本文是关于“引导”功能在设计细节上的拆解和梳理。
从目标的角度出发,“引导”的作用可以是帮助用户快速认识产品新功能、提示用户下一步操作、提供快捷跳转等。承载了不同目标的“引导”,有着不同的视觉表现方式,本文意在梳理常见的移动端“引导”类型,以更好理解如何通过视觉方式更恰如其分地完成产品需求。
 · ·
 · ·
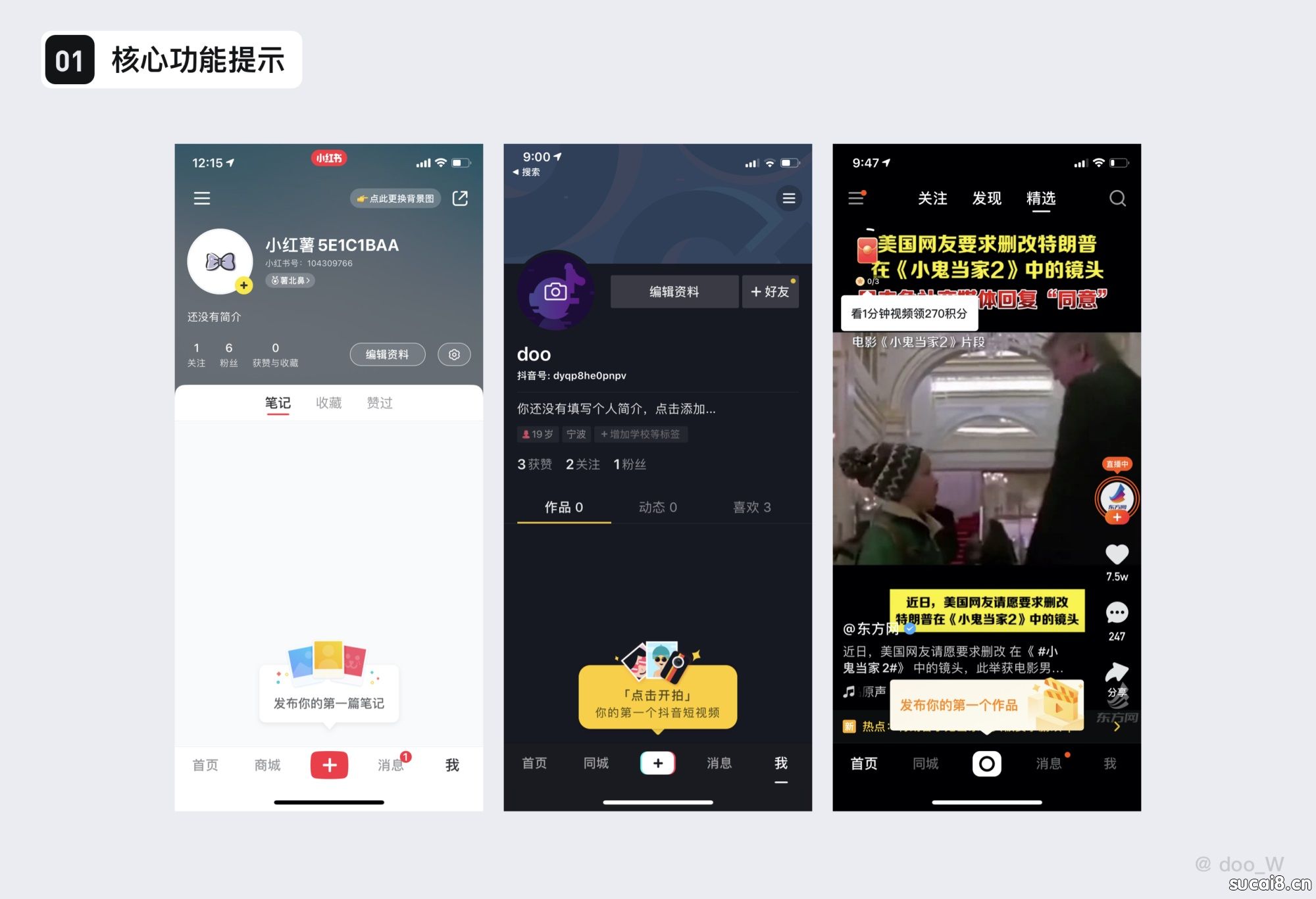
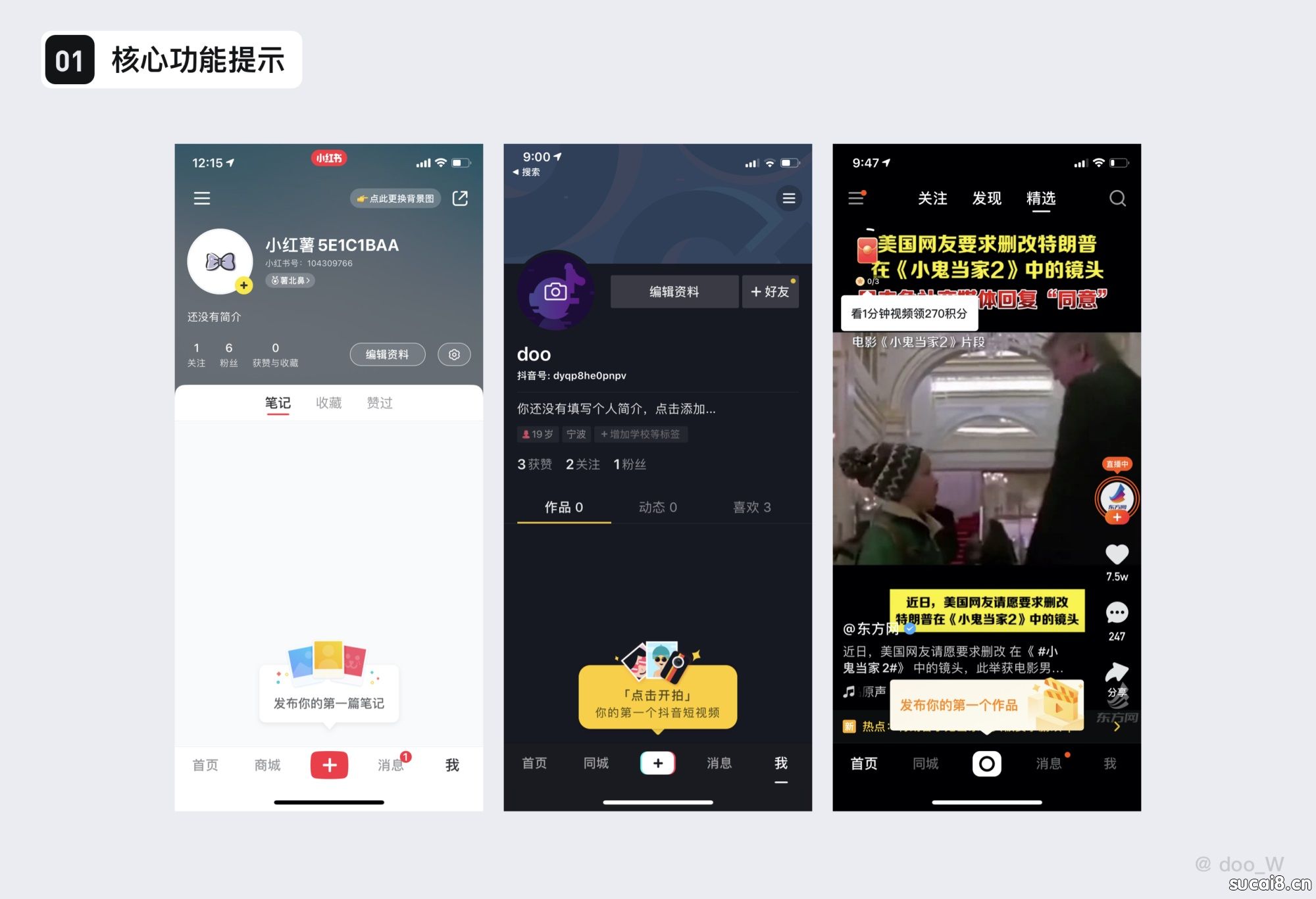
特点:
