编者按:这篇文章出自 UI 设计师 Tess Gadd 之手,这篇文章结合她本身的设计经验,完整梳理了她关于 UI 当中「间距」的理解和关键的知识点,并且提供了丰富的延伸阅读。

对于我们而言,了解一名 UI 设计师,最好的方法就是看他是怎么使用间距的。配色、字体、排版、图像通常在品牌设计指南当中,有非常具体的指引,但是间距的使用才更能考验设计师的技能。
我想通过这份备忘录来帮助大家更好地掌控「间距」这种元素,这些实用的设计技巧或者说规则,能够告诉很多学习中的设计师以更符合逻辑的方式,来看待间距。
这份清单当中,将会包含:
1、为什么间距很重要
2、网格的介绍
3、间隔的「友谊逻辑」
4、间距的「3C原则」
5、结语
6、延伸阅读
当我完成第一份产品设计工作的时候,我还是一名大三的学生。当时我第一次完成了一次产品的UI设计,并且感到非常自豪。当时,我把它交给一位我所认识的资深设计师过目,这位前辈当时被我们亲切地称为 Pixel-Perfect-Piet。可是,当我的作品在他手里转了一圈,我再看到的时候,大受震撼,完全相同的元素,但是视觉效果、体验、逻辑得到了全方位的提升。而他在这个过程中,通过简单地改进我所设计的 UI 界面当中的间距,让整体的设计更加富有条理,更干净,也更加富有凝聚力。
Piet 使用了一种我刚刚开始理解的新魔法。
当你调整好了间距之后,会出现这样的情况:
