随着触屏时代的普及,借助手势交互可以提高用户的操作便捷度和效率。那么我们都会经常使用哪些手势交互呢?这些手势交互在产品中的应用是否被你所忽略,下面黑马哥就带大家一起探索一下吧!
在听一首喜欢的音乐时,参与评论可以表达自己对音乐带来的共鸣感,也可以看其它听友的评论寻找知音。在网易云音乐的评论区隐藏着一个手势交互,对某一条评论双指上滑就会针对其给出拥抱,两个小人微笑拥抱的动画显示在该条评论右下角,进而用户头像下方会显示“收到了抱抱”的标签提示。
在不新增功能入口的同时,借助双指手势交互来满足需求,既能不破坏原生的结构,又能带给用户不一样的操作体验。这个隐藏的彩蛋你是否注意到?以后在体验产品的时候除了发现视觉表层的可见内容以外,也要加强手势交互的操作来发现更多隐藏的功能。
 · ·
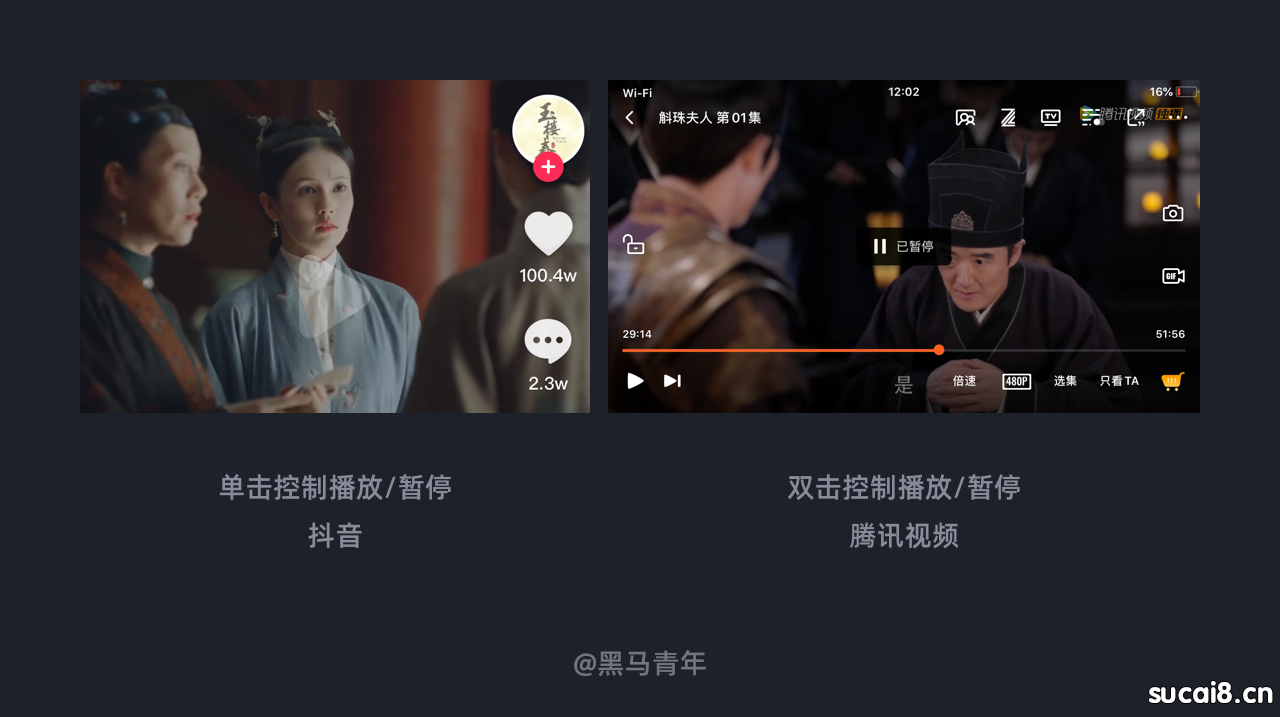
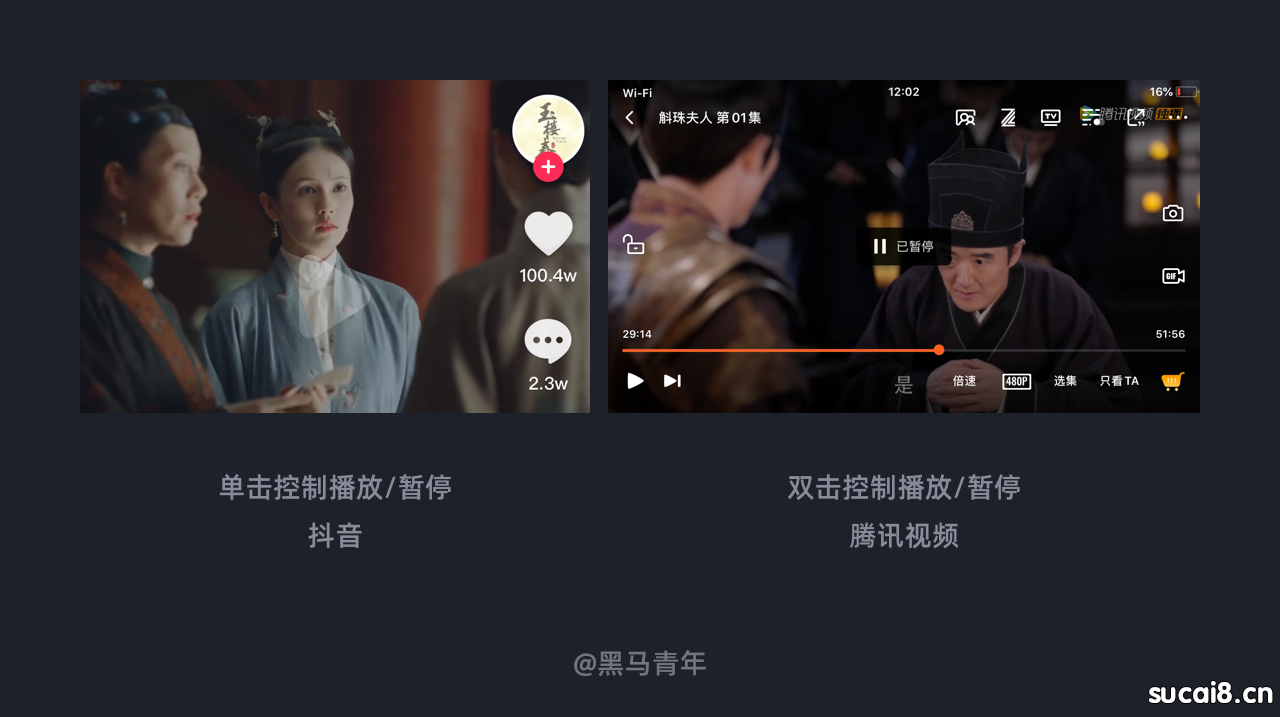
