之前和大家分享了「产品体验设计-产品认知篇」一些基础认知相关内容,这次内容主要是关于如何在成熟产品形态上去提升产品体验设计的方法讲解。
腾讯高手出品!内容产品设计基础知识:认知篇随着移动端互联网普及碎片化时间增多,互联网产品满足着数字化时代人们各式各样的需求。 阅读文章 > 在产品设计迭代的过程中大家常常会去发掘一些产品体验上的问题,但如何让我们了解到的问题具备全面性?如何针对发现的问题去准确定位核心原因?以及如何确保体验设计方案是完整且有效性的?这些都是需要产品体验设计师去思考的问题。
下面的内容会基于腾讯动漫产品为例,分享如何从大的行业形态再聚焦到产品细节体验去发现产品体验中的一些问题,以及如何针对问题进行分析寻求设计切入点,然后制定完整产品体验设计策略并验证其有效性。
对外行业角度+对内产品角度
 · ·
1. 对外行业角度:
每一个产品都会经历不同的成长阶段,由萌芽期-成长期-成熟期-衰退期。几乎所有产品都会想办法去延长整个生命周期,尤其是在成长期和成熟期这两个阶段。腾讯动漫 11 年成立,经历了快速的成长期之后,已经逐步进入成熟期阶段。
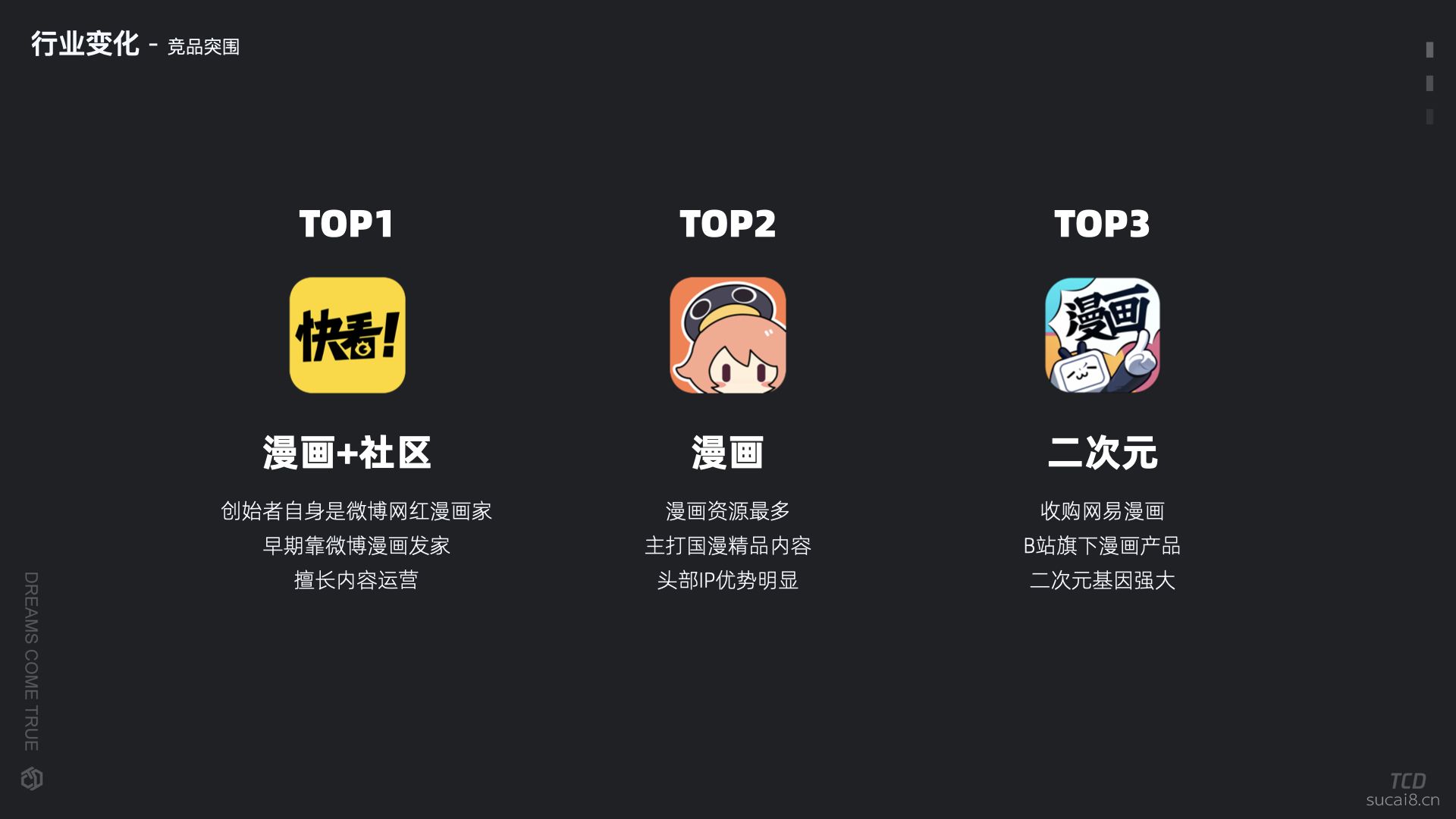
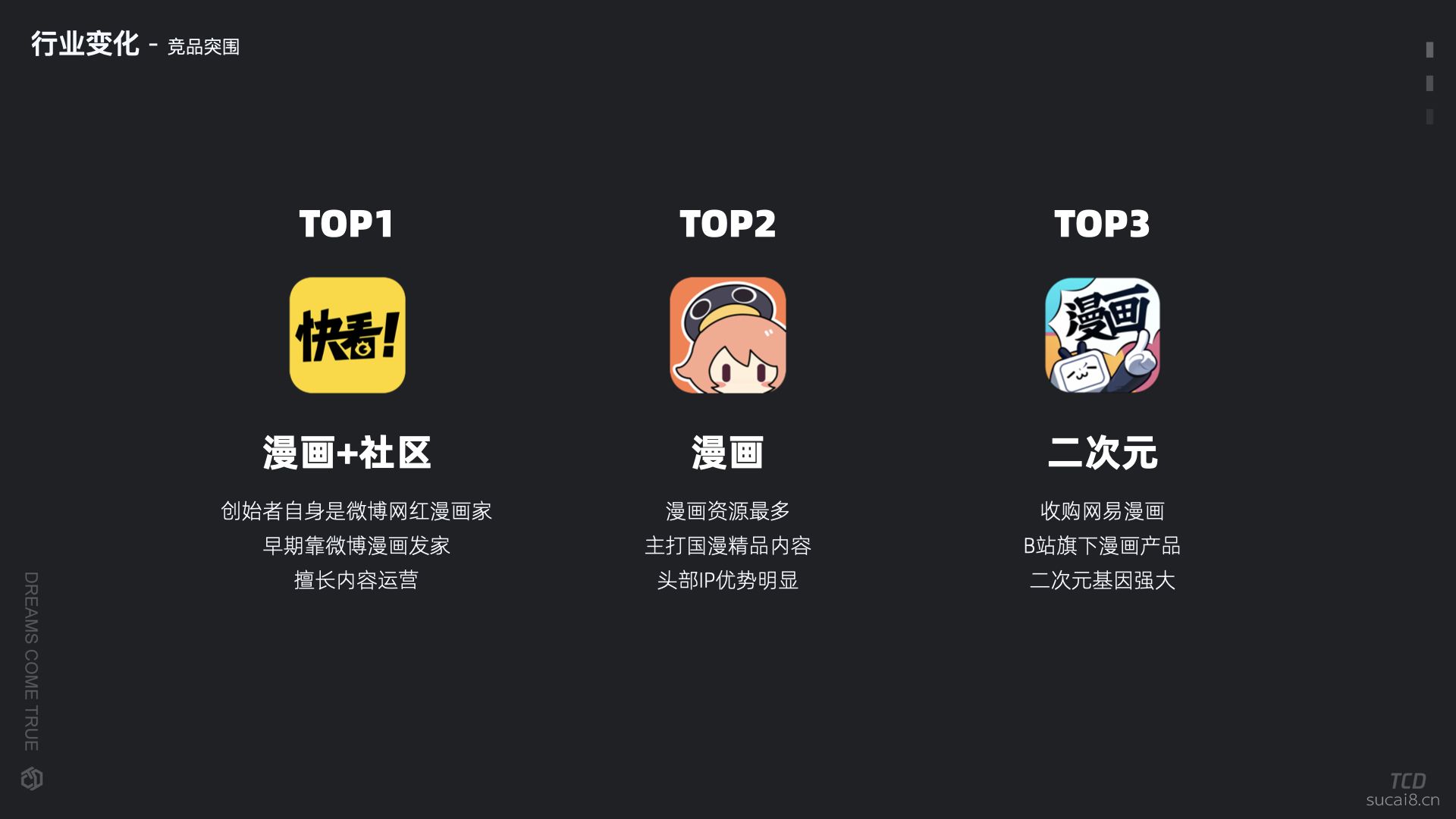
漫画行业近几年属于红海市场,随着行业竞争日益激烈,除了腾讯动漫国内市场上也出现了不少头部动漫产品如快看漫画、哔哩哔哩漫画、咚漫漫画等,加上短视频冲击,导致动漫内容整体大盘逐步开始出现被分流的状态,这是从行业角度能够观察到的行业形态上的变化。
2. 对内产品角度:
随着整体用户基数平稳且大盘逐步分流,腾讯动漫近几年数据已经逐步开始出现下滑的趋势,产品开始面临数据提升和营收增长的两大难题。
行业+数据+用户
 · ·
通过行业趋势的变化和产品内部数据表现可以发现产品目前处于生命周期的哪一个阶段,但想要了解产品具体滑落的原因,还需要 进一步对问题进行定位和分析。
1. 外部竞争:
