相信身为设计师的我们,在工作中肯定遇到过自己加班加点,绞尽脑汁设计出的方案被质疑、挑战,在宣讲自己设计方案时,总会出现以下声音:
 · ·
起初的无言以对到有理有据的辨析设计方案都体现出对设计方案更加全面的思考。
想要让自己的设计方案更合理,获得大家认同,可以分为 4 个步骤:
- 树立自己用户思维
- 充分辨析用户需求
- 严谨打磨设计方案
- 精准有趣的文案
我们常说吃饭不积极,思想有问题。看似玩笑话,但是蕴含的是对于吃饭是本能,是刻在脑子记忆中的。而设计师在做设计时,也需要有这种“本能思维”。
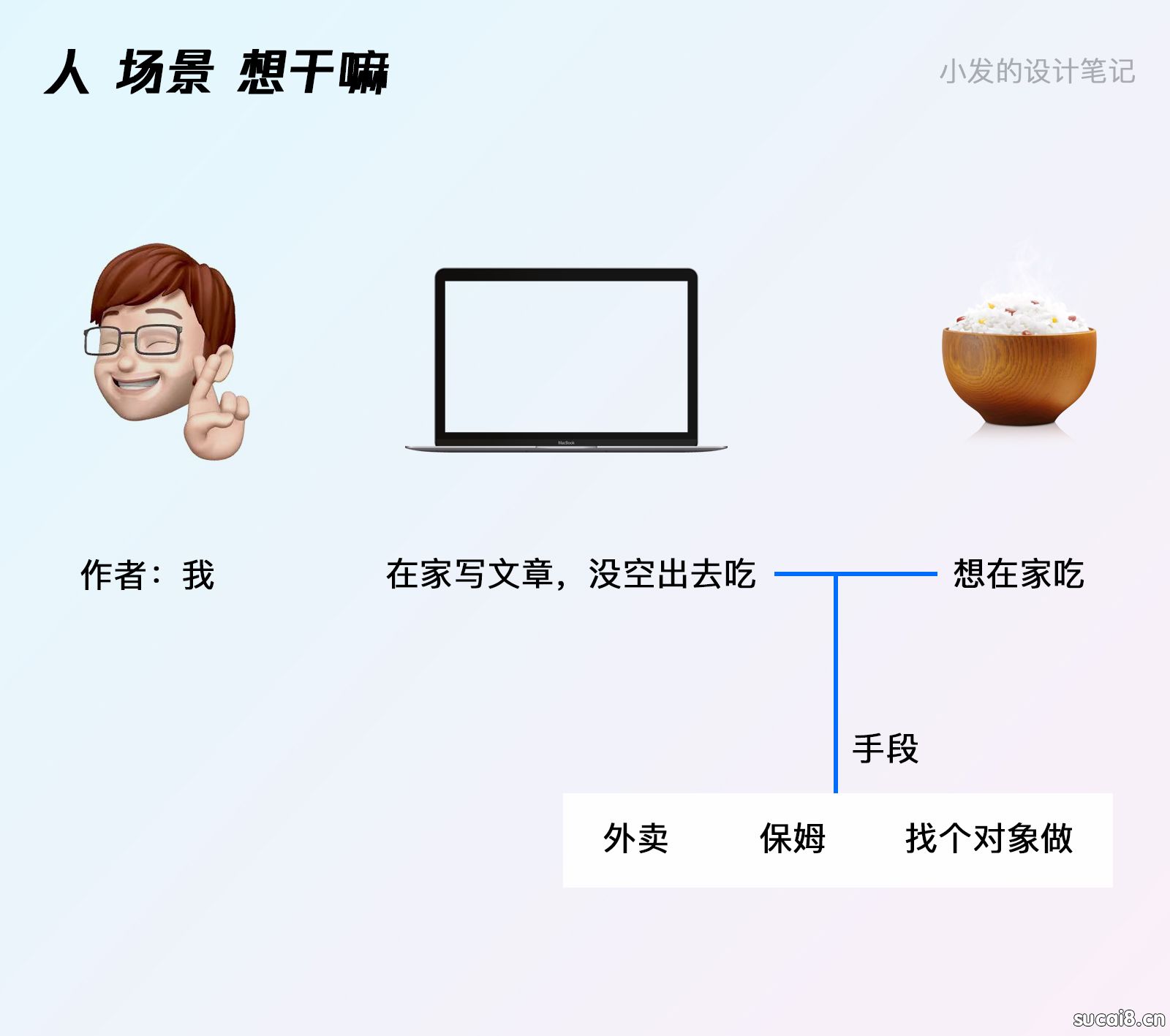
用户思维最基本就是围绕用户帮助他们解决实际问题。如果用三个字来概括的话:人、场、事。
 · ·
用户之所以有需求一定是遇到了问题(需求源于问题),只要找准问题所在就能明确用户需求,那我们的设计便成功大半。辨析用户需求可以从两反面:
1. 确定问题
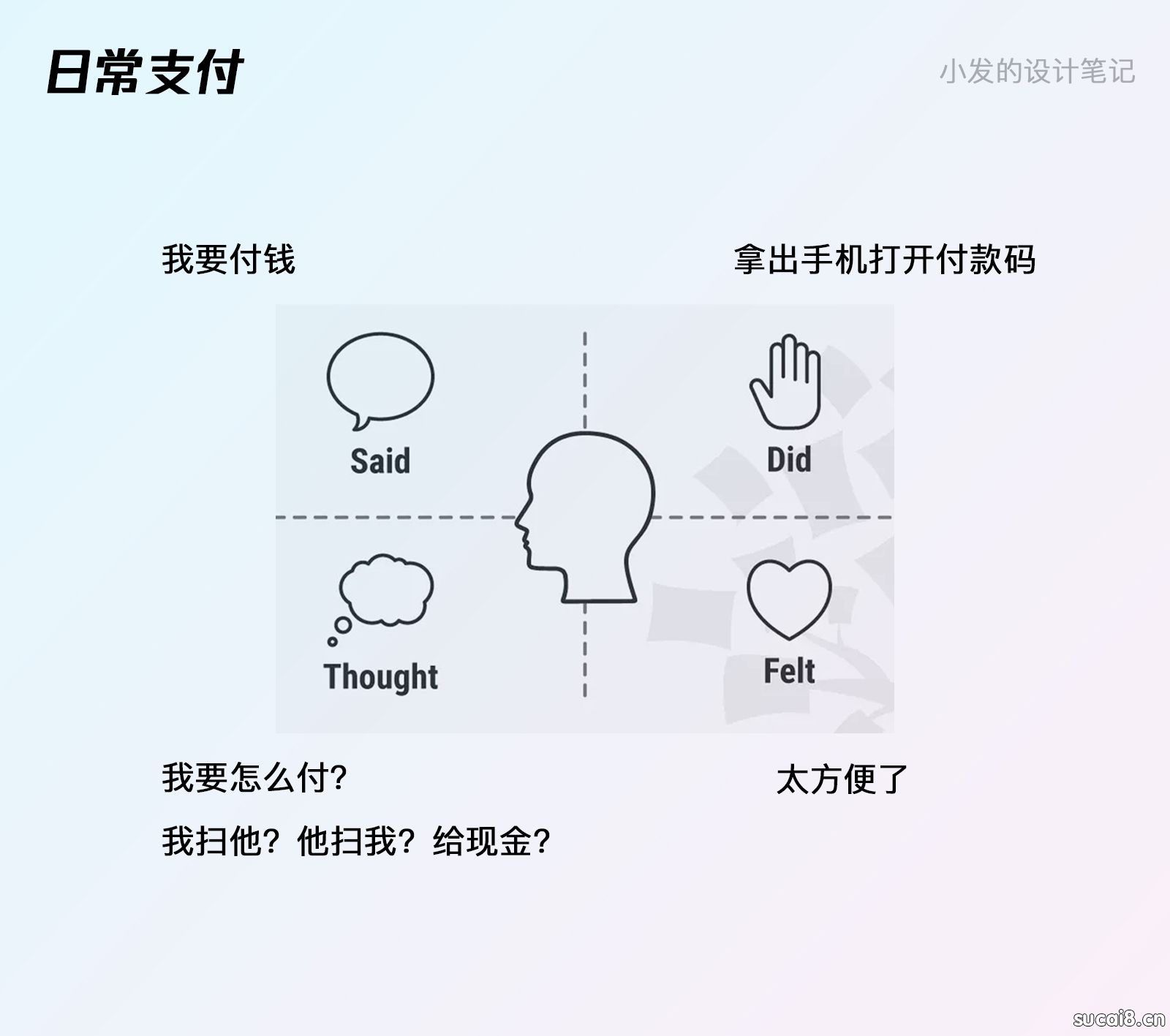
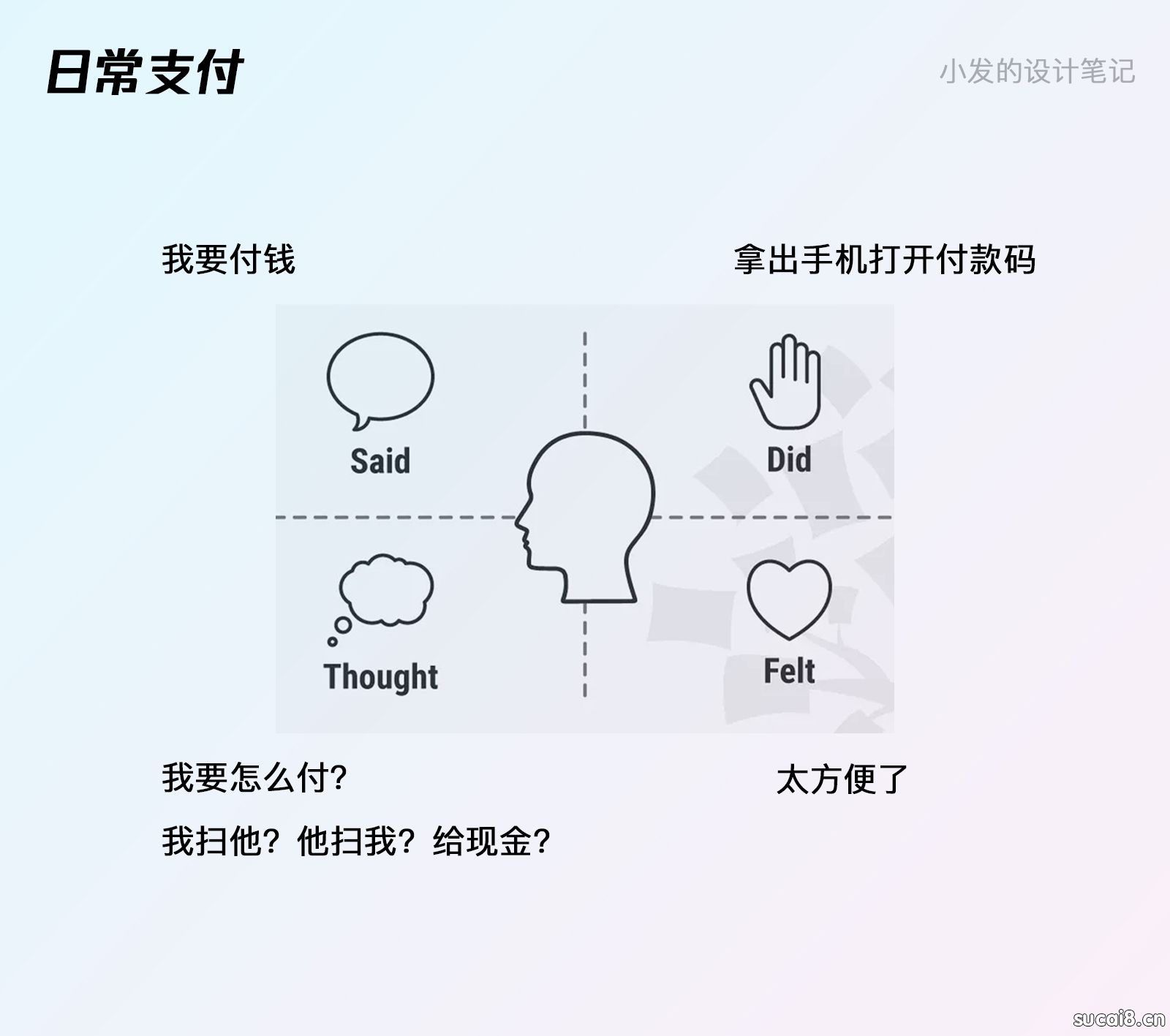
除了常见访谈、问卷、测试等调研手段,设计师可以采用「同理心图谱」的方式推导用户需求。从说了什么、做了什么、想了什么、感觉到什么四个维度去勾勒用户真实的想法感受。
 · ·
2. 清晰表述问题
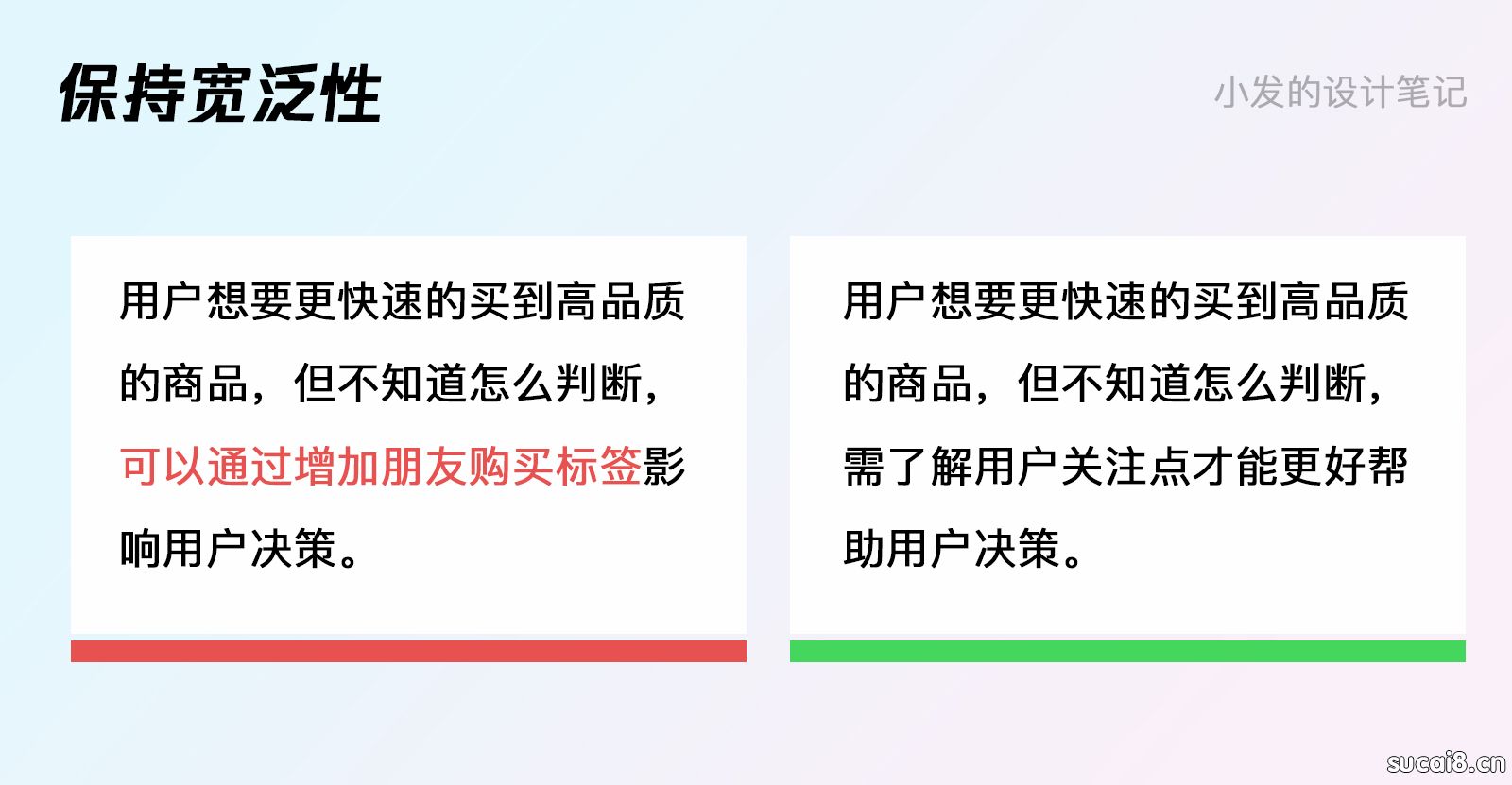
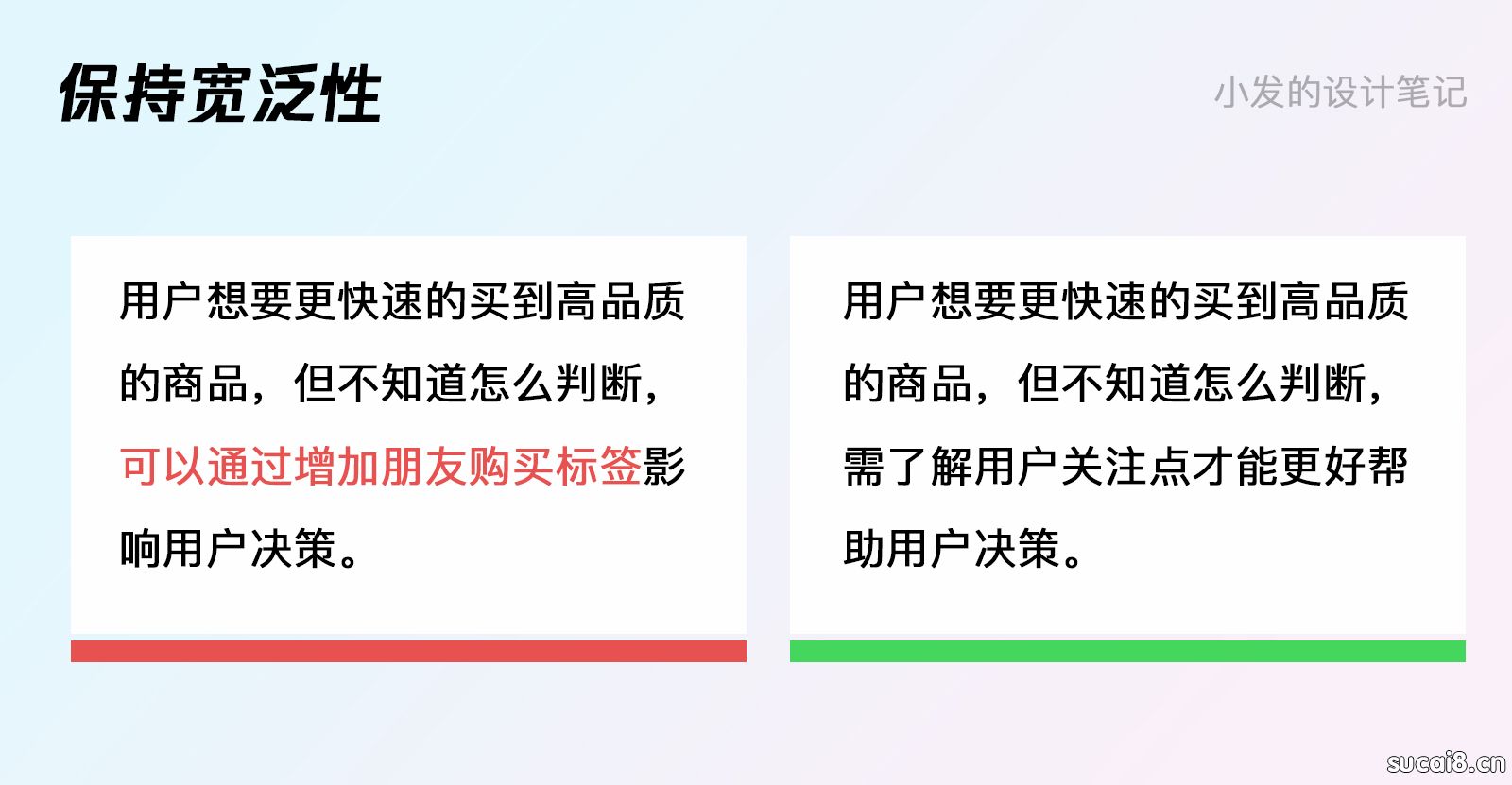
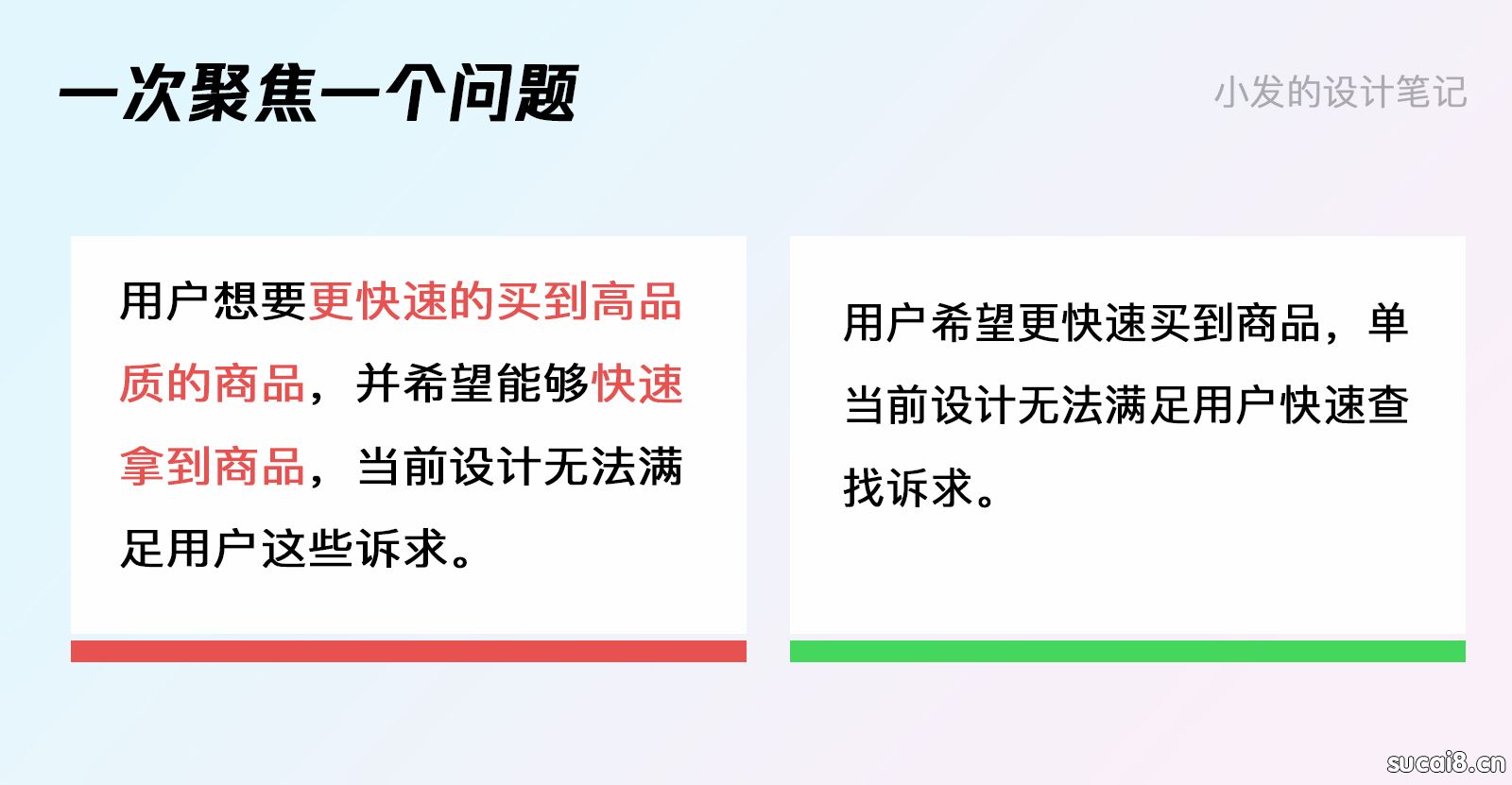
想要将问题表述清楚,还是回到第一部分我们讲的:人、场、事上,通过陈述句将用户面临问题和期望状态(目标)的差距描述出来,表述时需注意以下几点:
 · ·
 · ·
 · ·