我们在观看视频的时候,短视频是单击控制播放/暂停,而视频播放软件则是通过双击控制。由于长视频用户需要观看很久,容易触屏造成误操作,双击是为了形成二次确认,降低误操作的概率。
短视频播放由于内容比较简短,可以通过单击控制播放/暂停,双击则是更多功能的辅助,同一个功能在不同的场景需要配合不同的手势。我们在进行产品设计的时候,可以根据业务类型和用户场景的差异借助手势来满足更多功能的操作,用户习惯培养之后将会提高其操作体验度。
 · ·
左滑动是产品设计中非常普遍的手势交互,通过左滑展开列表隐藏功能,比如编辑、置顶、删除等。
在脉脉 APP 的消息模块,消息列表左滑可以进行置顶和删除,如果继续往左侧滑动则会实现自动删除,以此来替代点击删除图标完成删除操作的步骤。通过左滑配合点击删除操作路径多一步,而左滑程度控制删除效率更高,针对一些消息较多的产品,可以方便用户快速清理未读消息。
 · ·
在微信群聊或者与好友聊天的时候,为了重点提示好友,可以通过双击好友头像进行“拍一拍”,晃动的头像和震动的提示加强好友对信息的关注度。
结合双击的手势交互,在不改变当前布局的情况下加强社交属性,增强好友间的互动提示,通过手势丰富了社交体验。
 · ·
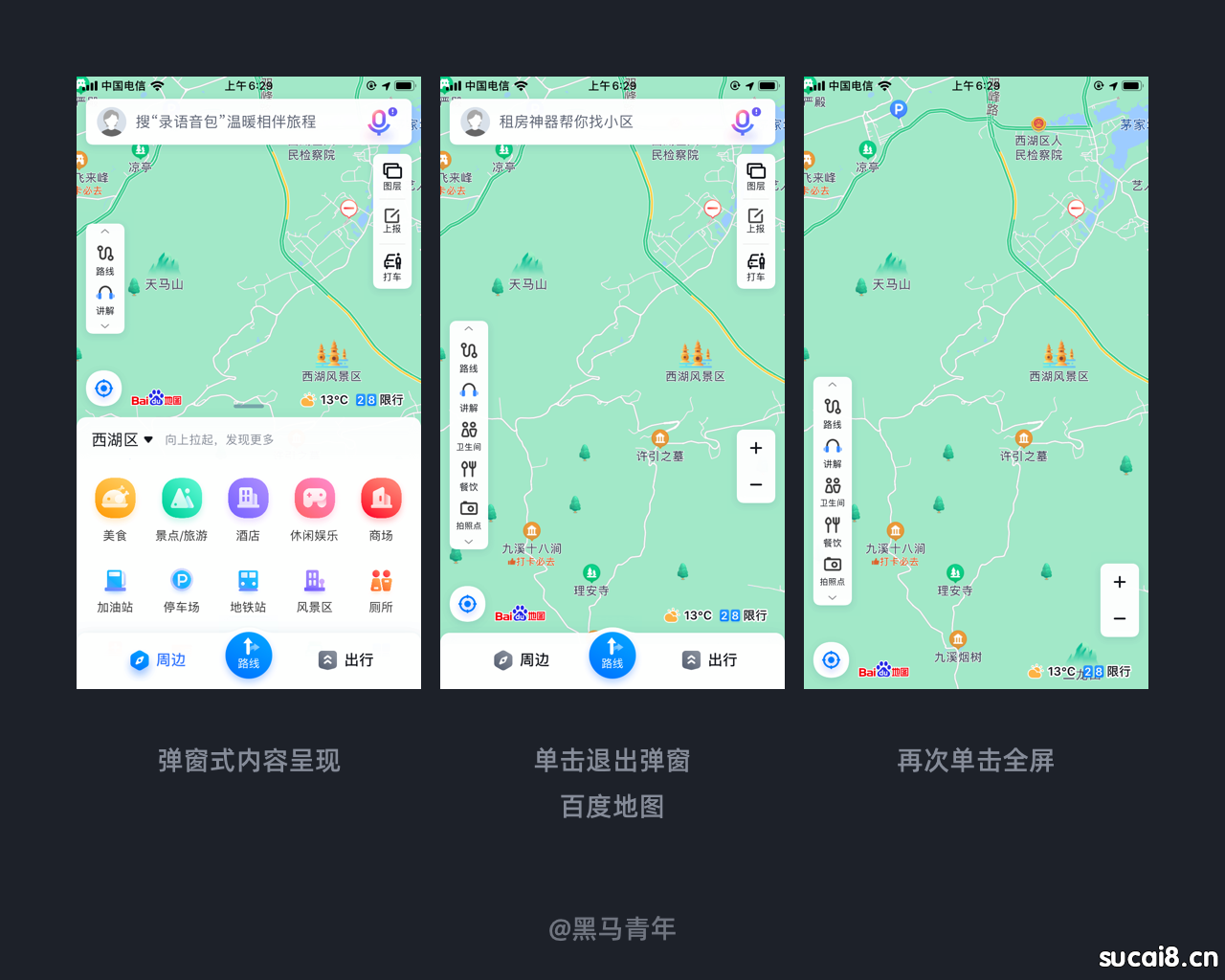
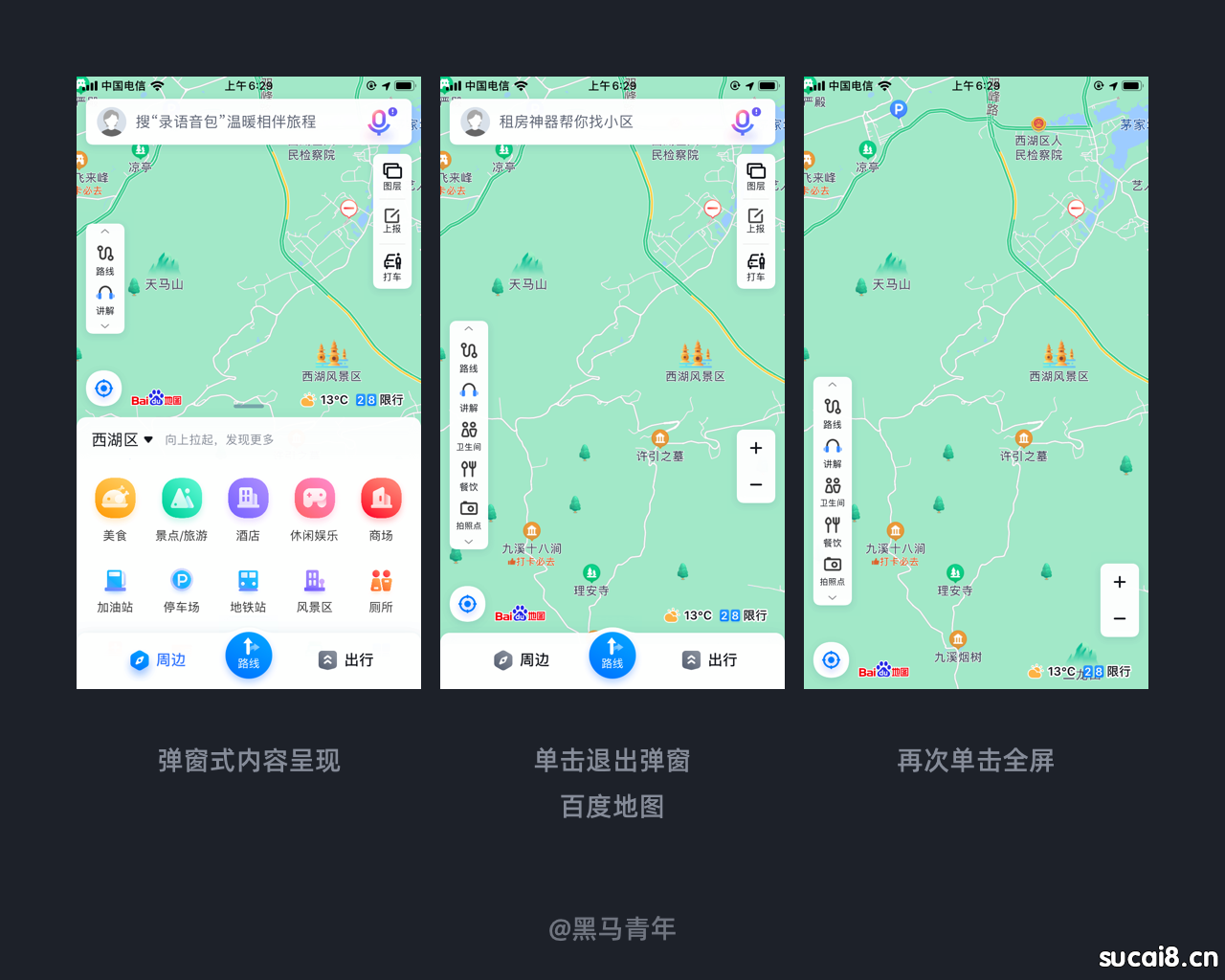
虽然手机逐步进入大屏时代,但是用户还是希望获得更少的干扰,全屏模式的操作可以让干扰降到最低。
百度地图在操作后会有弹窗式的内容呈现,用户可以通过单击屏幕退出弹窗,再次单击则会进一步隐藏基础控件,进入全屏模式。通过单击的手势交互来简化内容结构,降低干扰带给用户更集中的操作体验。
 · ·
通过爱奇艺 APP 刷剧的时候,在搜寻影视作品的过程中,可以通过长按作品封面进行快速预览,播放精彩片段来判断是否值得追剧。
通过长按激活弹窗,可以在不改变当前布局结构的前提下,进行更多功能操作。适合针对隐藏式功能,也能避免误操作。
 · ·
