些字体图形合并成一个标准的字体格式文件,常见的如 OTF、TTC、TTF 等等。 这些字体文件,本质上也是矢量文件,因为界面中任何一个可见的文字都是已经已经设计好的矢量图形轮廓,设计师将这些图形置入并分配对应的编码,于是系统就会通这些编码来调用文字图形。
任何设计软件的字体都是从系统中调用的,如果缺乏对应字体文件,那么设计师在设计软件的字体列表中就找不到。如果设计师应用了某字体,而用户的客户端系统里没有,那么他们的字体显示也会出错或者用其它字体替代,与设计稿样式有出入。 所以,商业系统为了显示的统一性,都有规范各自平台默认的字体,以防设计师过度发挥,导致字体在客户端无法正常显示,会在后面的部分详细讲解。
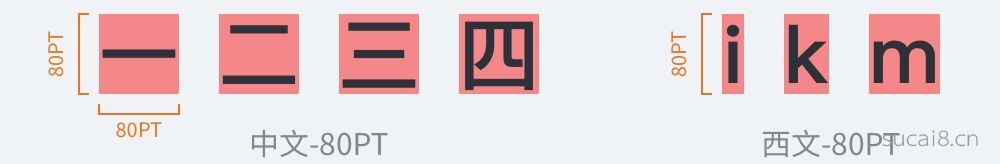
字号 FontSize 文字的字号,即文字的大小数值,通常使用 pt 作为字号的单位 (安卓是 sp 但是只是称呼的不同)。相信大家还记得小时候学写字时写的田字格,在界面的文字显示中,每个独立的文字实际上都由一个 「田字格」 正方形包裹,字号即这个正方形的边长。
因为文字的一些特性,这个矩形通常会比实际的文字图形更高更宽,比如中文 「一」 它的字形高度肯定不会和字号等同,而英文字母不是等宽的比如 「i」 和 「m」,字号就是——比文字更大的矩形容器的高度值。 字号的设置需要根据实际场景决定,但首先要了解它在界面中的限制。在中文中,字号如果小于10pt,那么就会因为太小无法被正常识别,而英文和数字的最小字号约为 9pt。最大的字号通常为iOS 的大标题 34pt,如果是类似闹钟、计数等大号文字,则根据设计风格制定。 字重 FontWeight 字重是文字笔画粗细的设定,因为在排版中,不同的字段类型对字重的要求不同,比如标题往往需要比较粗的笔画,注释文字需要比较细的笔画等等,所以我们要通过更改字体字重的方式来实现。
绝大多数人对字重更改的理解都来自学习 Office Word 的 「B」 加粗按钮。但在 UI 设计软件中,这个加粗按钮并不存在,且加粗也不是真正的字重调节。加粗按钮 「B「 只是对当前字体进行类似描边的轮廓放大渲染,效果非常粗糙。 软件都有为字体提供字重调节的菜单,只要点击就可以查看和选择对应的字重。如果选项中只有一个,那么证明该字体并没有包含其它字重,无法进行更改。当然,主流的 UI 设计字体都会包含丰富的字重,不用担心想要的效果找不到。
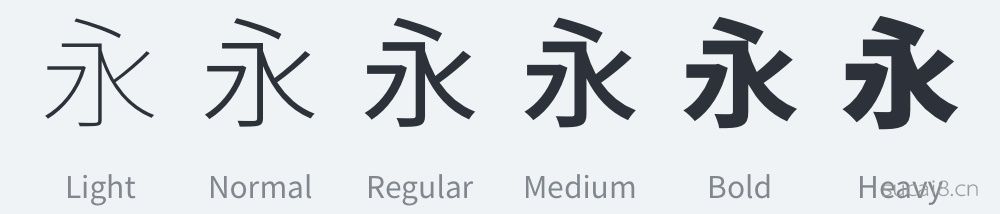
常见的字重通常分为三个等级,粗 (Blod)、常规 (Regular)、细 (Light),如果字重较为丰富的字体则会在每个等级中包含更丰富的字重。例如,苹方字体中,从细到粗包含了极细、纤细、细体、常规体、中黑体、中粗体等七种。 字色 FontColor 字色即文字对应的颜色,这个就没有必要多做解释了。只是大家需要注意的是,通常 UI 的字色只能使用纯色,而不能使用渐变色。
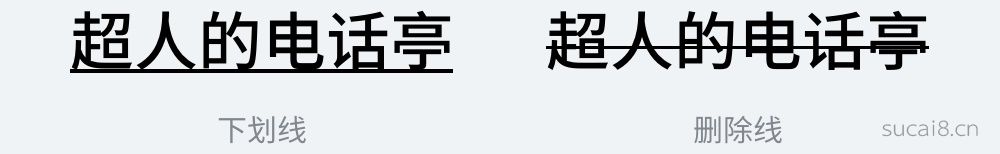
并且,字体的颜色显示和透明度有一定的关联,在比较规范的设计过程中,切记不要使用透明度调节的方式来淡化字体的颜色。 字符样式 除了以上4个最基本的文字样式属性以外,还有几个使用频率比较低,但也比较常见的设置。例如,为文本添加下划线、删除线。