横向了解自己产品所处的环境以及竞争对手可以帮助判断产品发展趋势。我们对市面上分流产品都做了调研,发现外部除了同类内容型产品,短视频产品冲击最为剧烈,抖音快手分流严重。同时,在内容行业这片红海也涌现出了非常多的漫画类型产品,同类竞争非常激烈,产品形态和内容题材同质化越来越严重。
2. 内部困境:
纵向知道自身产品的运转逻辑以及长短板有助于站在业务角度去思考问题。漫画是内容型产品,除了自制,大多数内容依靠采买,版权成本投入非常高;相比小说这类文字内容,漫画的制作时间周期长,更新频率相对比较慢;以及漫画作为娱乐内容产业,并不是日常功能类的刚需型产品,可被替代性成本很低;这些都是我们产品面临的客观问题。
3. 数据拆分:
除了对于产品大盘数据起伏有基础的了解,更需要知道产品每一个模块具体数据变化,以便了解用户在产品各个场景的使用情况和具体问题。通过对腾讯动漫用户产品使用路径分段拆分,能够从:用户新进-内容消费-评论互动等不同场景数据分析能够看出用户的整体活跃度有明显下降。
4. 用户分层:
通过对产品各场景数据模块的拆分能够了解用户使用产品情况,如果想要进一步知道为什么这些数据会发生变化,就需要从使用者本身,也就是用户角度来进行具体分析。
每一年我们都会对平台用户做调研,多年来平台用户属性基本上已经固定,分为题材型用户、消遣型用户、拓展型用户、成熟型用户。这四类用户在我们平台对于找漫画,看漫画以及漫画内容消费上都有很多诉求点是我们平台没有满足的,这也是导致我们产品数据和口碑不断下降的核心原因。
通过将从行业数据用户三个维度分析的问题进行汇总提炼,找到目前产品存在的痛点和短板。
明确目标+目测拆解+设计策略
明确产品存在的痛点之后,核心要做的事情就是寻求解决这些痛点的方案,这些解决方案可能并不是直接和设计关联的,以及在解决方案方向比较模糊的情况下我们如何准确定位到设计目标并执行具体实施策略非常关键。
 · ·
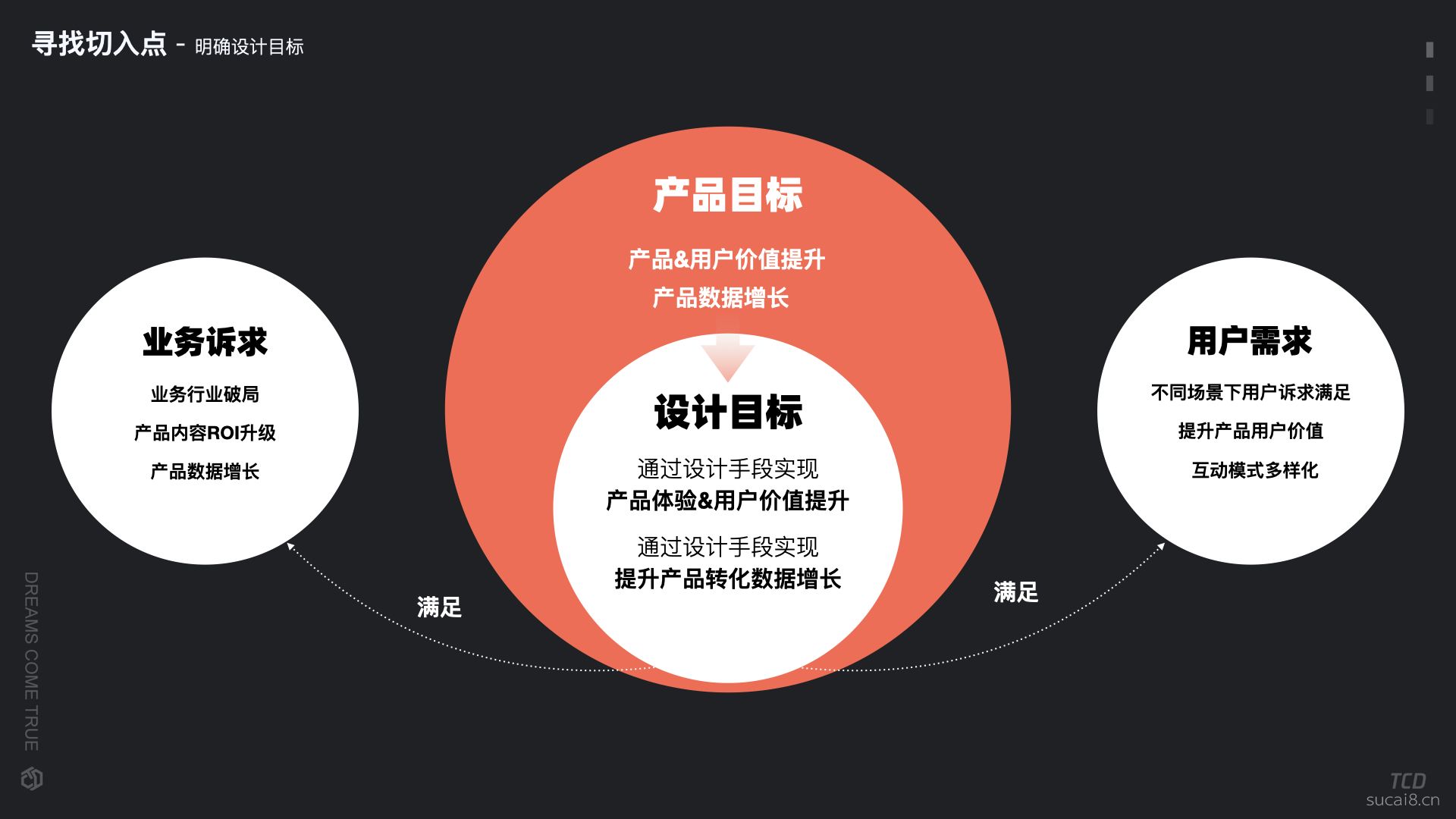
1. 明确目标:
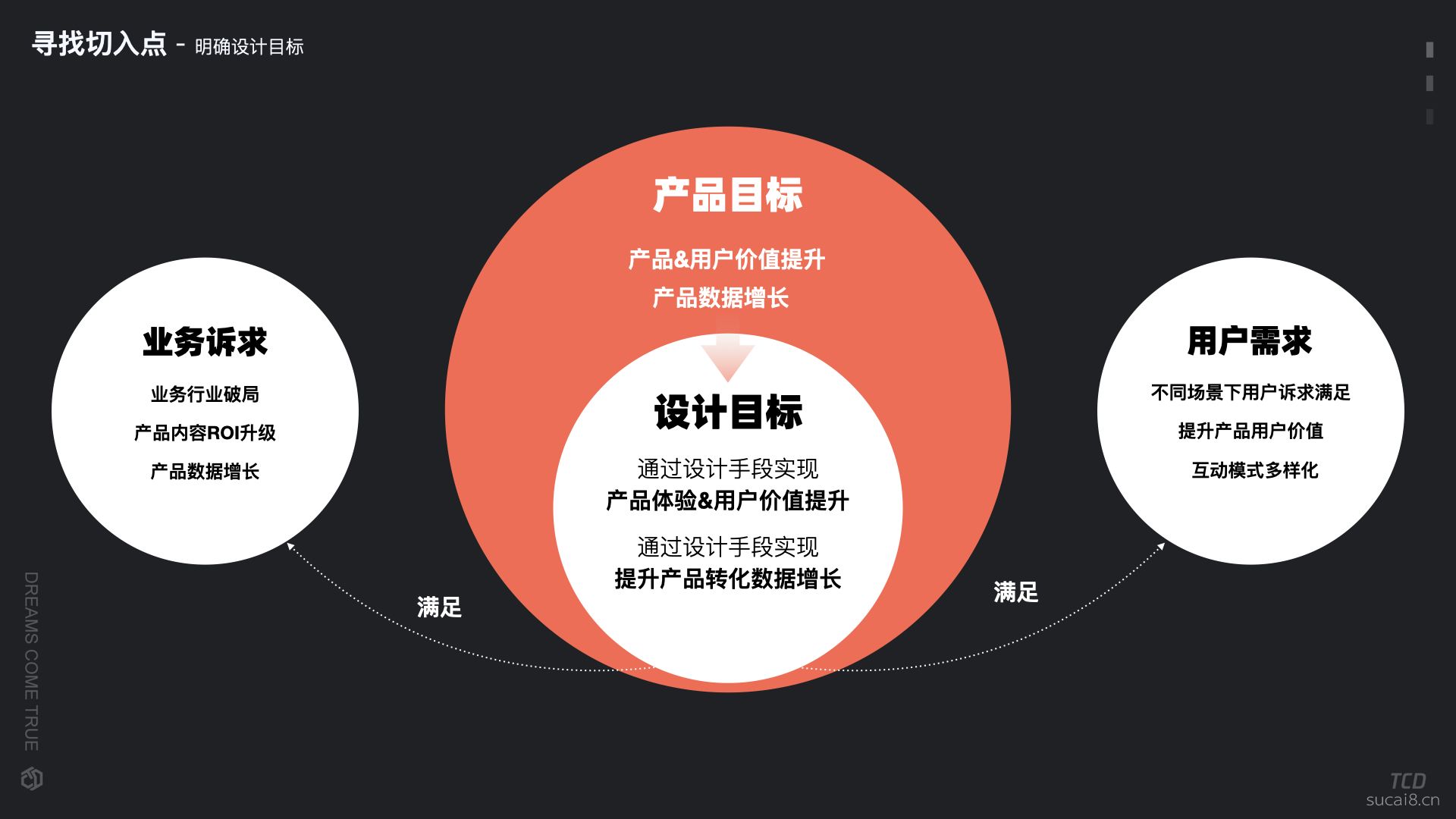
