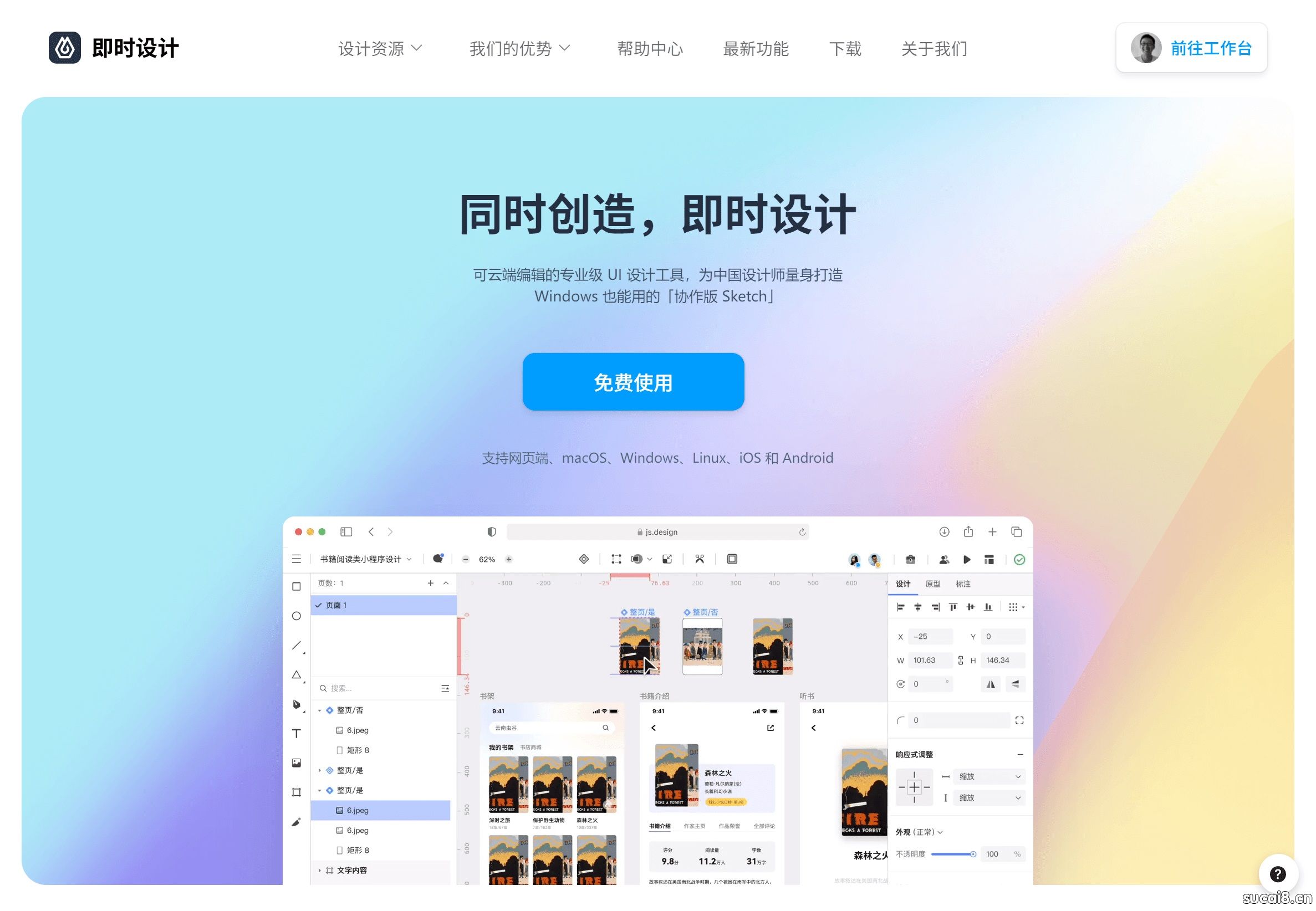
编辑推荐:绝对是打开新思路的一篇分享!「即时设计」这款国产在线设计工具的热度越来越高,在不久地将来势必会成为更多 UI 设计师的主力工具,和本地工具相比,云端存储、多人实时协作,团队一站式交付,还有上次提到的一键使用在线设计资源等等,都是它所具备的优势。
而这次,又为大家带来了特殊的「在线可交互作品集」制作方法,而且不占空间,随时修改……相信会让你对这款工具产生更不一样的看法~
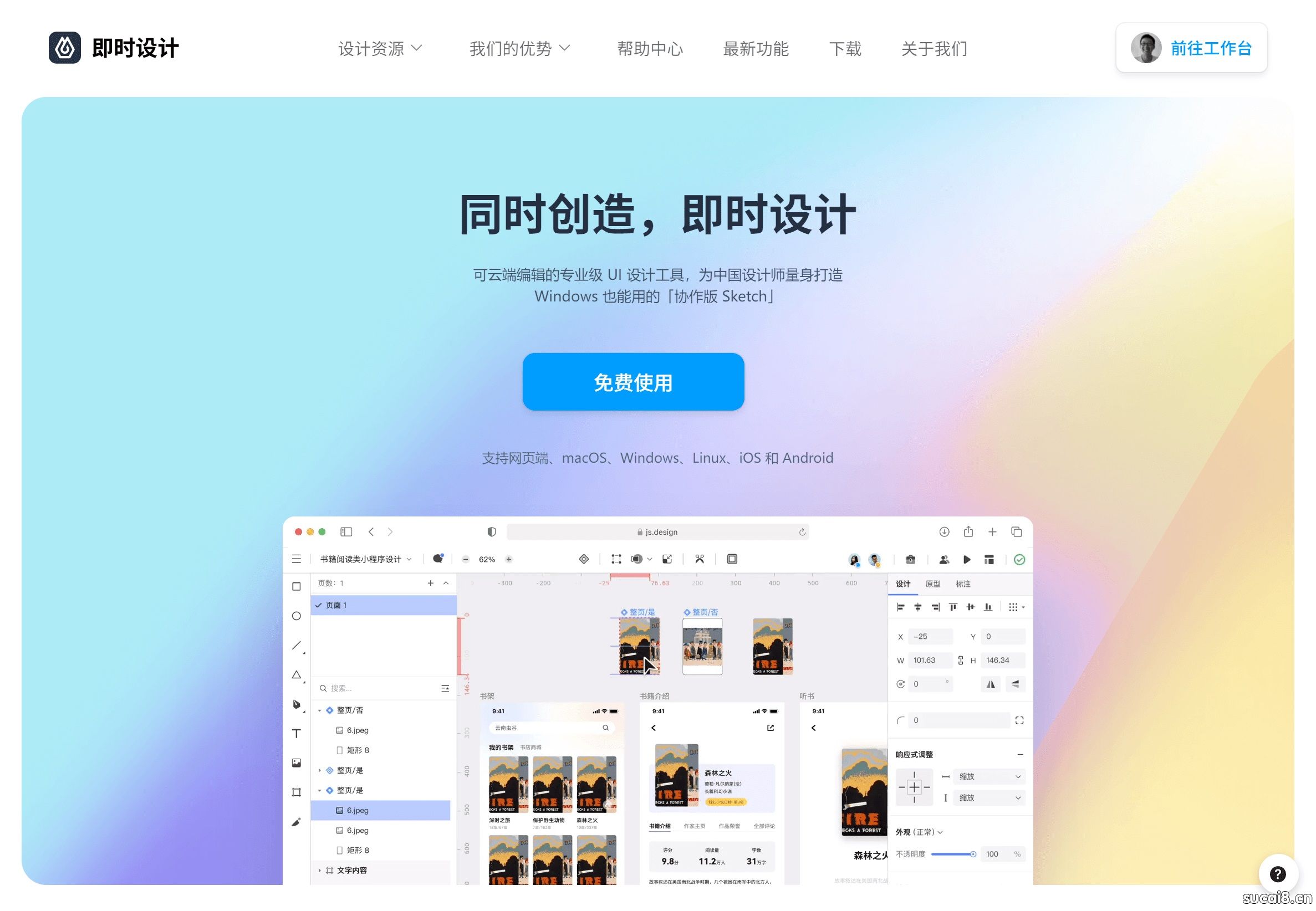
「即时设计」官网地址: https://js.design
分享了那么多作品集案例、点评、包装的经验,这次准备说点不一样的,大纲如下:
- 作品集的意义
- 常见作品集形式
- 新的作品集形式
- 如何制作我的新型作品集
- 总结
作品集永远是能最直观地体现设计师个人能力和审美的东西,而且它不仅可以作为我们对自己创作和成长的总结,更是面试时他人对我们进行评判的重要依据。
所以,一份足够优秀,足够新颖的作品集,对于每一个设计师来说都非常重要,他可能决定着我们机会的多少,也可能决定着我们的工资……
想知道如何让作品集更优秀的话,可以直接从以往的相关文章借鉴经验,而如果想试着让我们的作品集变得更新颖,更与众不同的话,就跟我一起往下看吧~
1. PDF
应该是目前最普遍的形式,没有字体和兼容问题,对于偏向图文展示的设计师来说基本够用,不过也只能满足纵向浏览的静态图文了,而且需要发送文件,控制文件大小也是个很头痛的事情;
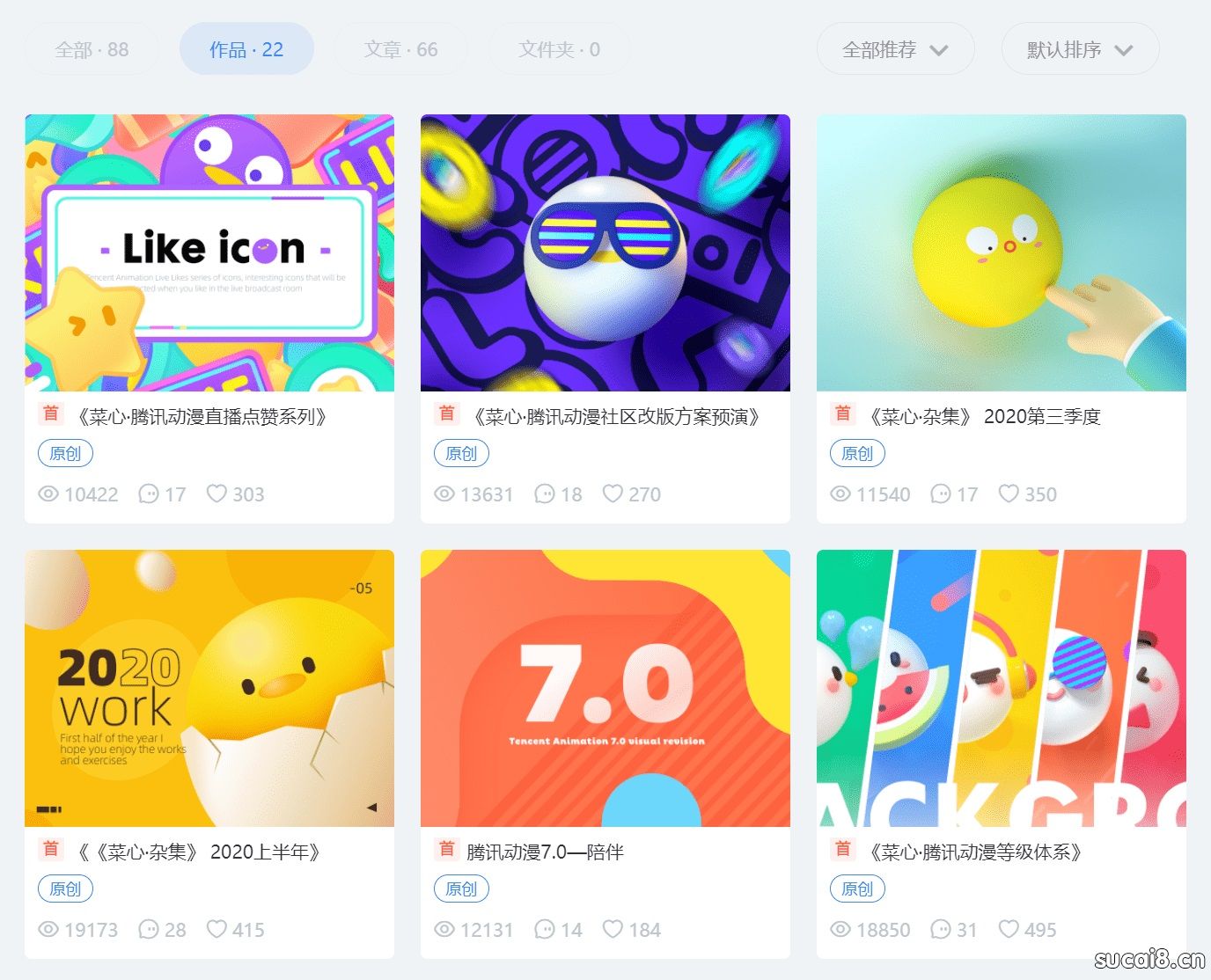
2. 设计网站个人主页
很多设计师也会通过分享自己在各大设计类网站的个人主页地址的形式展示作品,这样优势是可以直接一个链接搞定,不用考虑文件大小,但实际内容要么和 PDF 类似地整理在同一个页面,要么就需要他人反复跳转加载新页面来查看;
 · ·
3. 个人网站
一种比较理想的形式,既具备了链接优势,又可以不局限于图文,完整地按照自己的思路整理作品甚至演示交互,但是有一定的开发难度和维护成本,对设计师的综合能力要求较高。
当然,形式是一方面,一个合格的面试官也绝对不会只因为形式就拒绝一位优秀的设计师,但是如果每天要筛选成百上千份简历和作品集的话,浏览体验和展示效果必然还是会有不小的影响。
接下来,就为大家打开思路,为什么我们不能找一种方式,既能保证我们的内容展示,又能不局限于文件大小和图文效果,同时还不需要进行过多额外工作,来展示我们的作品集呢?