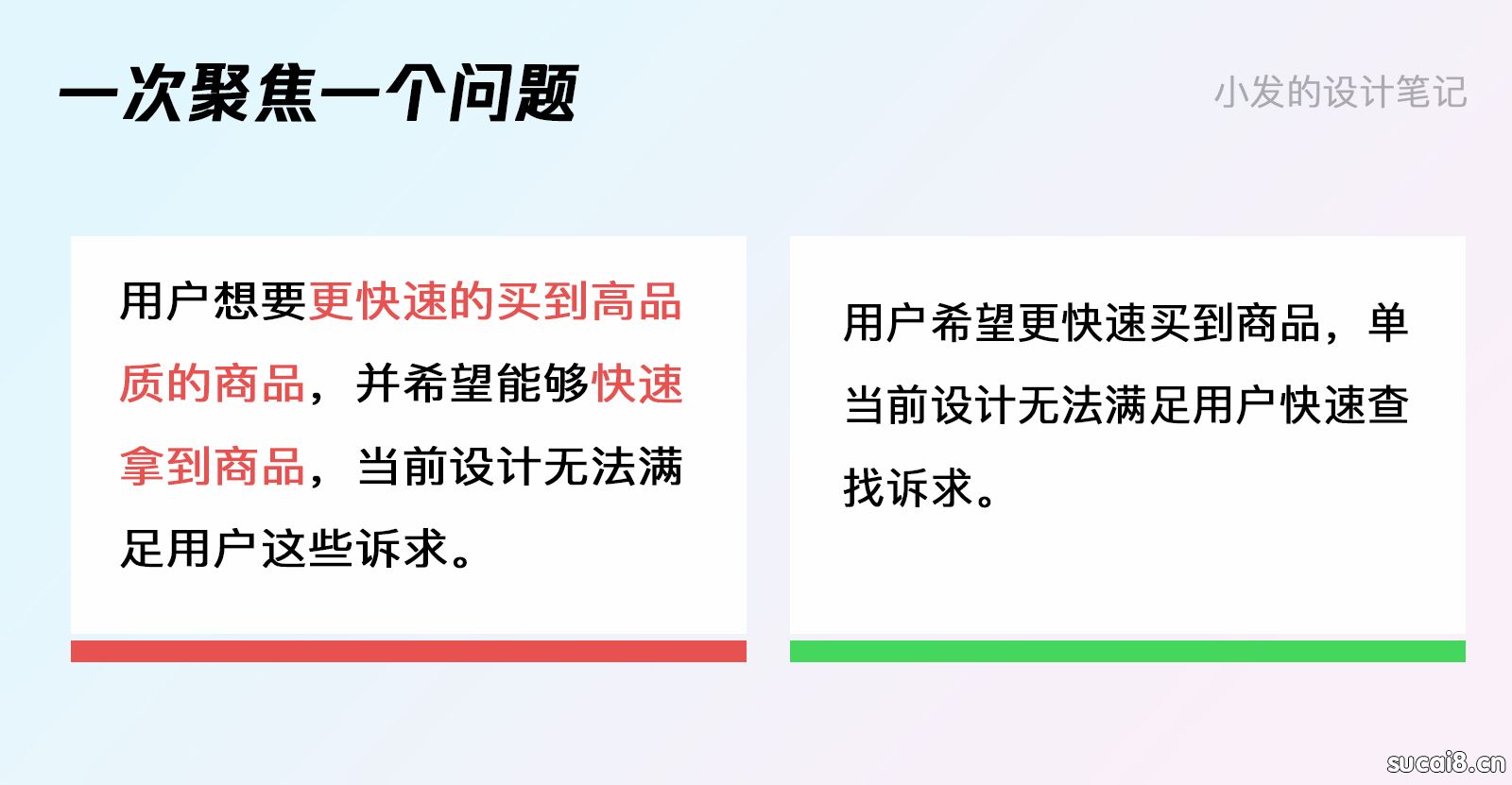
专注一点不要试图在一个问题陈述中解决太多用户需求,一次解决一个就很好了。
在打磨解决方案上,设计师需要考虑易用性、易理解性、及着力提升用户任务效率,给用户一个更好的体验。在打磨设计方案时,我们不必在一个方案上求多表现,一个方案能够将你所要表达的设计要点表达清楚即可,主要注意:
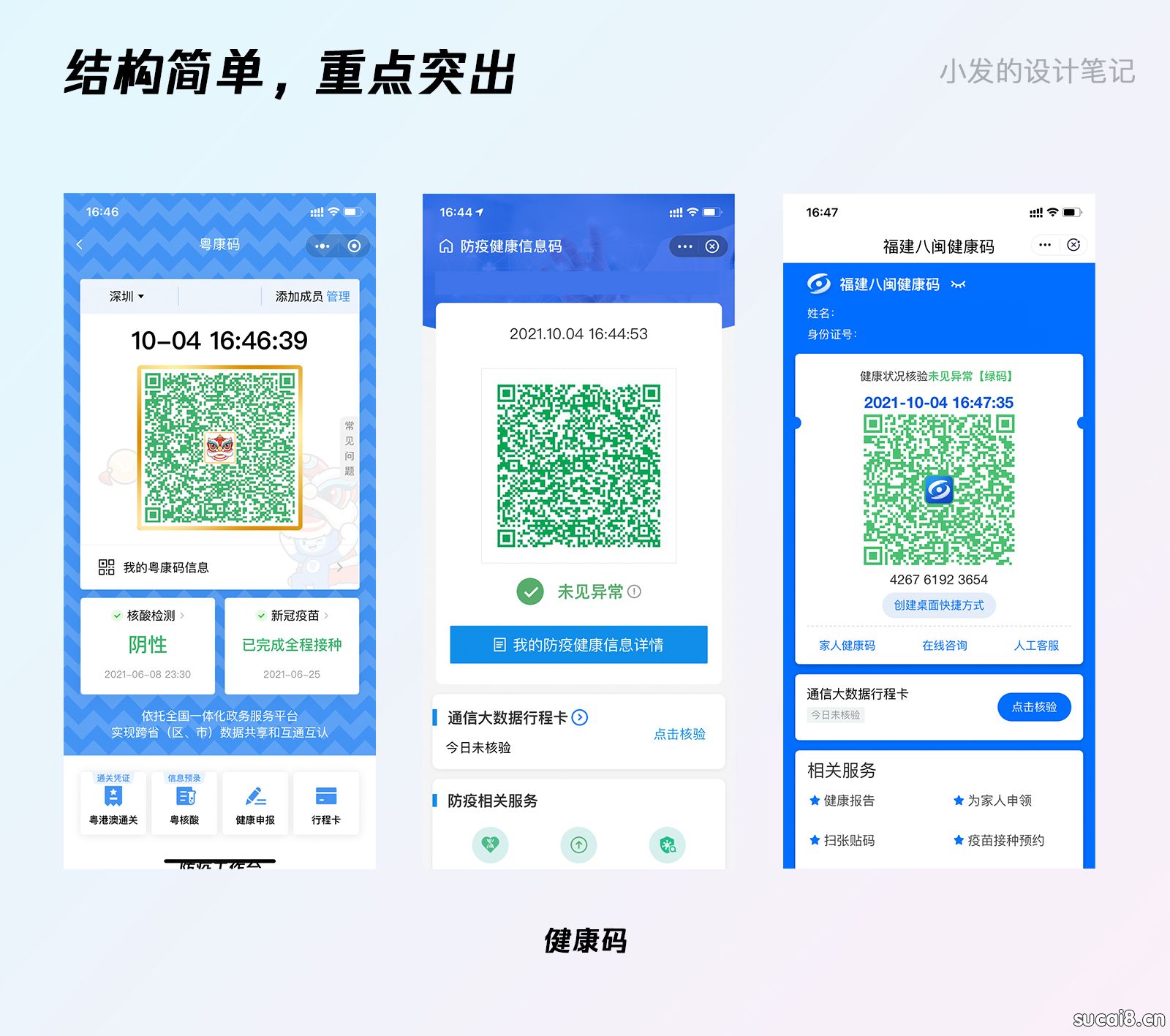
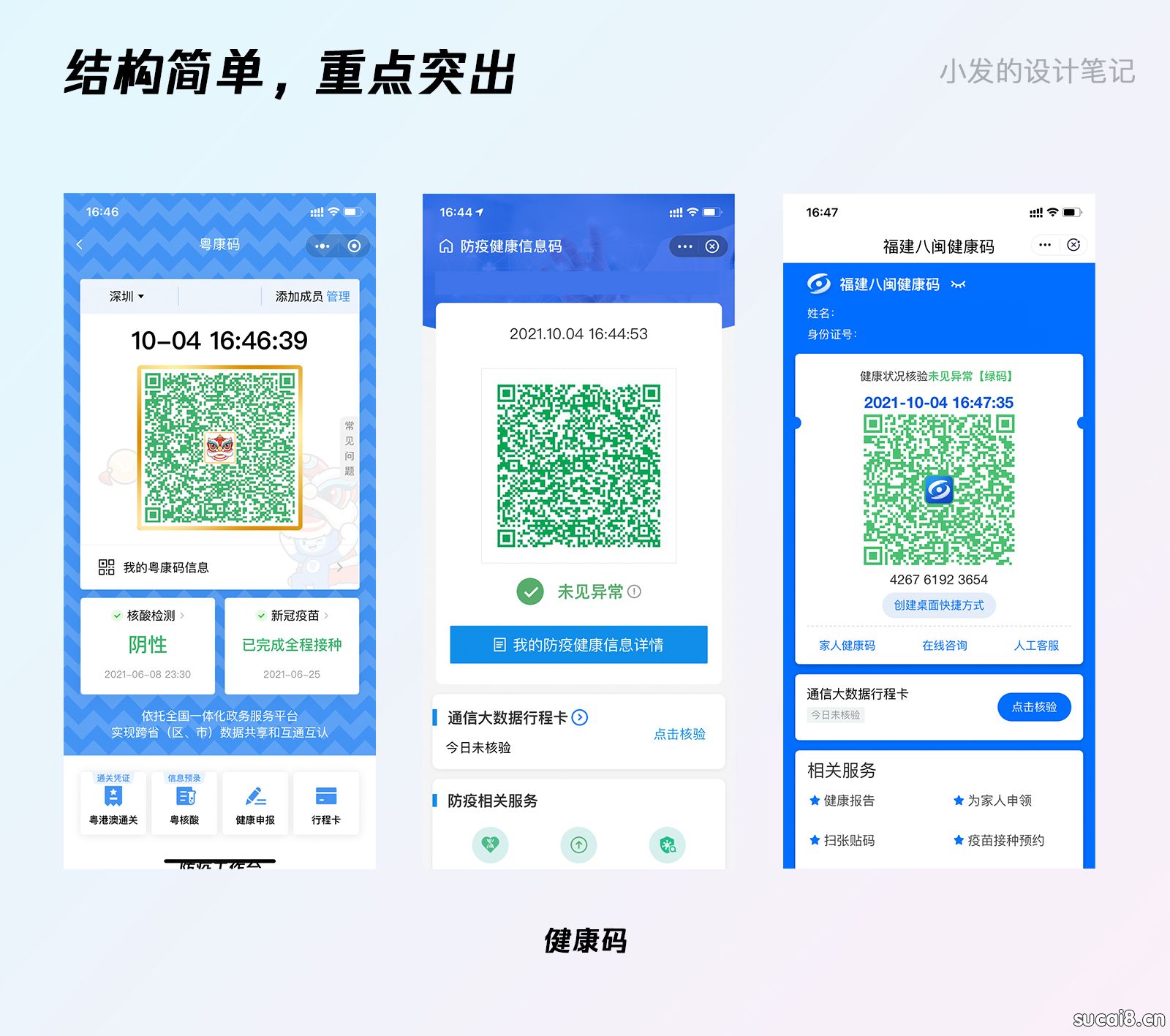
1. 结构简洁,重点突出
 · ·
健康码主要是为了让工作人员快速辨别人员是否安全,但在众多人中需快速判断,这个转化到设计上解决方式:通过大面积的色块直观反馈;通过实时的滚动时间+滚动背景反馈真实性;在结合下方核酸与疫苗辅助判断,整体非常贴合实际诉求,重点突出,有节奏感。
