大家好,我是 Jack,近期最火的打卡旅游景点是?
北京环球影城有莫有,是不是常有小伙伴刷视频有威震天、哈里波特、变形金刚、小黄人等……
这座修建近 7 年,耗资超数百亿,号称北方最大游乐公园的环球影城终于来了,共设有七大主题景区,功夫熊猫盖世之地、变形金刚基地、小黄人乐园、哈利波特的魔法世界、侏罗纪世界努布拉岛、好莱坞和未来水世界,同时设有 37 个骑乘娱乐设施及地标景点,和 24 个演出项目,另外这也是中国首个环球影城哦。
我最喜欢的就是哈里波特景区了,好多魔法互动元素,晚上还能看灯光秀,美极了。
这个景区的建筑都很有特色,也有很多好玩的小道具,累了还能去户外的魔法商店给朋友们带点小礼物。
言归正传,认识我的的朋友都知道我是一名游戏研发美术,也是一名 UI 导师。
今天给大家特别带来老东家网易最新推出的一款游戏《哈利波特》,这款游戏上线和北京环球影城开业时间同为 9 月份,我相信这肯定不是巧合,是缘分哈!
 · ·
《哈利波特》魔法觉醒项目在 2017 年立项研发,由美术主管:宋鹏;美术经理:麻亚光负责,这款游戏历时了 4 年多的研发打磨,品质超棒,和阿杰一起来看看上线后的游戏美术截图和动效吧。
 · ·
游戏下载 APP-ICON 是经典的男主角
非常注重还原游戏的内容和角色,看到这些设定就有一种想玩的感觉,画面也很有亲和力,像是看一部动画片。
 · ·
 · ·
 · ·
 · ·
 · ·
 · ·
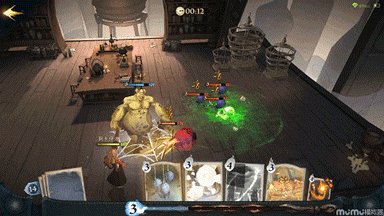
整个游戏过程注重电影情节,会经历很多事件,然后会获得很多技能和怪物卡牌,同时陆续解锁一些新的功能系统;整个玩法继承了网易一贯的游戏特点,通过卡牌或是技能来战斗,网上类似游戏玩法都类似只是美术表现不同,画面一般都是俯视角 2.5D 或者是平视角,这样体验更好,战斗视野开阔。
 · ·
猪厂的游戏美术品质和风格是最大看点,也是卖点,相比鹅厂我们没有流量渠道,只能通过好的游戏品质去打动消费者,为了提高美术,平时咱们研发没少加过班,挨过骂,可见大佬对项目要求多严格。
 · ·
通常我们修改设计稿,一次改个十多遍太正常了,这也是我们美术设计人员比较看重的,毕竟我们本职工作就是做好视觉设计,比如上面阿杰参与的《海岛纪元》项目,其中优化的 2 个界面我来回每个修改了 10 多次最终才基本定稿,让制作人满意。
关键字:魔法、拟物化、空间感、历史感、光影动效
设计载体:书籍、布条、花纹、墨滴、卡牌
如果大家仔细看,会发现我上面说的这些设计载体贯穿了整个游戏 UI 界面和图标的设计,很多界面都有魔法书和魔法相关道具,这里也还原了小说故事背景。
 · ·
 · ·
 · ·
 · ·
 · ·
 · ·
 · ·
 · ·
 · ·
随着美术的发展,近年来各大游戏厂商对品质的要求提升很高,这时候 UI 设计就到了天花板。那么,怎样才能更好的打破这个高度呢?答案就是让设计动起来!这样比单纯是一个静态的图片更有画面交互和张力;
于是,有故事、好玩的界面设计和玩家交互更容易获得消费者的芳心,评价得分也高了。
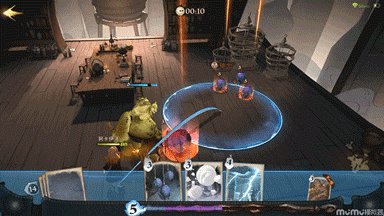
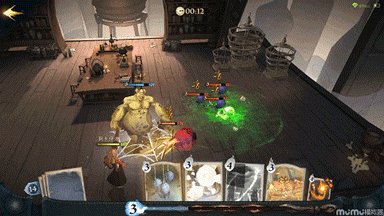
这款游戏最主要的就是卡牌,我们先来看看卡牌的动效设计吧,大家仔细看看,每个动效是不是都有个小故事,有莫有电影的代入感?
