流利说®少儿英语是流利说®为 3-8 岁儿童定制的一款英语启蒙类产品,本次邀请到 UI 设计师 kelly,从视觉设计与输出的角度,详细地介绍该产品游戏题型的设计过程。
流利说®少儿英语,目标是帮助该年龄段的用户建立发音自信,并且能对英语学习产生持续的兴趣。基于儿童贪玩的天性,自然而然我们会想到使用游戏化的设计,将枯燥的英语学习过程变得更有趣。
 · ·
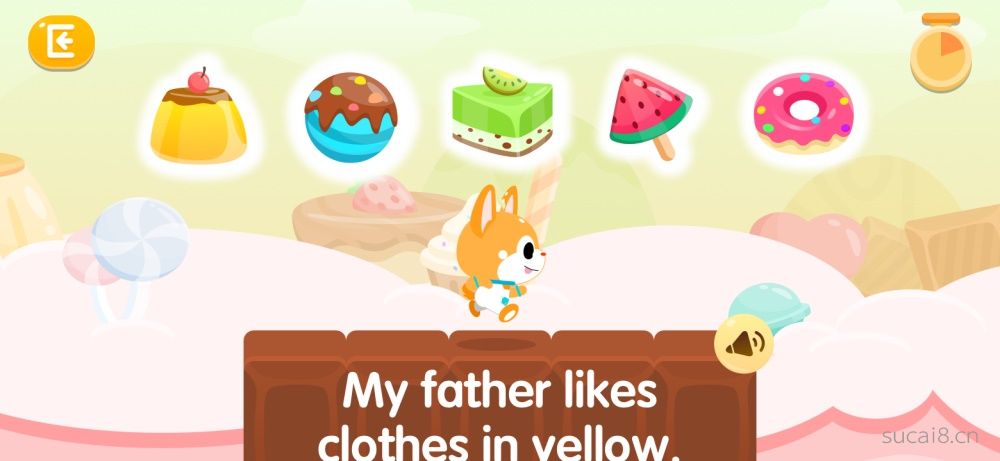
△ 收集糖果
 · ·
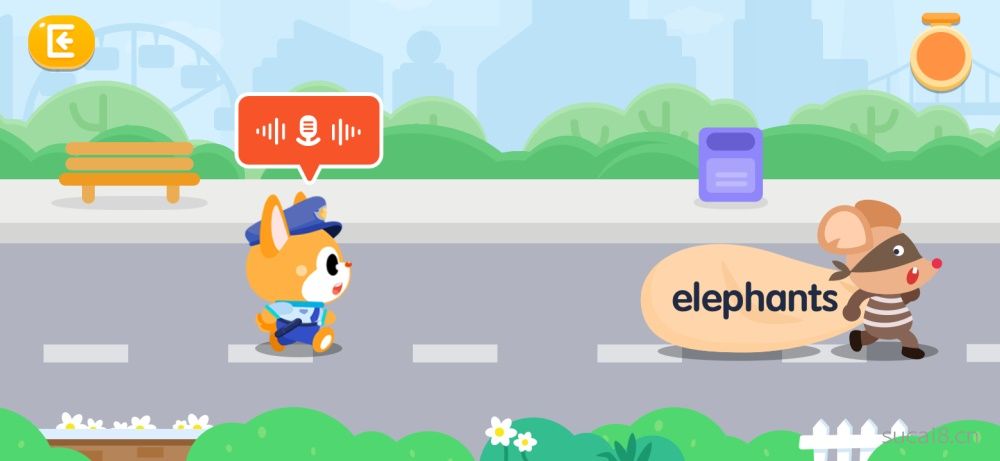
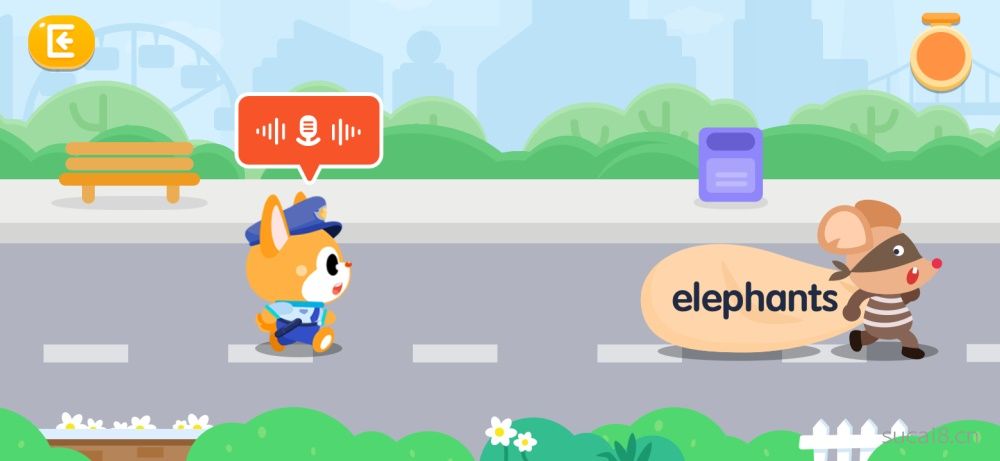
△ 警察抓小偷
 · ·
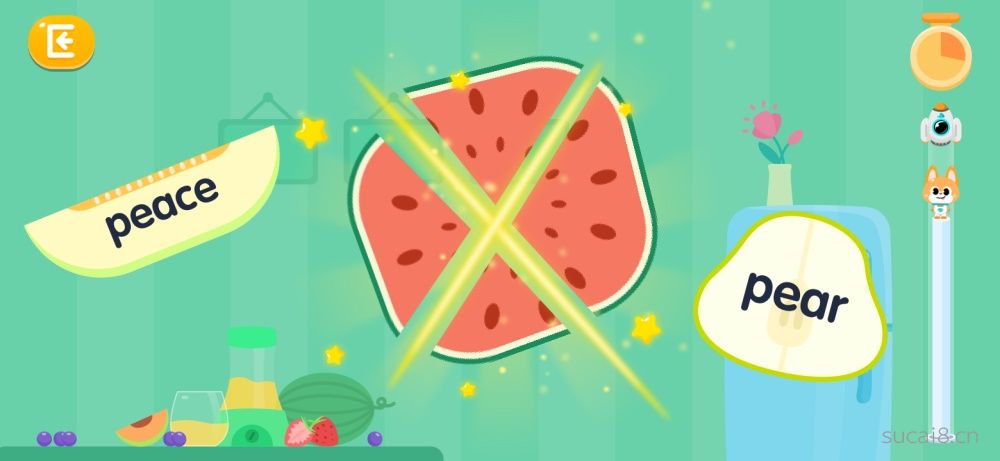
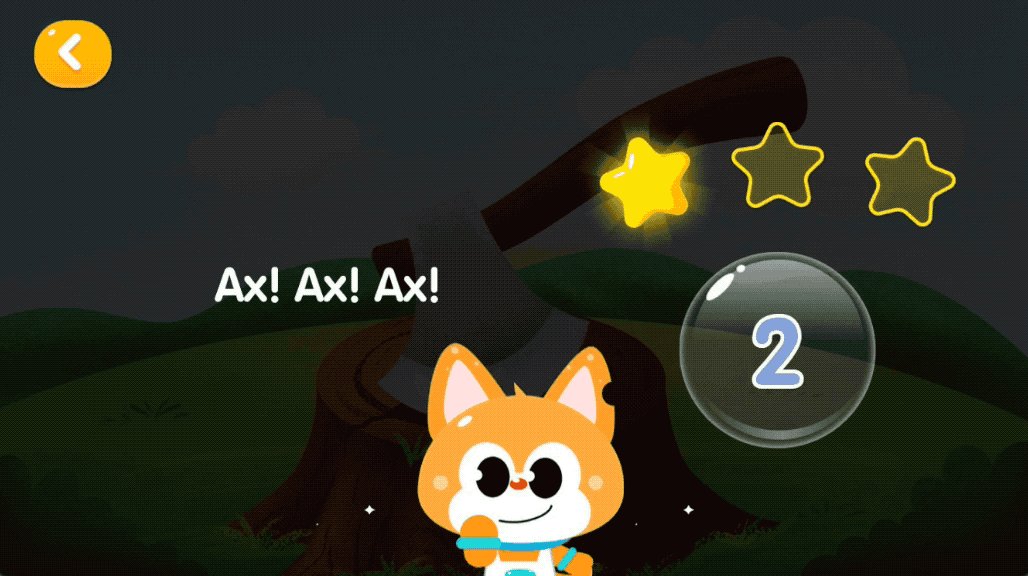
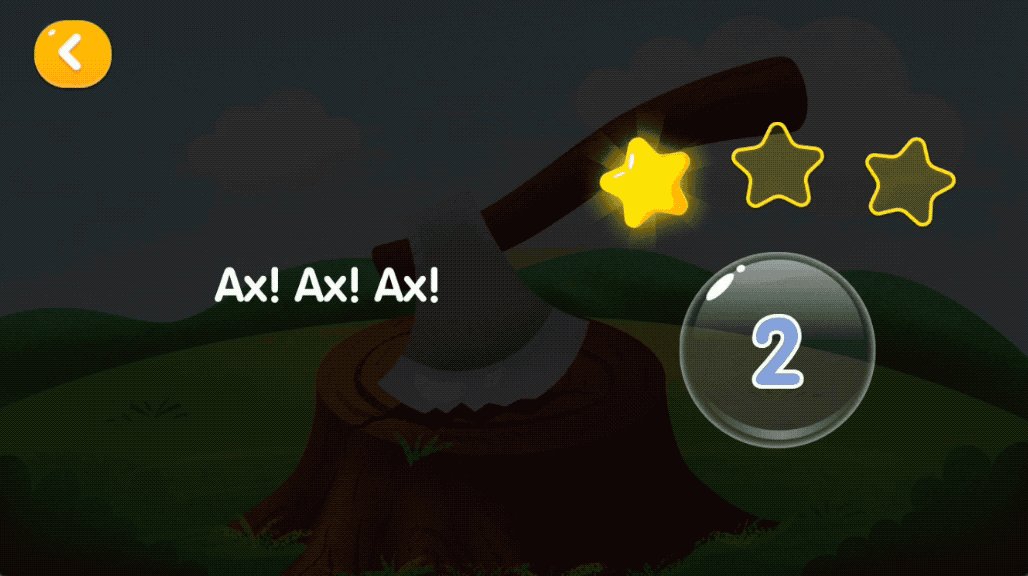
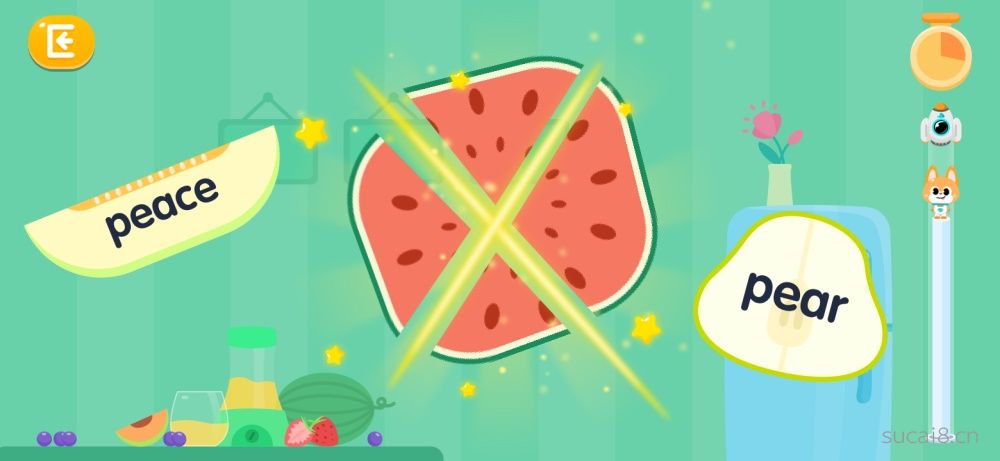
△ 切水果
 · ·
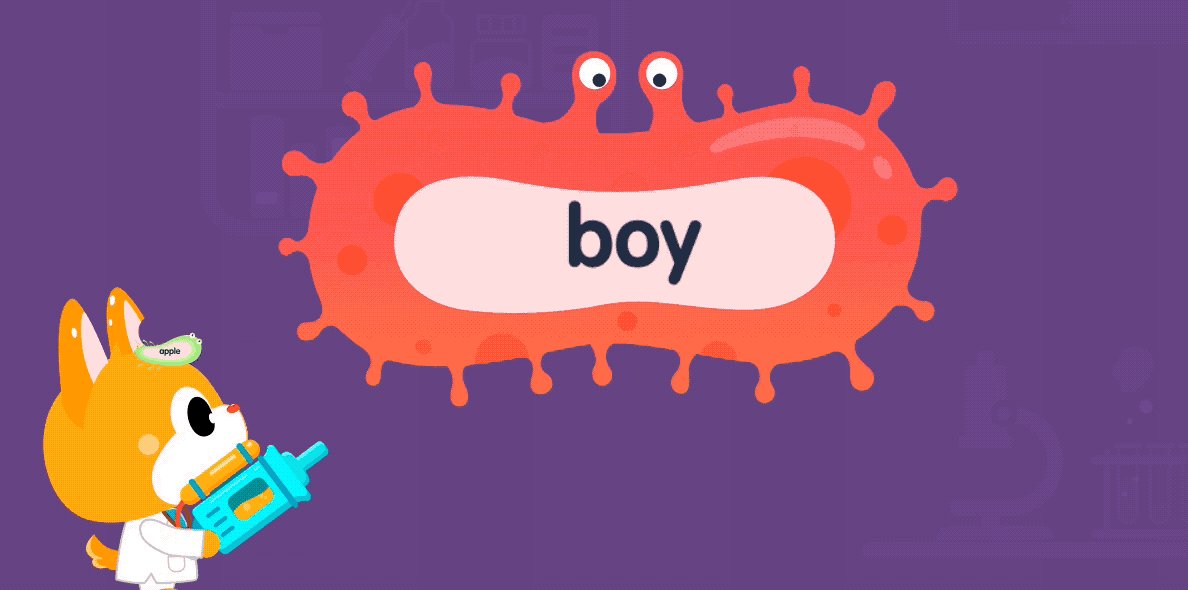
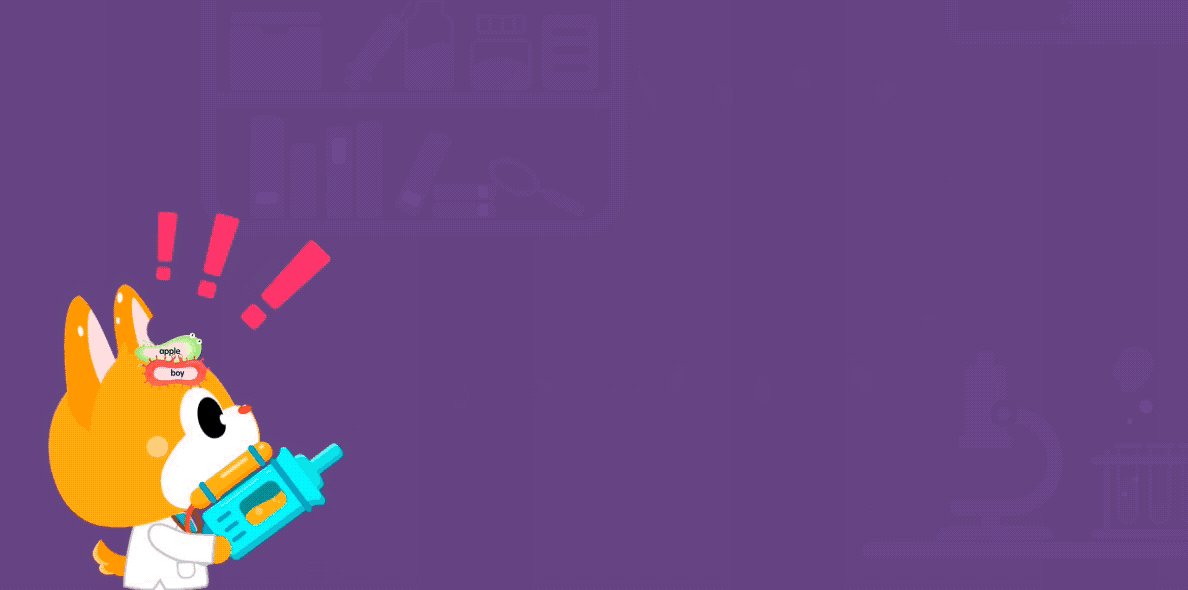
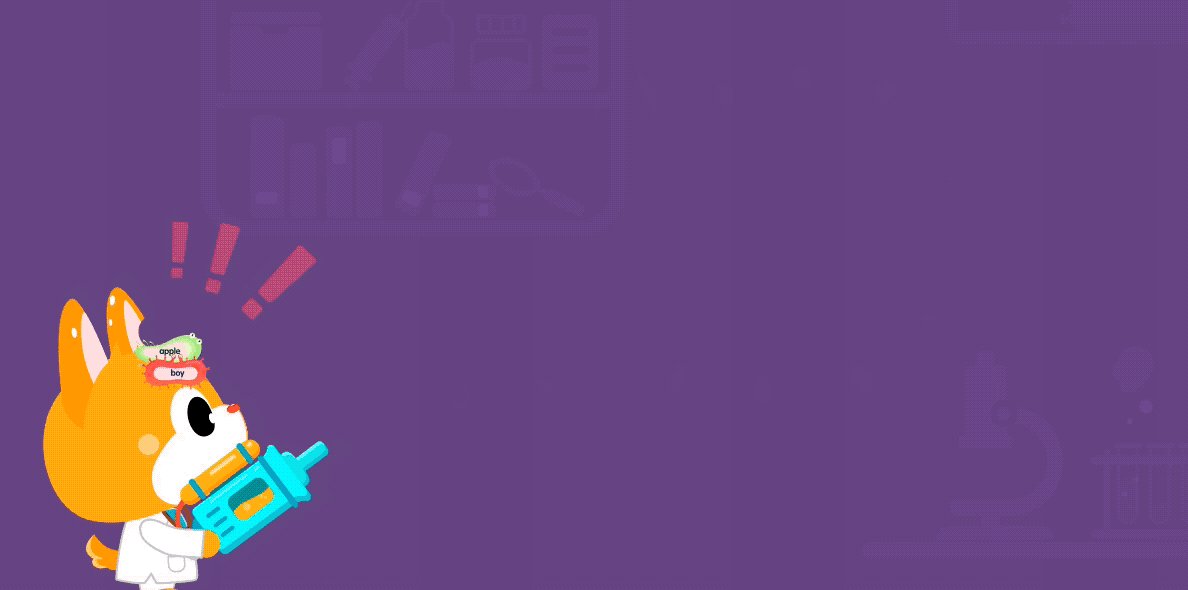
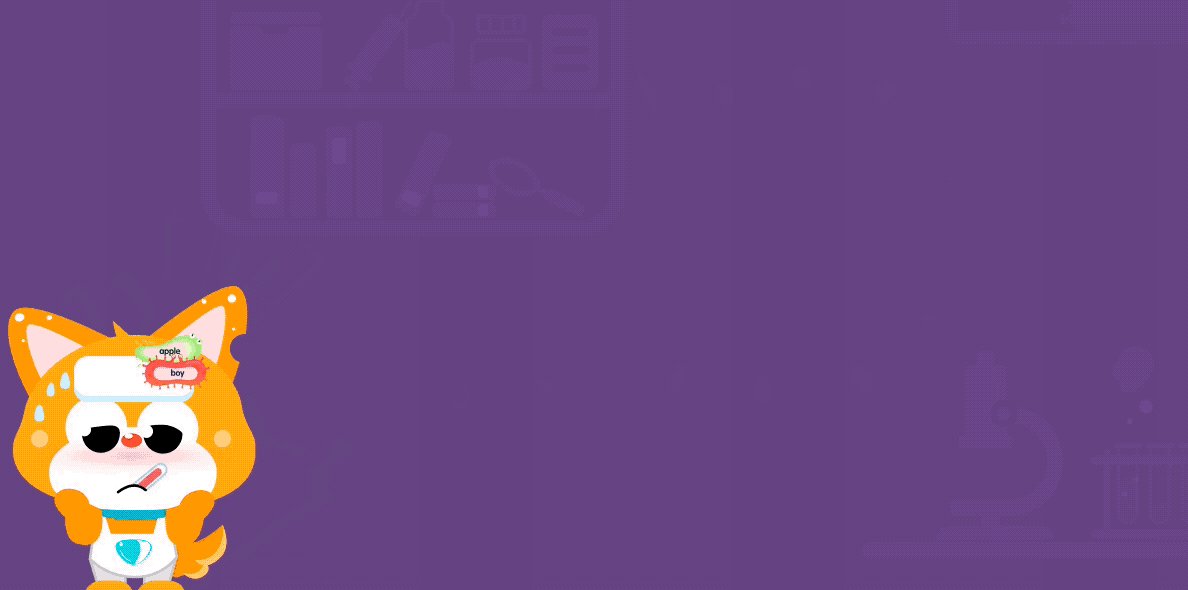