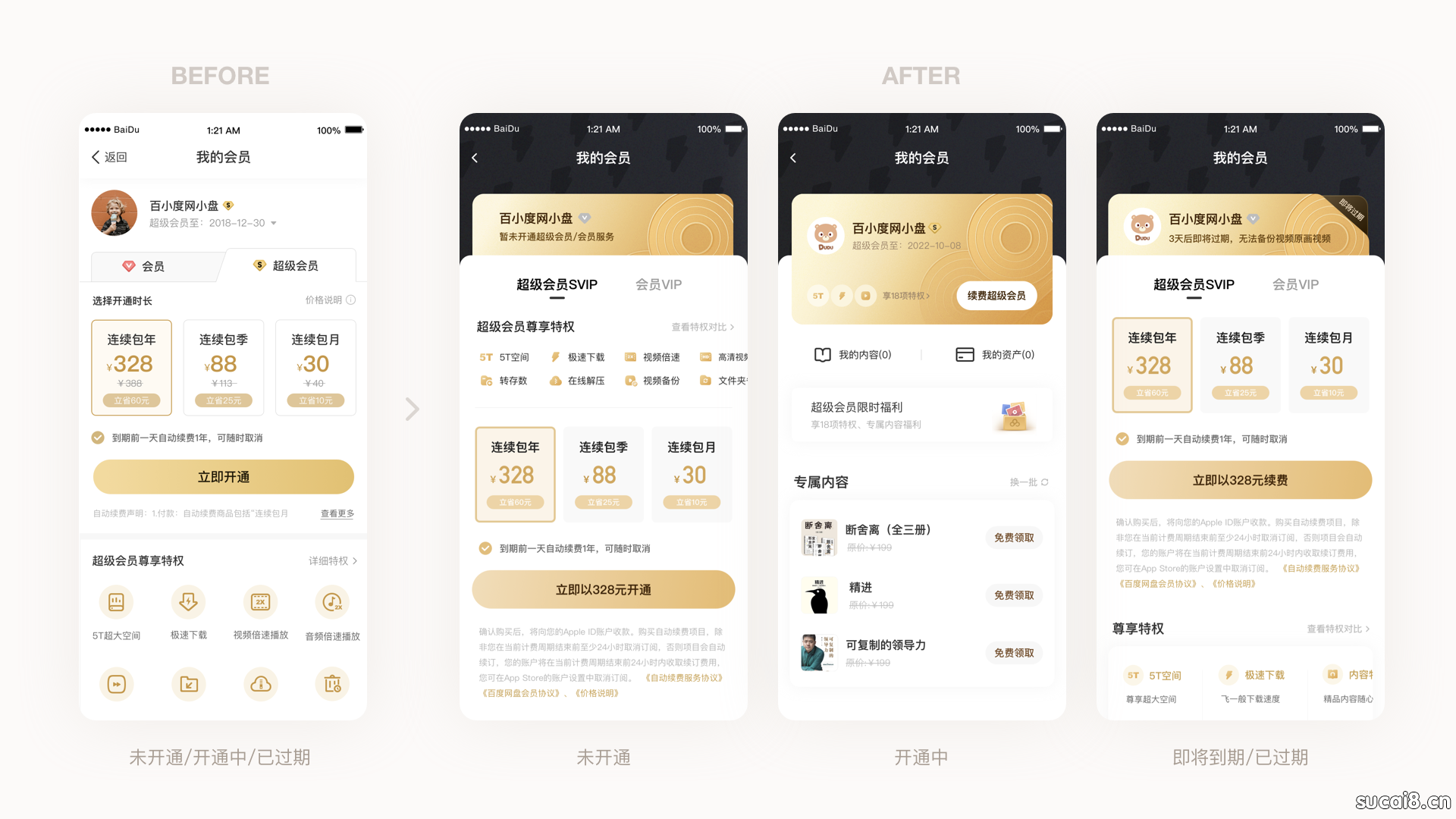
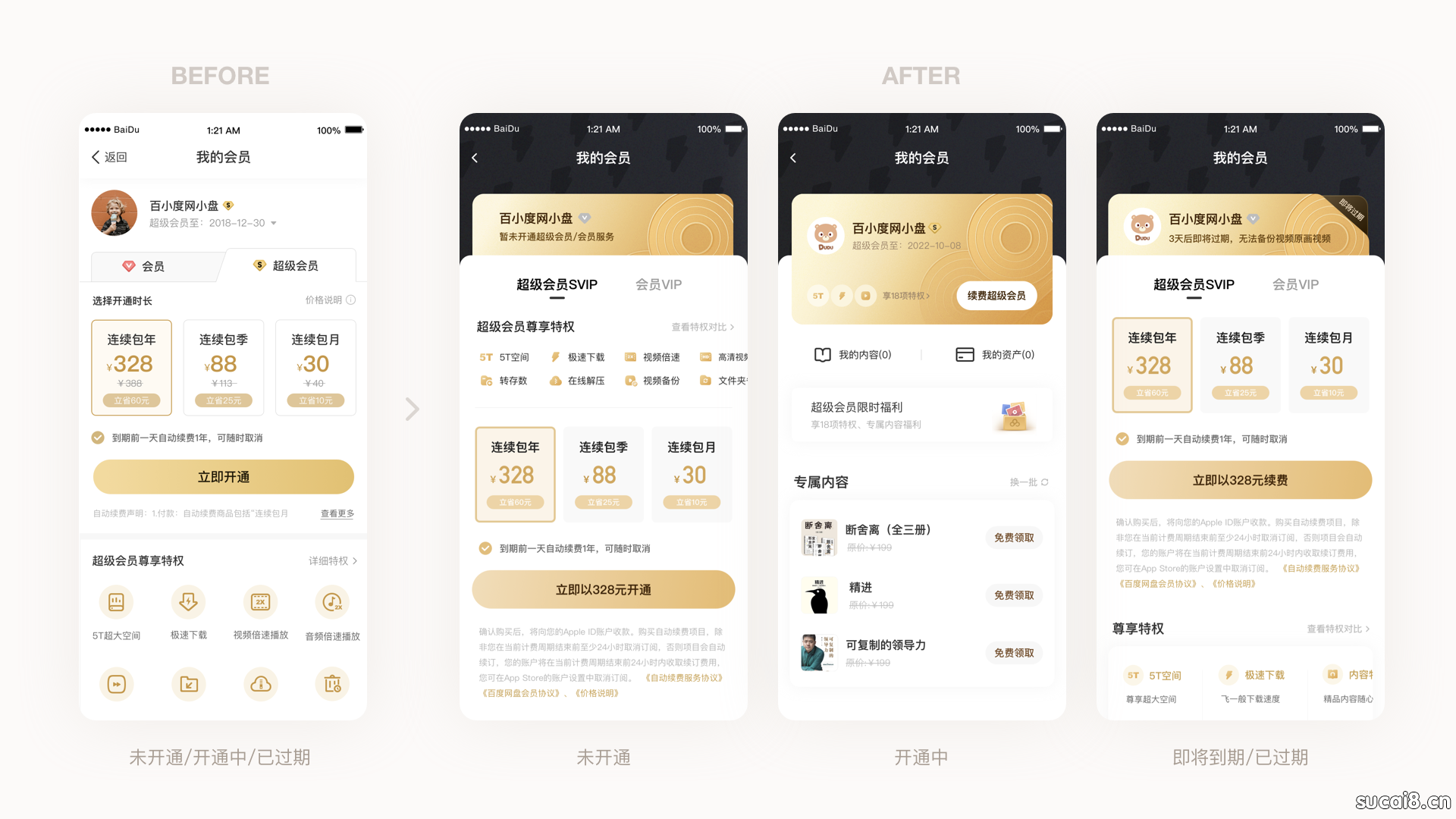
2. 管理复杂(满足不同诉求)
人的认知资源有限,天生不善于处理复杂信息,在面对复杂信息时需将内容以一定秩序逻辑管理,分而治之,减少用户的选择,让正确的行为变得自然和明显。
 · ·
在 58 二手车页面的改版中,顶部按钮直接分流不同目的用户;中间模块展示用户最关心的维度:价格、品牌、车类型;下方透出推荐内容吸引用户往下逛。
 · ·
如上图百度网盘的分层设计(图片来源:大牙的设计笔记)中,设计师根据不同的会员周期,改变以往的“多人一面”,打造出“多人多面”灵活分层页面布局,将复杂状态很好的根据不同时期进行拆解。
3. 场景化设计(预判你的预判)
 · ·
打车软件在特定时间点自动浮出目的地,微信聊天窗自动出现截图、验证码直接在键盘上方等都是通过用户的行为预判了用户下一步的行为,极大的提高了效率。
