大家好,这里是最新一期的壹周速读!在这里一次读完上周的热新闻、妙细节、好文章!
在新闻方面,Windows 11 正式引入 Android 应用,而新的 macOS Monterey 也即将正式推送!上周也涌现了一大波优质文章,其中4篇 UI 设计的文章都是非常值得收藏反复阅读的总结性文章,而新更新的第二波设计干货精选中,也有几款特别值得尝试的设计工具!下面具体看看吧:
1、Interbrand 发布 2021 年全球最佳品牌 100 强
 · ·
专业机构 Interbrand 发布 2021 年全球最佳品牌排名,根据排名显示前 100 名中,中国仅有 1 个品牌上榜。其中苹果以 4082.51 亿美元品牌价值再次占据榜首,亚马逊凭借 2492.49 亿美元品牌价值紧随其后,排名第二,微软以 2101.91 亿美元品牌价值排名第三。唯一上榜的中国品牌为华为,以 61.96 亿美元上榜,排名第 85 位。戳这里看具体情况:官网链接
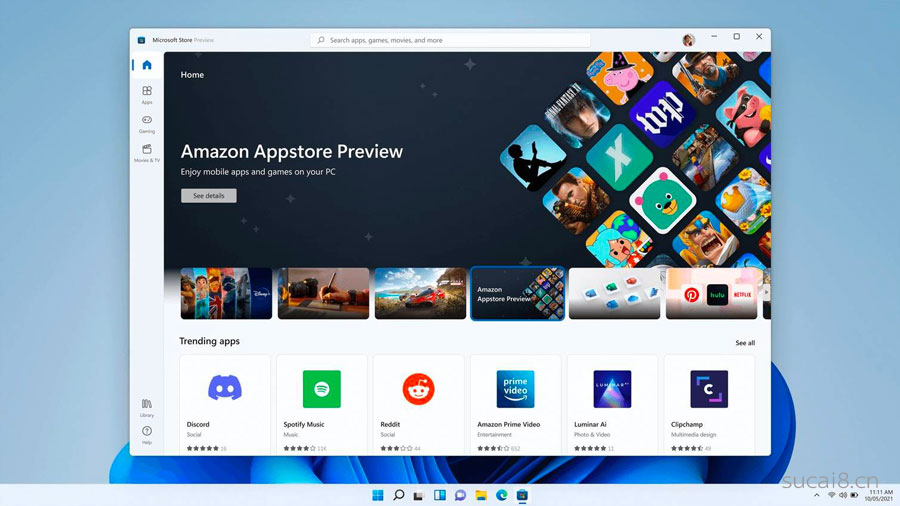
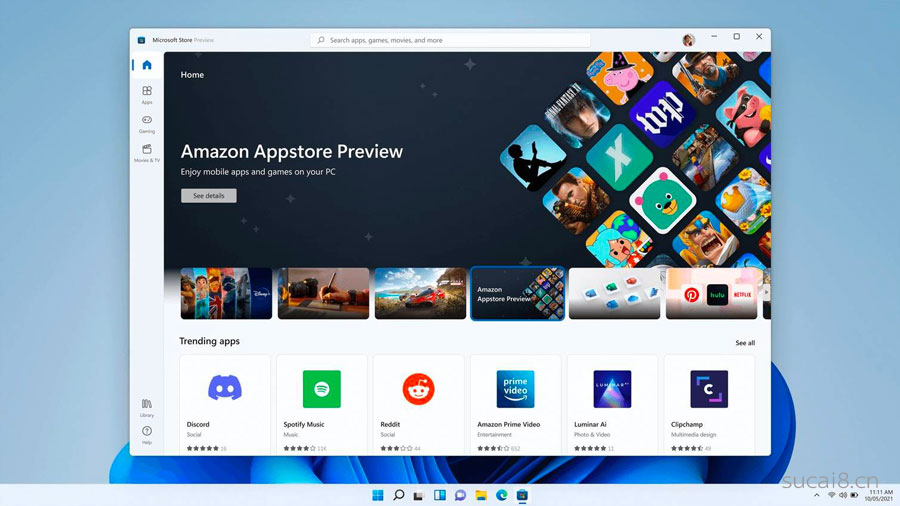
2、测试版 Windows 11 上可以运行 Android 应用
 · ·
最近,微软开始向测试者们推送 Windows Subsystem for Android 的预览版,并提供对 Amazon Appstore 的应用的访问。使用英特尔、AMD 和高通处理器的测试者都将能够在 Windows 11 上试用 Android 应用。