- 常驻,在满足条件(如发布内容)后消失
- 视觉亮眼,体现产品风格调性(可融入动效,进一步提升视觉感知)
使用场景:
核心功能引导,常见于 UGC 产品,平台强力引导用户生产内容,以提升产品活跃度。
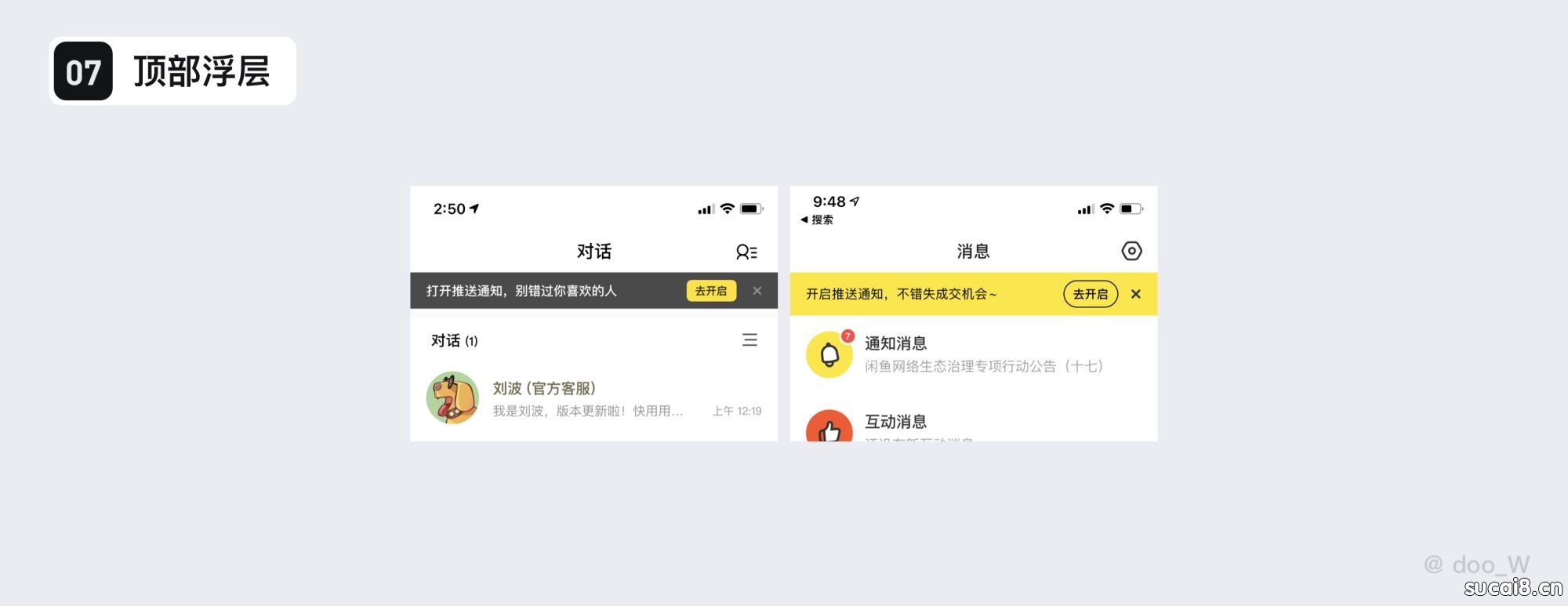