4. 注重情感化
 · ·
情感化不一定都是很精美的插画、动效等表现层面上的,有时候贴心的记录、舒缓的内容、小游戏…… 也可以起到情绪调节的作用,提高用户看到复杂信息的忍耐度。
所以在具体设计方案上,需要不断的去思考打磨设计方案,让自己的设计:
①显而易见的,让用户体验后觉得「没错,就应该是这样」;
②有价值的,它为用户解决实际的问题;
③与用户的心理模型相符,它不意味着更多的设计。
文案这块本应该属于上一个模块范畴,之所以单独讲是因为文案对于体验而言太重要了,优秀的文案不仅可以减低用户理解成本,还可以让用户感到兴奋、温暖、愉悦,并感叹:卧槽,牛脾。
 · ·
身为交互设计师,不需要做到像杜蕾斯那样上热搜的文案、solgan,但设计稿中的文案必须要做到:表达精准无歧义、适当趣味化。
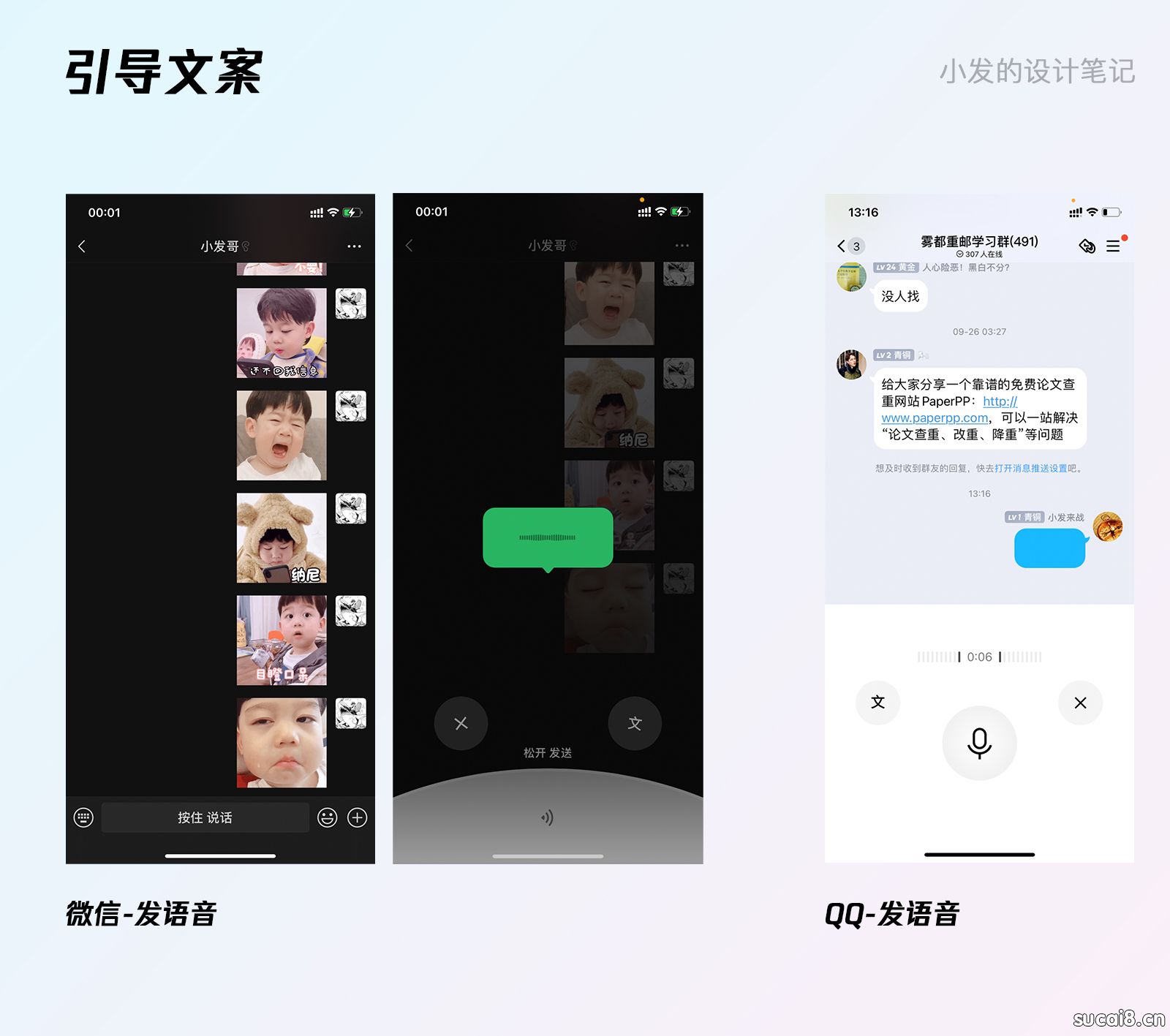
