要论什么设计风格能一招鲜、吃遍天,弥散渐变绝对占有一席之位的。
它在设计投入上花费的成本很低,但是却非常容易出效果,而且近来设计圈也非常流行。
今天带来了关于弥散渐变的超干干货,学会后再也不愁怎么设计出好看的背景,一定要看到最后哦~
先介绍下它的亲戚——弥散投影,大家都有听过。
在按钮底部加一块高斯模糊后的色块,降低点透明度,再加个骚气十足的渐变,效果就出来了,在那个盛行弥散投影的年代,几乎每个作品都能看到这个风格。
 · ·
这里你应该知道了,弥散投影的关键,是高斯模糊。
从百科上对弥散的定义,也能很好地解释弥散和高斯模糊的对应关系。
 · ·
所以,弥散渐变风格也就很好理解了,它就是通过色彩的高度模糊来形成的一种独特的渐变。
 · ·
 · ·
如果你有关注过流行趋势,你应该也听过它的另一个称呼——弥散光感。其实都一样,不过我还是习惯称之为弥散渐变,毕竟很多时候它的光感并没有那么明显。
说起来,这两个风格其实算直系血缘关系。
举个例子。
在两个画布上分别对卡片、形状元素做背景模糊处理和高斯模糊处理,就分别生成了简单的毛玻璃和弥散渐变风格。
最后,从两个画布中分别截取同等面积的图像,你会发现,两者没有任何区别。
 · ·
也就是说,毛玻璃和弥散渐看似两类风格,本质上其实属于一类。
唯一的区别就在于,毛玻璃存在明显的前后纵向层级关系。而弥散渐变,由于图形和背景完全融合,大幅降低了纵向层级感,因此只剩下一层结构。
 · ·
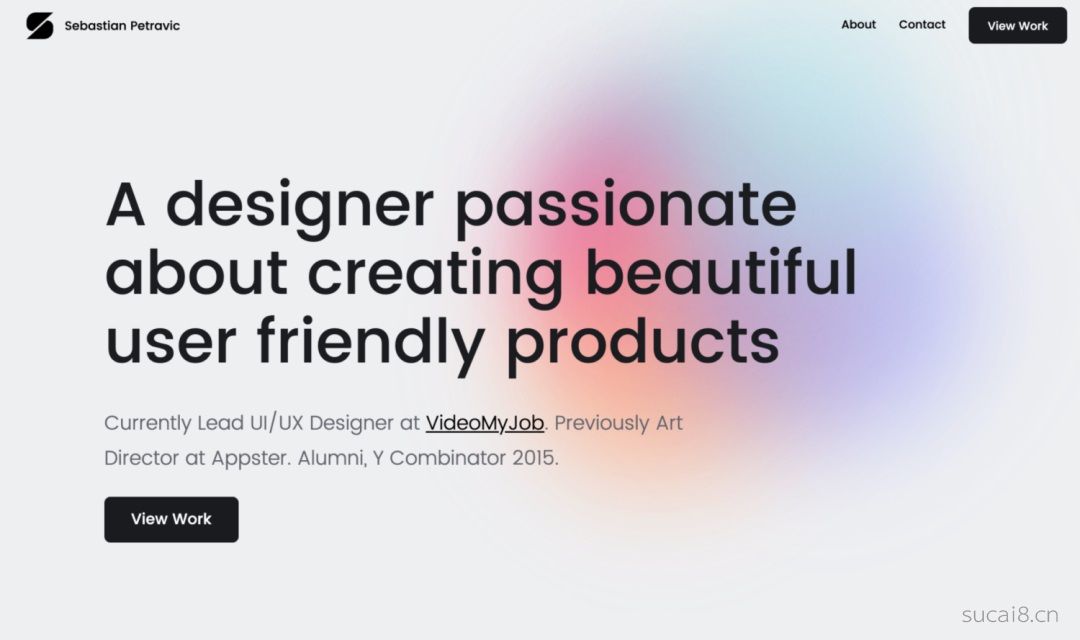