没错,我还真找到了这么一种不但满足以上优点,还非常新颖的作品集展现形式——即时设计。
 · ·
上次安利它的时候就已经有想法了,后来去实际测试了一番,发现它的功能意外地非常适合做这个事情,而且最终实现的效果相当不错,所以决定给大家好好分享一下,怎么?已经有点好奇了?那就来看下吧:
1. 在线作品集,云端存储分享
首先,作为一款在线 UI 设计工具,即时设计可以将我们的作品完整地存在云端,直接通过链接的形式分享出去,他人便能查看到你想展示的全部内容,完全没有文件大小限制。
 · ·
2. 工具和内容一体,展现形式多样
当作品集本身和作品集的制作、浏览、演示都在设计工具之中时,我们可展现的部分必定会更多,形式也自然与以往有很大不同。
1)图文
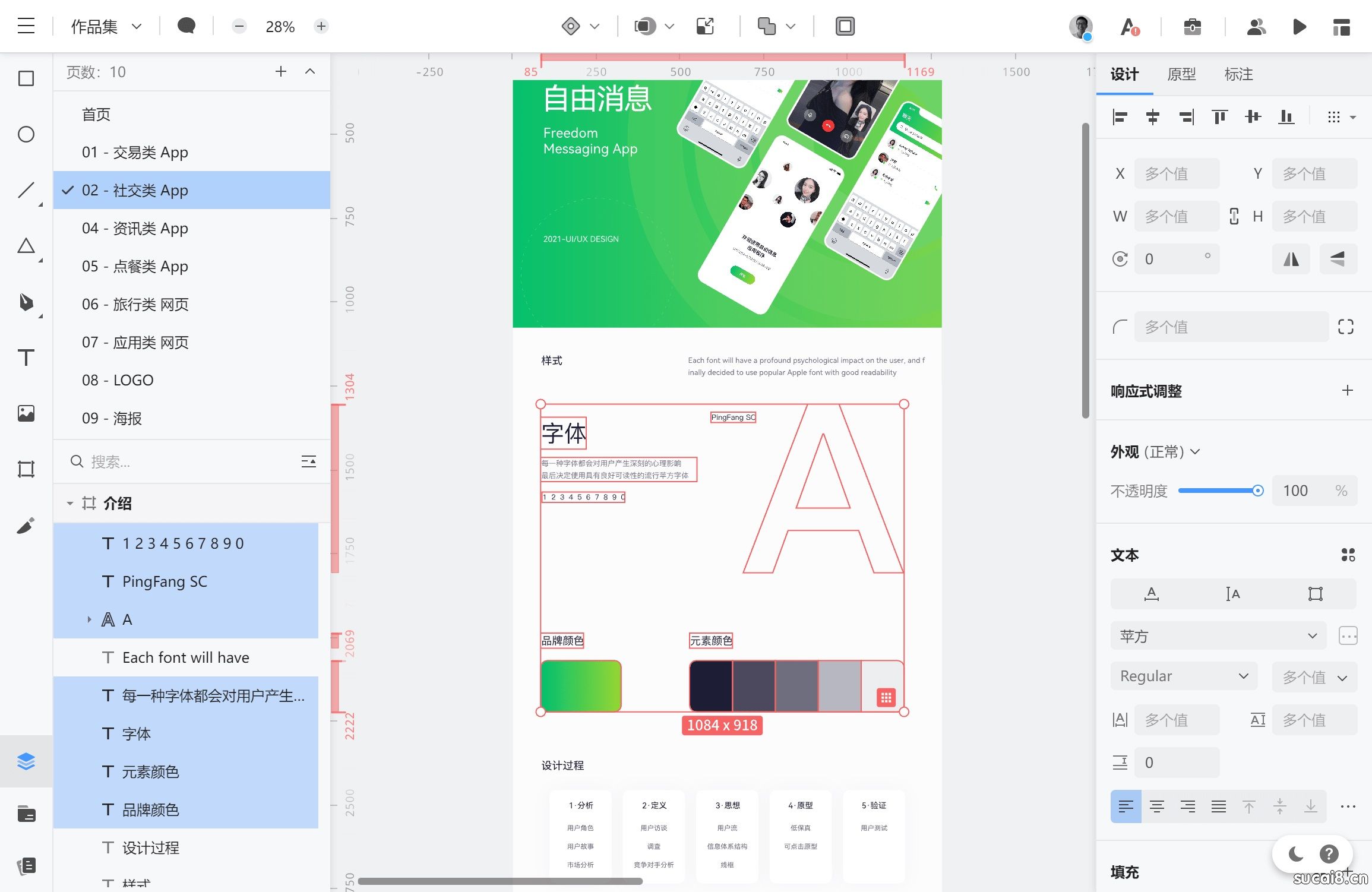
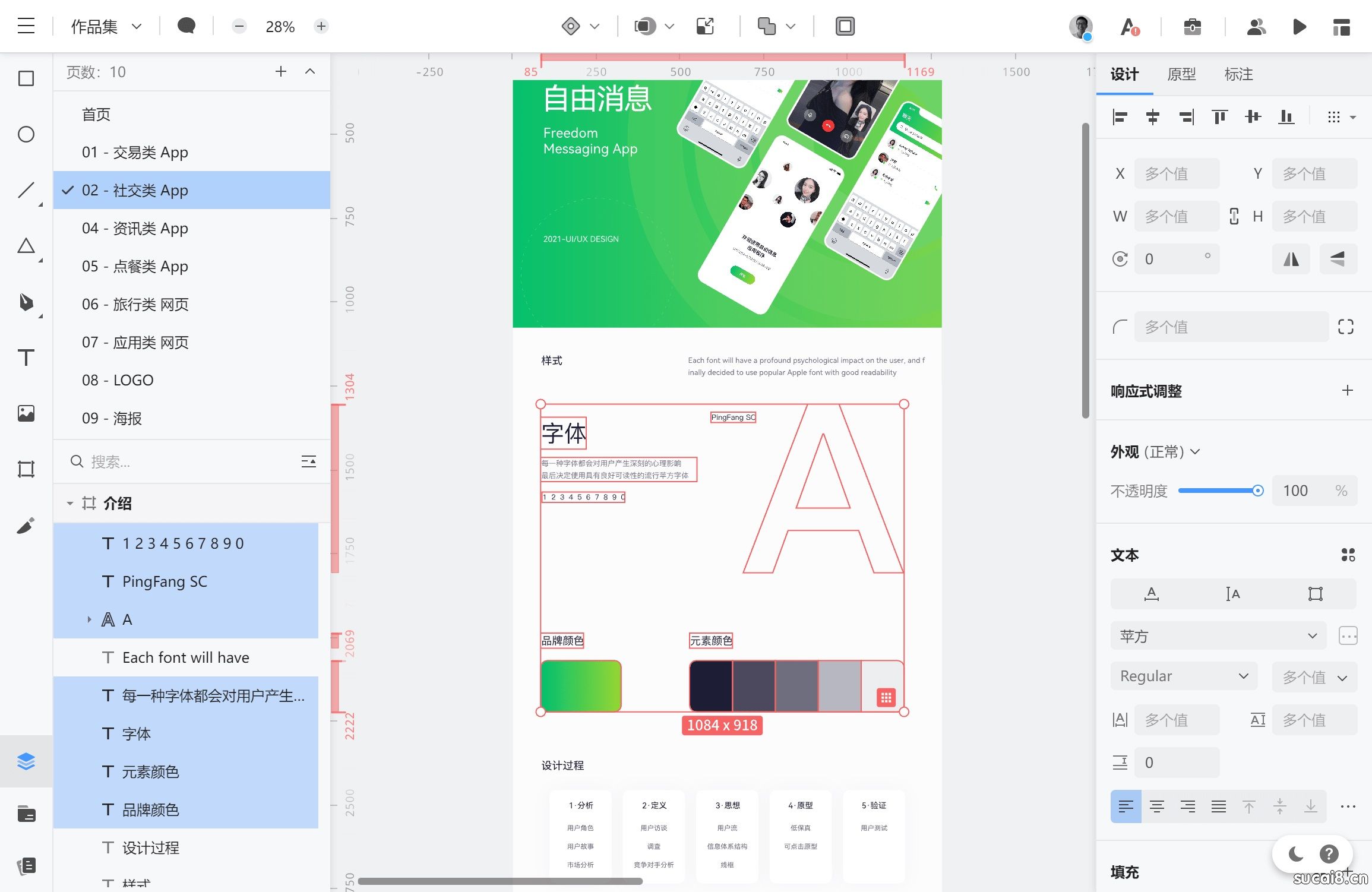