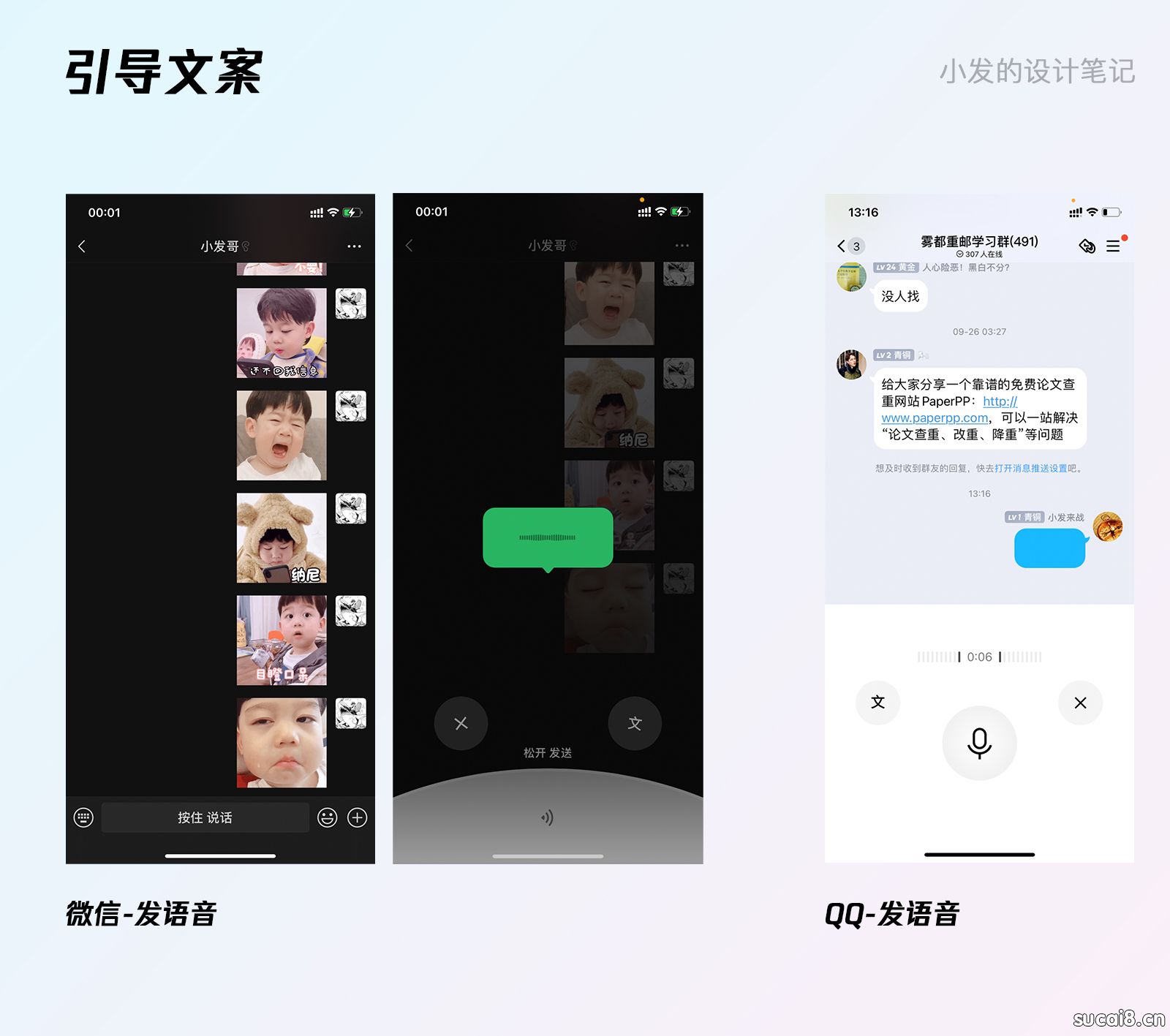
1. 精准文案
我们是通过屏幕与人交流的人,屏幕上的文案触点之一,因此简洁精准的表达出我们要说的内容很重要。这设计中,首先应该避免一些专业术语、“高大上”的词语,应该简单直白,用最简单的词语,去掉那些不需要出现的词。
 · ·
①直接告知行动:在微信发语音按钮文案(按住 说话,松开 发送),非常直白的告知用户需要做什么,且文案中的空格这个细节也将先后顺序表达的十分清晰;而QQ在长按时没有进行文案的提示,这点体验上就不如微信了。
 · ·
②文案尽量简短:成年人 1s 可阅读 7 个字左右,豆瓣的评论引导就非常简短,直接三个字:写评论,明确引导用户点击;而知乎为了营造良好的社区氛围,引导用户言行友善,但文案较长,相比写评论而言显得不够简明扼要,如果改成:友善评论… 是否会更好?