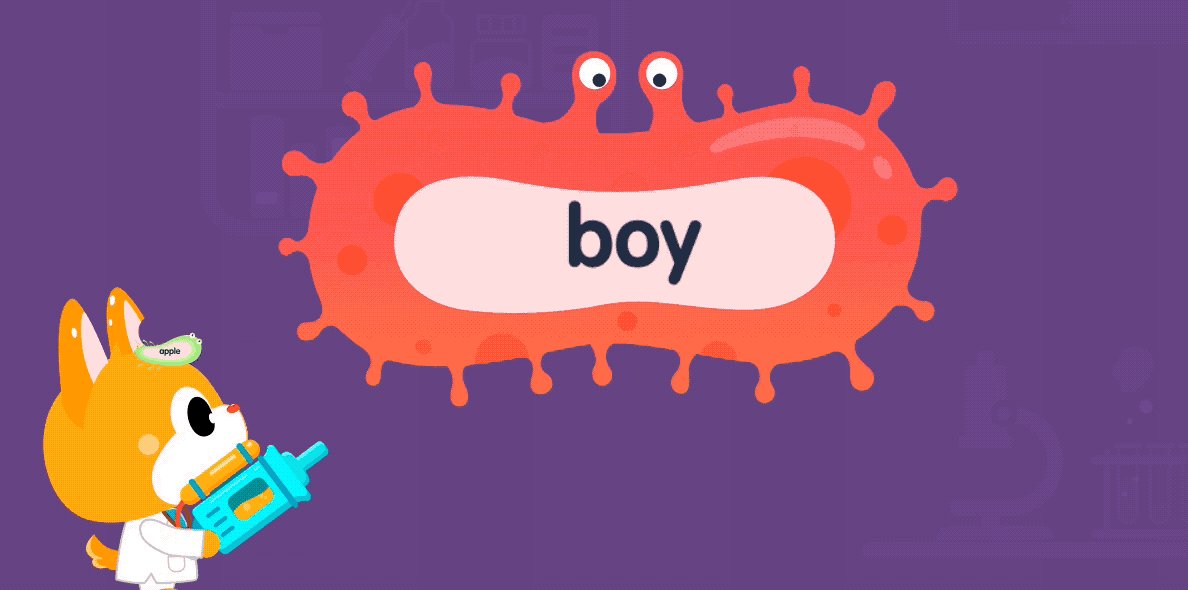
△ 消灭细菌
游戏为辅,教育为主。
对于视觉设计而言,游戏题型设计的主要有以下 2 个难点:
- 把握题型趣味性与教学目标之间的平衡;
- 为教学内容找到最适合的游戏展示形式。
接下来我将从视觉表达、视觉层级、反馈这三点分享我的一些思考和经验。
1. 明确的视觉表达
在开始设计前,我们对 3-8 岁儿童进行了调研,发现处于该年龄段的用户,大多有以下特性:
- 不识字,且不能进行复杂逻辑操作;
- 易被色彩鲜艳且有动效的对象吸引,并且会主动点击;
- 仅能理解自己生活中接触过的事物(比如玩具,食物,游乐园等等);
- 趣味性是调动他们持续学习的重要动力。
基于以上几点,我们便总结出以下几点设计方法。
视觉形式即题型玩法
以拼图题为例,此题的目标是检测孩子拼写单词的能力。如果仅将单词挖空再让用户选择,那么孩子会觉得这道题既不会玩,也不好玩。但如果在视觉表现上采用孩子比较熟悉的拼图,就可以方便孩子更好的理解题目的意思,进而引导孩子的操作。
 · ·
场景故事要有视觉连贯性
「游戏」(此处的「游戏」代指游戏题型)结束后有一个和故事设定相关的结束画面,承接前面的操作,让整个「游戏」过程能呈现出相对比较完整的体验,以增强小朋友在「游戏」过程中的沉浸感。
 · ·
△ 游戏操作:切水果
 · ·
△ 游戏结尾:切水果榨果汁
2. 清晰的视觉层级