- 用户更容易理解内容
- 创建出清晰的信息层次结构,并且告诉用户哪些信息更重要
- 让你的设计有更强的一致性
- 它在视觉上也更加好看了
和绝大多数的 UI 设计师一样,我的职业生涯是从平面设计开始的。我不骗你,刚刚开始的做平面印刷的版式类物料的时候,我的老师教导我使用小方块来测量不同元素之间的距离,借此来保证整体的一致性。
这种方式在数字产品设计当中是一定行不通的,它太粗糙原始了。
在进行 UI 设计的时候,对于元素和元素之间的间距,设计师更倾向于使用更加有意义的数据。那么问题来来了,这些间距具体要怎么控制?具体的元素之间,间隔多少才合适?作为习惯了10进制的人类,使用10pt 来作为间隔的基础单位似乎是一个很自然的选择,但是在很多界面当中,使用 10 pt 太大了,而且要在复杂的布局中经常很难整除。
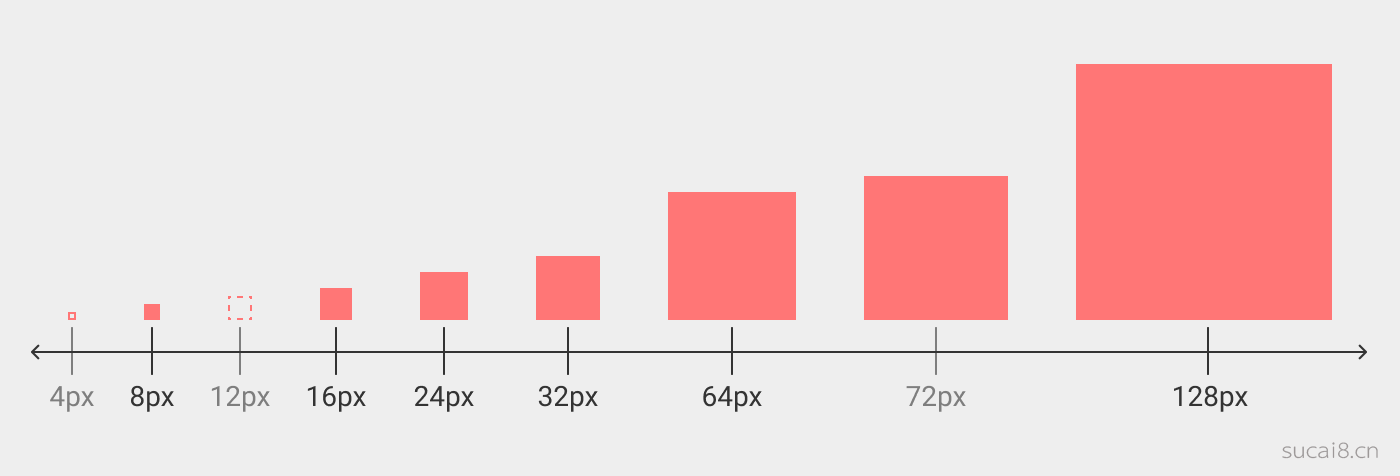
但是 8 pt 网格就会好很多,采用 0、8、16、32、64这样整倍的间距,不仅灵活,而且易于换算。

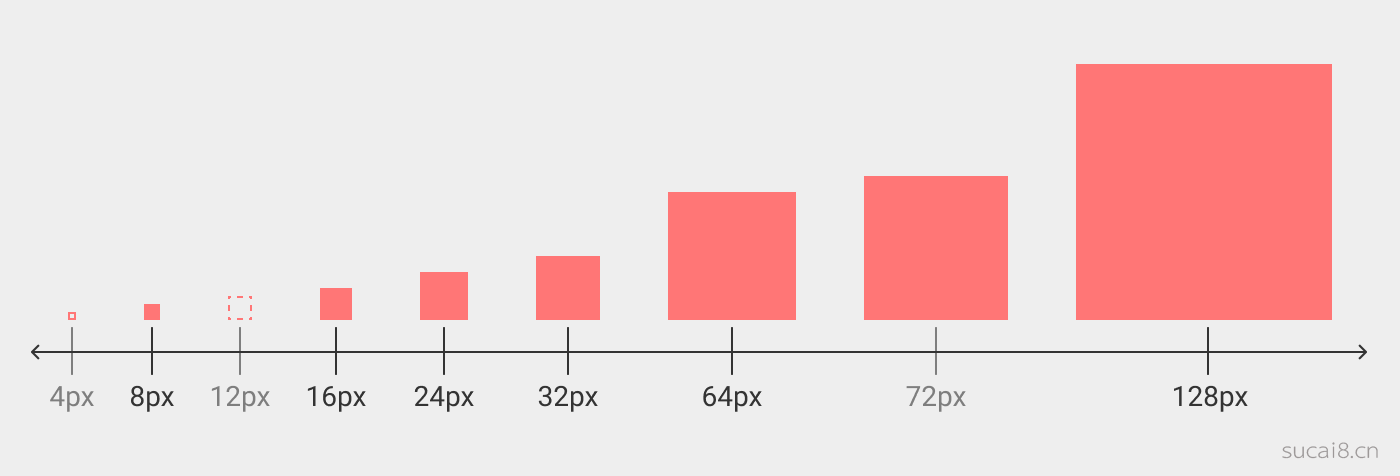
不过现在很多人认为,8pt 网格系统已经被淘汰了,4pt 网格也确实是更多设计师的选择。同样是 2 的倍数,4pt 网格可选的间距包括 4、8、12、24、32、64、72 pt,这意味着设计师可以对界面的间距可以有更加细致入微的控制。