产品体验设计的价值核心体现在两个方面:1 帮助业务更好达成目标;2 给用户带来体验价值。体验设计在制定目标的时候,会围绕这两点去进行切入。通过前期对于产品问题定位发现从行业、数据、用户等不同维度分析出来的问题可以归类为两大类:业务诉求和用户需求。再根据这两大类问题结合我们产品实际情况分析出目前需要解决的问题是:1 提升产品用户价值;2 实现产品数据的增长;而设计目标就是通过设计手段去实现这两点。
 · ·
2. 目标拆解:
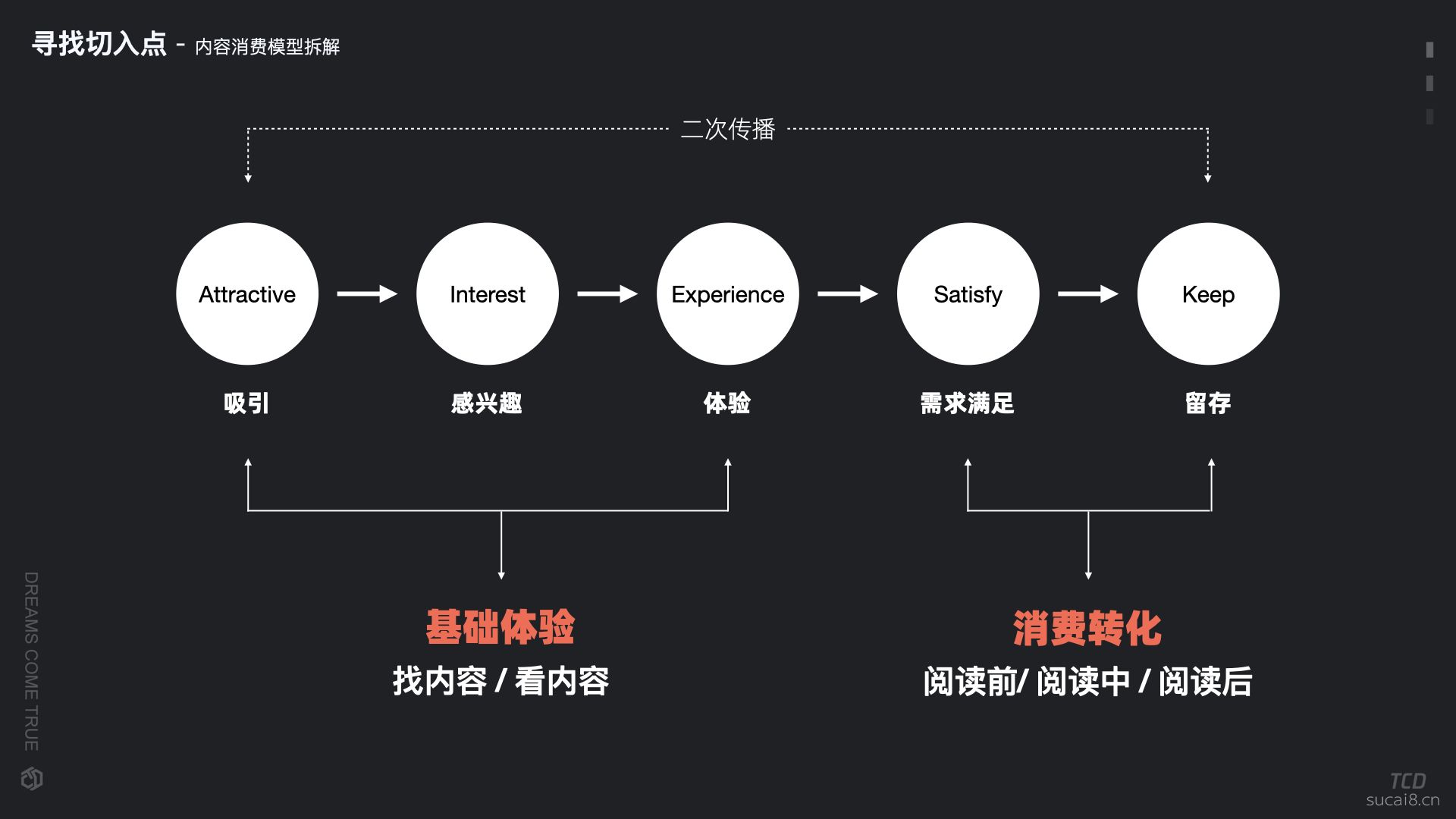
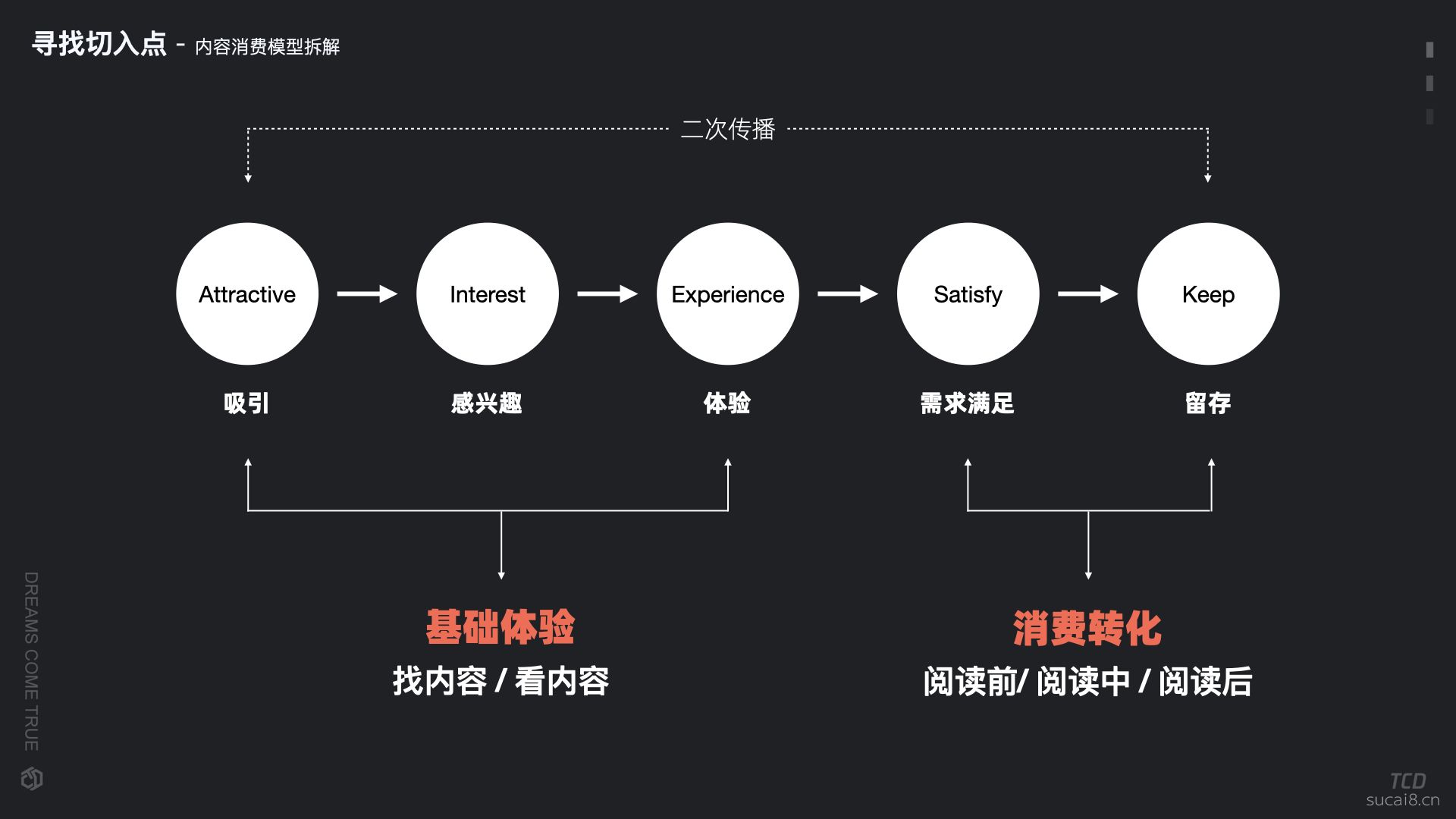
设计目标的明确决定项目的设计方向和预期,要找到设计着力点还需要进行目标拆解,根据不同目标制定不同的设计策略。腾讯动漫是内容型产品,我们根据用户使用行为梳理了用户在产品时的内容消费模型(吸引-感兴趣-体验-满足-留存)。这个模型和用户体验地图类似,用户在不同阶段所关注的核心点以及体验诉求会发生变化,所以我们将模型进行分段拆分,分为前期内容基础体验和后期消费转化两个部分,并且针对这两个部分不同体验场景进行要点提炼。
3. 设计策略:
有了设计目标和内容体验模型,如何让两者有效的结合起来形成可推动落地的方案,就是设计策略要做的核心内容。
前面将内容消费模型拆解为基础体验和消费转化,分为两个不同的内容消费阶段,设计策略要做的是将设计目标和不同的内容消费阶段进行结合,形成产品体验模型。整个体验策略优化核心我们要做两件事情:
- 基础体验升级,通过满足用户在不同场景下的体验诉求,提升产品对于用户的体验价值。
- 消费转化部分,基于用户内容消费阅读路径,建立付费转化机制,从而带来付费营收的增长,实现产品商业化闭环。
设计策略明确后,接下来就是可落地的设计方案。设计方案是围绕设计策略进行的颗粒度拆分,拆分下来你会发现围绕基础体验和消费转化会有很多可以做的内容,不可能保证所有的点我们都能做完且起到有效的作用。所以对于设计方案的执行,也需要进行优先级的排序和筛选。
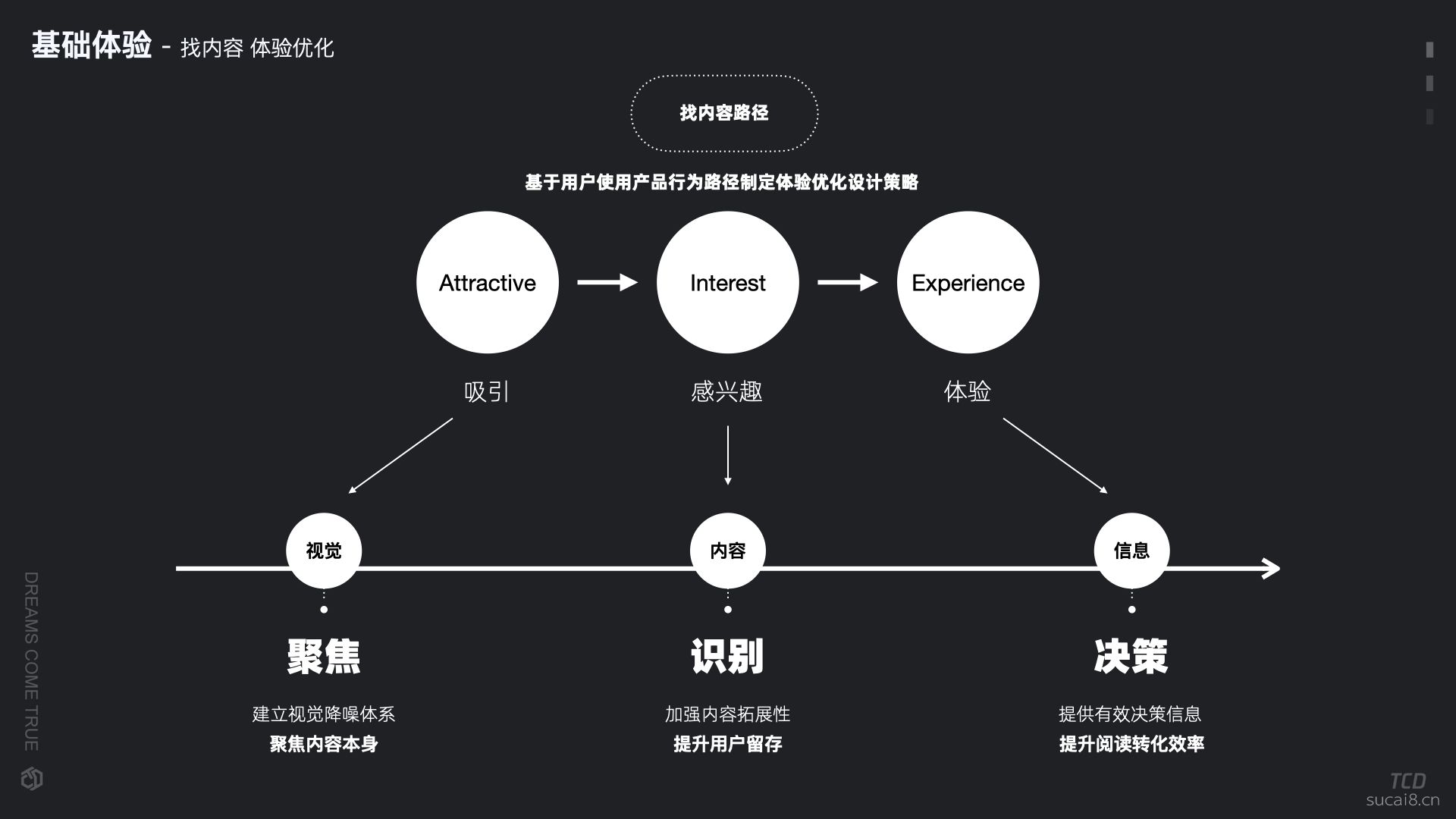
腾讯动漫的内容型产品,回归用户使用产品本质需求,就是找内容和看内容,围绕这两个关键点再去细分用户使用产品的过程中,核心关注的体验点是什么,再围绕这些体验点,找到问题并且制定设计方案逐一优化。