如果你依然需要常规 PDF 形式的图文内容做介绍,那没有任何问题,就像我们在 Sketch 上做 PPT 做一样,即时设计也可以非常轻松地搞定图文排版。
 · ·
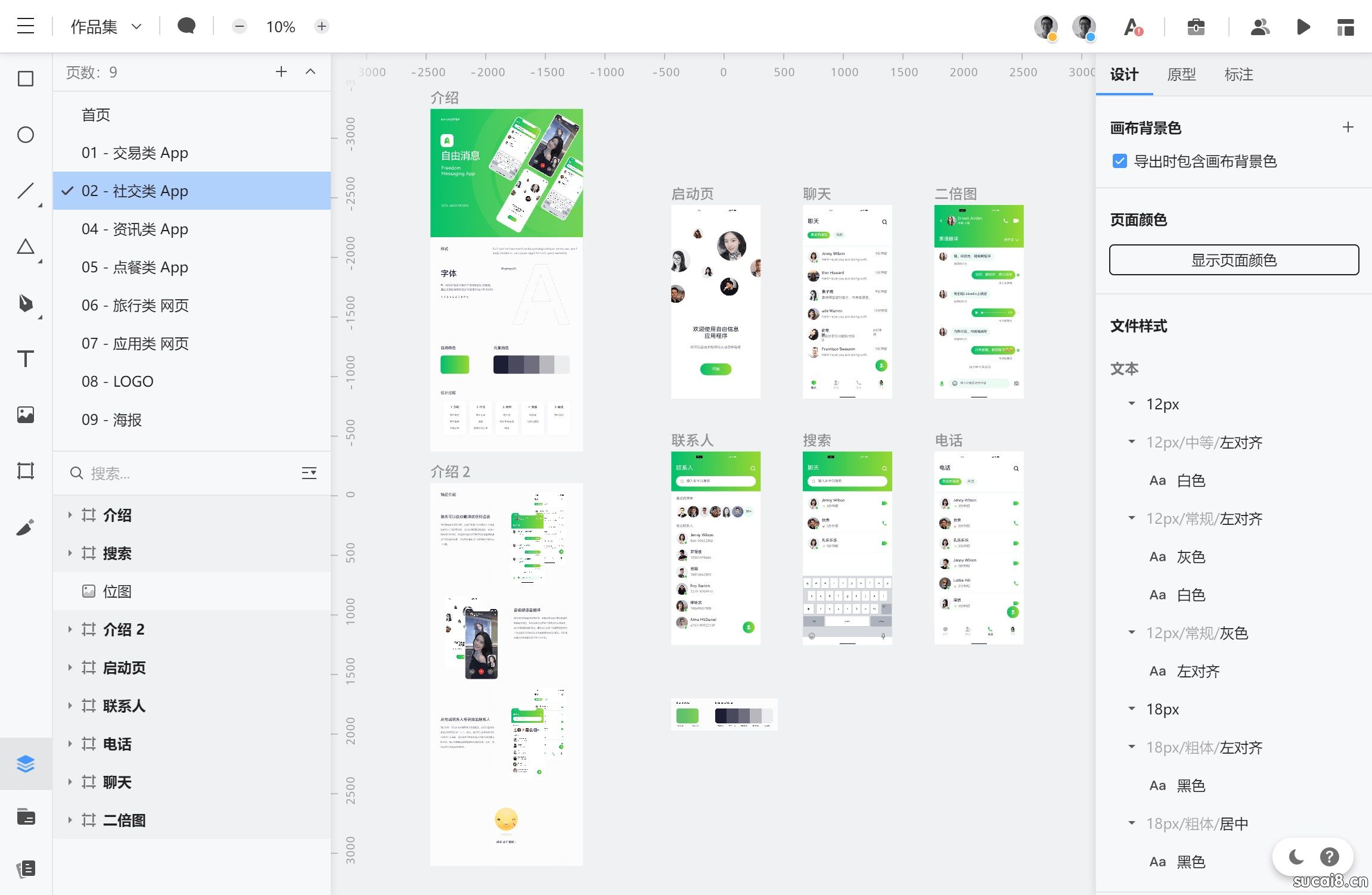
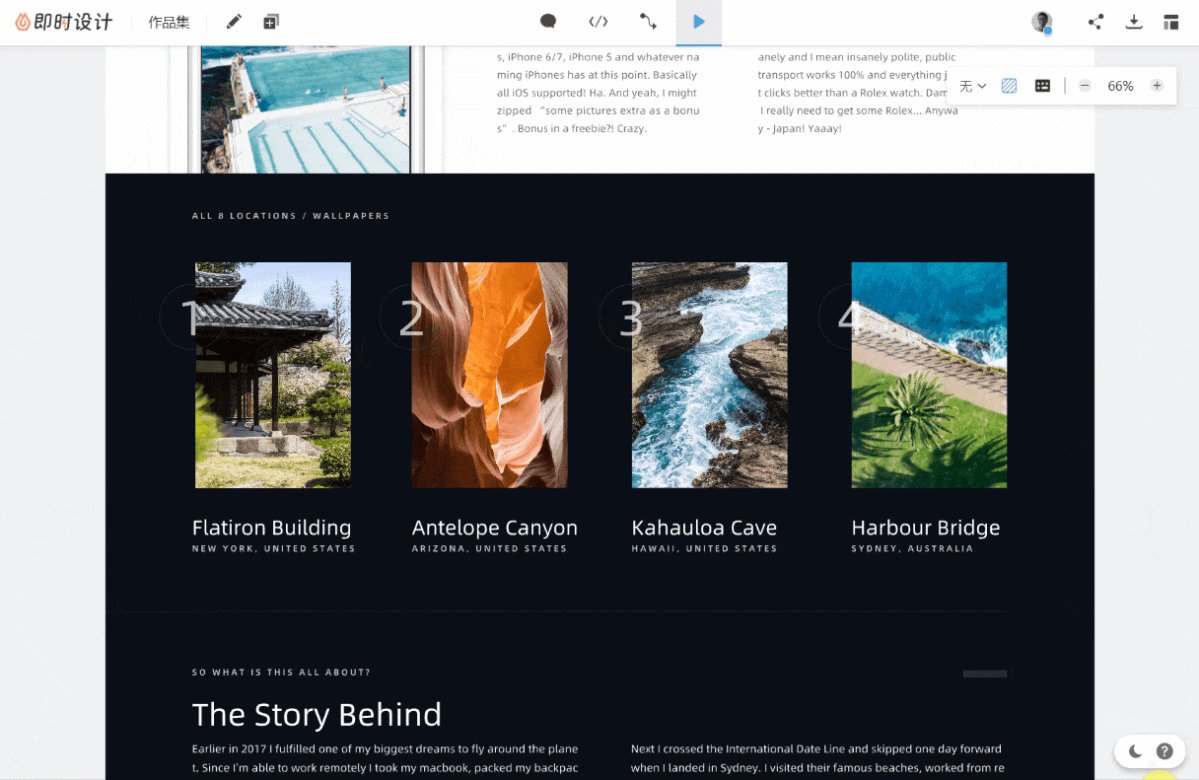
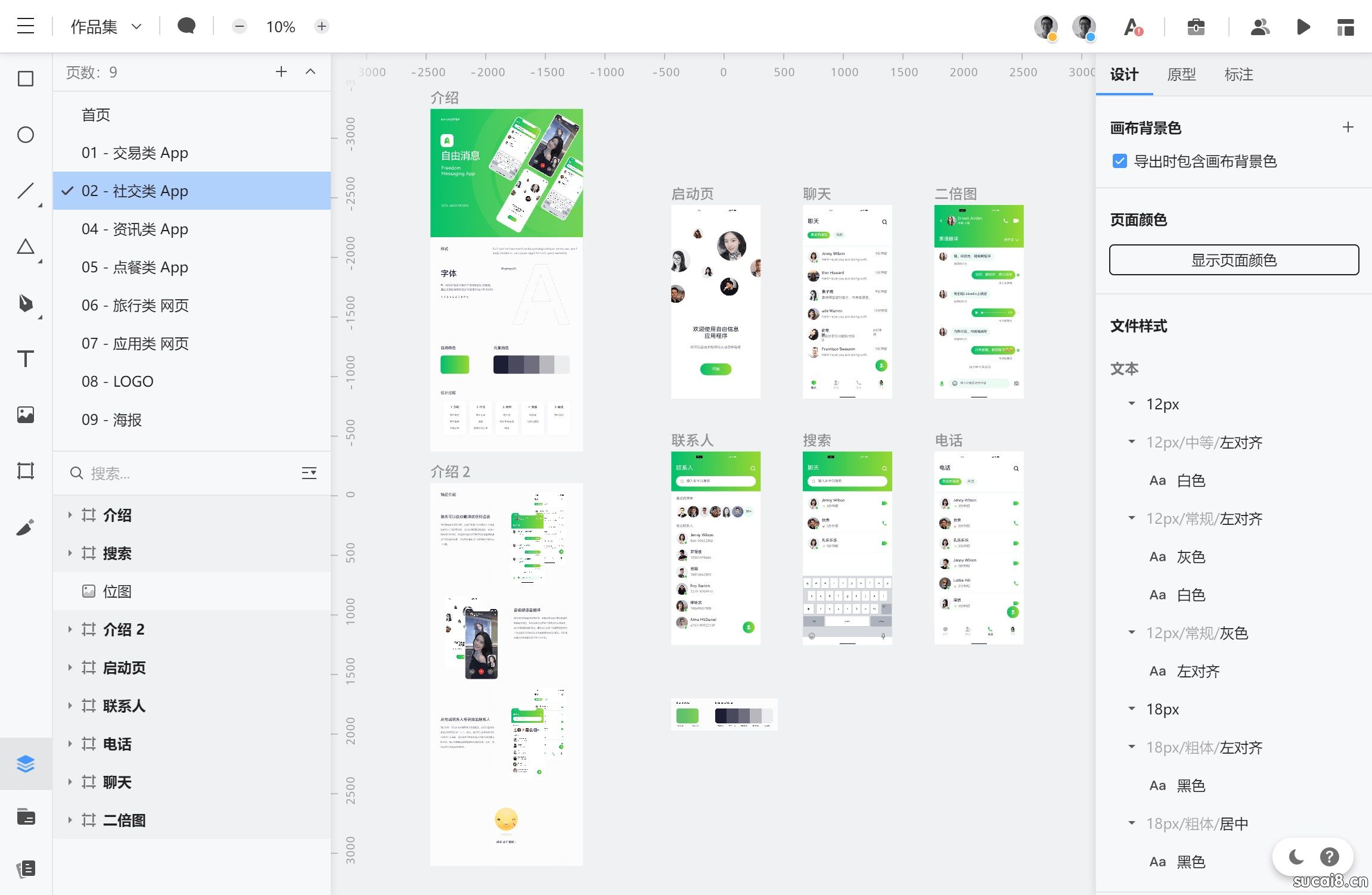
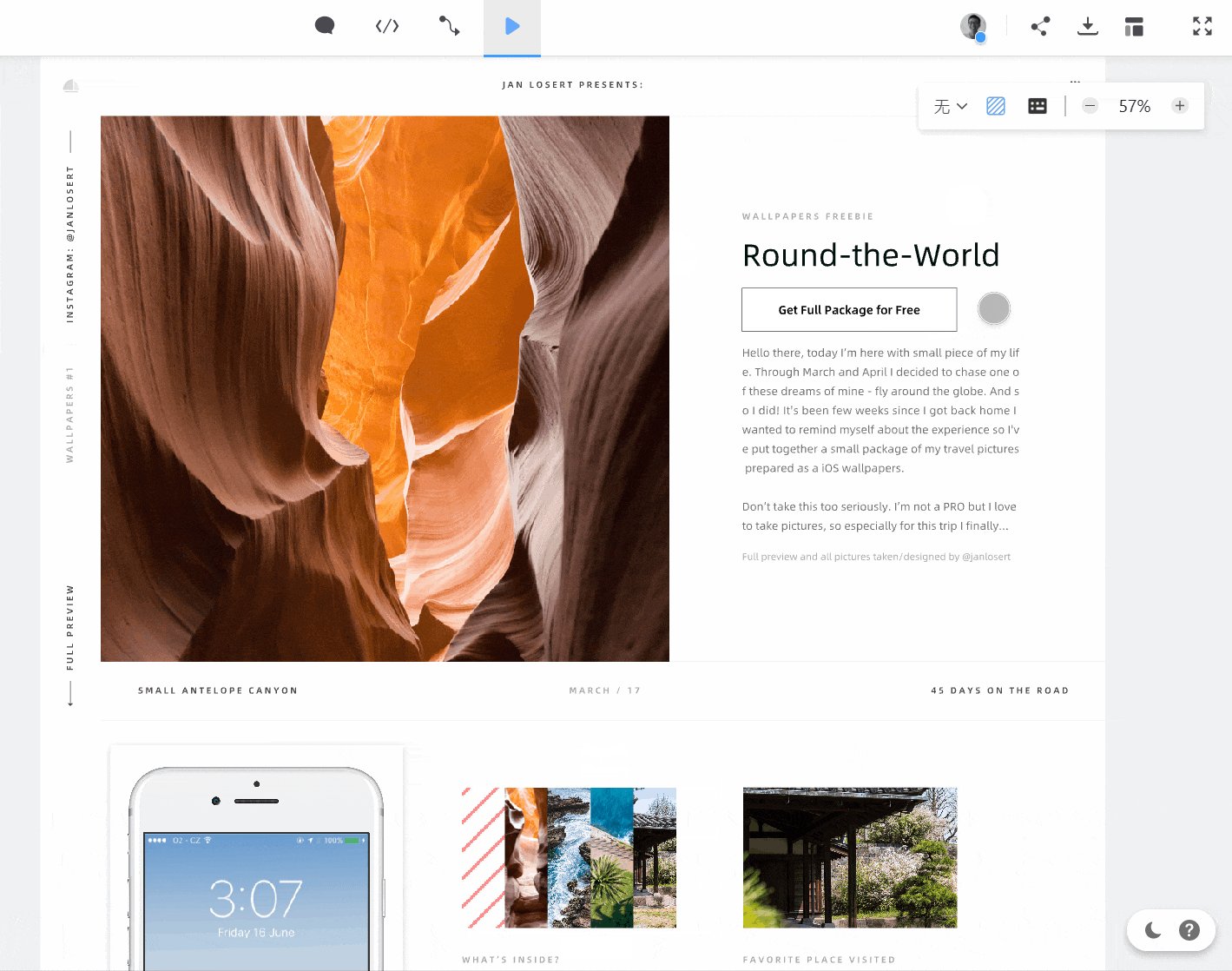
而且相比 PDF 文档,在无限画布的设计工具中,也不再局限于单一的纵向浏览,排版形式更加丰富,既可以直接全局浏览查看整体效果,还能自由缩放移动聚焦感兴趣的信息。
2)图文+设计稿
除了图文,还可以利用设计工具的特性做出更多花样,比如图文和设计稿结合,提高作品集的真实性和说服力,每个设计师按照场景进行不同的组合排列,肯定会产生与普通图文差异更大的效果。
 · ·