 · ·
吼叫信
 · ·
小蜘蛛群
 · ·
气象咒
 · ·
雪球咒
 · ·
八眼巨蟒的毒液
 · ·
康沃尔郡小精灵
 · ·
肿胀药水
 · ·
门钥匙
 · ·
巨怪
 · ·
盔甲护身
 · ·
充气咒
 · ·
光轮 2000
 · ·
火螃蟹
 · ·
冰冻咒
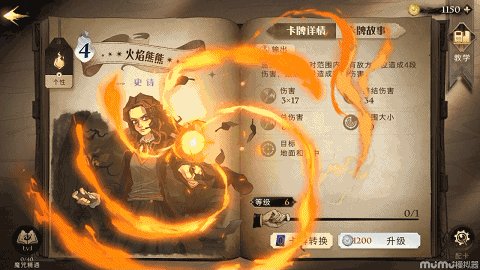
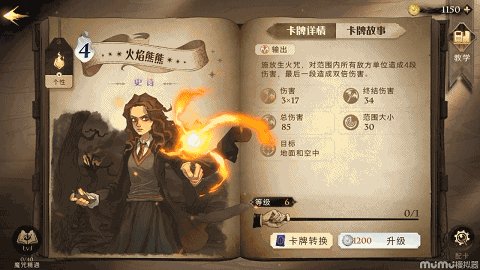
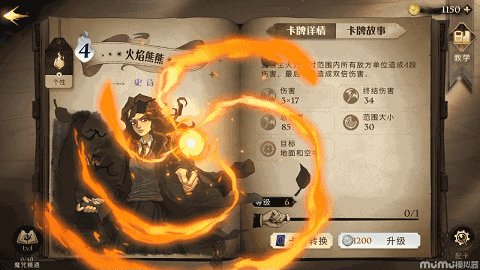
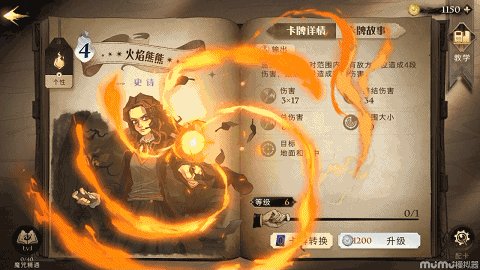
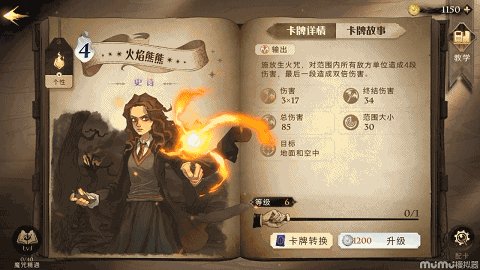
通常美术在设计时会更有趣、时间长、画面震撼力和动效区域面积比低级卡牌更大,效果华丽。
 · ·
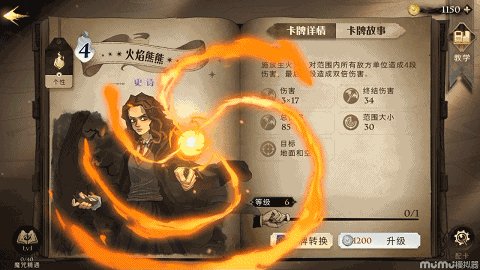
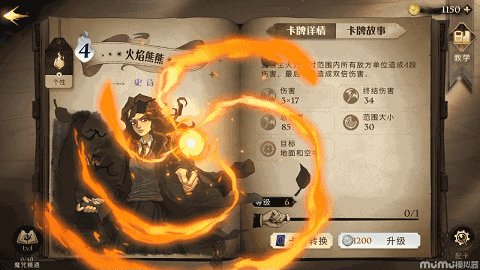
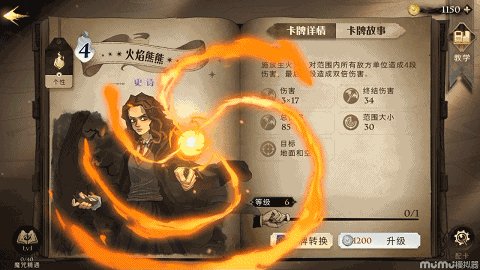
火焰熊熊
 · ·
鸟蛇
 · ·
霹雳爆炸
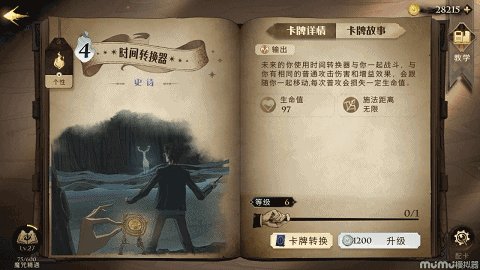
 · ·
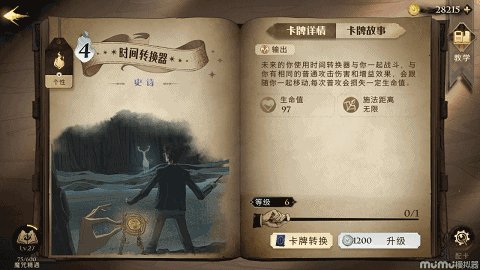
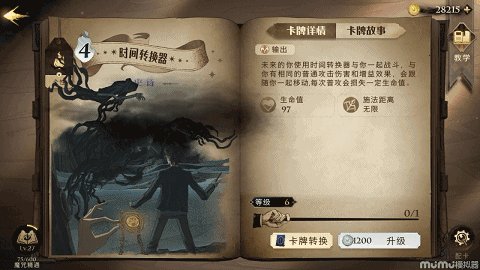
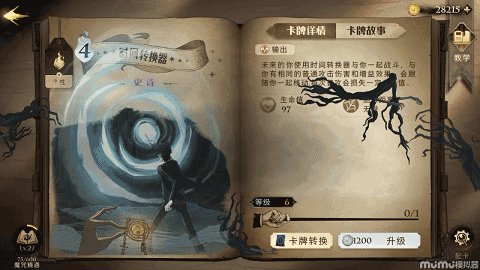
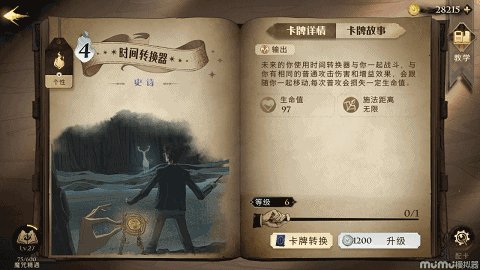
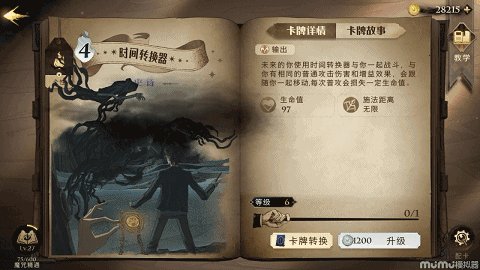
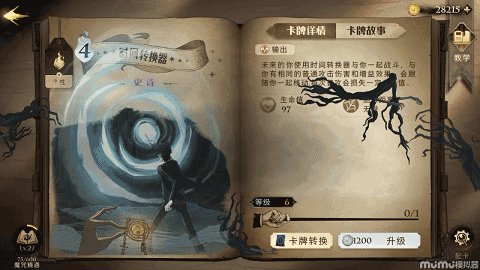