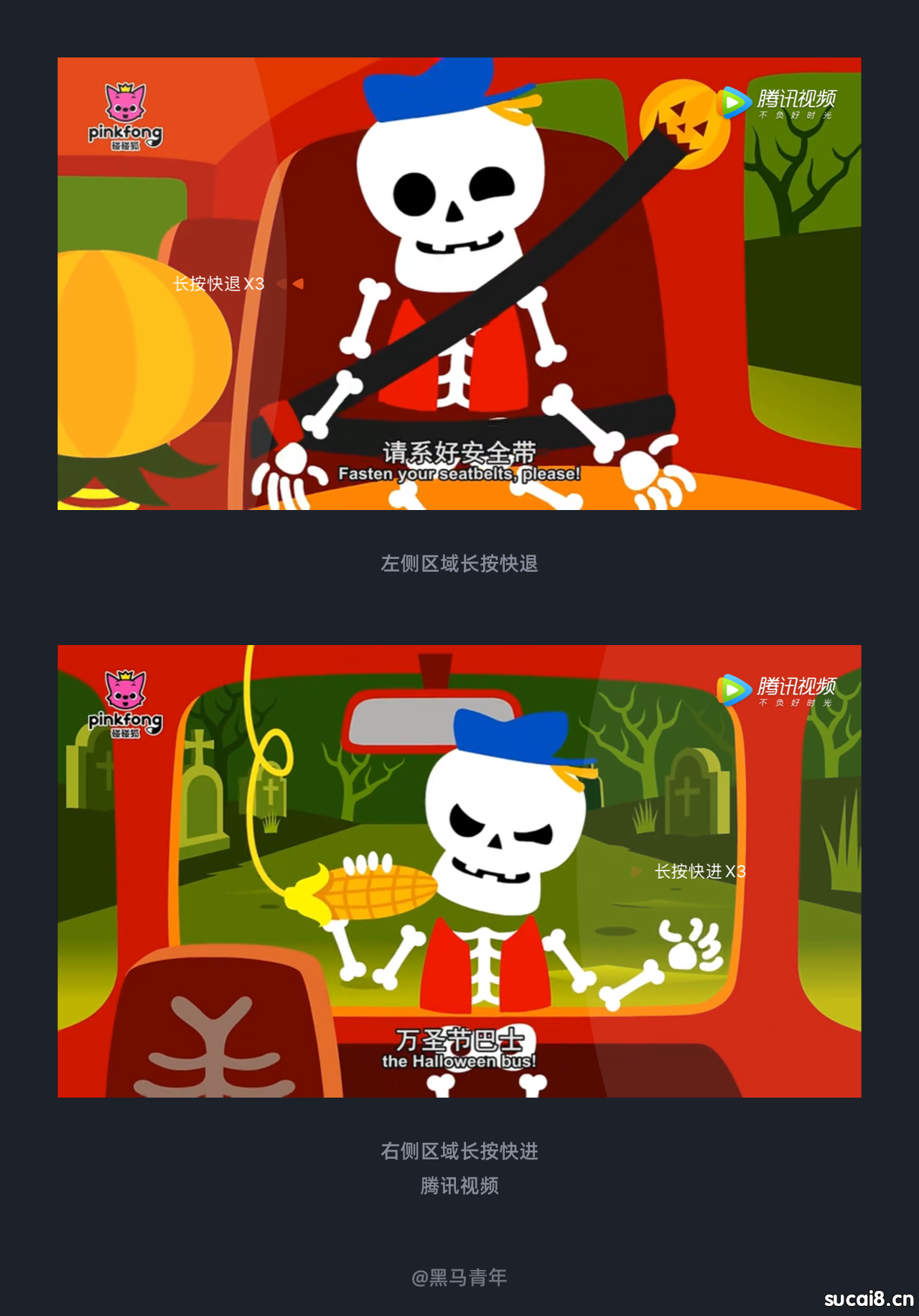
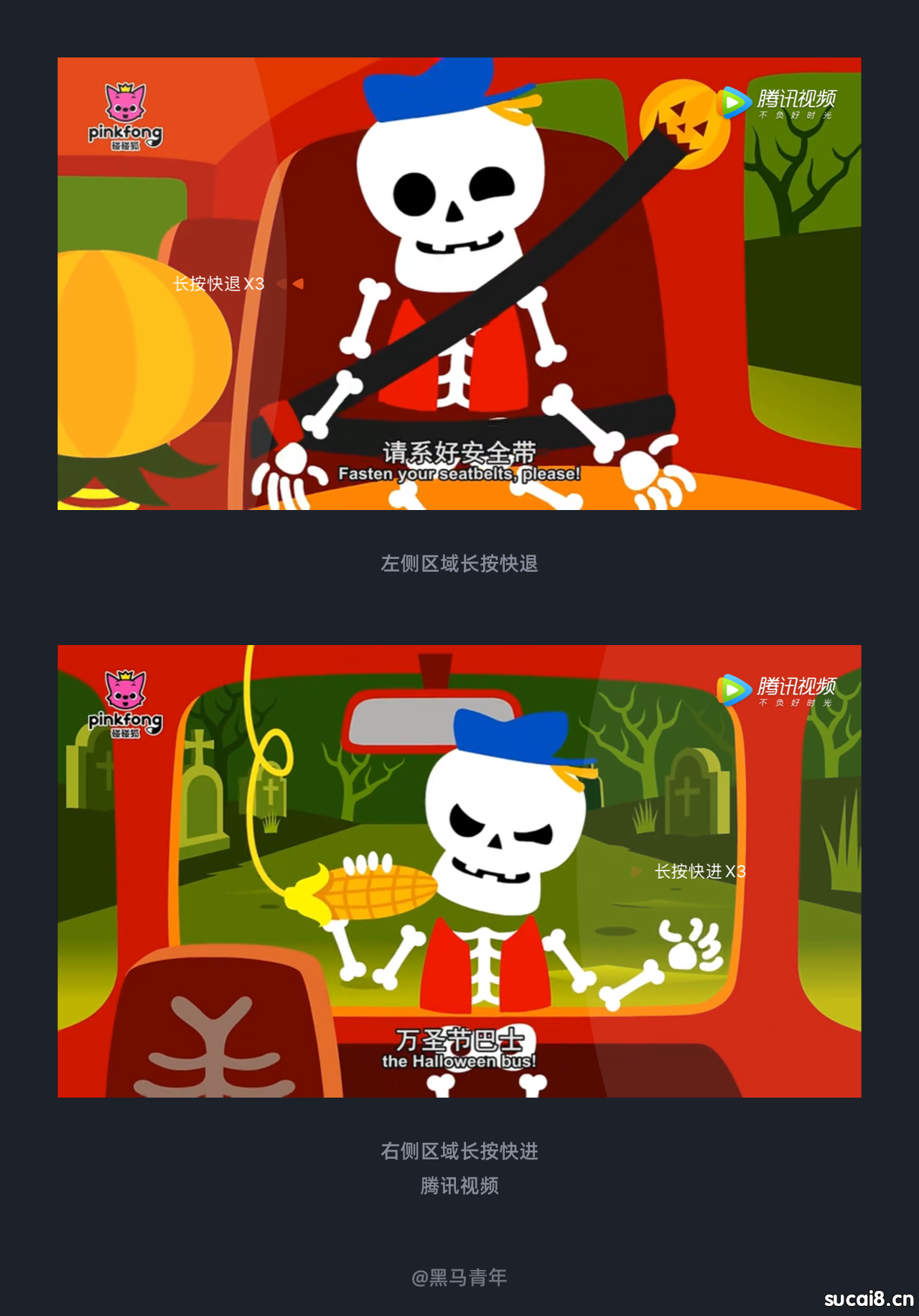
很多影视类产品在全屏播放视频时,除了通过拖动进度条进行快进/倒退之外,也能通过长按屏幕进行快进。
而腾讯视频与之不同的是结合了屏幕区域,在全屏状态下,左侧区域长按快退,右侧区域长按快进。长按结合位置区域变化功能状态,深入了手势交互的操作,也能带来不一样的操作体验。
 · ·
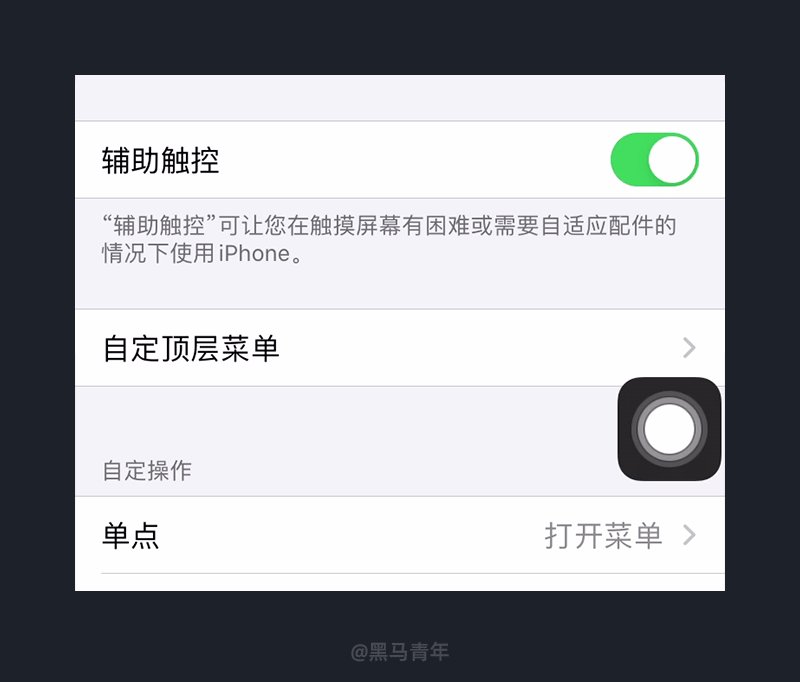
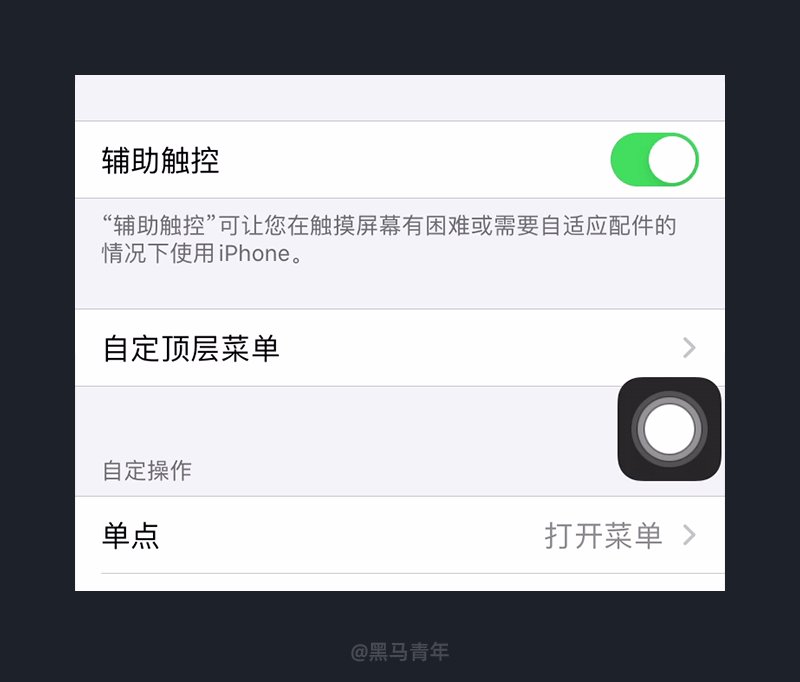
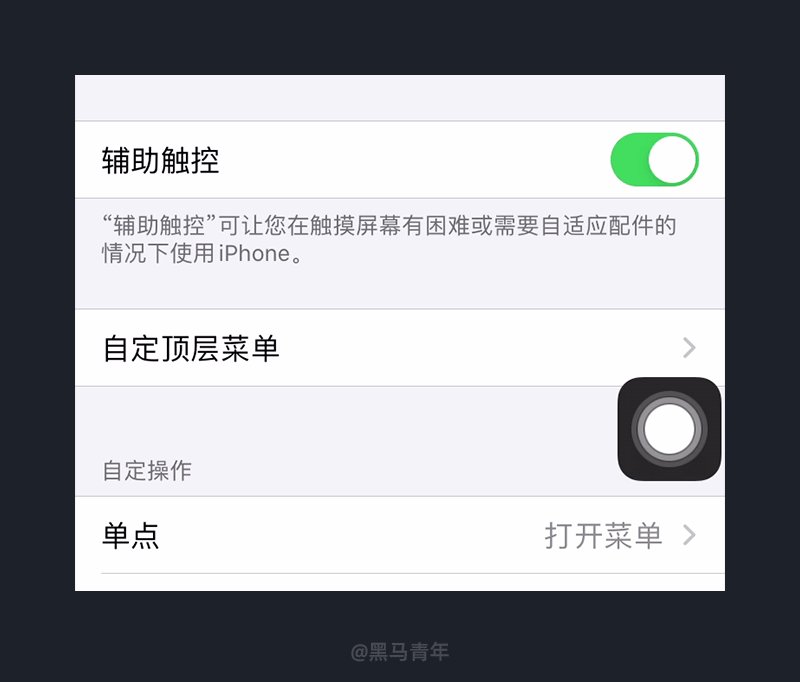
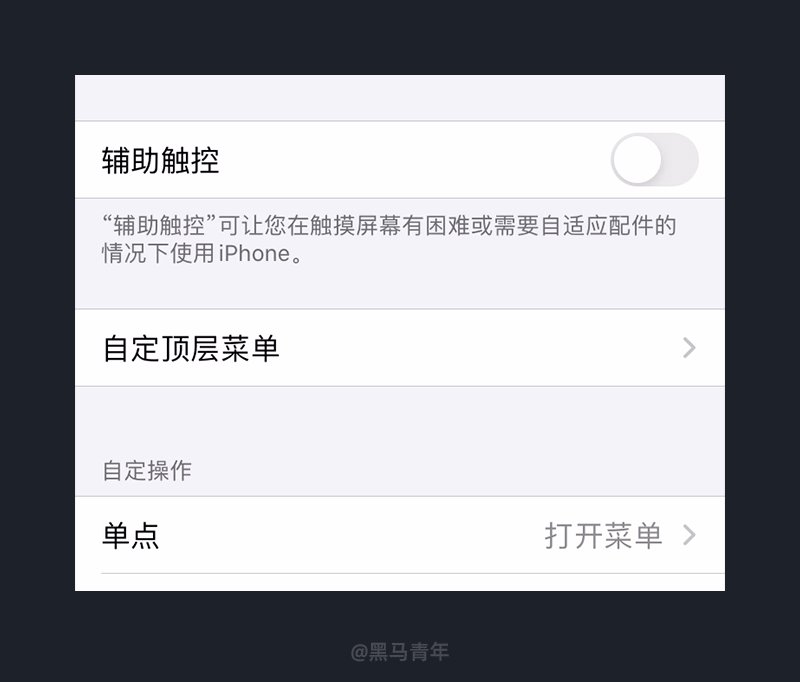
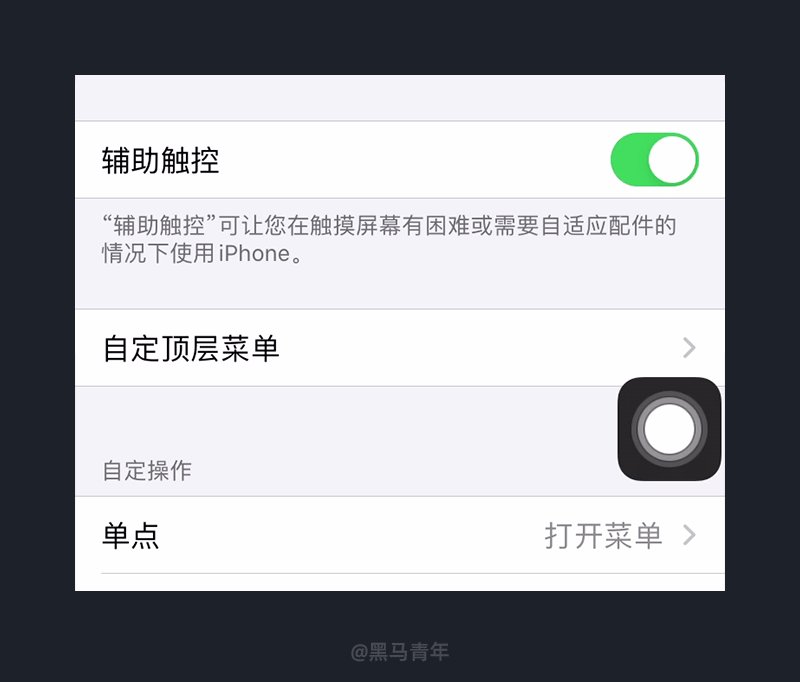