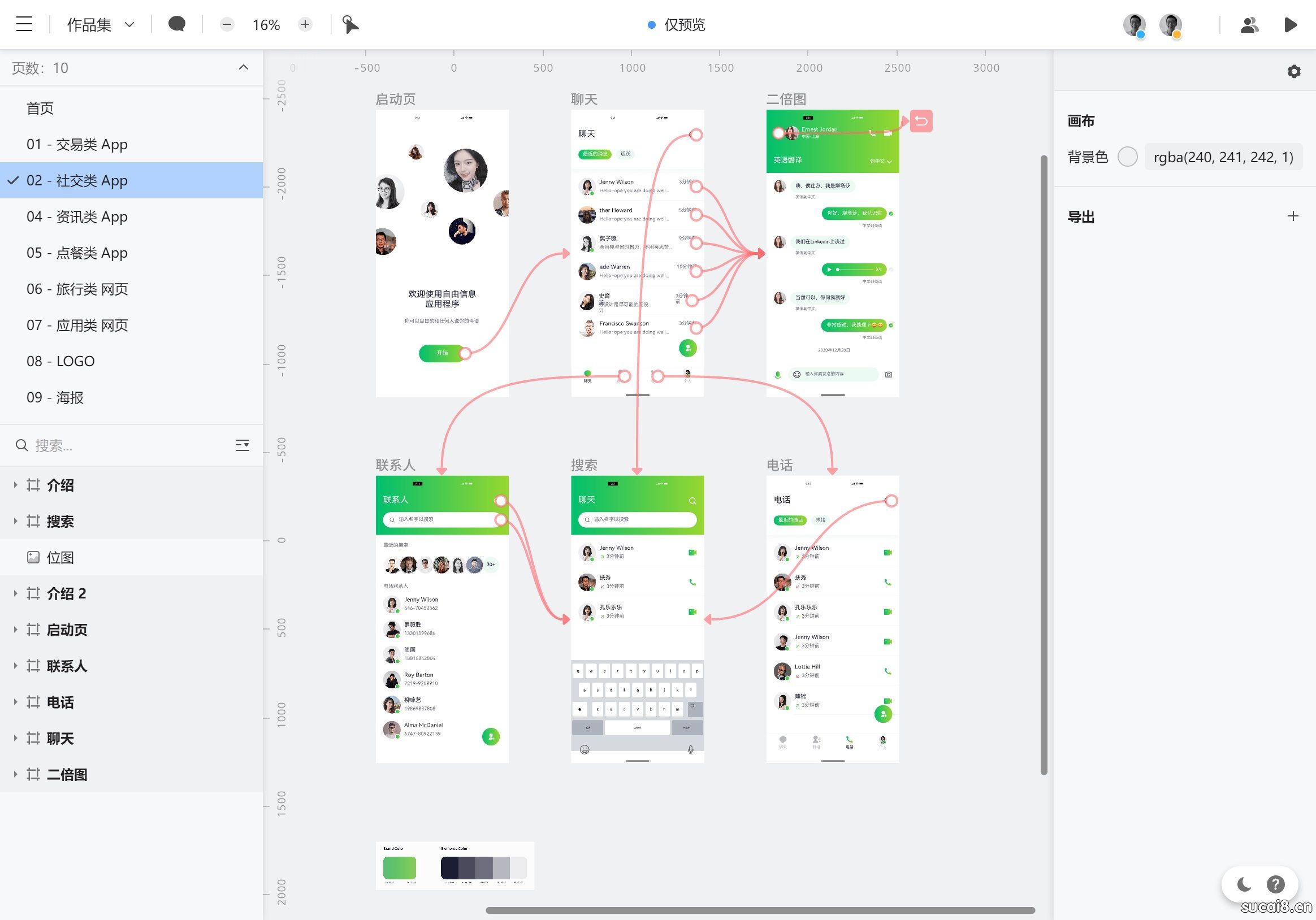
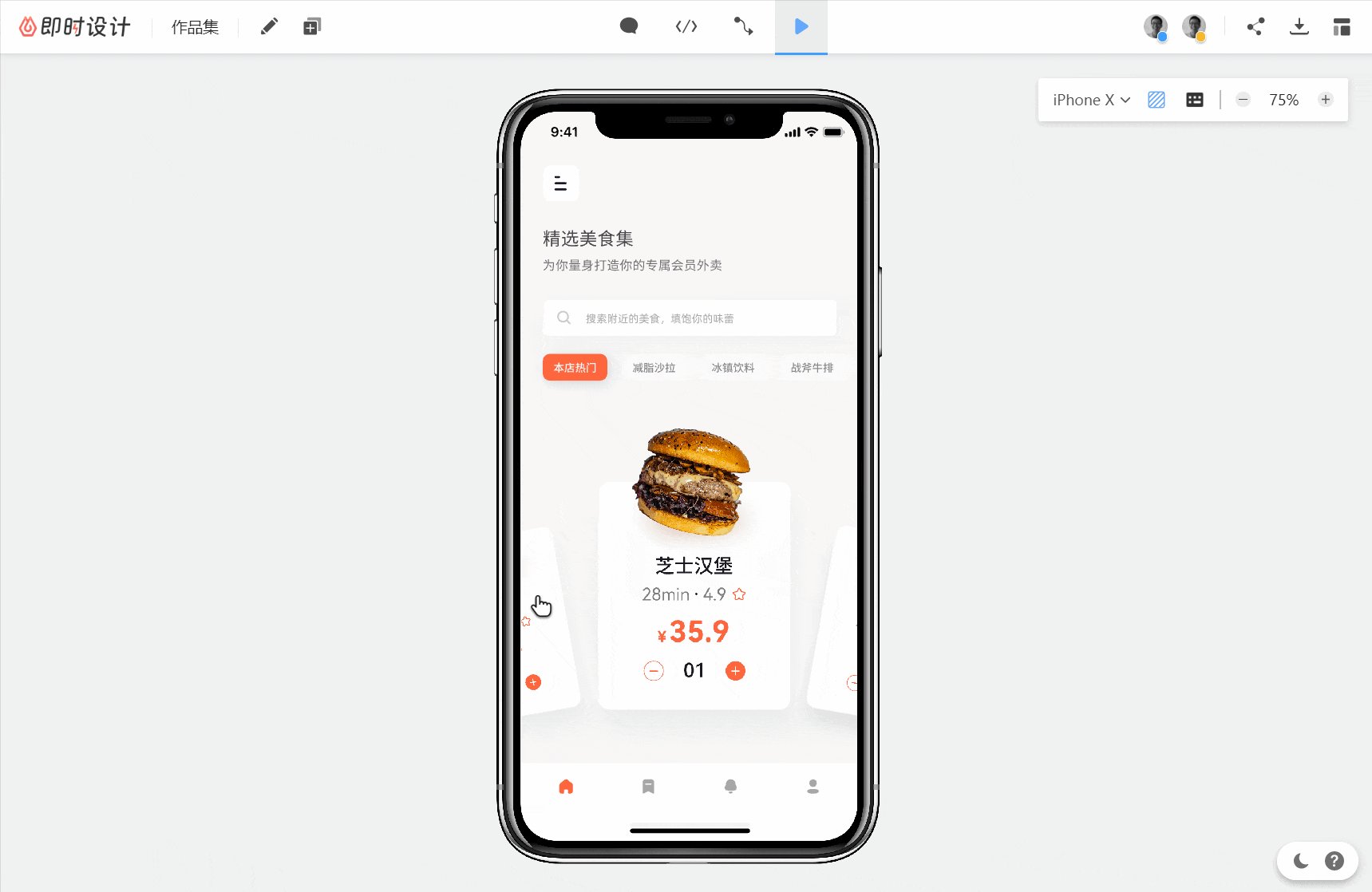
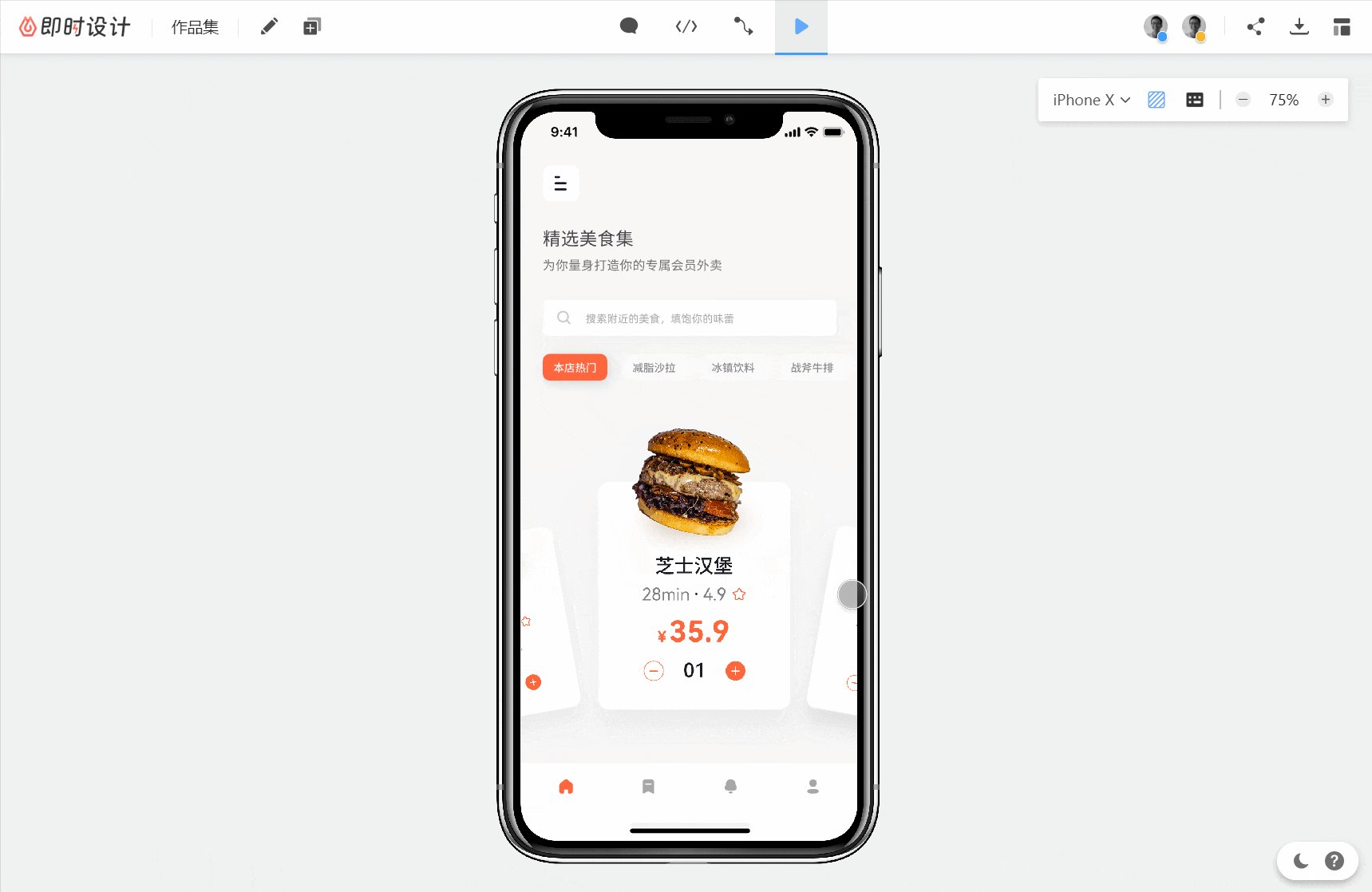
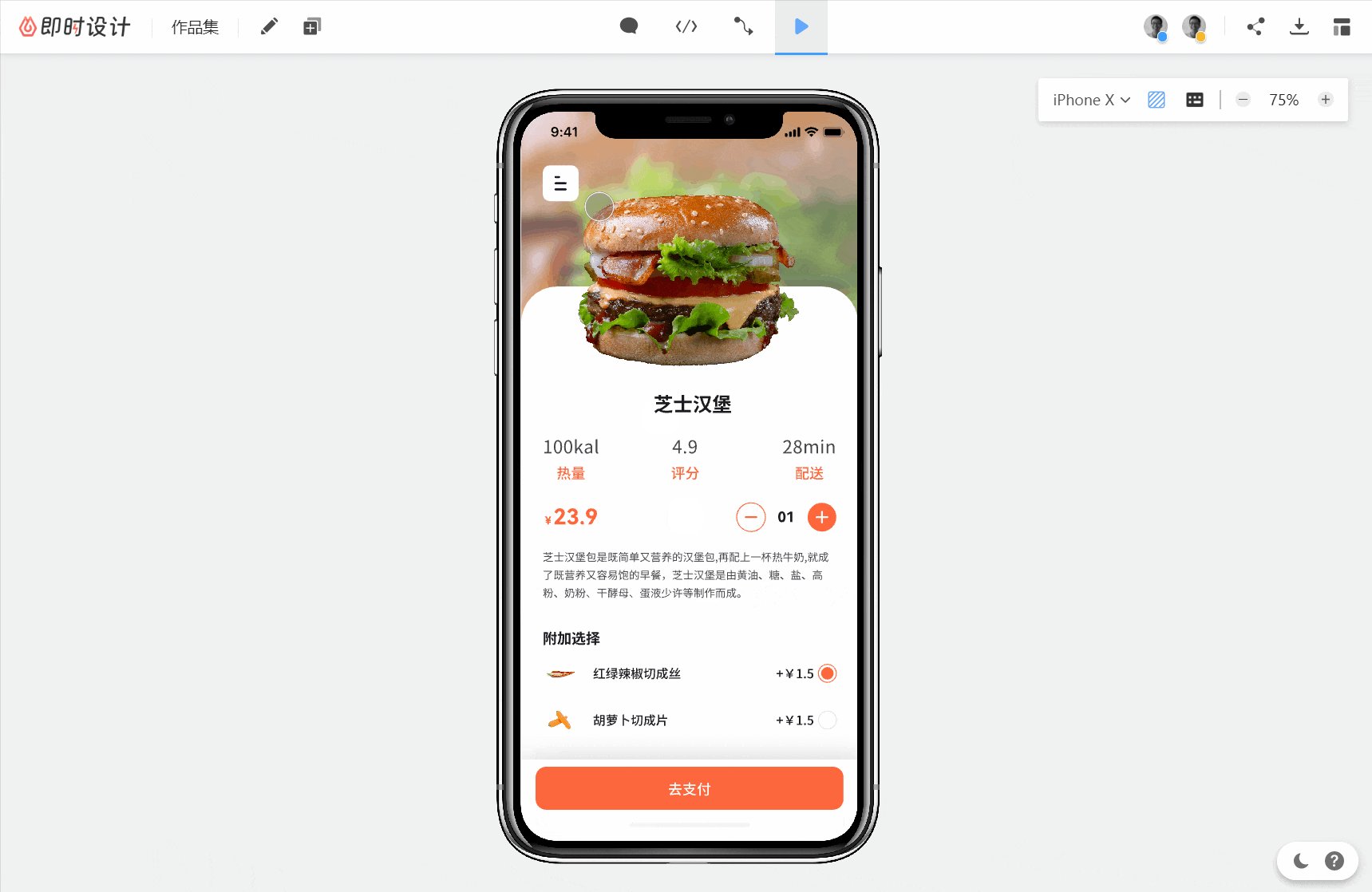
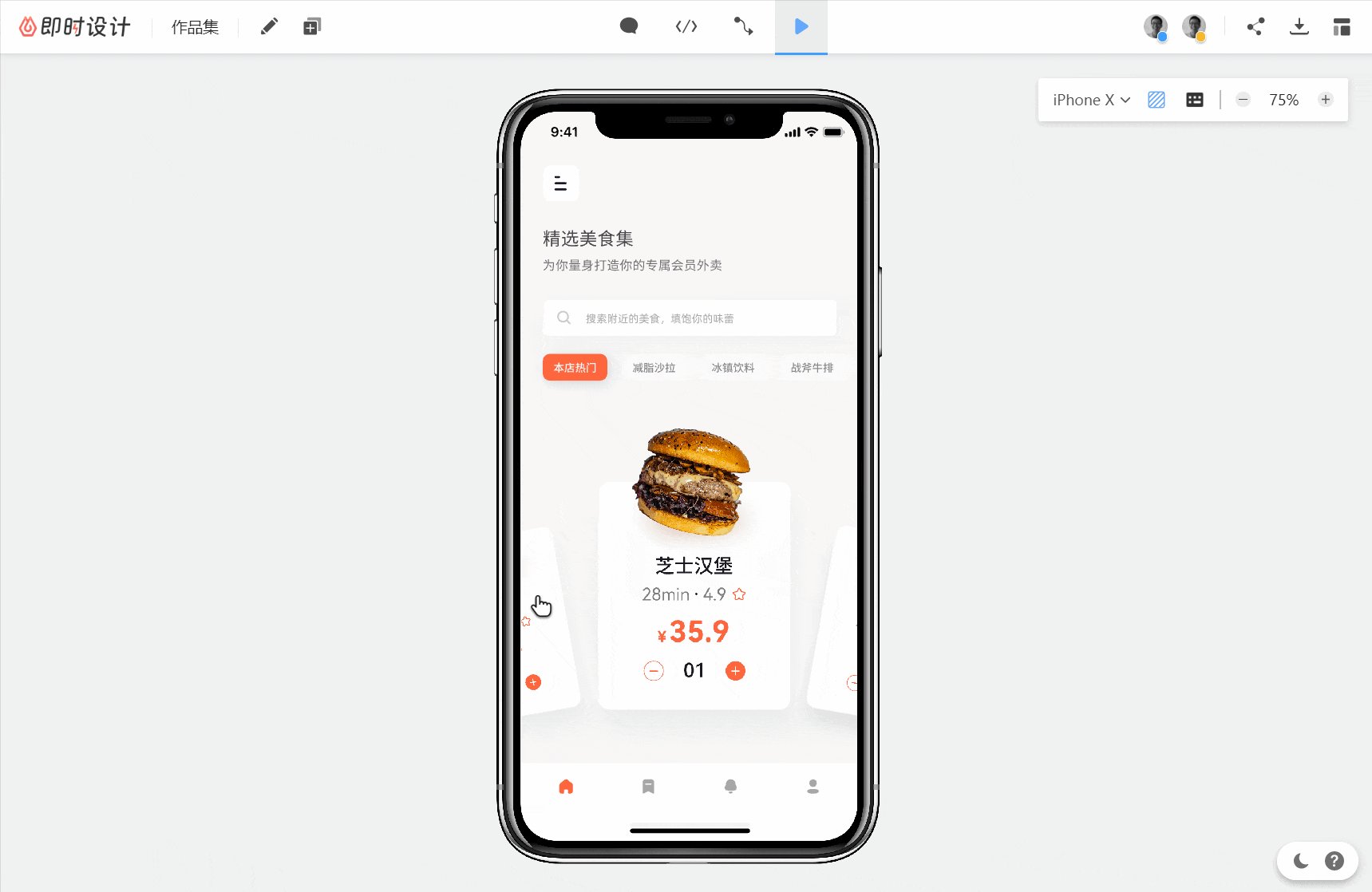
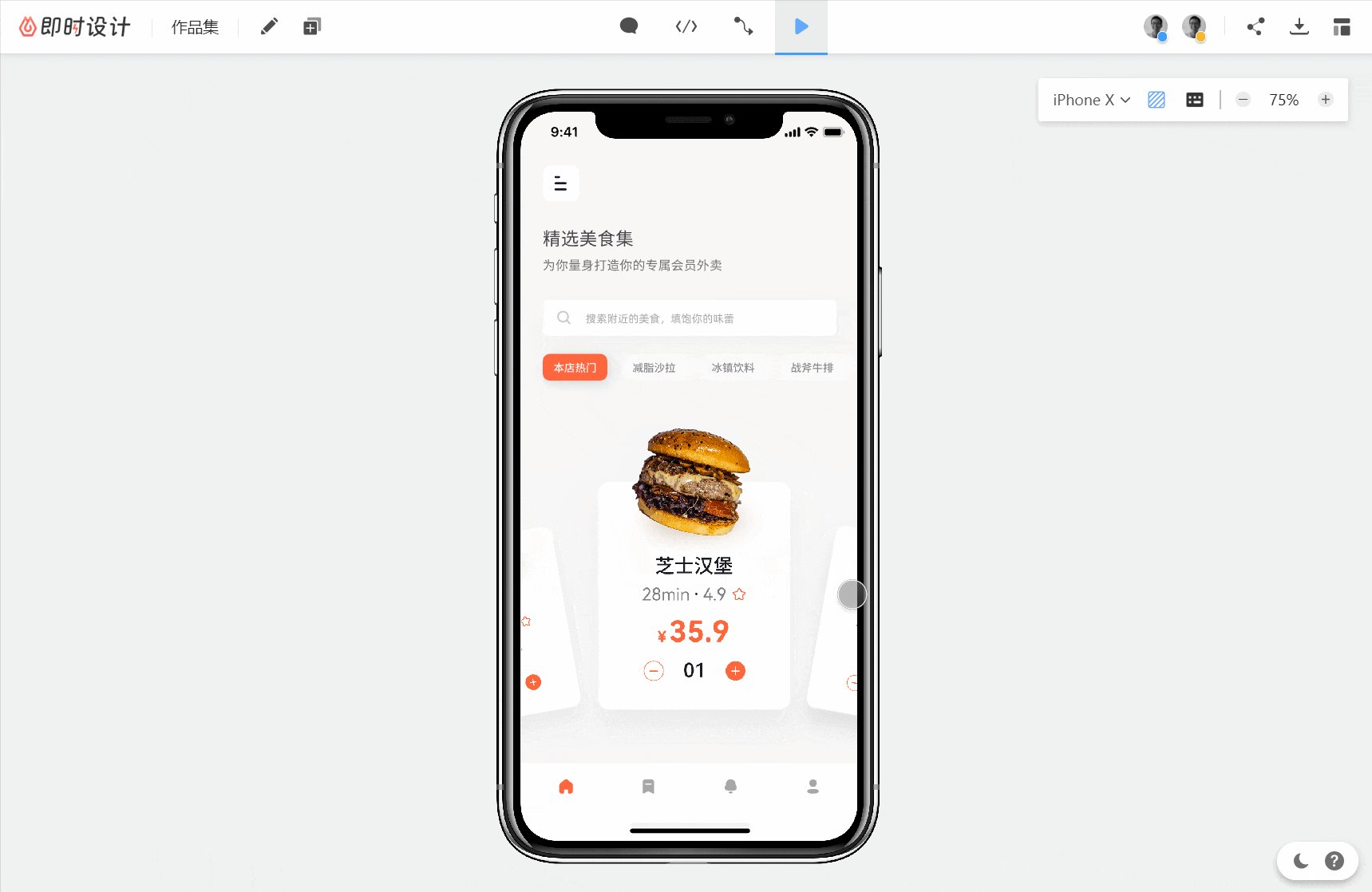
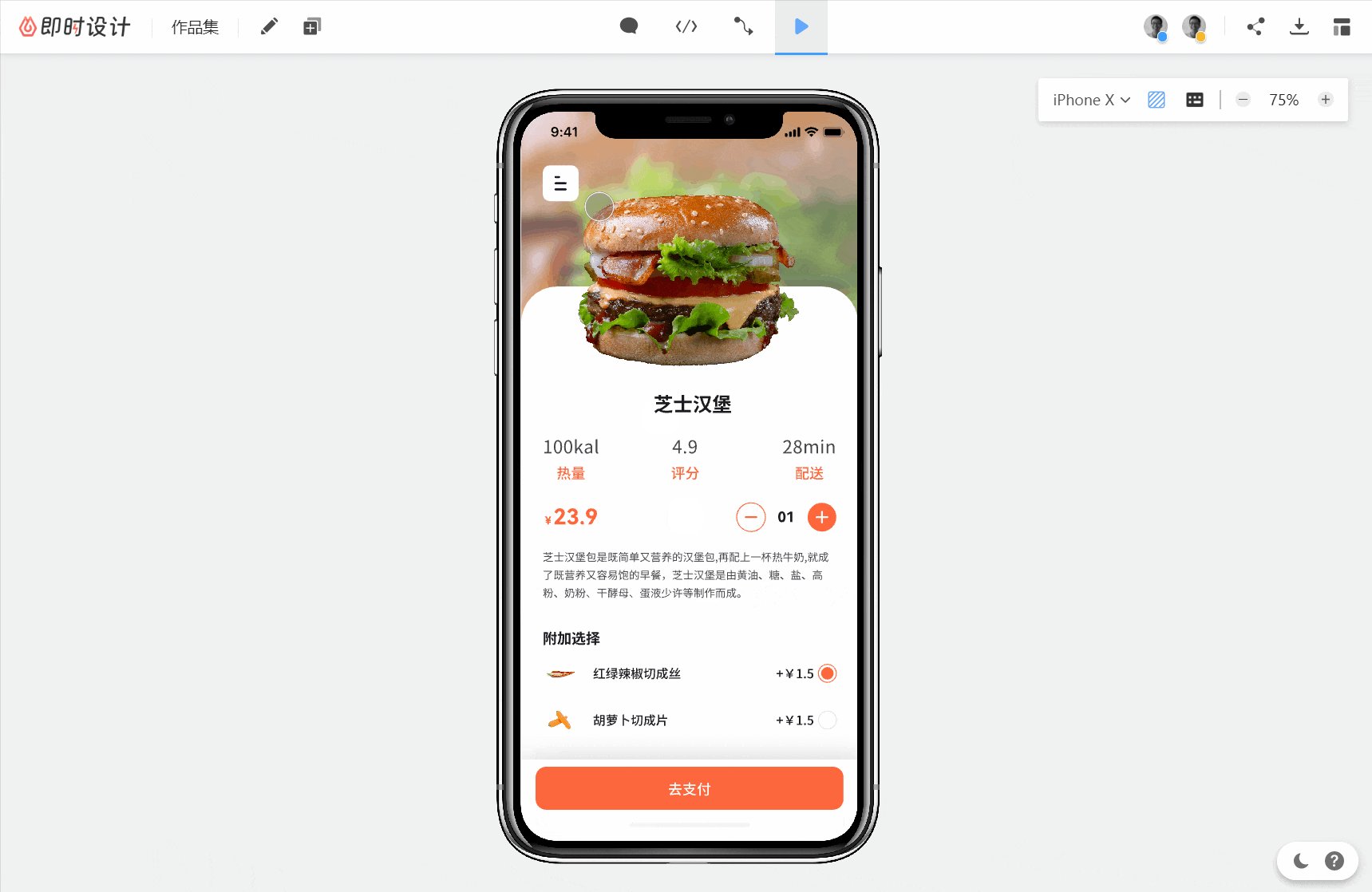
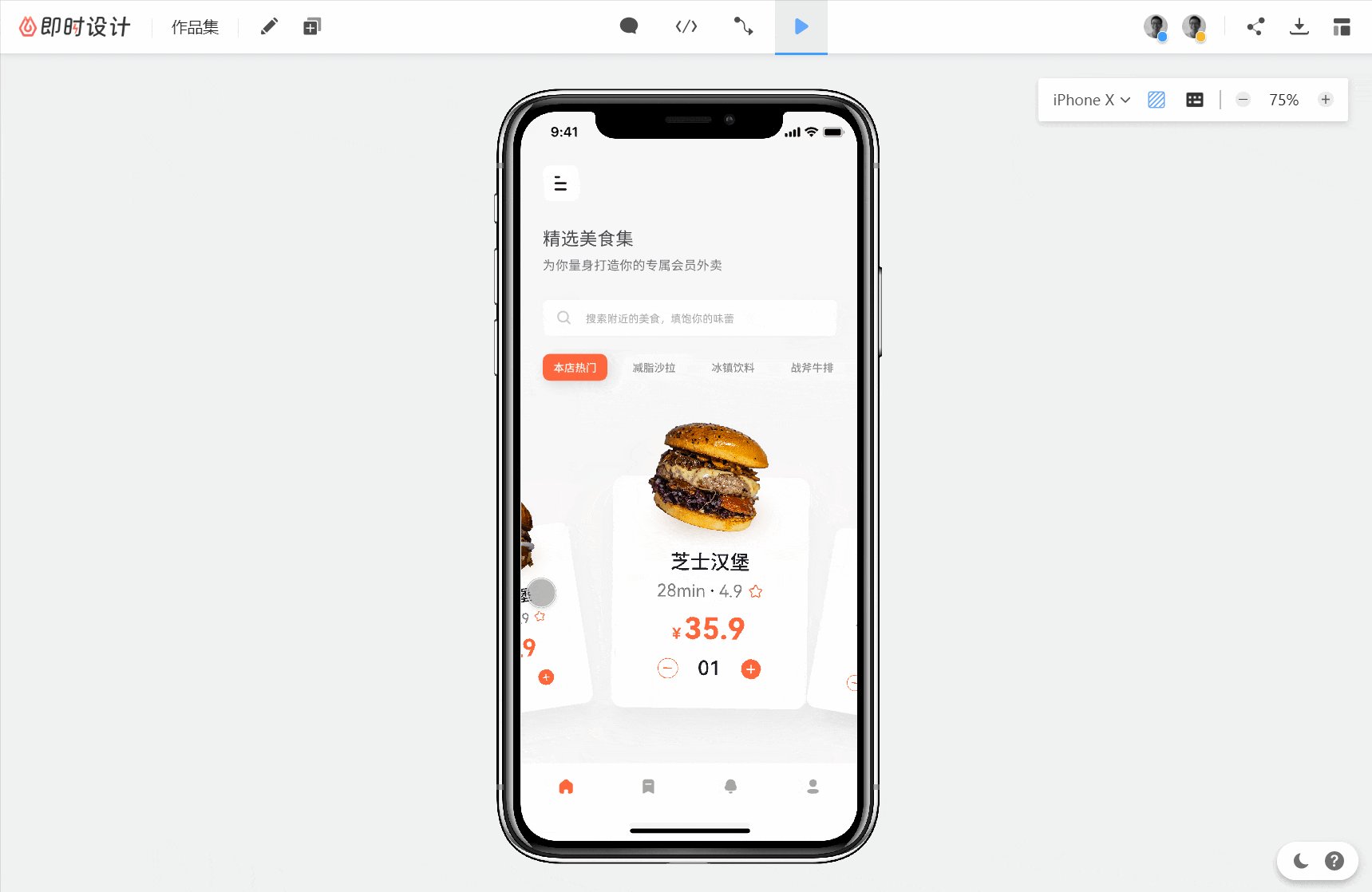
3)交互稿
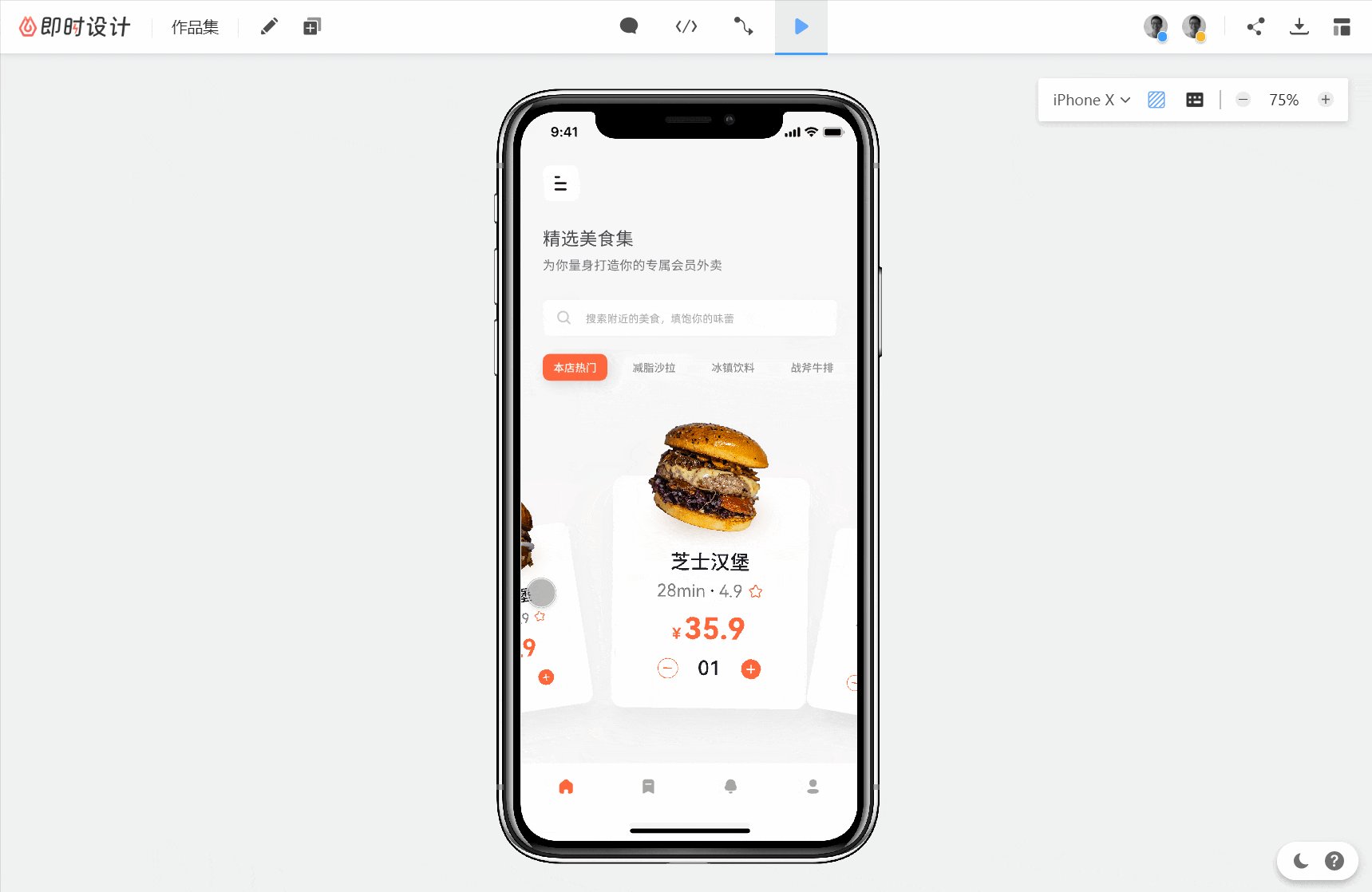
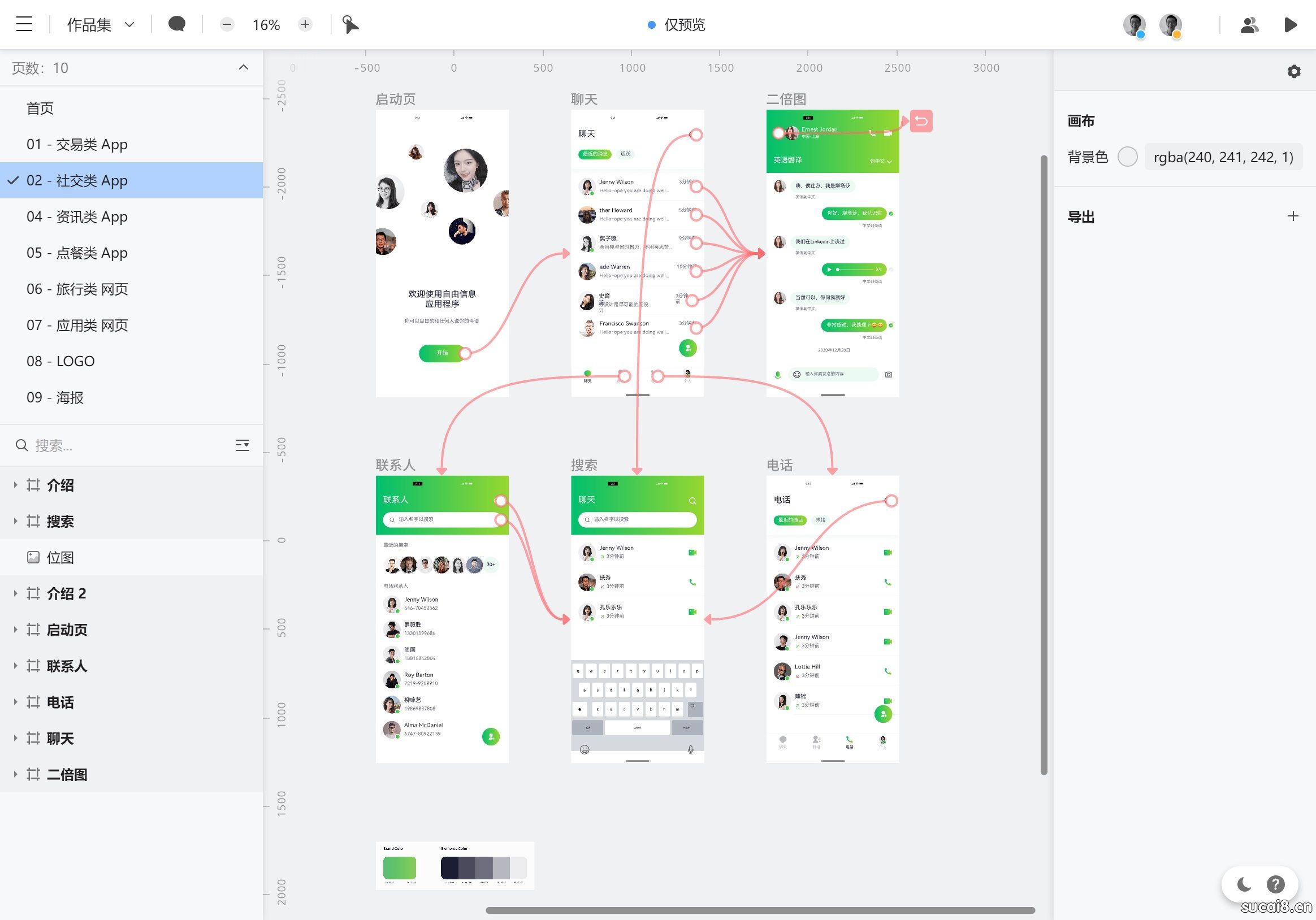