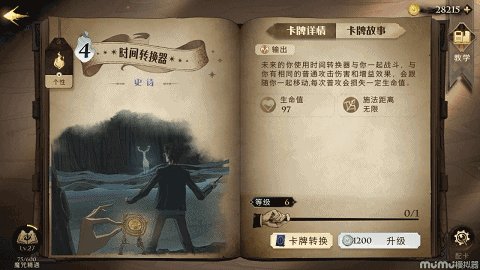
时间转换器
 · ·
韦斯莱烟花
 · ·
游走球
 · ·
石礅出动
 · ·
历火
通常好的设计都是需要反复修改才会有的,从 0 开始的过程很漫长,如果在之前成功的项目基础上继续完善会更加容易拿高分、成功,所以小伙伴可能发现了很多游戏的交互、玩法、类型都差不多,唯一区别就是美术风格和题材了,有的项目也许原画都是一样,仅仅是换了下游戏 UI 风格和设计,整个项目品质就有了很大飞跃,这也是近几年游戏 UI 异常吃香,待遇持续走高的原因。
因为游戏 UI 往往对游戏和玩家的影响力巨大,一套好的游戏 UI 设计和图标对项目非常重要,尤其是手游项目,而一个能够做出高品质,独特风格的设计师待遇往往也是超级 nice 的。说到 UI 高手,整个游戏行业就那几个,大厂都要抢所以待遇就水涨船高了呗。
1. 创建角色
 · ·
场景化的界面设计,巫师世界的元素,加强了魔法世界的代入感,并符合巫师世界的设定。
2. 捏脸
 · ·
3. 个人信息
 · ·
 · ·
4. 我的搭配
 · ·
5. 抽卡界面
 · ·
抽卡系统采用一个图书馆的场景表现,场景里还可以看见同样来图书馆的其他玩家,营造魔法学院的氛围感。
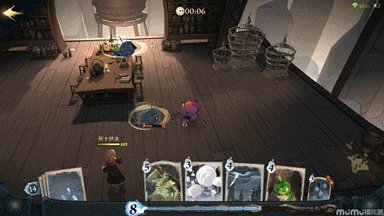
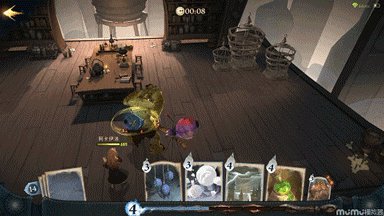
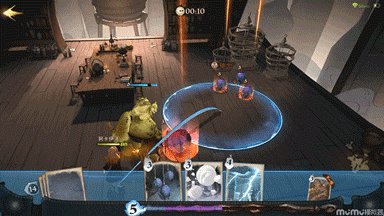
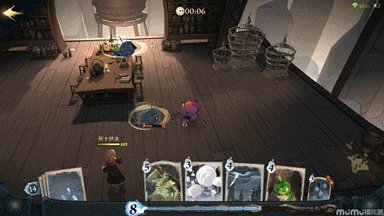
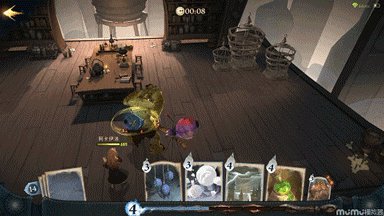
6. 战斗界面
 · ·
7. 召唤伙伴
 · ·
好了,看了这么多小动画大家对游戏已经有个大致的认知,接下来阿杰想说点美术设计方面的知识,和大家一起分享。
1. 颜色对游戏 UI 的重要性