来自 Deloitte Digital 的 UI 设计师 Dries De Schepper 在他的文章当中就提到过这件事情,4pt 网格能够让界面间距控制更加灵活,因为在此之前,8 pt 和 16 pt 之间的巨大差异在很多微妙的场合难以取舍,但是 4pt 网格当中加入 12 pt 间距之后,就很好解决了这个问题。
8 pt 网格足够简单,更容易让界面整体显得整齐划一,相反 4pt 网格的好处是能够处理更多变化和需求,兼容多变的控件,更容易创建紧凑的设计。
提炼14本书的精华,写下这份超全面的网格基础手册网格系统是针对于平面的,而不是网页设计和移动端的设计。 阅读文章 >
掌握这套网格排版技巧,版式不高级都难很多人想学习些关于网格设计的详细经验及方法。 阅读文章 > 在说 UI 或者平面设计之前,我们先说说「友谊逻辑」这件事情。
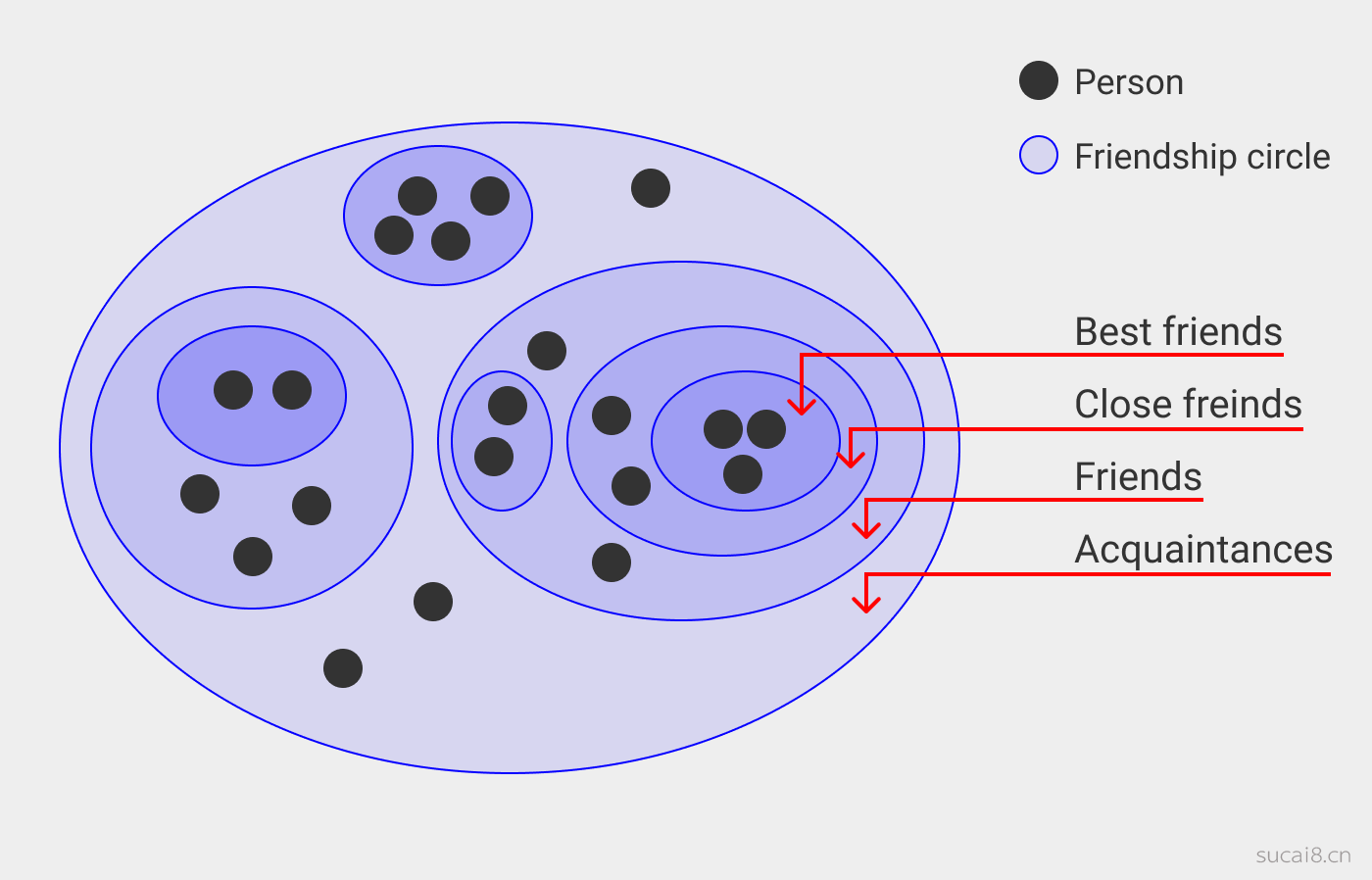
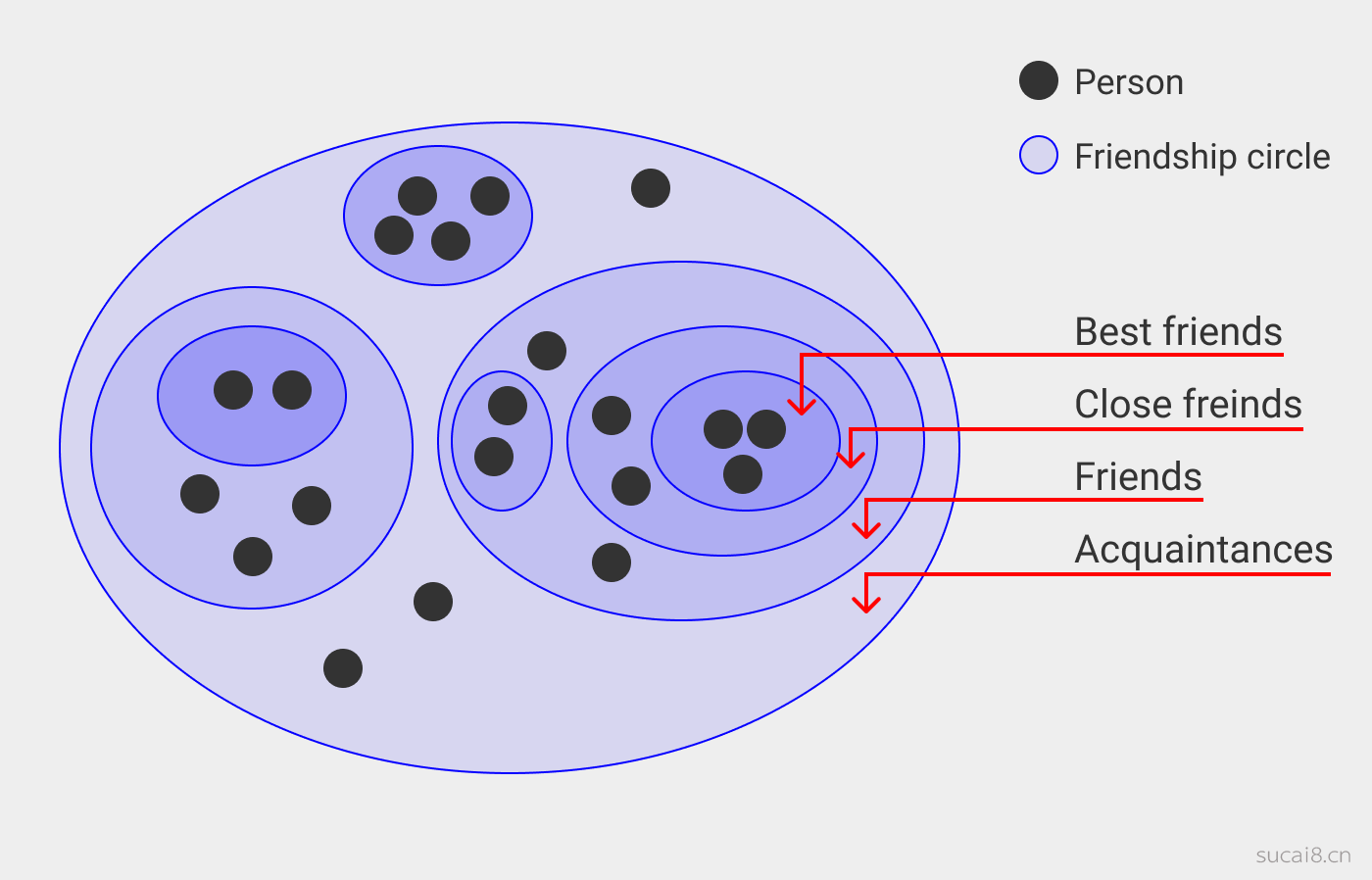
通常在一个班级当中,通常会出现好几波小团体,每一波都是关系比较亲密的朋友,相互之间有着更为亲密的关系。有的时候,这些小团体之间还会有重叠,并且构成更大的团体。也就是说,每个人和其他人之间,都有着不同的亲疏关系,有着不同的间隔。

那么在 UI 当中,元素之间的「友谊」又是怎么呈现的呢?
