 · ·
壹周速读,每周一早上更新!
排版布局讲究多。布局的常见套路,网格系统的巧妙运用,冲击感的营造技巧,还有不用手机做排版的神器推荐,赶紧看看上周好文吧!
 · ·
《陈情令》收官但是还想看更多?视觉设计超级惊艳的《魔道祖师》动漫版是非常不错的补充哦!赶紧吃下这波安利:
《豆瓣9.3分的《魔道祖师》,每一帧都是绝美大片!》
 · ·
外界对她们有「花痴幼稚」的刻板印象,她们在流窜于偶像出现的每一个地方,她们有独属于自己圈内的黑话,她们有着令人惊诧的能量和执行力,她们有着不弱于很多专业行当的执行力和创造力,她们是饭圈女孩。出没于一线的饭圈女孩们,是怎样仅靠一部手机就创造出效果拔群的图片、视频和海报的?戳这里,为你揭秘:
《做图比设计师还快?!这帮饭圈女孩是怎么做到的?》
 · ·
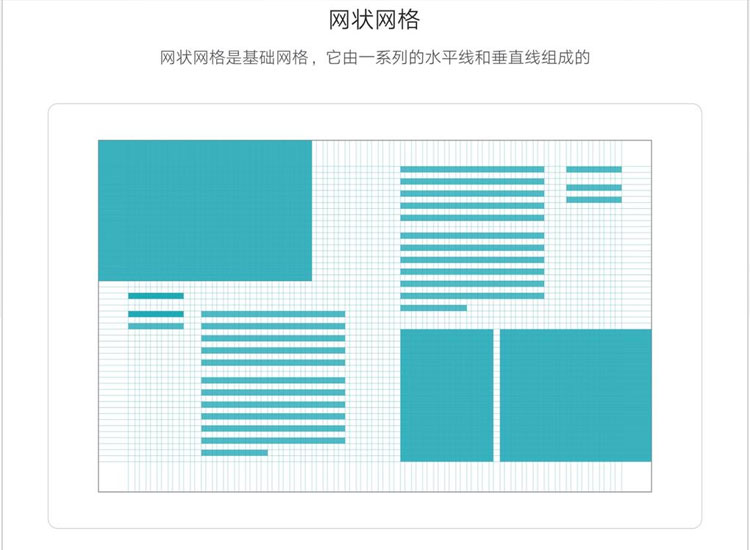
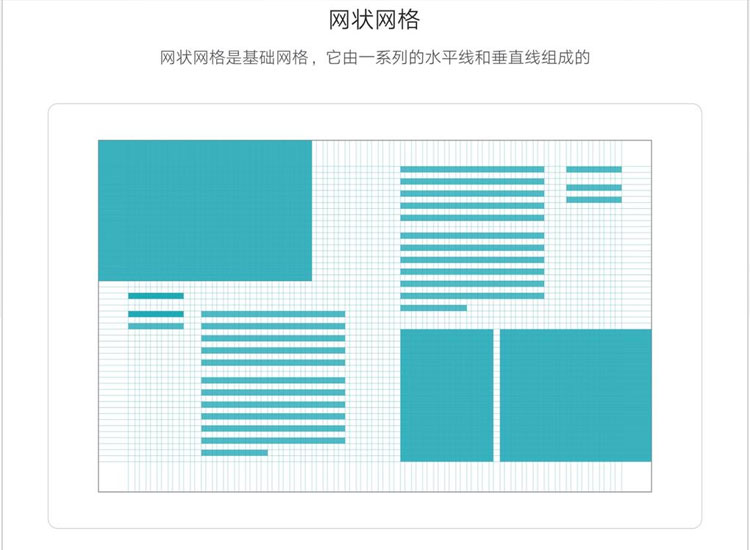
我们经常会聊到网格系统,但是网格系统你真的了解嘛?网页和UI设计中用的网格仅仅只是整个网格系统的冰山一角!在平面设计和排印过程中,网格系统所发挥的作用更大!通过这篇文章,系统地来了解一下吧:
《提炼14本书的精华,写下这份超全面的网格基础手册》
 · ·
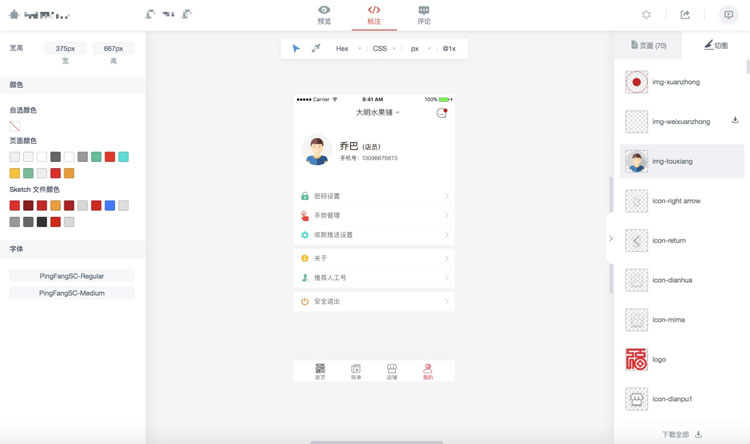
《超全面的 UI 工作流程指南》系列这周又更新了两篇,同样是超实用的两个领域:切图标注和设计验证。前者在设计方案落地实施的时候不可或缺,而后者通常在上线之后才执行,但是它为后续的迭代提供了充分的依据,同样是设计师必须了解的部分!我先收藏了:
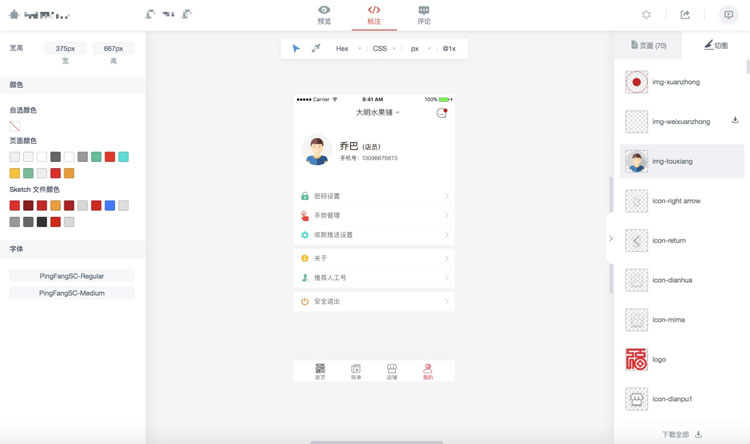
《超全面的 UI 工作流程指南(六):切图标注》
《超全面的 UI 工作流程指南(七):设计验证》
 · ·
在线多人协作进行设计,如何能让大家的协作更高效,设计的输出质量更好,体验更一致呢?腾讯的 ISUX 团队选择的是更加简单高效地制作一个 Sketch 在线云端设计库。那么在具体的实施落地的时候,要注意哪些东西呢?看看腾讯的设计师的做法:
《腾讯设计师:如何用 Sketch 建立一个高效协作的云端设计库?》
 · ·
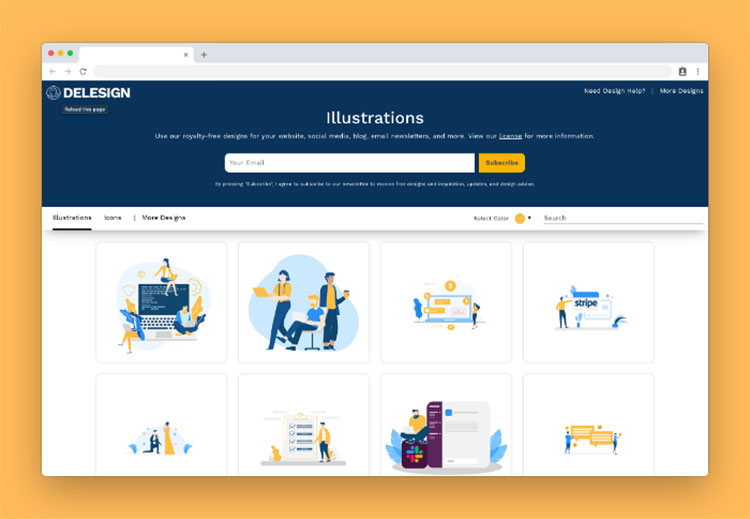
这周又有新的干货了!这次是来自 Prototypr.io 的月度总结,包含有25款实用的各类设计工具,主要是针对 UI 、网页和平面设计师的素材,别错过!
《第三波!25款最新的实用设计工具合集》
 · ·
客户和甲方是设计师永远的痛。这回 K先生来帮你解读甲方黑话之一——「动感」。到底什么样的设计算是有动感的设计?K先生有一套完整自恰的解读、应对以及实施方式,看看他是怎么说的:
《甲方说画面不够有动感?这九招让你的视觉动起来!》
 · ·
用户体验设计……这个词已经听说过太多,但其实依然有很多做设计的同学依然没法完全搞清楚关于UX的很多概念和信息。这篇文章一次性帮里厘清你最关心的8个问题:
《设计师最关心的8个问题,我写了1.5W字的干货给你!》
 · ·
其实绝大多数出彩的排版设计,都遵循着最基本、最核心的排版设计原则。如何基于最基本的排版原则,搭配出丰富多彩视觉经验的布局设计呢?小白的这篇排版高手的布局设计文章已经给你梳理得非常清楚了,来看看吧:
《排版找不到灵感?送你8个高手常用方法》
 · ·
《写给入门新手的运营插画 Banner 设计指南》系列文章的第一篇是基于文案层、元素层和背景层三个不同层次来构建 Banner 的方法,而第二篇则遵循的是不同的思路,是围绕着主体元素、相关元素和点缀元素来构建的方法,而第三篇则为你提供了一套在没有想法的时候如何获取灵感并设计出 Banner 的完整方法,三篇文章互为表里,相互支撑:
《超全面!写给入门新手的运营插画 Banner 设计指南(一)》
《超全面!写给入门新手的运营插画 Banner 设计指南(二)》
《超全面!写给入门新手的运营插画 Banner 设计指南(三)》
当然,如果你做 Banner 的经验已经非常丰富了,这篇快速构图技巧,倒是可以帮你更快构建想法:
《插画设计中常见的九种构图技巧,都在这里了!》 | 
 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·