 · ·
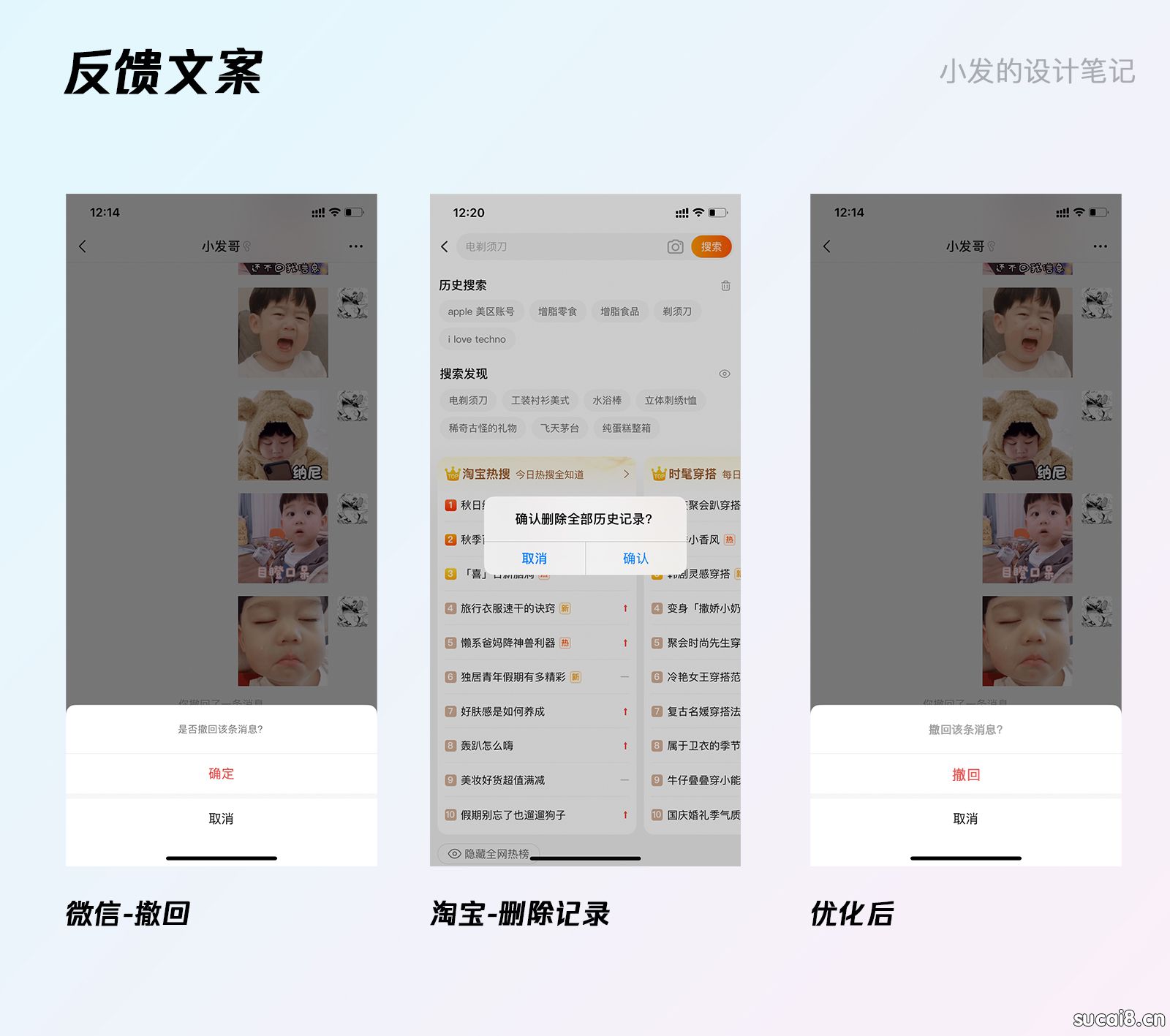
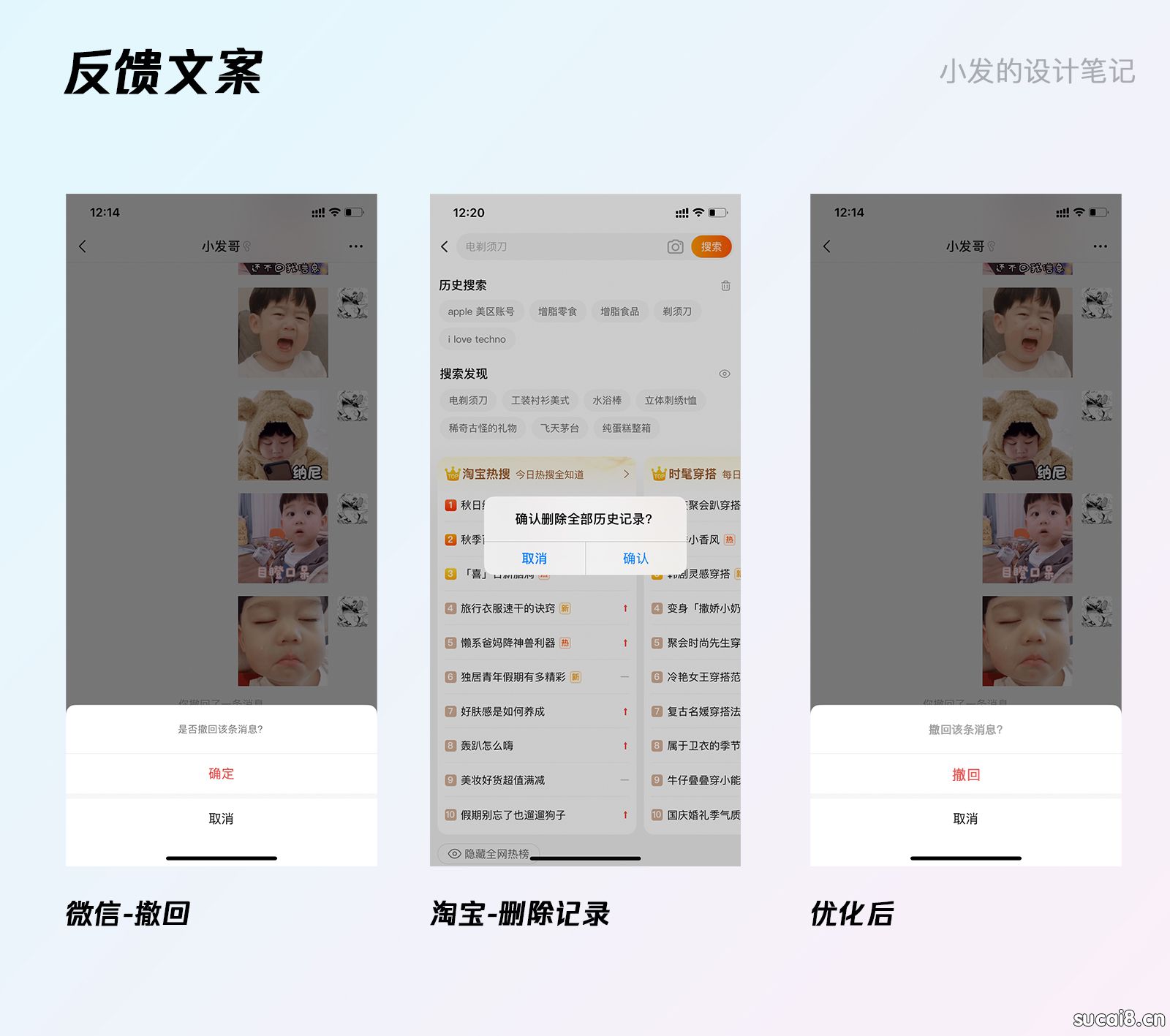
③避免使用双重否定的句式:在微信撤回的反馈文案中采用了双重否定的句式(是否撤回该条消息)这样的句式容易增加认知负荷;而淘宝删除记录反馈文章中,则直接询问:确认删除?这样的句式更直接,更好理解。这里我尝试将微信撤回反馈改成:撤回该条消息?下方操作文案也直接使用撤回,这样看起来是否更明确了呢?