不同的 UI 元素是作为不同的「人」,相互之间关系有亲有疏,关系亲密的更靠近,反之距离就越远。

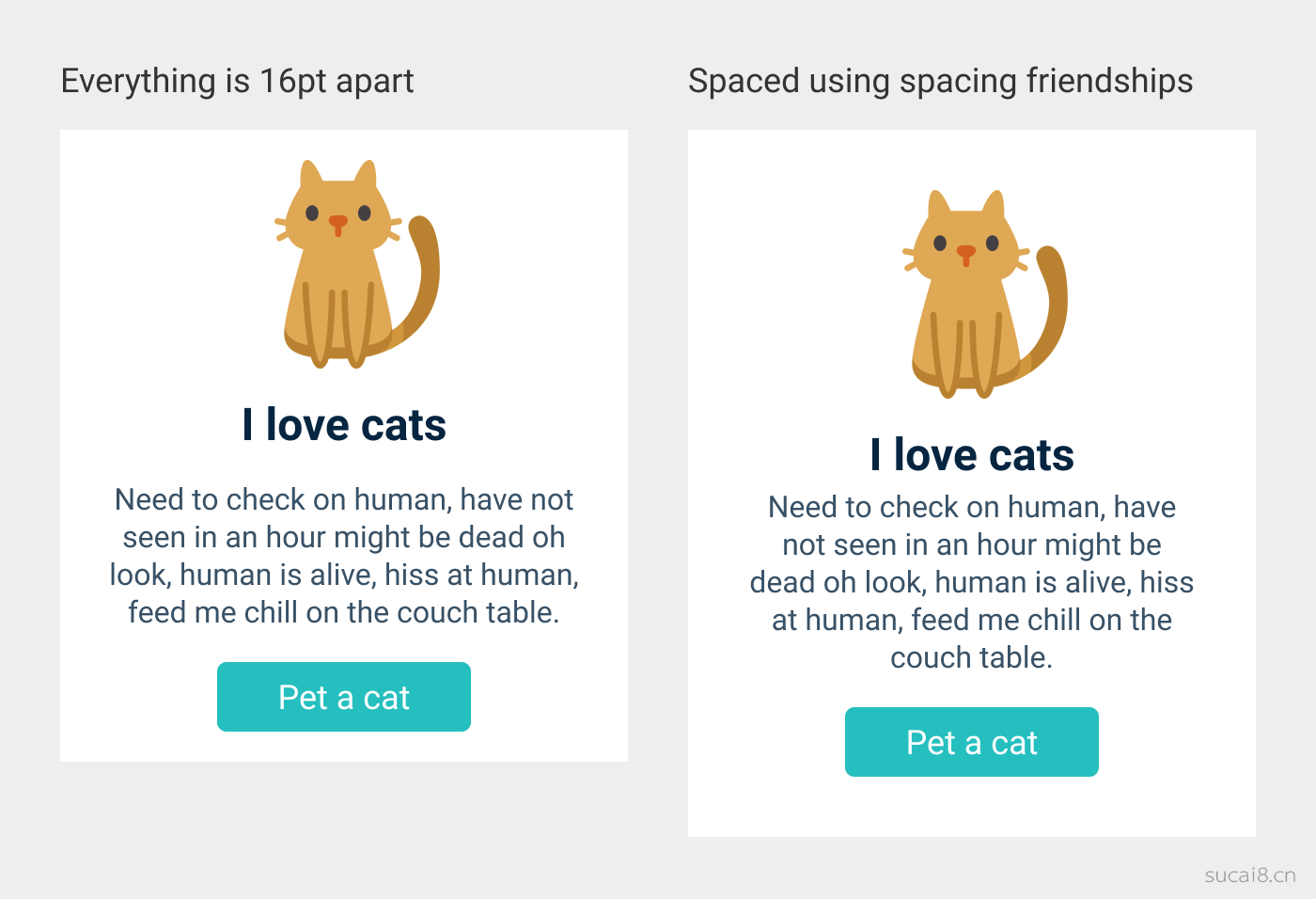
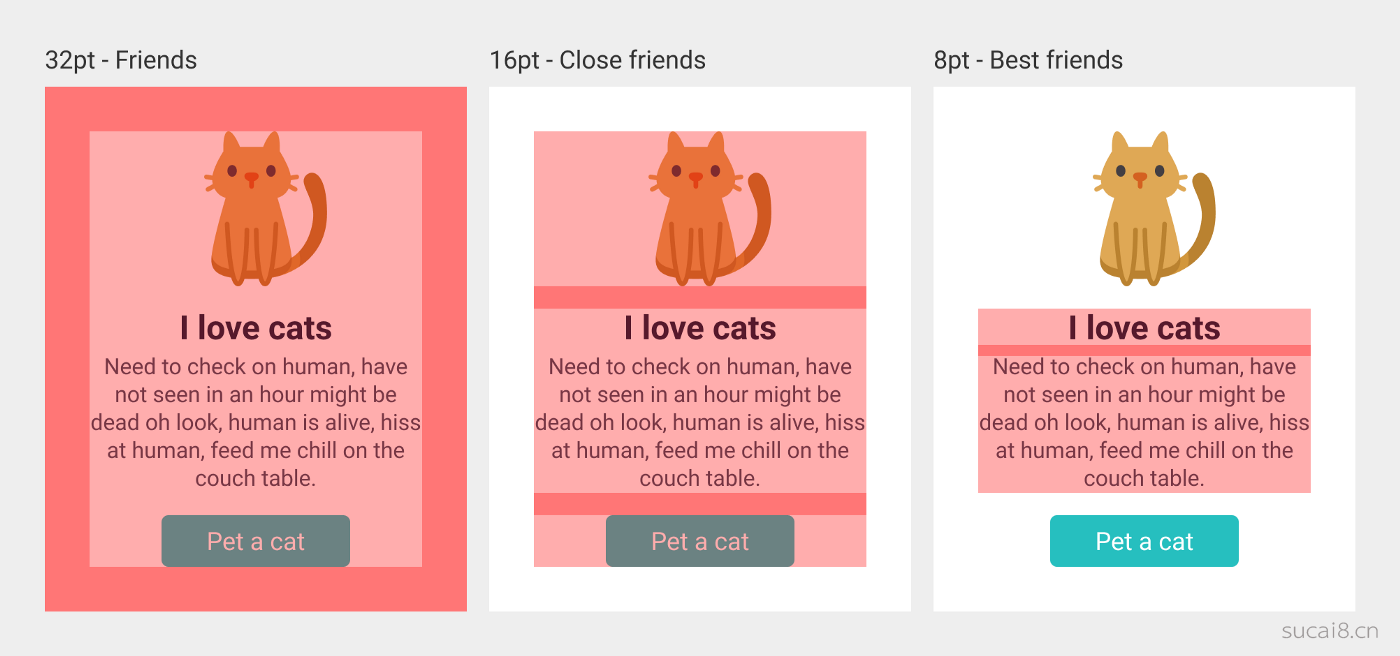
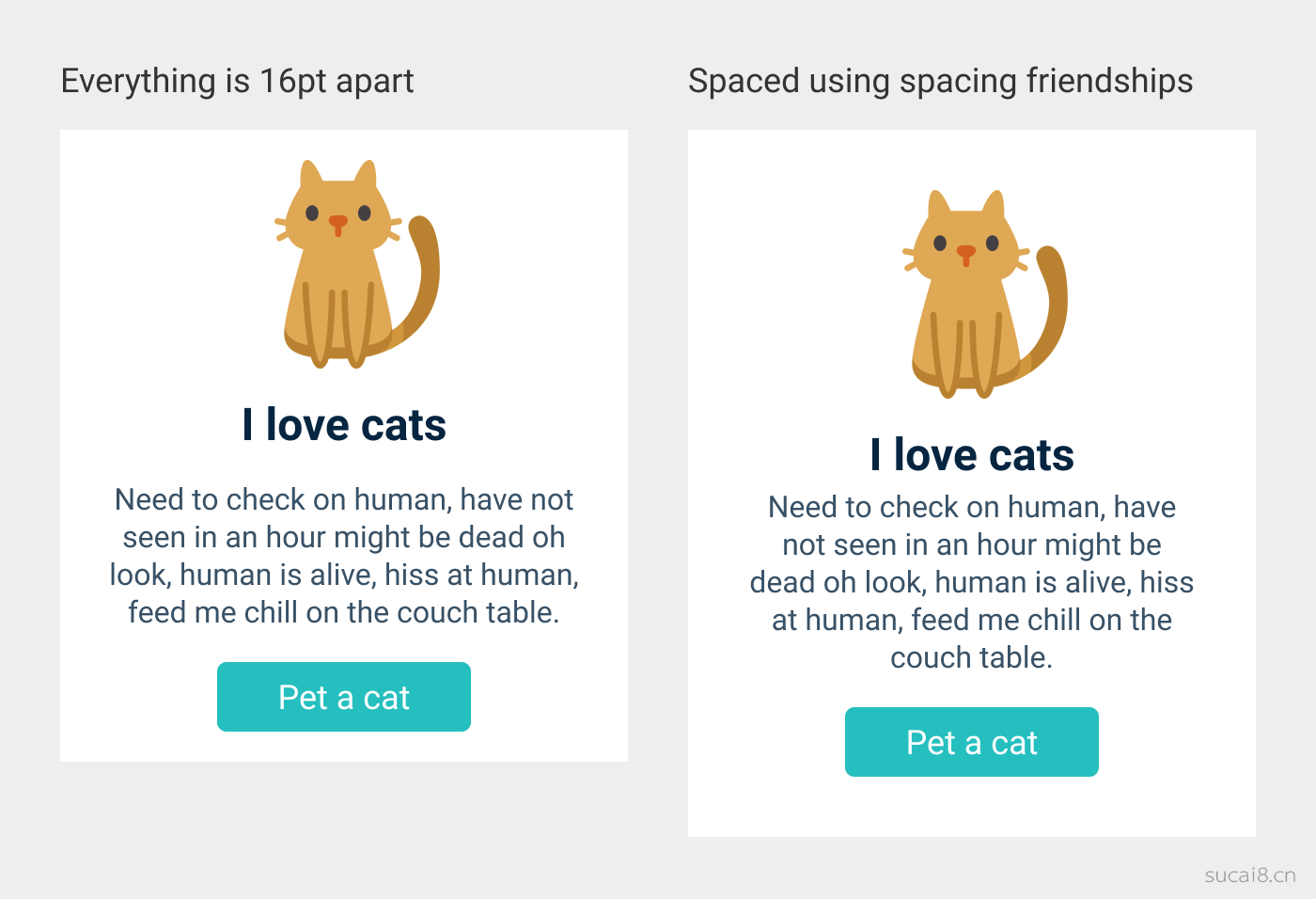
对比一下下面的2张图吧,左边这张当中,所有的元素之间都使用了 16pt 的间距,右边则根据「友谊逻辑」来重新规划间距,重新规划整个容器元素的尺寸,将文字元素、图标、按钮的空间范畴重新调整,整体显得更加协调。

你能看到出来左边的 UI 看起来虚浮而凌乱,相对而言右边会更加平衡、富有呼吸感嘛?
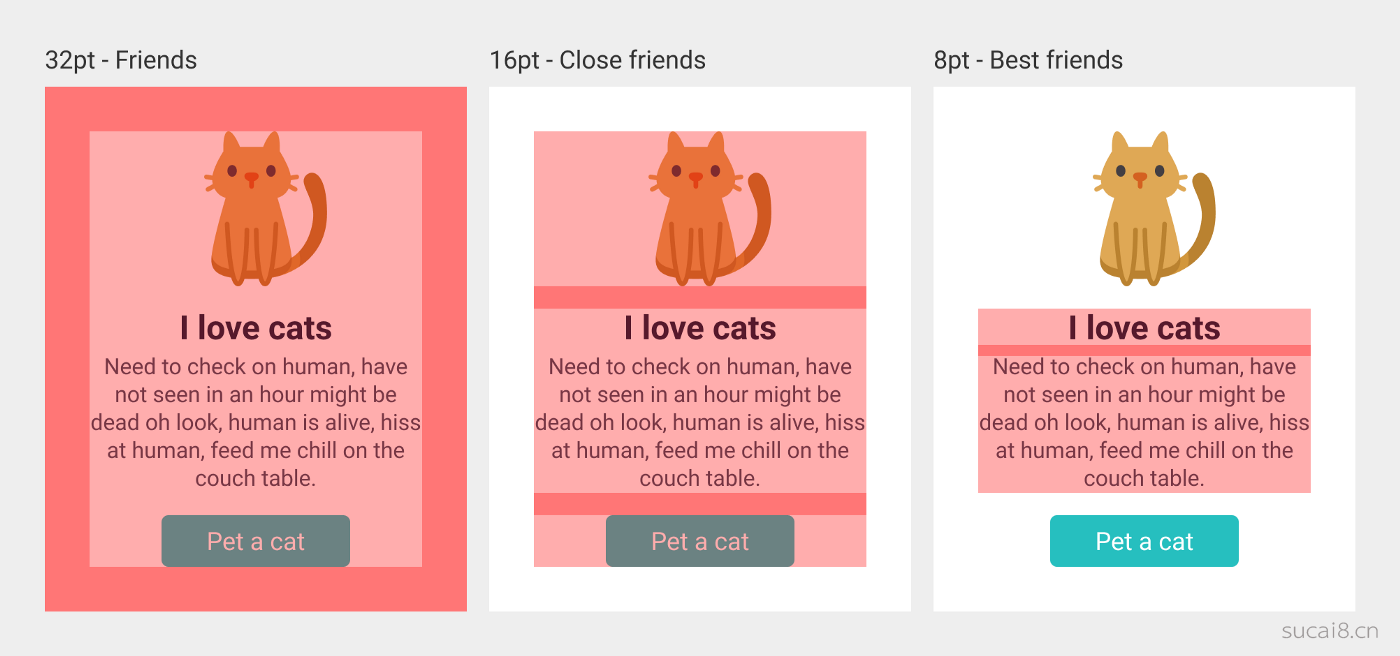