由于儿童缺乏成年人所具备的视觉筛选能力,他们往往很难分辨出界面中的重要元素和次要元素。尤其是 3-5 岁的孩子,他们会习惯性地去点击界面上所有吸引他们的东西。因此我们需要为不同层级的元素设置强烈的视觉区分,明确告诉他们哪些元素是可以点击的,需要被关注的,哪些元素是不可互动的。
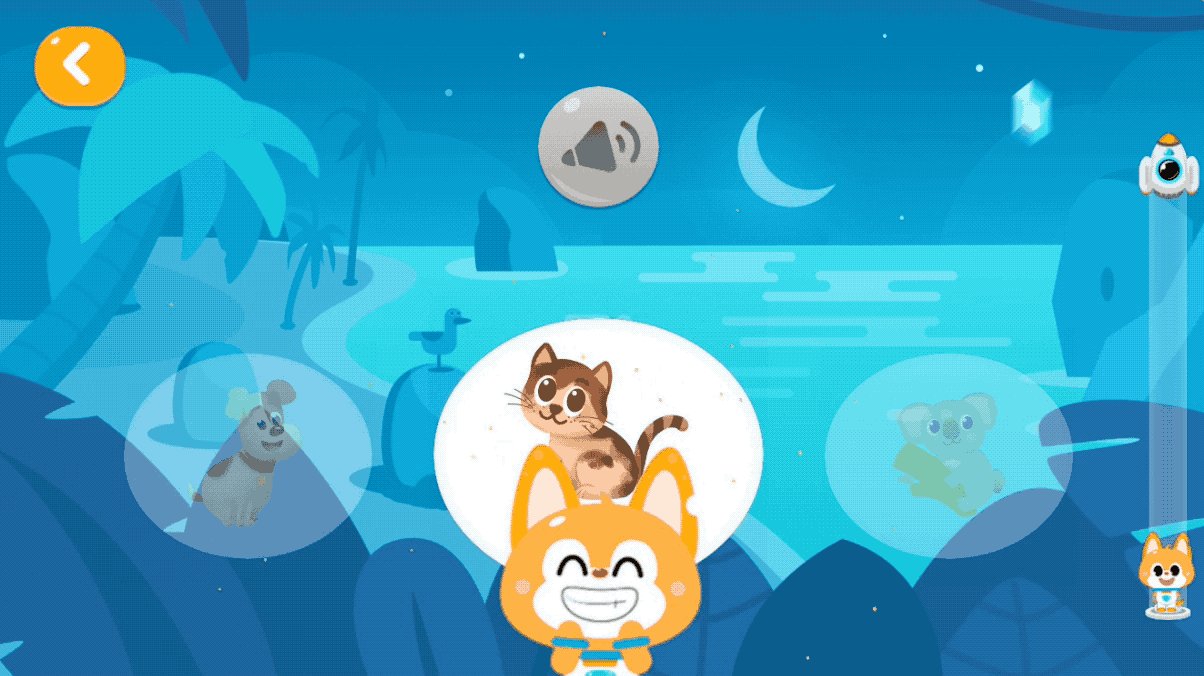
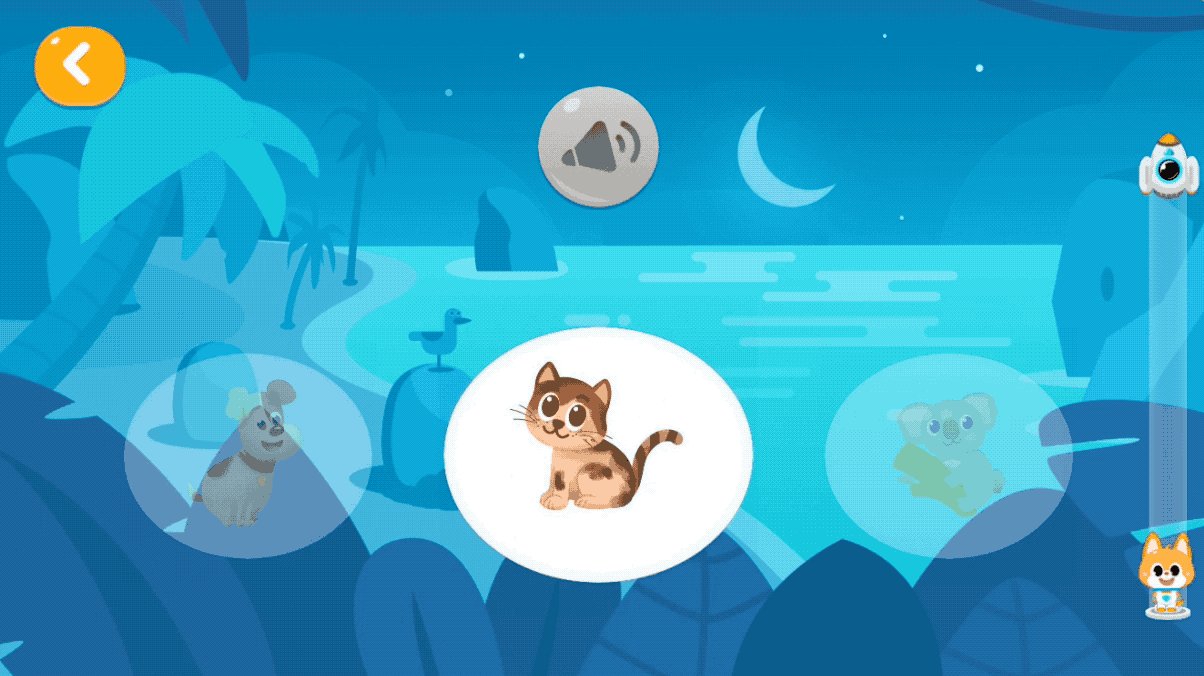
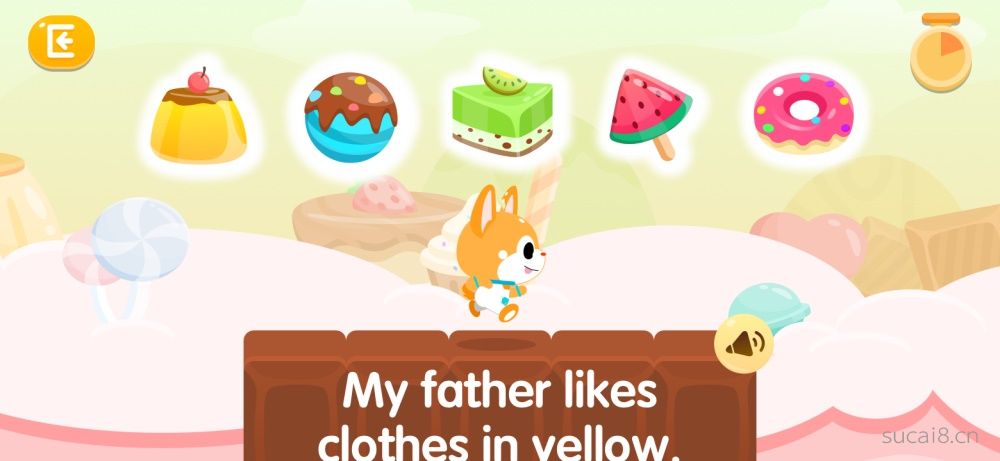
提高教学内容易识别性
游戏题型的设计方法通常是使用游戏的形式去包装常规的教学题型,让小朋友感觉是在玩游戏,而不是在做题。因此我们需要设计恰到好处的游戏容器去承载教学内容,使其兼具教学内容的识别性又不会影响「游戏」体验。此处我们尝试去拉开游戏元素和教学内容的视觉差距──在画面中的视觉焦点处摆放教学内容,而游戏元素仅作为背景或者容器,用于衬托教学内容,并且尽量选取不易和教学内容发生冲突的形式。此外,为兼顾游戏画面的丰富性和多样性,容器的设计需要有一定的适配性。
 · ·
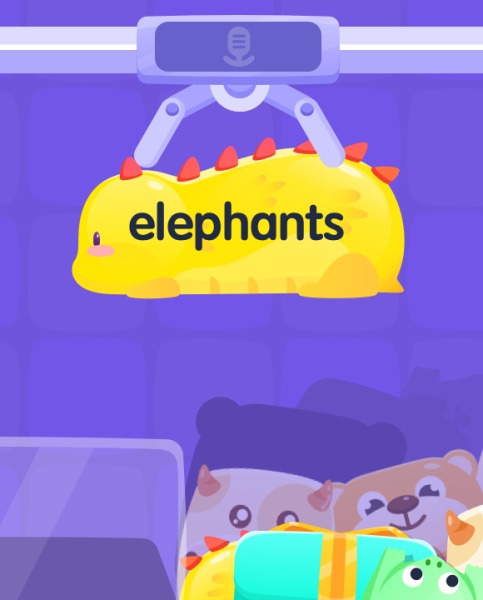
△ 适配文字
 · ·
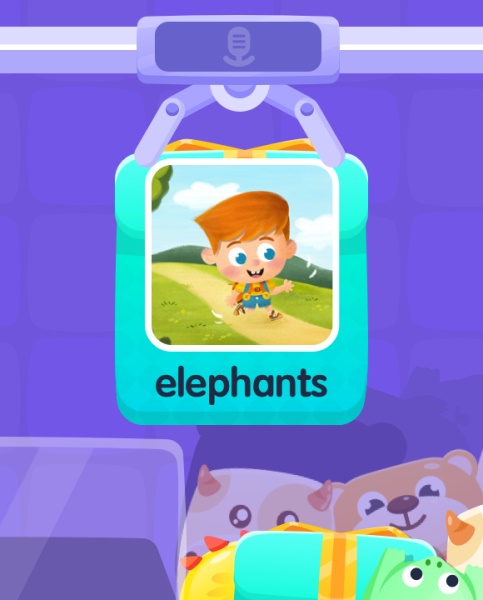
△ 适配图片
 · ·
△ 适配文字和图片
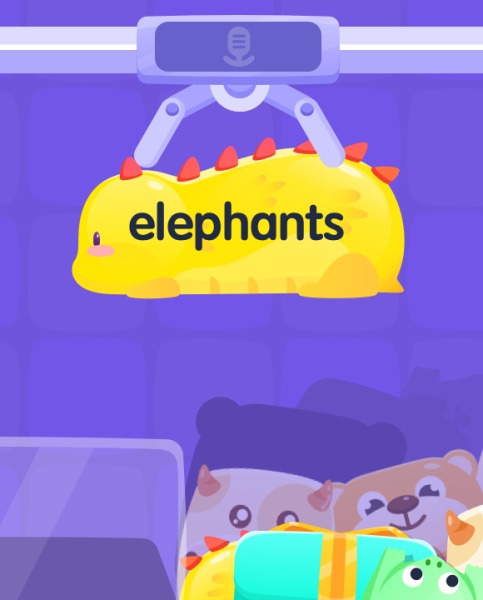
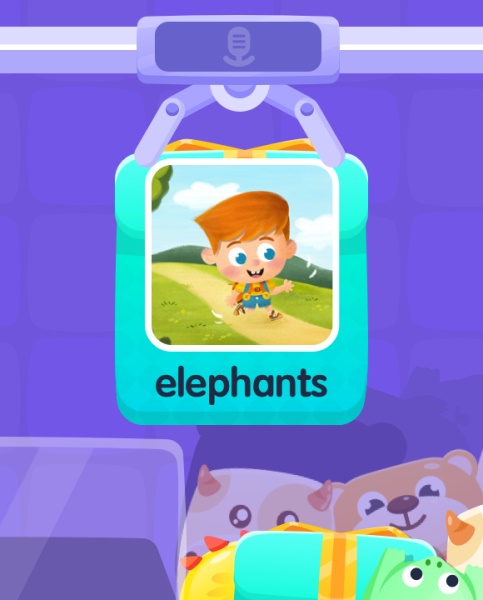
