好的用户体验不仅仅是满足用户当下的需求,有时更需要向前一步,提前猜到“用户接下来需要什么”,并提供相应的功能或反馈。通过精准的用户行为洞察和共性数据分析,提前预判也能做到智能助手的程度,“当用户想要时,它就在那里”。如何去预判用户想要什么?
在《见微|提前预判的设计(一)》中我们从用户的行为习惯、历史记录的角度进行了介绍,本次将从内容偏好以及所处环境、易误操作场景等方面进行剖析,从而辅助用户决策,提高操作效率。
如何做好预判设计?来看10个大厂产品细节分析!我们在记录片或影视作品里都见过这样一个画面,手术室的主刀医生一个眼神,助手就知道递上什么工具。 阅读文章 > 针对内容的预判目前总结到的基本是关于用户在输入或者查看一部分内容后,系统会根据用户个体或者群体的心智来预判他下一步想要什么内容。这一类的微交互往往能够让用户在不知不觉中,达到了他想要的目的。
淘宝:客服咨询常见问题
手机淘宝询问店铺客服小二的输入内容也会有智能推荐,当用户输入某个关键词,比如“发货”,就会根据大部分用户在这家店问的同类问题,用户可直接点选,无需再输入其他文字。

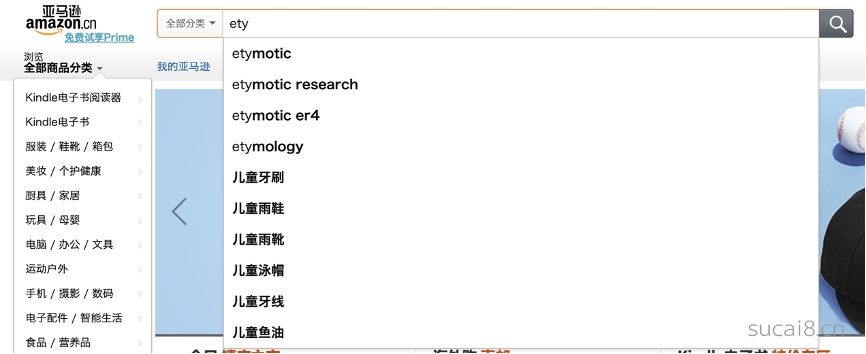
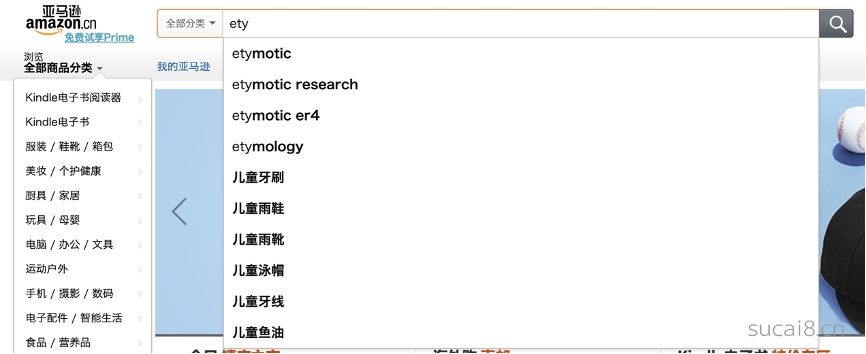
亚马逊:搜索预测建议
对于用户来说,记住“Etymotic”这个耳机名字然后输入到搜索框中搜索,是一件很难的事情。亚马逊的可点击搜索建议可以在减少用户的输入量,降低他们犯错的风险。