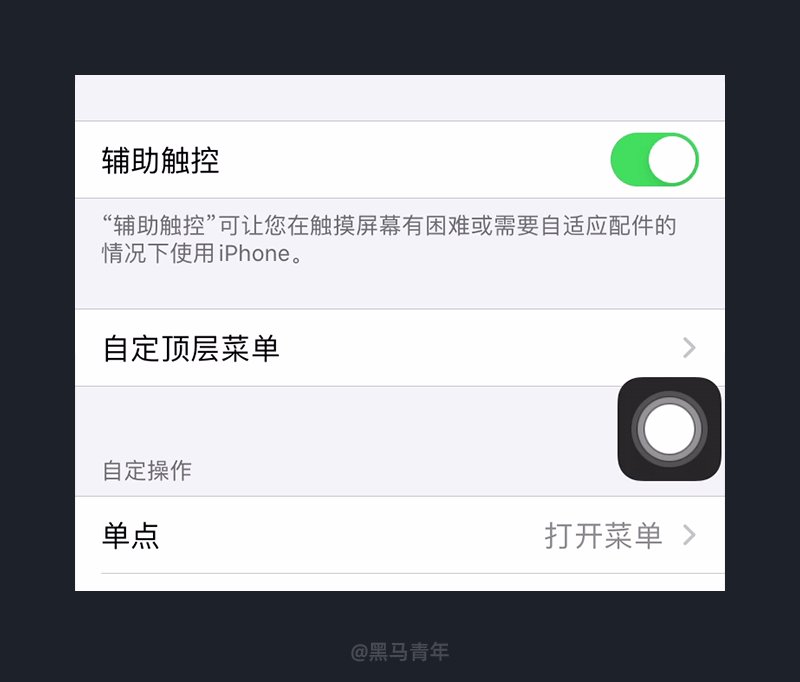
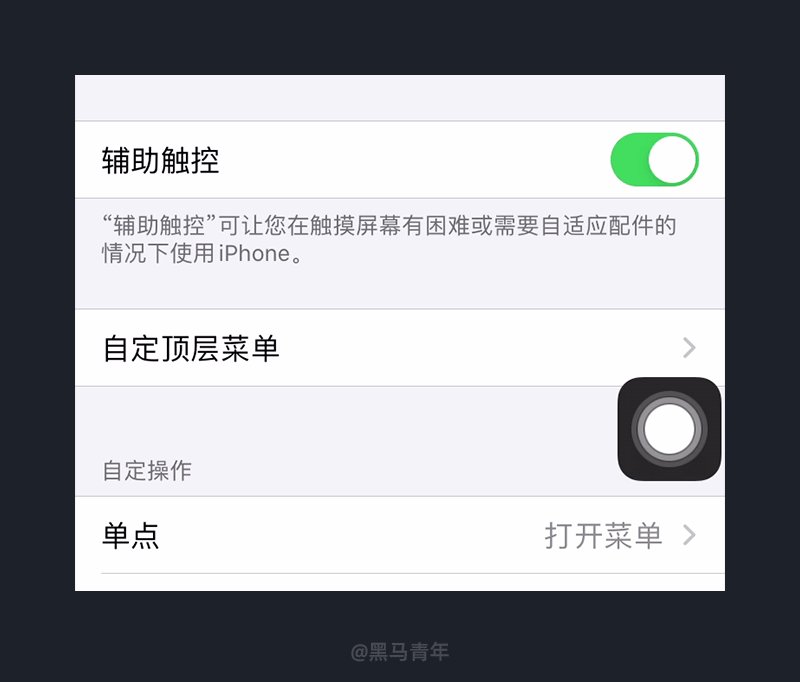
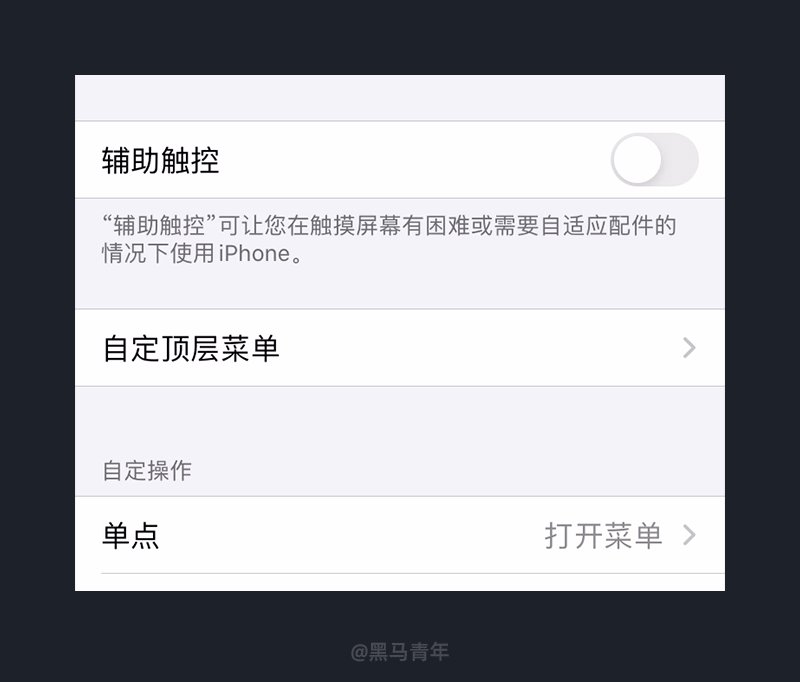
单击和双击的手势交互较为常见,而三击手势应用较少,有待深入探索。目前来说,带有 Home 键的苹果系列手机,可以通过三击 Home 键激活“辅助触控”快捷键,再次三击隐藏快捷键。
通过三击可以快速激活功能快捷键,减少了多个步骤路径,也不会导致用户误操作。
 · ·
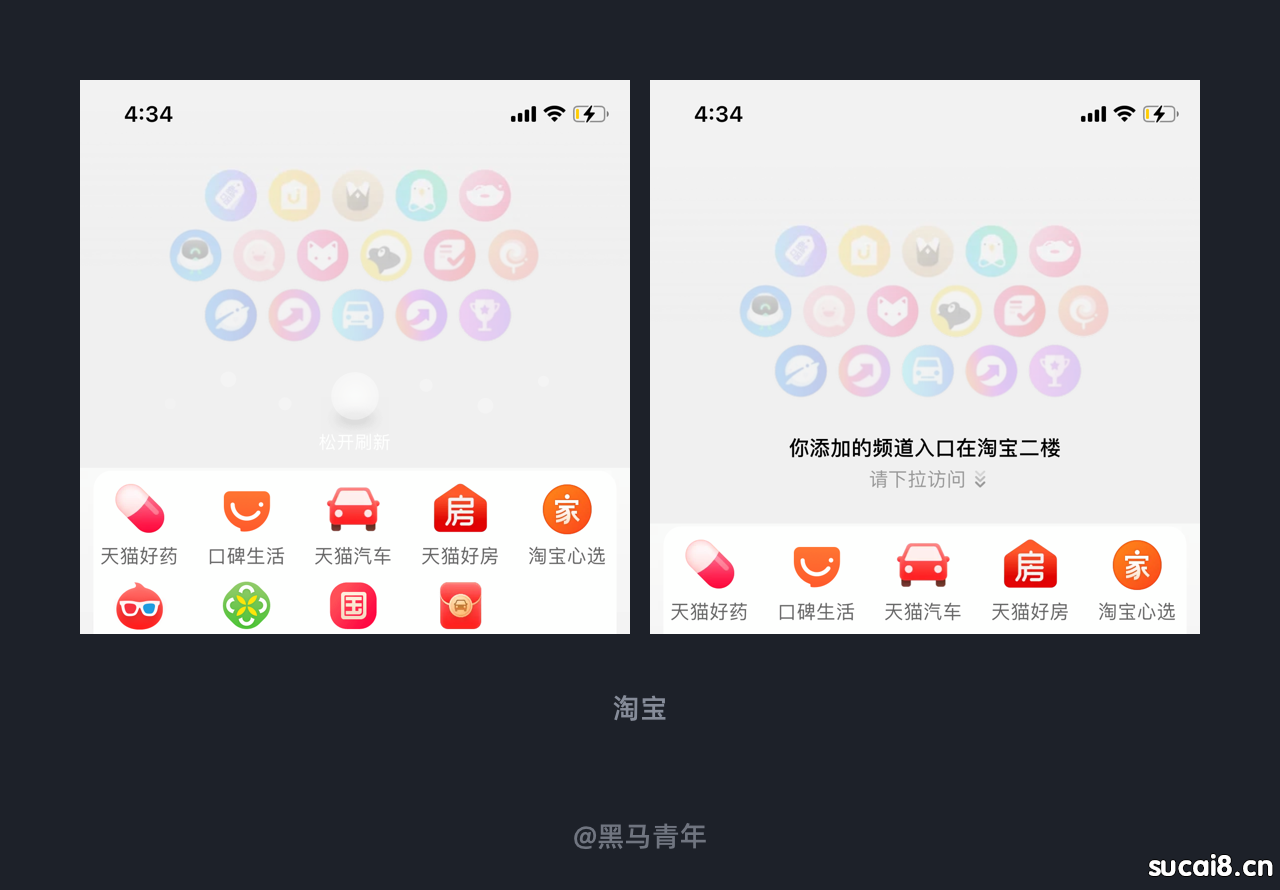
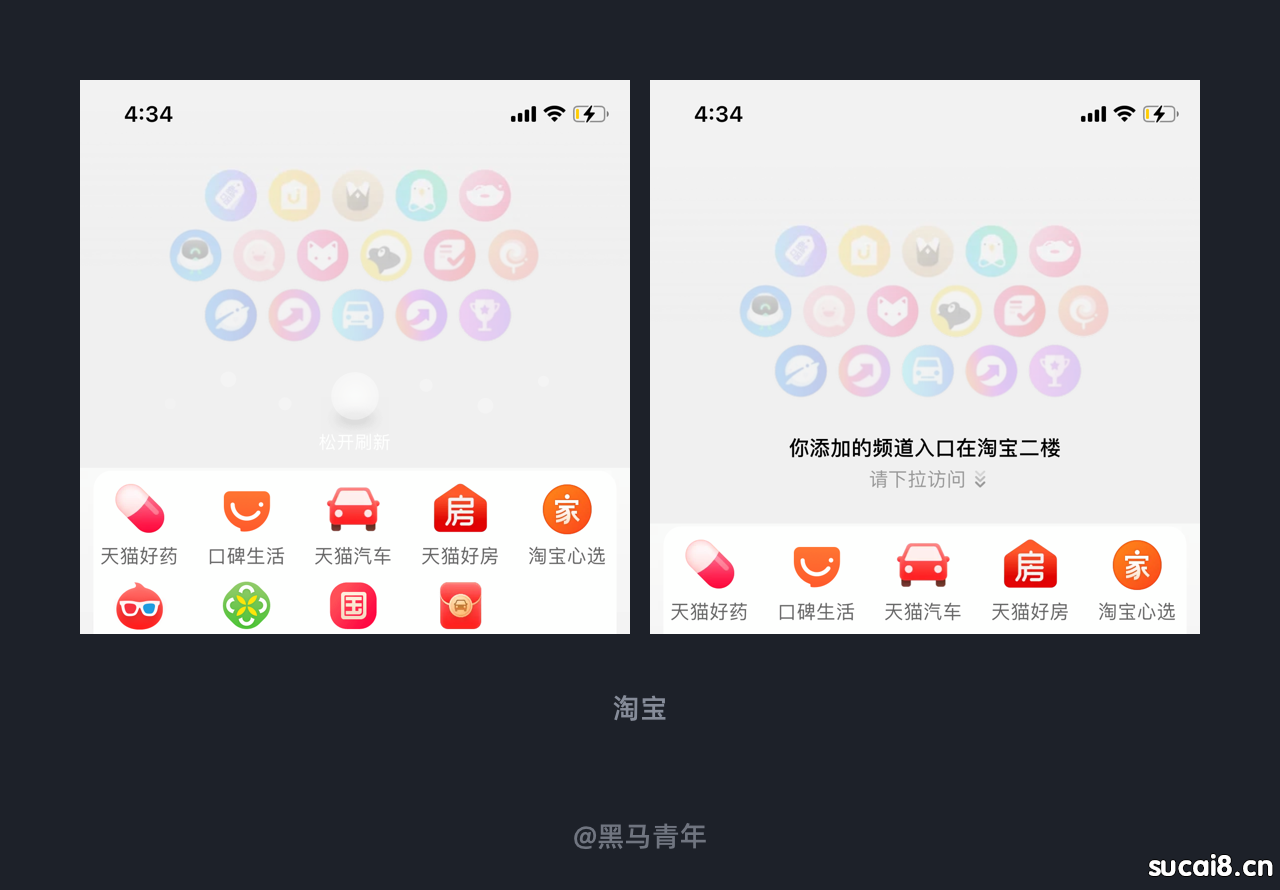
手势下滑形成下拉刷新已经成为产品设计中的基础操作,为了进一步延展功能,很多产品在下拉过程中根据下拉的程度判断是刷新还是进入二层楼(活动或者功能模块)。