这也就让弥散渐变风格,极其适合作为背景层,去承载各类信息和内容。
1. 传达氛围
传统的线性渐变,相比扁平色,产生了两种甚至两种以上颜色的过渡变化,给予观者多元化的感官体验。
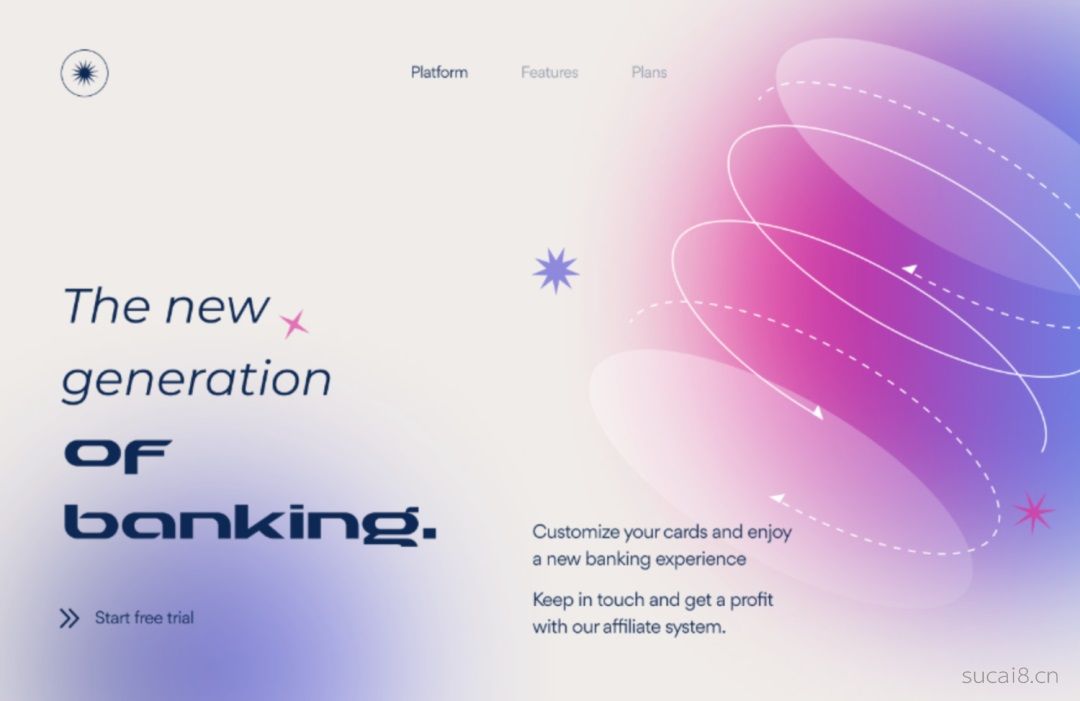
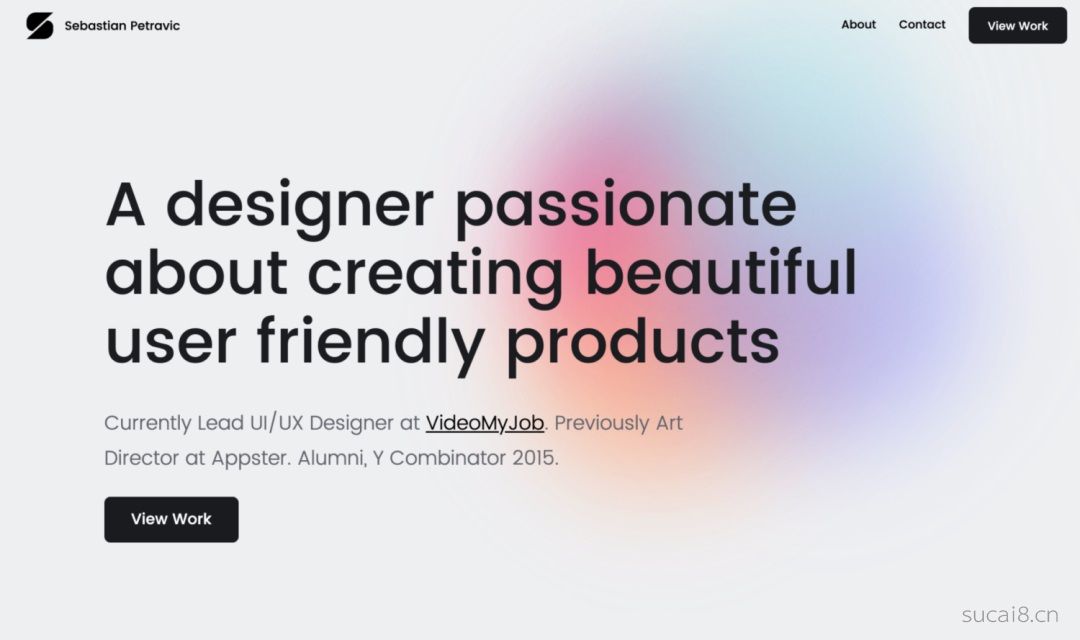
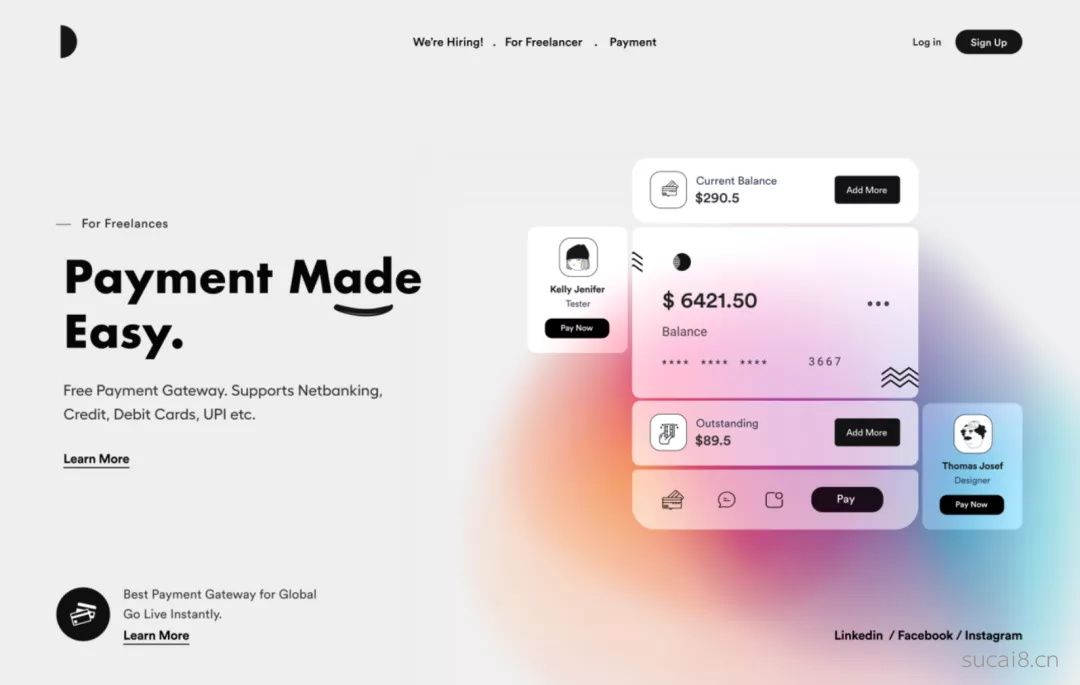
而弥散渐变,在此基础上又产生了虚实的层次变化,传达出一种非常梦幻、抽象的氛围,视觉感官的体验要更加深刻和舒适。
 · ·
2. 表现力