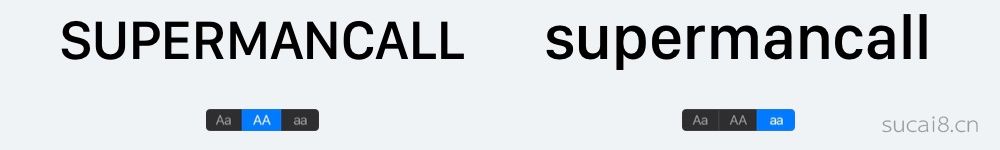
还有就是文本的大小写切换,即所有文本采用大写字符和小写字符,这个设置只对外文字符起作用,对中文没有影响。如果是英文字体本身就全大写的显示的话,那么该设置也会失效。
2. 排版属性文本区域 在一般设计软件中,我们在画布添加文本,就会生成一个文本区域,即显示该图层文本的区域。通常,文本区域有三种类型,水平适应,定宽模式,固定尺寸。 水平适应就是默认的文本区域模式,我们输入的内容可以无限向右延伸,只有按回车键才可以对文字换行。 定宽模式,是我们确定一个固定的文本区域宽度,则文本会在字数超过区域宽度后自动进行换行,直至显示完为止。 固定尺寸,是对文本区域设置一个固定的宽度和高度,文本内容虽然也会自动换行,但当高度不足时,则超出的内容会被隐藏,而不会正常显示。
对齐模式 对齐模式,即文本的对齐方向,有左、中、右三种对齐方式,这个大家初中就应该在 Word 里学过了。但是,文本对齐的标准是基于文本区域的边缘决定的,只有设置定宽和固定的文本区域模式对齐才有意义。
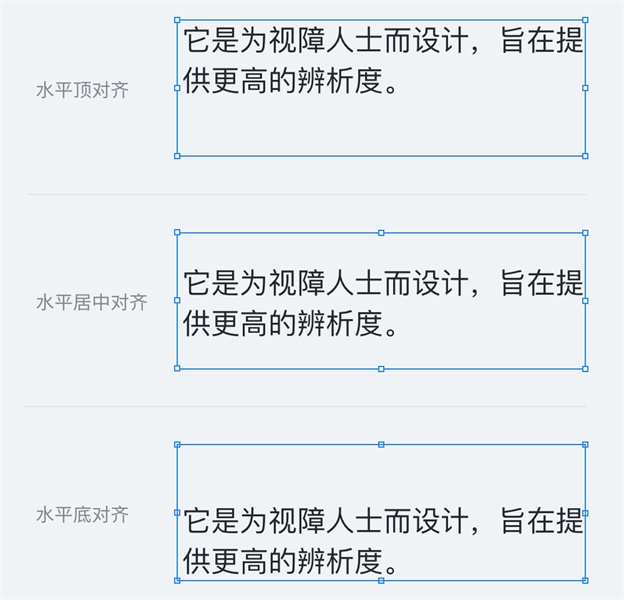
除了以上三种垂直的对齐方向以外,类似 Sketch 等部分软件中还包含水平方向的对齐模式。当我们使用了一个固定尺寸的文本区域以后,就可以设置文本内容的上、中、下对齐,在一些特殊的排版场景中非常便利。
字间距 字间距是单个字符之间的水平距离,即文字 「田字格」 边框的间距,默认状态下通常为 0,用来控制文本的横向宽松程度,单位也是 pt。 这个属性对于中文的排版来说并没有太多用处,因为中文的字符区域是以正方形进行设计的,且在设计时就以已经考虑了最佳的默认显示样式,所以只有一些比较特殊的场景会用到。 而对于英文来说字间距就显得尤为重要,因为不同字母的字宽是不同的,往往需要我们根据字号、字重的不同动态调节间距参数,所以苹果在官方字体规范中使用 SF 不同字号状态下就会应用不同的字间距数值。
为什么很多英文设计稿一看就是中国设计师做的,因为这它们使用的都是字间距为 0 的英文,在英文母语环境下这样的间距是无法被接受的。 行高 行高是一行文本垂直方向的高度,这个高度和字高无关,文字内容默认处于这个高度的水平居中位置,如下图所示。
在一般的 UI 软件中,我们可以发现通常默认行高一定比字号本身更大,例如字号为 12pt 的文字行高为 17,导致文本区域高度大于实际的字高。这是一个正常现象,因为如果行高和文字同高或更小,那么在多行文本状态下就无法正常显示。 但是,还有一个在 Sketch、XD 等软件中没有包含的属性需要引起我们重视,那就是 —— 「行间距」。
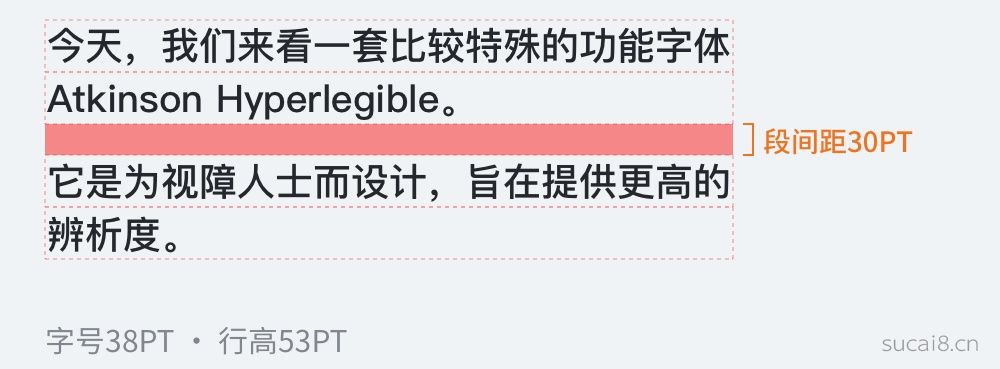
行间距是一个独立于行高之外的属性,在一些复杂的设计、排版软件中会出现,以及iOS、Android 等前端语言中也有提供这个属性,它是造成我们标注与实际开发过程出错的罪魁祸首。 无论是设计过程中,或者设计标注文件中,都要抛弃掉任何有关行间距的概念,具体的原因会在后续内容中说明,这里只要搞清楚它们的区别即可。 段间距 前面我们已经了解了,在定宽和固定尺寸的文本区域中,文字超出一定数量会换行,这是自动执行的,但当我们想要对数量较多的文字做出主动的划分,就会对内容进行换行操作,即——生成新的段落。而段间距,就是和前面所有元素无关的控制段和段之间距离的属性。