通常是通过控制下拉的距离来做判断,会提示“松开刷新”的字样,如果继续下拉则会激活功能变化。进入二级功能界面或者二层楼活动界面,深度的功能开发带给用户更多的选择性。
 · ·
苹果手机自带的相册(照片)APP,可以通过双指缩放来改变照片预览的大小,方便用户在众多照片中通过缩小快速查看,再通过放大做进一步的选择。借助缩放的手势交互,方便用户自由缩放预览并作出快捷的操作,提高了用户的操作体验感。
双指缩放对于屏幕的缩放预览十分便利,在很多应用场景都有涉足,比如相册、地图、绘图工具等。
 · ·
在图片预览的时候,可以通过双击最大化图片,方便对细节的观察。通过双击的手势交互来快速放大图片,在很多相册应用、电商产品、微信等社交产品中都有涉足,只要是全屏模式下预览图片,都可以通过该手势交互完成缩放。
双指缩放属于慢动作,而双击最大化属于快速一步到位,适合查看图片细节等操作。通常是双击最大化,再次双击恢复正常。
 · ·
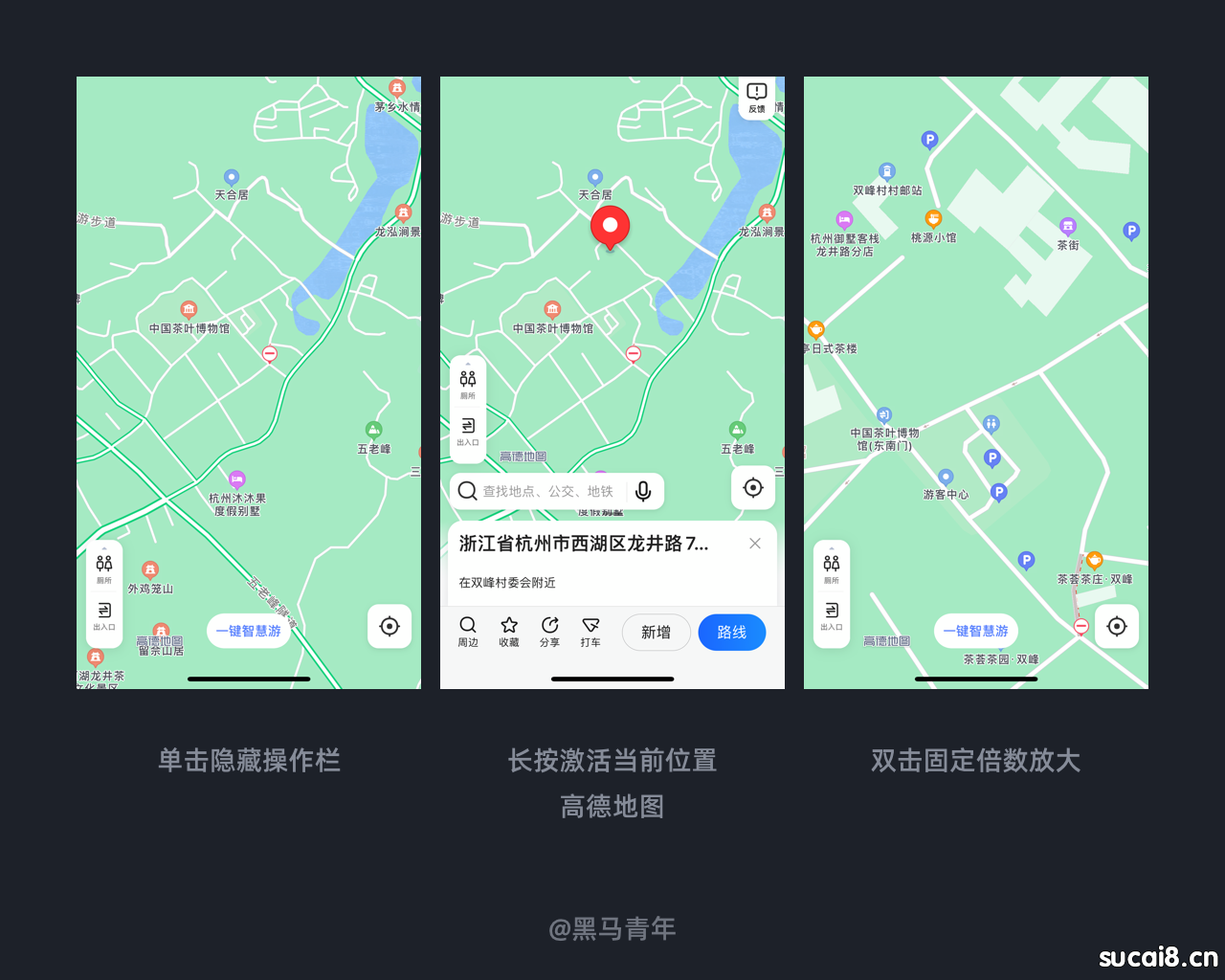