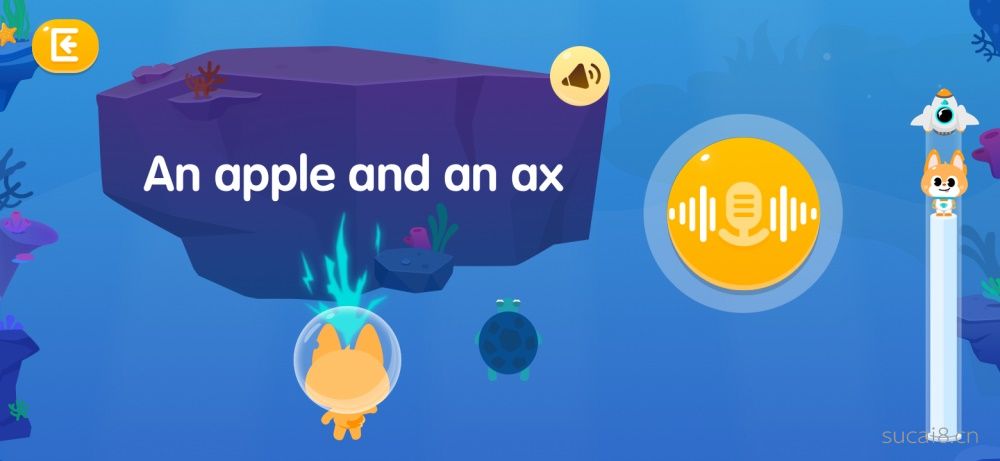
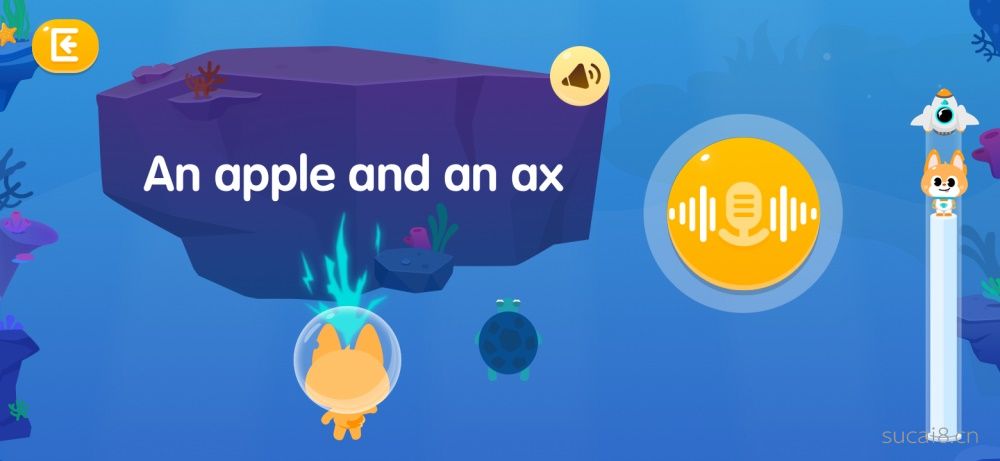
对于看文本读单词的题型,游戏容器则以烘托文字为主要目标。在该场景下,游戏容器的视觉设计重点在于外形的刻画,简化内部细节,以此将孩子的视觉重点聚焦在文本,而非容器本身。此外,为平衡字符段不同所带来的显示差异,我们对文字的大小也进行了适配。
 · ·
△ 1-12 个字符──文字大小 88
 · ·
△ 13-25 个字符──文字大小 76
 · ·
△ 26-45 个字符──文字大小 62
背景画面的层级感
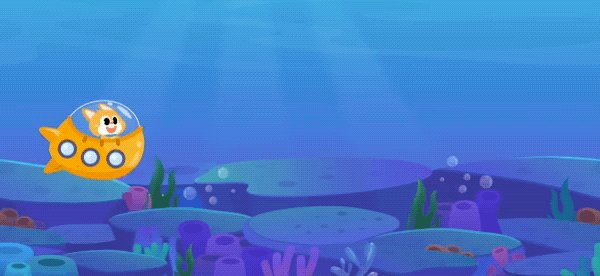
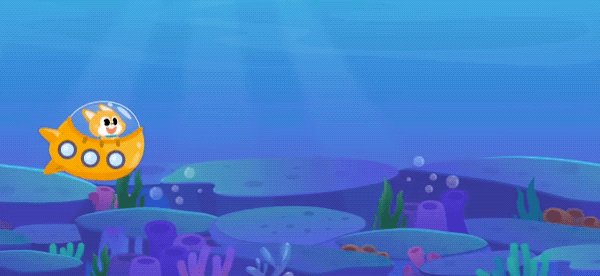
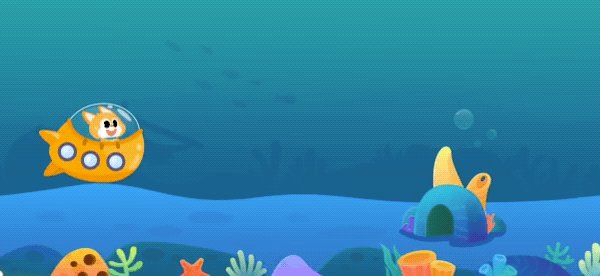
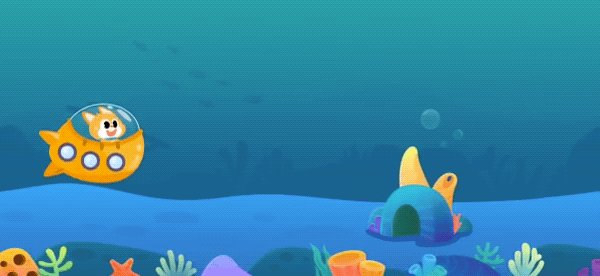
在游戏题型中,有不少故事性强,空间延续性高的设定。为加强画面的运动感和空间感,视觉输出时,我们额外增加了前景层,利用前景图片打造视差效果,以增强整个背景的层次感。
 · ·
前景图片的设置,同时也能解决适配不同屏幕尺寸时,背景区域显示差异所带来的视觉问题。
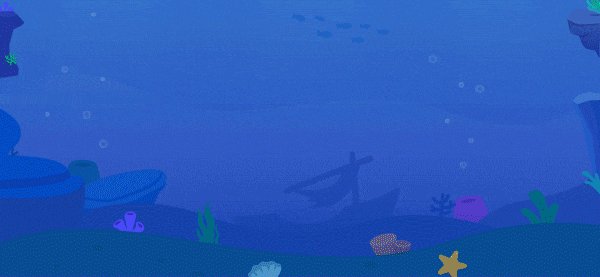
纵向运动的情况下,两侧的图形如果设置在背景里,当适配到短屏幕的时候就无法呈现出来。
 · ·
