 · ·
编者按:很久没有更新给网页设计师和前端开发者所准备的干货素材了,这是来自 Hongkiat 网站的每月(其实是不定期)新素材合集,主要是一些代码片段、代码库以及前端开发工具。下面是正文。
又到了给前端开发的同学分享新素材的时候了。这个月的合集当中,我们汇集了针对多种不同的开发语言的相关的前端开发工具,但是,其中最重要的还是几个能够帮助开发者更好更快编写代码的工具。
举个例子,我们找到了一个能够评估代码质量的 PHP 库,一个可以自动重构代码的 PHP 库(是不是超级赞!),以及使用 JavaScript 库执行端到端测试的简单方法。多的不说了,咱们来看都有哪些新货吧!
 · ·
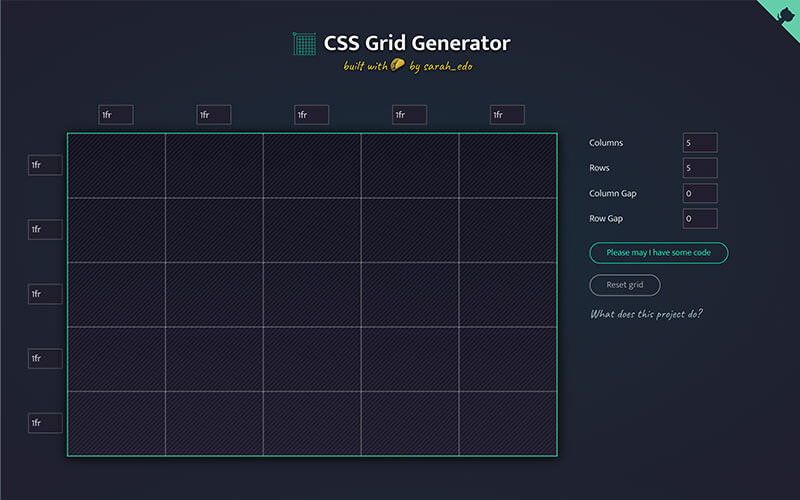
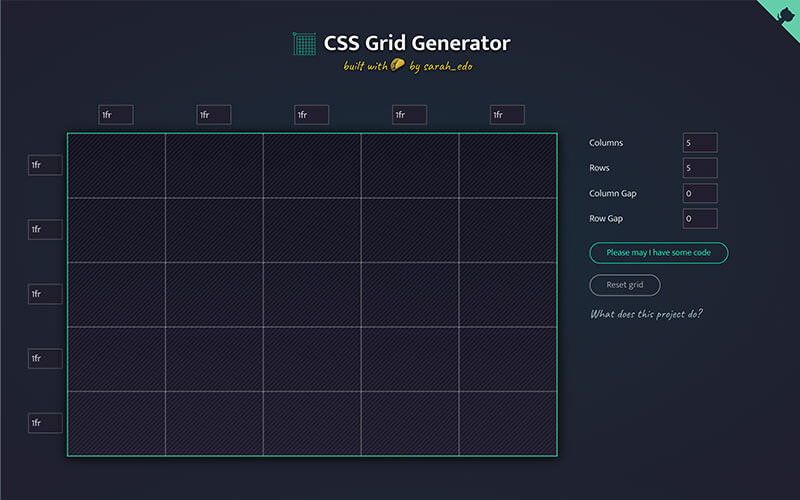
这是一个由 Sarah Drasner 所创建的新工具,它能够让创建 CSS 网格更加直观。它可以帮助你在创建复杂布局的时候(比如创建重叠的网格区域)的时候节省更多时间。这款工具能够自动生成相应的代码,复制粘贴到你自己的网站即可。
 · ·
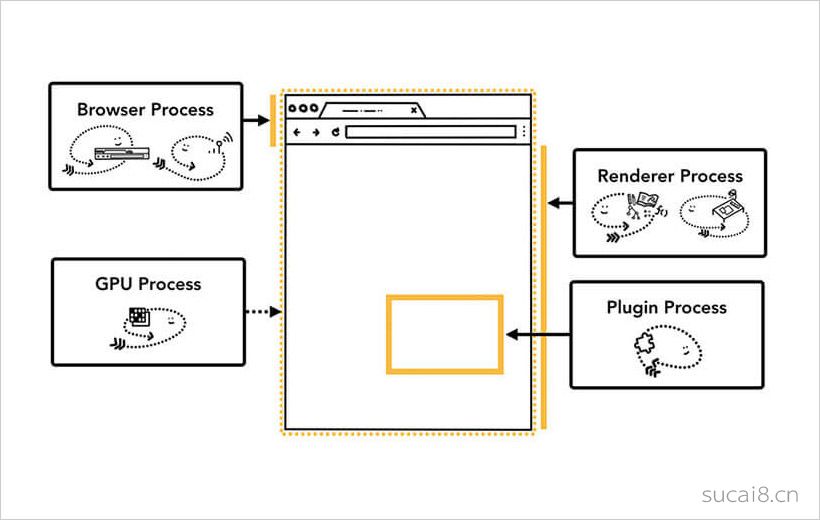
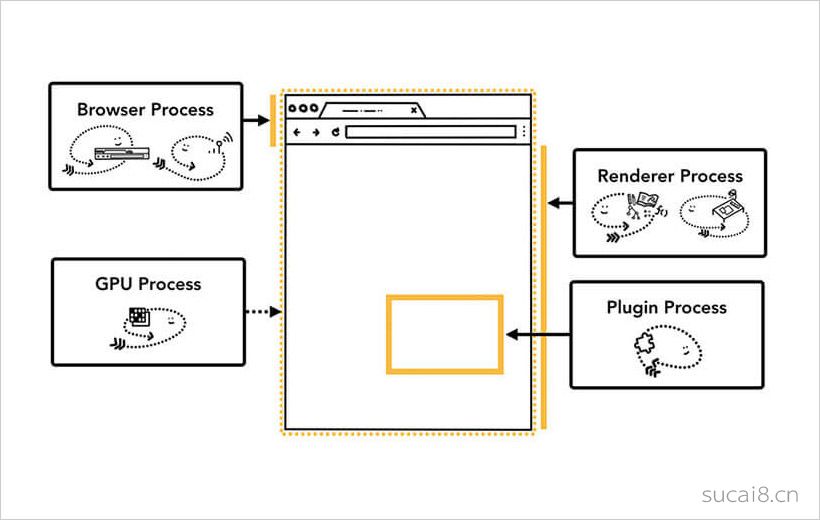