不止设计稿,即时设计同样还支持原型交互,所以你完全可以用这种比线框图直观数倍的方式展示你的逻辑性和对交互的理解程度,当然,两者结合也 OK。
 · ·
另外,你还可以利用它的智能动画功能,在演示完整交互的同时展现你的动效创作能力,并允许他人直接在线预览和操作。
 · ·
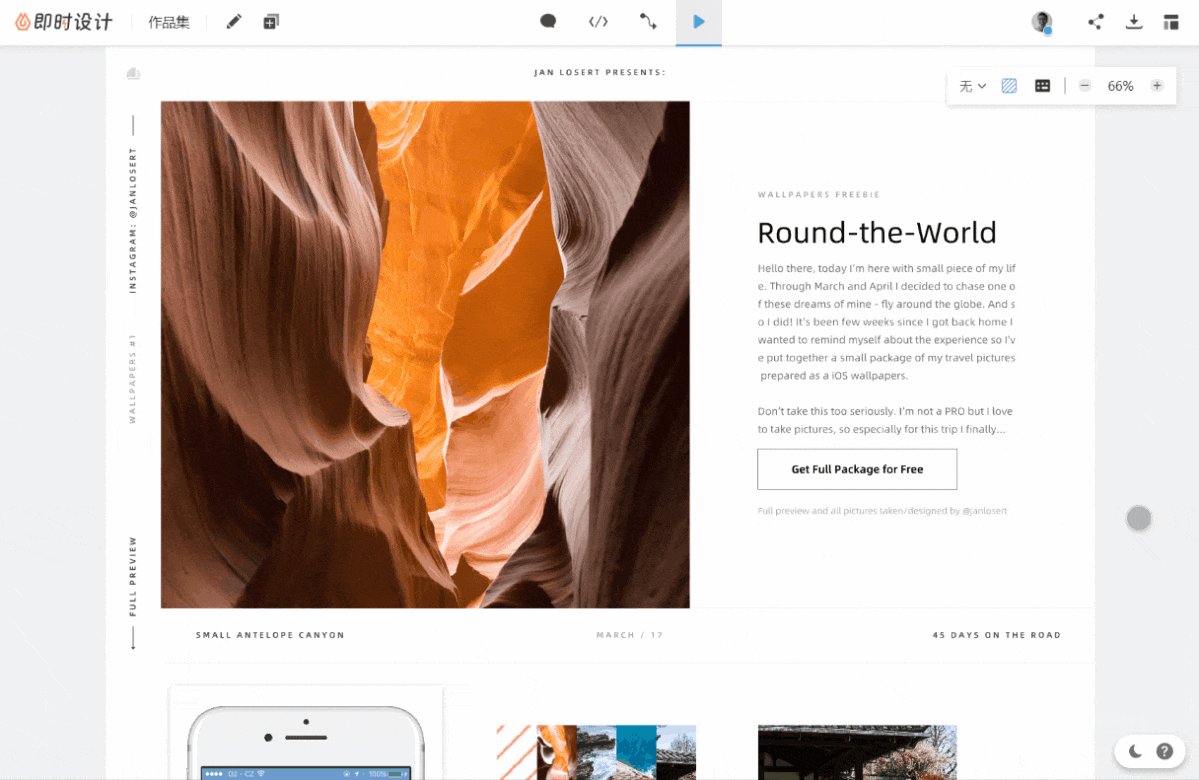
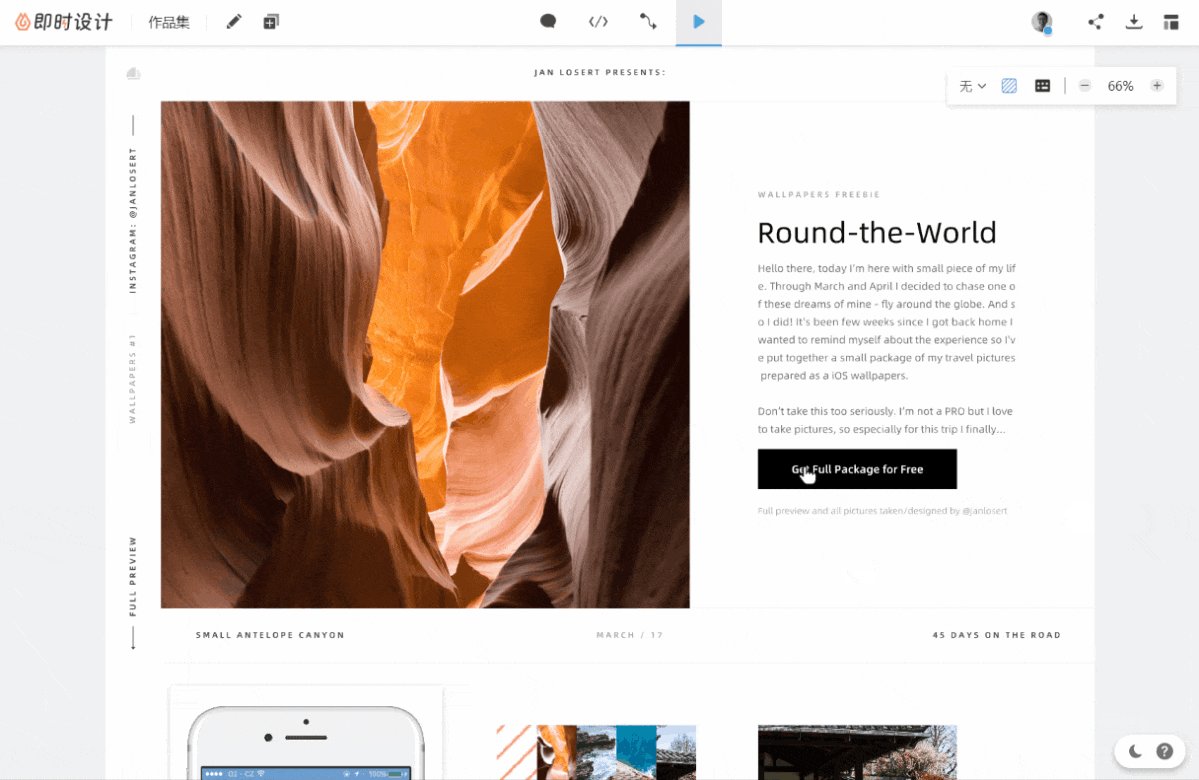
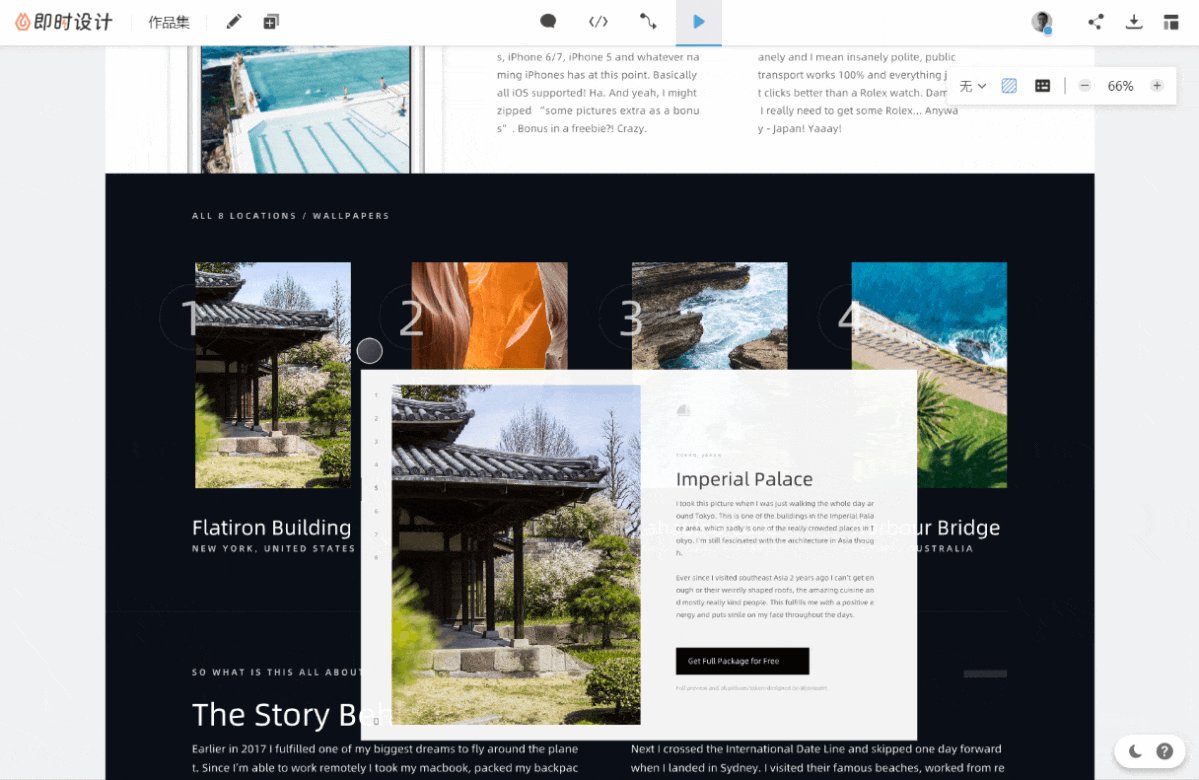
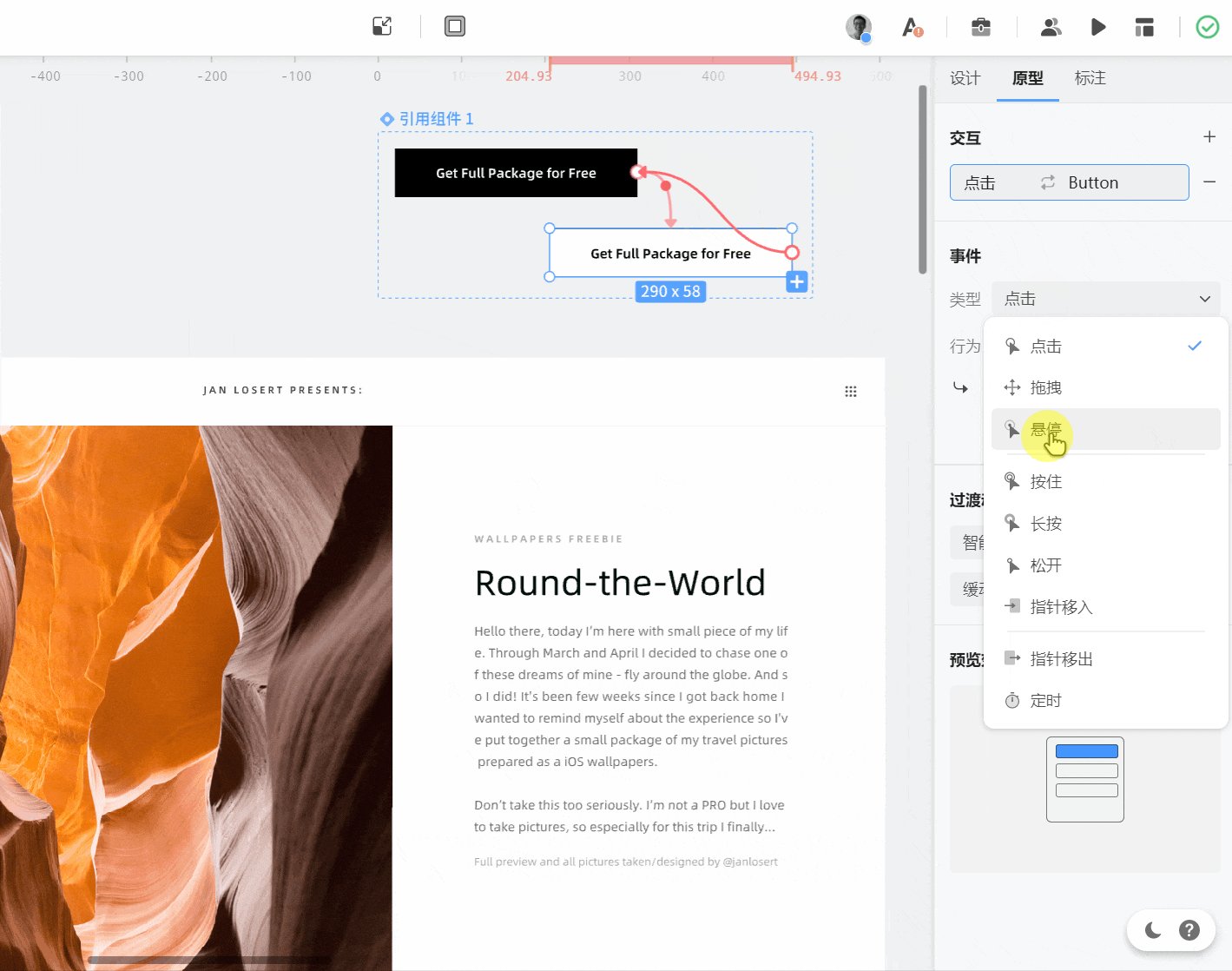
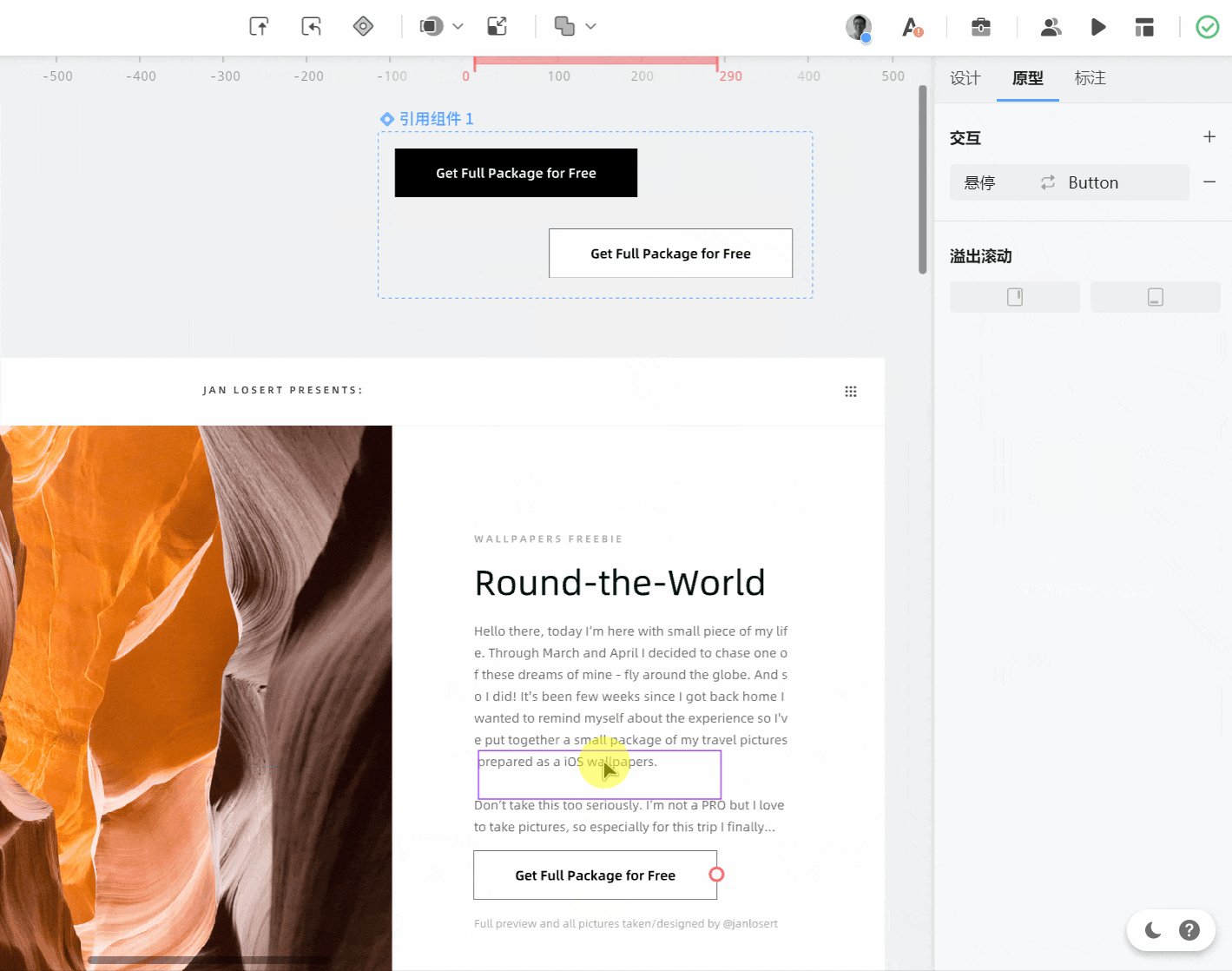
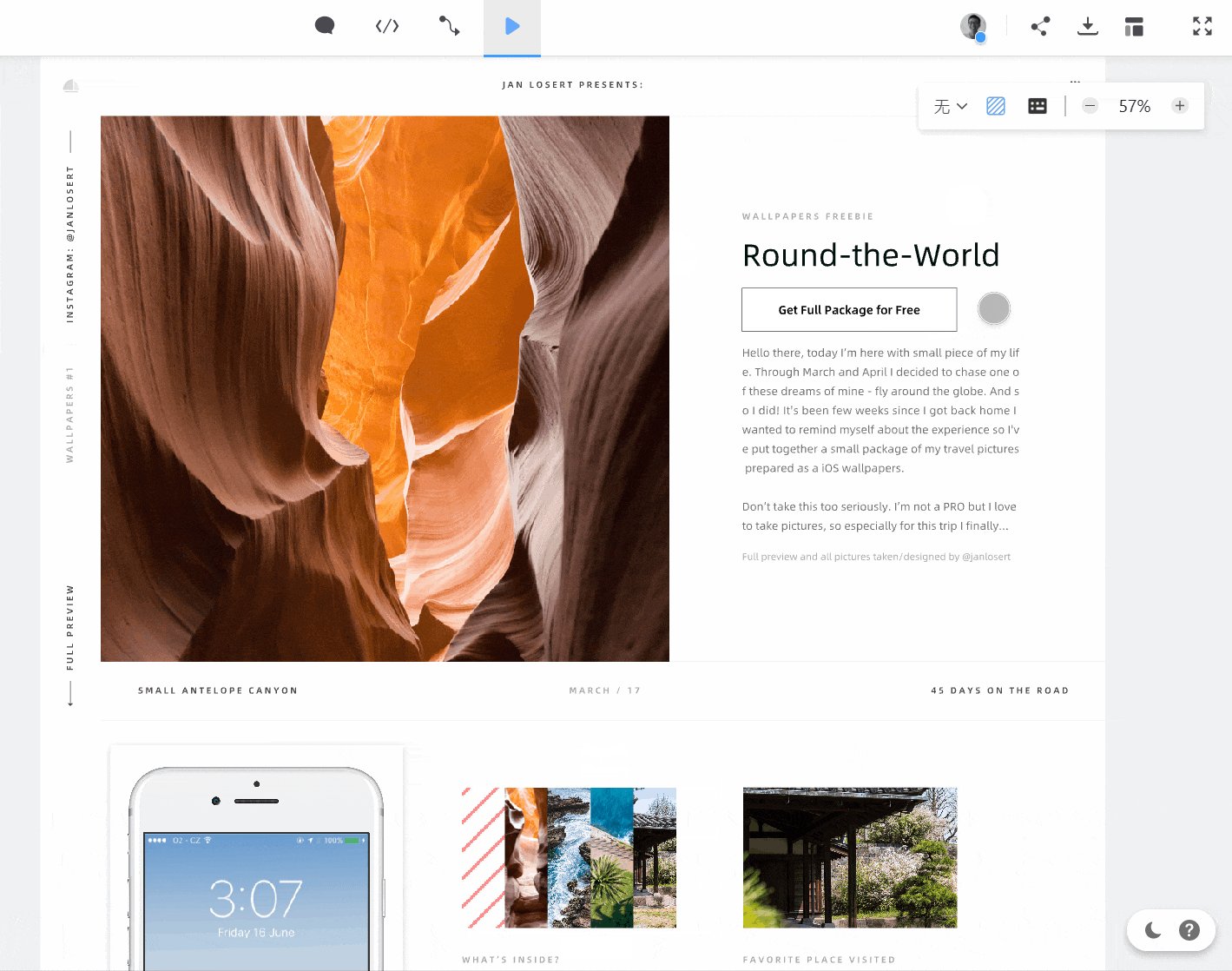
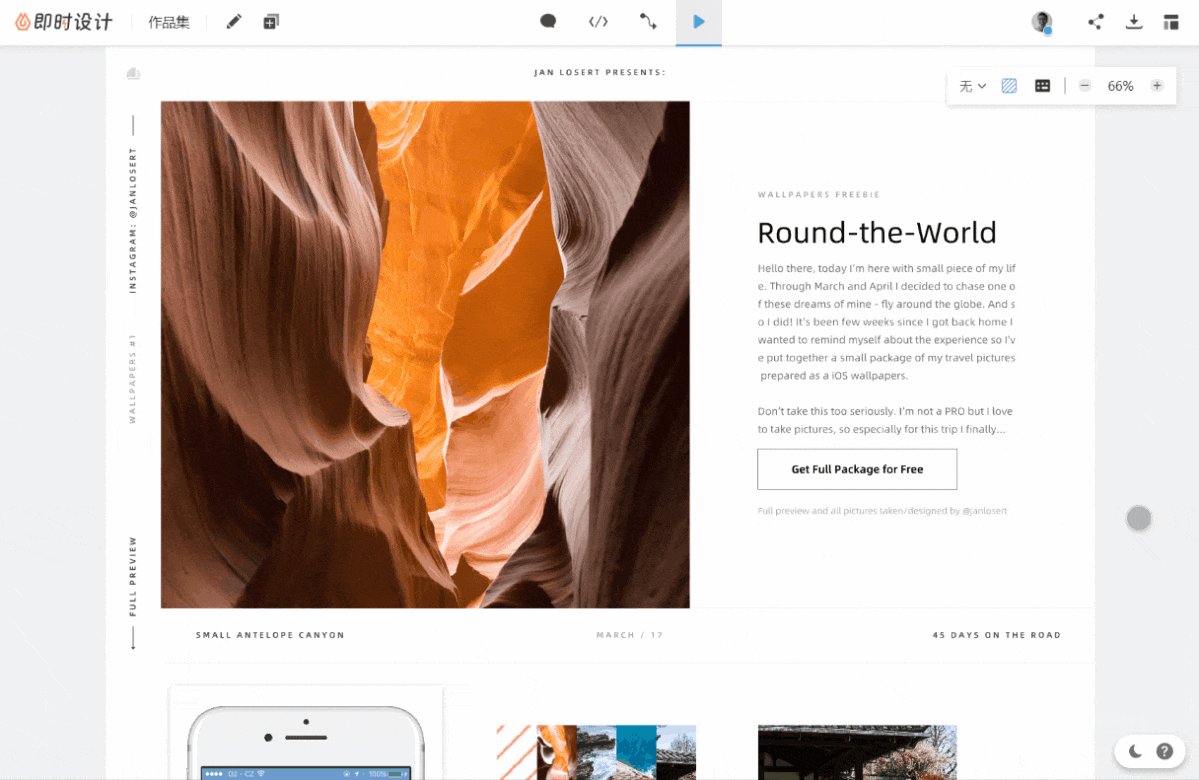
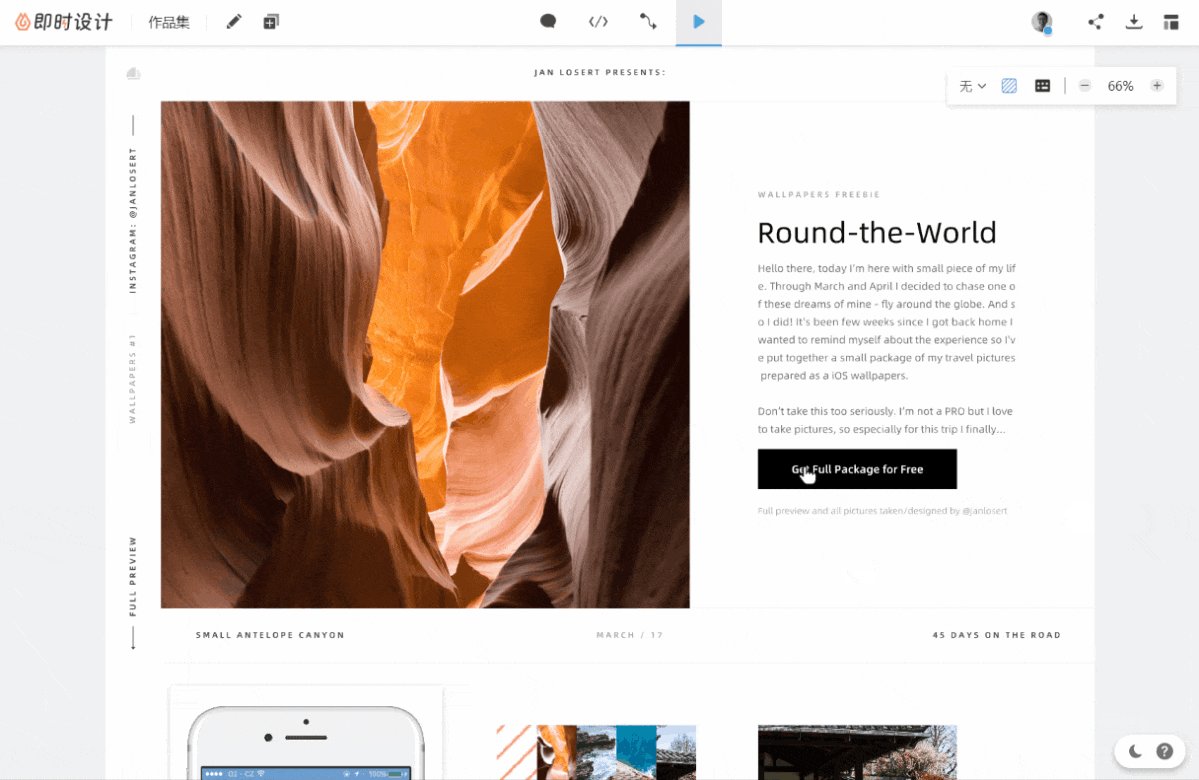