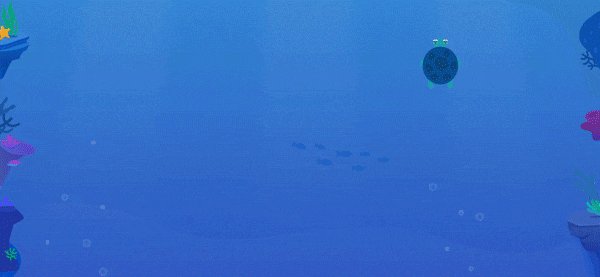
而单独设置成前景图,则可以灵活地适配不同屏幕比例的机型。
 · ·
克制地使用过于明亮的色彩
用研时,我们发现孩子们容易被颜色醒目的东西所吸引,但如果一个页面上过度使用明亮的色彩,则会大大分散孩子们的注意力,颜色过载所导致的视觉信息复杂性会增加孩子们的使用难度。
3. 合理的反馈
合理的反馈包括符合交互逻辑的及时反馈和适当的正负反馈。在游戏设计中,设计师大多会通过酷炫的动效来做重要操作的点击反馈,以增加游戏爽感。这套法则,在儿童世界也同样适用。
及时反馈制造小惊喜
我们在产品的反馈设计中适时地增加一些有趣的微动画,给孩子们制造一些小彩蛋。这些小惊喜,不仅能及时地拉回小朋友的注意力,给他们带来趣味性的同时,对他们而言也是一种鼓励。
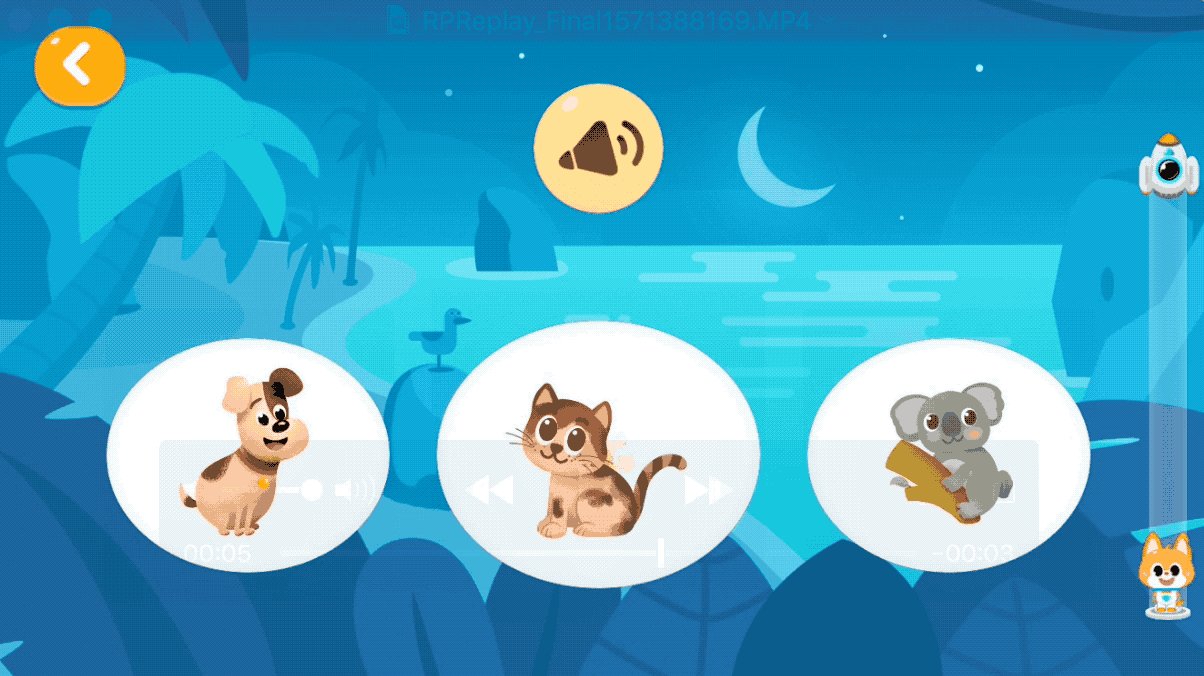
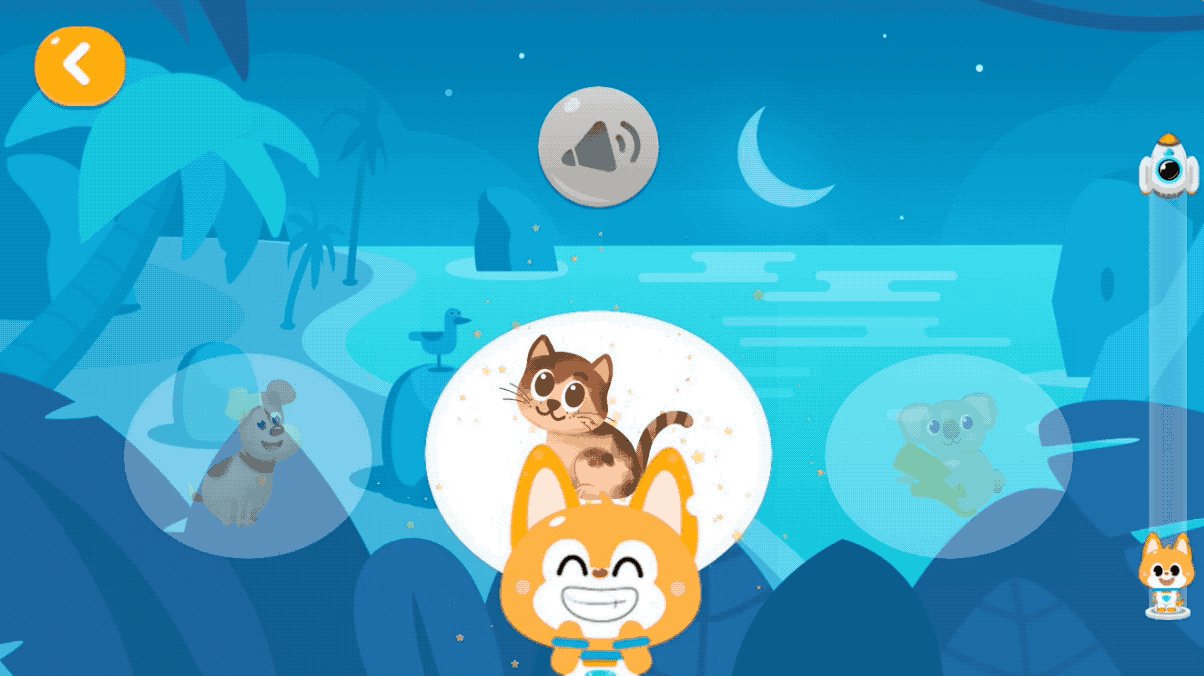
例如:当用户点击拼图题选项时,会出现 IP 相关的卡通元素,这些元素既能加强趣味性,又能加强用户对品牌的认知。
 · ·
 · ·
 · ·
适当的正负反馈
大约从 4 岁开始,孩子们就会有输赢的概念,会因为赢而喜悦,因为输而感到焦虑。──《数字时代儿童设计》
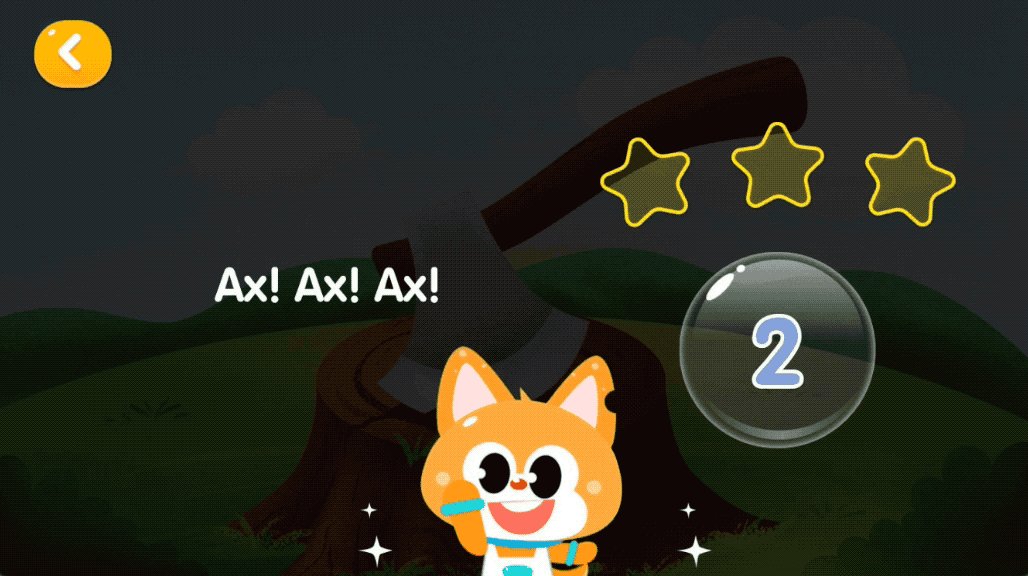
对孩子的正向反馈宜欢呼、表扬性的动画为主,整个画面氛围可处理得热闹一点,这对孩子来说是一个很好的刺激点,能让孩子有继续玩下去的欲望。