也许你做前端的时间并不短了,但是你真的完全了解现代浏览器的工作原理么?这是来自 Google 的系列文档,帮你全面解析现代浏览器的工作原理,带你一窥现代浏览器是如何利用 CPU、GPU 和内存等硬件,帮你实现各种各样的功能。这个系列的文档的拆解,会有助于编写性能更高的代码。其中的插图来自 Mariko Kosaka,相当的Q萌可爱,让人易于理解。
 · ·
Zdog 是一个 JavaScript 库,也是一个对于设计师极为友好的伪3D引擎,让你可以通过 HTML Canvas 绘制逼真而视觉效果极为突出的 3D 动画效果。这个 JavaScript 库的创建者是 Matafizzy,他曾因为制作 Isotope、Flickity 和 Packery 等 JavaScript 库而出名,如果你对于他的作品感兴趣,可以多关注一下。
 · ·
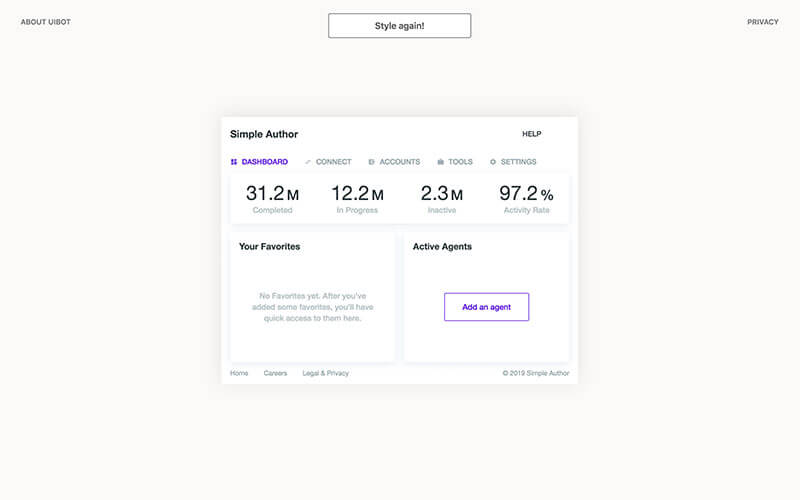
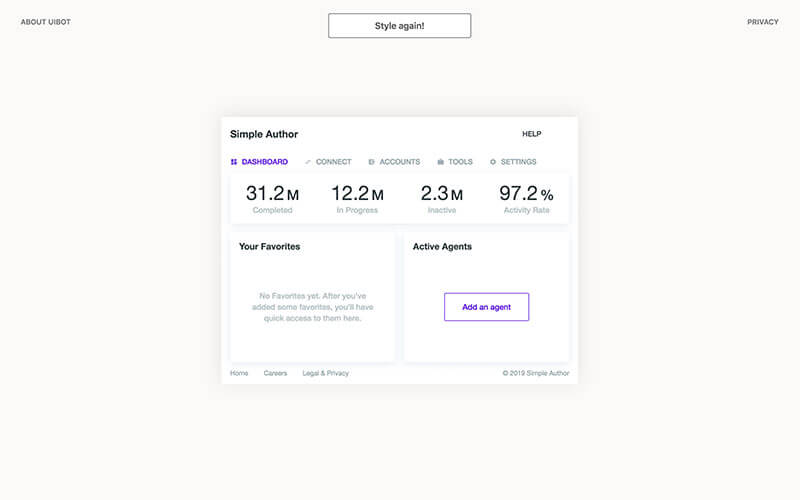
UIBot 是一款专门生成仪表盘界面的工具,你只需要简单的点击顶部的按钮,就能自动生成全新的布局和配色!你甚至不需要像在其他的工具当中从零开始托拽就能生成布局。不过相应的,你最终可能依然不会使用它的布局样式,但是这并不影响你参考它所生成的布局样式对不对?