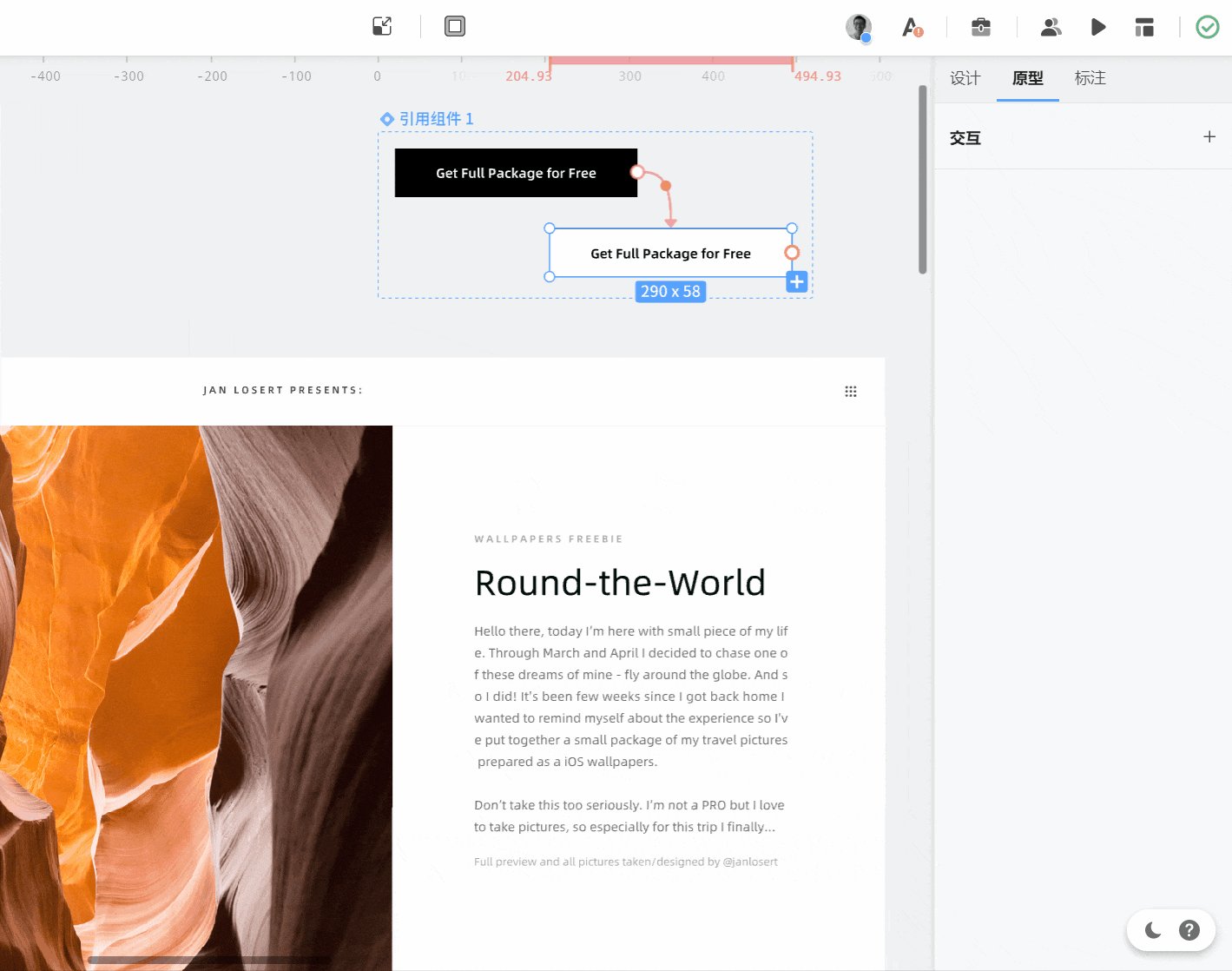
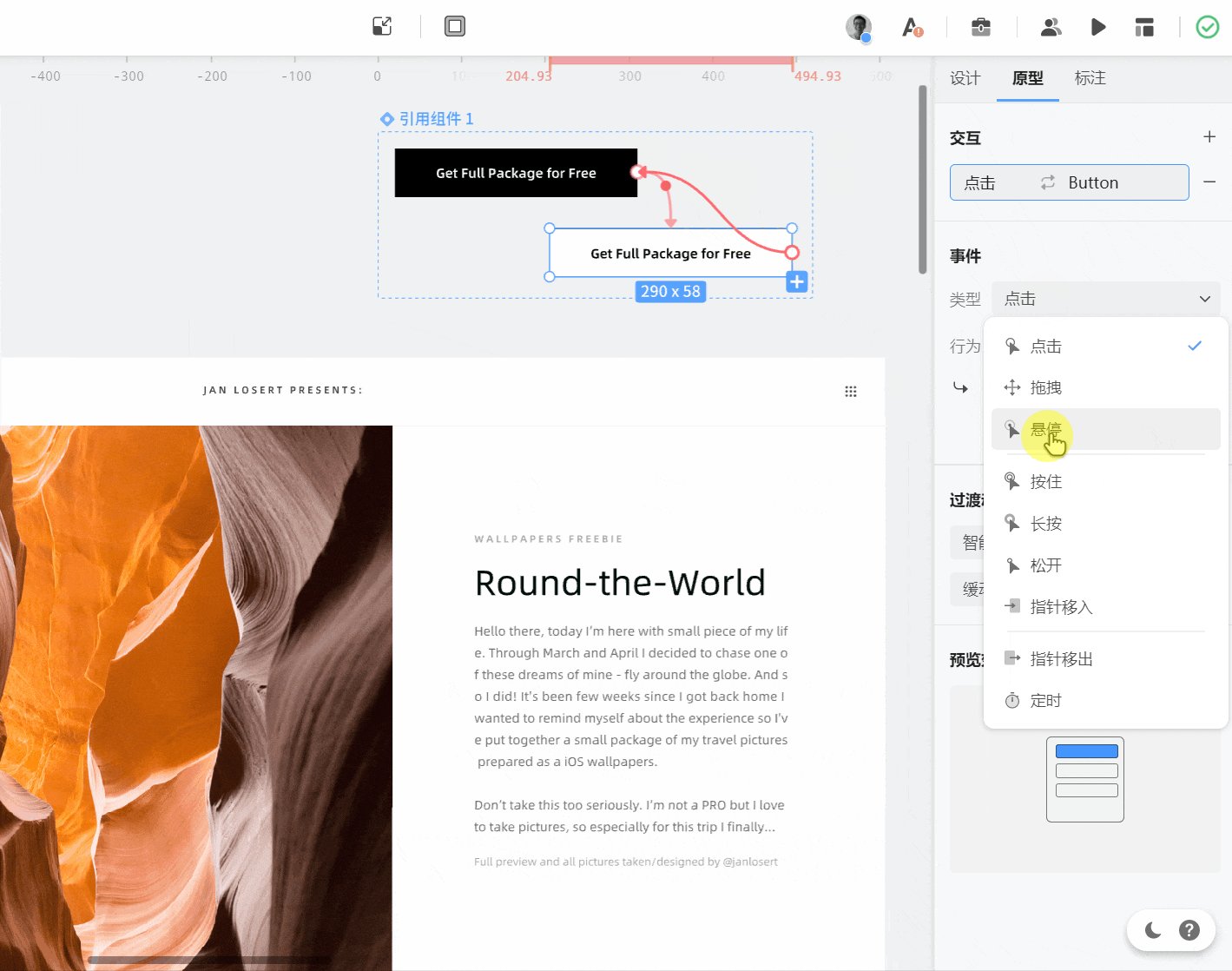
4)模拟真实网站
在简单的交互展示上更进一步,通过即时设计强大的原型功能,给设计好的网页加入各种点击、悬停、拖拽事件,我们甚至能完全模拟出一个真实的网站,每个动效,每个页面的跳转,每个弹层、浮窗,包括外链,几乎可以以假乱真。
 · ·
3. 功能全面,制作维护成本低
刚刚提到了即时设计的原型功能,事件全,还有智能动画,满足大多数交互和动效需求,而设计功能也是相当完整,基本跟 Sketch、XD 和 Figma 一致,加上本土化的优势,让你使用起来几乎没有门槛甚至更容易上手,所以平时创作的任何内容,都可以在即时设计上快速完成并进行编辑维护。
好了,既然已经看到这里,那想来你一定已经对这种作品集的形式产生了浓厚的兴趣,可能也忍不住要把作品集放上去感受下了吧?
