 · ·
官方的指南虽然篇幅较短,但更侧重于细节层面,仍然可以帮助你在真正上手新系统及深色设计之前,对相关设计原则,特别是颜色的适配机制与方法进行了解。同时也建议大家观看本次 WWDC 相关讲解视频,理解会更加全面。
 · ·
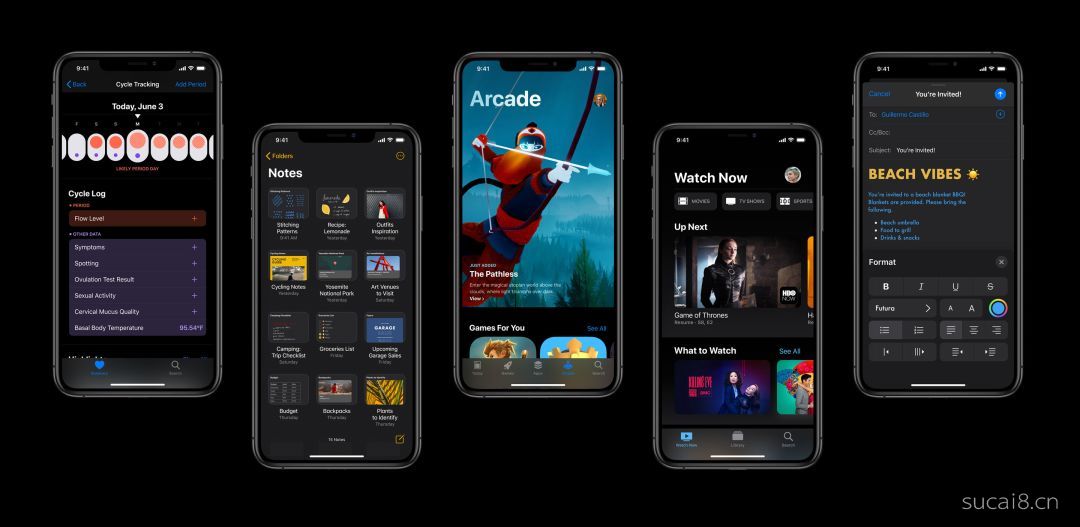
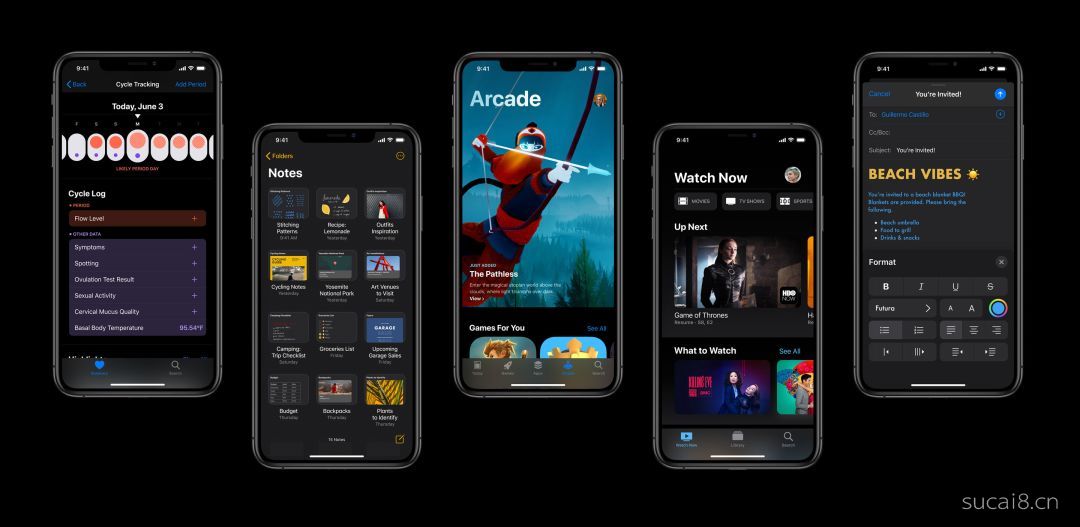
从 iOS 13.0 开始,人们可以将系统全局的外观样式设置为深色视觉风格,即「深色模式」。在深色模式中,系统会为所有界面、视图、菜单、控件等等调用一套更深的背景色方案,同时通过更多的半透明虚化效果使前景内容更有效地从深色背景当中突显而出。深色模式同样支持所有的可访问性设计标准。
人们可以将深色模式设置为系统的默认外观模式,也可以让设备在光照条件较弱的环境中自动切换至深色模式。
聚焦于内容。深色模式可以将焦点集中于界面当中的内容区域,使内容本身得以突显,而周围的界面元素则会隐退于背景之中。
在深色与浅色模式下分别测试你的界面。在某一种模式当中表现良好的设计方案,在另一种模式当中很可能出现问题。检视界面在两种模式下的表现,进行必要的调整,使其能够良好适配于每一种模式。
确保深色模式下的内容在调整过系统对比度和透明度之后依然清晰可读。在深色模式下,打开系统设置当中的「增强对比度」和「降低透明度」这两个选项,(在分别打开和同时打开的情况下)测试内容的可读性,你或许会发现一些暗色的文字内容在暗色背景上变得不再清晰。在打开「增强对比度」之后,暗色文字与暗色背景的整体视觉对比度也可能被降低。视力良好的人或许仍然可以阅读对比度较低的文字,但对于视力有所缺陷的人来说,这样的文字将难以辨识。你可以参见「颜色与对比度」部分了解更多指导原则。
深色模式的配色方案当中包含一系列较深的背景色以及较浅的前景色。这些经过仔细甄选的颜色可以在确保信息对比度的同时,良好地适配于深、浅两种外观模式,确保这两种模式下的视觉感知一致性。
使用能够适配于当前外观模式的颜色。使用 iOS 13 新引入的语义化颜色(Semantic Colors)的界面元素可以自动适配当前的外观模式,例如分隔线。当需要定制化的颜色时,你可以向 app 的素材目录(Asset Catalog)当中添加一套颜色组合,为浅色与深色模式各自定义一组颜色变量,使其能够根据用户当前的外观模式进行自动适配。避免通过硬编码的方式定义具体的色值,否则颜色将不具备自适应性。