由于好奇、求知的天性,人们对于无法被准确命名的事物更容易留下印象。比如弥散渐变,因为弥散的特性,让图形的形状、颜色和背景完全融合在一起,所以很多时候我们无法准确说出它具体属于哪一种颜色、哪一类形状。
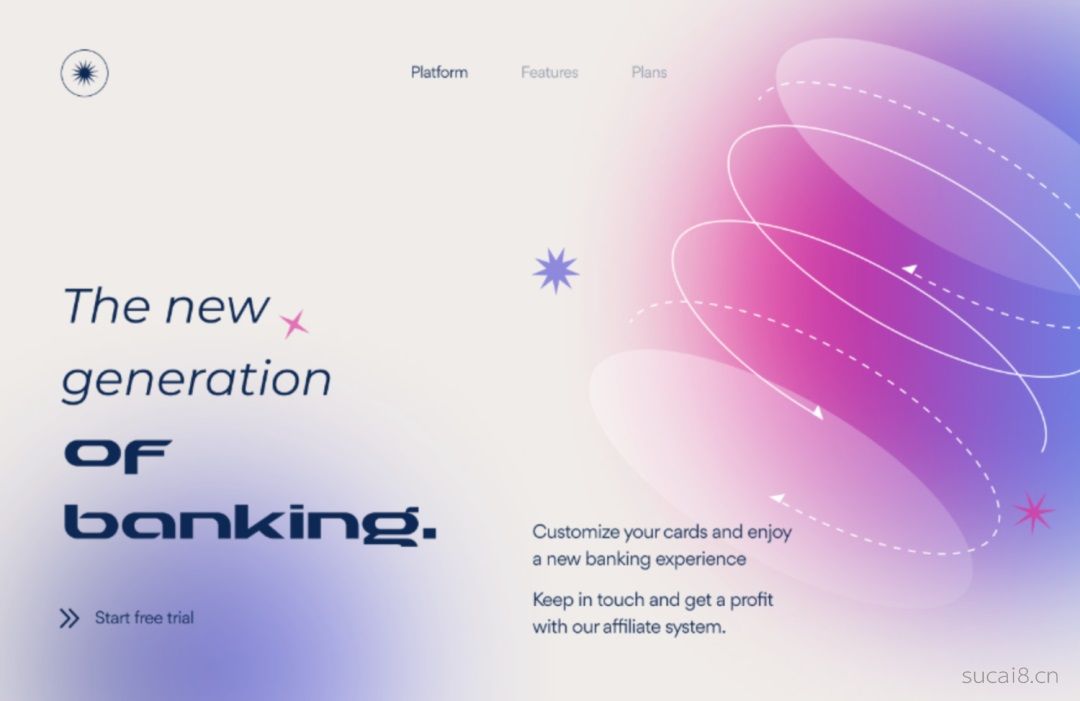
而且不同颜色的搭配可以产生不同的情绪,和弥散做叠加,所带来的表现力就更多变和独特。
 · ·
 · ·
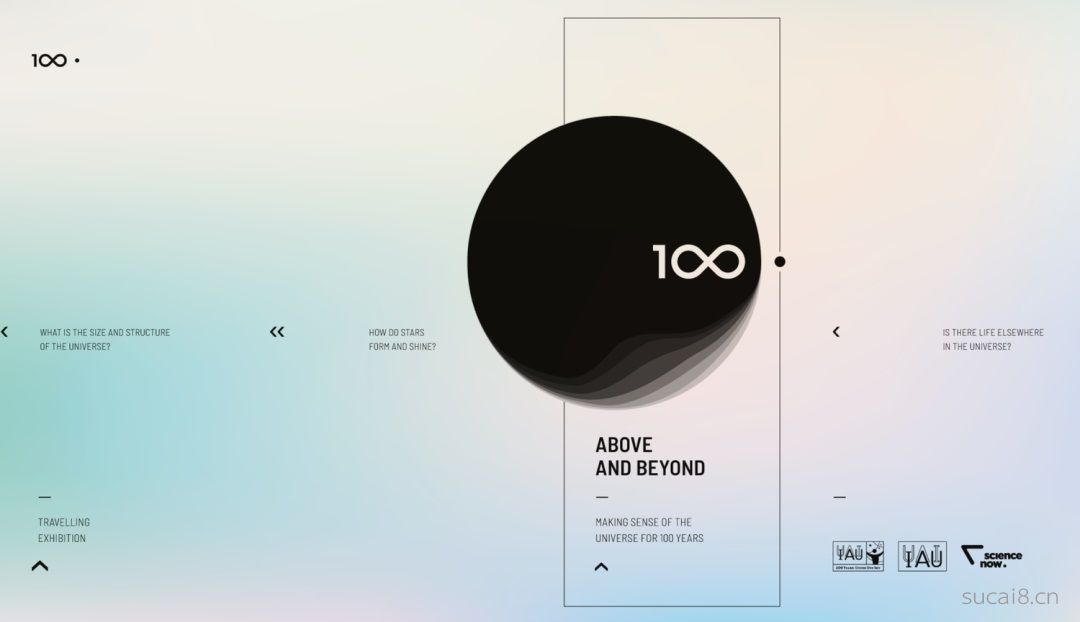
3. 聚焦
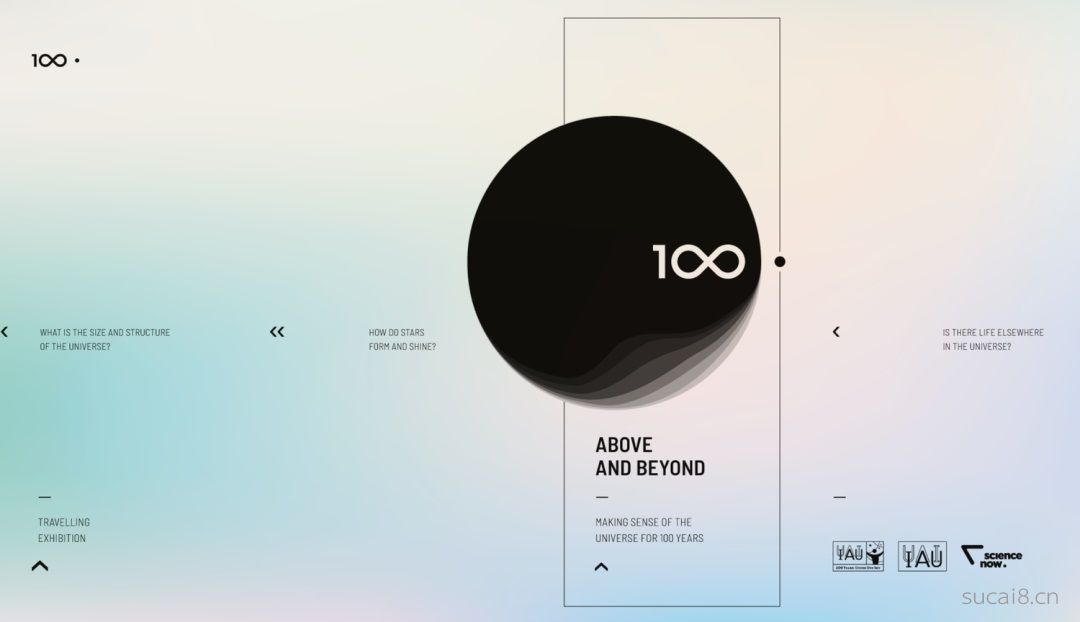
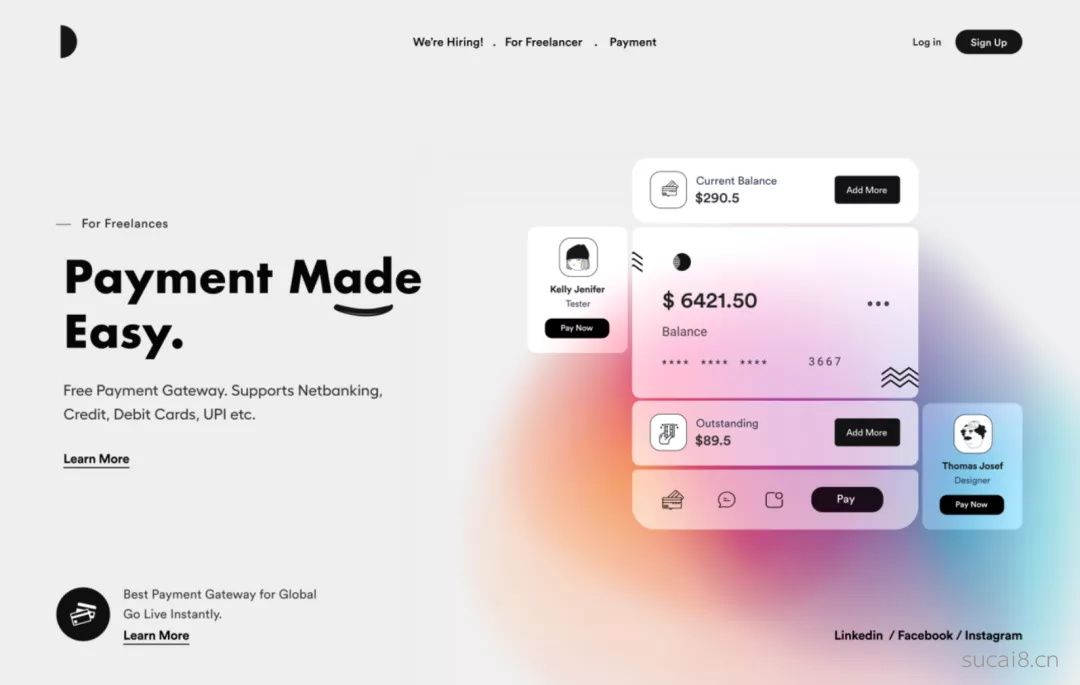
色块对于人眼的吸引力仅次于动画,因此可以融入单个图形的弥散渐变,形成视觉焦点,强迫读者注意到你想让它注意的地方。