当然,这些都是我用小伙伴的作品和官方资源做的一些简单演示和总结,以展示为主,与真正的作品集依然有很大区别,那介绍完形式,下面我会继续从制作方法和相关功能方面分享一下,相信各位在看完后,绝对能凭借着自己的作品和创造力,打造出足够惊艳的线上作品集。
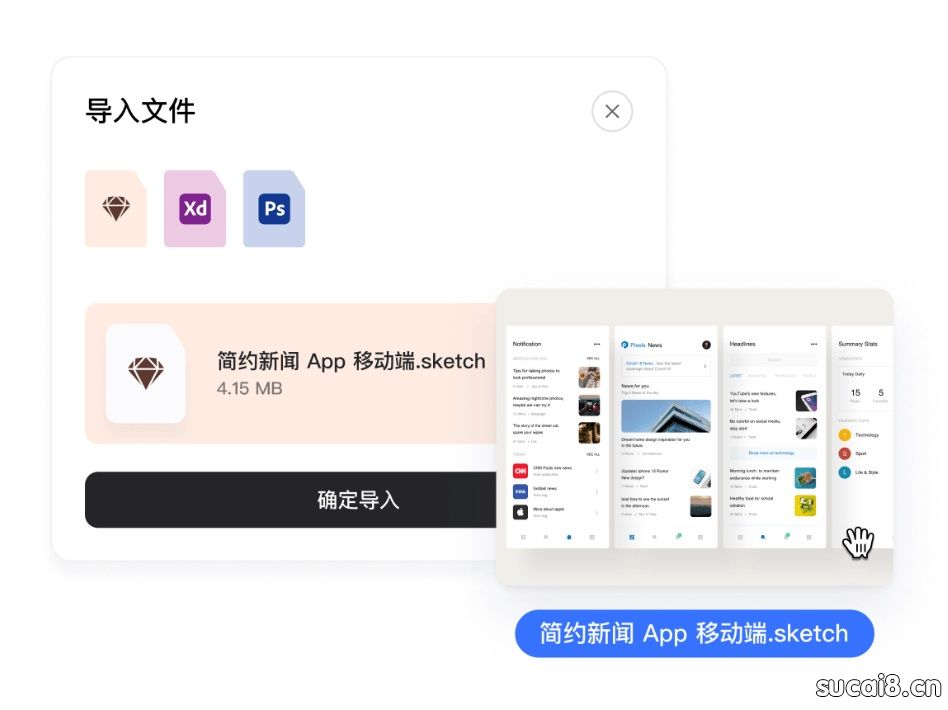
1. 作品导入上传
第一步不用说,自然是把自己以往的作品上传到云端了,或者也可以从零开始。
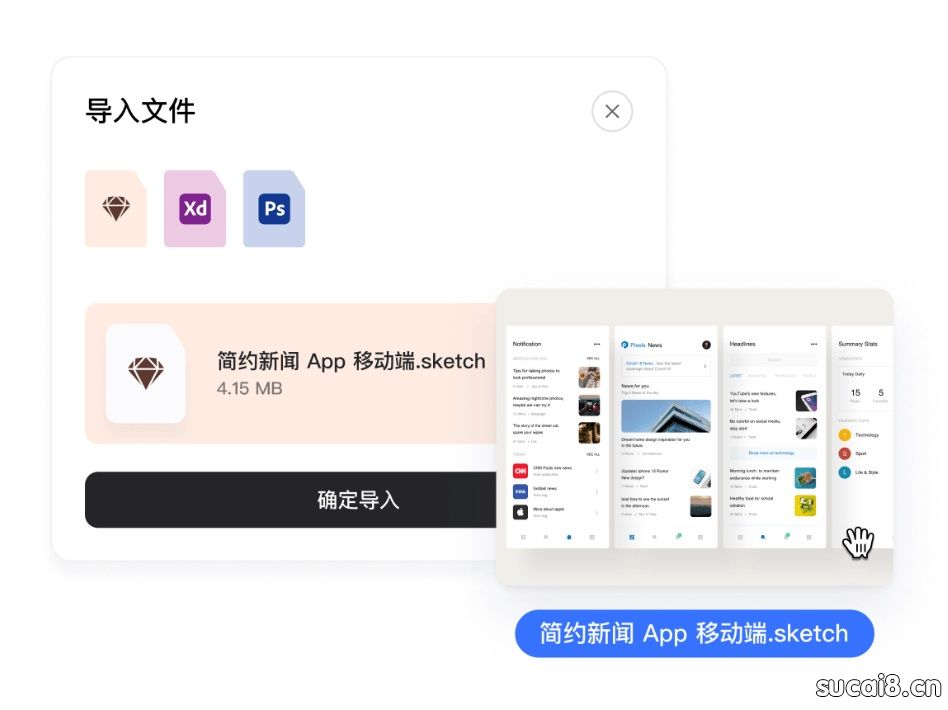
对于 UI 的设计师来说,最多的应该就是 Sketch 或者 XD 格式的文件,而即时设计同时支持了这两种格式,你可以直接导入到里面进行编辑和调整,非常方便。
 · ·
如果你还有 PS 文件的话,可以先通过 XD 打开,保存为 XD 文件后再进行导入;其他的像 C4D 这种文件就算了,还是当成图片用吧……
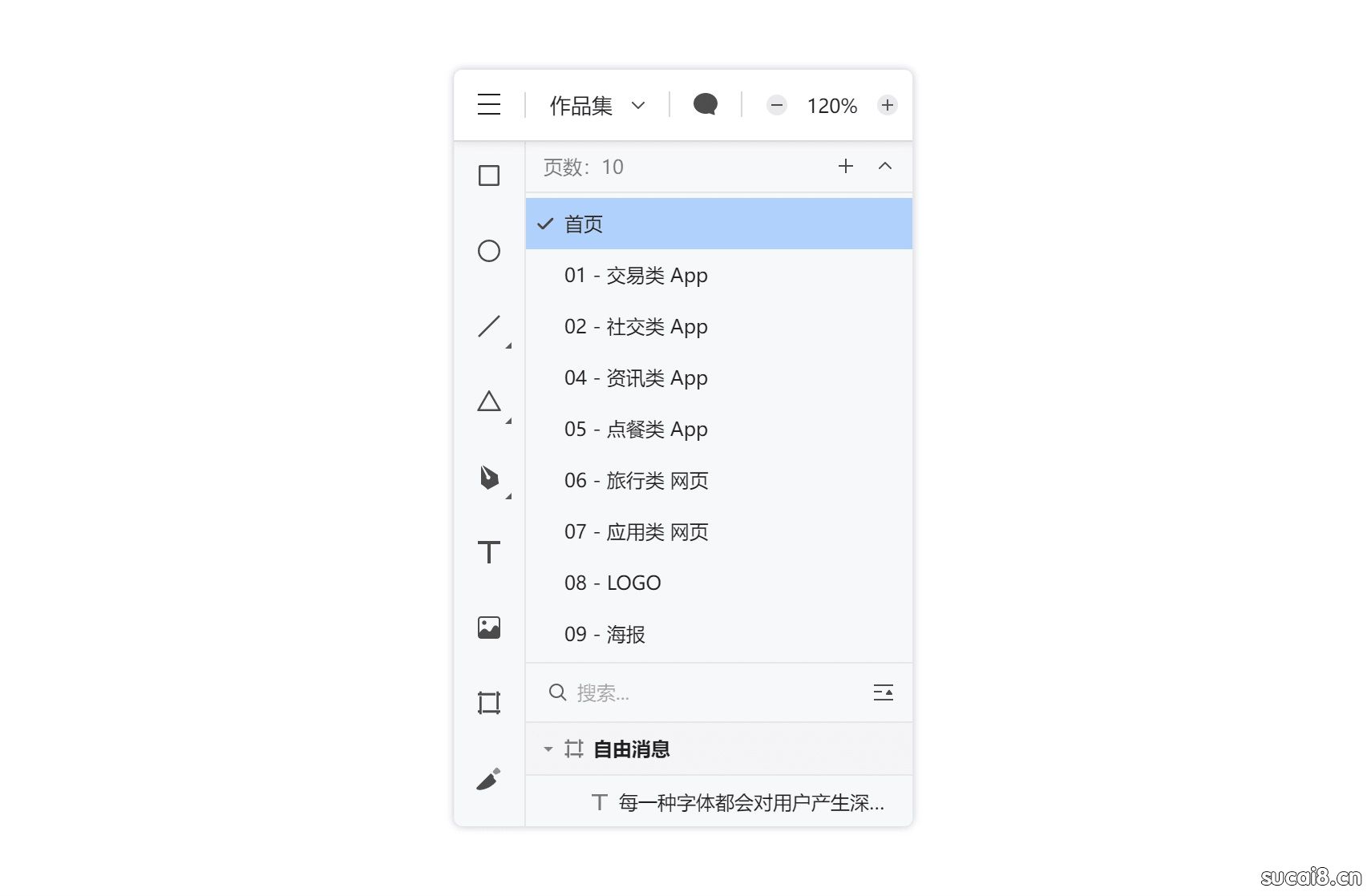
2. 作品整理
要将不同作品整理到一起,直接复制粘贴即可。
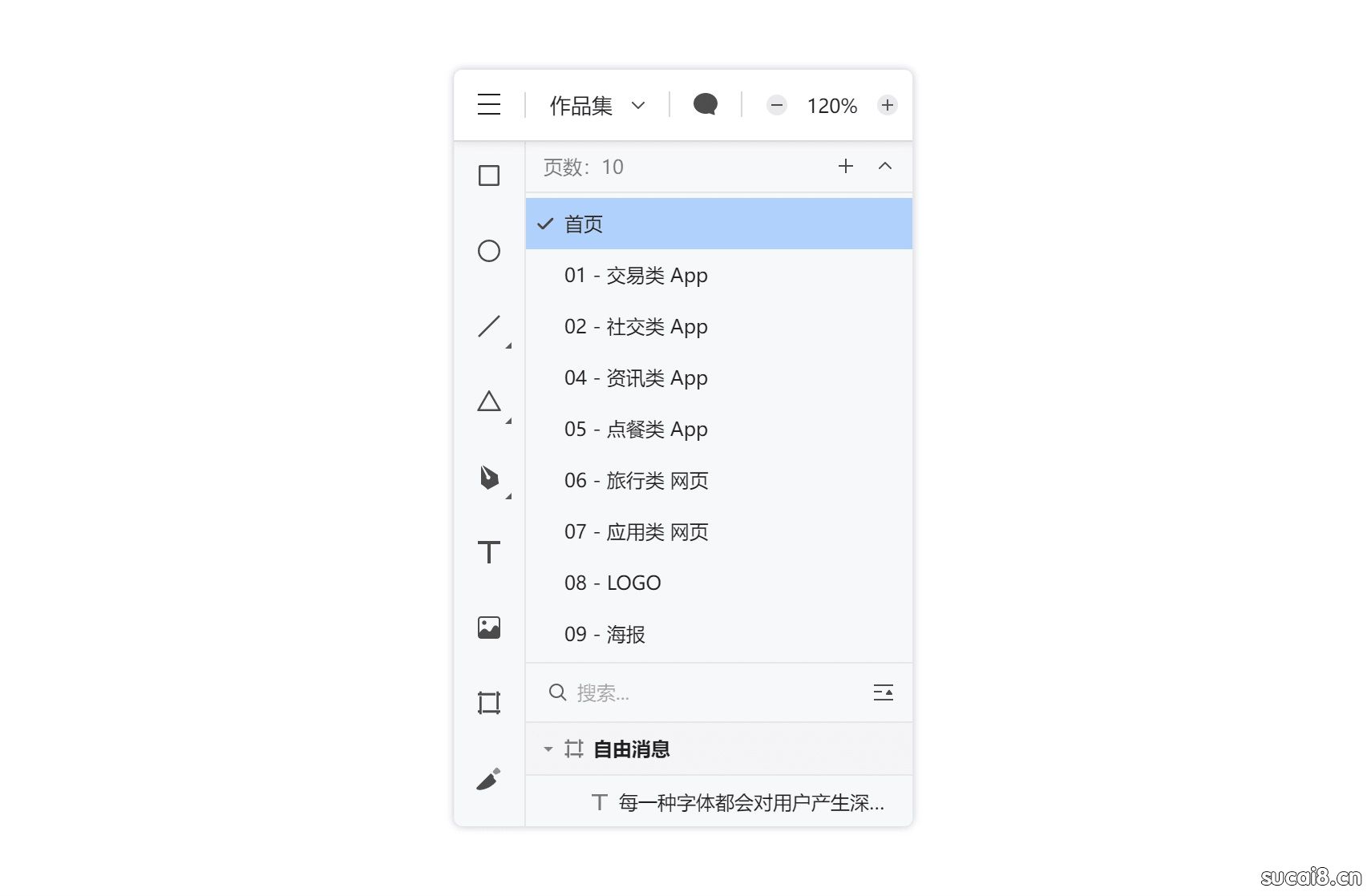
你可以根据自己的需求,把不同类型的作品集分文件整理,也可以整合到一个文件里,但是建议分页面管理,尽量不要把所有作品都堆在同一个页面。
 · ·
3. 文本超链接
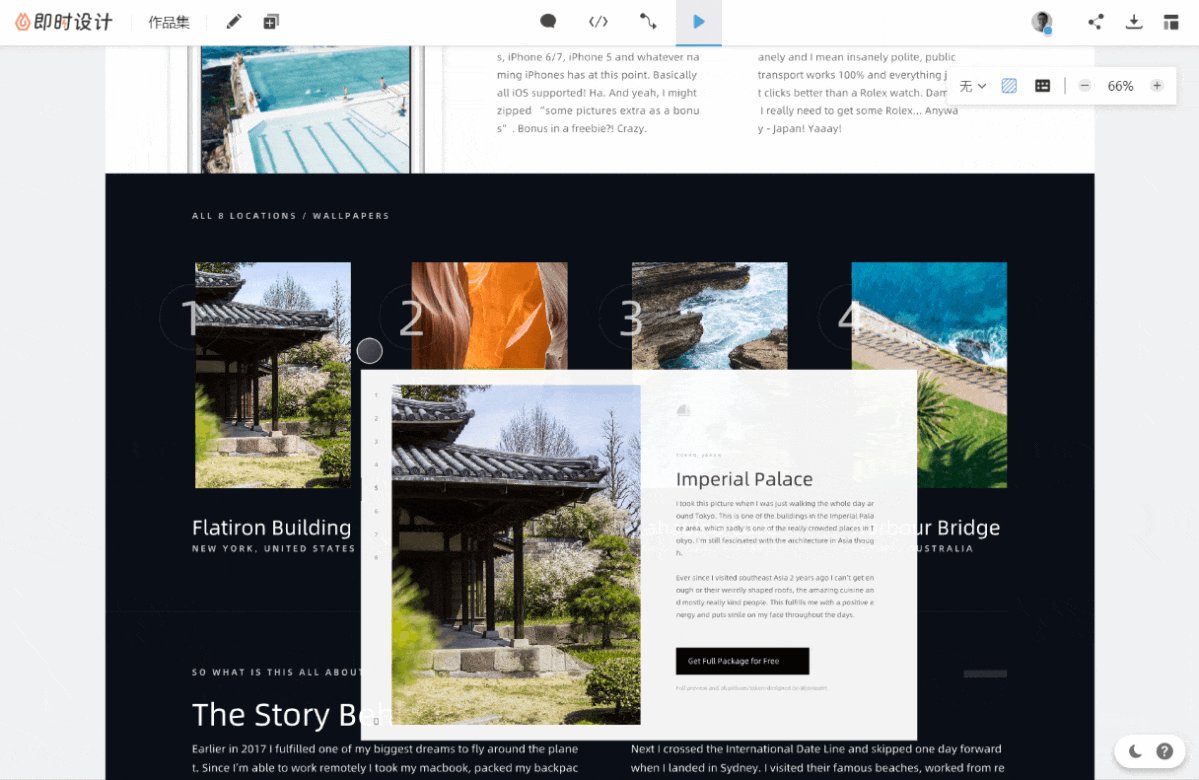
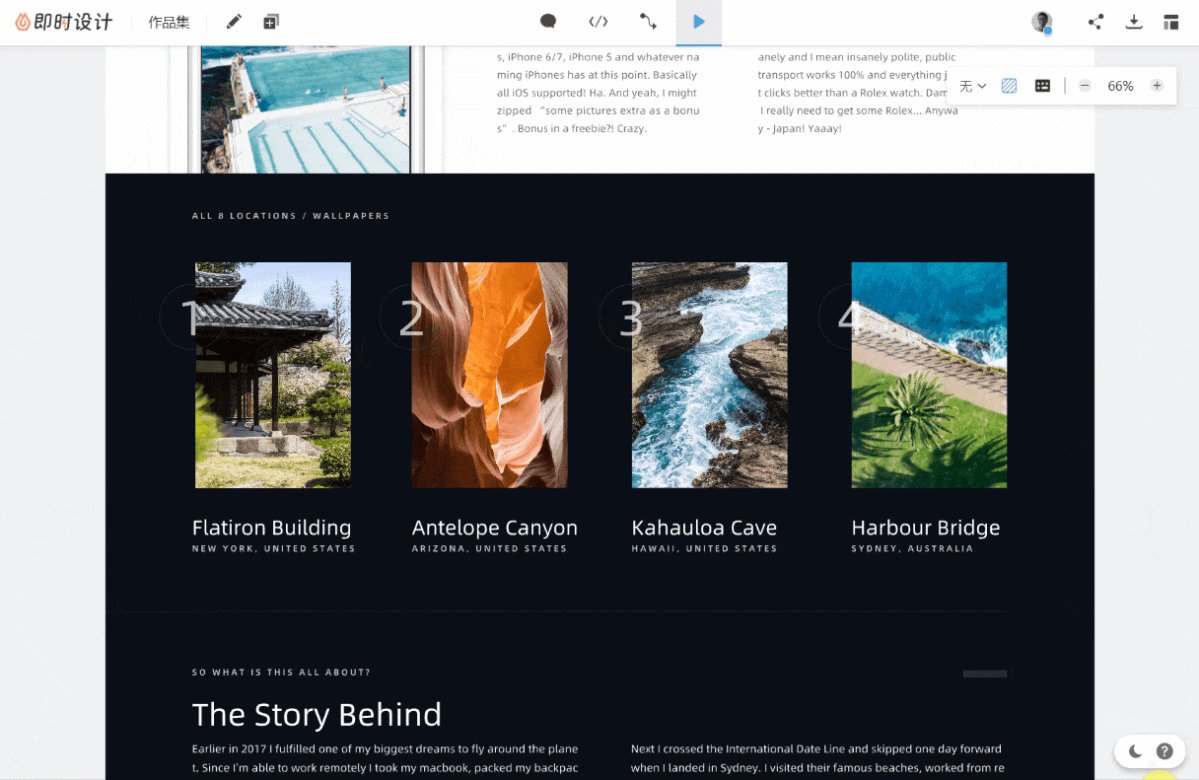
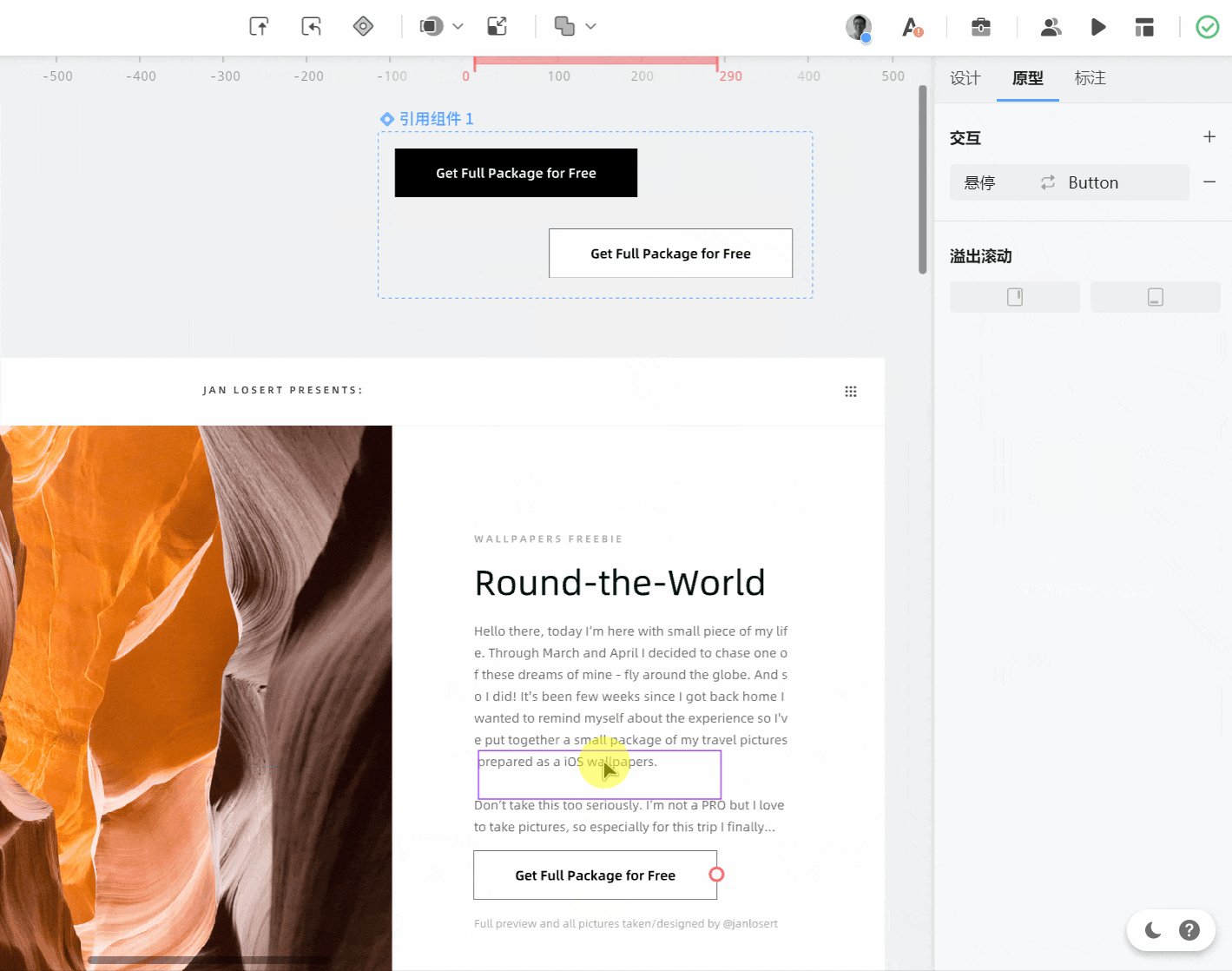
整理好作品后,我们可以将自己常规的作品集介绍放在首页做一个完整的展示,最优秀的作品也可以选择放在首页做好排版,如果要跳转其他作品的话,就可以通过即时设计的文本超链接功能来完成了。
这是一个非常实用的功能,它不是简单地跳转外链,而是可以一键跳转到设计稿中的任意一个页面甚至单个画板。
 · ·
只要在页面或者画板处右键,复制链接,并添加到文本的超链中,就能实现在文件内或不同文件之间的跳转,也可以用来跳转预览页面,直接进行交互动效演示。
 · ·
4. 排版优化和动效
即时设计已经支持了很多进阶的功能,让我们可以更方便地优化内容排版并对作品集进行动效加持:
- 「自动布局」,可以用在自适应的图文、列表、卡片中,既能快速保证不同内容的对齐,还能大幅减少后续排版调整和设计稿维护修改时的手动操作;
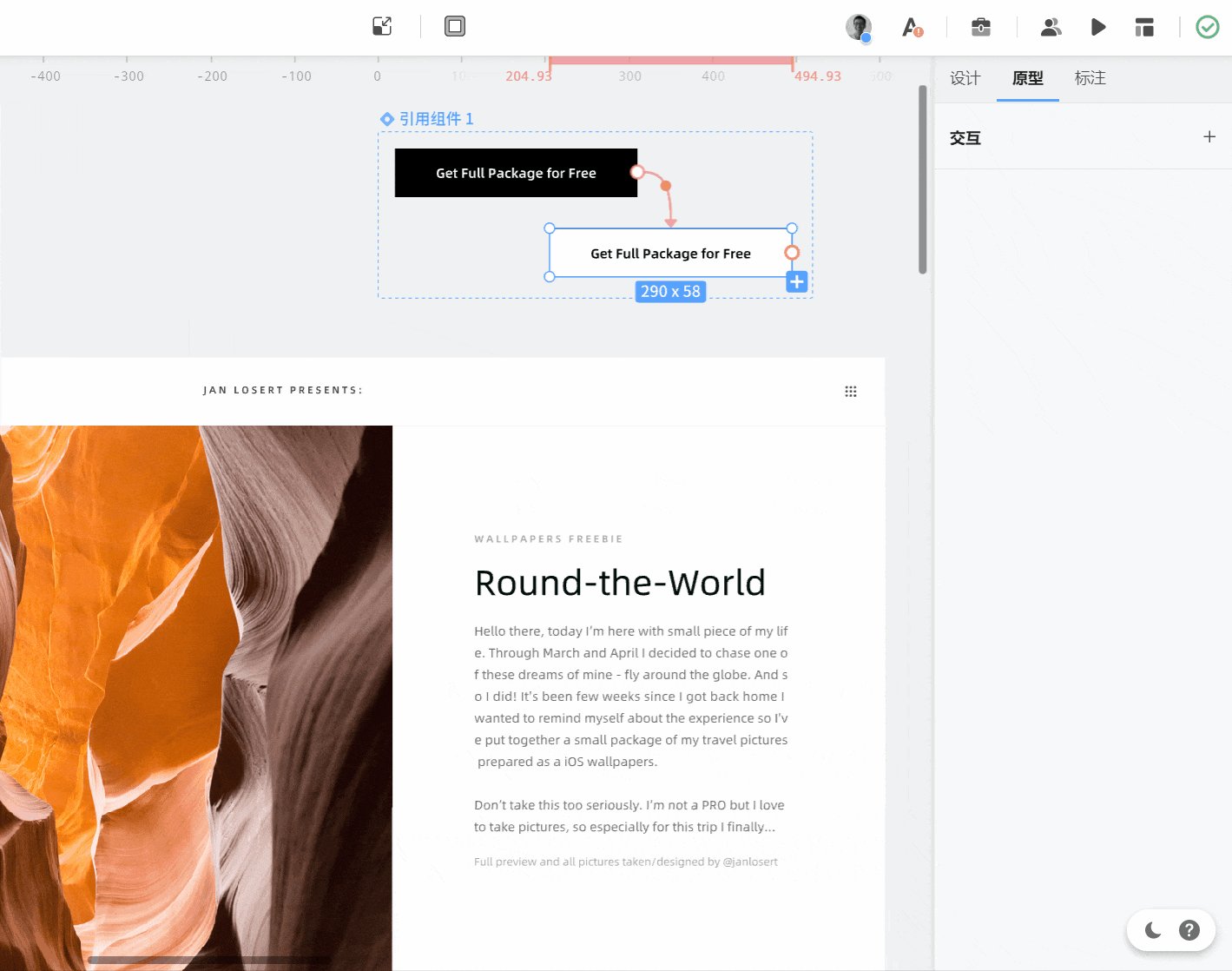
- 「变体」,将已有的引用组件整理成变体之后,不仅在维护设计稿时可以更快速地一键切换组件状态,在实现组件间的交互时对效率的提升也尤为明显;