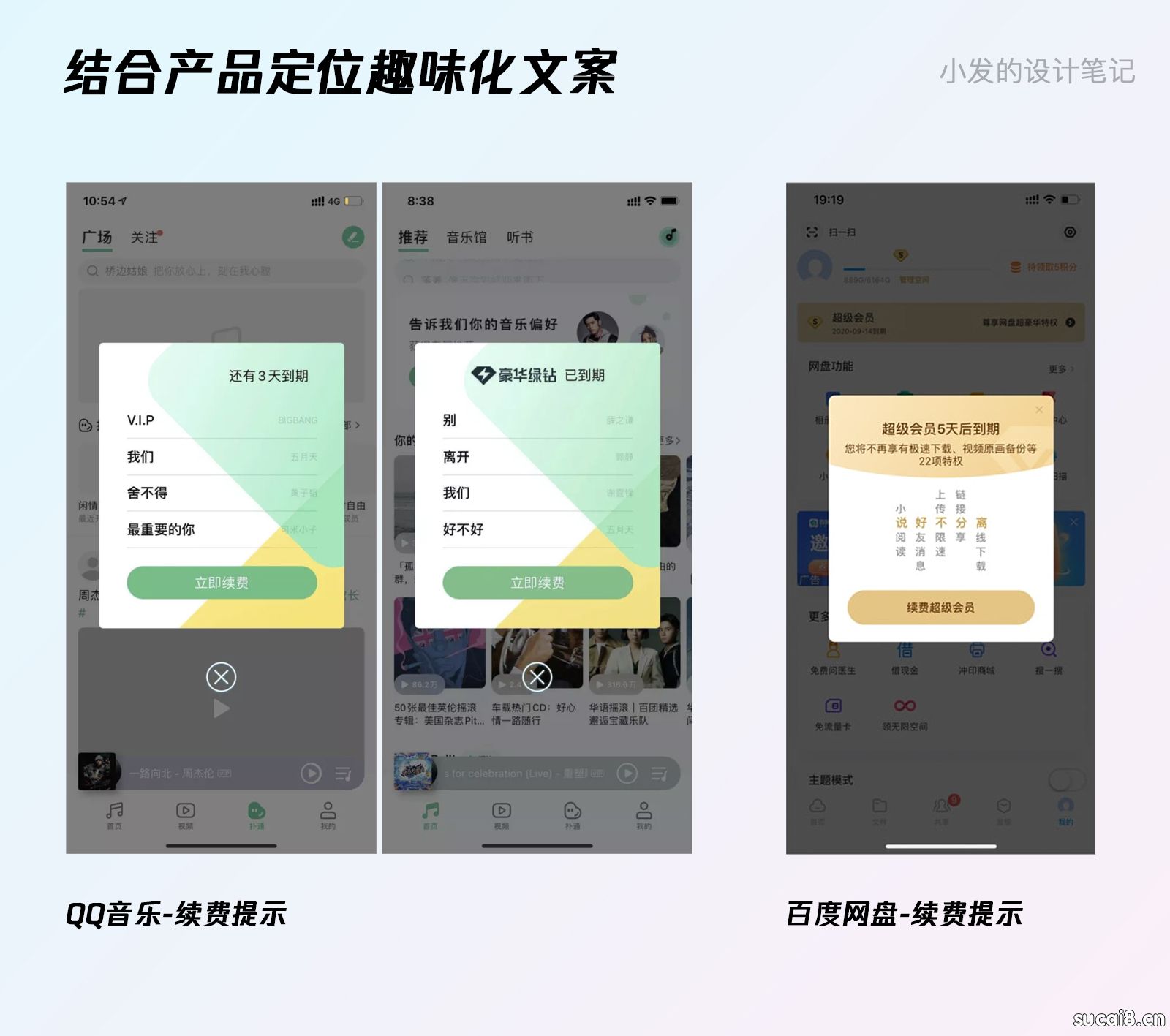
2. 根据不同场景适当趣味化文案
 · ·
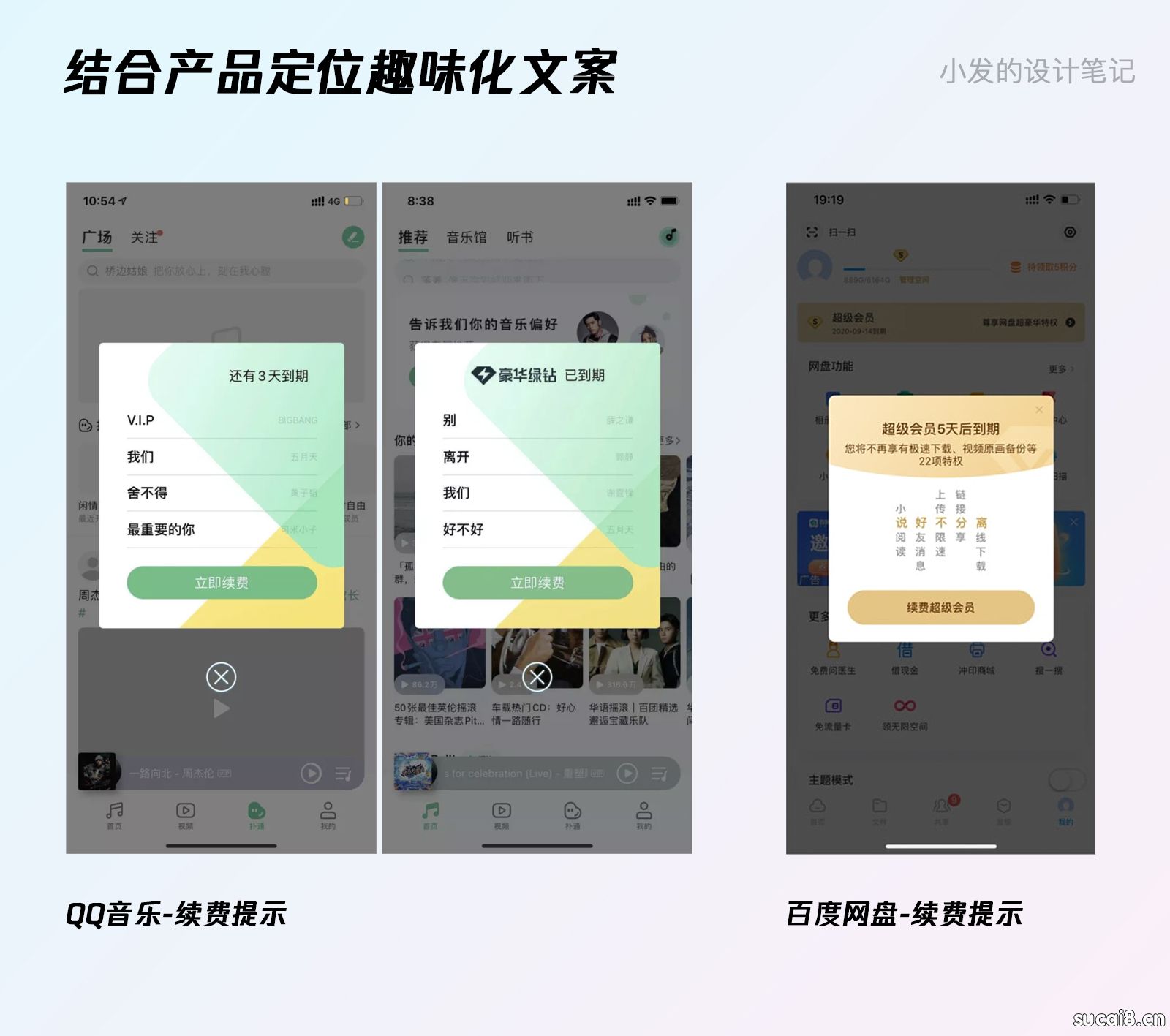
结合自身产品定位:上述两个案例续费文案都是展示了自身产品的定位进行设计的,相较于冷冷的会员到期提示,这样的方式更显趣味性。
 · ·
文案适当拟人化:拟人化的文案可以拉近用户距离,会显得产品更有温度而不是冷冰冰的机器,有时还显得有些小可爱~(#^.^#)
所以在具体交互方案上,设计师对于文案的把控记住以下几条原则:
①字词简单,用用户看得懂的字;
②表意准确无歧义;
③字数简短,陈述语句,避免使用双重否定类句式;
④必要时可适当拟人化、趣味化。
写到最后啦,你会发现上述的内容只不过是每个设计流程中各节点的一些方法、设计原则、注意事项等内容,内容整体也会基础些,但不能因为看似简单而忽略这些基础知识,因为设计师的知识体系就是我们在这些基础知识上学习新知识,这样才能将我们所学到的知识进行串联,逐渐使自己知识体系化。
另外文章肯定存在不足之处,如果有更好的建议欢迎随时联系我~~~
参考:
- ①Stage 2 in the Design Thinking Process: Define the Problem and Interpret the Results
- ②Stage 2 in the Design Thinking Process: Define the Problem
- ③效率型设计中的机会点交互设计师(Jilllin)
欢迎关注作者的微信公众号:小发的设计日记
| 
 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·