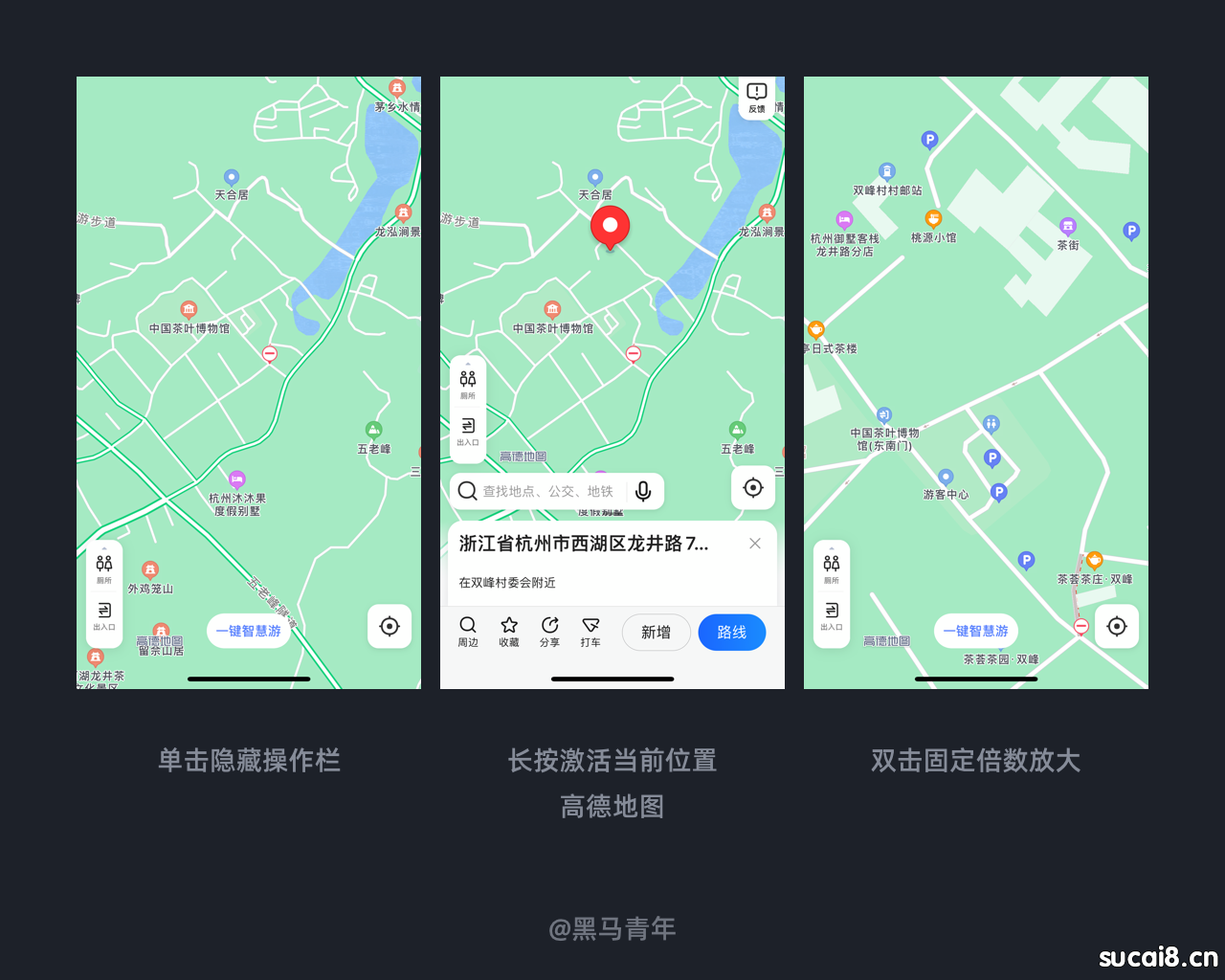
手势交互在地图软件中的运用表现得淋漓尽致,对于用户来说操作变得更加便利和快捷。
以高德地图举例:单击手势可以隐藏操作栏进入全屏模式;长按固定区域会激活当前位置定位,方便随时查看和开始导航;双击手势可以对地图进行固定倍数放大;双指缩放可以对地图进行任意缩放,便于精准查看位置区域等。手势交互控制地图预览提升了操作便捷度,借助手势提升了地图类产品的体验感。
 · ·
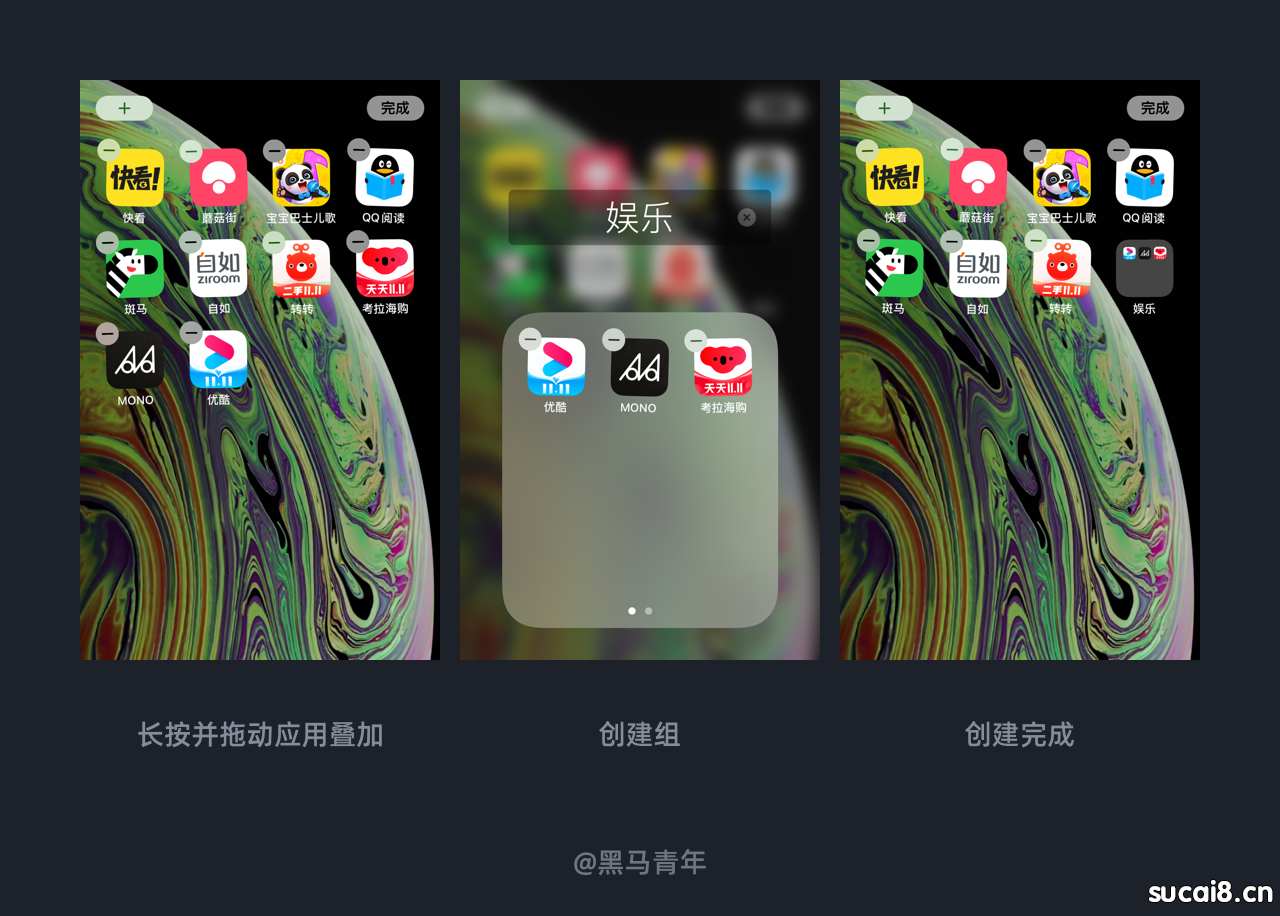
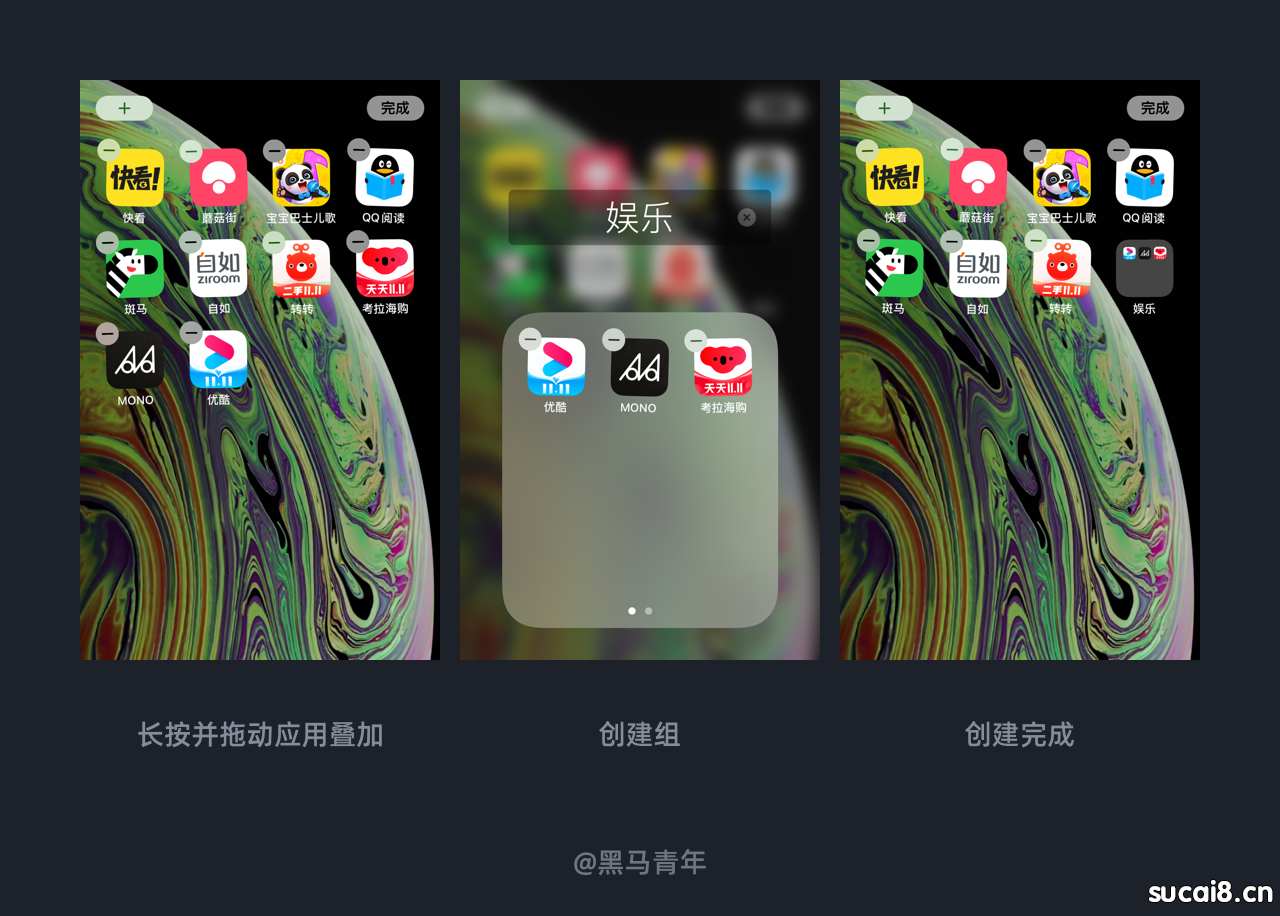
当用户下载的应用很多的时候,通常都会通过建组管理手机桌面上的各类应用软件。可以通过拖动应用叠加到其他应用软件上实现自动建组,建组、进组、移出等操作均可通过拖动手势完成,操作非常便利。
拖动手势交互针对一些防止误操作的功能比较适合,相当于二次确认的过程。
 · ·