 · ·
这是一个可以帮你测试苹果网站的可访问性的插件,它会帮你找到网站中所存在的可访问性的问题,并且提供解决问题的相关指南,这款插件有针对 Chrome 浏览器和微软 Edge 浏览器的版本。
 · ·
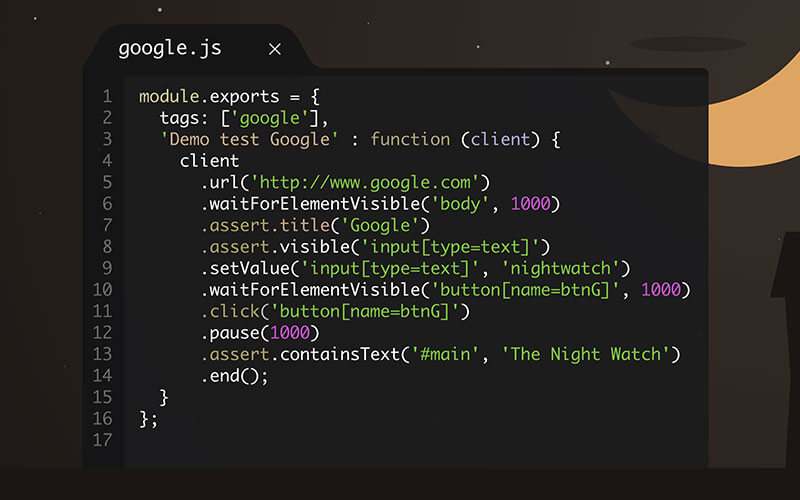
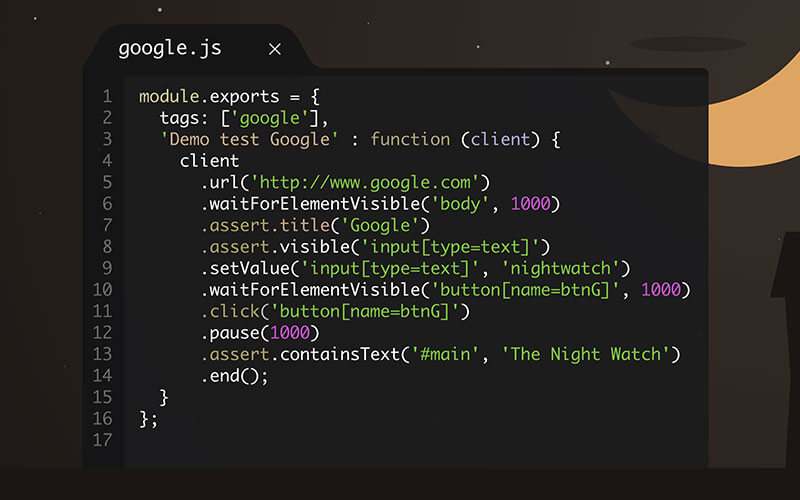
这是一个能简化端到端测试的 JavaScript 库。NightwatchJS 能够利用标准的 W3C WebDriver API 连接浏览器,并与之交互,并执行测试。它支持众多驱动程序,包括 WebDriver 服务、GeckoDriver,并可以在火狐浏览器、ChromeDriver 和 SafariDriver 上进行测试。
 · ·
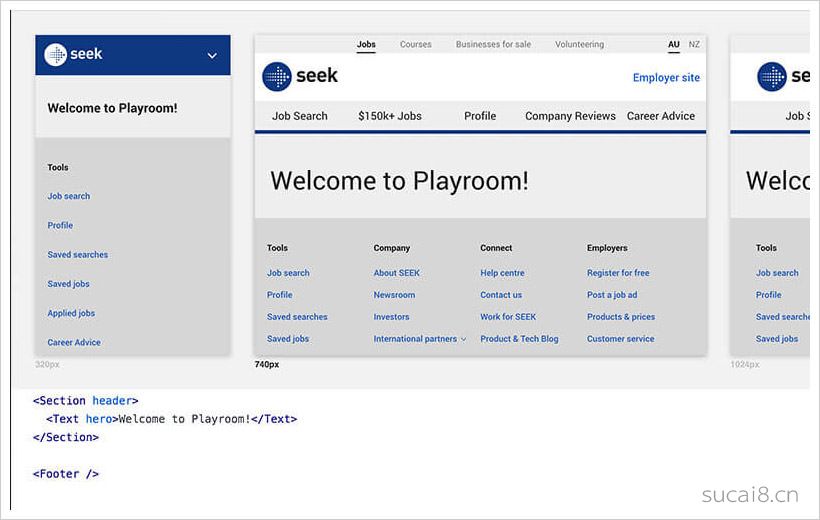
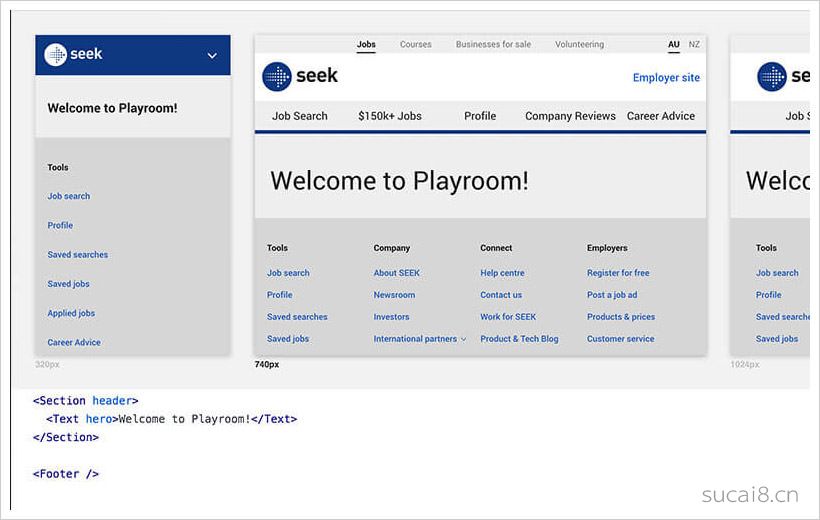
Playroom 是一款独特的工具。简单地说,它是一个类似布局设计系统和组件库的小工具,但是它还能提供预览,并且模拟各种不同窗口大小的组件。它的便捷性还体现在显示布局元素的粒度变化上。