下面这个界面各方面细节都做的很到位,花纹,光影,自然度,配色,层级关系等,大家可以看看。
一般游戏中比较重要的资源都会给一个颜色,对比和饱和度都会相对比较高,这样可以更加容易突出层次效果,也让玩家方便查找,或者是对界面进行交互操作。
 · ·
比如上图界面右边的标题布条就没有很重要,也不具备交互性,于是设计师就故意弱化让其没有颜色,让和书籍色彩类似,这样降低布条的重要性和层次关系,把重要的层次都给有颜色的信息内容。
 · ·
这边阿杰尝试去修改了下配色,我把左边的徽章弱化了饱和度,强化了右边的标题布条。
大家有没有发现整个界面的视觉中心立马集中到紫色的布条上了呢?
这个就是今天分享的一个小知识-颜色对于游戏 UI 的重要性,大家学会了可以拿下面图片练习下哦~
按照上面我分享的设计技巧,大家看看下图这个界面我们最想表现得是哪些内容?然后这块区域的层级关系又是如果处理的呢?
 · ·
界面用米白色纸张作为载体,突出了人物头像方便玩家识别自己游戏中形象,还是弱化了标题布条,让其层次变弱,不抢重要信息。(大家有没有发现纸张上面细节设计?)
最后,我还想说下《第五人格》游戏,这款游戏整体的成绩也是非常不错的,而且玩家评价也很高,现在放几张图,大家看看和今天阿杰介绍的《哈利波特》游戏有哪些共同点和不同点,你学会了哪些游戏 UI 设计套路?
感兴趣小伙伴可以做做练习,巩固下知识点。
练习 1:
 · ·
第五人格界面
 · ·
哈利波特界面
练习 2:
 · ·
第五人格界面
 · ·
哈利波特界面
练习 3:
 · ·
第五人格界面
 · ·
哈利波特界面
是不是有一种开窍的感觉?
我相信只要认真去观察和做练习,大家都可以做出很棒的界面,其实很多游戏的游戏 UI 界面设计都难免会有些共同点,但一款优秀的游戏会在参考基础上面打磨的更完善,增加丰富细节,哈里波特这款游戏做到了。
| 
 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·