 · ·
区别:
- 有蒙版情况:引导性强,用户容易注意到,同时阻断感也强,连续多步通知容易让用户产生认知惯性,难以集中注意力。
- 无蒙版情况:更轻量,不打断使用流程,不容易引起用户反感。
使用场景:
有蒙版情况:上线了重要新功能,希望用户第一时间注意并了解用法、新用户手势提示等。
无蒙版情况:使用场景更广,能承载更多功能。
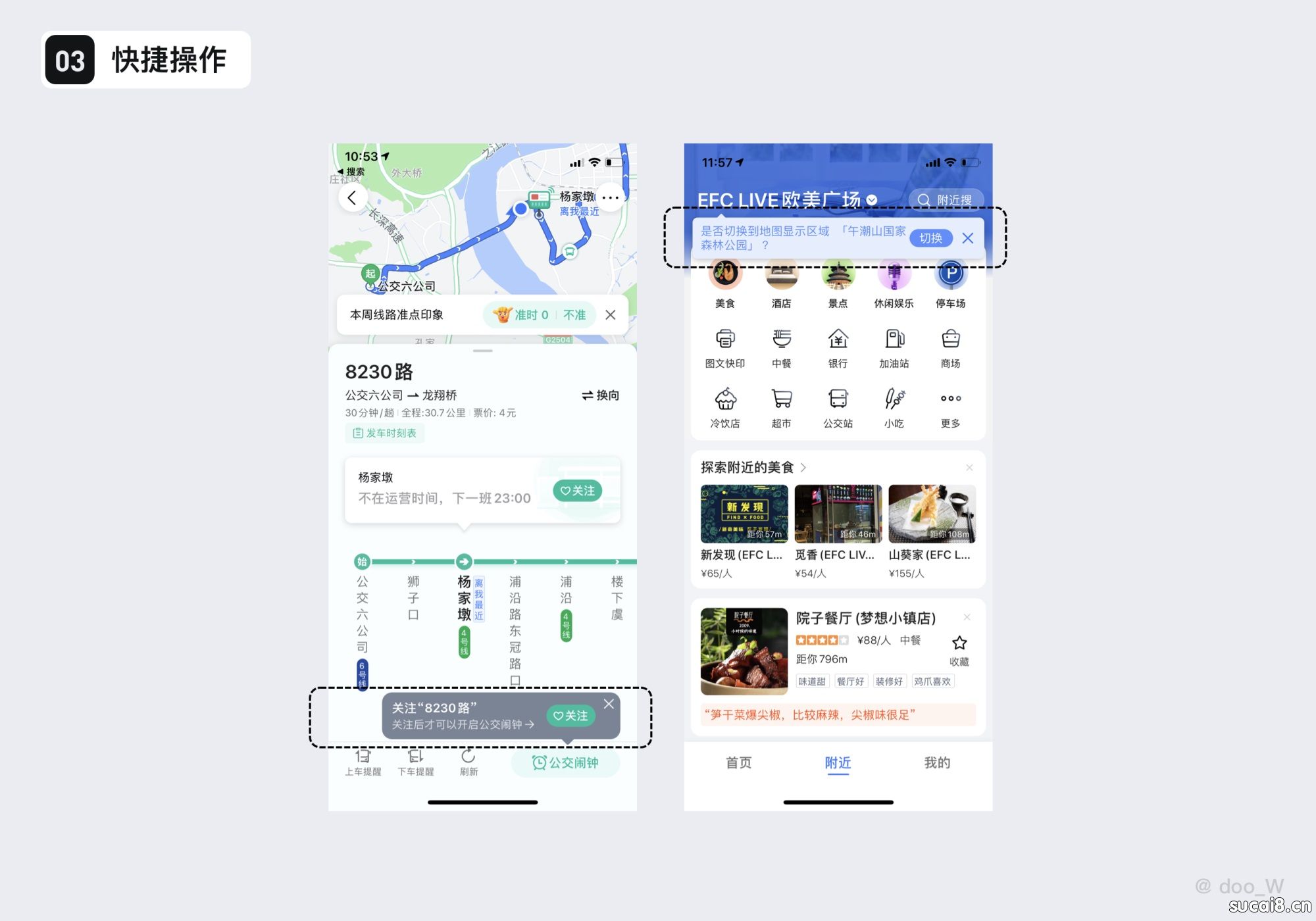
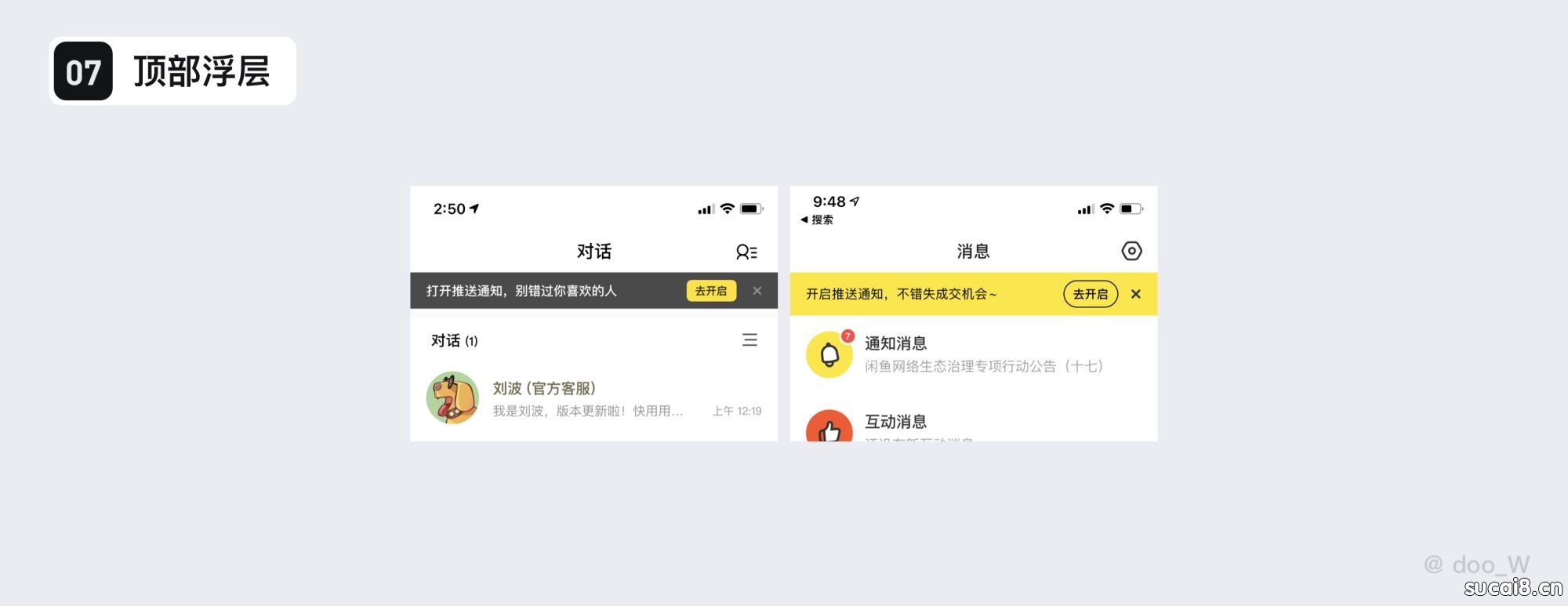