 · ·
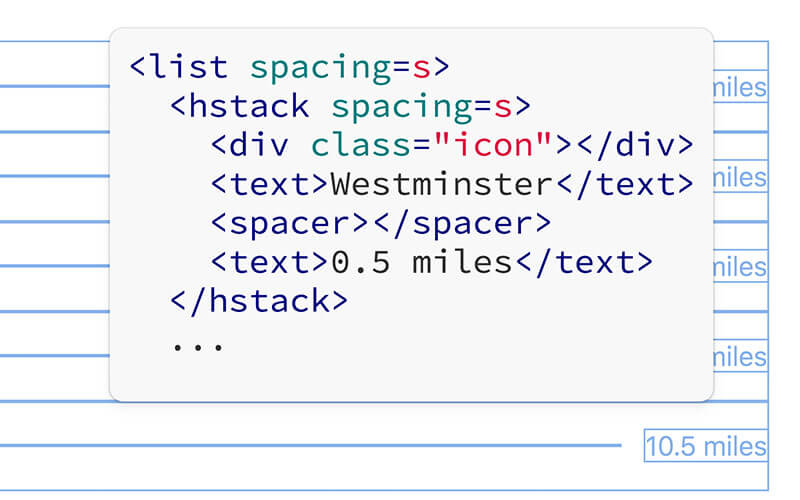
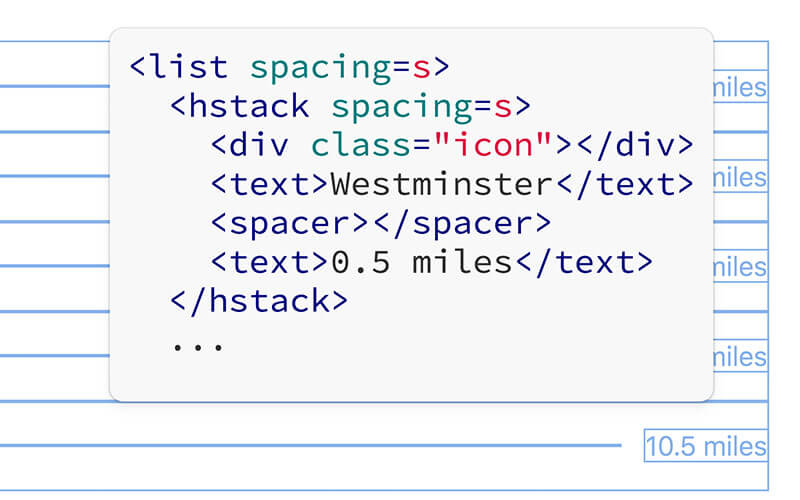
PylonCSS 是一款不同于其他 CSS 库的工具,它提供自定义的组件,而不是单纯提供一组类。这让你可以以类似 iOS 的方式,更加具有表现力地包装和实现网站效果。举个例子,我们可以使用 <hstack>来创建一个水平的元素堆栈,或者使用<vstack>来创建垂直堆栈。
 · ·
Vant 是一组基于 Vue.js 的构建的移动端UI组件合集,整个合集包含超过 55 款不同的组件,并且数量还在不断的迭代增加中。它支持 TypeScript,SSR(服务器端渲染)和 i18n,这意味着你可以将组件中的内容直接翻译为本地语言。
 · ·
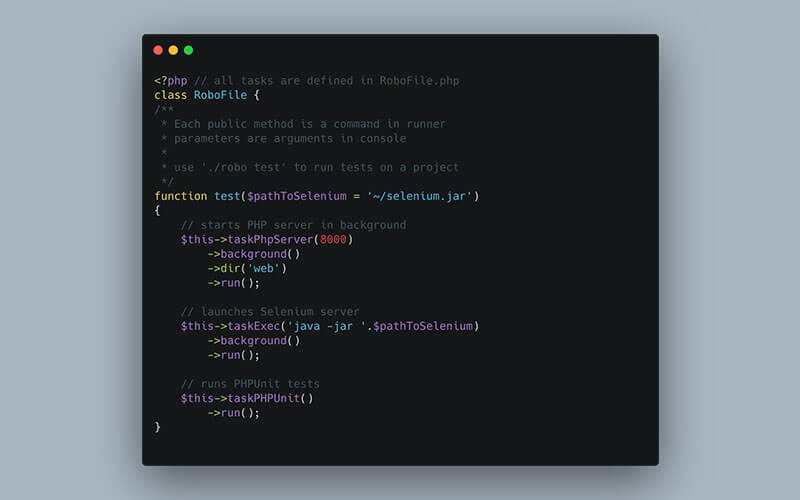
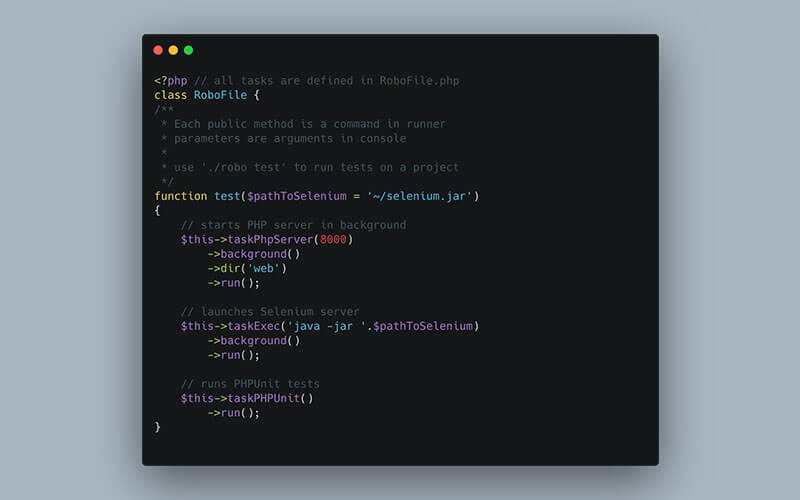