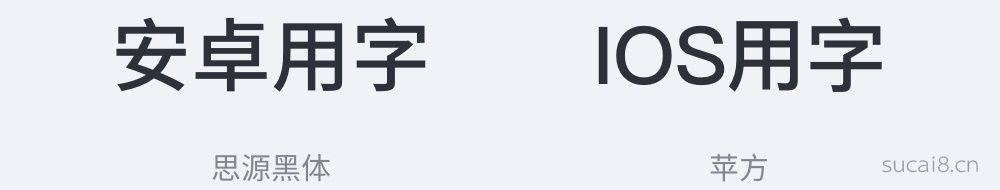
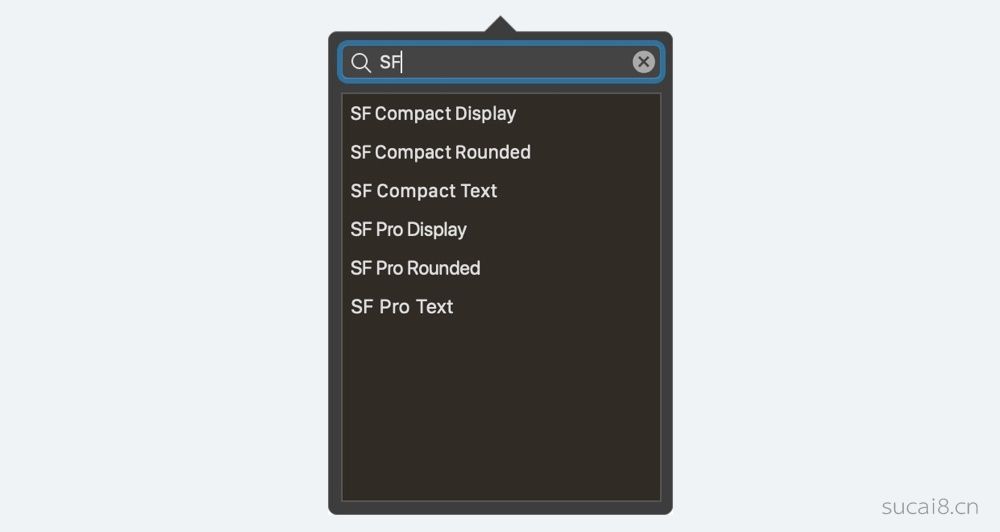
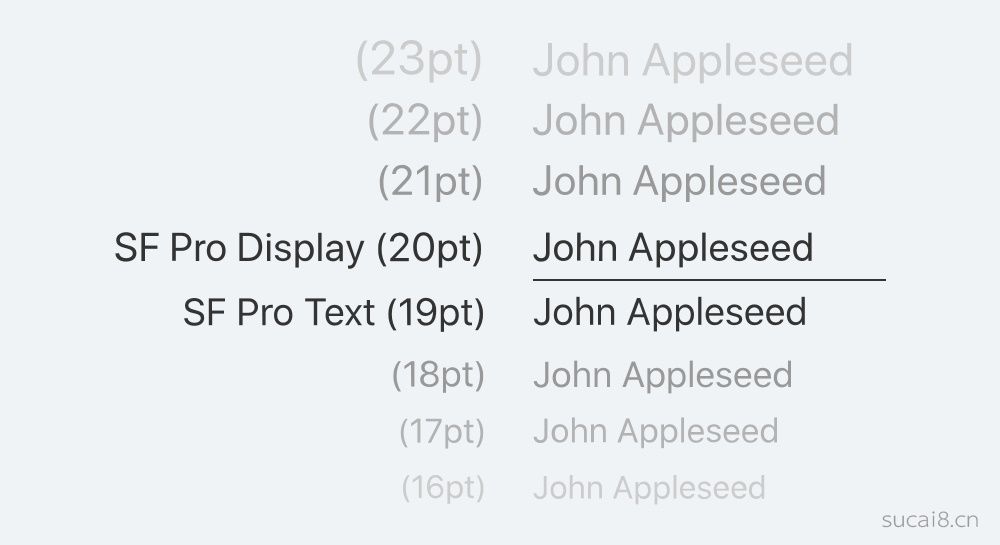
根据亲密性的原则,段落之间首尾的行之间间距应该大于段内的间距,这时候就应该增加段间距,使得文本的阅读体验得到进一步的提升。 比如本段和上一段内容…… 系统的字体规范在上面了解了文字基本属性以后,接下来我们要简单介绍一次有关 iOS、Android 端的文字规范。规范内容主要分为两个方面,一个是使用的字体介绍,另一个是对文字大小的应用。 1. iOS 文字规范可用字体 在 iOS 中中文和英文都有各自的官方字体,中文只有一个字体,那就是 「苹方」,而英文有两个系列的字体,一个是黑体 「SF Pro」 另一个是衬线体 「NewYork」。 在中文字体环境中,我们使用苹方这个字体即可,苹方中也有携带英文字符,所以中英文混排不需要特意设置英文字体,统一使用苹方即可。 而英文环境下,使用的字体就比较复杂。我们可以根据需要选用 SF Pro 或者 NewYork 作为主要用字,但作为系列字体,它们实际上还各自包含好几个字体类型,目前官网对 NewYork 的说明还语焉不详,所以我们先从 SF Pro 入手。 苹果官方为 SF 系列提供了 7 种字体,用于各种不同的设备,其中 SF Pro Text 和 SF Pro Display 是用于手机和 ipad 客户端的系统字体。
而这两个字体的区别,在于当我们使用的字号小于 20 时,使用 SF Text,大于或等于 20 时,则使用 SF Display,这需要我们在设计英文界面时手动进行切换。以及,每个 SF Pro 字体下包含了接近 20 种字重,直接让设计师体会英文排版的复杂性。
除了官方提供给我们的字体以外,系统还有内置一些其它的英文字体可以供我们使用,在一些特殊的标题或者数字中使用。具体的我就不罗列出来了,大家可以参考下方的链接: iOS 所有的系统字体列表:https://blog.csdn.net/appleLg/article/details/84140924 文字设置
2. Android 文字规范可用字体 Android 系统中,Google 为 Material Design 系统指定的字体,中文是思源黑体,英文是 Roboto。相对于 iOS 来说,MD 的字体使用上比较简单,没有那么多系列要选。
但是,安卓与 iOS 不同的是,不同手机厂商会对系统进行深度定制,使用自己的设计语言,所以自然会更换掉机器默认的用字。我们无法为每个系统都开一个新的设计稿,所以通常在安卓系统的设计中,只要使用思源黑体和 Roboto 即可。 文字设置
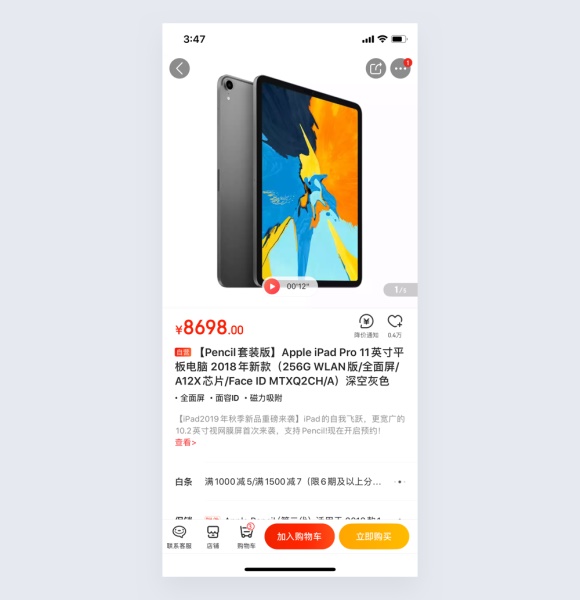