 · ·
 · ·
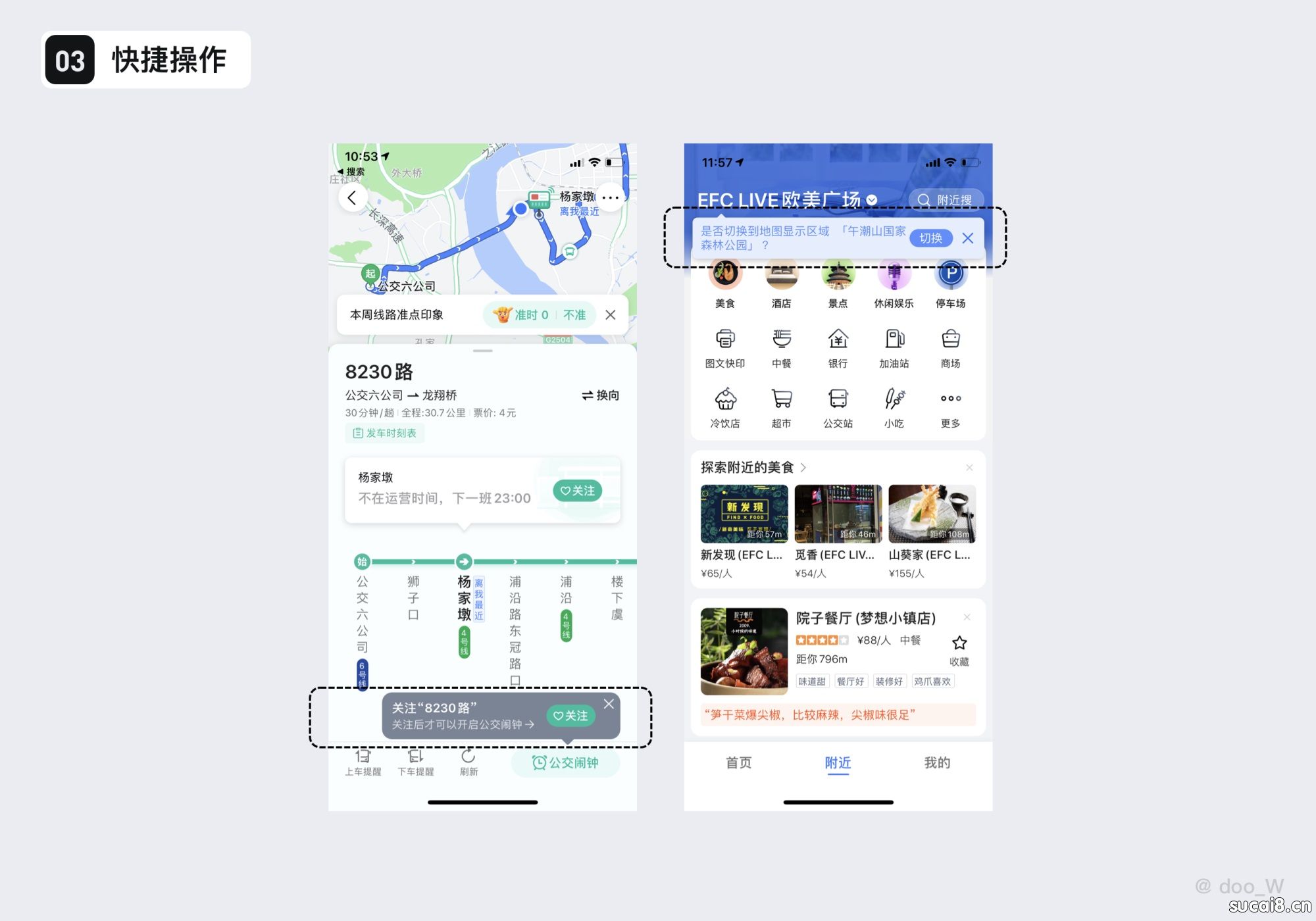
特点:
有行动点,将“通知”和“操作”相结合,提供快捷操作,减少交互步长。
意义:
根据用户的使用场景,如地理位置之于外卖产品