确保颜色在不同的外观模式下都具备足够的对比度。建议使用系统定义的颜色来确保前景与背景内容之间具备足够的对比度。对于定制化的颜色,要确保其对比度达到 7:1,特别是对于小号文字而言。你可以参见「动态系统颜色」部分了解更多指导原则。
柔化白色背景。如果你必须在深色模式下使用白色背景来承载内容,可以选择稍暗一些的白色(浅灰色),防止其在深色的界面环境中产生外发光效应。你可以参见「颜色」部分了解更多指导原则。
iOS 13 使用 SF Symbols 字体图形符号,可以自动与深色模式进行良好地适配;而系统自带的全彩色图片也面向深、浅两种外观模式进行了优化。
尽可能使用 SF Symbols 图形符号作为图标。无论你通过系统定义的动态颜色对其进行着色,还是使用半透明虚化效果,这些图形都可以自动面向两种外观模式进行适配。
需要定制化图标时,面向深、浅两种外观模式各自提供一套素材。在浅色模式下,空心图标相比于实色图标更易识别;在深色模式下,情况则反之。
确保全彩色图片、图标的适配性。如果这些图形素材在深、浅两种外观模式下均有着良好的表现,那么仅提供一套素材即可。如果素材只能适用于其中一种外观模式,那么,要么对其进行修改以提升适配性,要么另行创建一套素材用于另一种外观模式。使用素材目录将所有素材合并成为单一的图形。
半透明虚化效果有助于在深色背景当中保持文字的良好对比度。
为文本标签(Label)使用系统提供的相应颜色。一级、二级、三级、四级文本标签色均可以自动适配于深、浅两种外观模式。你可以参见「排版」部分了解更多指导原则。
使用系统提供的视图控件来实现文本输入框(Text Field)和文本视图(Text View)。系统提供的视图与控件可以使文字在任何背景之上都具有良好的表现,并能根据半透明虚化效果的有无而进行自动调整。在可以调用系统提供的视图与控件的情况下要避免自行绘制。你可以参见「UITextField」与「UITextView」部分了解更多指导原则。
原文链接:《Human Interface Guidelines》
欢迎关注译者的微信公众号:「Beforweb」
 · ·
| 
 ·
· ·
· ·
·