 · ·
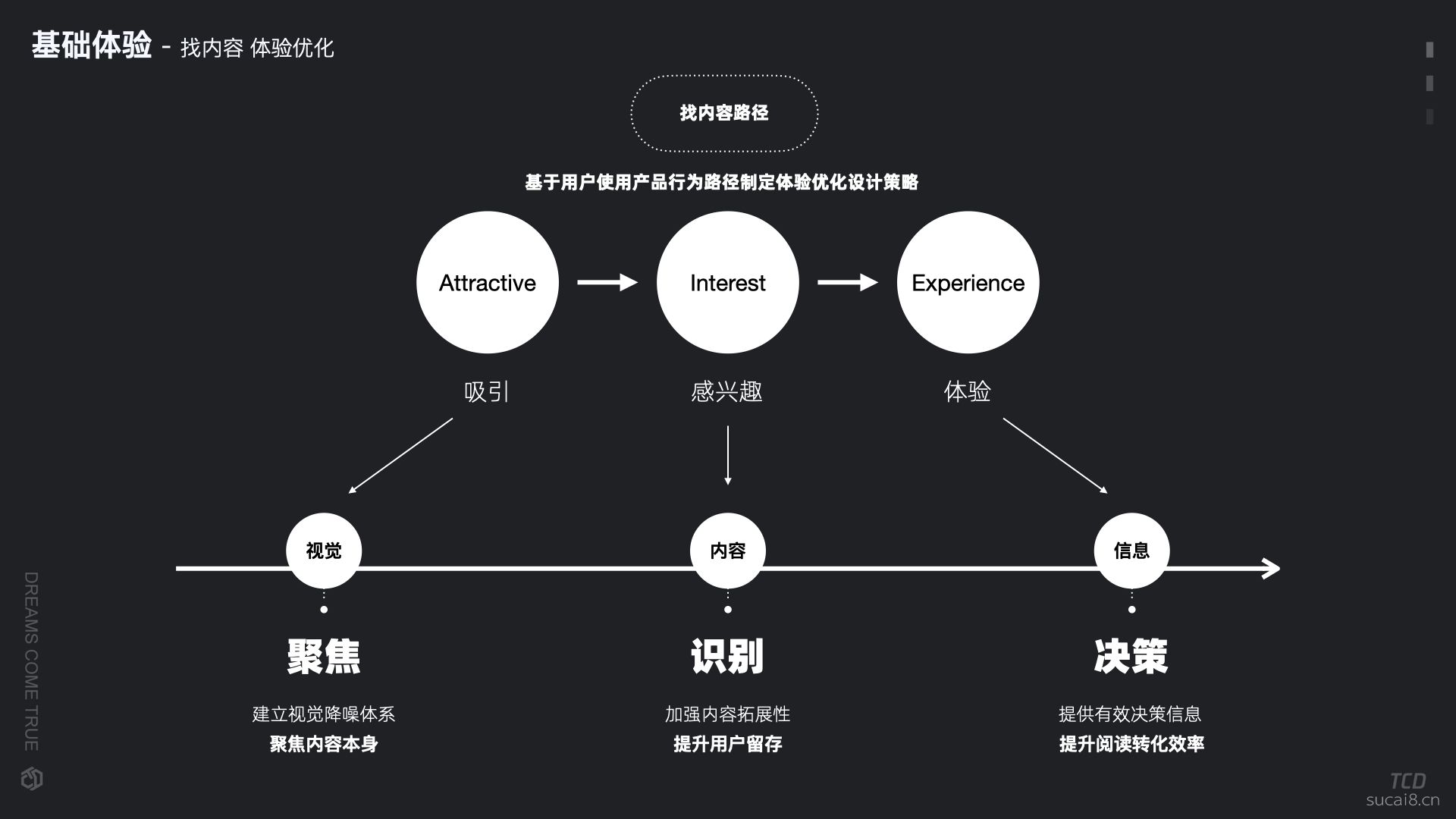
1. 基础体验
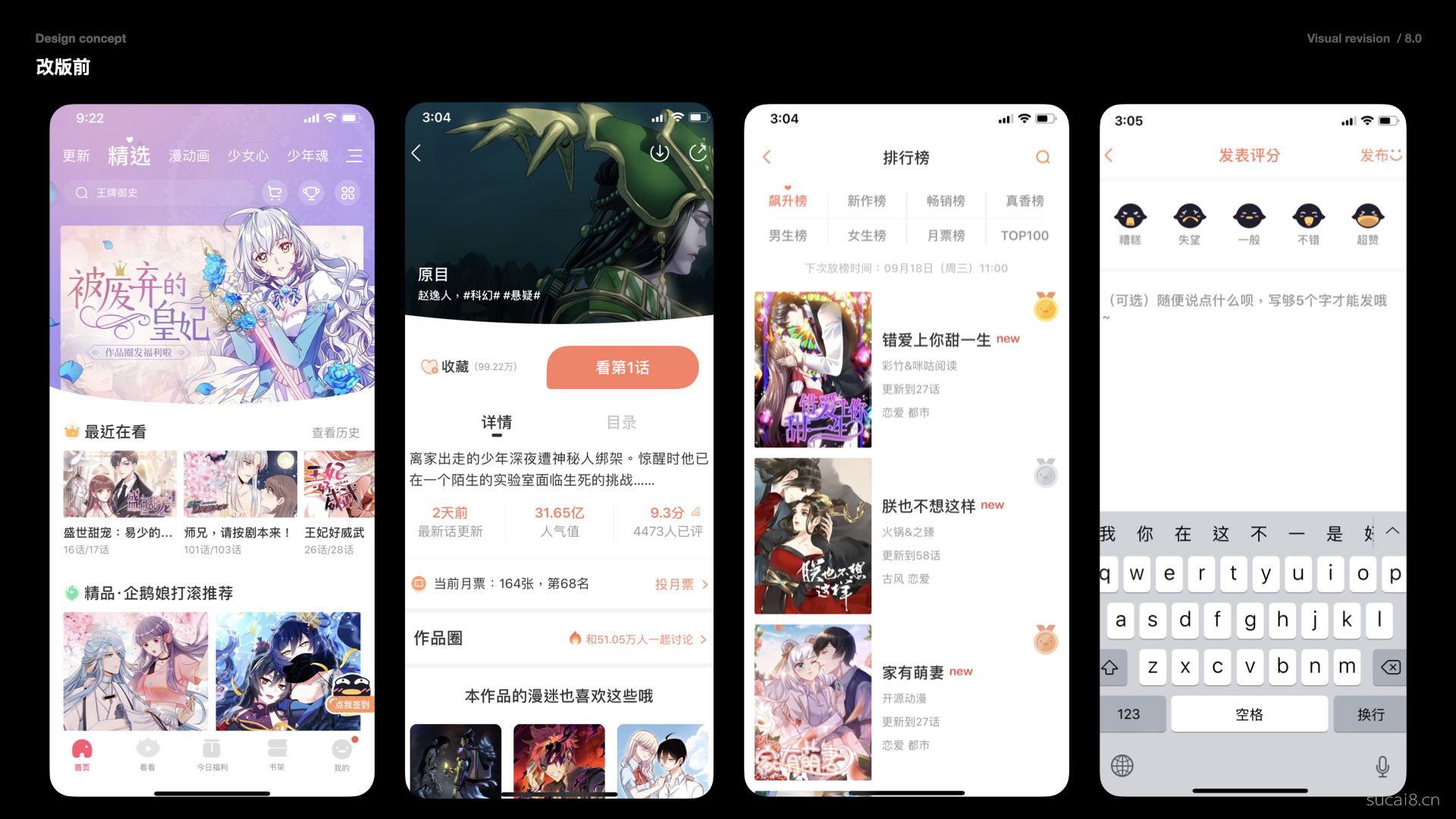
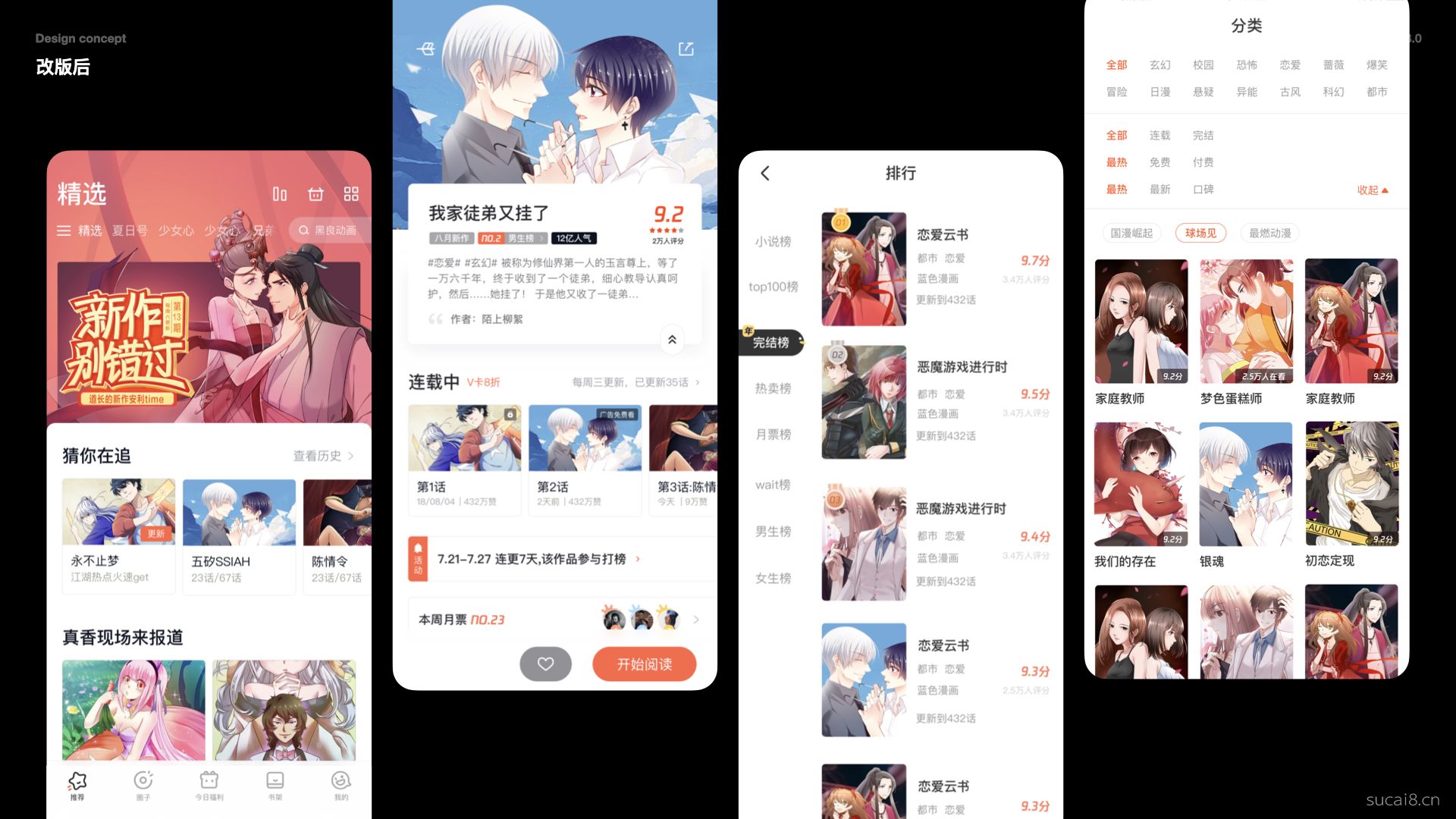
基于内容消费模型,我们分别对用户寻找内容进行了:视觉聚焦-建立视觉降噪体系、内容识别-加强内容拓展性、信息决策-提供有效决策信息等不同策略的优化。
 · ·
2. 视觉聚焦-建立视觉降噪体系
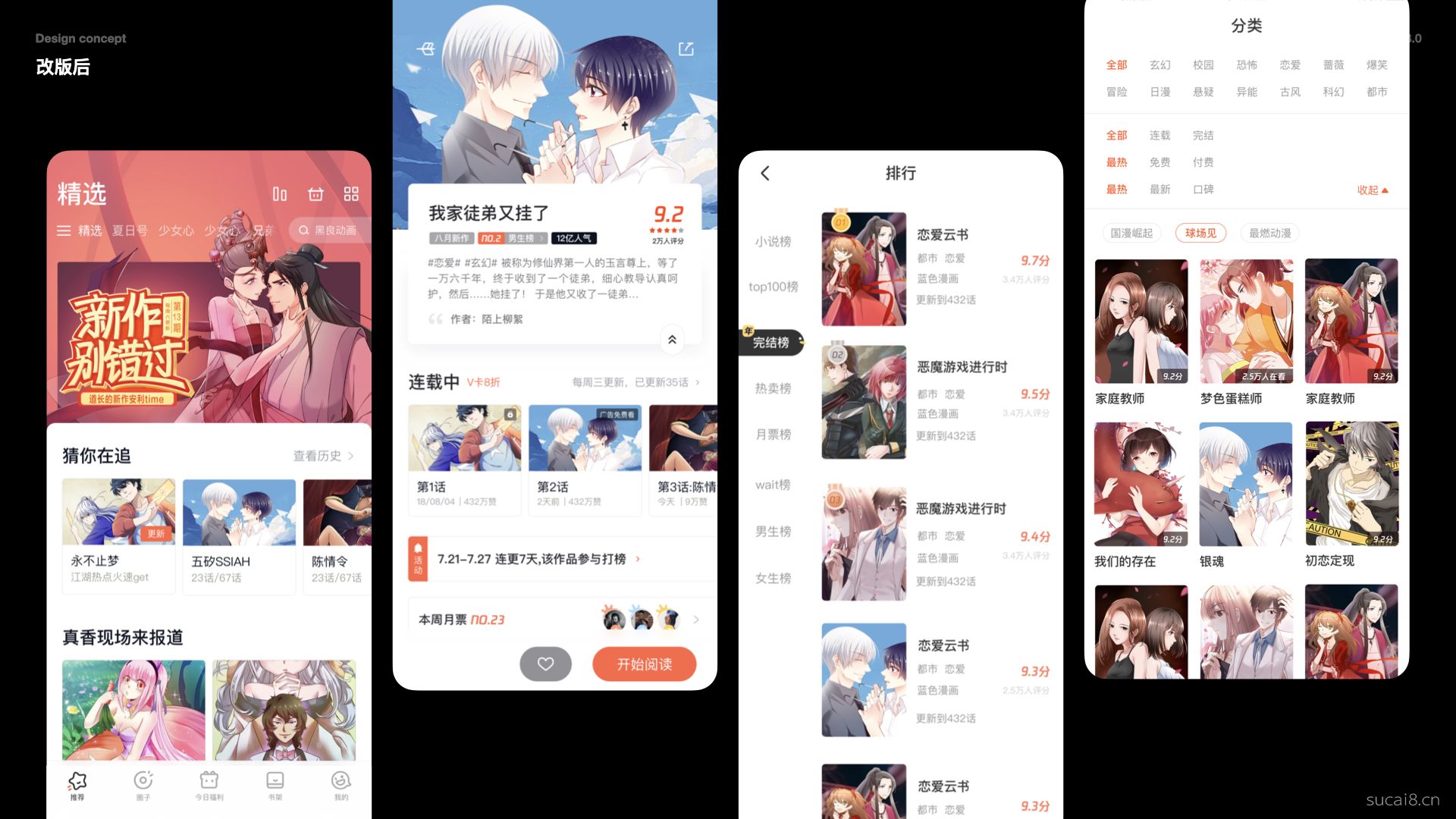
首先是色彩和设计样式上做减法,再根据简化后的色彩和样式搭建了图形体系、图标、插画体系,用在产品全局的视觉降噪体系上。
 · ·
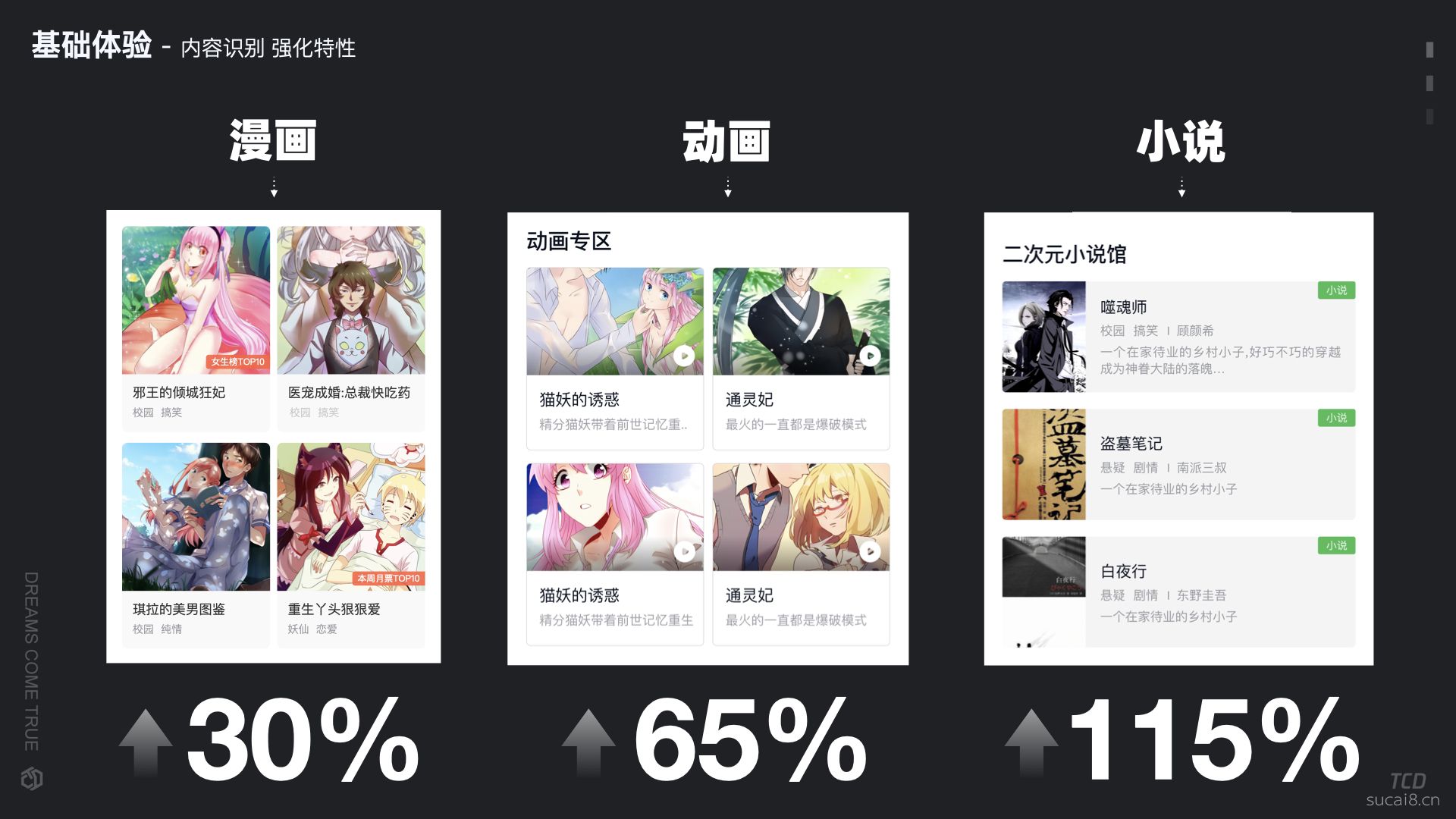
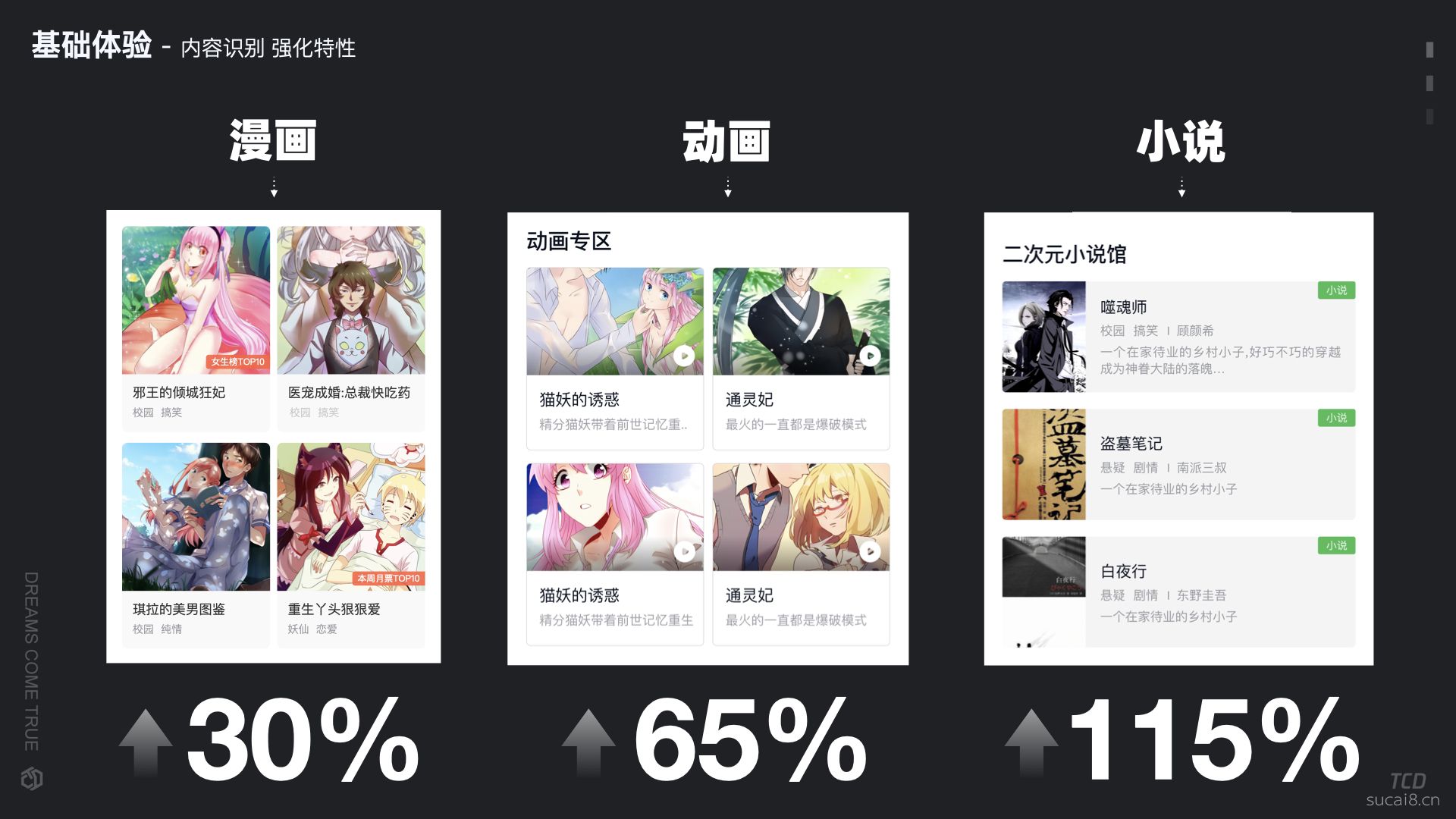
3. 内容识别-加强内容拓展性
从品类拓展和特性打造入手。首先是结构的拓展,3 种增加到 9 种,并且可以在首页随意组合,提升内容组成的多样性。内容模块儿的特性上,根据模块儿不同内容属性进行了重新打造,调整后数据效果非常不错。
 · ·
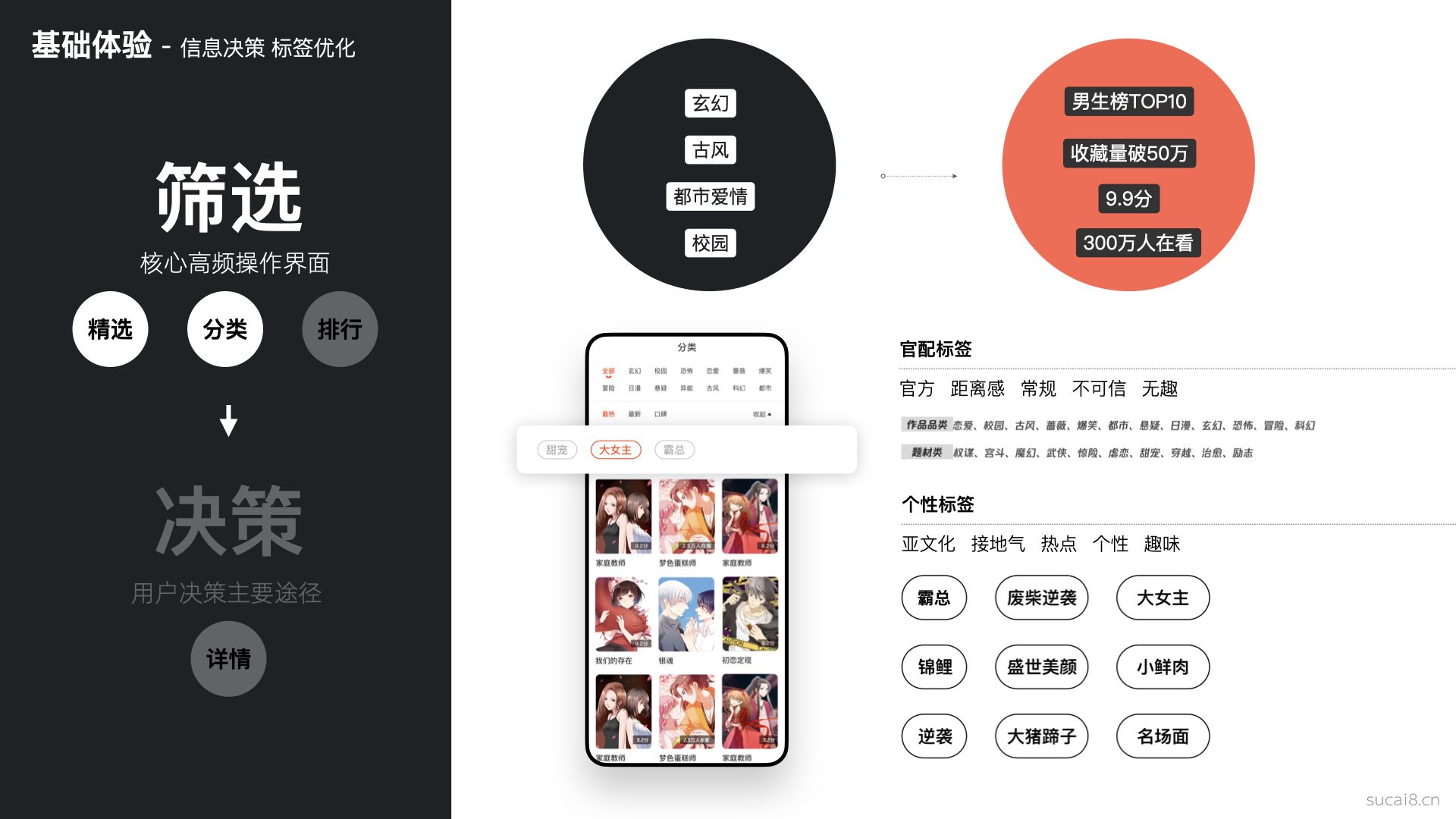
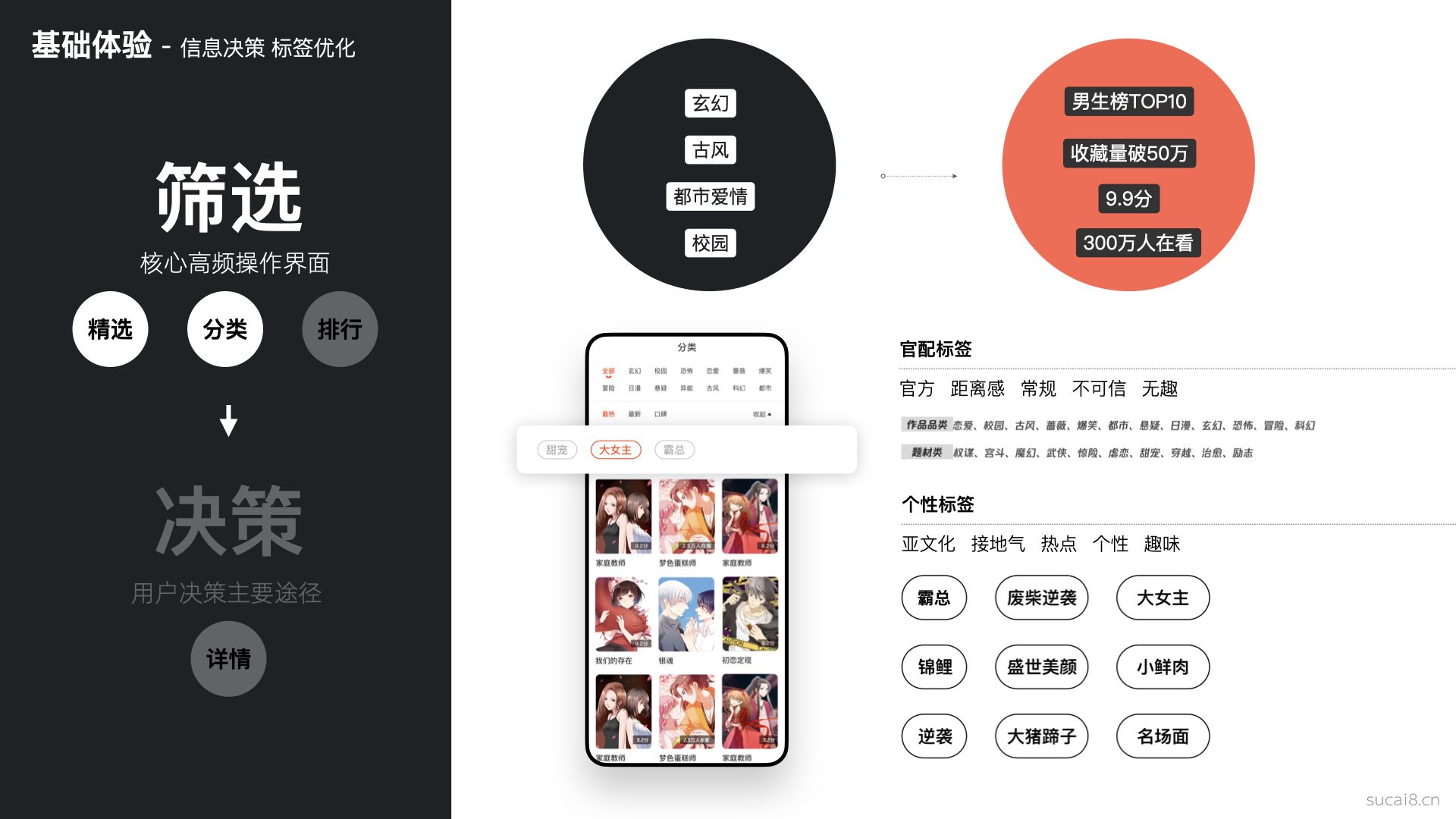
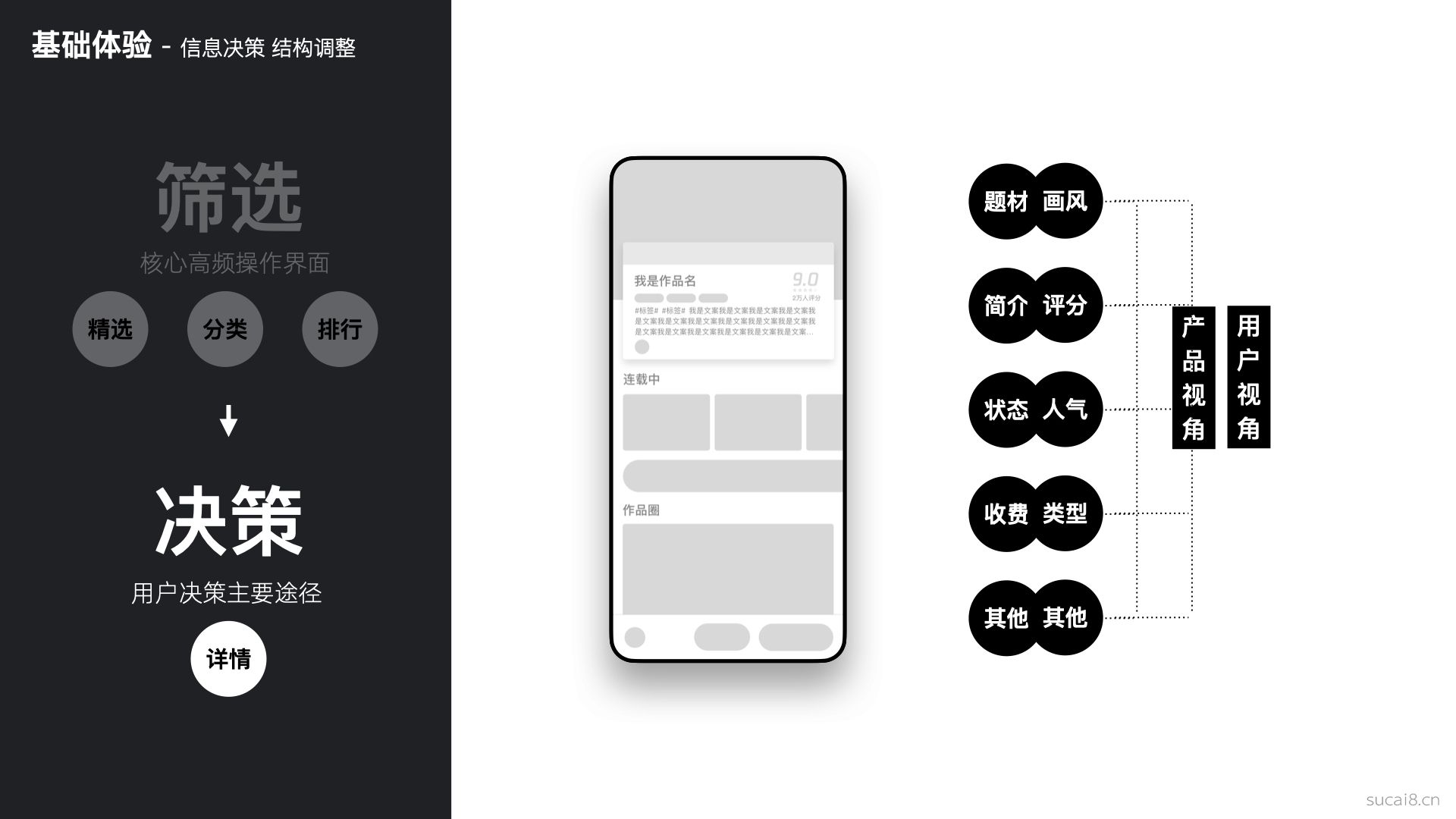
4. 信息决策-提供有效决策信息
为了提升决策效率,我们在内容筛选和决策上做了比较大的调整。对排行榜的结构和信息组成都进行了大的调整,对分类标签进行了优化,作品标签由官方维度转换为了用户维度和作品维度,同时除了配置官方分类标签以外,新增符合用户认知和当下潮流的个性化分类标签。
排行榜以前榜单形式是固定且单一的,在拓展性,品类以及公信力上都会有很多的问题。为了提升筛选效率,我们将排行榜单重新梳理,采用纵向结构满足不同绑带配置诉求;同时将榜单进行拓充,新增不同维度的榜单丰富榜单品类;在每个上榜作品上添加了作品评分以及用户评论数,提升榜单公信力。