很多朋友可能已经熟悉使用 Gulp 和 Grunt 来设置任务运行程序,这样在开发期间可以自动化工作流程,比如合并文件,缩小 CSS 和 JavaScript 等。这些工具大都使用 Node.js 构建。如果我告诉你,用 PHP 也能做到同样的事情,是不是觉得特别赞?这款工具就是 Robo。
 · ·
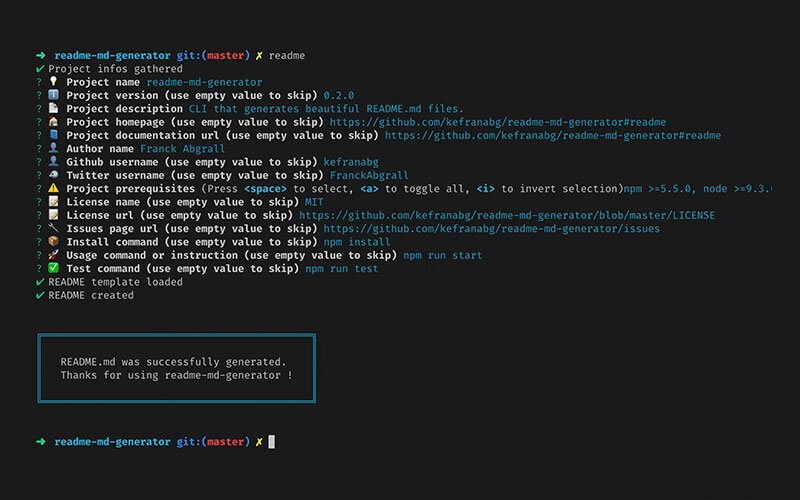
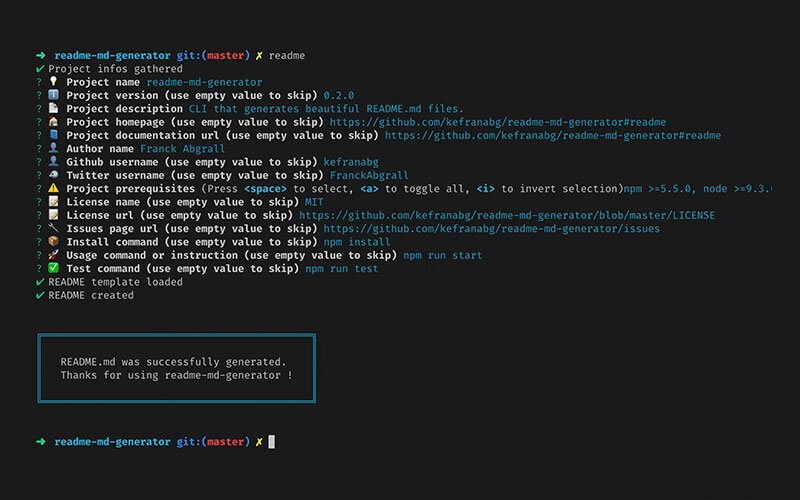
几乎每个开源项目都会有一个对应的 Readme.md 文件,但是想要创建一个恰如其分又美观的自述文档可能是一个非常麻烦费事的事情,你可以尝试使用这款工具来简化创建的过程。
 · ·
CSSWand 是一个漂亮的效果合集,纯粹使用 HTML 和 CSS 来构建,并且你能够直接将相应的代码复制粘贴到你的网站上,相当方便。
 · ·
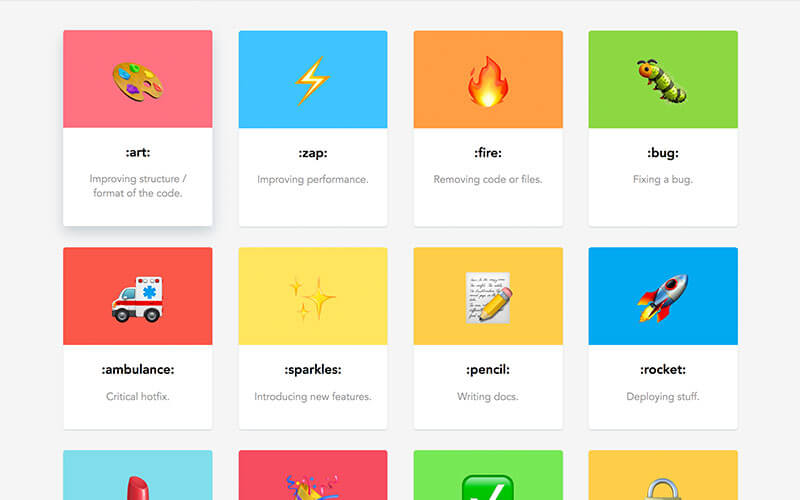
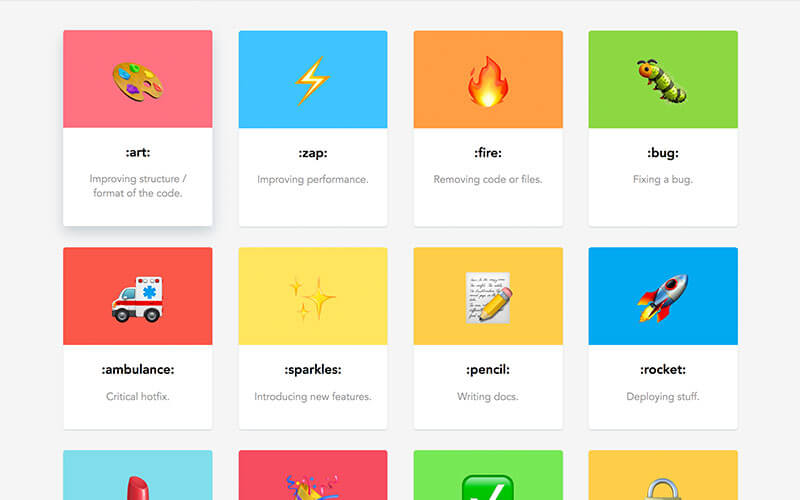
我们观察到一个非常有趣的趋势,那就是越来越多的人开始在 git commit 中使用表情符号。为了迎合这一趋势,Gitmoji 就诞生了。仔细看看 Gitmoji,看看有没有你喜欢的表情符号?下次你也可以在你的回复中使用这些表情符号!