3、2022 年北京冬奥会火炬接力标志发布
 · ·
2022 年北京冬奥会火炬接力标志由东道品牌设计中心设计,标志融合了中国古代神话故事和传统书法艺术,体现出共建人类命运共同体的美好愿望,高度凝练出中国人心中的奥运精神。标志的两种颜色取自国旗色彩,代表了活力、热情与奋进,激发人们这种绽放激情,实现梦想的态度。同时也希望展示出北京作为冬奥会主办会场的节日气氛,吸引世界关注,展现新时代美丽中国,体现共建人类美好,共建人类命运共同体的美好愿望。
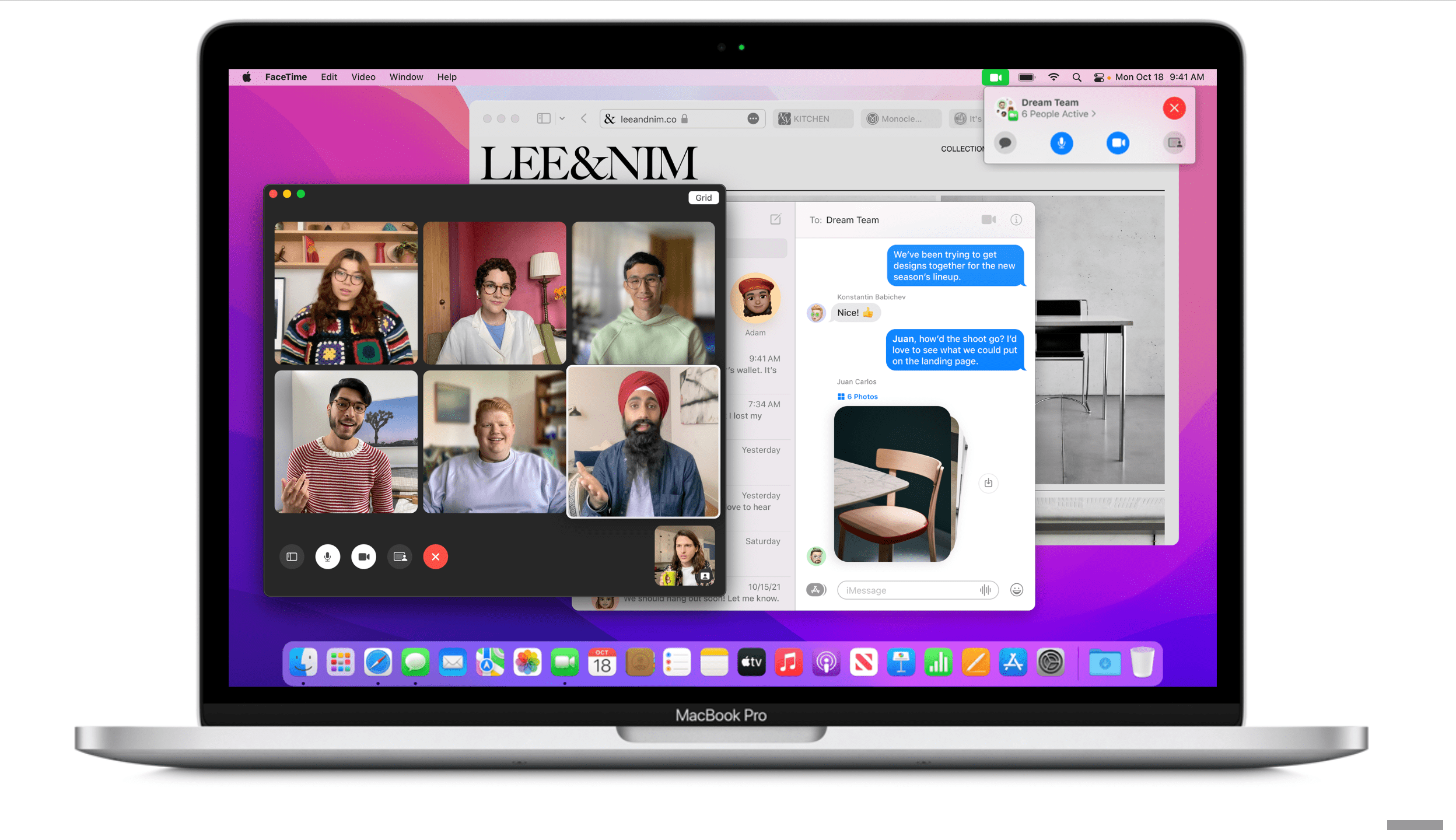
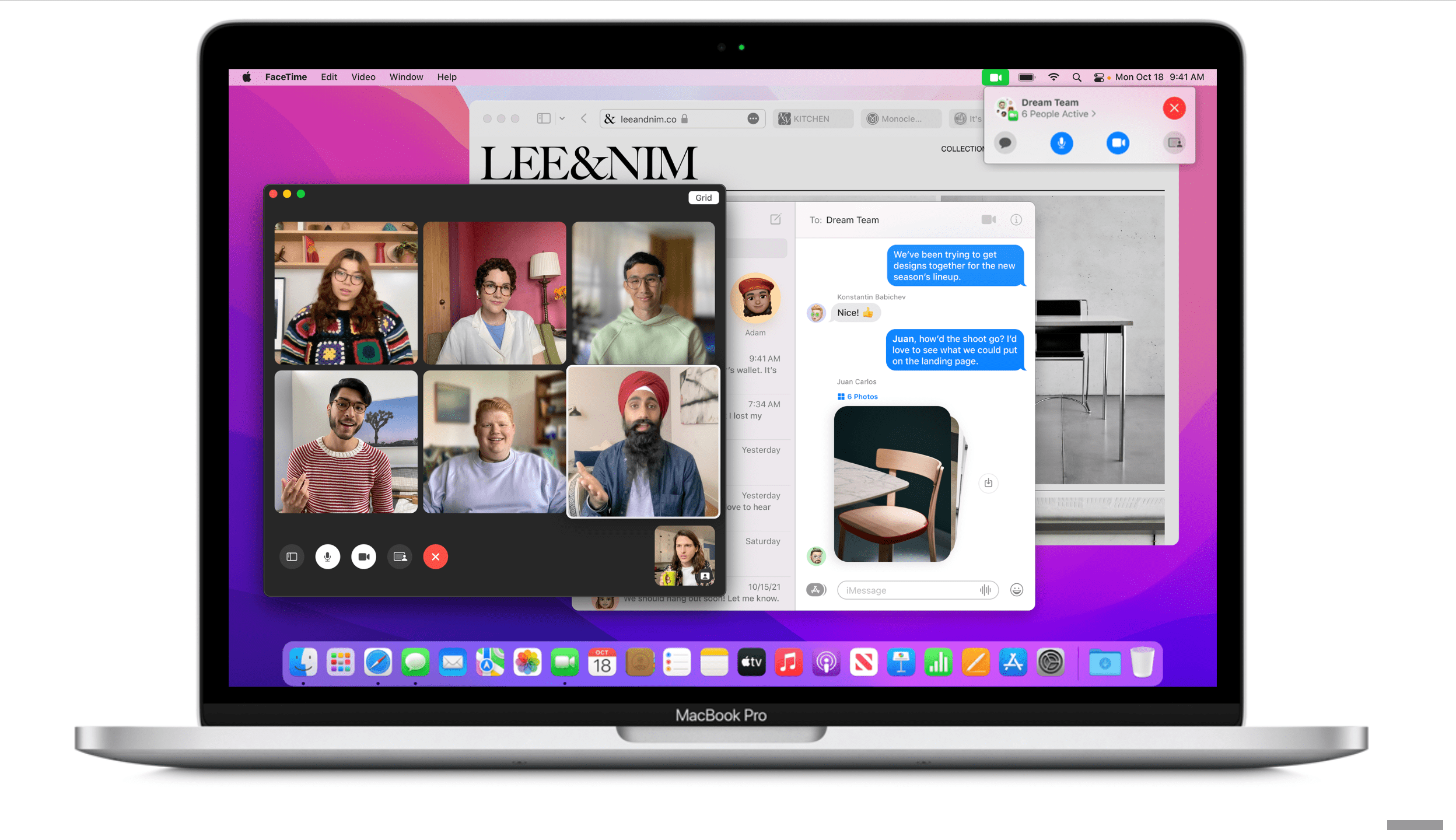
4、macOS Monterey 将于 10 月 26 日正式推出
 · ·
在公布全新性能爆棚的 MacBook Pro 之外,苹果也同步确认新一代系统 macOS Monterey 将于 10 月 26 日(周二)起提供免费软件更新。macOS Monterey 主打高效率、与他人连接,包括重新设计的 Safari、捷径 APP,以及在 iPhone、Apple Watch 上已经能用到的专注模式。新系统还支持跨 Mac、iPad 的「通用控制」体验。
干货 | 10月精选干货第二波
 · ·
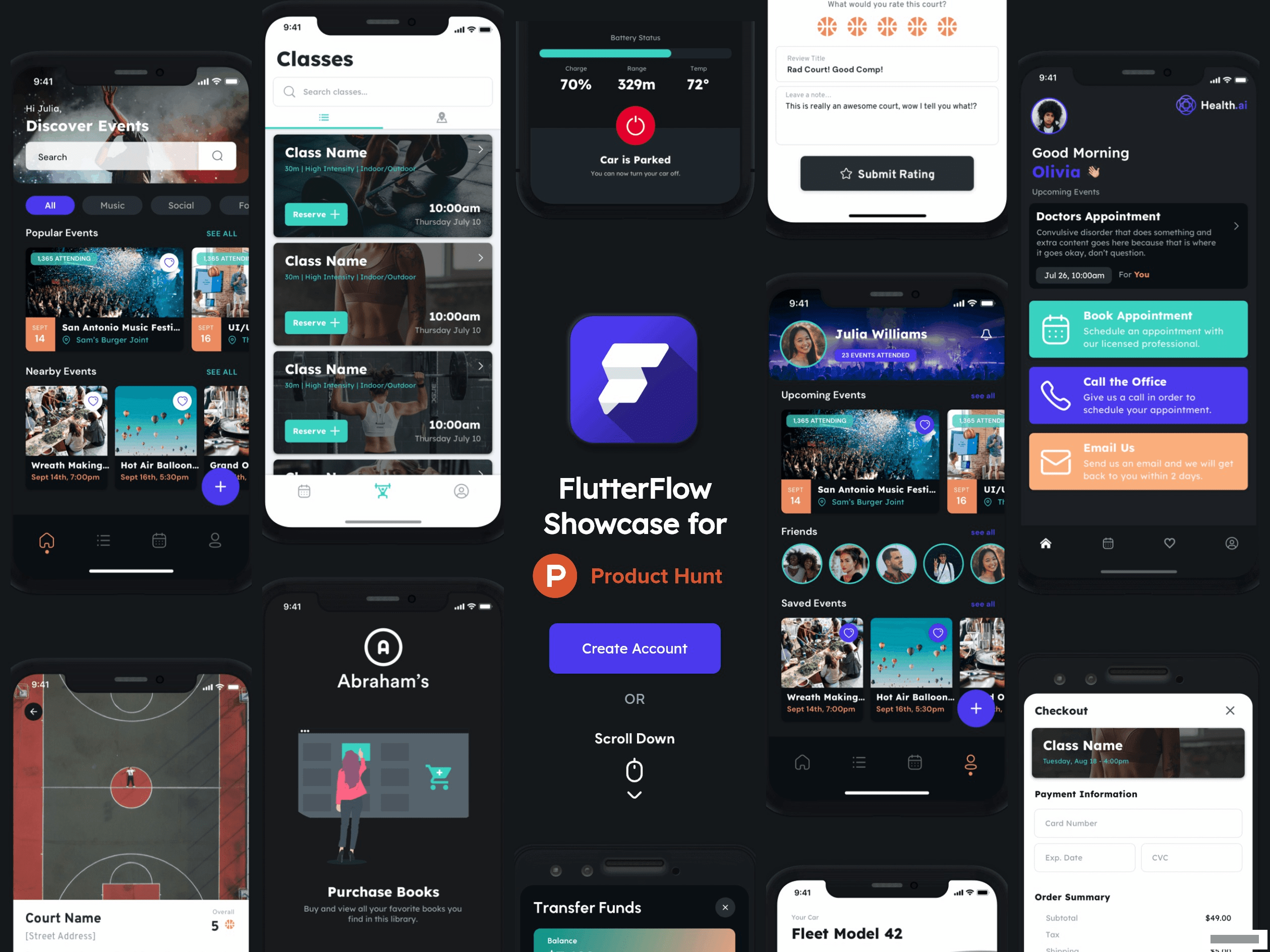
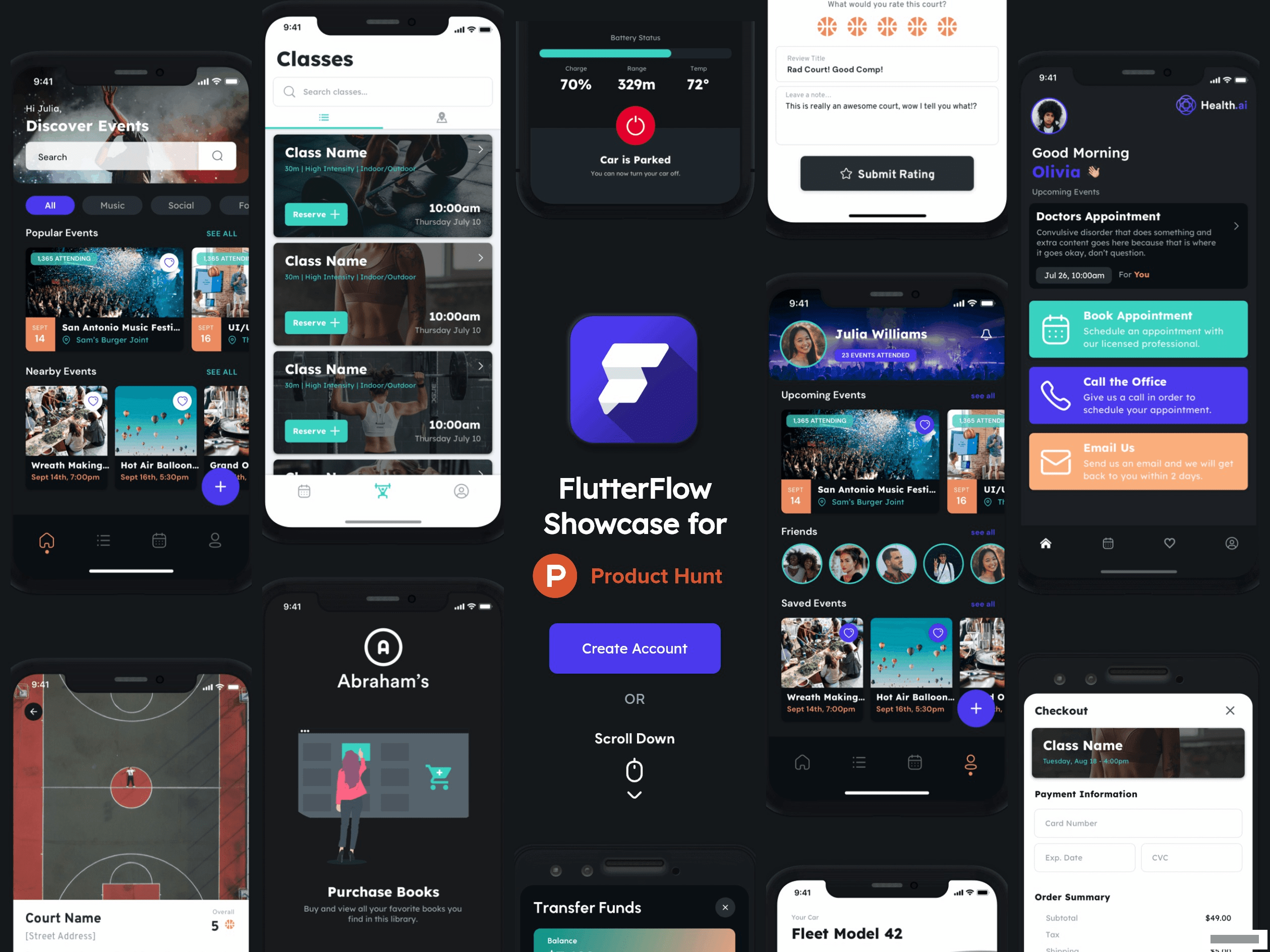