 · ·
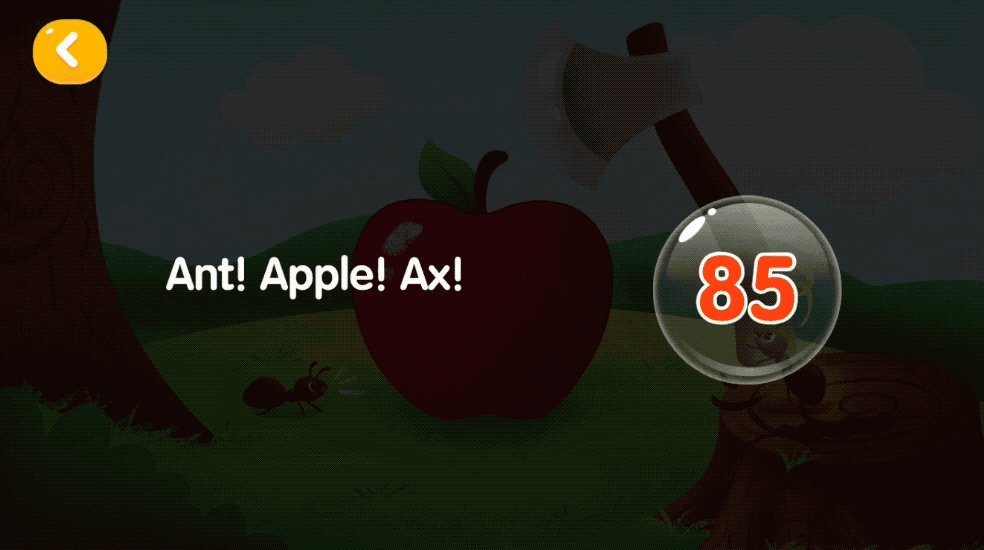
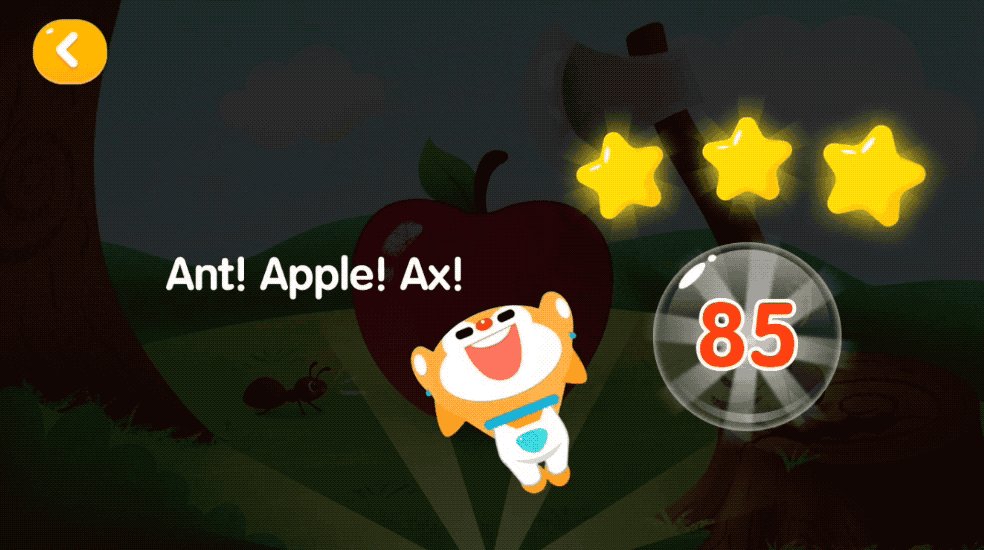
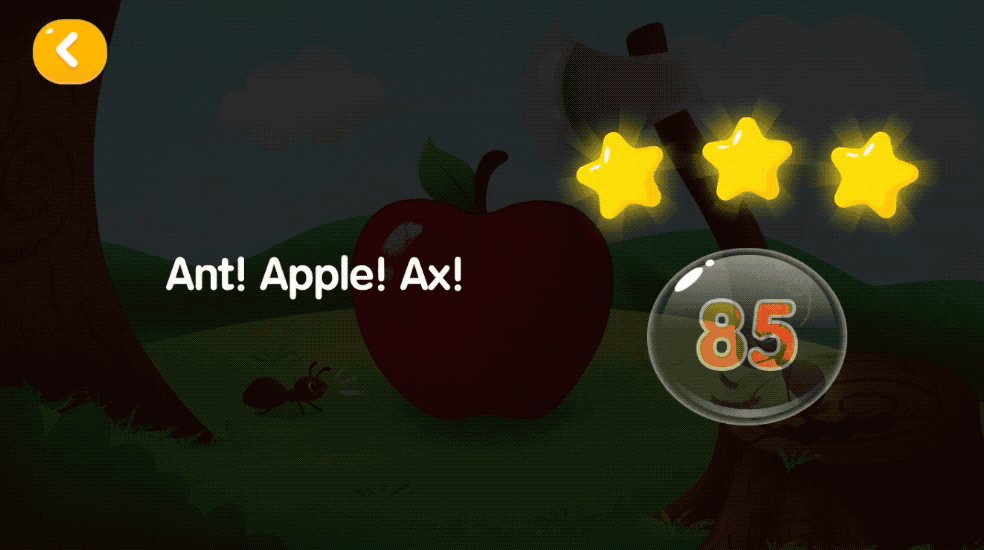
△ 正向反馈1:IP 形象高兴地跳出
 · ·
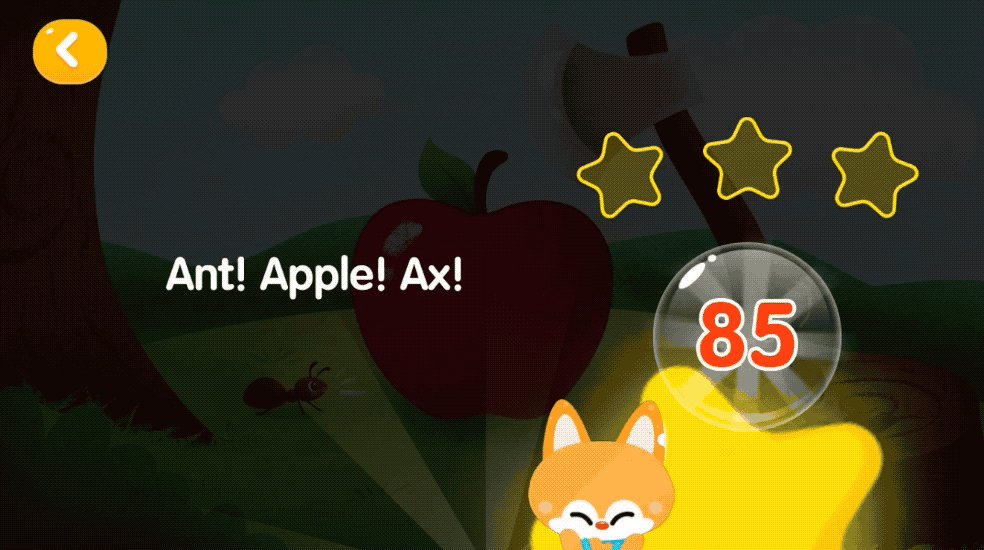
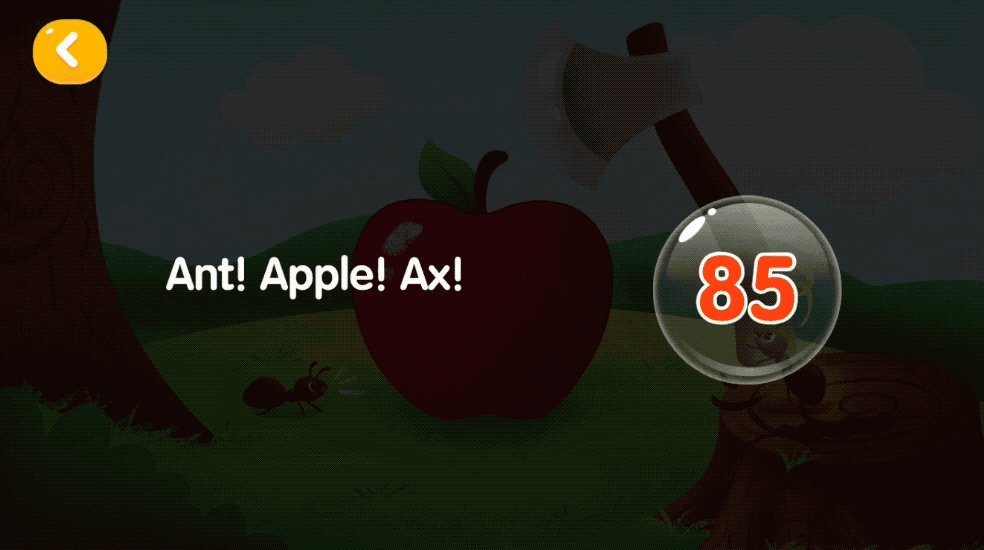
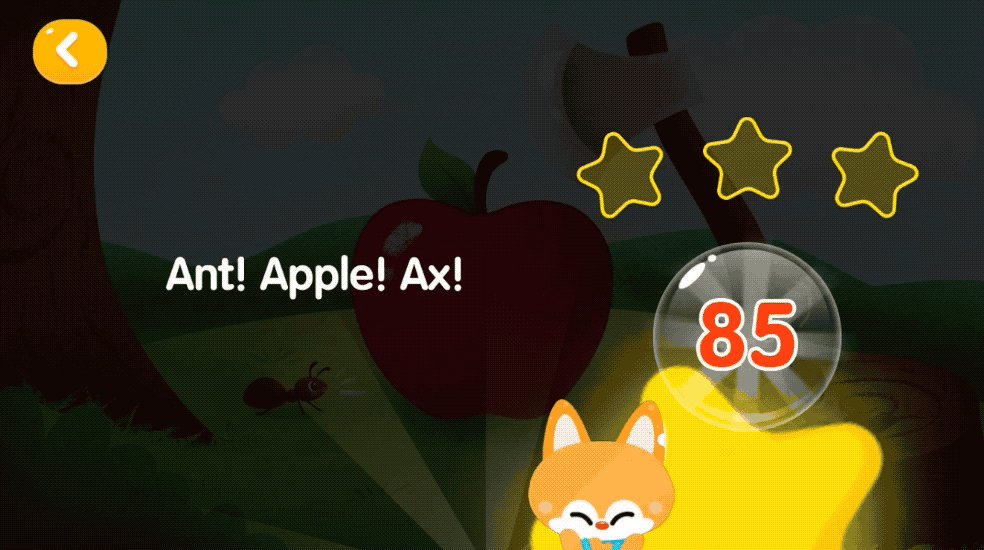
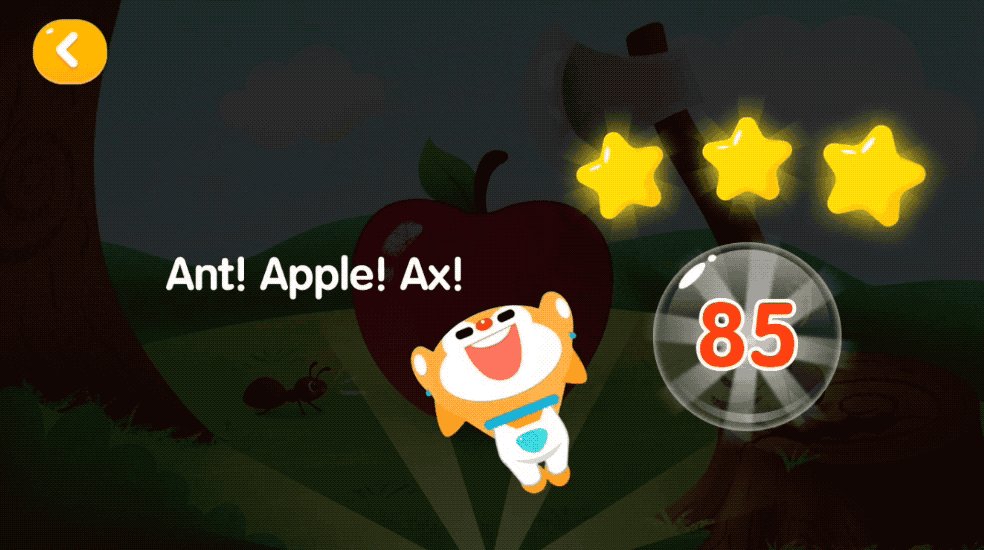
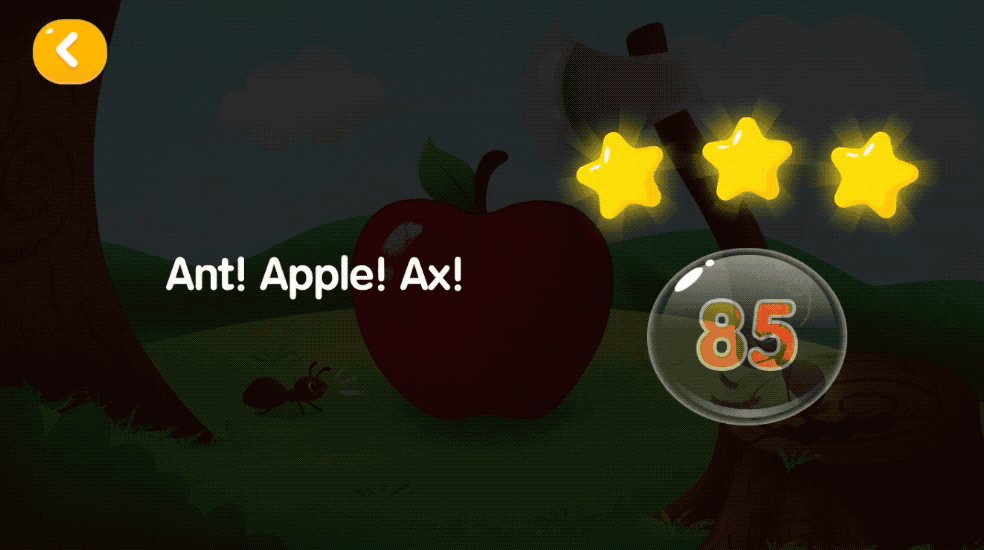
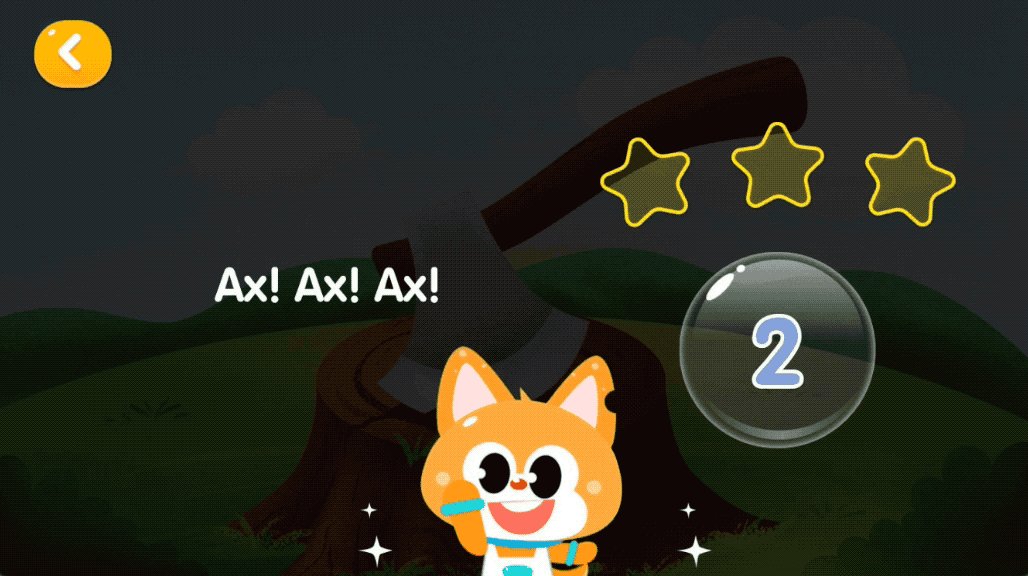
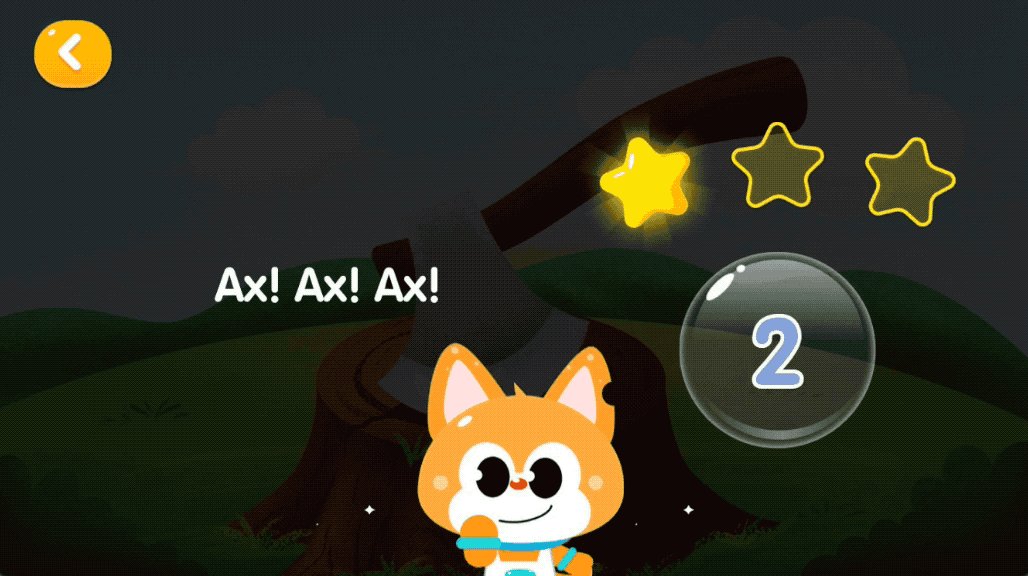
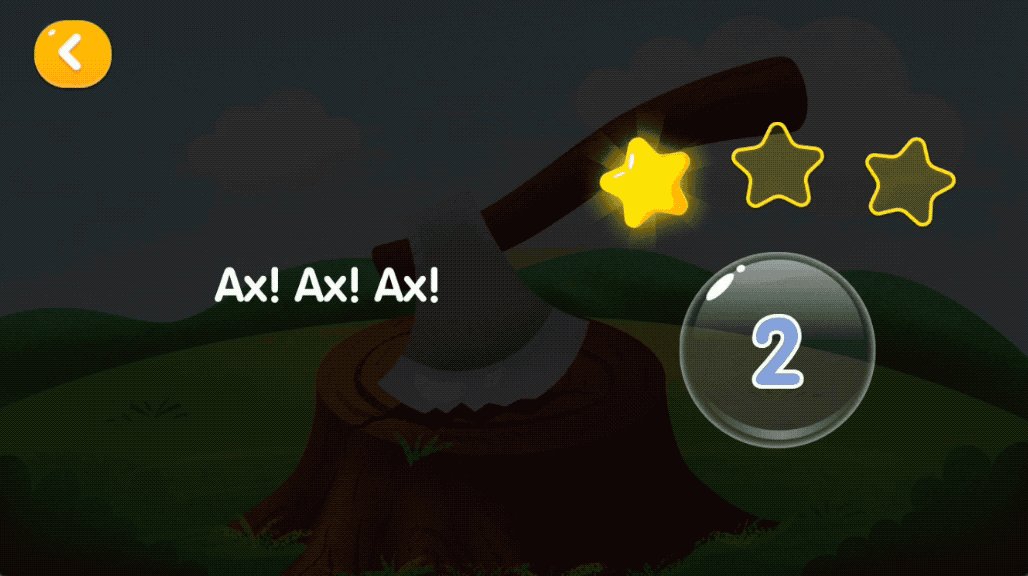
△ 正向反馈2:IP 形象高兴地跳出 + 打分星星
 · ·
△ 正向反馈3:IP 形象鼓掌
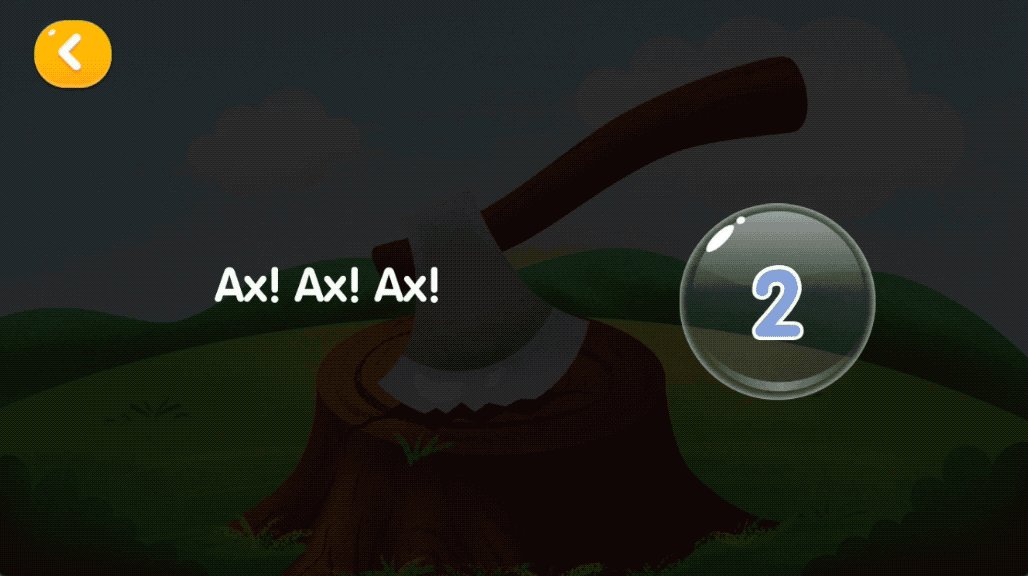
考虑到孩子们会因为输而感到焦虑,因而在处理负面反馈的时候,需要考虑他们此刻的心态,动效设计应拉开与正向反馈的差别且不能过于消极,消极的反馈容易打击孩子的积极性,产生挫败感,鼓励性的反馈为宜。