3. 系统规范与应用可能有些同学看了上面的列表和参数,就认为有关字体设置的难题都解开了……哪有那么容易。 iOS、Android、Windows 等系统的设计语言,都是基于英语环境下诞生的,给出的文字设置也是基于英文的参数。这种情况导致,这些设置不能无差别的应用到我们设计的界面中去,会为我们的设计带来非常多不合理的地方和限制。 例如,官方规范中的字间距,在不同尺寸下有不同的数值,这在中文中是完全不需要,且英文适用的阅读文本字号,比中文更小等。 所以,系统的规范只能作为一种参考,而不能作为我们直接套用的来源。合理的设计源自合理的思考,所以,我们会在下一部分开始讲解文字在设计过程中的具体设置。 文字的应用实例既然前面说了,官方的文字只能作为参考,所以这一部分,就要从思路开始,详解我们设计过程中如何一步步完成文字的应用。 1. 文字的角色在 UI 中应用文字,有一个非常重要的概念,就是 —— 文字的角色。这个词听起来很抽象,但并不难理解,比如下图京东的购物信息:
包含的文字角色有商品标题、价格、原价、商品介绍、优惠信息、新品提示、标签提示等,它们的样式各不相同,不仅丰富了页面的视觉体验,也便于用户理解内容。 文字的角色是决定它们样式的关键因素。在我们用过的 Word 或 PPT 中,都有提供一个样式选择的列表,它们就是文字角色最基本的体现,比如标题、二级标题、三级标题、正文、注释等等。
不同的角色,它们在画面中的定位就不一样,有各自的作用,所以我们必须通过不同样式体现。 而角色中还包含一种内建的逻辑,即 「权重」 的等级,大标题、价格就像主角一样,需要重点给特写,而注释类文字则是龙套无足轻重。 2. 字号、字重、字色接下来,我们就讲讲文字角色差异如何来表现。主要涉及三个最基本的文字属性,那就是字号、字重、字色。 先说权重,无论在中英文排版中,文字角色的等级越高,那么它们的字号也就越大。 但不同的是,在字重上,英文的排版由于 「正负形」 概念影响,可能字号越大,则字重越小,即使标题使用 Light 这种低字重也不影响我们的阅读体验,而中文则不行。
中文中,字号和字重都和文字的权重成正比,颜色的强弱也会和等级成正比,如下图所示。
当然,一个应用中包含的文字角色数以百计,我们不可能划分出几百个等级出来,通常只会定义出10个以内,并将不同的角色对应分配进去。 而在差异的表现上,我们主要会使用色彩作为区分方法,即使是同一等级中,也有一些文字作用、权重不同于另一些文字,所以它们就会用更易于识别的颜色,比如可点击文字、用户名、价格等。 虽然要考虑的东西看似很多,但在 UI 这些年的发展中,文字的这三样设置已经逐渐形成了固定、可用、高效的规律了,可以有效总结出在三个设置对应的参数和准则,下面我们分别进行说明。 字号应用 在字号上,字体有最小的显示极限,10pt 是不把手机怼脸上可以接受的最小字号,而最大字号通常就以苹果的标题栏大标题字号 34pt 为准。只有当界面设计一些类似倒计时、计数等特殊需求的时候,才会使用比这更大的字号。 如果再进一步拆分,那么我们可以将字号这么进行分配:
字重应用 字重在中文的使用上,和字号成正比关系,但这并不是绝对的,字重核心且唯一的作用就是用来传递文字的权重,设计师会为重要的文字加重,为没有什么观看必要的文字减重,但不会仅仅为了美观随意更改字重。 并且,在中文环境的使用中,Light 字重是我们正常阅读范围内最轻的字重,Thin (纤细)、 Ultralight(极细) iOS10 以后已经基本不会出现在正常的设计稿中。 所以简单概括起来,文字类的字重可以这么分配:
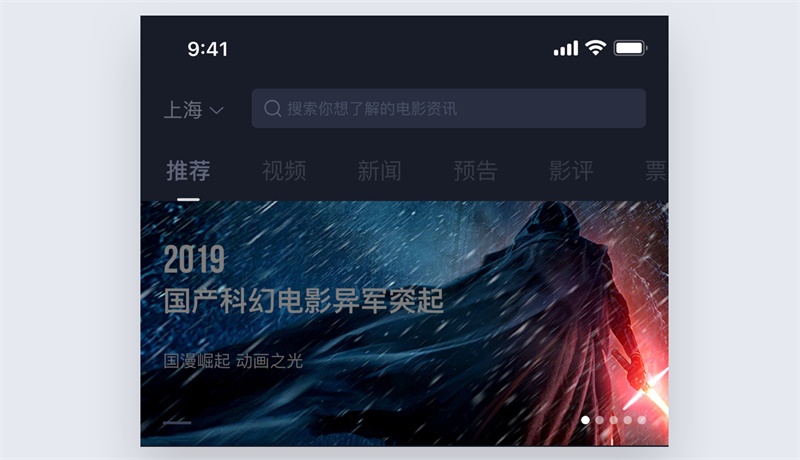
字色应用 正常来说,配色应该是随设计风格来决定的,无法被具体规定。但是,色彩除了视觉特征以外,也有一定的功能特性,即满足文字最基本的 「清晰可见」 要求。 字号的影响主要体现在文字与背景环境的结合上,如果字色无法将文字信息从环境中凸显出来,那么它的设置就是不合格的,比如下面这样的情况:
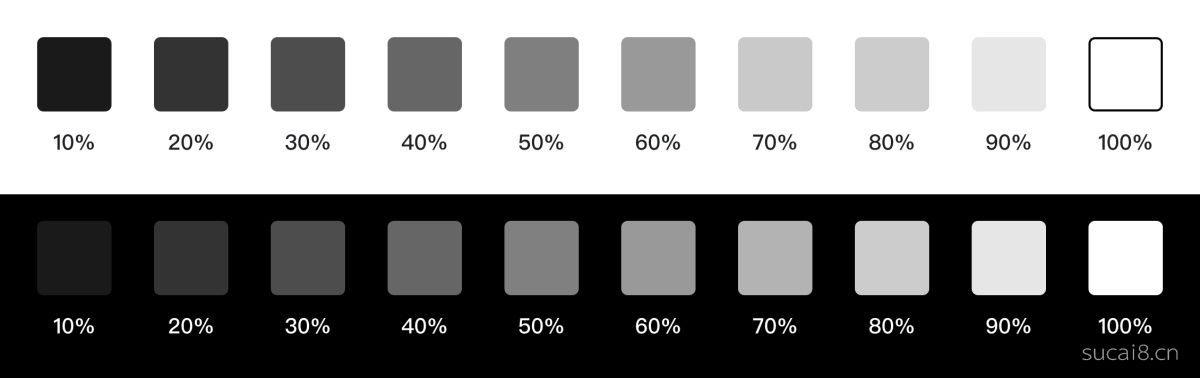
面向所有色彩的情况先不谈,先从白和黑两种背景色系开始讲起。在调色板中,我们都可以将色彩数值模式调节成 HSB,而 B 值(灰度)就是我们来控制字色的关键属性。
在 HS 值为 0 的时候,B 值越高颜色越亮,100 为纯白,0 为纯黑。在不同背景下它们的显示效果。
所以,在面向浅色和深色背景中,我们可以将 B 值控制在以下范围内: 白色背景
深色背景
以上的内容可以整理成以下的表格,每当我们设置文字属性的时候,就可以进行对照。
3. 文本框设置接下来,就该讲讲有关文字的排版操作了。在设计界面的过程中,我们通常会使用定宽模式进行排版,也就是输入文字前像置入矩形元素一样拖动一个文本区域出来。
通常,文本框的高度由支持多少行文字决定,比如我们设置一个支持两行文字的标题,每行高25,那么文本框的高就为 25*2 = 50,而宽度则由设计的排版需要决定。 并且,当我们使用文本框以后,那么当文字与其它元素计算间距与对齐时,是以文本框的边缘为标准,而不是使用文字的图形边缘。
这么做虽然不符合设计师的第一直觉,但实际上这么排列的文字即使没有文本区域的影响,也需要适当下移才能带给我们更好的视觉体验,所以绝大多数主流应用也都遵循这个规则而不是使用特殊的布局技巧强行对齐。大家可以自己打开手机里的应用看看…… 接下来,我们要说说文本区域内的对齐。无论我们使用左或右对齐,文本会在每行末尾上会因为空间不足换行,导致其中一侧的排列参差不齐,这是一个正常的现象,不要刻意制造两端对齐的文本,这会导致不同行的字间距呈现不规则的变化,降低阅读体验。
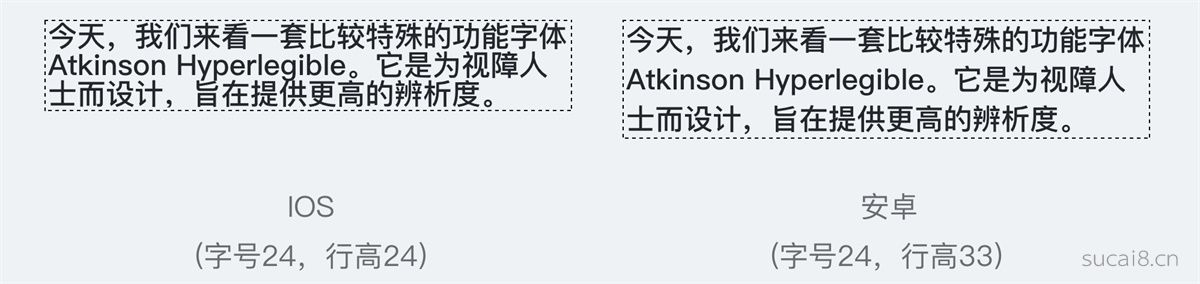
最后,就是段间距的真正使用方法了。相信很多人在打字的时候是有这样的习惯的,当在输入区域换段以后,会觉得段落的间距不足,然后就再打一个回车增加段间距。这是一种低级错误,一定要牢记段落之间的区分,要由 「段间距」 这个属性设置,并且基于亲密性原则,段间距不能大于行高。例如下图右图中行高24,段间距为8。 4. 操作实例上面密集的抛出一系列的知识点,硬记肯定是记不住的!所以,我们需要用一个具体的设计案例,讲解这些知识点是如何使用的(重点来了的意思……)。 这次演示用我之前关于 Mars 的设计页面案例来进行,效果如下: 步骤1: 首先在原型阶段(开始设置细节前),将所有文字内容填充到画布中去。这么做的目的是在调节细节前能对整体有一个宏观的认识,否则我们无法对文字的角色作出定义。
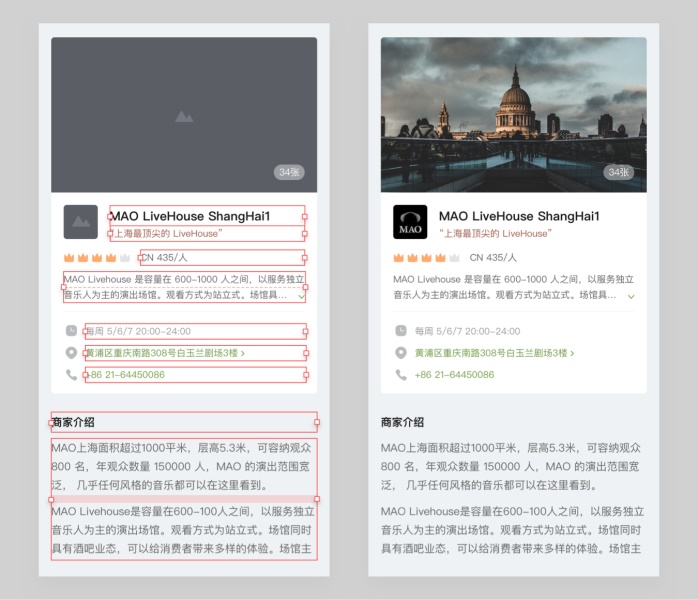