这是10 月第二波精选设计干货来了,这次挑选的设计工具和素材的合集中,有好几个还不错的渐变配色的生成工具,帮你更好地追随当下主流的弥散渐变的设计趋势!另外还有面向 UI 设计师和开发者的全功能 XELA 组件库,有几乎无需代码知识就能自己做 APP 的平台 Flutterflow,有插画图库和艺术插画机器学习工具,都是非常新鲜有趣的东西,具体逐个看看吧:
第二波!2021年10月精选实用设计干货合集大家好,这是 10 月第二波精选设计干货来了! 阅读文章 > 神器| 国产 Figma 软件「即时设计」
 · ·
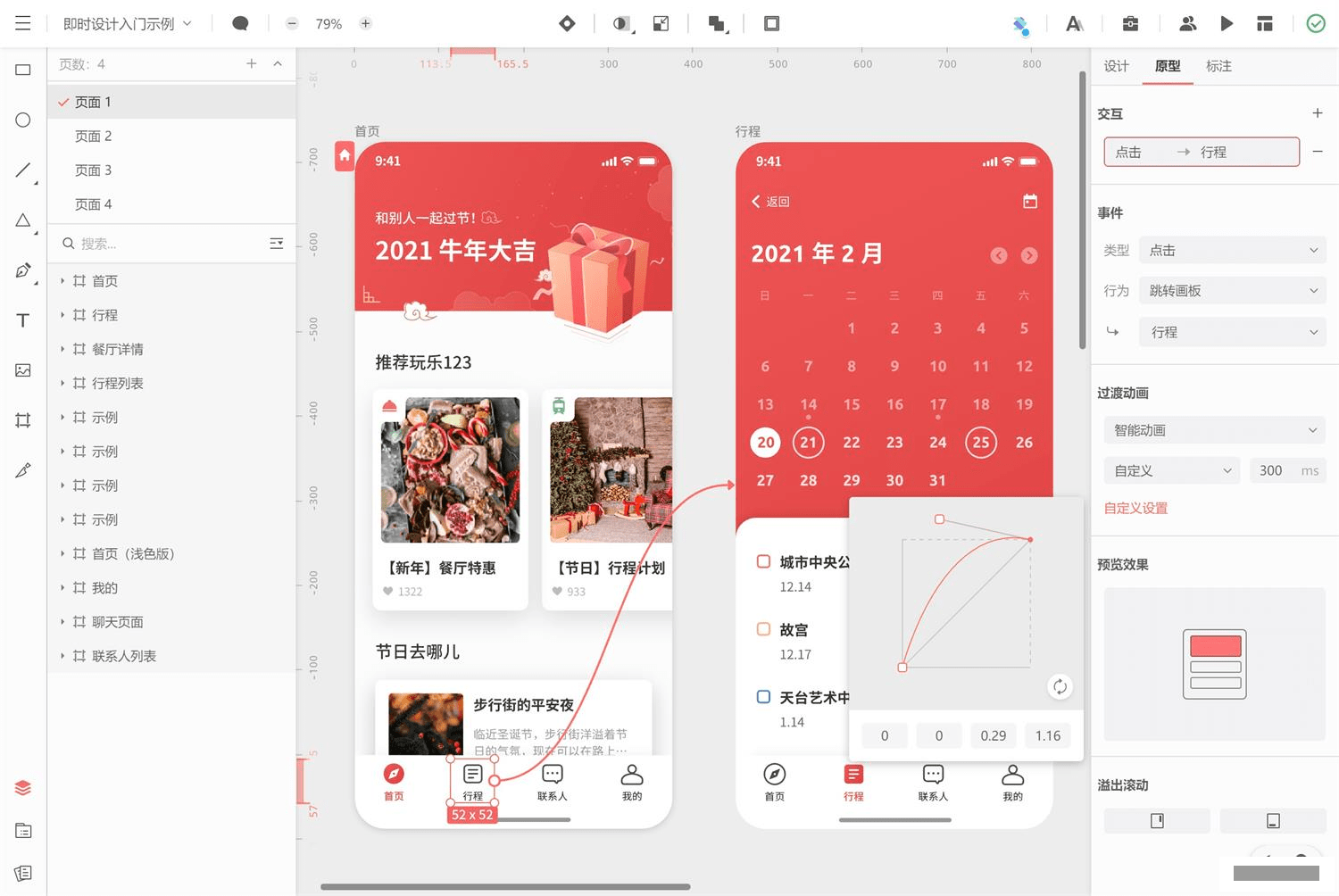
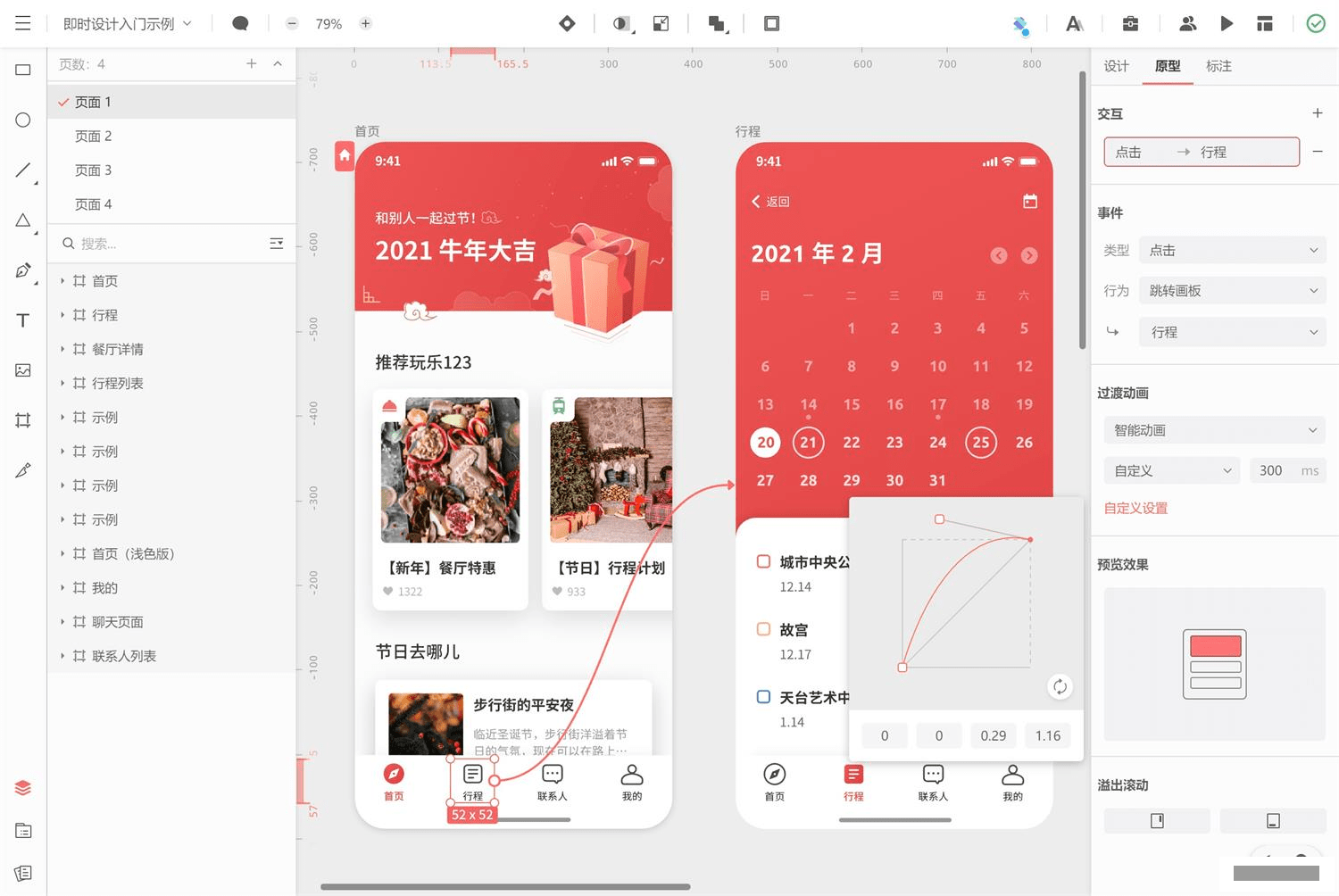
过去的几个月里,「即时设计」这款存在感爆棚的新形态国产设计工具吸引了太多设计师朋友的关注,也让很多人对「它和国外的 Figma 到底有哪些差异?我们又该如何选择?」等类似的问题充满了好奇,前段时间刚分享了一套它和 Figma 不同的用法,这次就为大家更全面地展示下它的本土化优势,一起来看看吧:
为什么都在推荐这款设计工具?它究竟比 Figma 好在哪里?编辑推荐:过去的几个月里,「即时设计」这款存在感爆棚的新形态国产设计工具吸引了太多设计师朋友的关注,也让很多人对于“它和国外的 Figma 到底有哪些差异? 阅读文章 > UI | 图标设计的6门必修课
 · ·
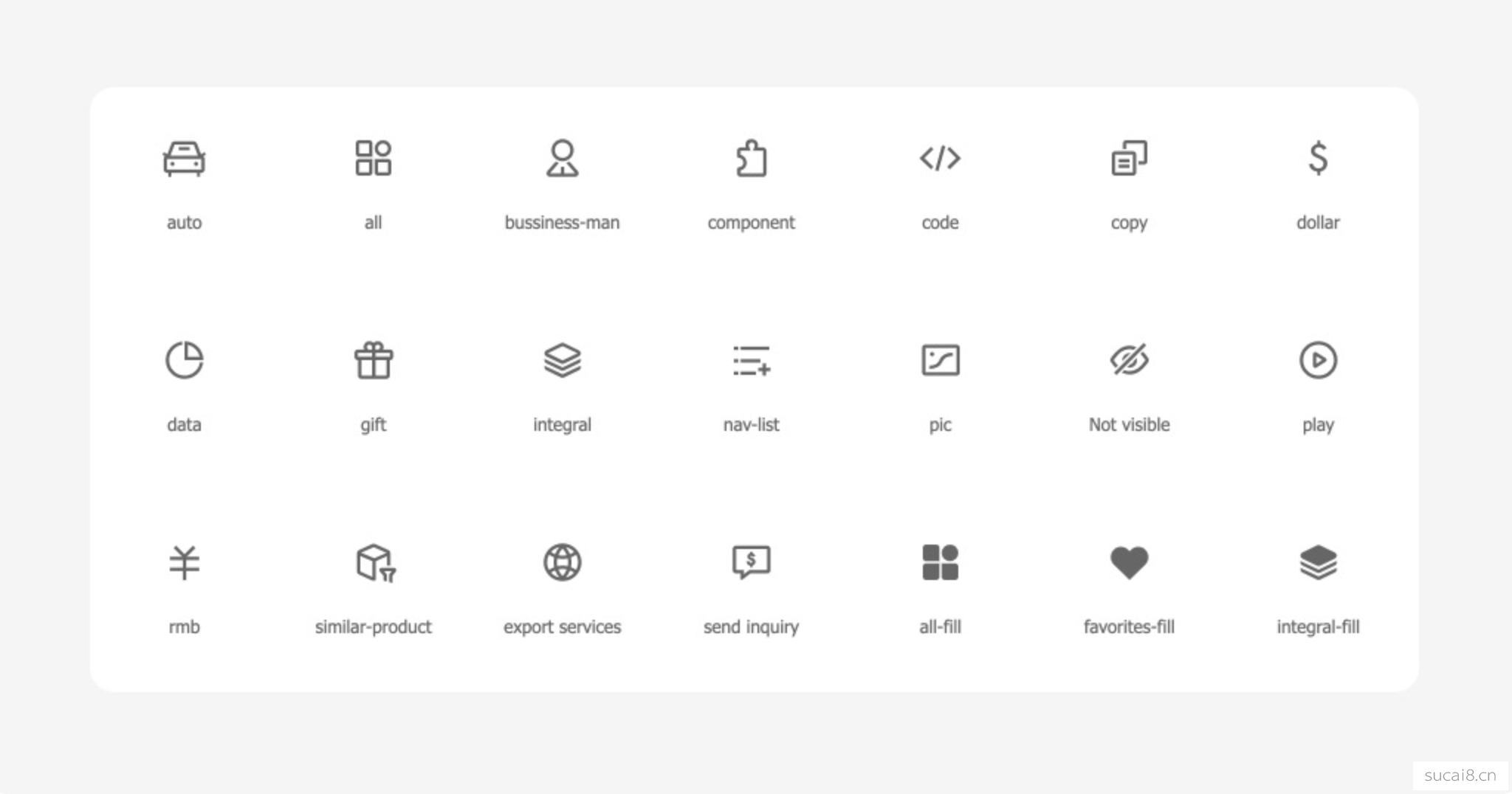
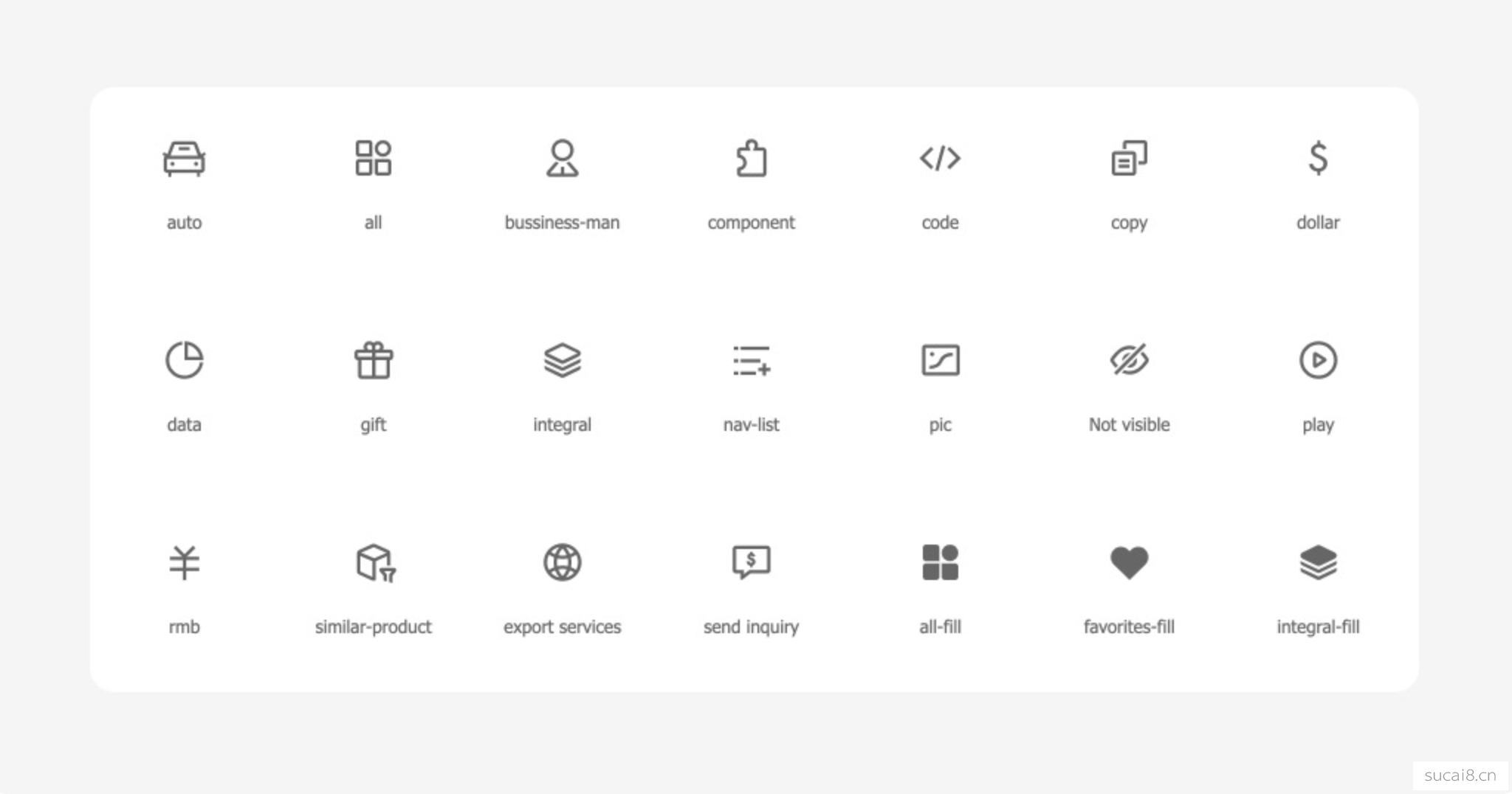