 · ·
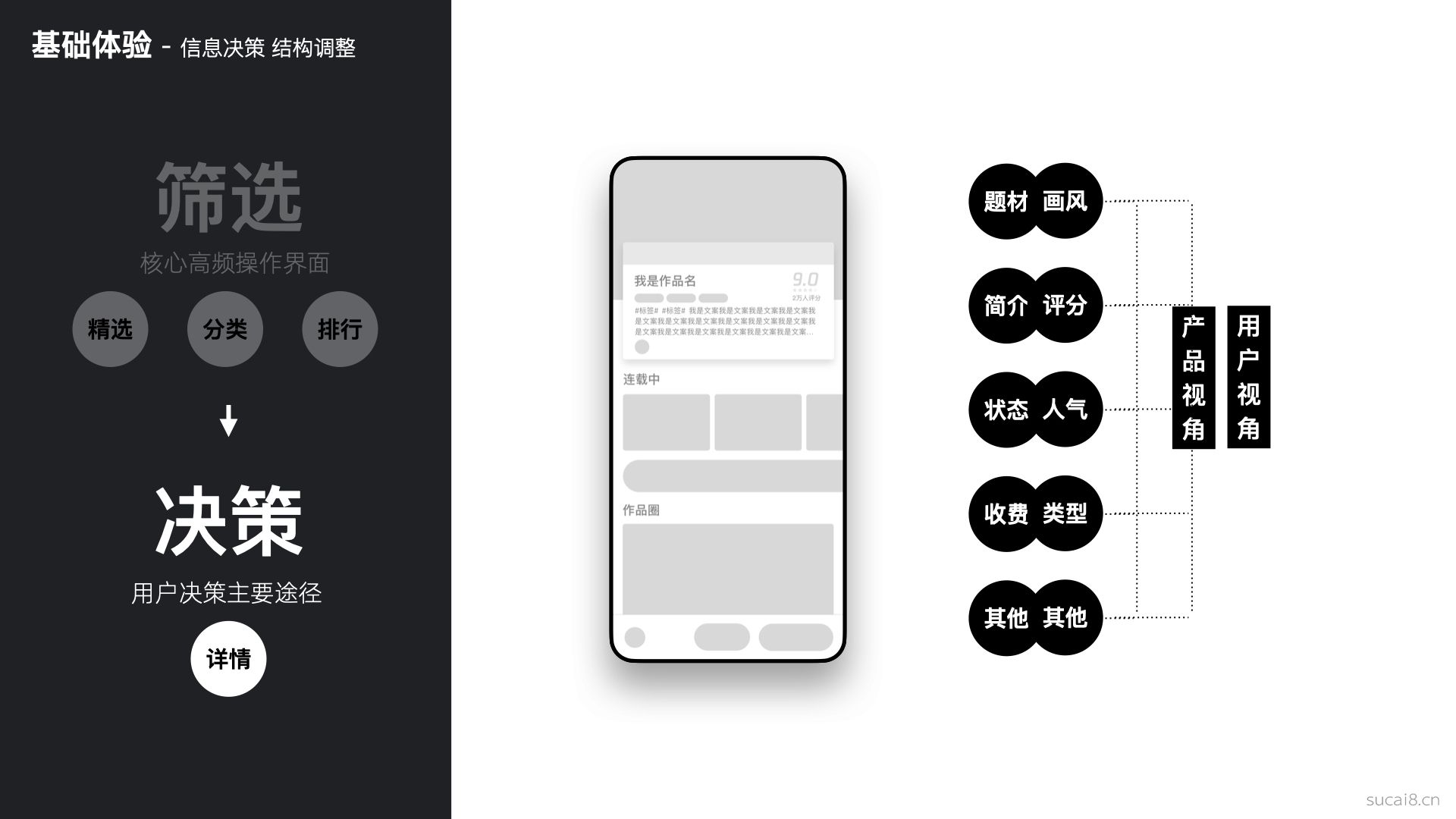
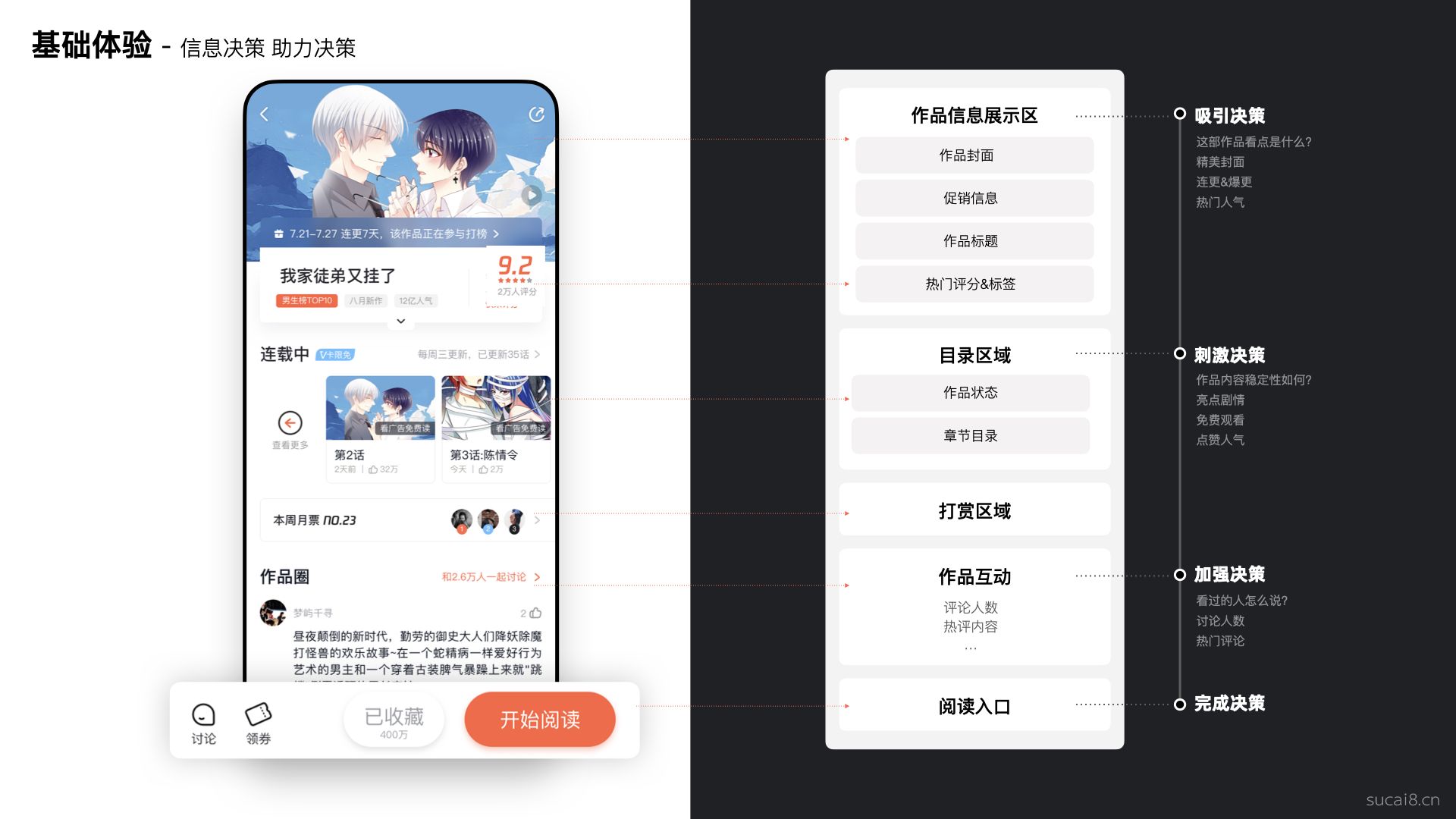
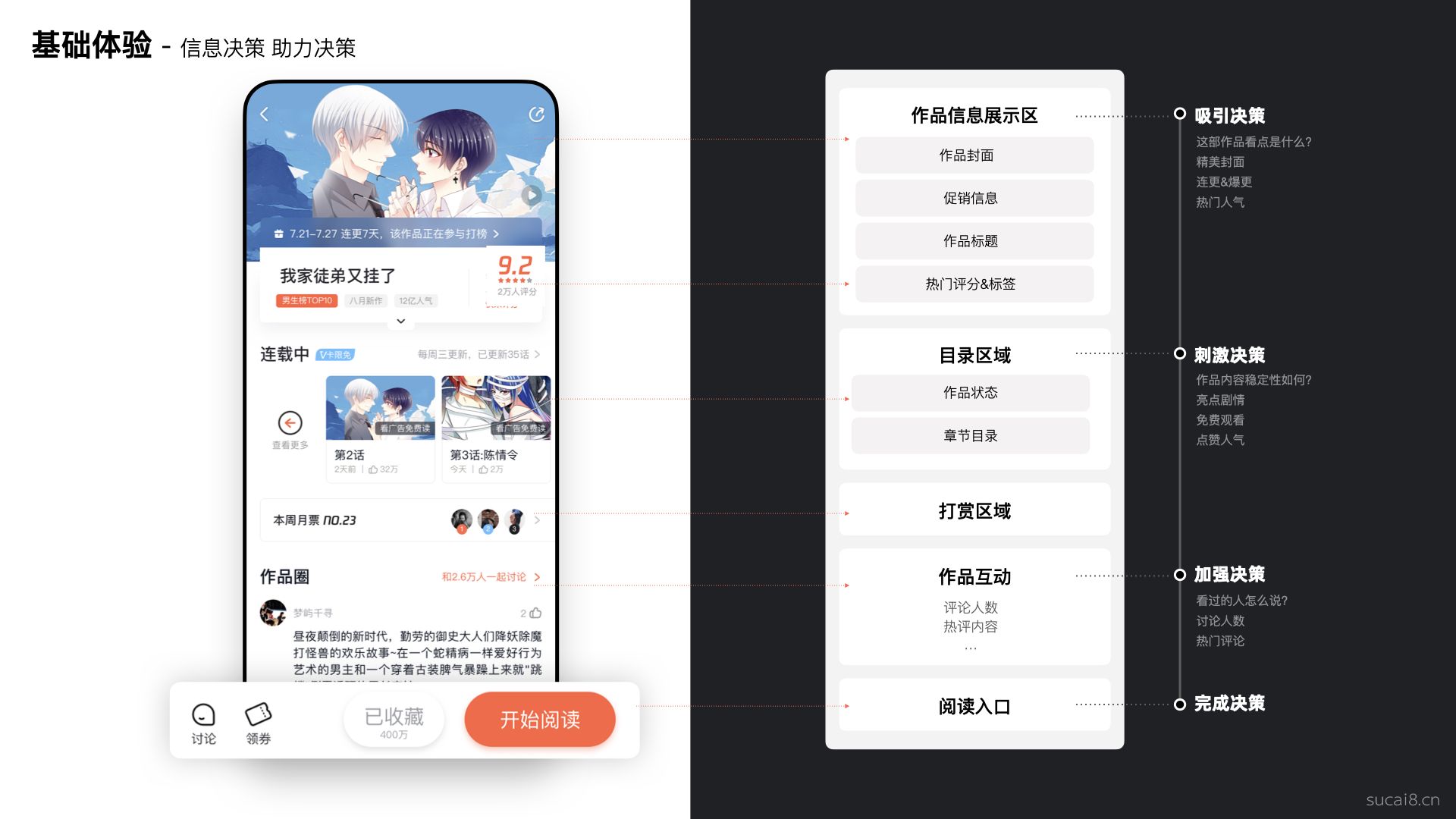
然后是详情页决策,从页面底层结构开始着手开始梳理,用户访谈发现,线上详情页结构和用户视角的结构重合度非常低,于是我们对详情页架构进行了优化调整,新版的详情页架构结构顺序以及信息层级上,都更符合用户的认知。在整个决策过程中,我们通过优化详情页信息结构,在用户浏览过程中用不断吸引-刺激-加强用户的决策,更有效提升决策效率。
 · ·
基础体验的第二部分是看内容,对于看内容的体验,我们基于漫画内容特性和用户核心的操作体验去进行了在观看体验和阅读操作上的体验优化。
 · ·
 · ·
 · ·
 · ·
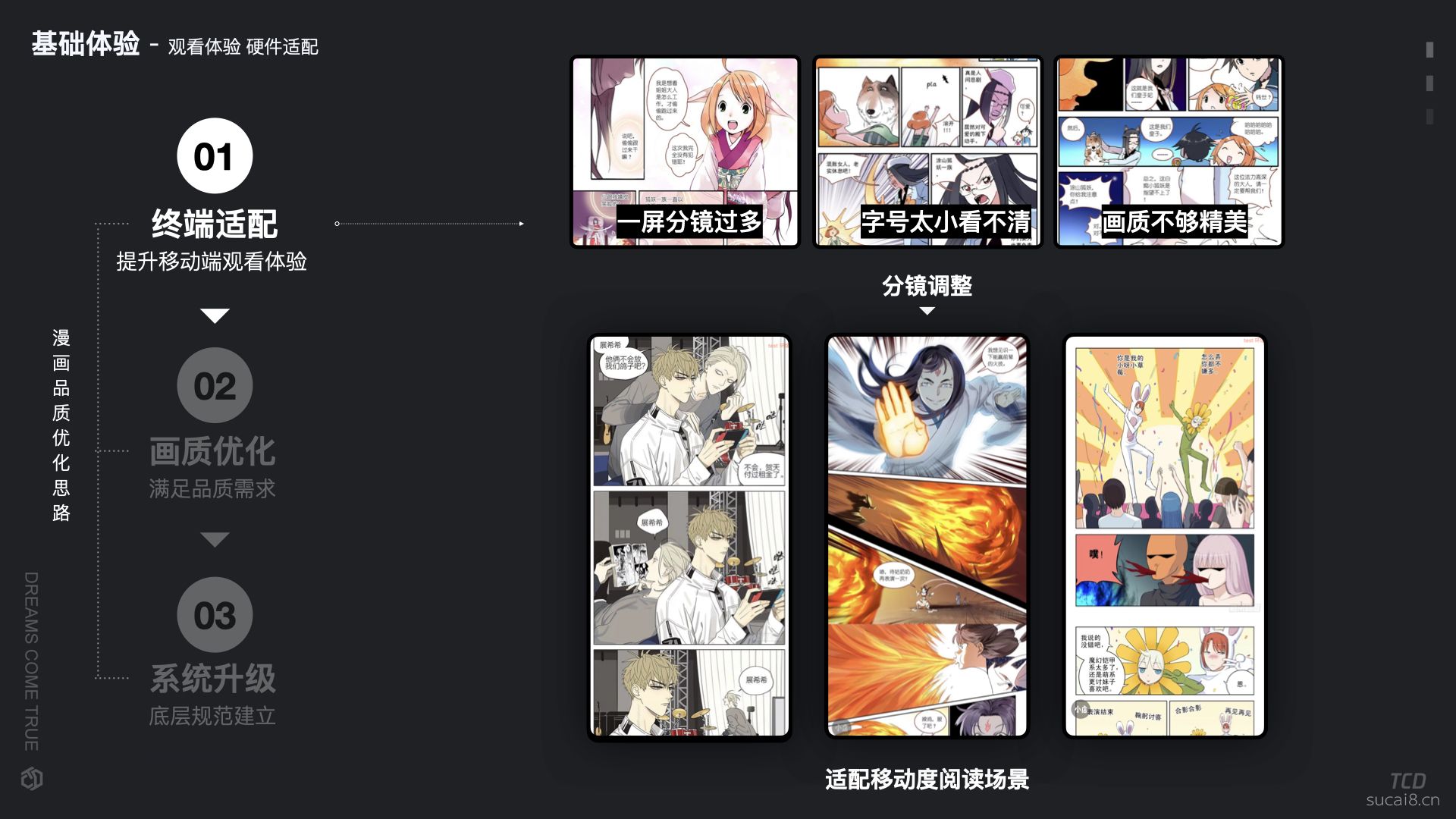
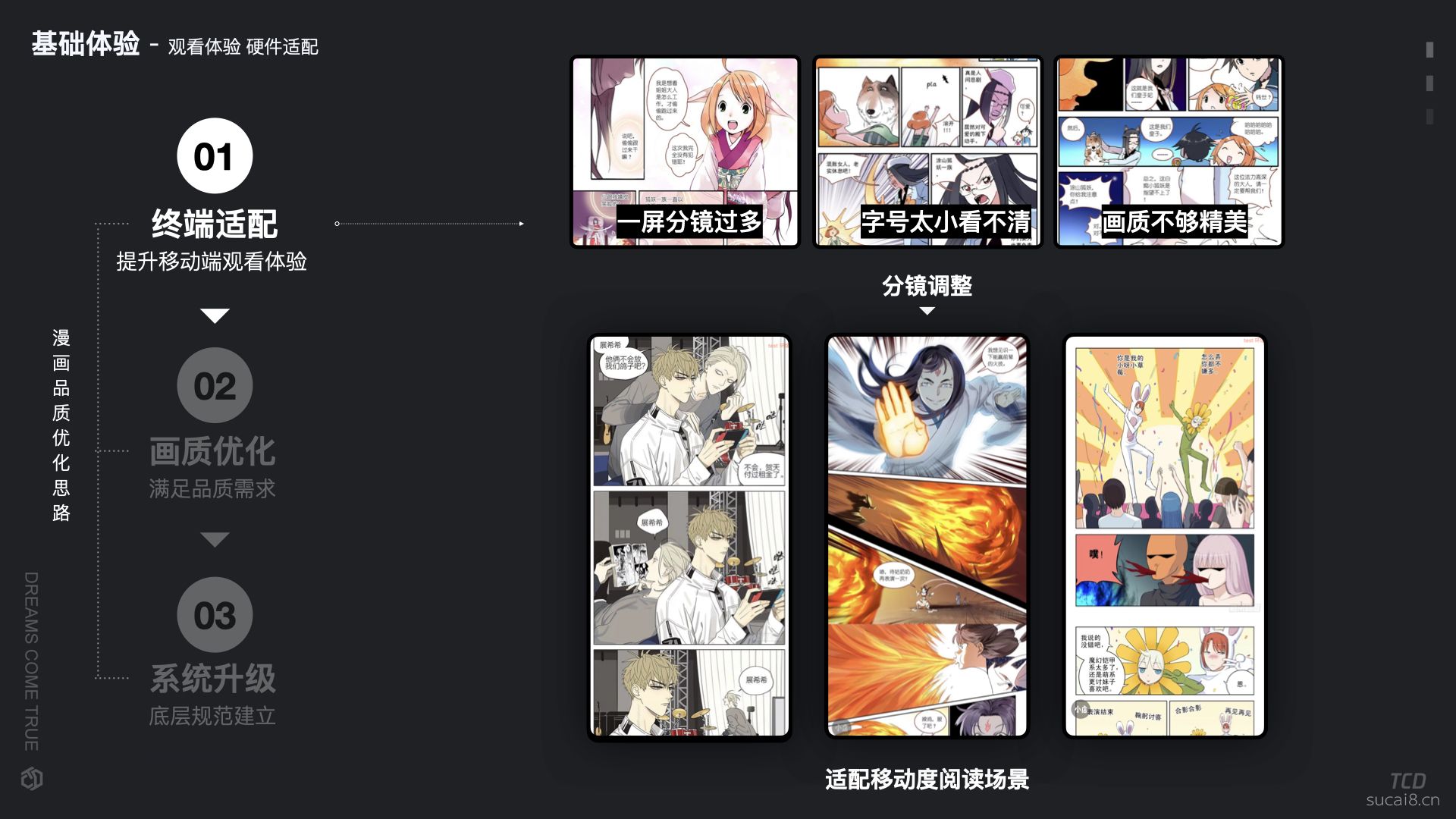
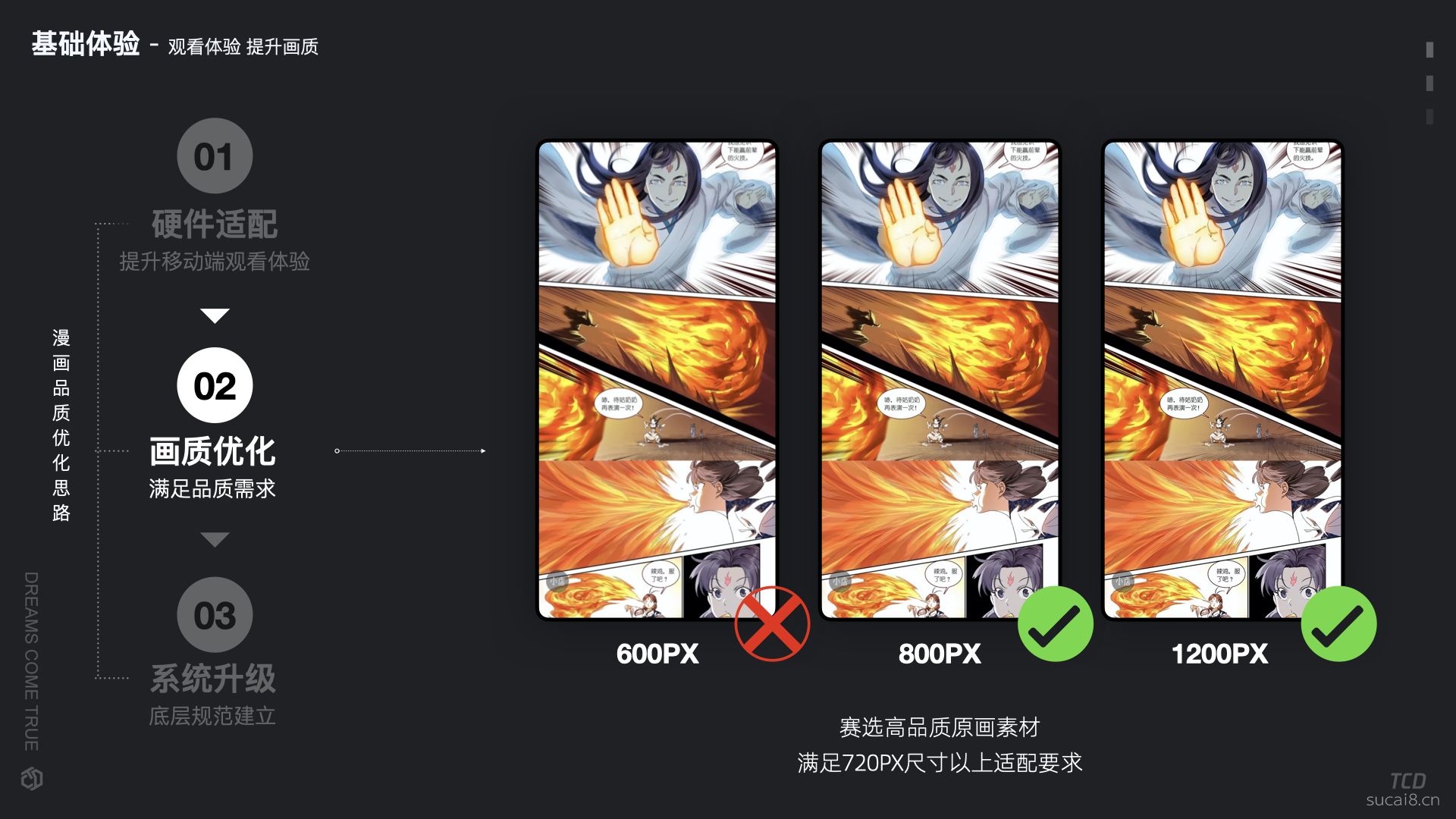
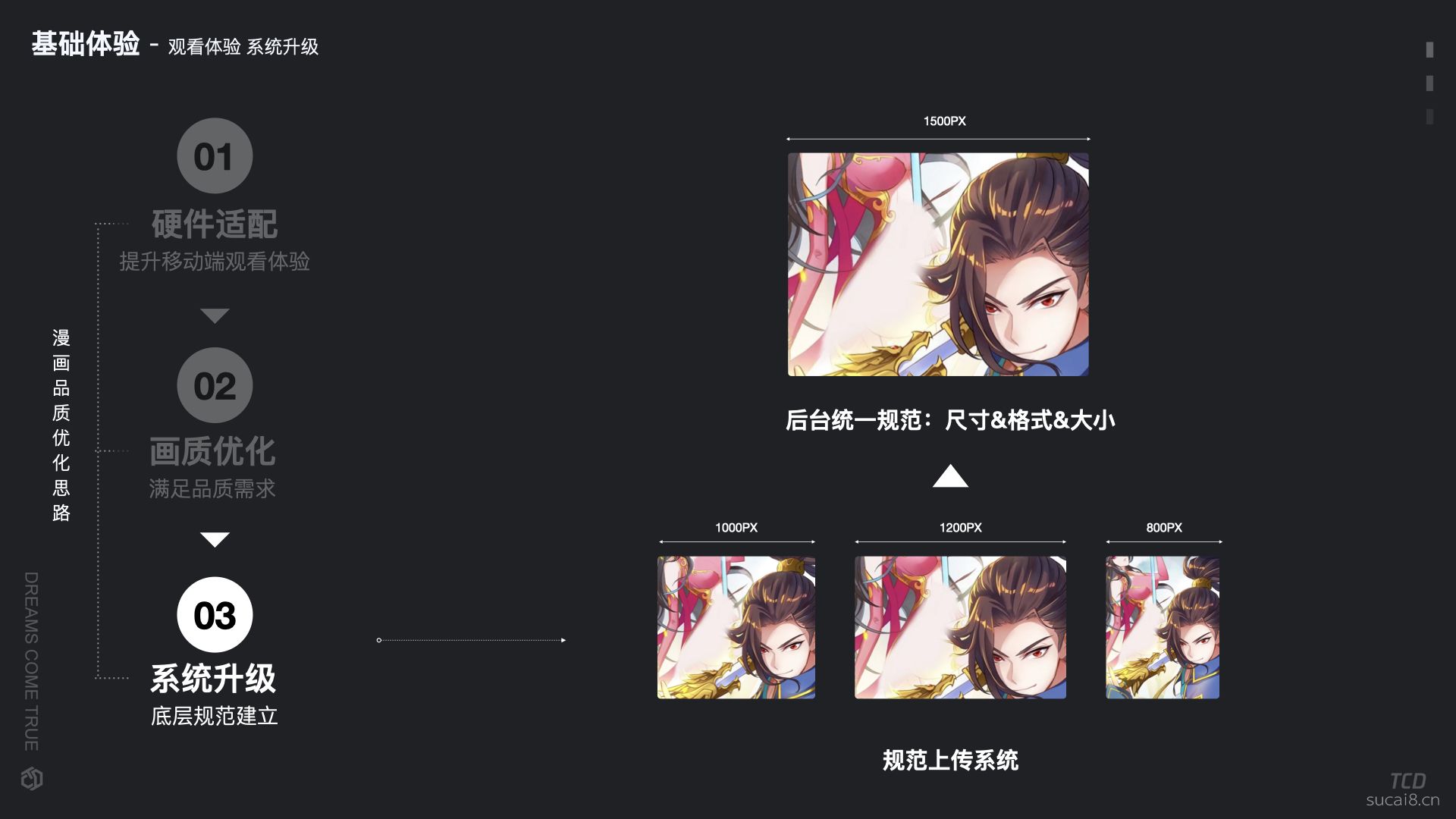
首先是观看,要想把观看体验做好,必须要有优质的内容品质,这里我们做了三点优化:
第一点是终端适配,将传统页漫去进行条漫的分镜优化,让其更好的适配手机阅读体验;
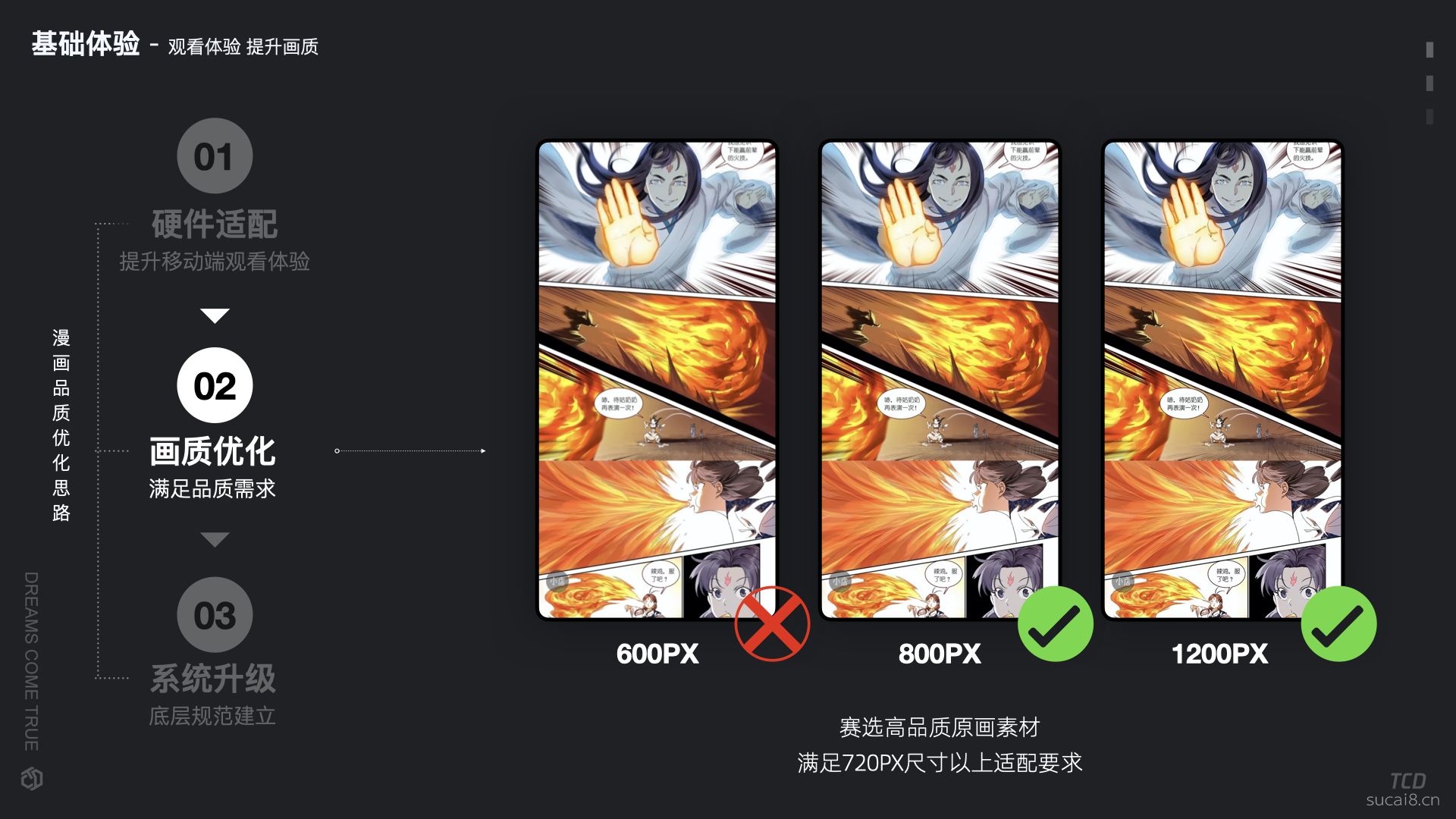
第二点是画质赛选,淘汰掉小尺寸的漫画图源,新增 800PX 以上高清图源,确保显示清晰度;
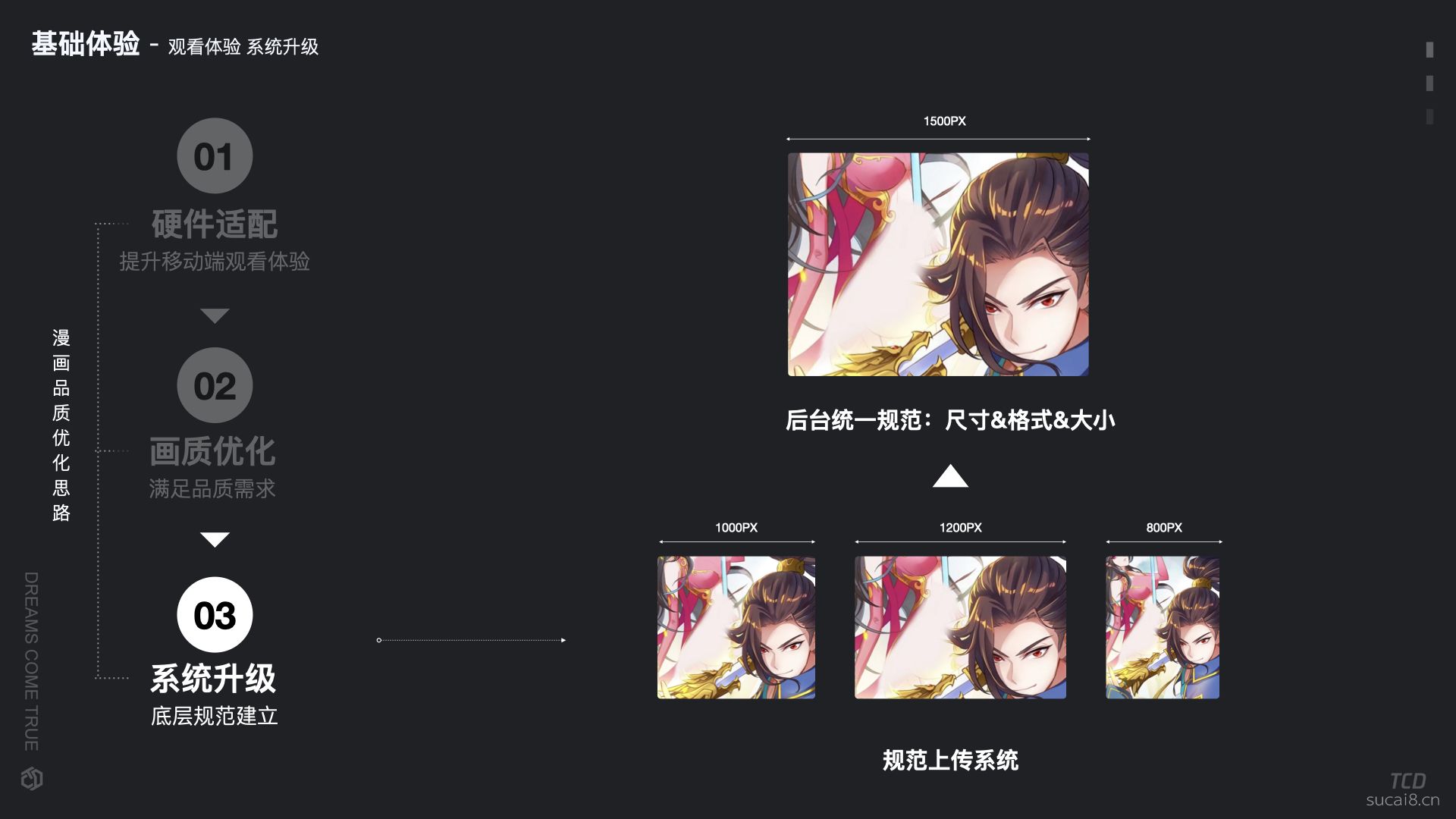
第三点是建立后台上传系统,规范上传的尺寸、格式、以及大小等,从根源去解决漫画品质的问题。
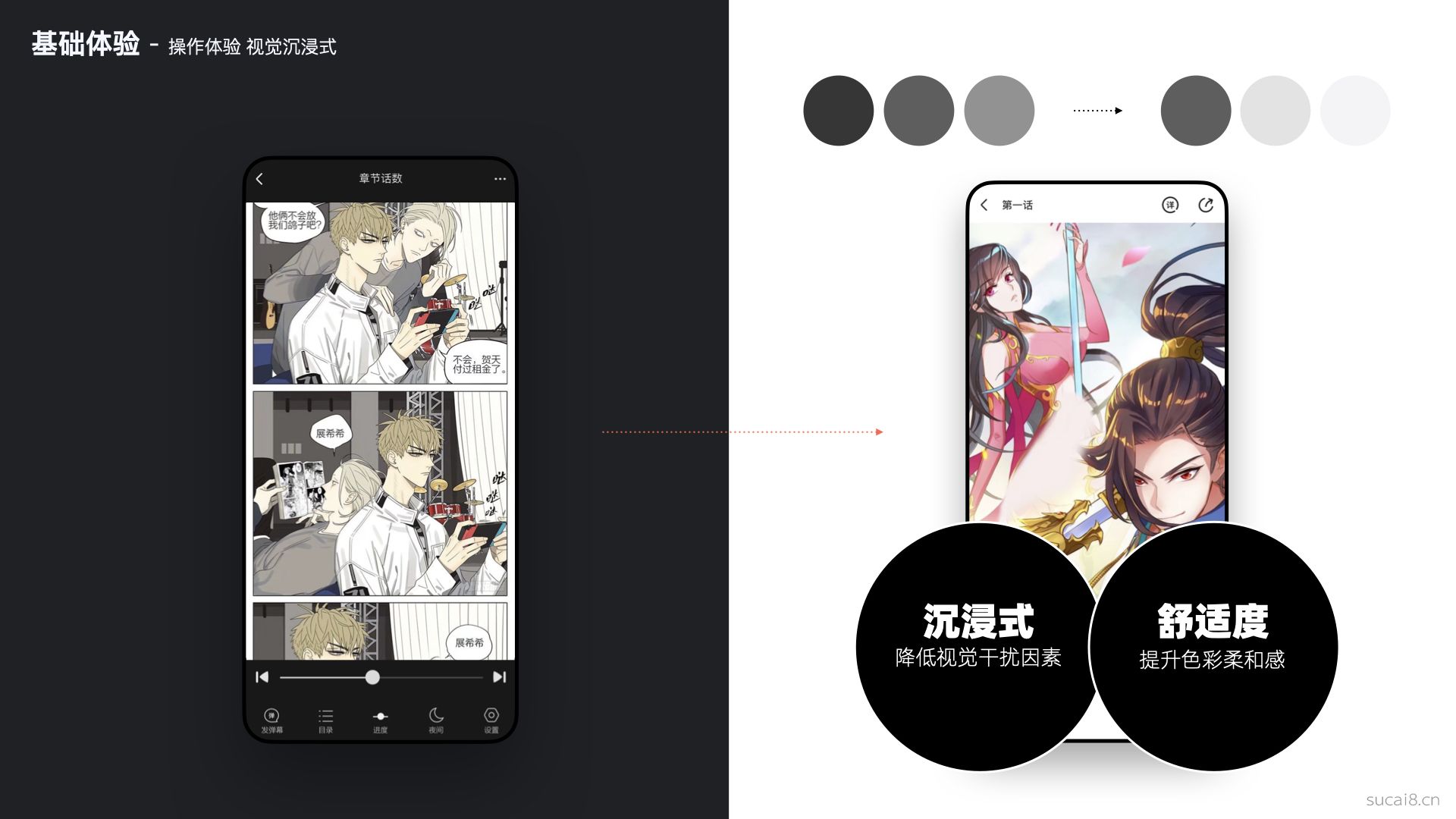
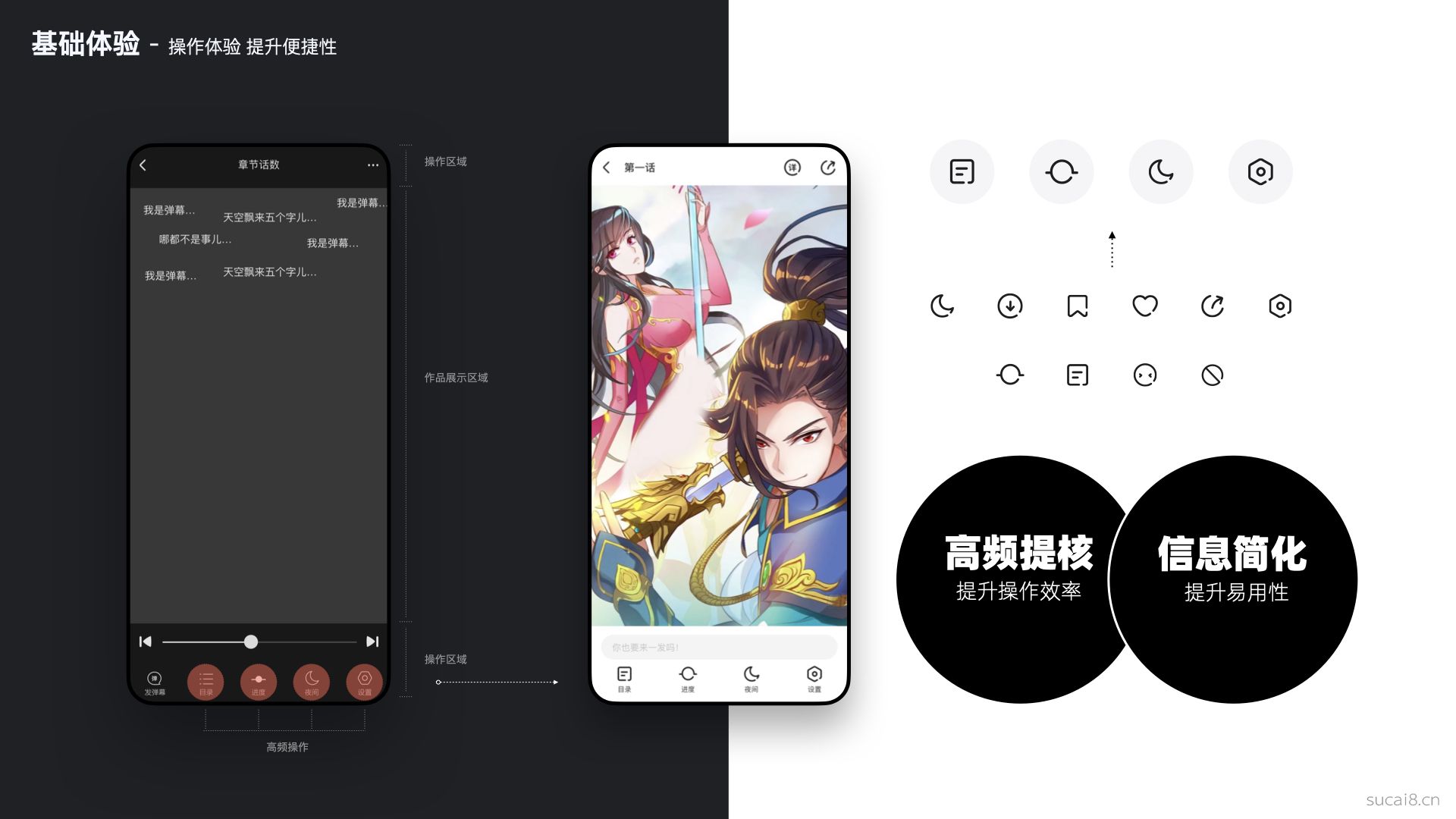