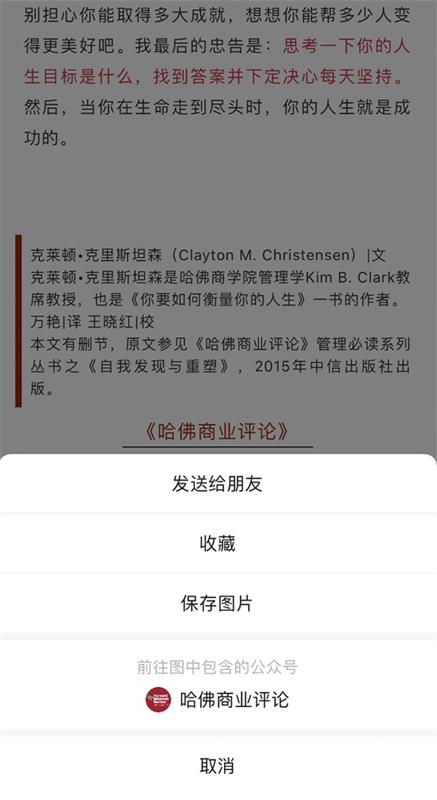
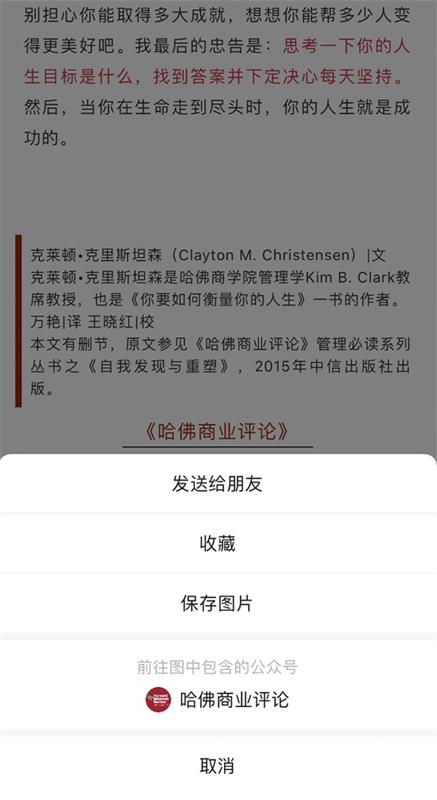
微信:长按识别二维码
在微信里长按二维码进行识别时,会出现这个二维码的主题账号及其头像,并明确说明二维码的用途为公众号账号关注。能提前预知二维码的使用意图,在较大程度上可避免用户被恶意二维码误导的情况发生。