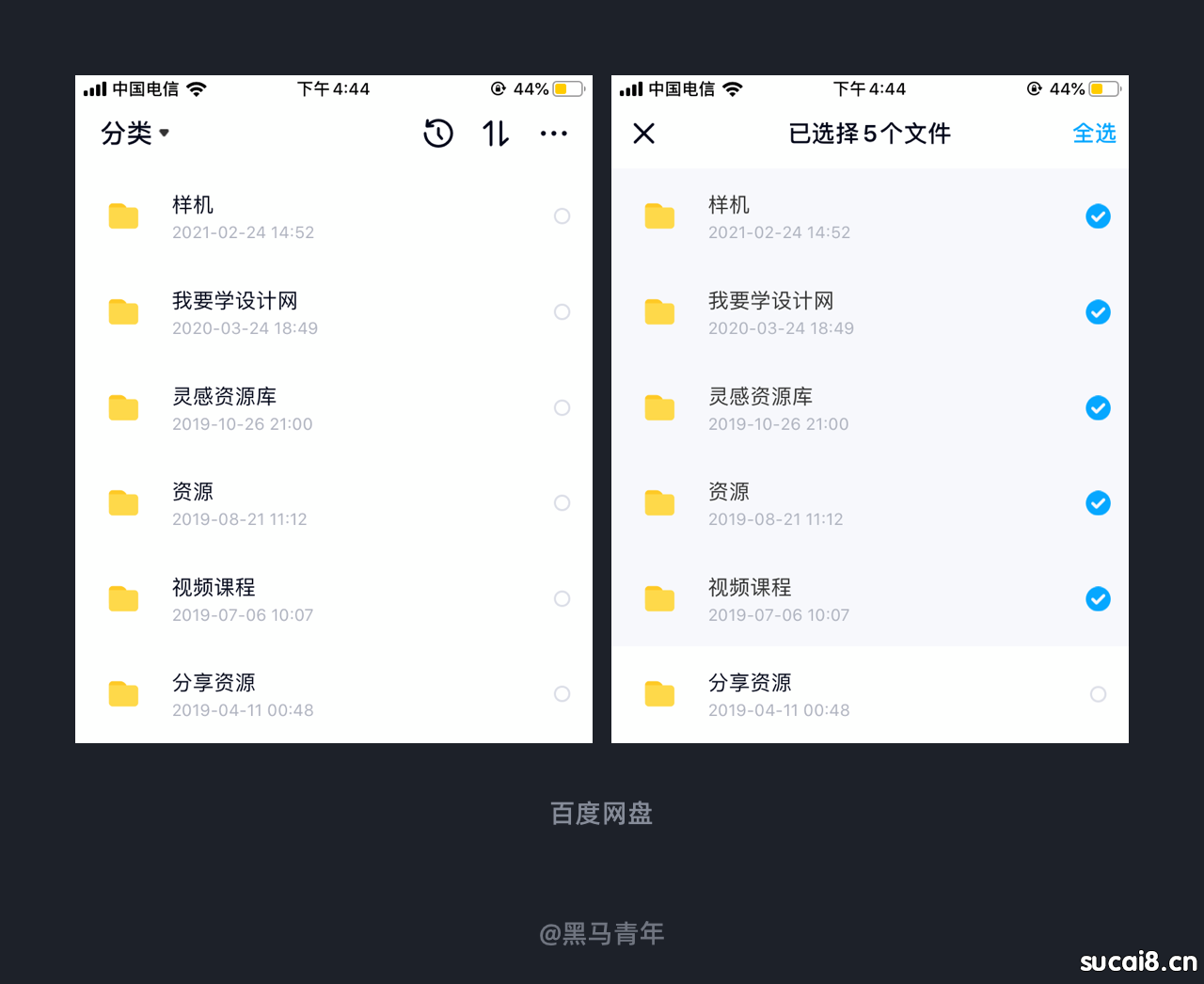
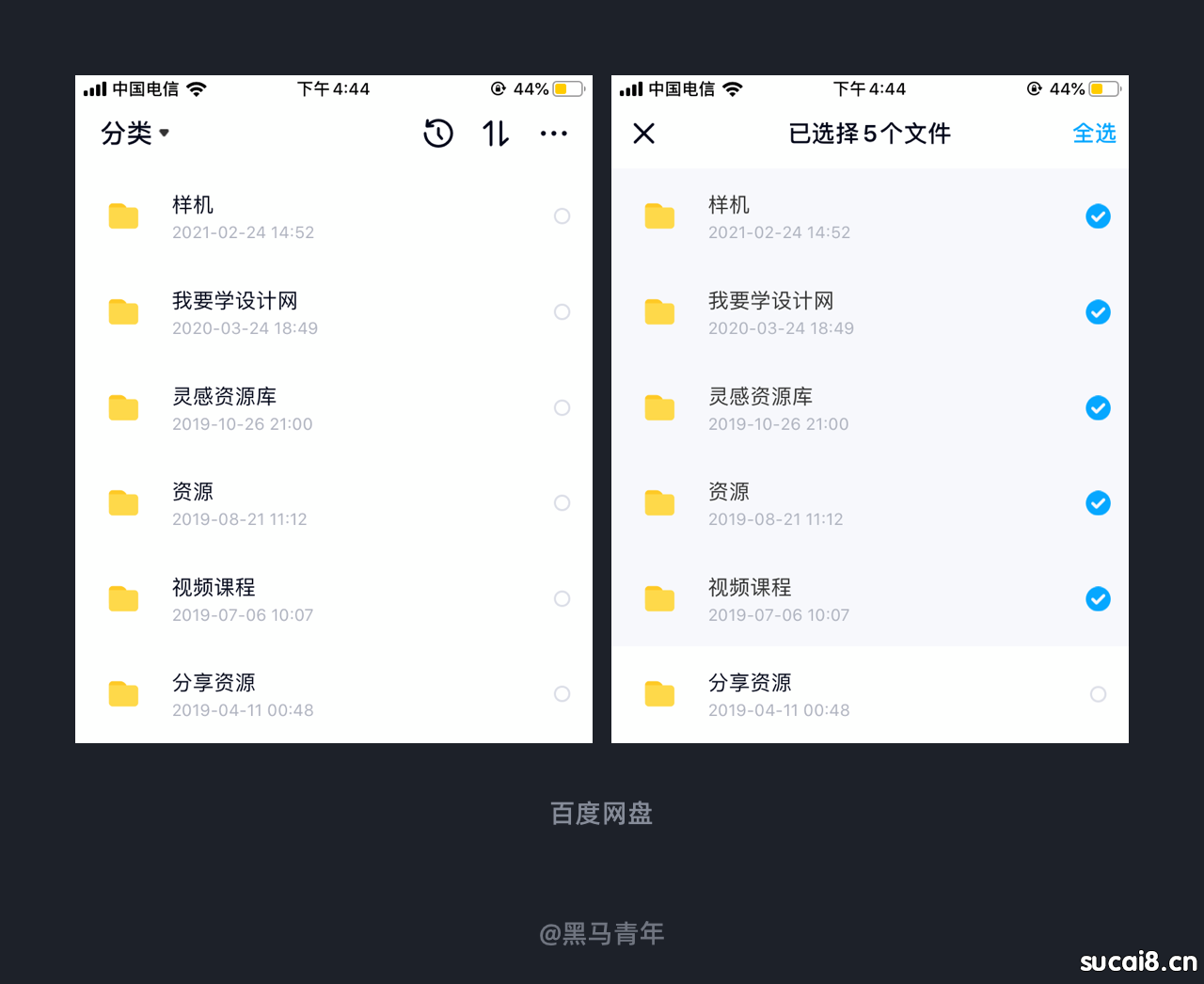
在百度网盘中可以通过单击选择控件对文件进行选择操作,也可以通过长按整个区域实现选中,长按过程中可以结合滑动实现多选。
长按滑动进行多选针对文件较多的场景非常便利,也不用担心误操作。在一些相册应用中点击选择按钮之后也可以通过滑动实现多选,操作路径多一步。无论是通过激活选择按钮,还是长按都是起到二次确认的作用,长按滑动操作相对更简单。
 · ·
随着手机触屏灵敏度的提升,手势交互在产品设计中的应用会越来越普及,特别是针对大屏手机。本期整理的关于手势交互操作的案例仅作为抛砖引玉,还有很多的优秀案例有待大家去发现和总结,不足之处留言补全。
欢迎关注作者的微信公众号:「黑马家族」
| 
 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·