 · ·
 · ·
1. 局部弥散
即在画布中局部性地加入弥散渐变。
 · ·
优势:
- 具备毛玻璃的通透感
- 轻量
- 能够聚焦内容
劣势:
表现力、沉浸感低于满版弥散
做法:
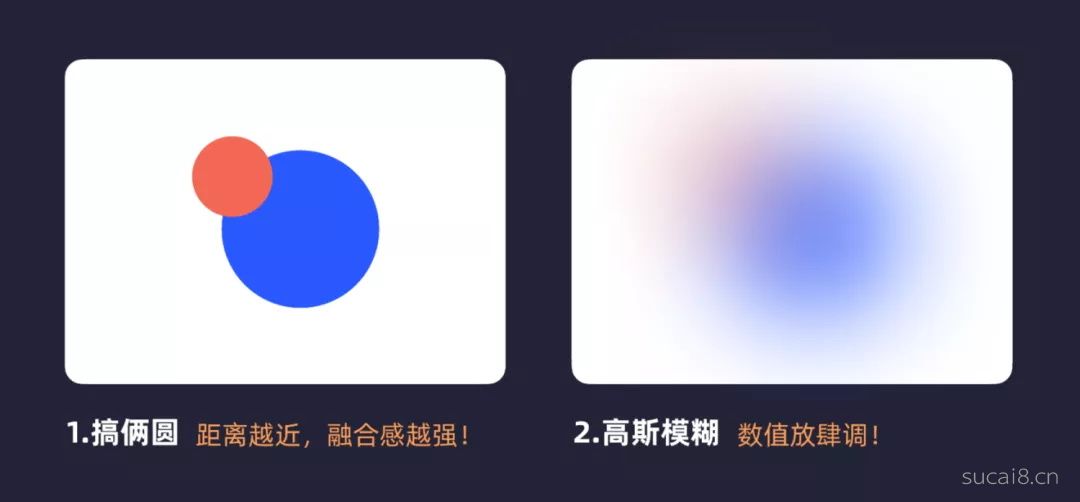
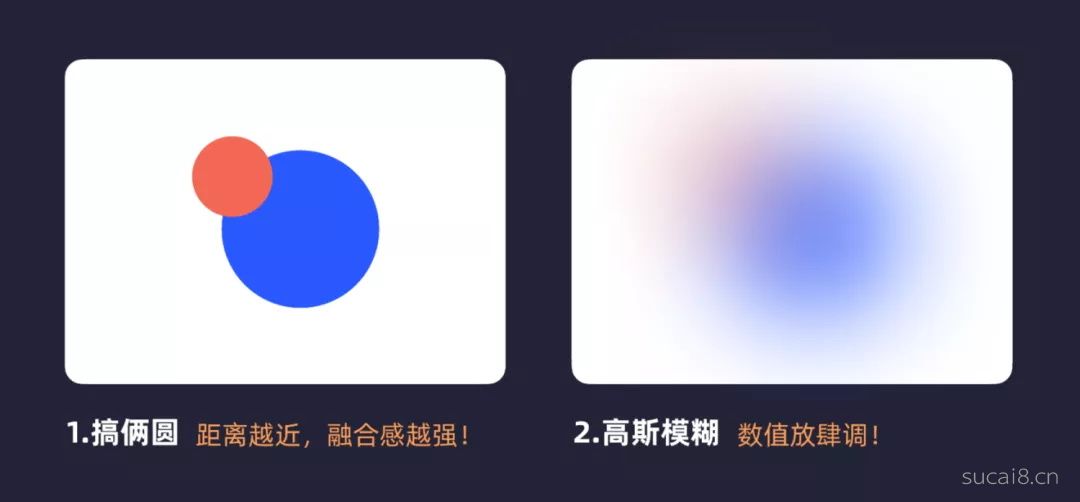
- 创建你喜欢的几个形状,形状的距离越近、融合感越强。
- 高斯模糊调大,搞定。高斯模糊的数值尽管往大了调,不用克制~
 · ·
当然你也可以用不规则图形,相比基础几何,不规则图形的弥散渐变更加灵活自然。步骤是一样,只是在形状的绘制上多花点时间。
 · ·