步骤2: 开始对页面的角色权重和定位做出梳理,构建文字的层级关系,例如下方的列表。这么看做起来是挺麻烦的,但如果对文字本身权重的考虑已经适应以后,是不需要再额外记录的,直接上手即可。
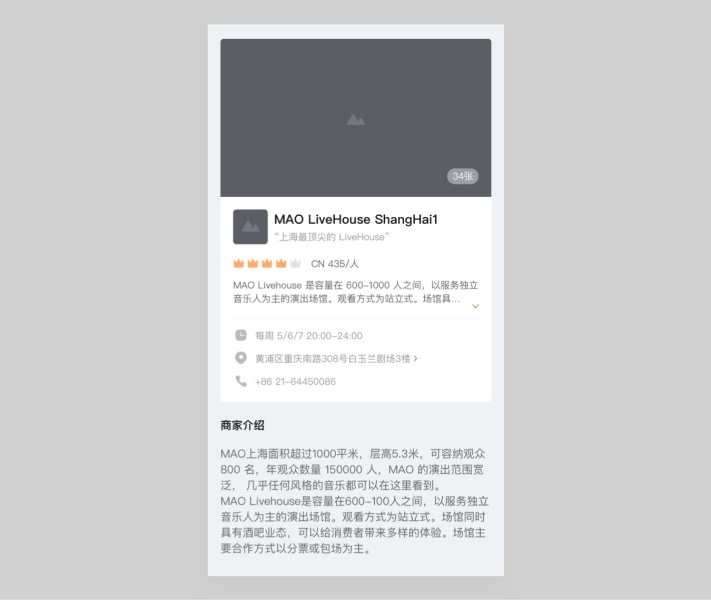
步骤3: 有了对应角色的定义以后,就可以开始下一步,为它们分配字重、字号和基础字色了。大标题使用 18pt 的中粗体,次标题使用 16pt 的中粗体,正文使用 14pt 的常规体,次文本使用 12pt 常规体,注释也使用 12pt 的常规题。然后为他们分别分配 B 值为 10、10、40、40、60 的灰度,这样字体就具备了初级的层次感。
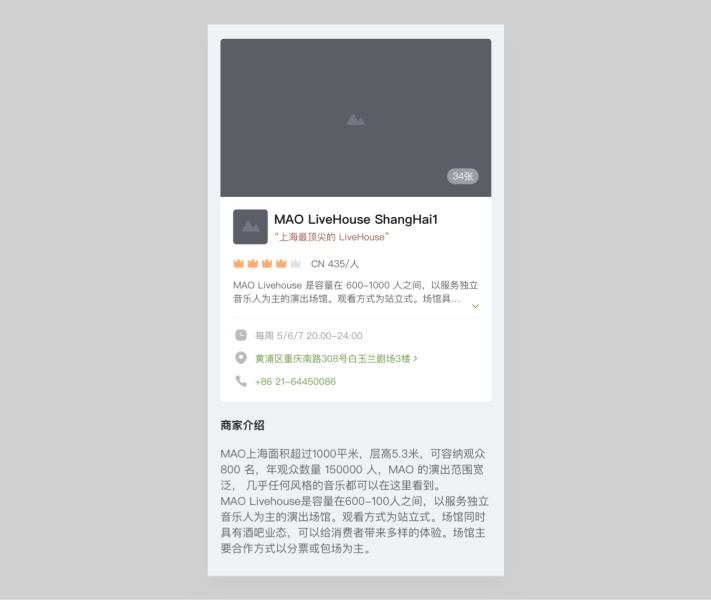
步骤4: 只依靠灰度值是不足以满足真实界面设计需要的,所以这个过程中,我们要对一些比较特殊的文字类型使用一些其它色相进行突出。例如标题下方的小字用赭石色,地址和电话这些可以点击的文字使用主色绿色(根据其它页面设计用过的色彩,因地制宜了),进一步丰富了文字的展示样式。
步骤5: 到这里,当然还没结束,前面花了大篇幅讲的文本区域与行高,这时候就要隆重登场了!故意留到后面再讲,是因为对于新手来说,先做样式再排版会比较友好一点,等到适应以后就不用在意顺序了。 文本的设置难题主要来自于行高的制定,我们前面已经说过,最稳妥的做法就是为所有文本设置可以直接支持合理多行显示的行高。比如简介和详细介绍部分的文字,行高明显需要我们做出调整。简介使用 20pt 行高,介绍使用 26pt 行高,且因为是多段文字设置段间距为 10pt。
步骤6: 除了这种显而易见的多行文本以外,再看商家名大标题,实际上这个区域是支持两行显示的,虽然我们只做了一行,所以我们也要为它设置对应多行的行高,这样这个字体无论在任何情况下都可以正常显示。 所以,我们将所有字号设置了合适的行高,参数如下:
并将文本区域设置成实际文字的宽度,再根据亲密性原则对文字进行合适的间距调整,就可以完成最终的效果了。
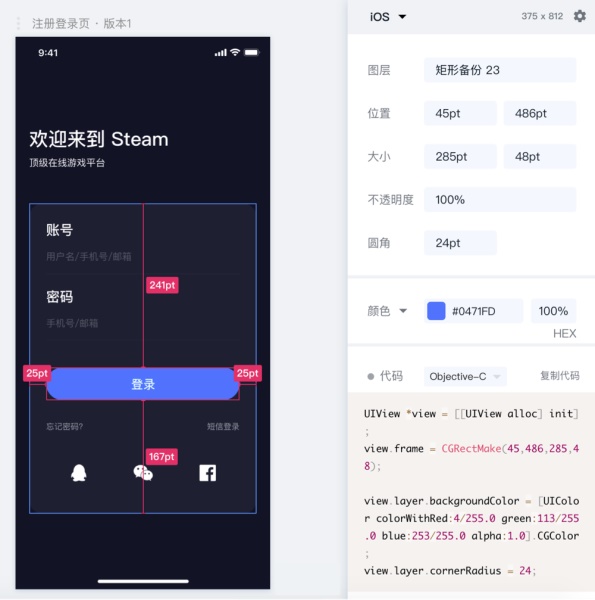
文组的开发与标注是的,没错,文章到这里还没结束!光了解怎么把图做出来是不够的,设计的任务,还要想办法合理过度到开发阶段,而在前端实现我们设计稿的过程中,最让人头疼的问题绝对不是动效,而是字体设置的差异,导致细节上的崩坏。 所以最后,我们要站在实际项目的角度上,来有哪些是设计师需要关注的事情。 1. 文字与代码的实现前端布局逻辑 我们先从前端程序员完成界面样式的开发逻辑讲起,很多人以为了解技术,是要我们自己学代码,实际了解技术是明白功能和结果实现的过程,而不是具体操作。 在各种代码类型中,我们会将实现页面视觉效果的过程称为 —— 界面布局,布局是个动词。虽然每一个系统,不同的代码版本,都有各自的布局特性,但大体上它们的实现逻辑是一致的。 界面布局的实现过程,就像是一个堆积木的过程,每一个积木,就是一个矩形区域,矩形区域内可以容纳图形、矢量文件、视频动画、文本内容等等。程序员通过一定的方式,将矩形区域置入页面中进行排列和定位,再在其中添加对应的视觉内容,实现最终用户可见的样式。 比如下图是 DW 中前端布局效果的预览,线框的矩形就是一个 「积木」。
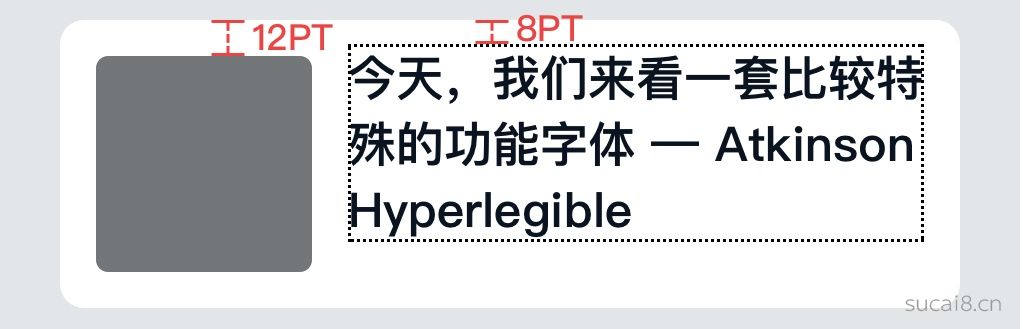