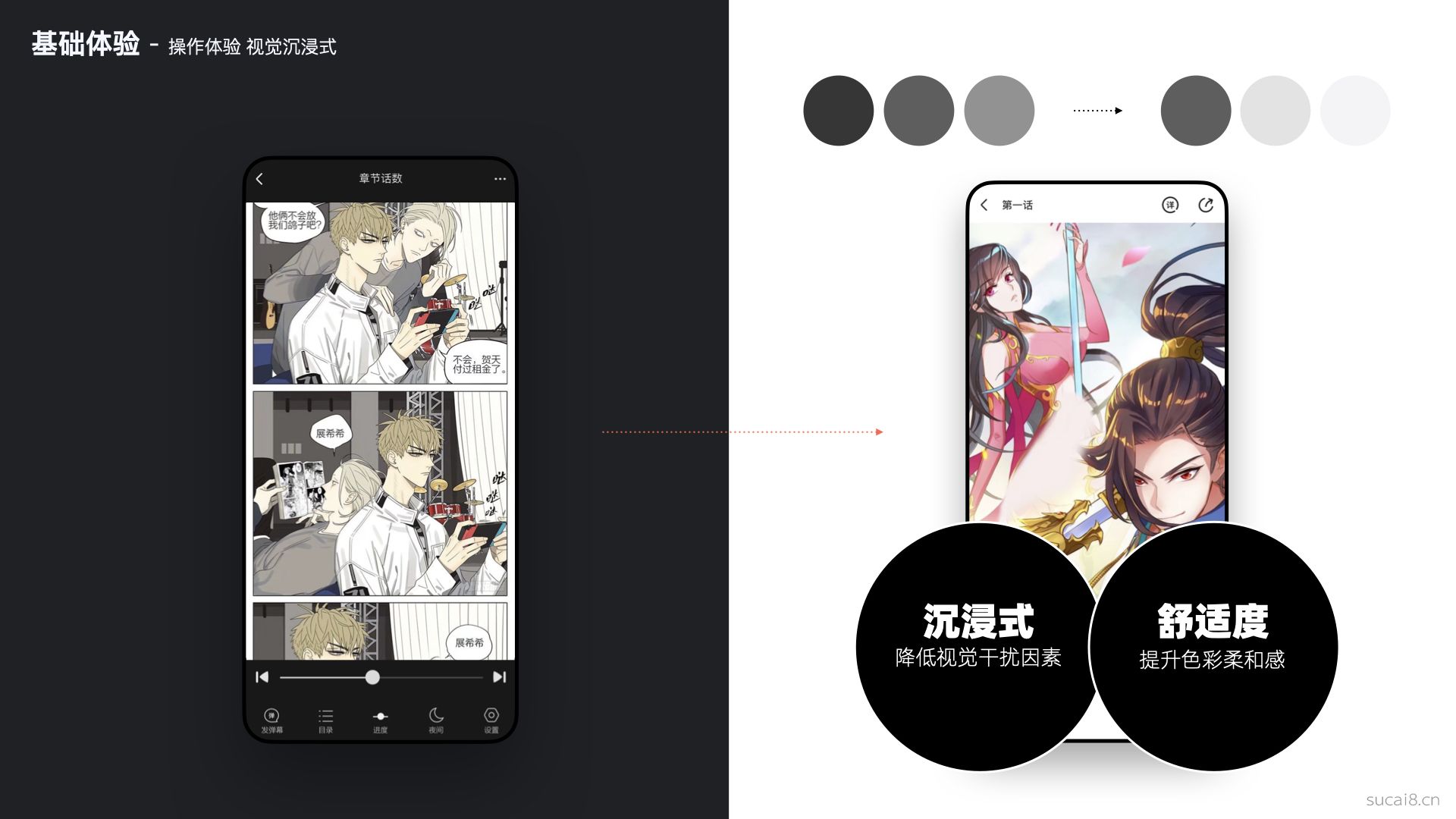
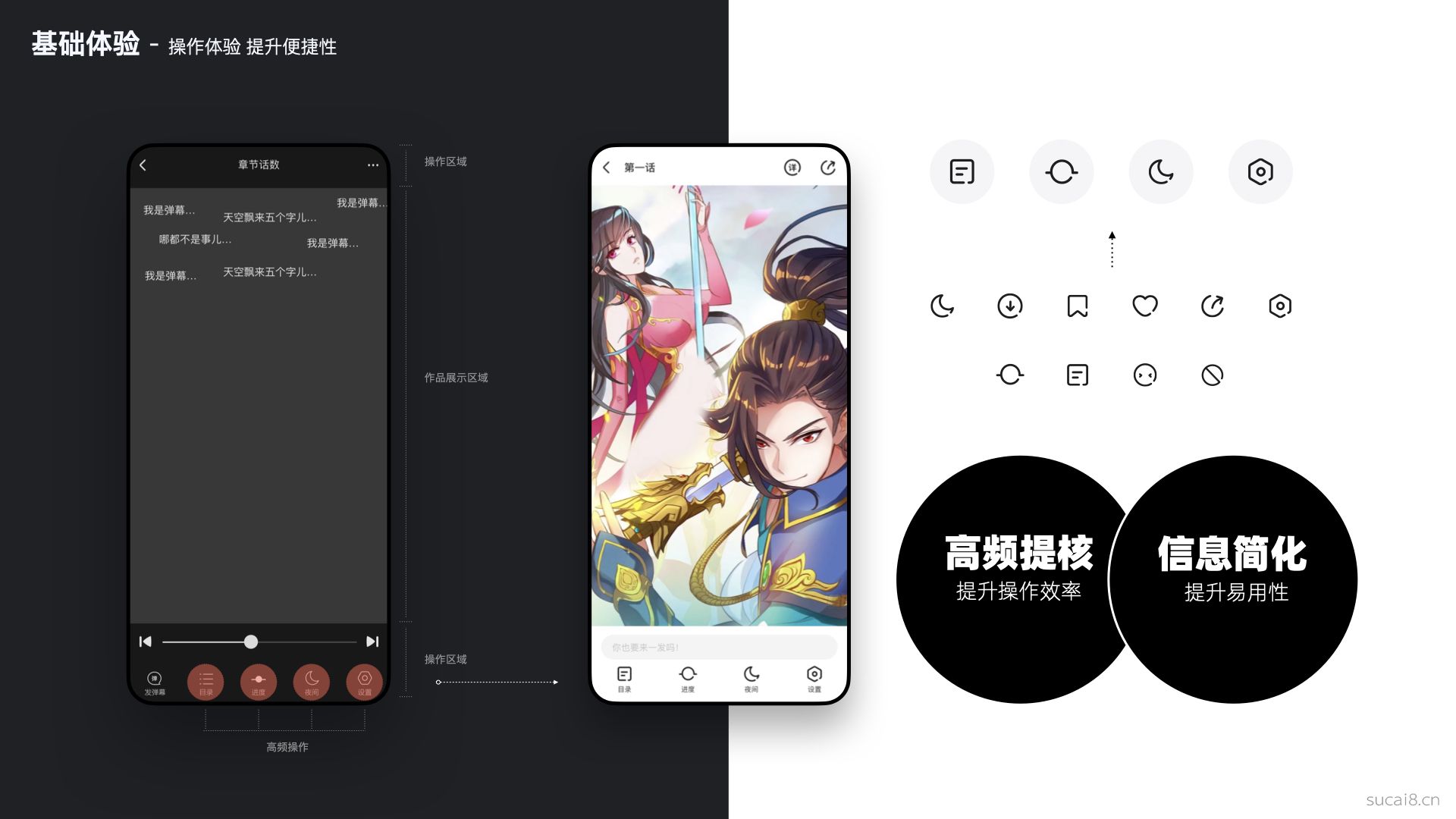
看内容第二个核心环节是操作,对整个浏览器的色调进行了轻量化设计,提升沉浸式观感和舒适度。同时,简化了信息栏结构,并且将高频操作提核,提升操作效率和易用性。
 · ·
 · ·
基础体验上,我们根据用户找内容和看内容的不同场景,进行体验的优化,提升产品对于用户的使用价值,也为我们后续进行进一步的内容消费转化,提供了契机。
 · ·
 · ·
5. 付费转化
我们根据用户找内容和看内容的不同场景,进行了基础体验的优化,提升产品对于用户的使用价值,也为我们后续进行进一步的内容消费转化,提供了契机。
良性的消费转化机制建立是我们的第二大设计核目标,基于用户内容消费路径建立付费转化机制。根据用户阅读路径下的体验地图,分析他们不同阶段的核心诉求,从而找到设计机会点,再将设计机会点转化成设计目标,从而制定设计策略。分别在用户阅读内容的不同阶段对用户进行付费转化上的引导刺激以及养成。
 · ·
这里结合实际输出案例具体分析下:我们根据用户阅读路径分为阅读前、阅读中、阅读后,分别在不同阶段根据用户不同诉求去进行设计目标制定和方案实施。
 · ·
 · ·
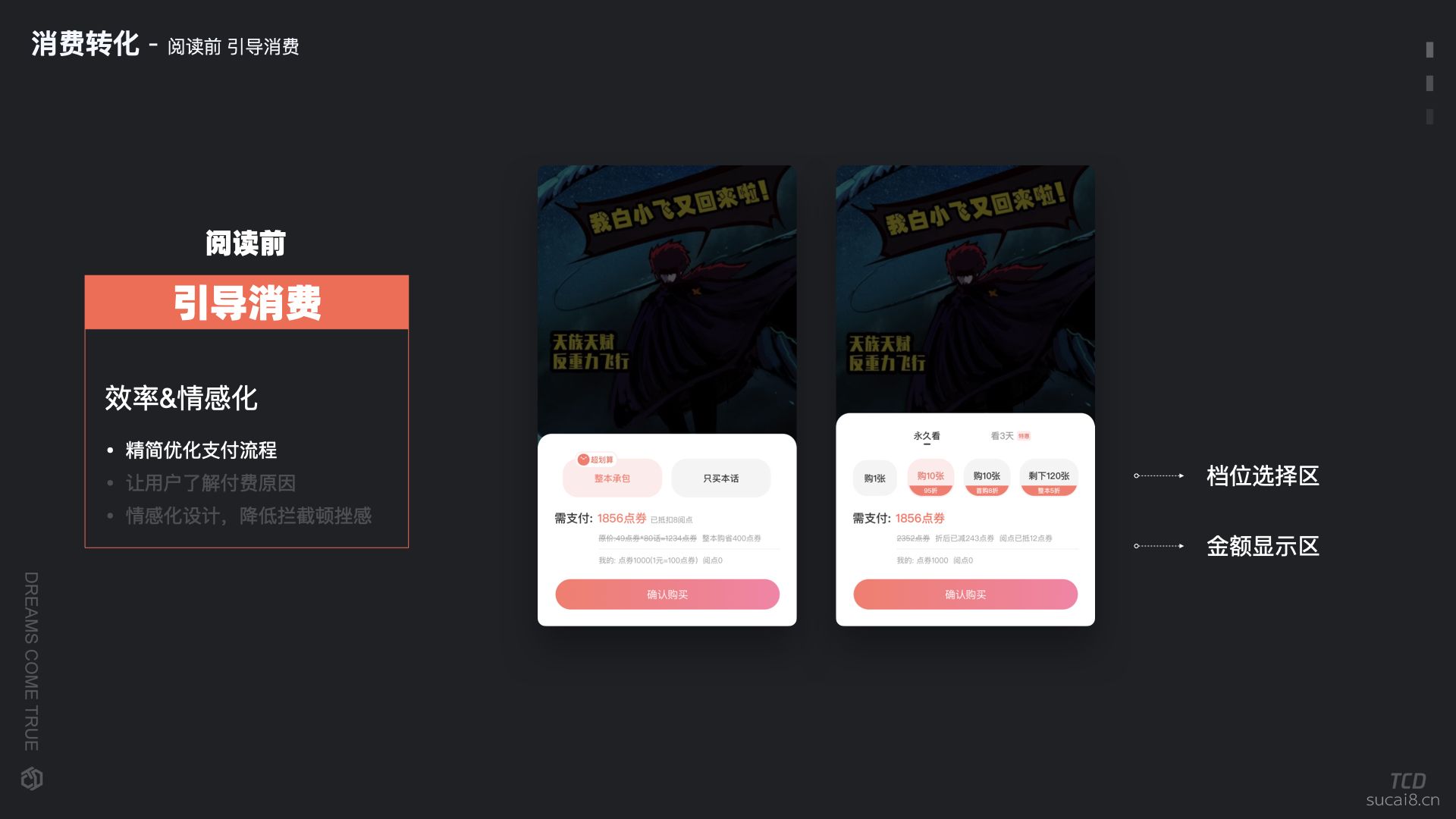
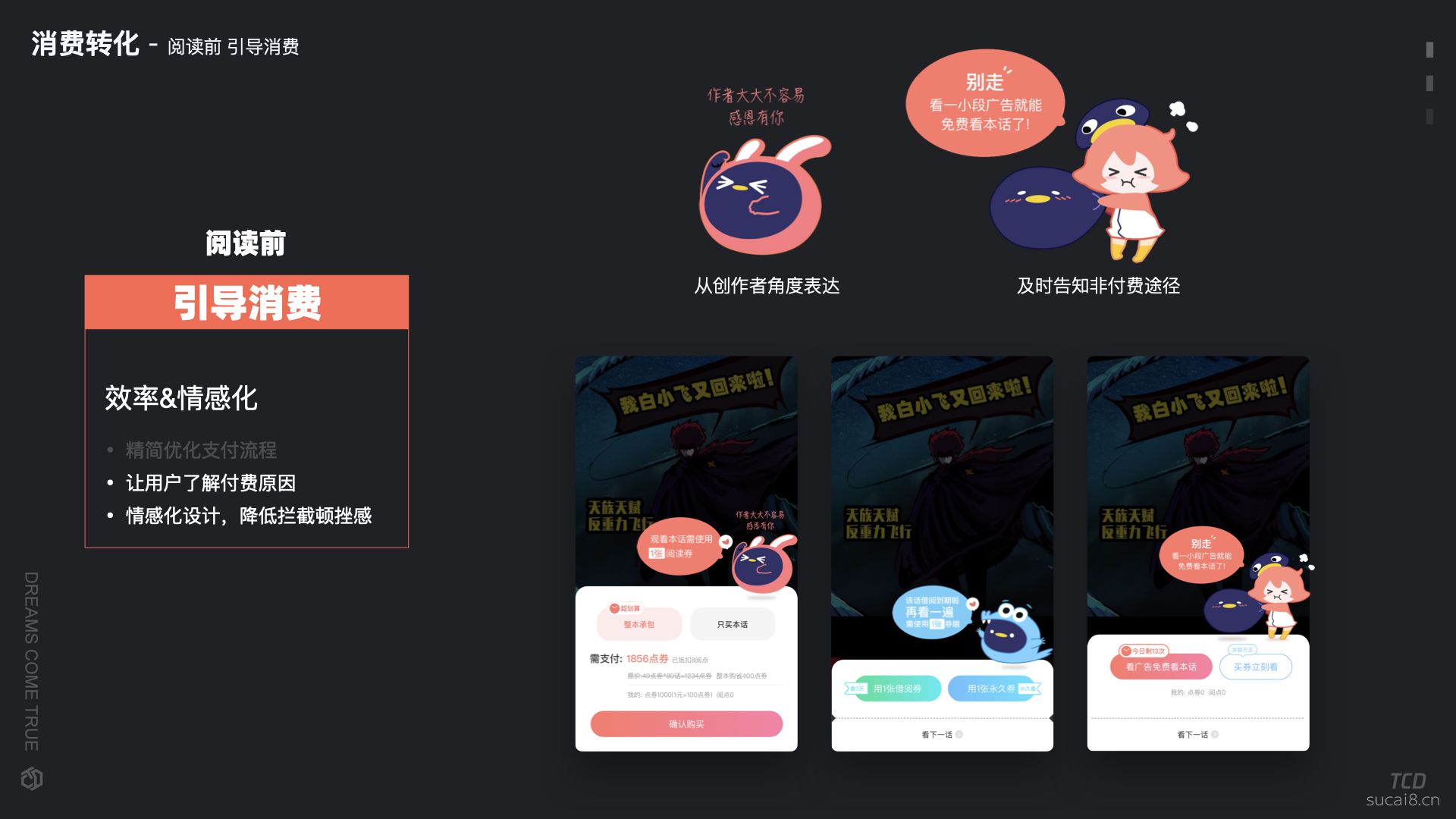
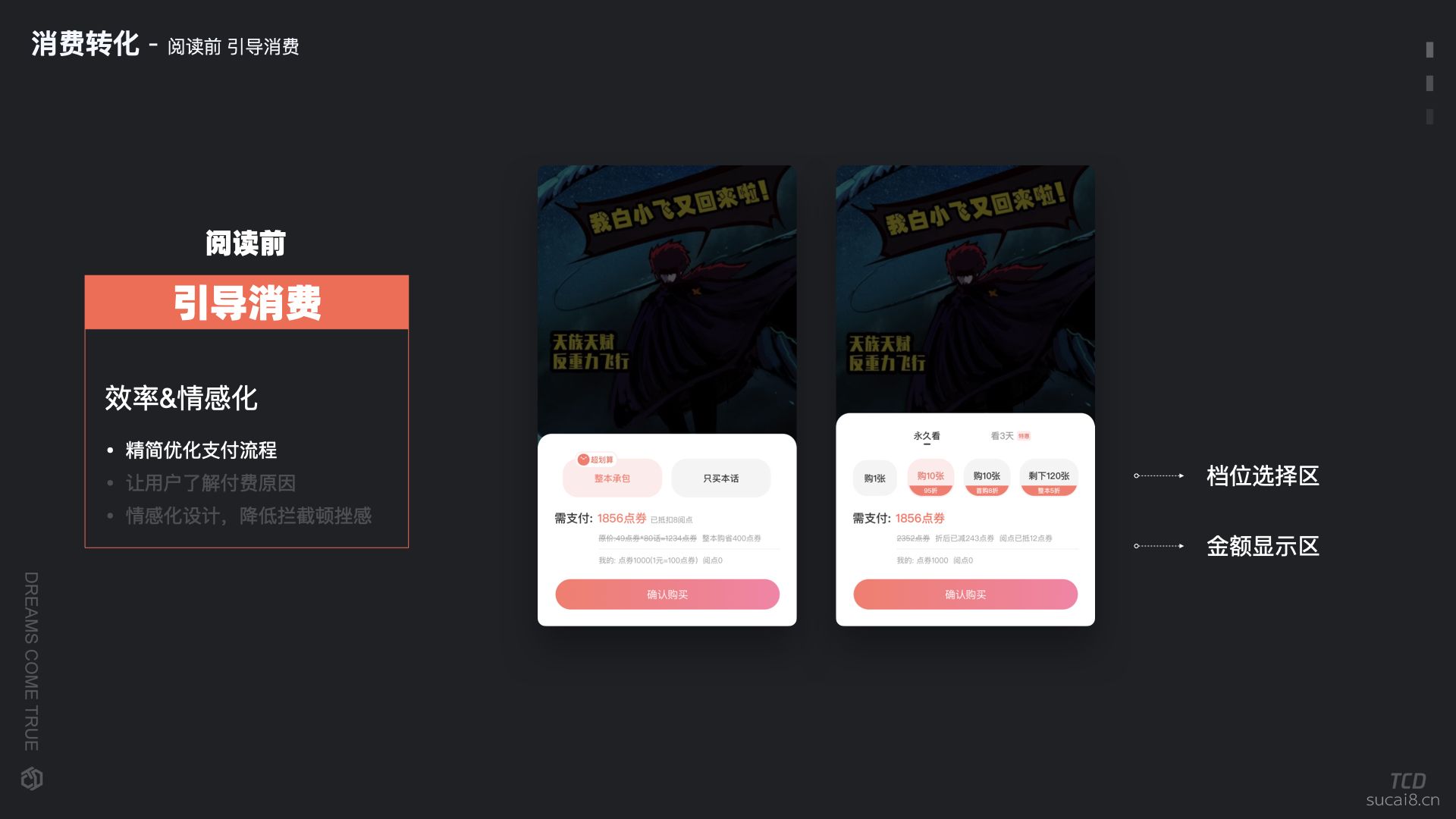
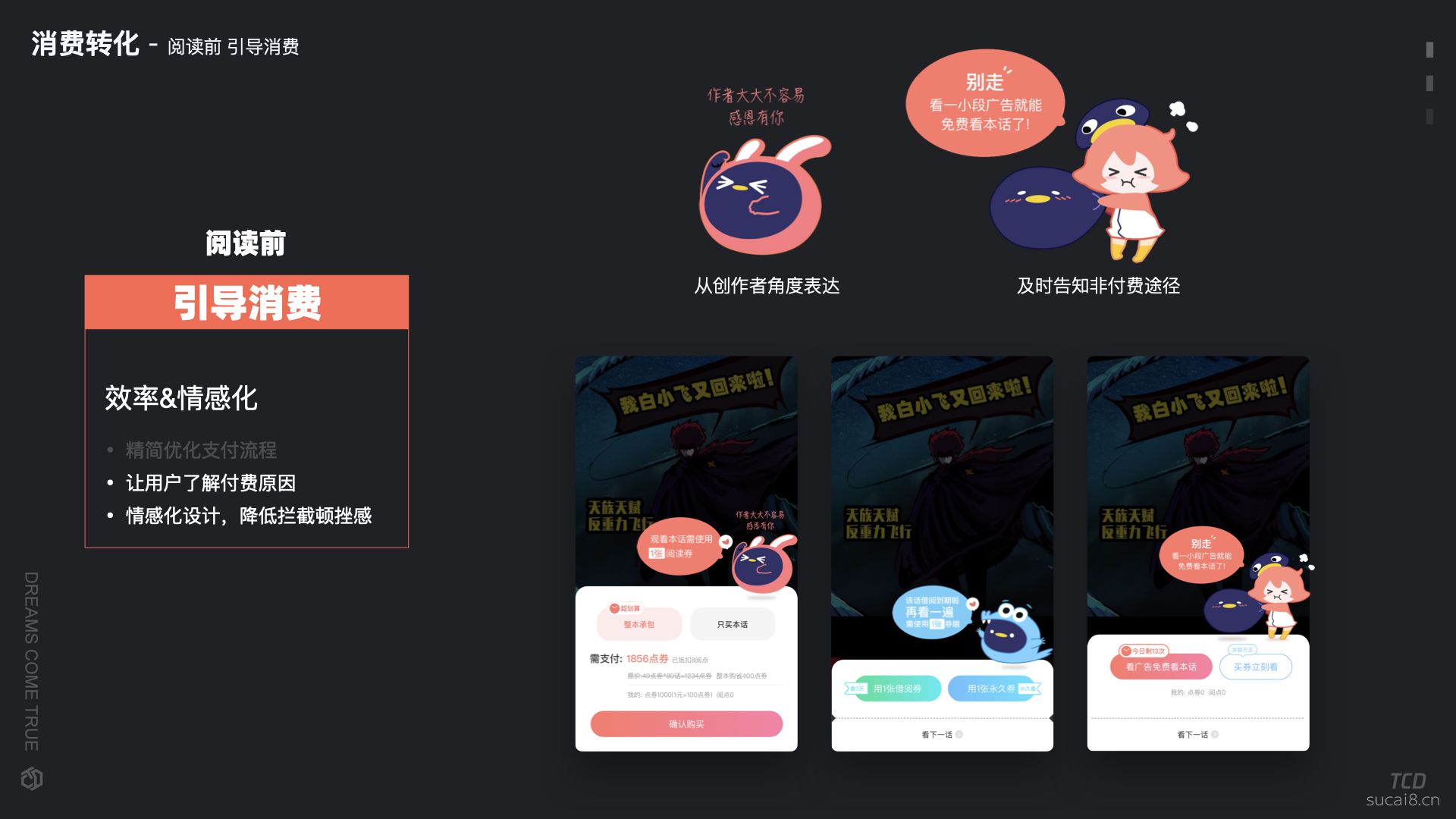
阅读前-阅读前核心诉求是去引导消费,从其他场景进入浏览页,用户最直接的目标是希望能够尽快看到内容,所以获取内容的效率非常重要。我们将以前的支付跳转页面,改为支付弹层,并且将所有付费信息整合分层,最大化提升用户付费效率,帮助用户快速获取内容;针对用户对于付费的抵触心理,采用情感化的设计,在弹窗上加入了品牌形象,并从创作者口吻弱化官方盈利感知,同时也为用户提供非付费的观看途径,平衡用户心理预期。