不要拘泥于扁平色,可以尝试通过渐变来让弥散渐变更加多彩和梦幻。
 · ·
2. 满版弥散
满版弥散的意思就是将弥散铺满一整个画布。
优势:
相比局部,满版的视觉度和表现力更强。
劣势:
- 缺失了毛玻璃那样的通透感
- 也不能起到聚焦的作用
3. 满版弥散的两类子风格
异色叠加风
需要先提前叠加一层线性渐变让背景呈现一个颜色倾向,然后加入多个不同颜色的图形并通过叠加形成纵向层次关系,然后和局部弥散一样的步骤,这里不赘述。
 · ·
同色铺满
即将多个形状填充同一种渐变,再铺满画布。
多形状铺满一般用不规则形状,避免基础形状铺满带来的呆板生硬。
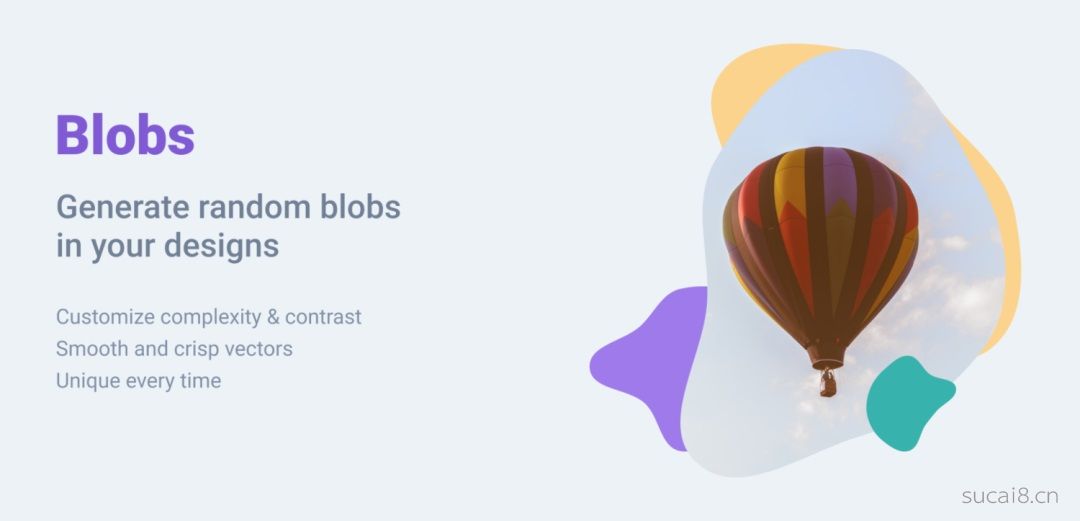