图标设计其实是很多设计师的必修课,即使是使用现有的图标合集,也需要了解图标设计和使用的方方面面。这篇文章的作者「白桦林溪」从图标类型、系统图标的尺寸和网格、图标的绘制、导出和命名等6个方面,帮你快速掌握图标设计规范:
从6个方面帮你快速掌握图标设计规范本文从图标类型、系统图标的尺寸和网格、图标的绘制、导出和命名等6个方面,帮你快速掌握图标设计规范。 阅读文章 > UI | 界面中的间距设计总结
 · ·
这篇文章出自 UI 设计师 Tess Gadd 之手,这篇文章结合她本身的设计经验,完整梳理了她关于 UI 当中「间距」的理解和关键的知识点,并且提供了丰富的延伸阅读:
总监说 UI 不高级?试试资深设计师都在用的「间距设计法」编者按:这篇文章出自 UI 设计师 Tess Gadd 之手,这篇文章结合她本身的设计经验,完整梳理了她关于 UI 当中「间距」的理解和关键的知识点,并且提供了丰富的延伸阅读。 阅读文章 > UI | 用户头像设计完全指南
 · ·
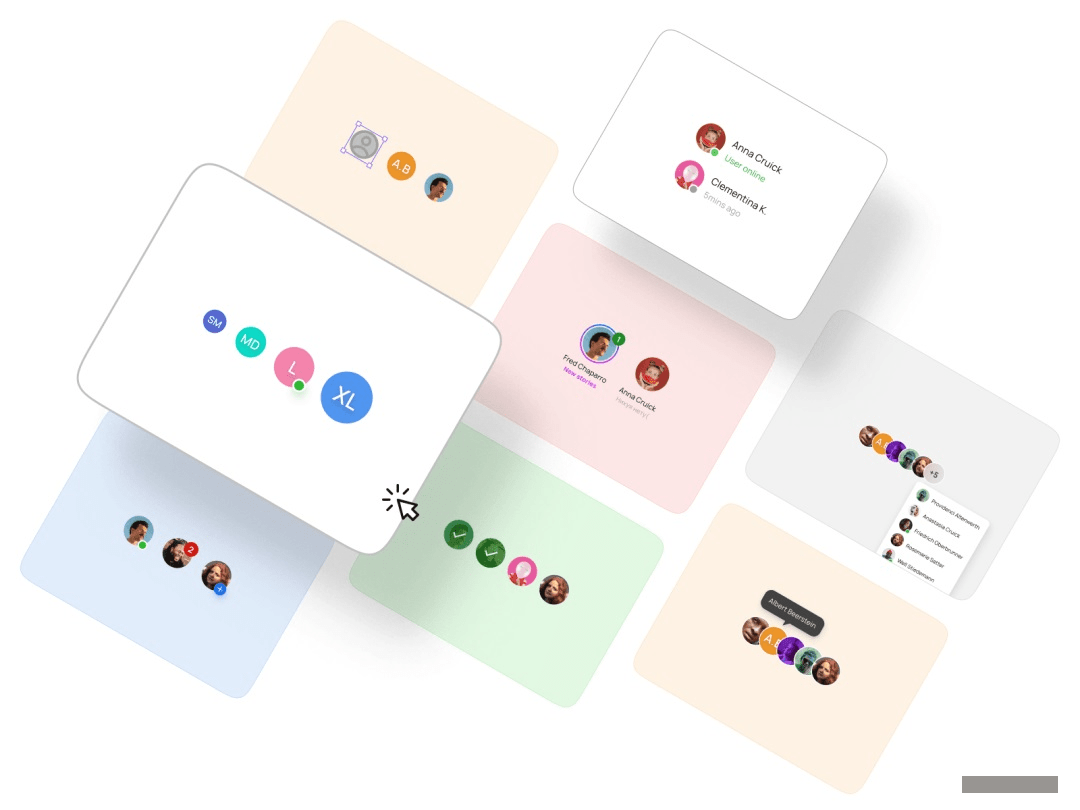
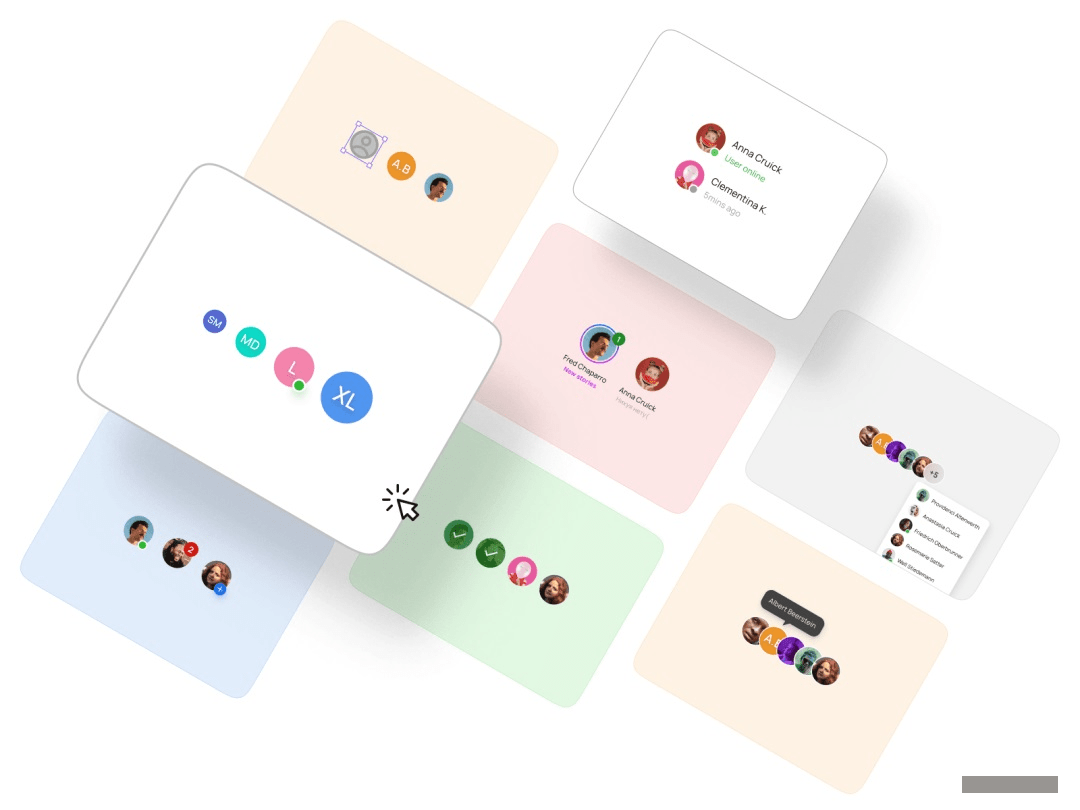
用户头像是我们在做 UI 时经常会用到的设计元素,但想要设计好它也是有很多需要注意的细节知识的,「彩云译设计」翻译的这篇文章深入到了头像设计的方方面面,不同的事件、状态、操作、配色等等一系列 UI 设计的最佳实践。这篇文章准备了很多实例,或许可以给你一些启发:
头像这么小的设计细节,也有8个值得关注的知识点Hi,我是彩云。 阅读文章 > UI| B端图标设计总结