 · ·
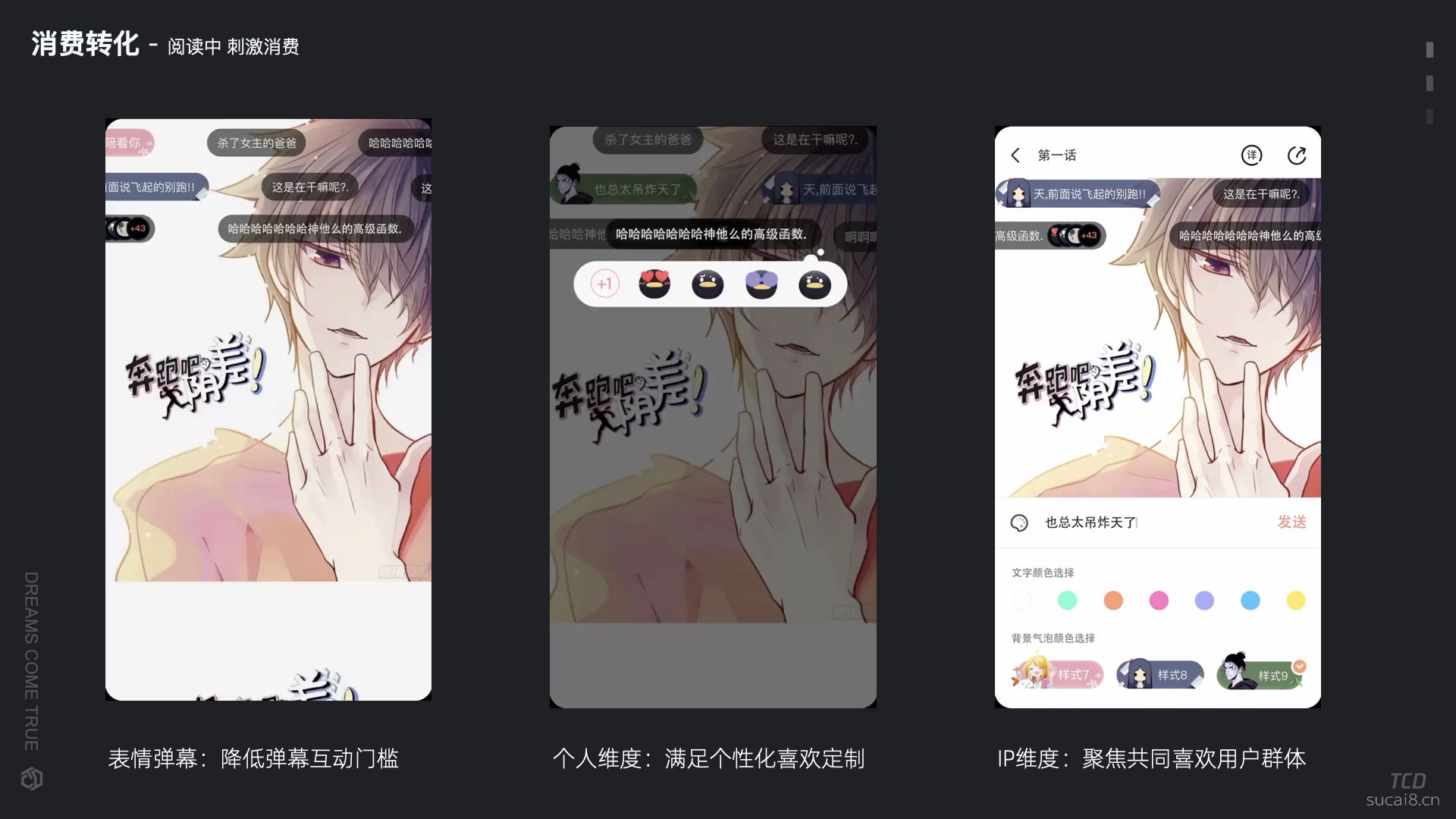
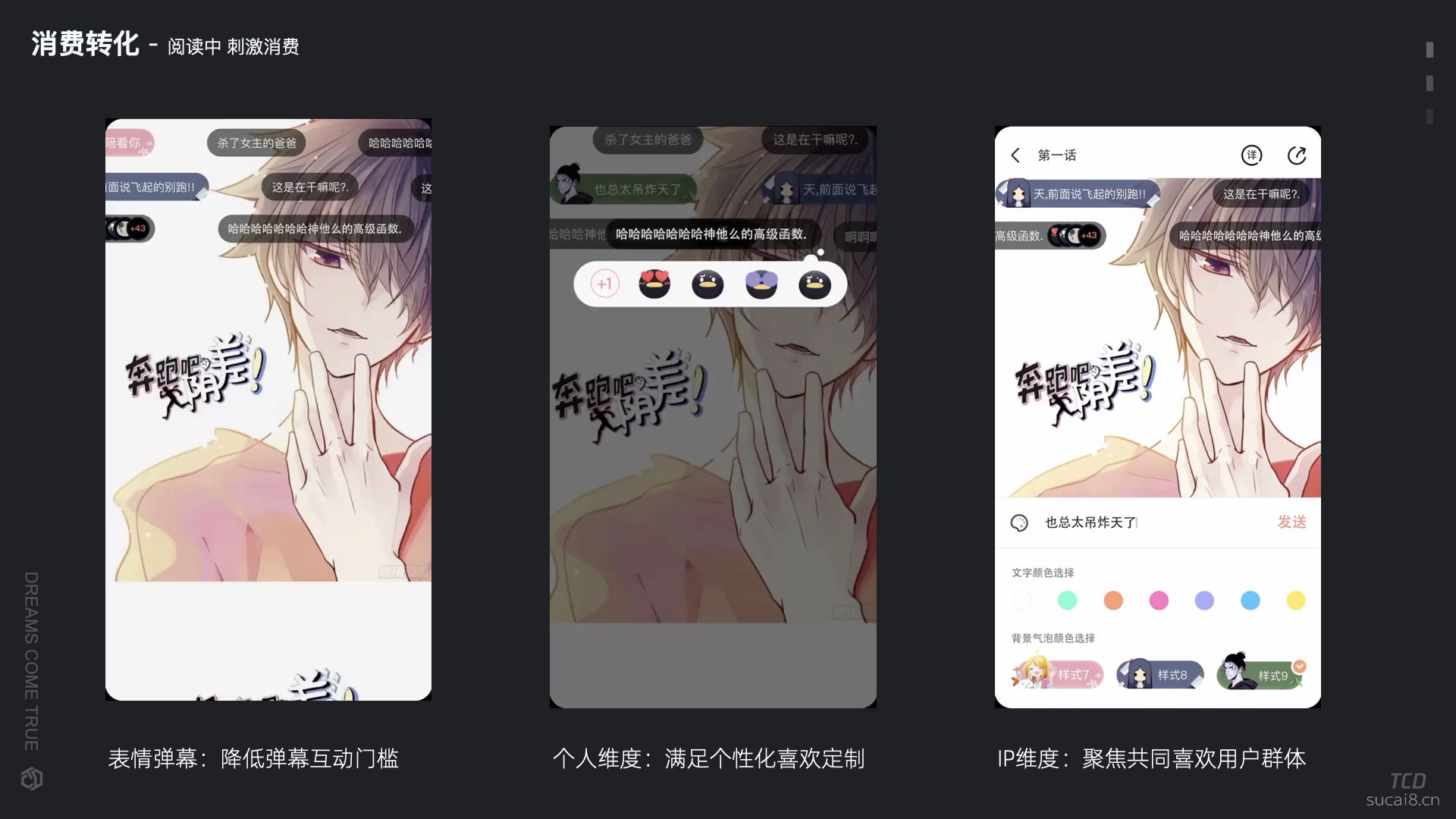
阅读中-在阅读中,核心目的是去刺激用户消费,刺激用户消费需要从内容本身去挖掘用户的消费点。这里做了两点优化:第一,优化弹幕交互形式,新增表情互动功能,用户可以直接发布表情包代替文字弹幕,降低弹幕互动门槛;第二提供个性化弹幕皮肤,皮肤有主题性质和 IP 维度,用户可以根据自己喜好调选各自风格或者不同作品人物的弹幕皮肤,满足用户个性化定制需求。
 · ·
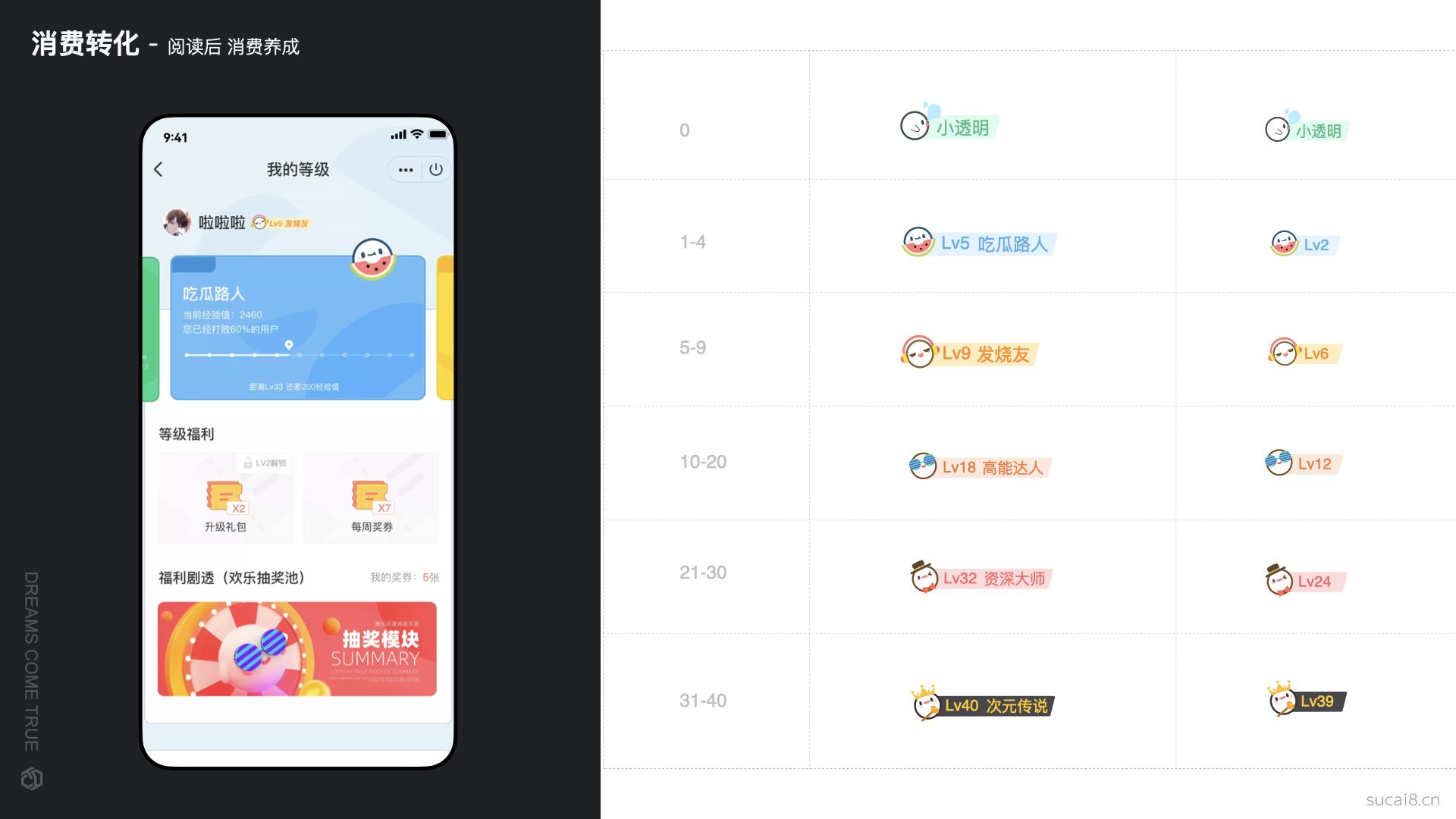
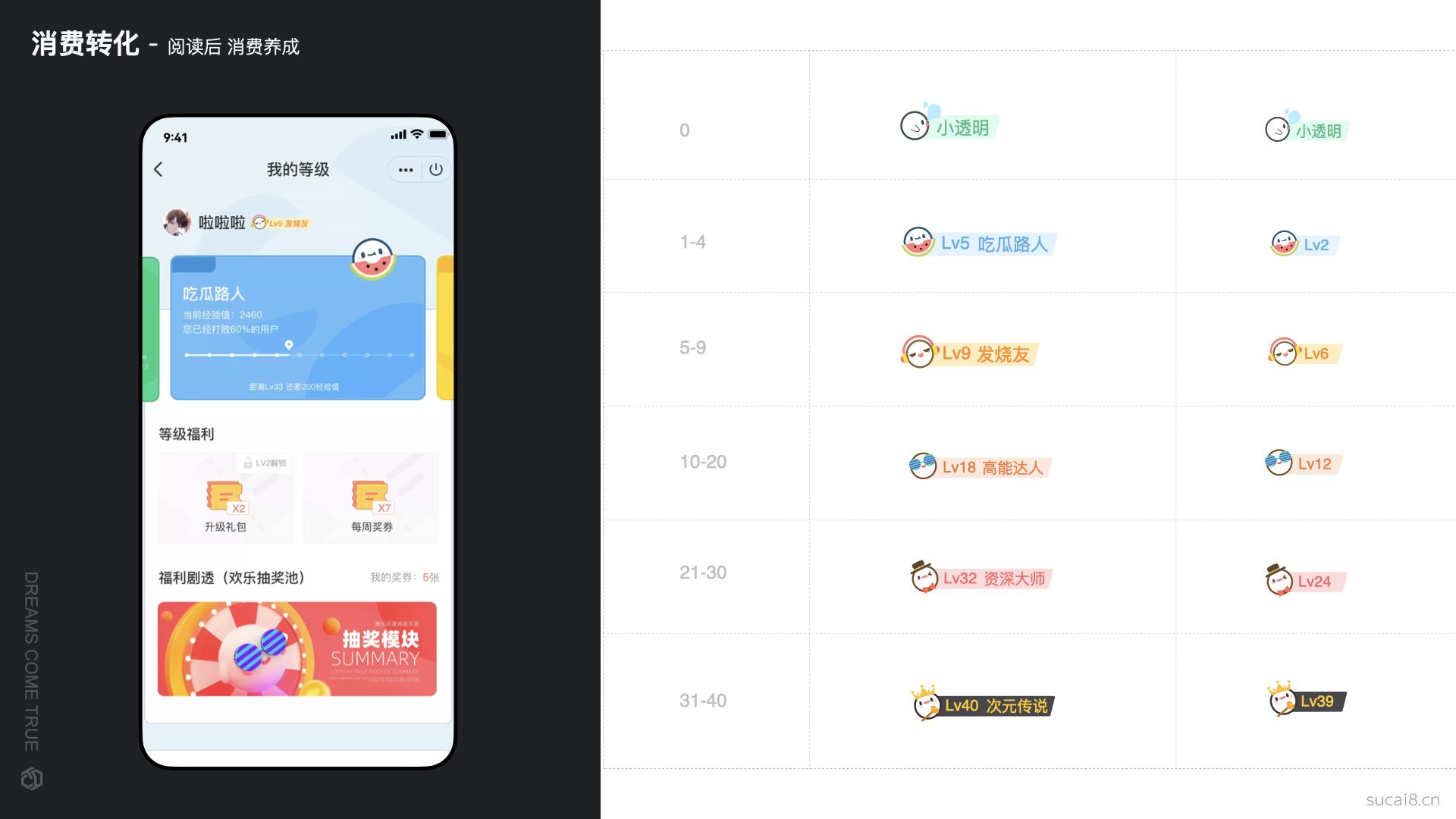
阅读后- 最后是阅读完作品后的消费养成,我们尝试去搭建用户的荣誉体系,首先增加针对作品的打赏道具,用户可以根据自己喜好去对作品进行打赏或者吐槽,满足用户对于作品的情感宣泄。同时我们也进行了荣誉体系的搭建,对整个等级体系进行升级,以前我们等级感知,趣味性都很差。于是针对等级体系,我们开展了全民共创模式,在用户群体中去征集关于等级的创意想法,强化参与感。新版等级新增 6 种不同特殊样式,强化不同等级之间的差异感,刺激用户升级的活跃度。最后会设计用户专属个人等级卡片和打赏榜,满足个人成就感,加强用户对于荣誉体系的粘性。
点击查看视频动效:https://v.qq.com/x/page/w330015snp6.html
方案呈现-最后将整体方案做成高保证 DEMO,预览实现效果,同时也更方便和产品以及开发同学理解,有助于方案更好落地。
设计体系搭建
 · ·
 · ·
 · ·
在设计方案落地实现的过程中,经常会遇到两类问题:
- 是设计上下游协同过程效率得不到有效保证。
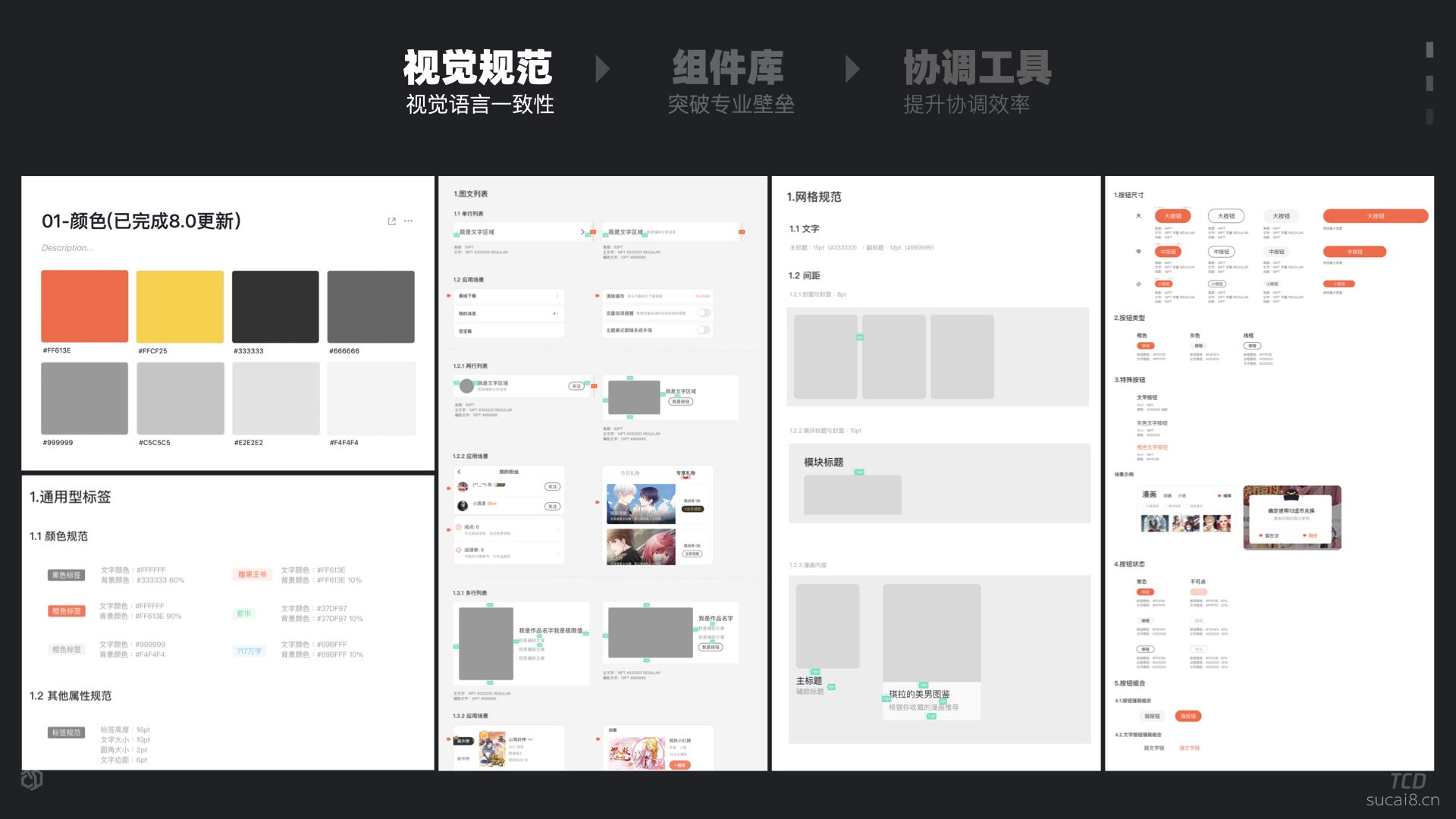
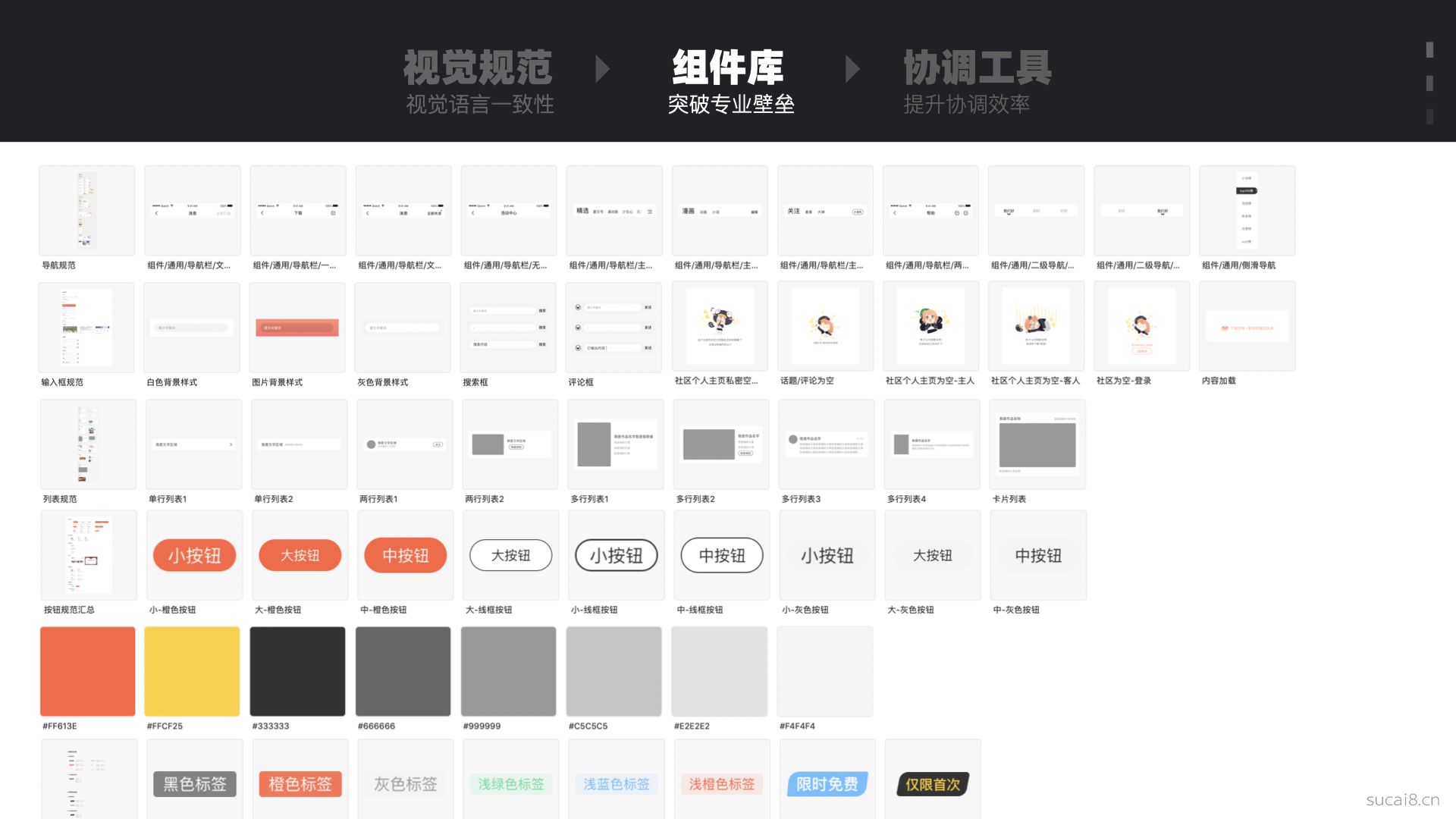
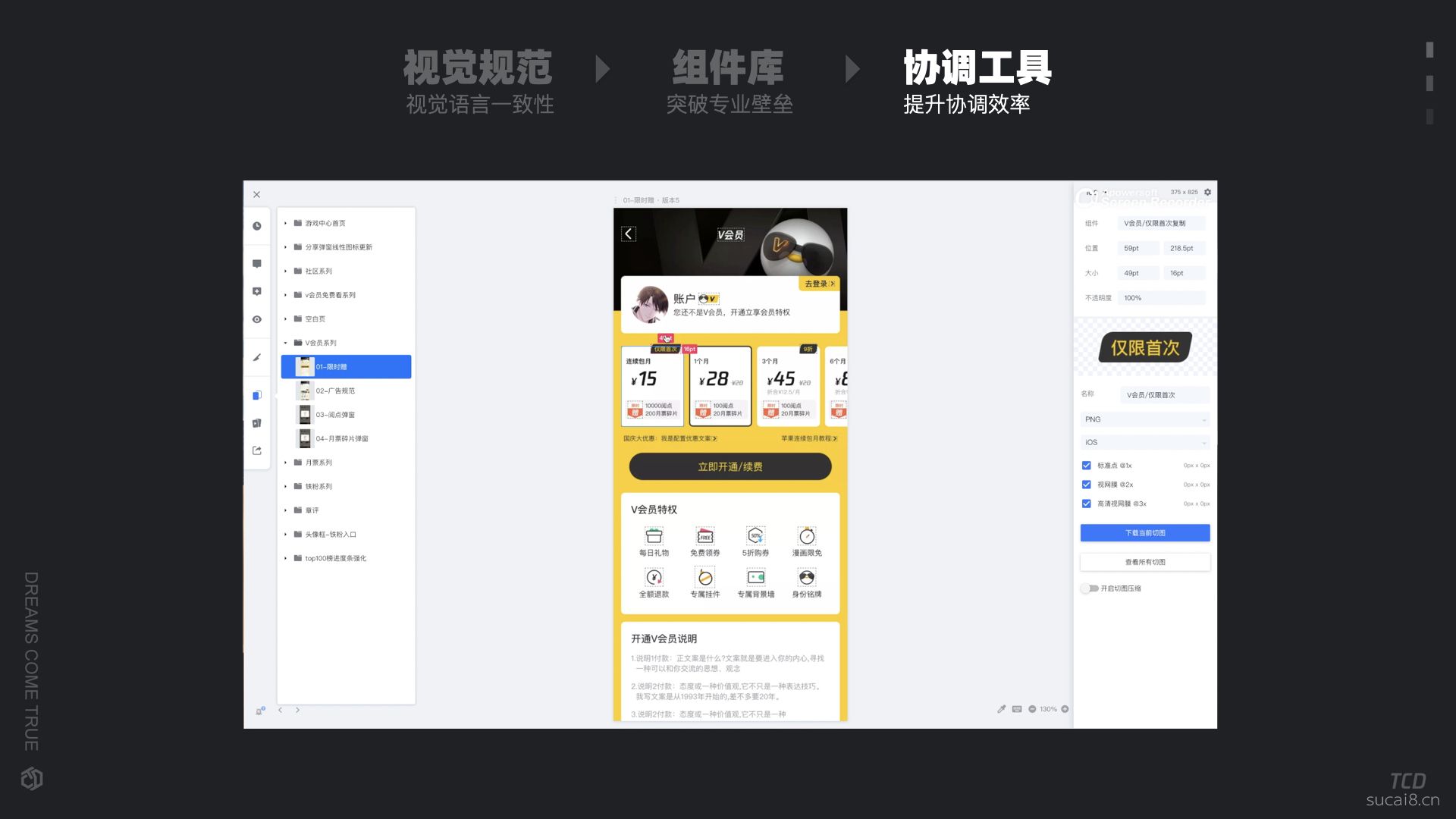