矩形区域在一定程度上可以等同于前文所说的文本区域,除设置长宽尺寸以外,更重要的事情就是可以用来定义它的坐标和位置。 比如上面案例中,在一个组件的区域内添加一行文本,那么定位过程就是将其设置成距上方图片 10 即可。
行高的应用差异 行高始终是文字布局上最头痛的问题,为什么,看看下面的内容就知道了。 前文说过,在 Sketch 等设计软件中,只给我们提供了行高这个属性来控制行间距。但是,iOS、 Android 都有提供过 LineSpacing (行间距),而很多设计师在标注设计稿的过程中也会使用标注间距的形式。
虽然 iOS 使用行间距可以实现,但是实现的效果和设计稿是有出入的。因为设计稿中我们只能使用行高,所以在一个文本区域中,它的上下两侧都有行高增加的空白区域,但是实现过程里面没有这一截间距,导致实际文本区域和上方元素的距离效果有偏差。
并且,还有一个常见的问题,就是 iOS 在默认状态下,行高是和字号相同的,但是安卓的行高如 Skecth 一样会大于字号。所以经常会导致没有定义明确的行高,两个平台使用同一套设计时实现的效果不一致。
前面提到,多行文本势必要使用大于字号的行高,比如一个字号为 12pt 的文本区域,行高为 20pt,那么它的顶部就有 4pt 的空白,我们需要将它上移 4pt,才能保证文字边缘和其它元素的边界是持平的。
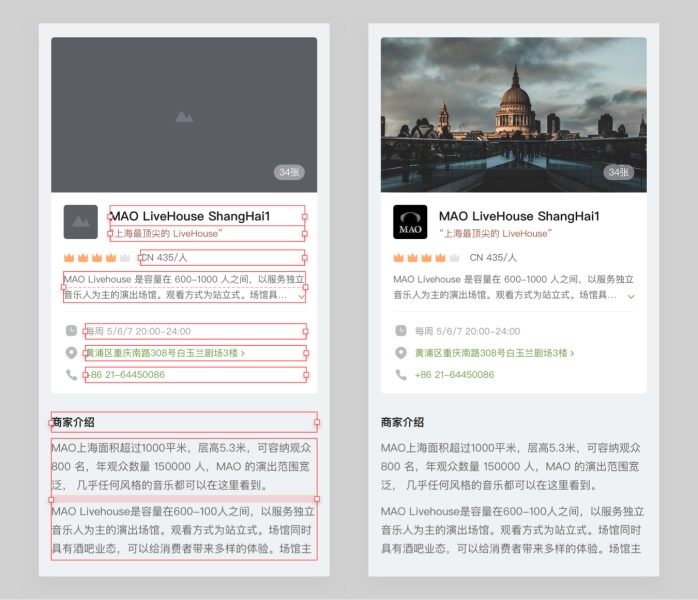
这意味着,在开发中,程序员还需要在设置属性的过程里注意高度距离的实际差异,而这种左右高度不一致的做法还会直接导致布局过程变得更繁琐,具体原因就不细说了,只需知道真实项目的情况会远比现在复杂,且布局也会更麻烦即可。 可能还有一些同学会说,如果多行文本行高需要设置,那么我将只有单行的文本设置成行高字号相同可不可以?答案依旧是否定的,这就要在下一个环节中说明了。 文字样式的复用 要在界面中实现字体的效果,就要用代码把它的属性和值都对应码出来。虽然这个过程很简单也很容易,但在整个应用中,出现的文本数量没有一千也有八百,难道我们要挨个设置文本样式? 显然不是。 程序员应该属于最讨厌重复造轮子的群体了,所以自然会用别的方式来实现。通所有的程序语言都会提供文字复用的功能。比如在 CSS 中,可以通过 Class(类)的定义实现样式的复用。 例如,命名了类1为 「TitleName」, 类2为 「PriceAll」, 它们分别包含了不同的文字属性和样式,当我们需要使用类1的时候,只要输入 「TitleName」 这个名字,类2则输入 「 PriceAll 」 即可,可以省去成千上万行代码。 所以,当我们在做设计规范时,为什么会有文字的部分,原因除了设计统一性的要求以外,还有就是为了方便程序员可以提前把字体的样式定义好,提升整个项目界面布局的效率。 这里要注意的就是,任何一个文本样式,只要定义过,它的所有属性和值就是绝对的,如果要调整其中任意的一个参数,那么对于程序而言,它就是一个新的样式。 所以回到前面所说的单行文本和多行文本的行高问题,如果在其它属性相同的状况下,设置了两种行高,那么实际就变成了两个文字样式,会让开发过程变得更繁琐。 所以,尽可能保证文字样式的精简,是对设计过程中对文字设置的基本要求。 2. 设计规范中的文字很多人以为文字设计规范就是把用过的文字列一些出来,没啥难度。这也是一个误区,想要让整个开发过程顺利,不在文字实现问题上栽跟头,那么设计规范中文字的规范制定就至关重要。 从文章最开始,就说过,多行文字下,行高势必要进行调整,于是就和默认状态下有差异,而我们在设计过程中,有很多文字即可能出现单行也可能出现多行,比如下面的案例。左侧是只有一行的状态,右侧是两行的状态,于是行高上就发生了变化。