 · ·
在 B 端项目中,应用最广泛的必然是工具图标,而装饰、启动图标却鲜有露面机会。虽然今天网上有非常丰富的图标素材库,但在形式各异的 B 端项目里依旧是供不应求的,各种行业特有的功能、实物、隐喻,只能设计师自己完成。「酸梅干超人」的这篇文章,重新梳理了图标的基础知识,并且基于 B 设计的设计场景,详细总结了相关的设计要点,来看看吧:
5600字干货!B端图标设计全面指南我们的多个 B 端社群都在咨询有关图标设计的各类问题,所以,索性针对 B 端单独出一篇图标的说明。 阅读文章 > 体验 | 大厂的用研方法总结
 · ·
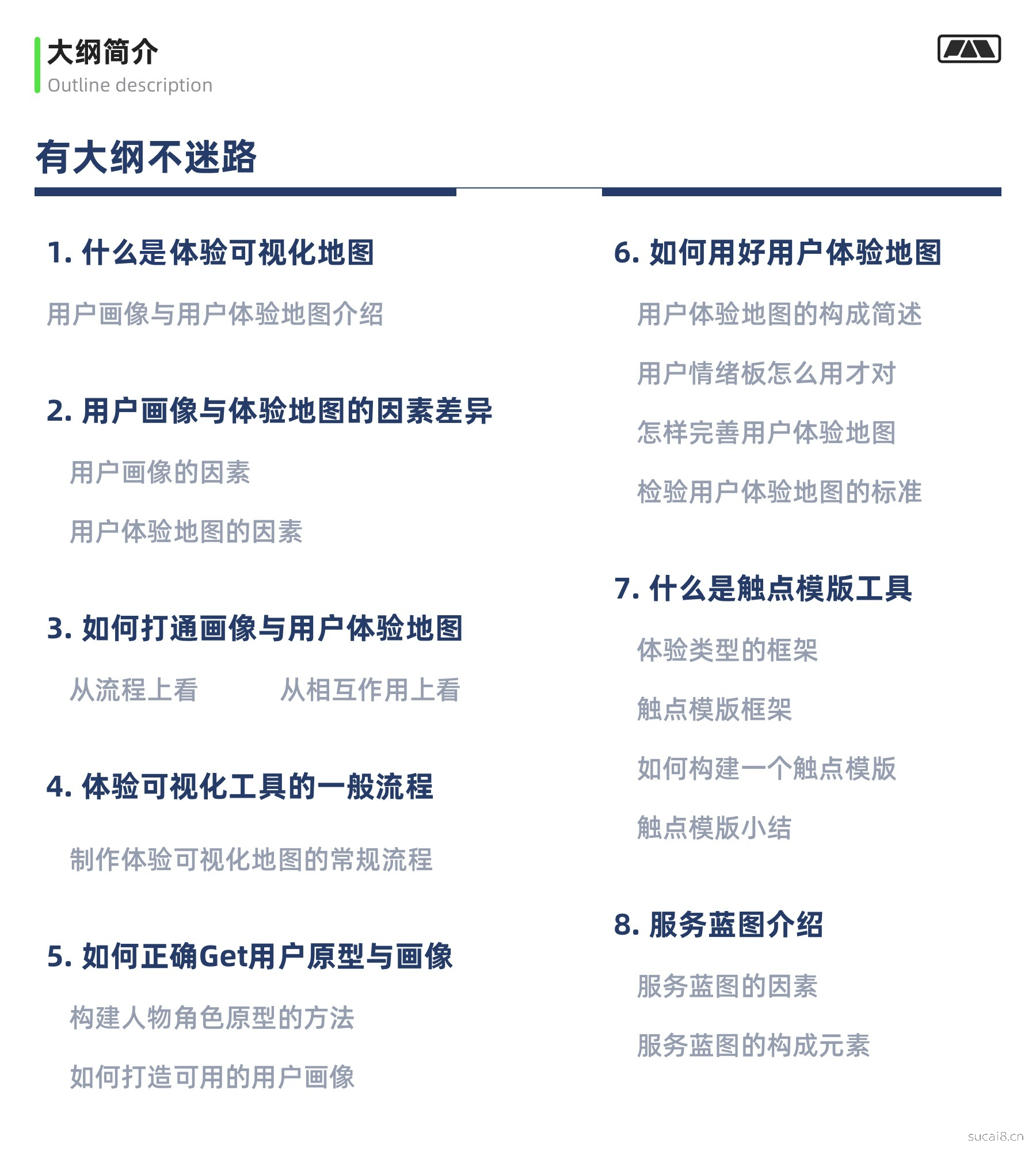
很多大厂的产品和体验设计师都在使用「用户画像」和「用户体验地图」来进行产品设计,那么它们在实际应用中的作用、差异、流程、实用技巧和关联,到底有哪些?如何快速打造一款可用的人物角色原型?有哪些方法?有哪些县城的模板和技巧?这篇文章里面有完整的介绍:
万字干货!大厂最爱的用户研究方法全方位科普导读:这篇长文主要讲述了用户画像与用户体验地图在实际应用中的作用、差异、流程、实用技巧和关联。 阅读文章 > 视觉 | 双11天猫头图设计
 · ·
每年双 11 都是各大品牌在视觉设计上秀肌肉的场合!今年双 11 活动已经开始,有哪些值得学习、风格有趣或者特殊的头图?又有哪些头图的设计特别值得学习?看这里:
57组高手对决!今年的双11猫头海报太强了!Disney 迪士尼
能看出来是什么吗? 阅读文章 > 视觉 | 什么样的 Banner 转化率最高