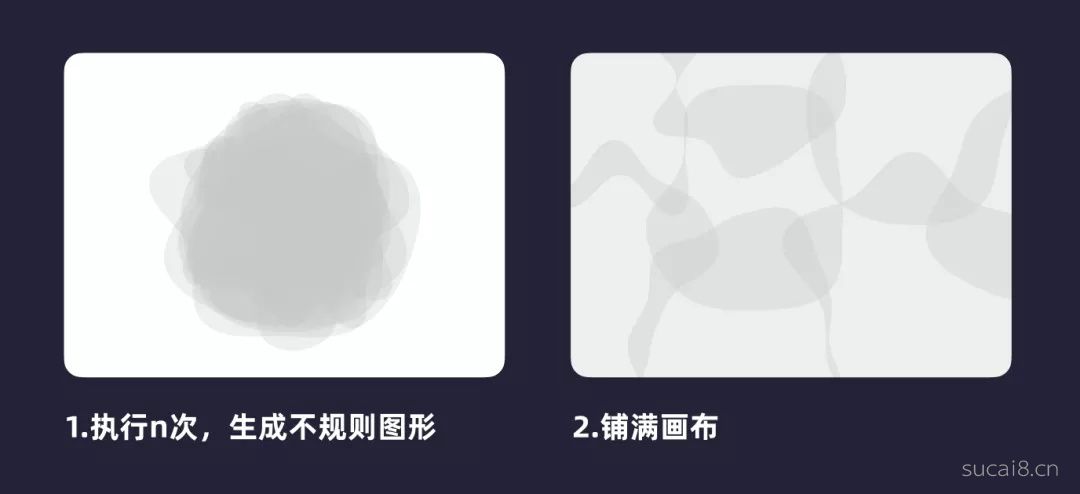
这里介绍个快速绘制不规则形状的 figma 插件——Blobs。
 · ·
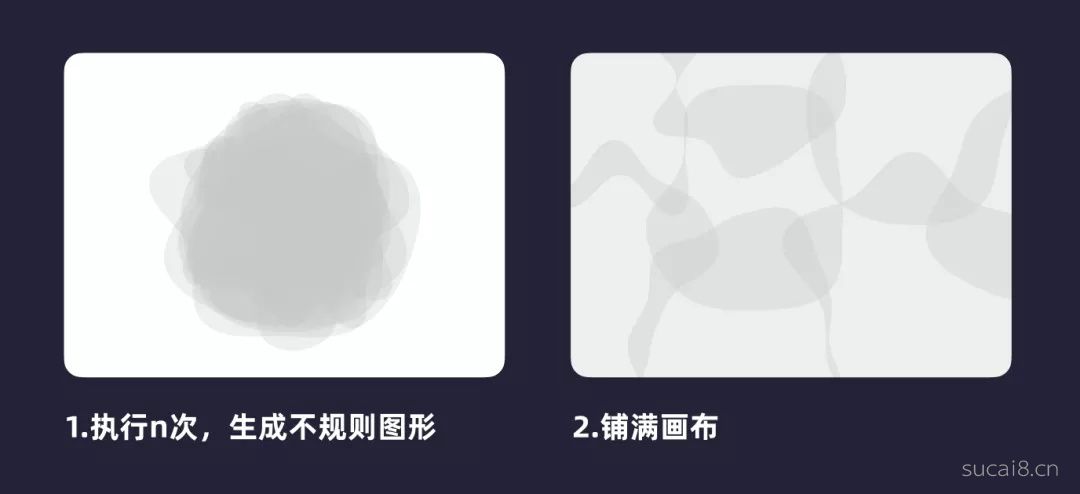
它的作用:能快速生成一个不规则形状,而且每执行一次,形状都会做一次变化。
我们执行八次,然后将所有形状铺满整个画布。
 · ·
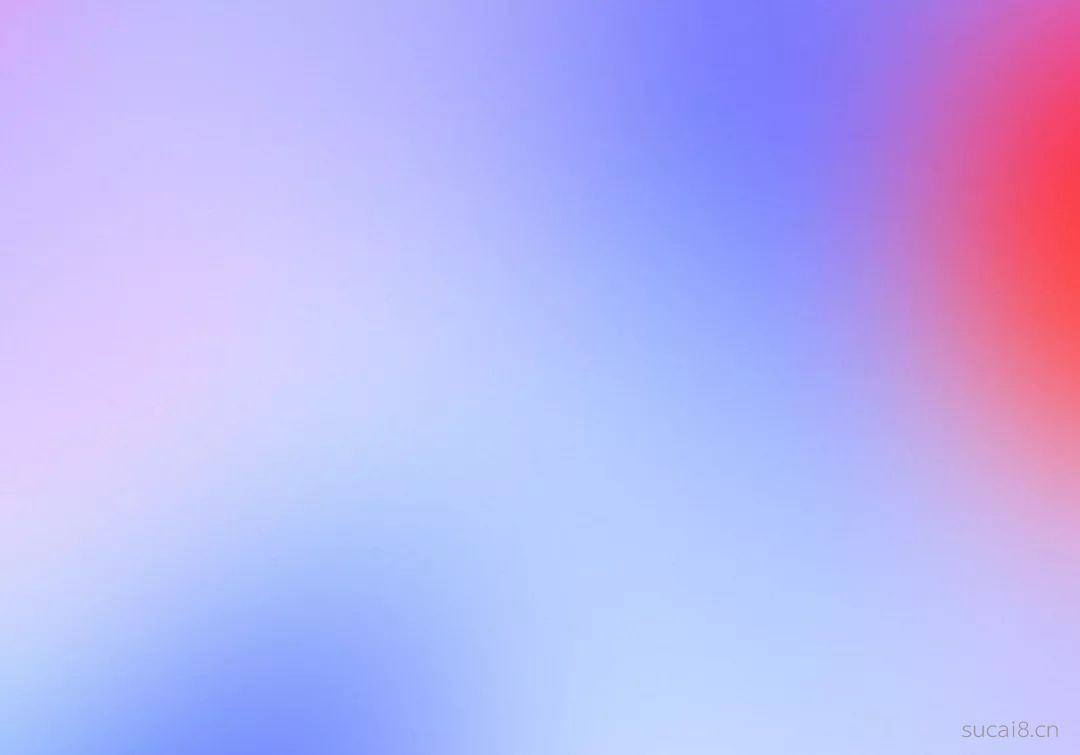
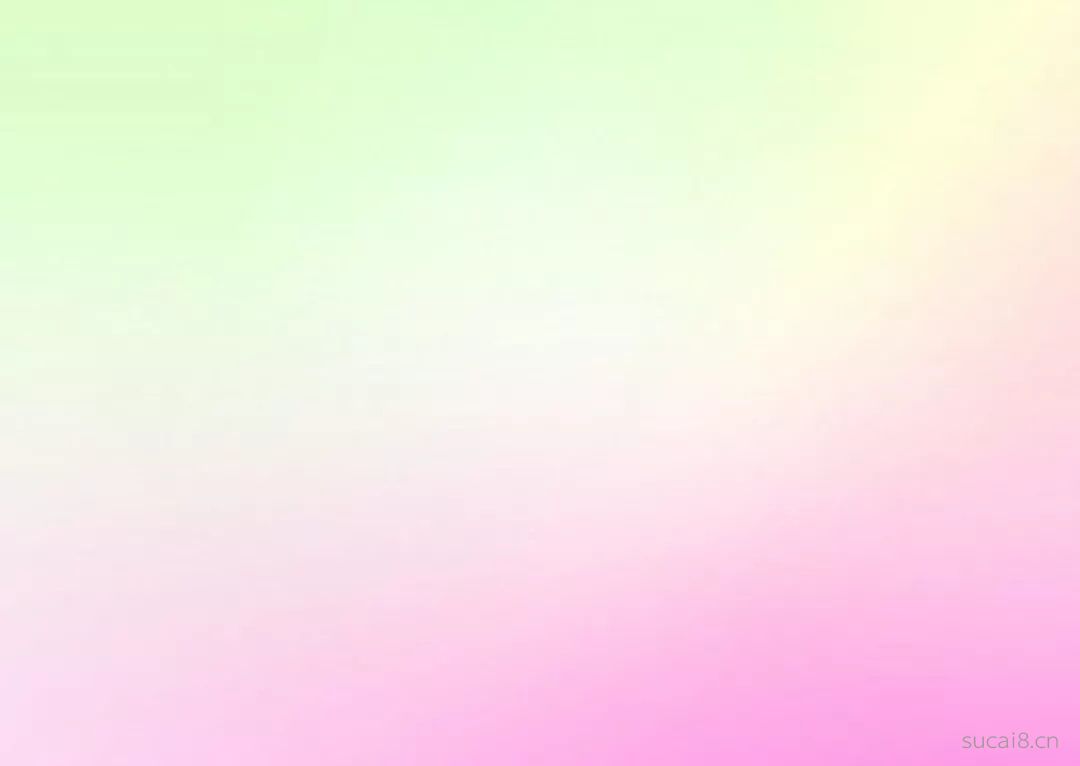
然后,为所有形状加入同一个渐变色(可以直接在这个网站找—— https://www.grabient.com/ ),最后做高斯模糊。这种效果不像异色叠加那样产生明显的色彩过渡,因此会表现出一种水彩的晕染感,非常生动自然。
 · ·
最后,选中其中一两个形状做下颜色的变化,目的是让它产生对比以吸引眼球。随便排版装饰下,搞定。
 · ·
通过这种方式,我很快搞完了几类色系的延展——
 · ·
当然,你也可以来点儿噪点
噪点的意义是通过叠加一层肌理来迅速提升画面质感、拉高细节,提升视觉愉悦。
 · ·
案例源文件(sketch&figma 格式)和绝美的弥散渐变素材,在附件下载!
我是 Andrew,下期见。
欢迎关注作者微信公众号:「转行人的设计笔记」 | 
 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·