所以,为了解决后面很多不必要的麻烦,我们尽可能在制定设计中的文字规范时,就将文字的行高设置成多行显示高度下的数值,再以此进行排版。这样,就可以解决非常多不必要的问题。 所以,细心的同学应该发现了上面演示的案例中,我用的文本框高度实际上都比正常行高再多出一点。
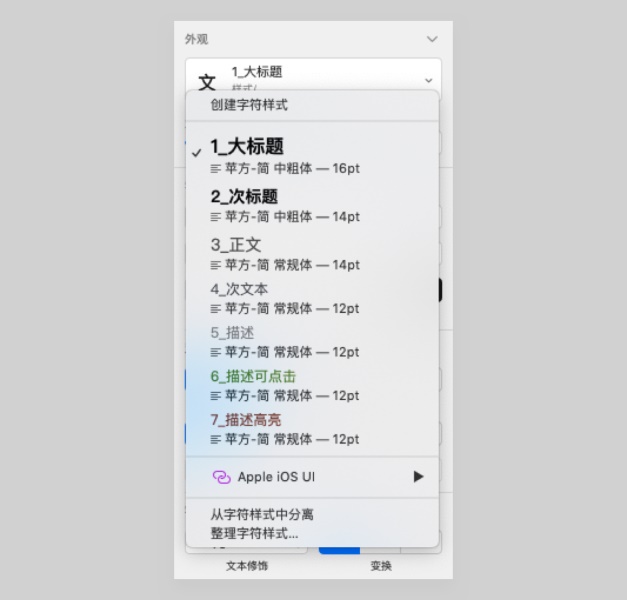
为了保证我们设计过程中的统一性,同时要将应用过的文字样式通过软件功能进行整理。比如下图是 Sketch 中的字体样式库。
在项目开始设计的时候,随着主要页面样式的确认,我们就要着手开始规范字体的使用,将这些样式添加到软件的字体库中。 整理字体样式的过程,一定要为样式进行合理命名,绝对不能用一些完全不着调或者没意义的字符,比如 A1、A2、C1、C2 之类的。我们要尽可能根据心里所想的角色名来命名文字样式,这样在添加文字的时候我们可以通过标题来快速识别。 还有,我会习惯于将样式建立排序,根据权重的高低用数字序号来进行排列,这样在高频率和强度的使用下,可以形成肌肉记忆,而不是每次要调用样式的时候我都要查找半天(实际项目中样式数量会远不止那么一点)。 只要页面的字体样式被整理出来,那么后续的设计中,我们就要尽可能的调用这些样式来设计和排版,只有在某些新的场景下,已有的样式实在不足以支撑界面,才创建新的样式出来。 换句话说,就是要保证我们设计稿中每一个出现的文字它们都属于已经制定好的某个样式,并且它们的行高在多行和单行状态下都能一致。这样,我们只需要将设计稿上传到类似蓝湖的工具中,程序员就可以顺滑高效的将文字效果正确的实现出来。
结尾以上,就是我暂时能想到的关于一个专业的 UI 设计师,在设计过程中对文字进行排版和设置的全部内容了。再细节的东西实在肝不动了,因为篇幅很长,而且几经修订,细节处可能会有错误,如果大家发现了,可以在评论区留言。 当然,想要脱离图文,通过更好的形式了解和学习这些知识点和实际应用方法,就需要通过视频教学的形式了,欢迎来关注我的 UI 基础课程,学习更全面有用的干货。 欢迎关注作者的微信公众号:「超人的电话亭」
 · · |
热门文章
-
Behance 5个首推16个标签,C4D顶尖高手「曾
人气:6514
-
5个方面循序渐进,帮你掌握标题栏 Tab Bar
人气:3621
-
从5个方面,帮你了解什么是虚拟数字人
人气:3619
-
离线使用适配超多软件!超过13万个免费图标
人气:3591
-
设计职场4大坑,我花了9年才摸清!
人气:3527

 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·

 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·