 · ·
△ 负面反馈:IP 形象配合鼓励性语音做加油的姿势
反馈动画的设置也需要考虑用户的可接受程度,慎用具有攻击性动效。如下图,错误反馈时 IP 形象会受到攻击而感冒,上线后发现孩子们对这种反馈表现出了害怕的心理。
 · ·
以上 IP 动画由流利说®少儿英语设计团队倾情制作。
不会写代码的设计也是好开发。
视觉稿如果不能被很好的实现落地,那再好的设计稿也只能是概念,而不是一份有效的方案。在如何更好的把控视觉实现程度这一问题上,我们也走过不少弯路,和开发经过几轮的探索,最终形成了一份适合我们团队的输出模式。
 · ·
在整个开发环节,设计师主要承担一部分的动画开发工作。在和开发对接的过程中,我们主要使用的软件是:
- CocosCreator:游戏开发软件,内含动画编辑器。
- SourceTree:向开发提交动画代码。
 · ·
△ CocosCreator
 · ·
△ SourceTree
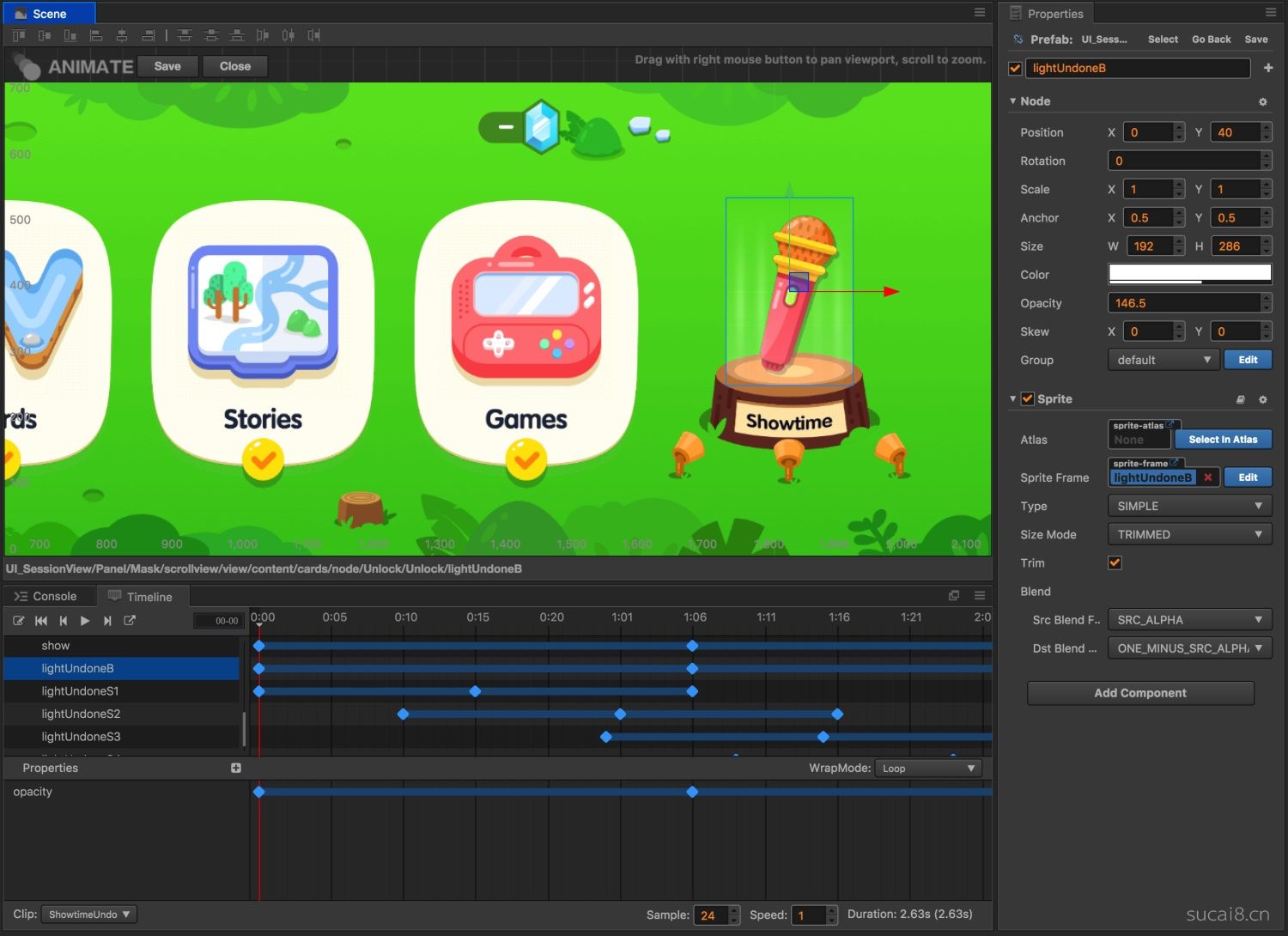
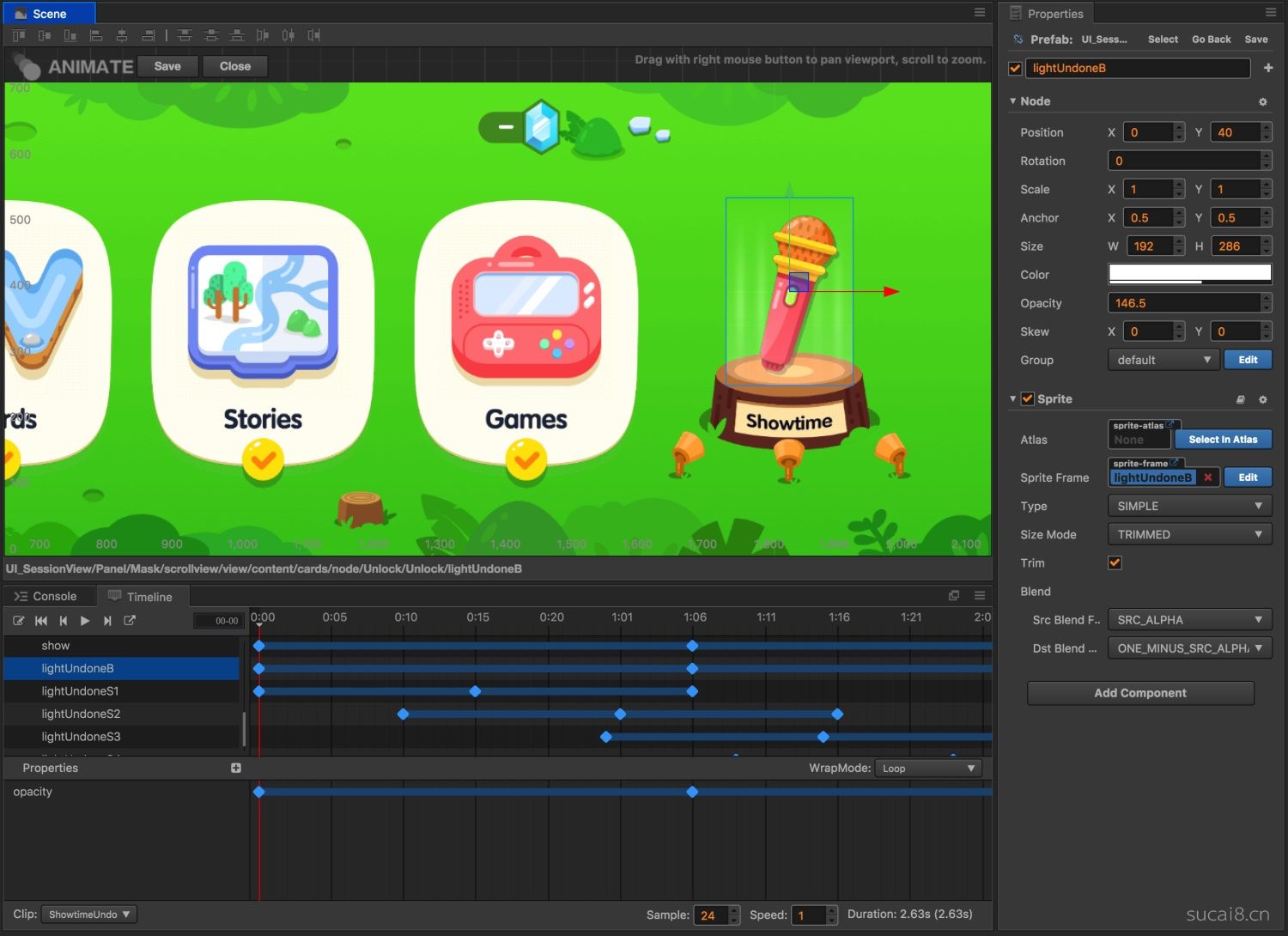
开发搭建完框架后,设计在 CocosCreator上,完成部分元素的动画,再用 SourceTree 向开发提交动画代码。开发最后通过代码将每个动画串联起来形成一个完整的动画。
 · ·
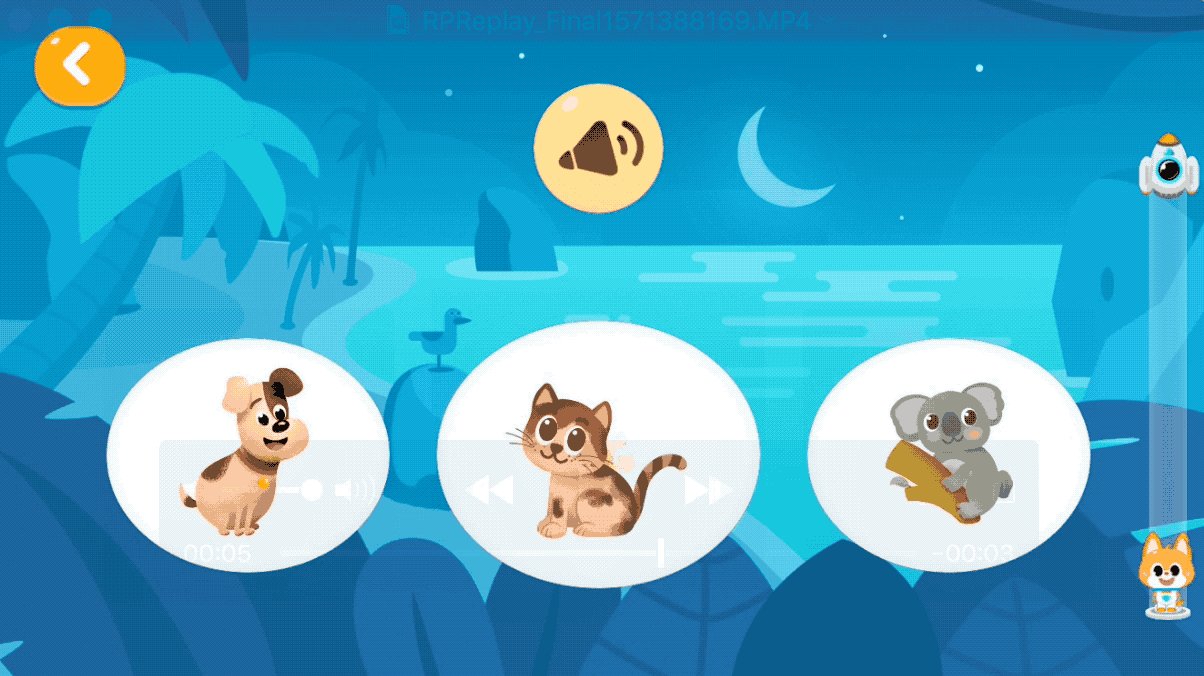
△ CocosCreator 动画编辑器界面截图