 · ·
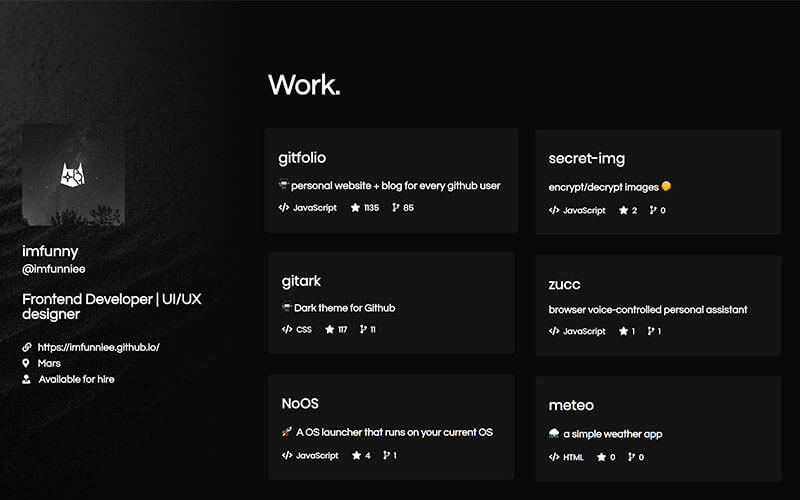
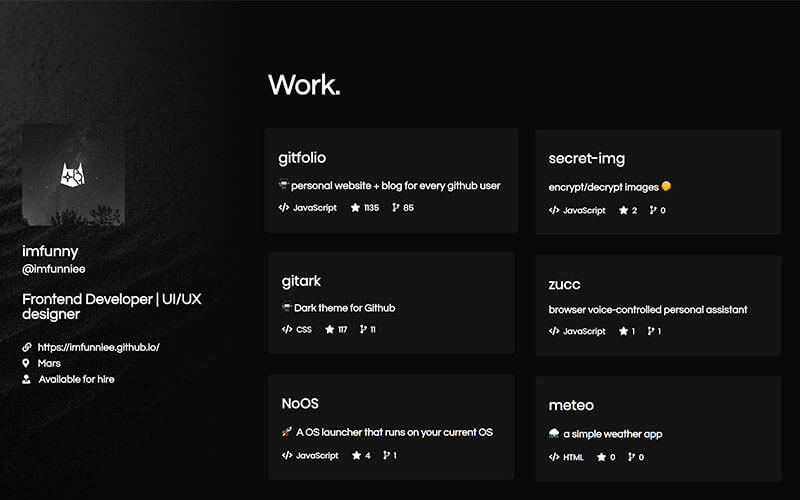
Gitfolio 是一款非常有趣的网站搭建工具,它能够基于你的 Github 配置文件构建一个作品集网站,并生成博客,速度和效率都非常高。
 · ·
PHPInsights 是一款能够分析 PHP 代码质量的工具,它能够检查 Classess 的使用、抽象类、接口 的使用情况,以及代码的复杂性和样式的质量。你可以在开发期间或者 CI 管道中运行它,以检查整体代码的质量。它还兼容流行的 PHP 平台,比如 Laravel、Wordpress 和 Magento,开箱即用的体验相当不错。
 · ·
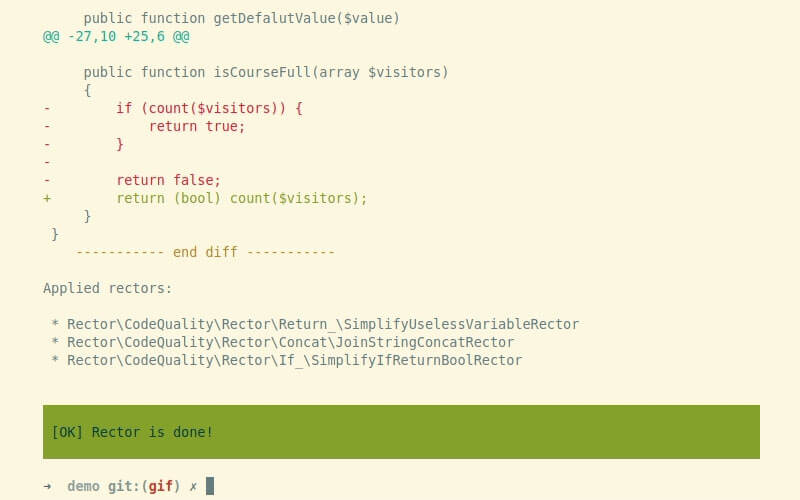
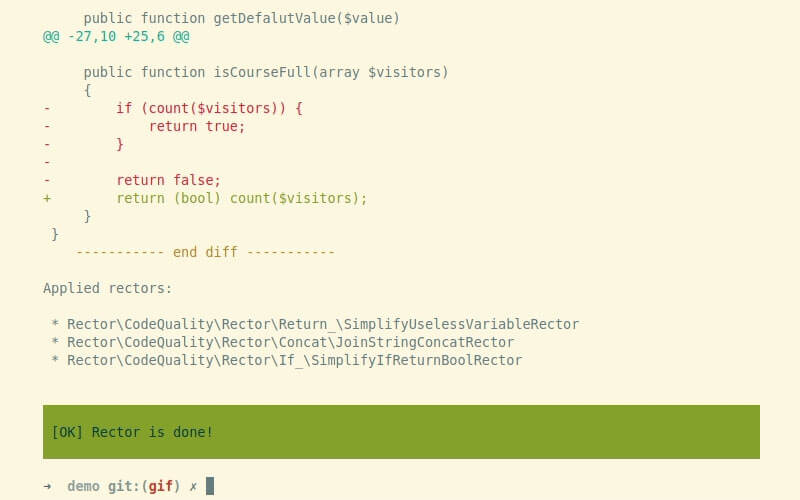
Rector 其实指代的是 Reconstructor,它是一款能够帮你将 PHP 代码库中的代码自动重构的工具,相比于其他同类工具它更加现代化。它可以通过 Composer 安装,并且使用 Docker 镜像,输入命令即可执行,你可以将很多重活交给它来完成,非常便捷。