 · ·
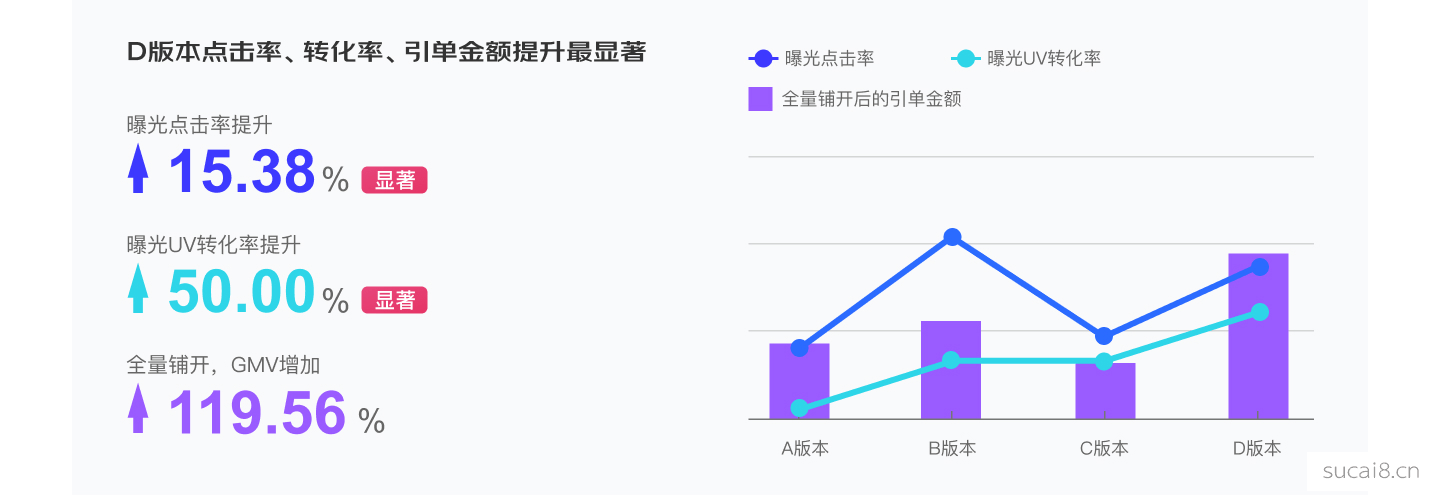
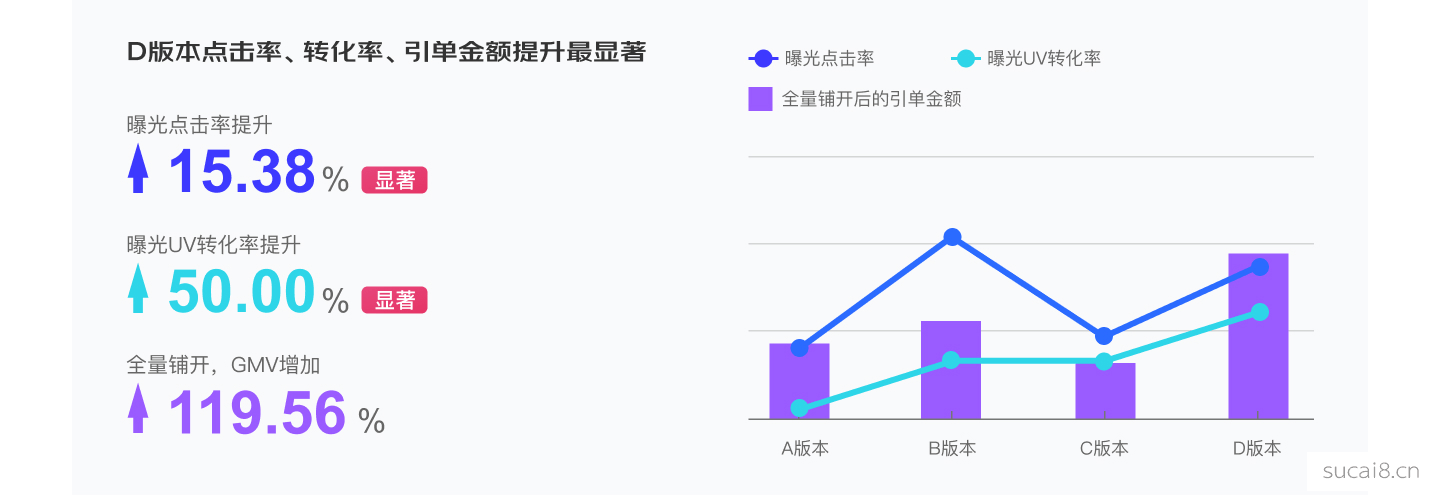
这篇来自京东设计团队的文章仅仅只有3个案例,也只是展示主要测试结论,因为这三个案例是经理了大量的AB 测试才得以获得,凝结了 35 个 AB 测试的精华, 文字不多,但效果显著,看明白它们,你将彻底搞明白如何呈现促销类页面。话不多说,精华都在图里:
电商Banner如何设计转化最高?来看京东的实测对比!我们研究了各种场景下资源位的最佳设计方案,发现了各资源位布局、氛围、文案的最佳组合有一些共性和差异特征,更进一步找到了各测试中影响数据增长的关键因素。 阅读文章 > 视觉�| 海报文案的设计要点
 · ·
据统计,标题是海报中阅读率最高的文案,所以标题设计至关重要,一个优秀的标题设计不仅要清晰易读,而且需要与画面和主题的调性保持高度统一。然而很多设计师在标题的处理上都不够重视,导致画面减分不少,甚至会毁掉一件作品,葱爷的这篇文章给大家分享几种比较主流的标题设计方法,干货很多:
这么设计标题,客户直夸专业!据统计,标题是海报中阅读率最高的文案,所以标题设计至关重要,一个优秀的标题设计不仅要清晰易读,而且需要与画面和主题的调性保持高度统一。 阅读文章 > 职场 | 作品集封面提升秘诀
 · ·
准备设计师作品集是相当花时间的,特别是对于作品集的封面最为头疼,今天就来教给大家一个快速做出作品集封面的野路子——但是非常有用——希望对大家有所帮助:
教你快速设计高品质的作品集封面!(附22G实用素材)兄弟们,“金九银十”的季节你们是成功翻身了吗? 阅读文章 > 产品 | B端权限管理完全解析
 · ·
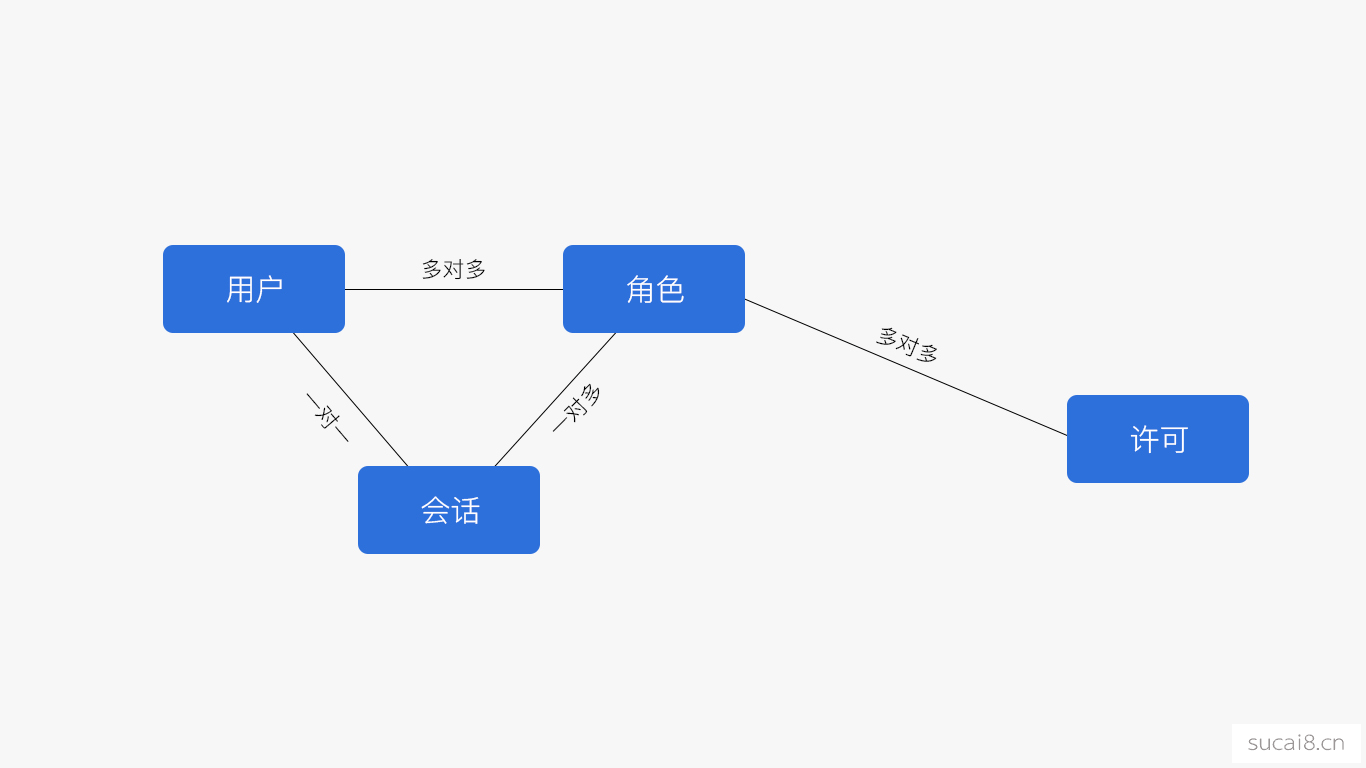
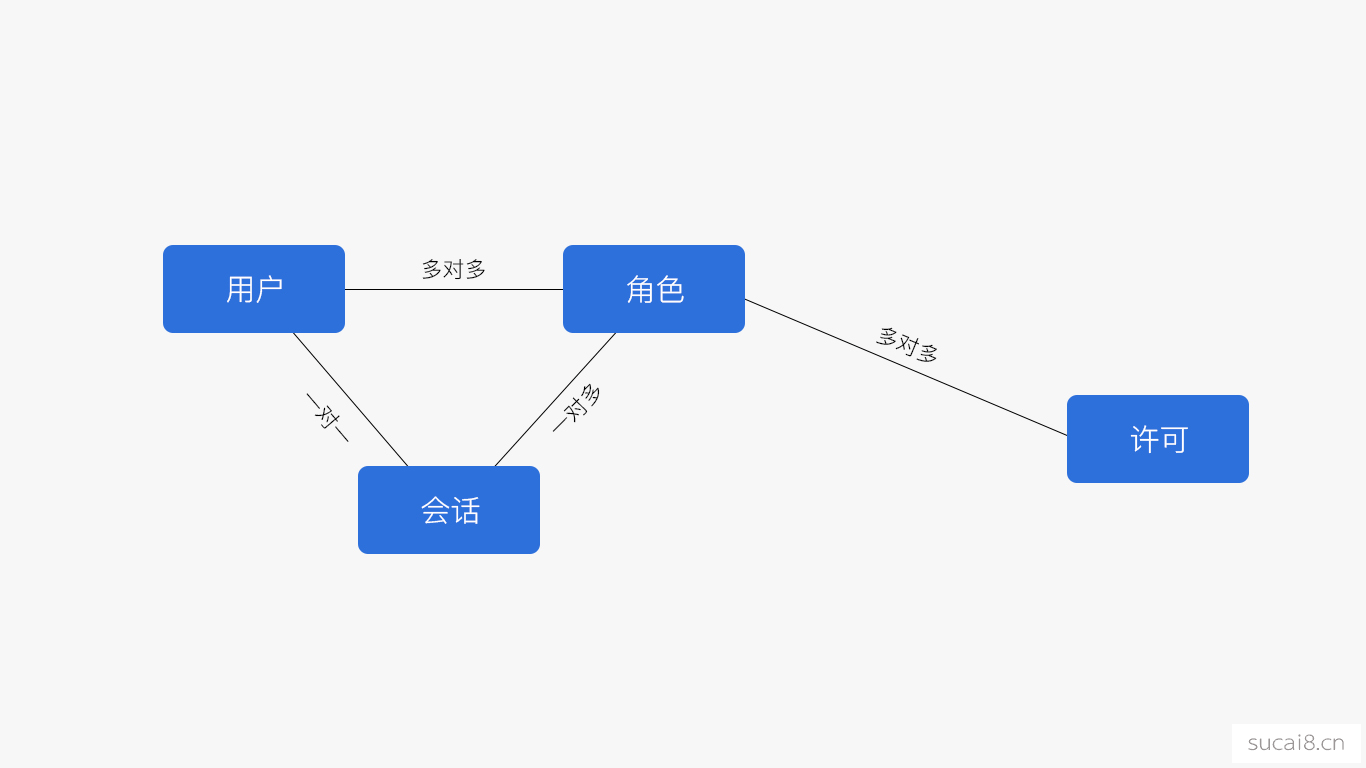
在 B 端系统中“权限管理”是必不可少的功能,不同的系统中权限的应用复杂程度不一样,都是根据实际产品以及需求情况而设置合理的权限。现在对于权限的设置,基本上都是建立在 RBAC 权限模型上的、扩展的,设计小余的这篇文章,结合RBAC模型和实际业务案例,帮你搞明白这件事情:
从6个方面,帮你学会B端产品的权限设计:RBAC权限模型前言
随着互联网的快速发展,B 端行业也逐渐崛起,很多企业管理中使用的软件我们通常称其为 B 端管理系统,而在 B 端系统中“权限管理”是必不可少的功能,不同的系统中权限的应用复杂程度不一样,都是根据实际产品以及需求情况而设置合理的权限。 阅读文章 >
1、Florence:如何用交互设计呈现怦然心动的邂逅?
 · ·
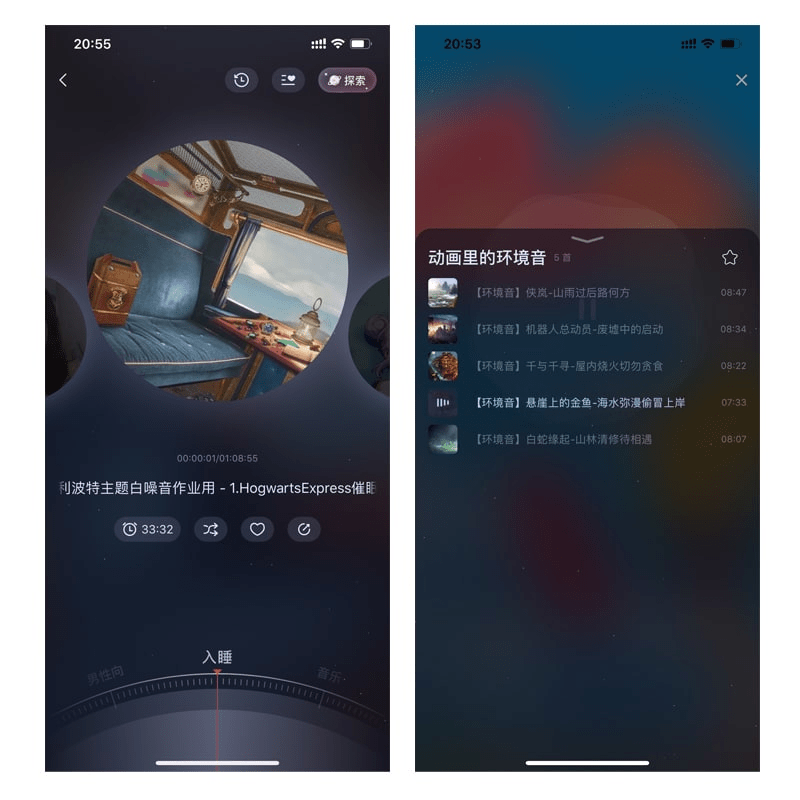
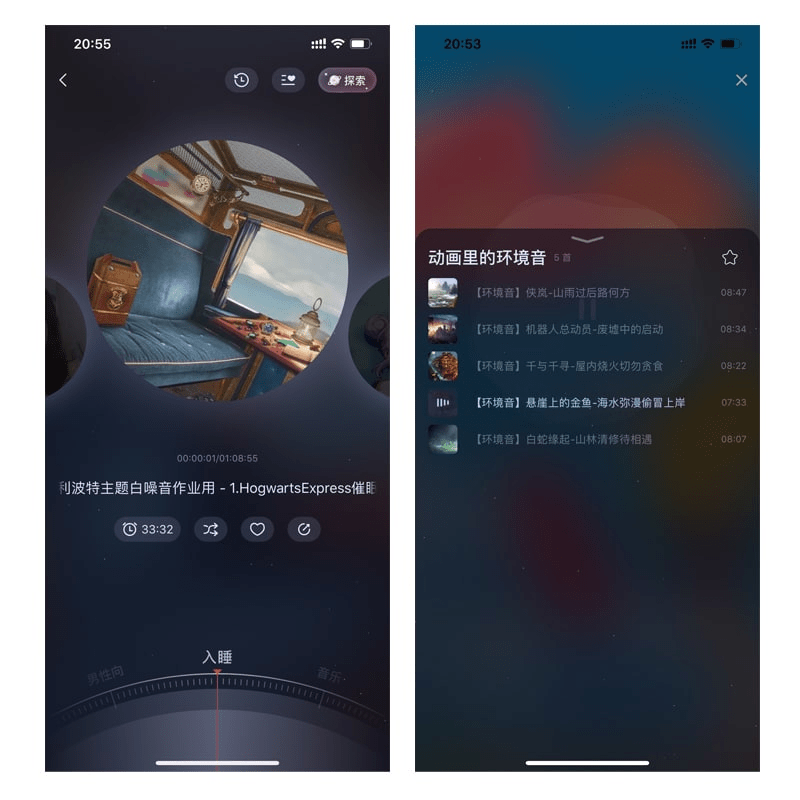
Florence:如何用交互设计呈现怦然心动的邂逅?阅读文章 > 2、在开往霍格沃茨特快列车的环境音里入睡是什么体验?
 · ·
在开往霍格沃茨特快列车的环境音里入睡是什么体验?阅读文章 > 3、bilibili的视频震动功能是怎么实现的?