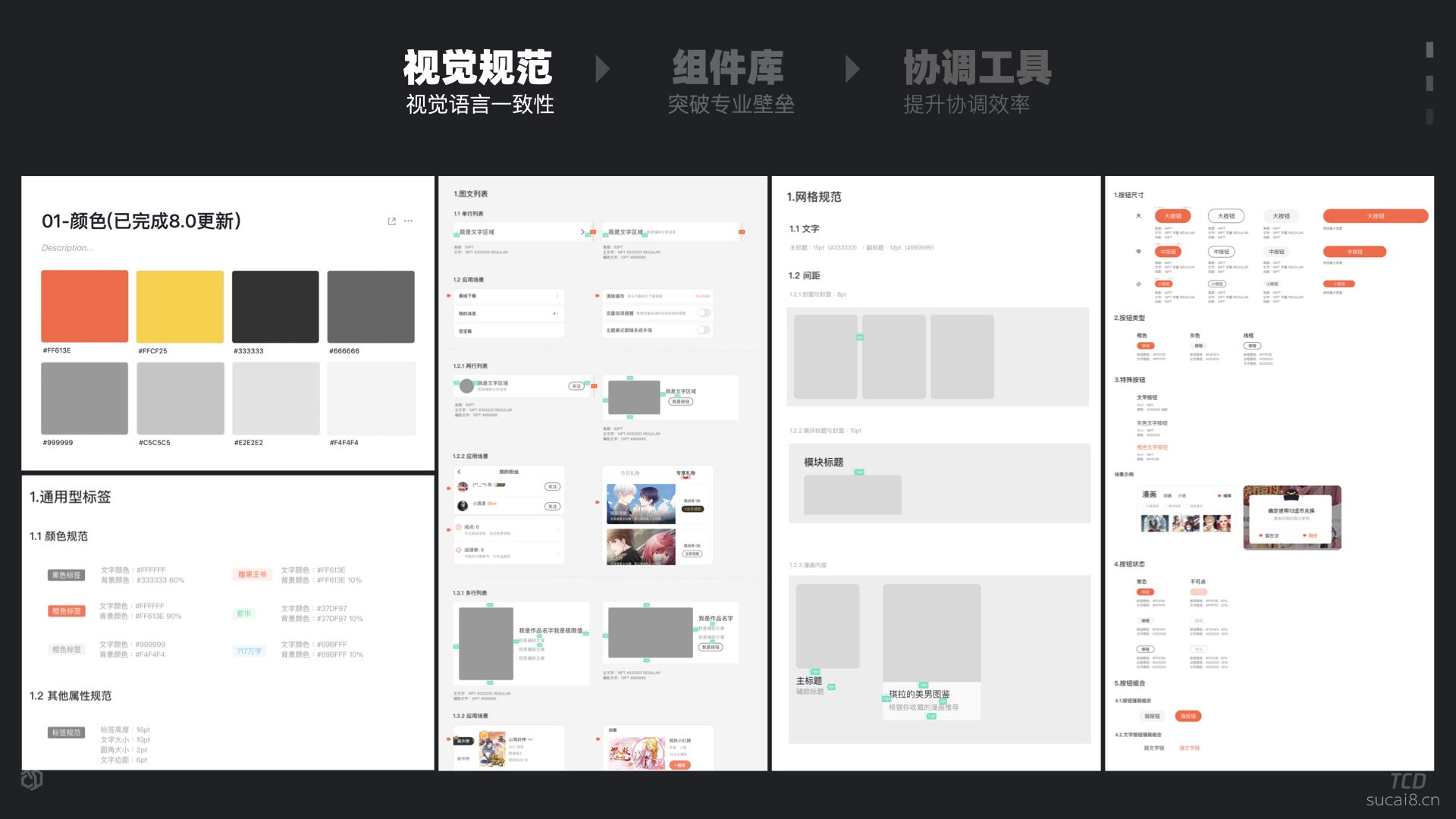
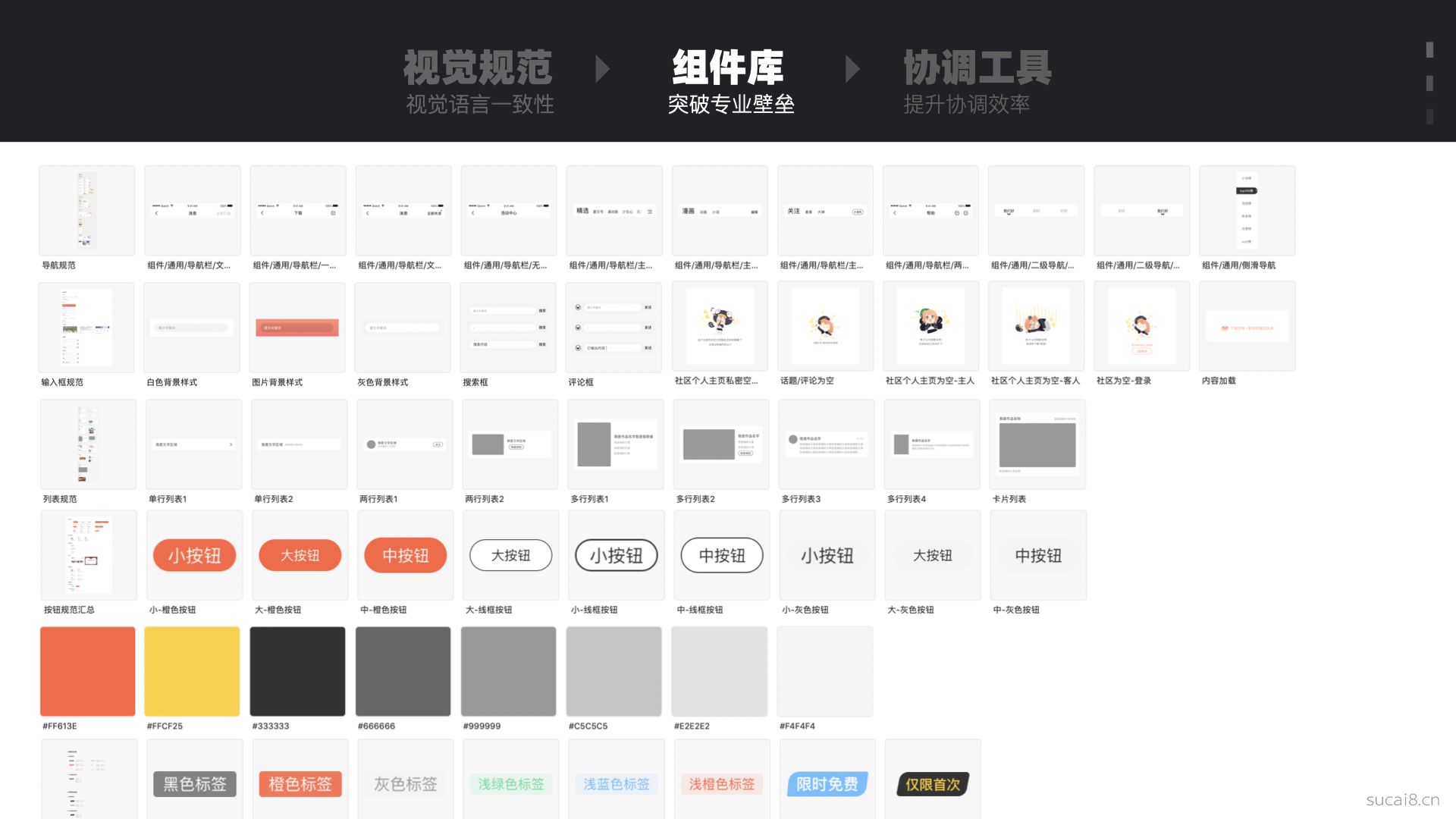
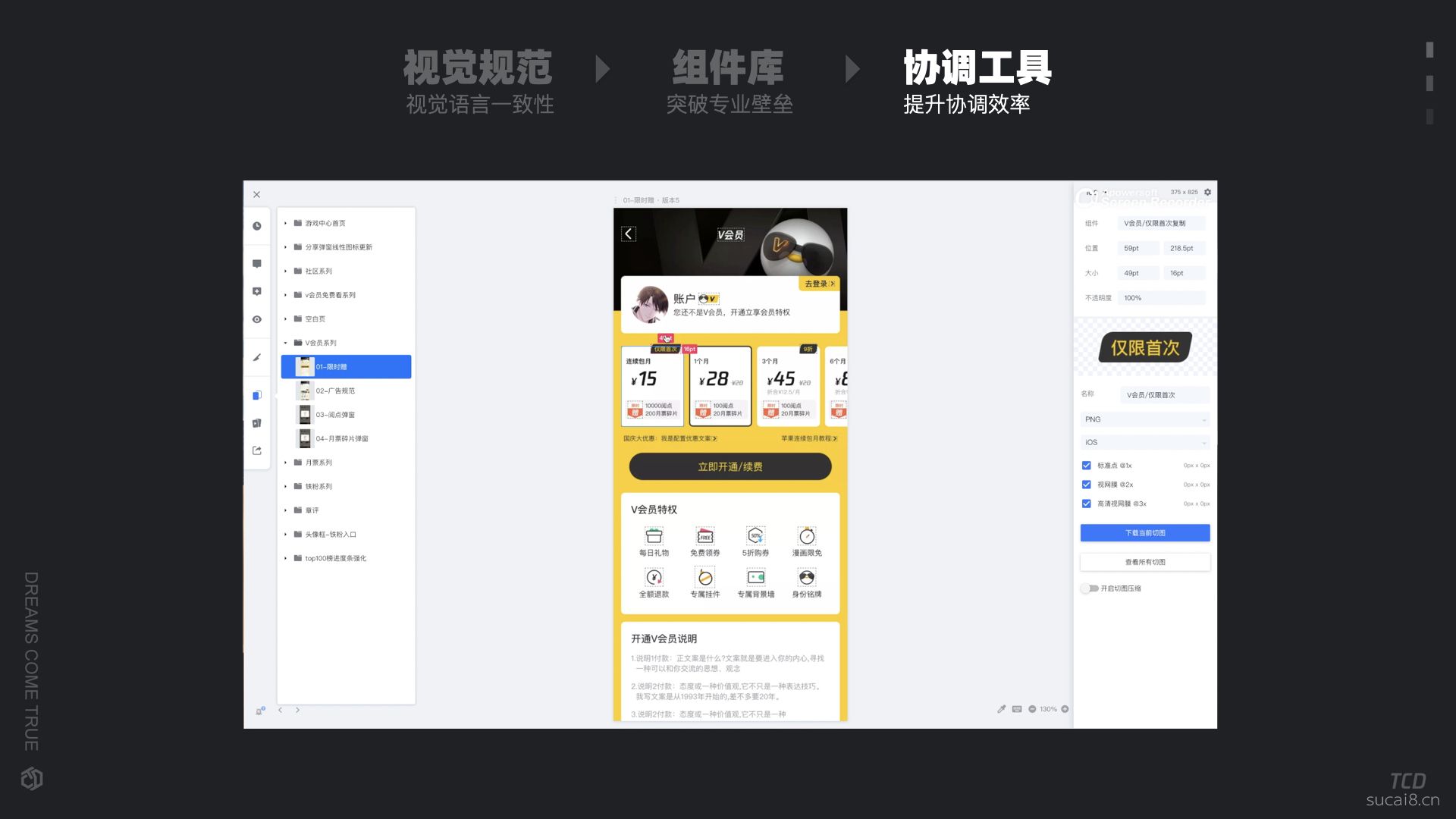
- 实现过程中设计方案的还原偏差。为了解决这两个问题我们进行了设计体系的初步搭建。首先,为了确保设计语言的一致性,我们提前制定了视觉规范;其次,也将部分模块组件化封装上传到协同平台形成组件库,做到随用随取;然后,在协同上利用智能标注软件和切图软件,效率高且精准的解决开发实现还原的问题;通过设计系统的完善,去提升项目的实现能力和协作效率。
数据+专业+口碑
设计师经常面临的一个难题就是项目设计完成后,设计价值无法得到有效的量化。设计相对比较主观,比较难有客观的量化结果体验好与不好,但也能够通过一些不同的维度来判断一个设计作品好与不好。 这些维度可以是产品角度的可用性测试、用户角度是口碑测评、内部自查角度的项目复盘总结、以及相关专业人士或者干系人的角度的建议等。
主观维度:
我们进行了可用性测试,用户评论调研,也将项目整体设计思路进行相应总结,并且通过和公司内外各界专业人士进行交流获取反馈。
在客观角度:
从整体数据效果这块儿看,改版后这半年,我们会密切关注 DAU 的变化趋势,同时将整体数据拆进行分段分析,对比之前不同体验阶段数据有无明显变化,用以来评判设计改版后在数据上的有效性。
收到的设计反馈信息是单一面或者单角度时,好与不好的判断相对片面,如果能够从多方不同维度收集设计反馈,信息面相对会更全面,也能够为后续迭代提供更多的切入点。
 · ·
通过洞察-分析-制定清晰的用户体验策略,在设计方案推动的时候确保项目实现能力以及协调效率,最后对项目进行全面的验证,形成闭环。是产品体验设计师需要构建的能力体系,也是设计为产品创造价值的链条。这是关于产品体验的整体内容。 很重要的一点:任何好产品都离不开持续迭代。 | 
 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·