题型动画连贯且细节多,单靠视频 demo 是无法协助开发精准实现设计效果的。为了解决这个问题,我们建立了对设计落地具有指导性意义的文档──适配标注文档和动画标注文档。
1. 适配标注文档
用户机型调查结果显示,使用 0.462、16:9、4:3 这三类屏幕比例的用户占比最大。为保证不同屏幕比例上的展示效果,我们根据上述三种主流尺寸,分别输出大小为 780×360,640×360,480×360 的设计稿,并规定以 780×360 为设计基准,对另外两个尺寸进行适配。
标注内容为三个主屏幕尺寸下的缩放比例、大小位置、特定动画的起始点或终止点位置等细节调整标注,方便开发在做适配的时候能准确还原设计稿的布局。
2. 动画标注文档
该文档主要是对动画和音效的详细说明。每个题型的动画会被拆分,以最小可拆分动画为一个标注对象,对其标注时长、具体的动画效果以及运动曲线数值等,方便开发最大程度地还原 demo 的设计效果。详细的标注文档不仅方便了开发,更为后续测试和视觉走查降低了不少沟通成本。
游戏化题型的设计,需要更多的从用户的角度出发去思考和权衡游戏与教学的平衡性。对于儿童产品而言,设计服务于教育,愉悦和多变的体验是设计的方向,教学才是最根本的设计目标。
欢迎扫描下图二维码,下载「流利说-少儿英语」APP,更多游戏题型,等你来体验!
 · ·
欢迎关注「流利说设计团队」公众号:
 · ·
| 
 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·