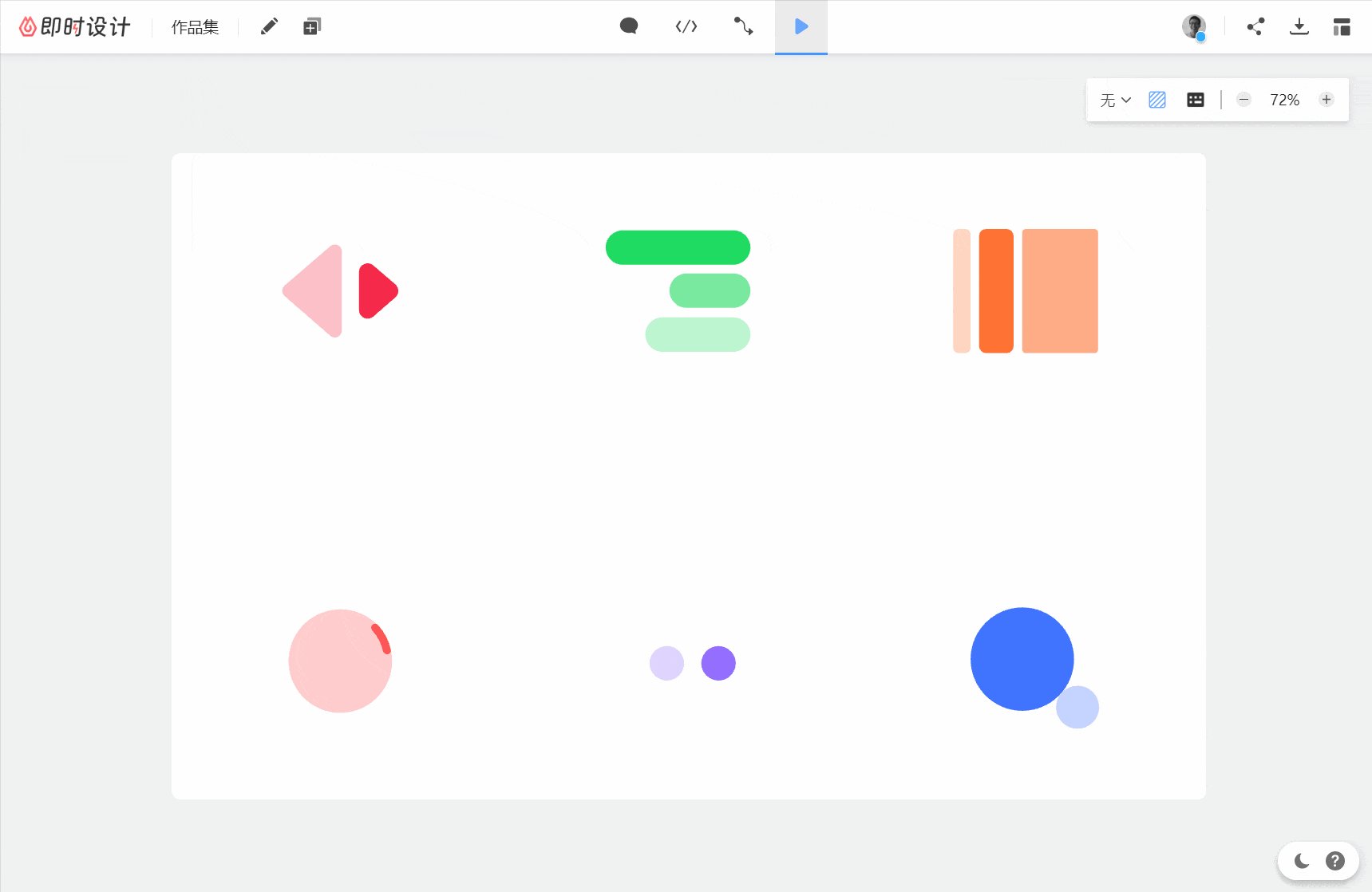
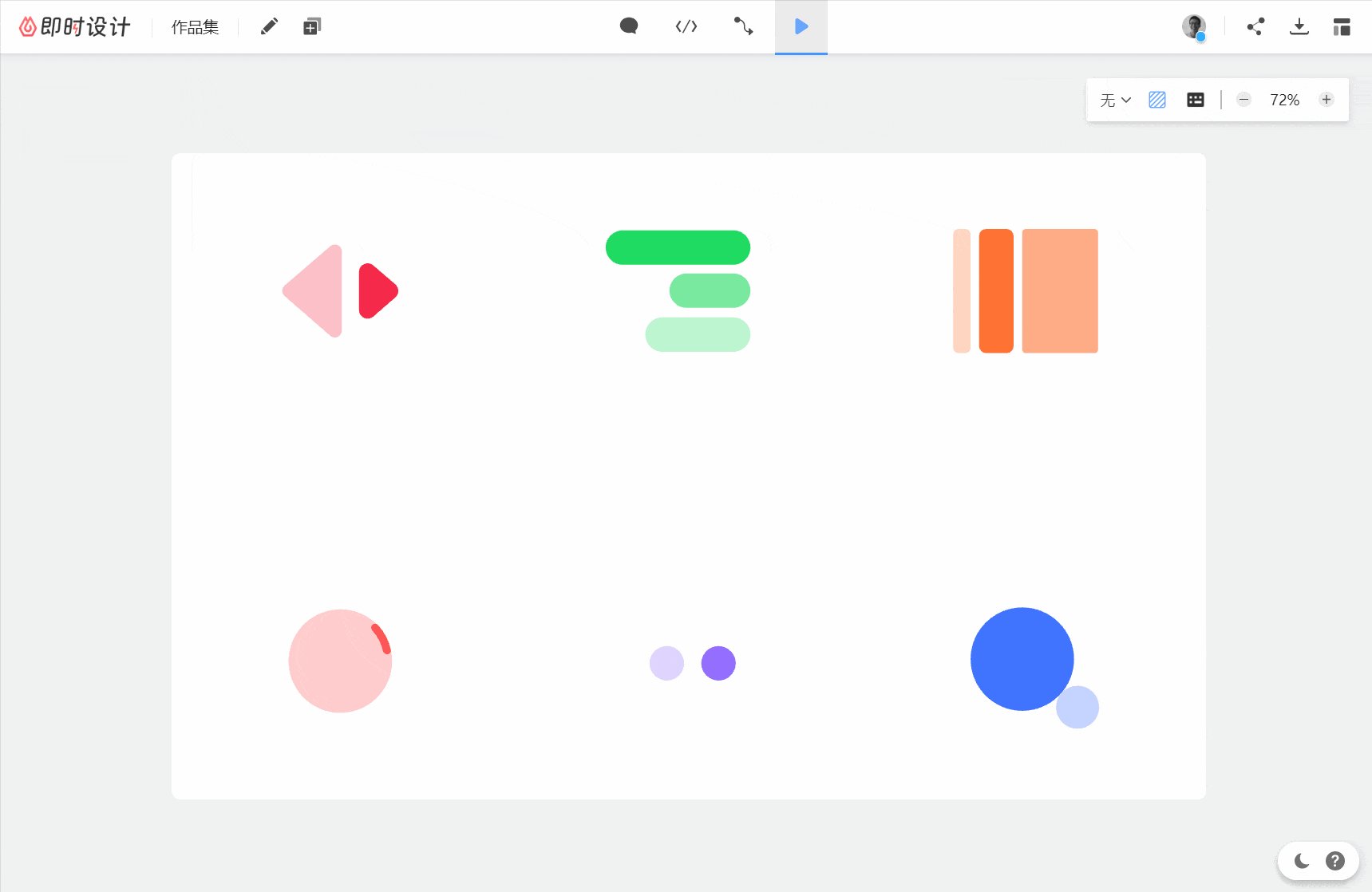
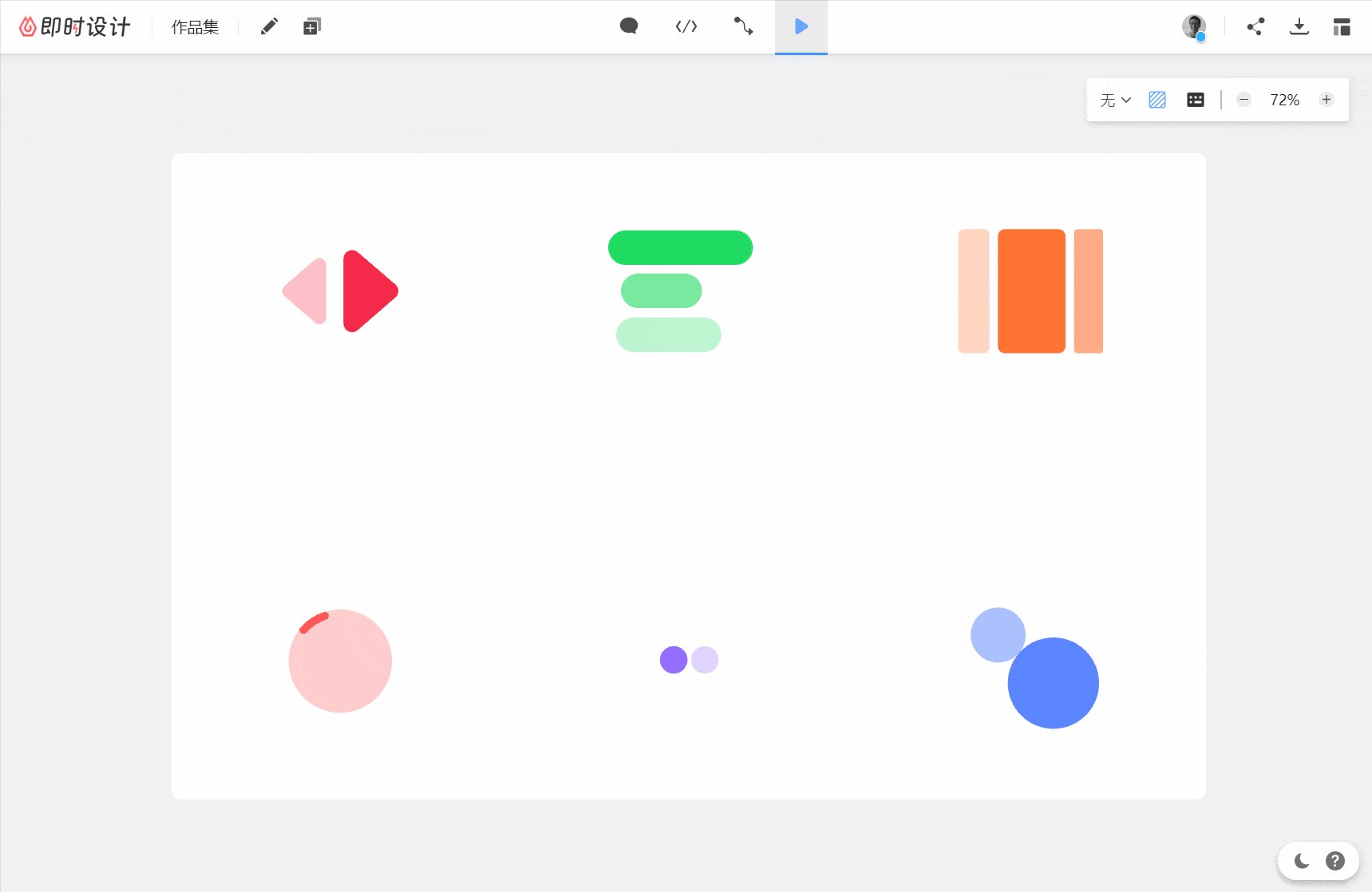
- 「智能动画」,除了前面比较简易的交互动效外,还可以将它自动补间的特性用在更为细节的内容如 LOGO、图标、Loading 等动效展示上,提高作品集的精致度。
 · · · ·
5. 字体授权
字体,在作品集里的作用显而易见,正是它让设计师选择了 PDF 而不是 PPT,所以当用设计工具来承载作品集时,必然也躲不开字体问题,尽管自带了数十款云端字体,但对于大量的文字内容来说,肯定还是无法满足的~
而即时设计完美地解决了这个问题,不管我们想用什么字体,都可以通过「导入本地字体」并「授权」给作品集文件的方式实现,让所有查看作品集的人都能正常显示任意文本,完全不用考虑对方电脑里有没有某个字体!
 · ·
上次讲资源的时候就已经提到了,即时设计同时满足本地、云端、个人导入三种字体使用方案,这也是即时设计最特殊的优势之一。
6. 在线资源
在丰富我们的作品集时,也可以尝试利用下即时设计资源广场里的大量设计资源,不管是参考作品模板、画线框图,还是使用样机模型,都能提供不小的便利。
 · ·
至于这些资源具体怎么用,可以看上一篇分享:《值得收藏!一套你从没见过的在线资源使用方法》
7. 实时更新同步
线上作品集还有一个优势,就是实时更新。
这也意味着,如果你在简历和作品集邮件已经发出去之后,突然想要补充或调整,可以直接在即时设计中完成,所有的修改都会实时同步到云端,保证对方随时看到的都是最新的内容,这一点也是 PDF 做不到的。
8. 导出 PDF
诶~ 没想到吧?!绕了一圈又回来了[滑稽](替换下微信表情)。
即时设计已经支持了导出 PDF,所以就算你在里面做完了各种炫酷的作品集之后,遇到没办法使用或者不方便用的情况,依然可以通过导出最为常规的 PDF 文件来投递简历,怎么样,是不是很周到?
 · ·
好了,以上就是今天分享的最新形式的作品集内容,如果你能看到最后,那相信不管你会不会用这样的作品集去面试,一定已经收获了不少新的作品集思路或者对「即时设计」这款新工具的不同认知和理解,可以预见的是,它还有很多有待我们挖掘的可能性。
最后,希望大家都可以做出更优秀的作品集,找到更适合自己的工作~
欢迎关注作者微信公众号:「菜心设计铺」 | 
 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·