你再看看下面的案例,你会意识到这种视觉上的美感在「友谊逻辑」之下,每一个间距的设置都是有逻辑的:

正如同你在上图中所看到的,不同的元素被划分成为不同的「朋友圈子」,你可以根据元素的相关程度来决定彼此之间的「友好程度」。比如上图当中,标题和正文之间的关系会比正文和按钮之间的关系更亲密,所以距离会更近一点。但是图形、按钮和文本本身都是高度相关的,因此仍然让它们组合在一起。
那么完整的布局呢?同样遵循这个逻辑,只是需要更加深入的拆解层次关系。
如果类似上面的一个组件算是一个「小团体」的话,那么下面的一个页面就是一个「班级」。每个「人」都在一个版面上,但是只有一部分人是朋友。在下面的实例当中,你可以看到我使用的设计逻辑,和上面设计小组件的原理是一样的:

就像上图所示,将元素制作成不同的分组,有助于创造出一致的层次结构。也许「友谊逻辑」 并不是一个完美的类比,但是它总体上比较形象地帮助大家来理解这个概念。此外,有时候还是会出现一些例外。
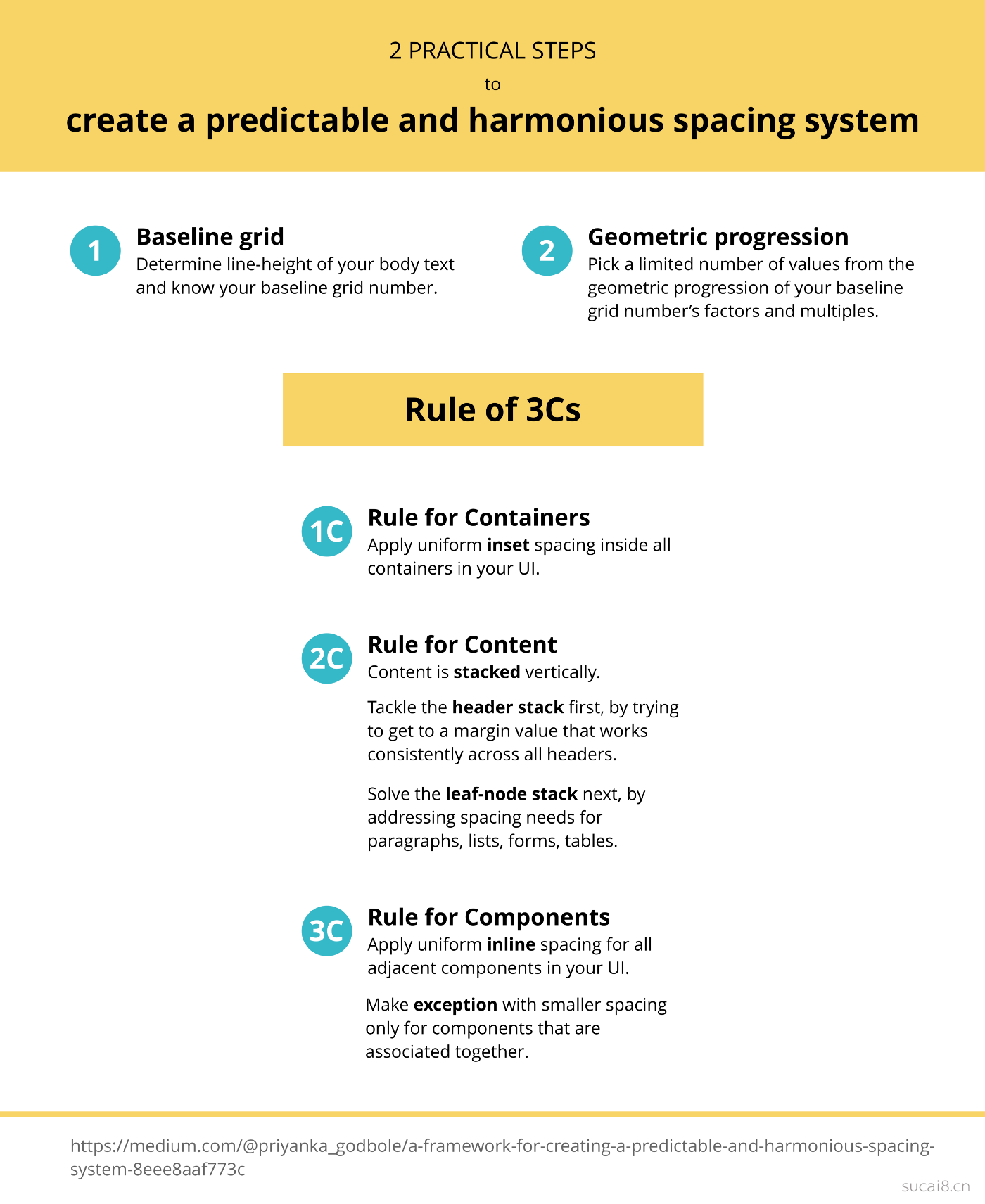
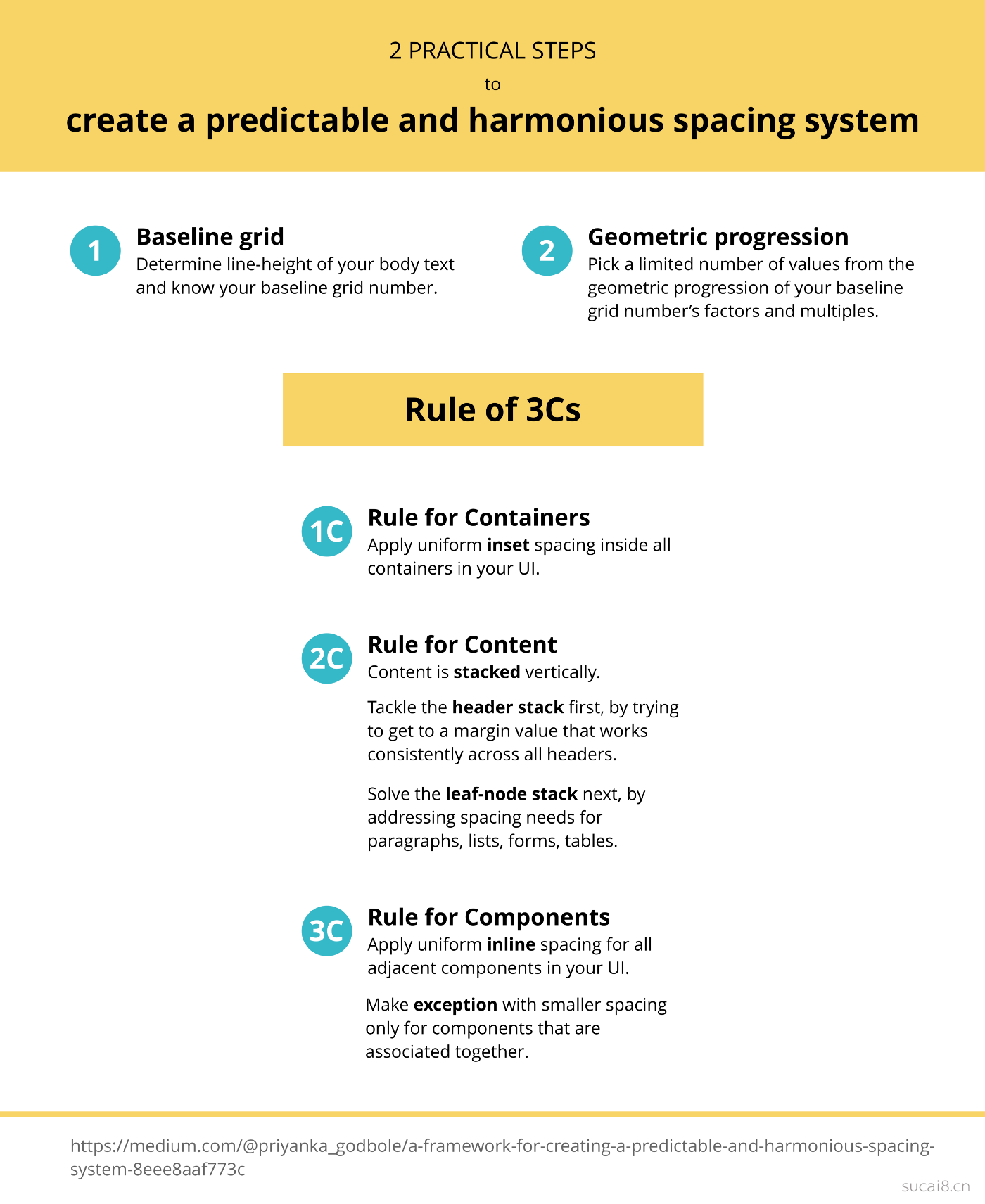
设计稿怎么改都觉得很乱?那是你还没学会调间距!笔者最近在参与组件库的设计工作中,发现了一个很有趣的现象:诸多设计师都会以8像素为基数设立间距规范,将其运用在界面和元素中去。 阅读文章 > Facebook Design System 的产品设计师 Priyanka Godbole 有一个类似的结构化间距的设计方法,不过她将元素主要分为3个不同的类别:容器、内容和组件。