 · ·
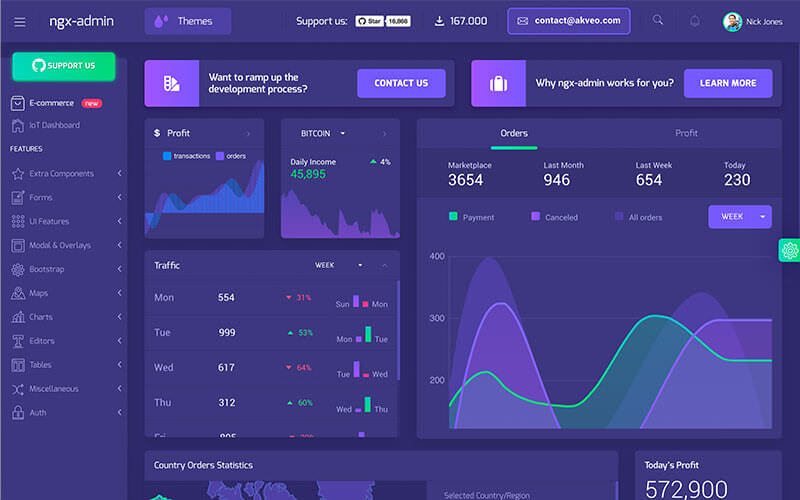
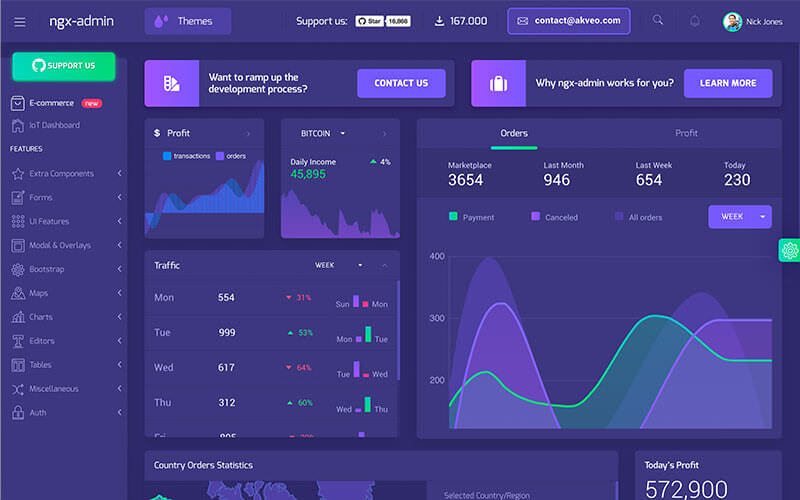
Ngx Admin 是一款免费的仪表盘,它是基于 Angular、Bootstrap 和 Nebular 来构建的,界面元素使用的是流行的 Angular UI 组件,它配备有 3 个开箱即用的主题,同时你还可以根据自己的偏好安装不同的主题。Ngx Admin 免费可商用。
 · ·
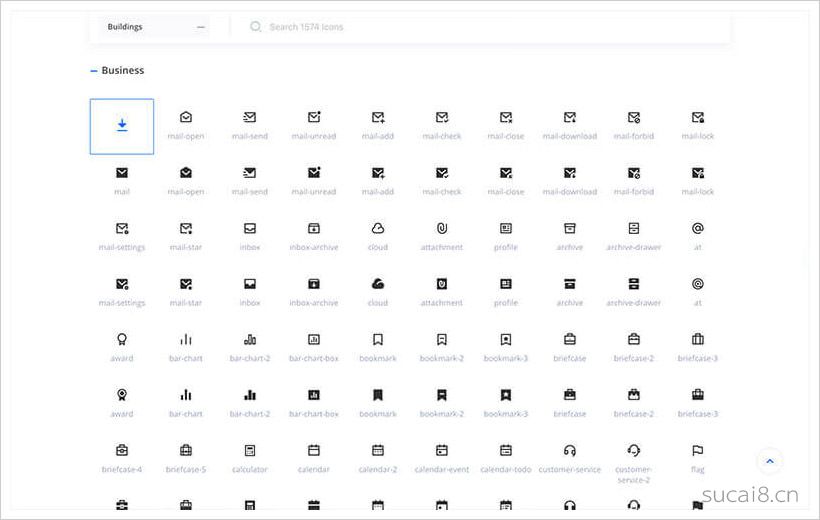
这是一个非常友好的图标合集。这个系列中,每个图标都包含有几个不同的变体,并且以线性和填充两种样式来呈现。截至目前,这套合集中总共有 1574 个图标,你可以下载 SVG 格式的,也有对应的图标字体以及 PPT 和 Keynote 格式的文档。
 · ·
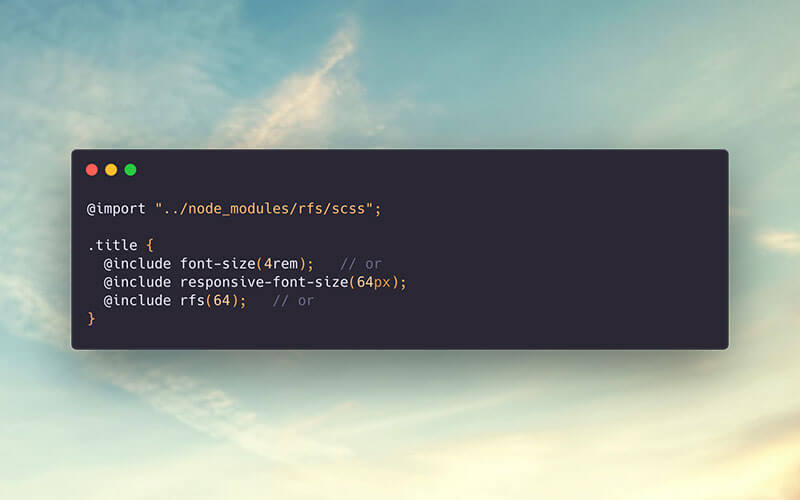
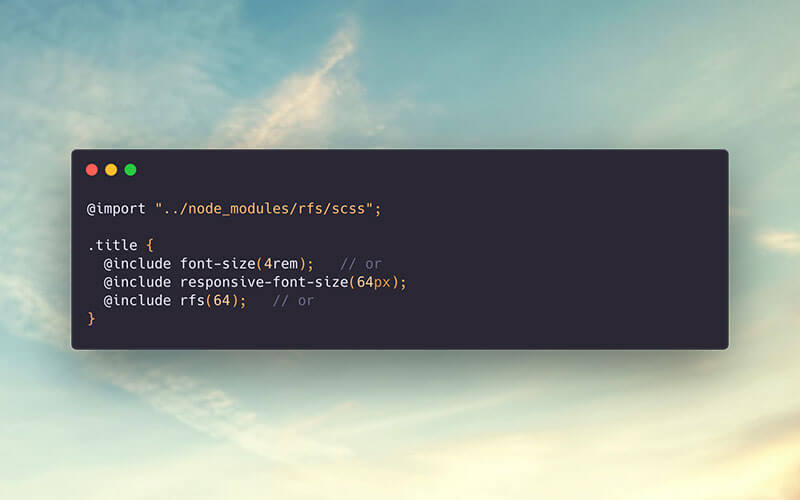
RFS(Responsive Font Size)是一个 CSS 库,让你可以根据视窗大小,自动缩放字体。这个库最好是和 CSS 处理器一起使用,它几乎可以和所有的流行的预处理器一起使用,包括 Less、Sass 、Stylus 以及 PostCSS 。
 · ·
WP Scripts 是一个用于开发 WordPress 的可复用程序脚本合集,它包含一个开箱即用的预定义的推荐配置,确保你不用花费大量的时间来调整配置。安装好了之后,访问 wp-scripts,你可以使用它来执行构建的命令,编译代码,执行端到端测试等等。
结语
这是 6 月的第三波干货,我们之前发布了《第一波!2019年6月30款超实用设计工具合集》和《第二波!2019年6月设计圈超实用干货大合集》两波干货,如果你正在寻找干货素材,那么这两波最新的设计素材就不要错过了~
原文链接:Fresh Resources for Web Designers and Developers (June 2019)
原文作者:Thoriq Firdaus | 
 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·