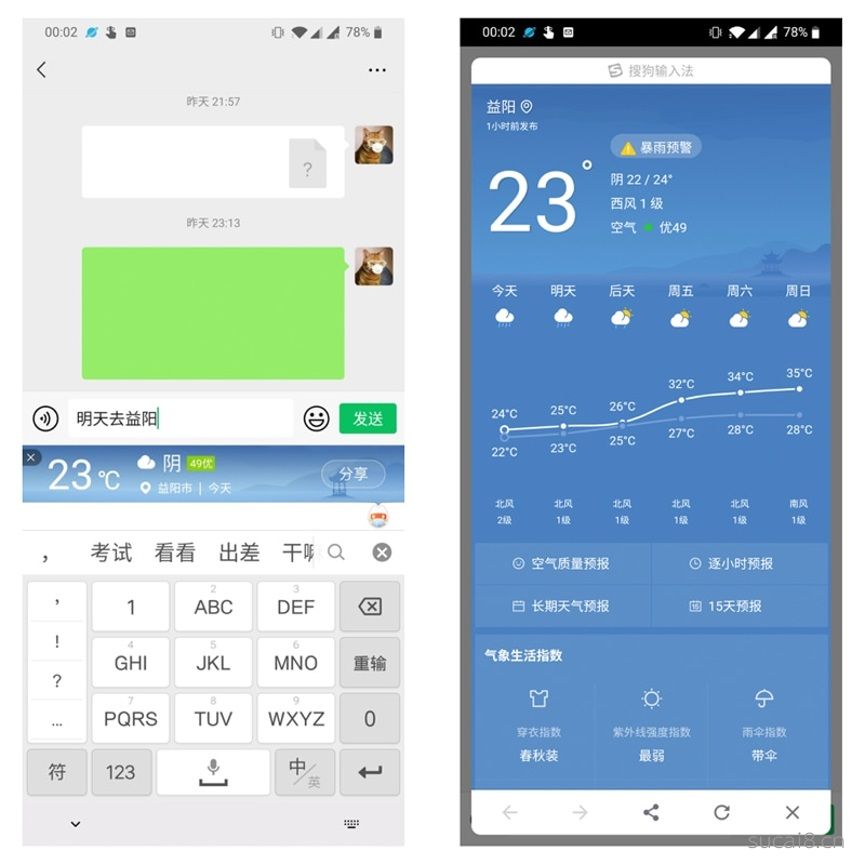
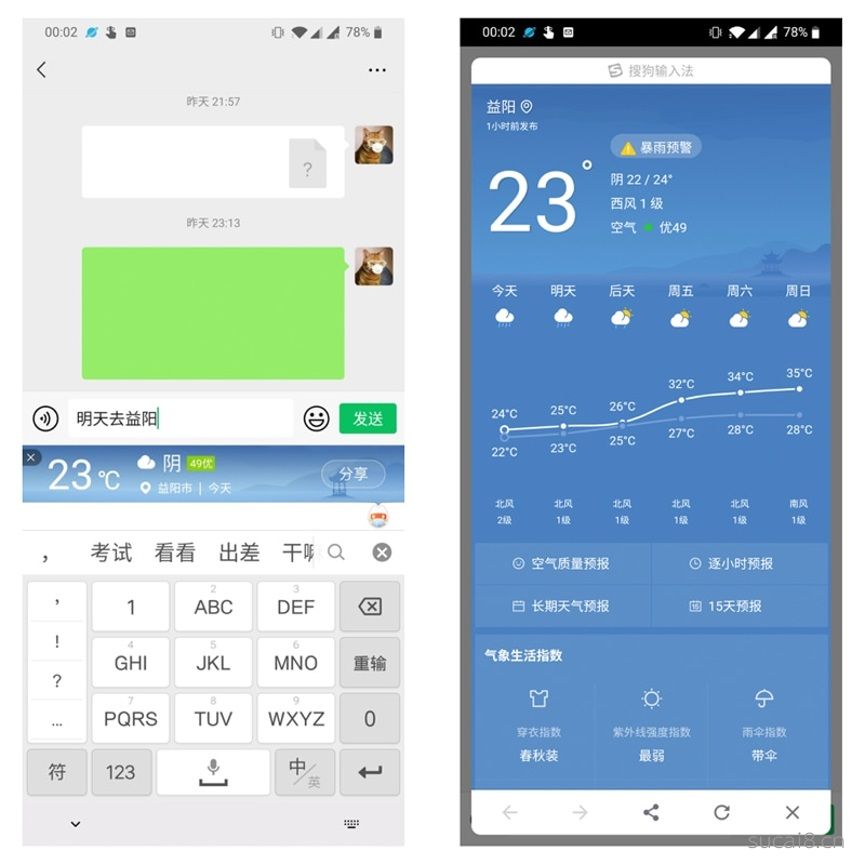
搜狗输入法:智能识别用户输入的内容
因疫情的关系大家长时间处于家中,在假期期间肯定会想邀上三两好友外出透透气。当和朋友在网上讨论目的地的时候,「搜狗输入法」会弹出输入地的实时天气信息。此入口可直接进入更加详细的天气预报页面,轻松 get 近几天目的地的天气状况,从而对出游行程做出更合理的选择。智能识别用户输入的内容,预判用户的潜在需求并提供便捷信息查询,显得很贴心。

bilibili:不用查看详情也能预览视频播放信息
在网页端的视频列表页将鼠标移到视频缩略图上稍待几秒,就能加载出视频的几个截取片段,还能显示进度条。直接移动鼠标就能拖动进度条,同步显示截取片段,操作十分方便。操作的可预知性便于用户筛选感兴趣的视频,提升了观影效率。

在交互动作的触发,除了是人/事件,还有很大一部分是环境作为触发点。环境有时间,天气,地理位置,周围光线等很多因素组成,这些都是微交互的一个创造机会点,想到用户在当前环境下可能会做什么操作以便提供更快捷的操作入口或者信息展示。
基于使用场景的预判:支付宝-二维码变亮
使用支付宝乘车出行,进入二维码页面时屏幕会缓缓变亮,让扫码成功率变的更高。

基于地理环境的预判:滴滴出行-推荐最方便上车点
当在机场要打车时,会自动出现几个有代表性且常用的位置供用户选择,有效减少了用户输入和查找。

没有一个产品可以保证用户 100%不出错,所以如何让设计来辅助用户减少或者避免错误呢?比如说,在用户经常容易误操作的地方来想一些方法补救,或者推断用户会因为什么产生误操作给出更快捷的修正提示和操作。这里可以结合一些图文提示,或者推荐操作。
支付宝:转账
在和朋友聊天的界面中,输入数字时,会出现给对方转账的提示,点击直接跳转到转账的界面。因为很多用户都会习惯性以为在支付宝界面中输入数字就可以转账了,因而这个微交互也是优雅帮助用户避免错误发生。

欢迎关注作者的微信公众号:「AlibabaDesign」 |