对于这三种不同的类别,她分别设置了相对固定的3种不同的间距,因为这三个词在英文中分别对应 Containers、Content、Components,所以这个又被称为「3C原则」。

- 容器(包括卡片、模态、页面等)类的元素之间应该有着最大的间距,比如 Godbole 就是用的 16pt 作为她的最大间距。
- 内容(包括标题、段落、表格等)类的元素间距逻辑遵循的是文本排版的规则,围绕着标题和文本段落,所有的文本元素之间的间距都应该结合实际情况进行灵活的排布,而不是使用简单固定的间距逻辑。
- 组件(包括按钮、输入字段、图标等)类的元素通常是在容器之内的,它们之间的间距通常相对较小,比如按钮内文本和按钮边缘之间的距离,按钮和周围元素之间的间距,都算在其中。
注:这套3C原则非常的成体系,复杂度也相当高,在这篇文章当中就不展开描述了。具体的请参看这篇文章:a-framework-for-creating-a-predictable-and-harmonious-spacing-system
控制间距本质上是一种非常重要的设计练习,对于 UI 设计尤其重要,想要做好可能需要数年时间的微调和练习,任何时候开始都不晚。不过我敢打赌,即使我现在经过了长时间的练习,Pixel-Perfect-Piet 现在在我的设计中肯定还能找到瑕疵和错误。
不过总体上,我还是希望在设计的时候,能够将间距这一元素是作为「朋友」,因为它总能更好地帮你将设计的逻辑凸显出来。
medium.com
medium.com
uxdesign.cc
uxdesign.cc
blog.prototypr.io
原文地址:uxdesign.cc |