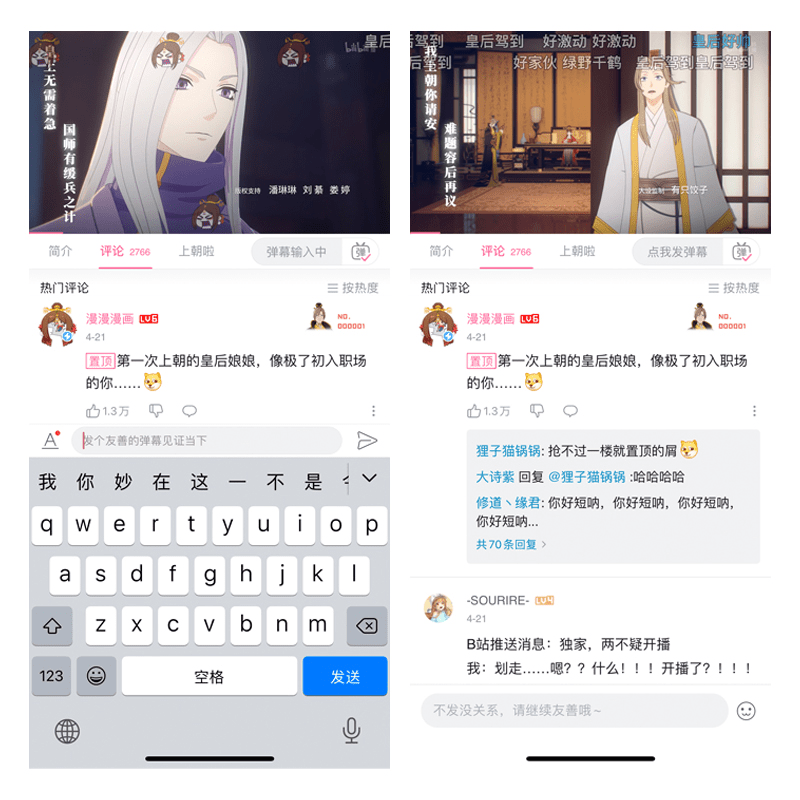
 · ·
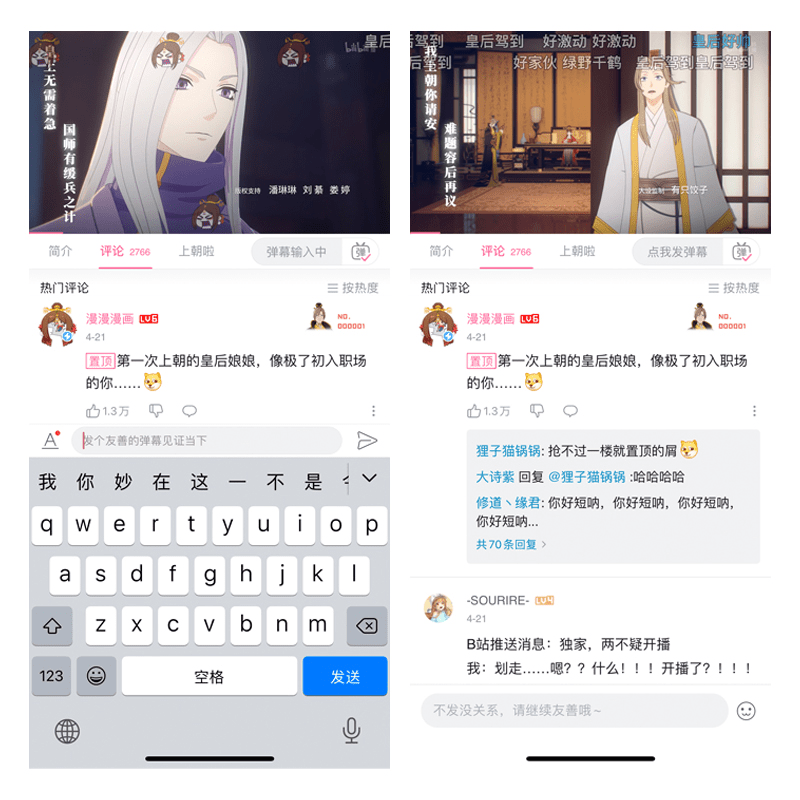
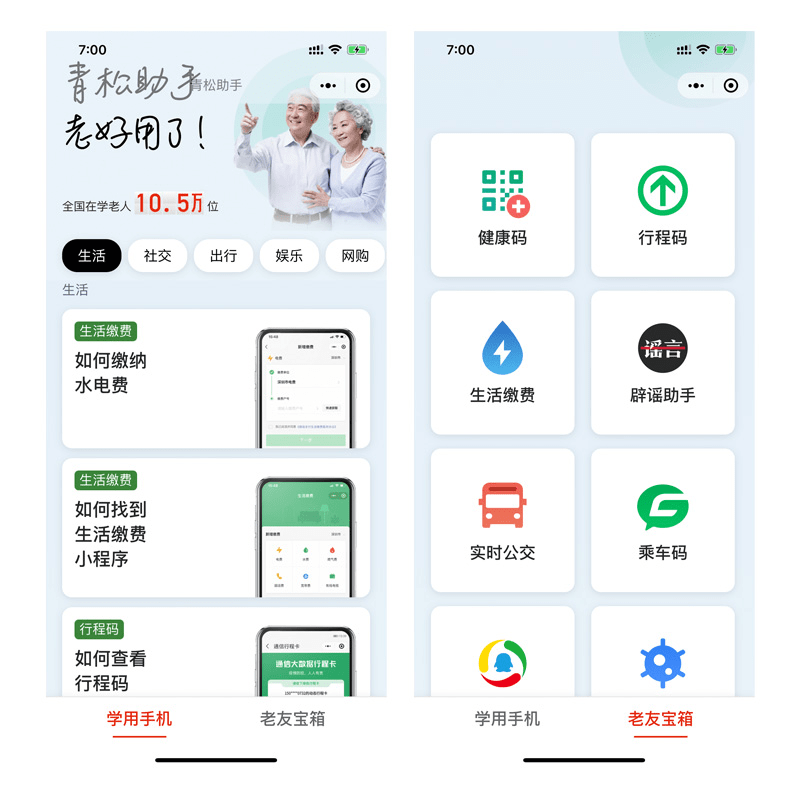
bilibili是如何用反向文案引导用户评论的?阅读文章 > 4、如何帮助长辈快速掌握智能手机各种应用的操作?
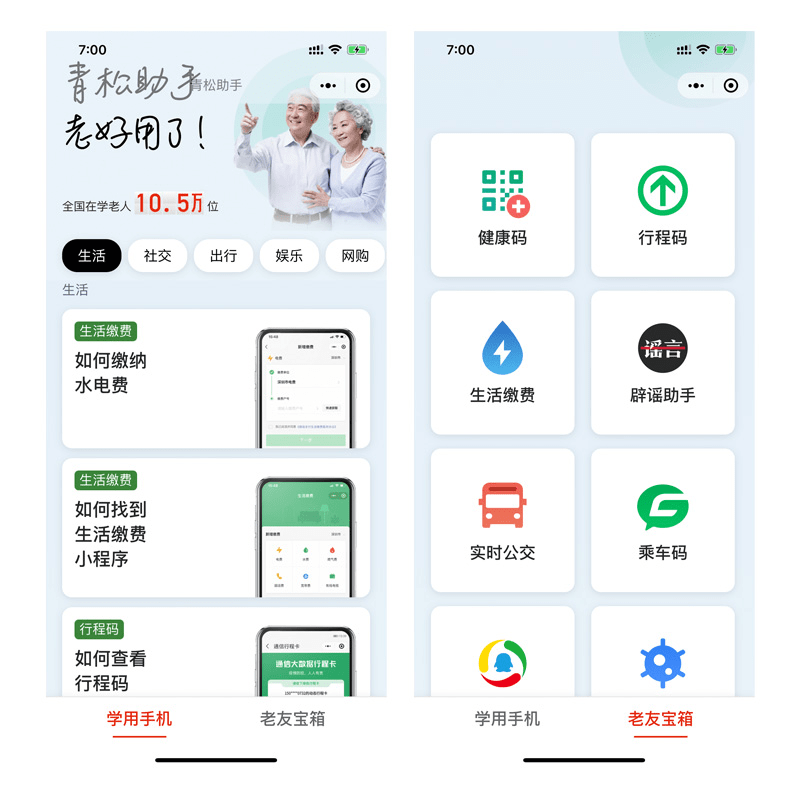
 · ·
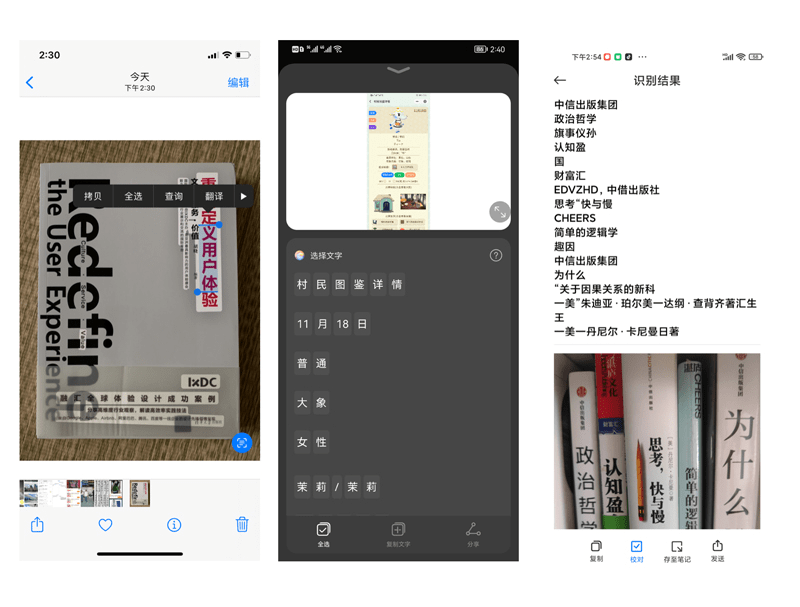
如何帮助长辈快速掌握智能手机各种应用的操作?阅读文章 > 5、苹果、小米与华为,哪款手机原生系统的文本识别功能更好用?
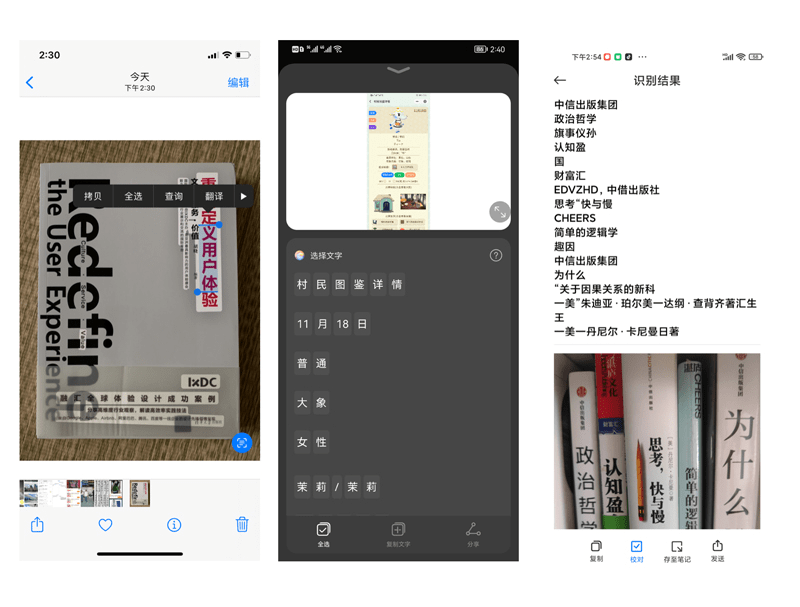
 · ·
| 
 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·