,对用户动机进行预判,同时规避部分错误。
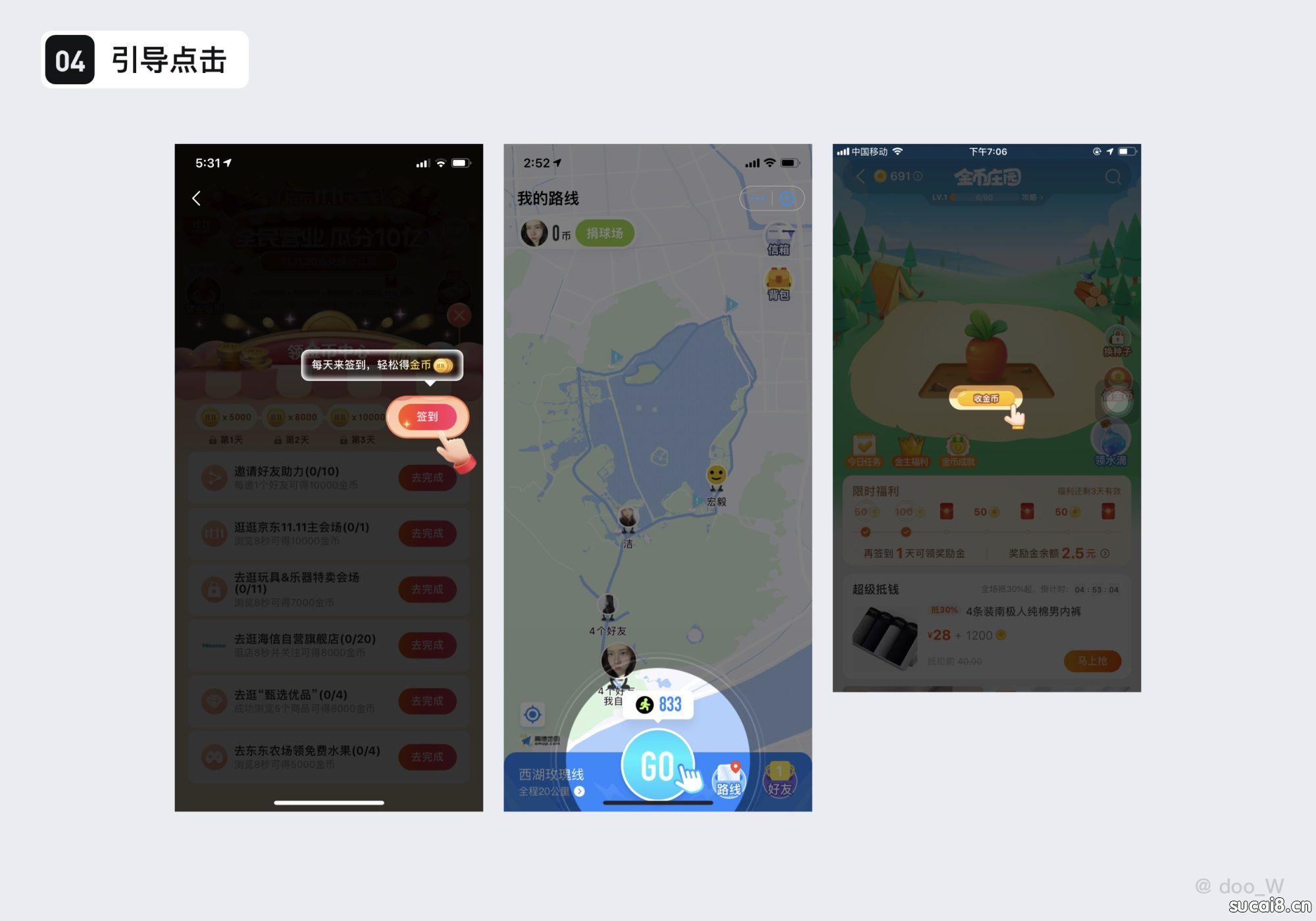
 · ·
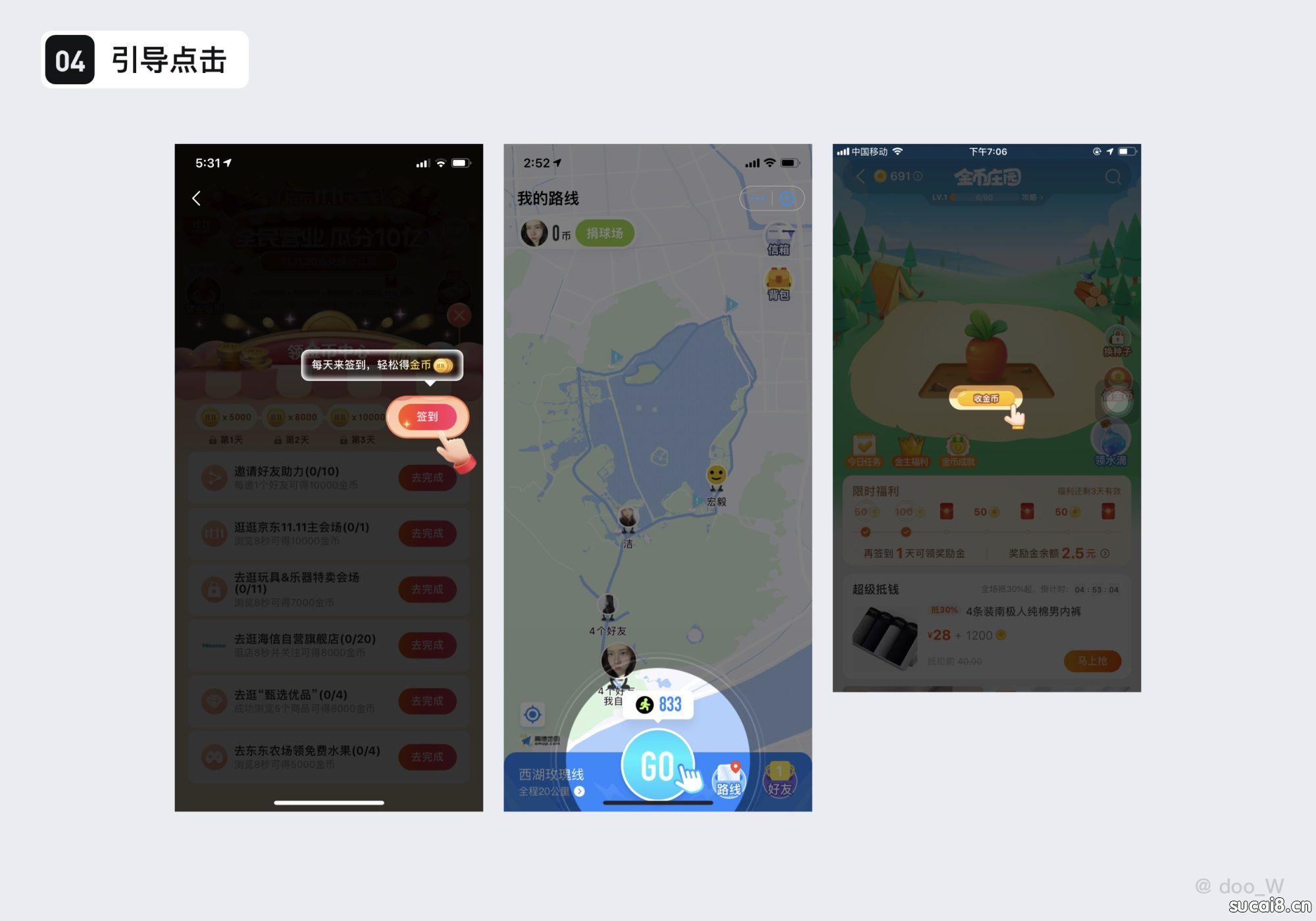
特点:
有生动的视觉指引(小手),通过拟物或动效的表现方式,吸引用户注意,引导点击。
使用场景:
对于某个关键行为的强烈引导,对于提升某个按钮的点击率有积极影响。同时也常被用于运营需求中。
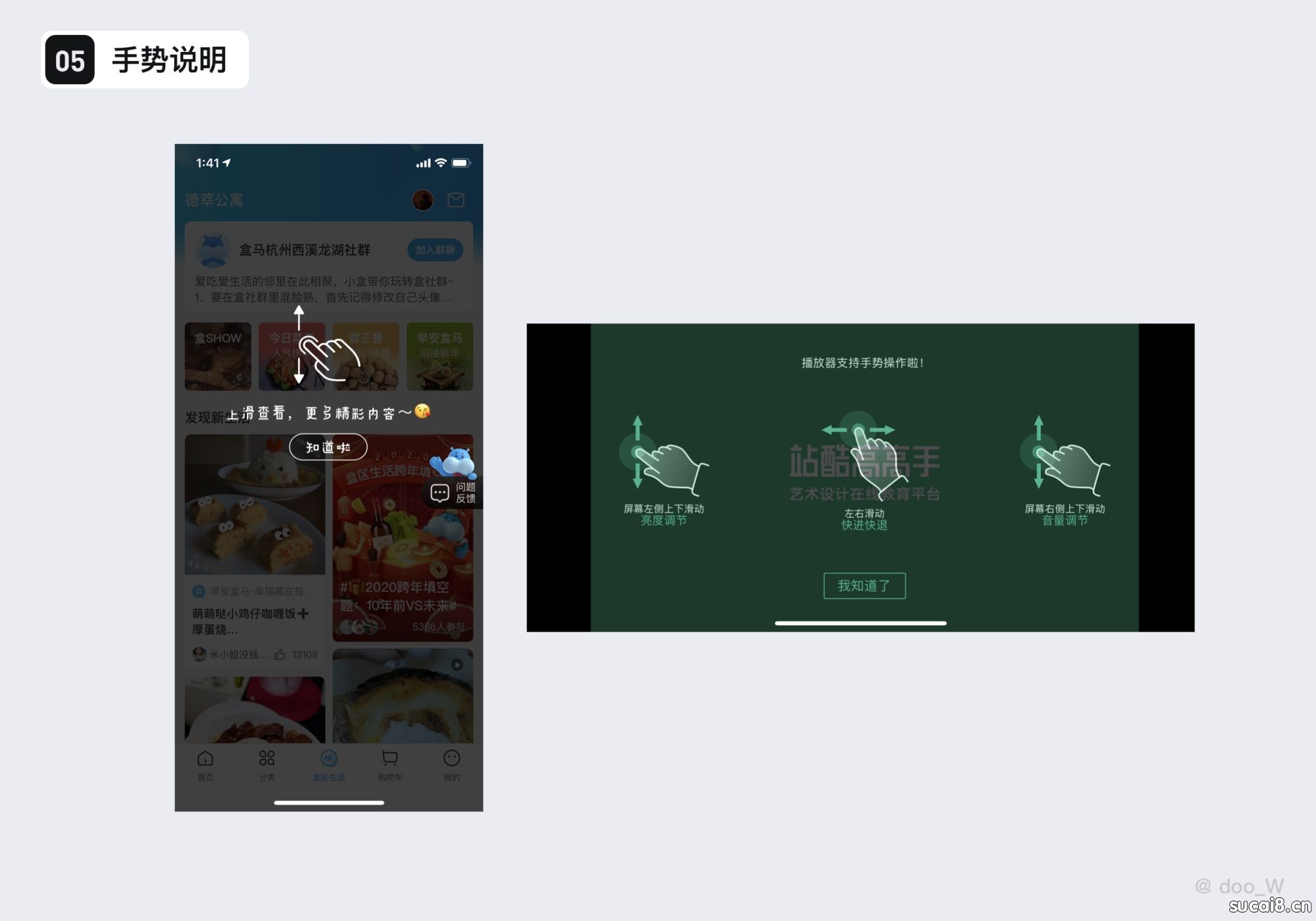
 · ·
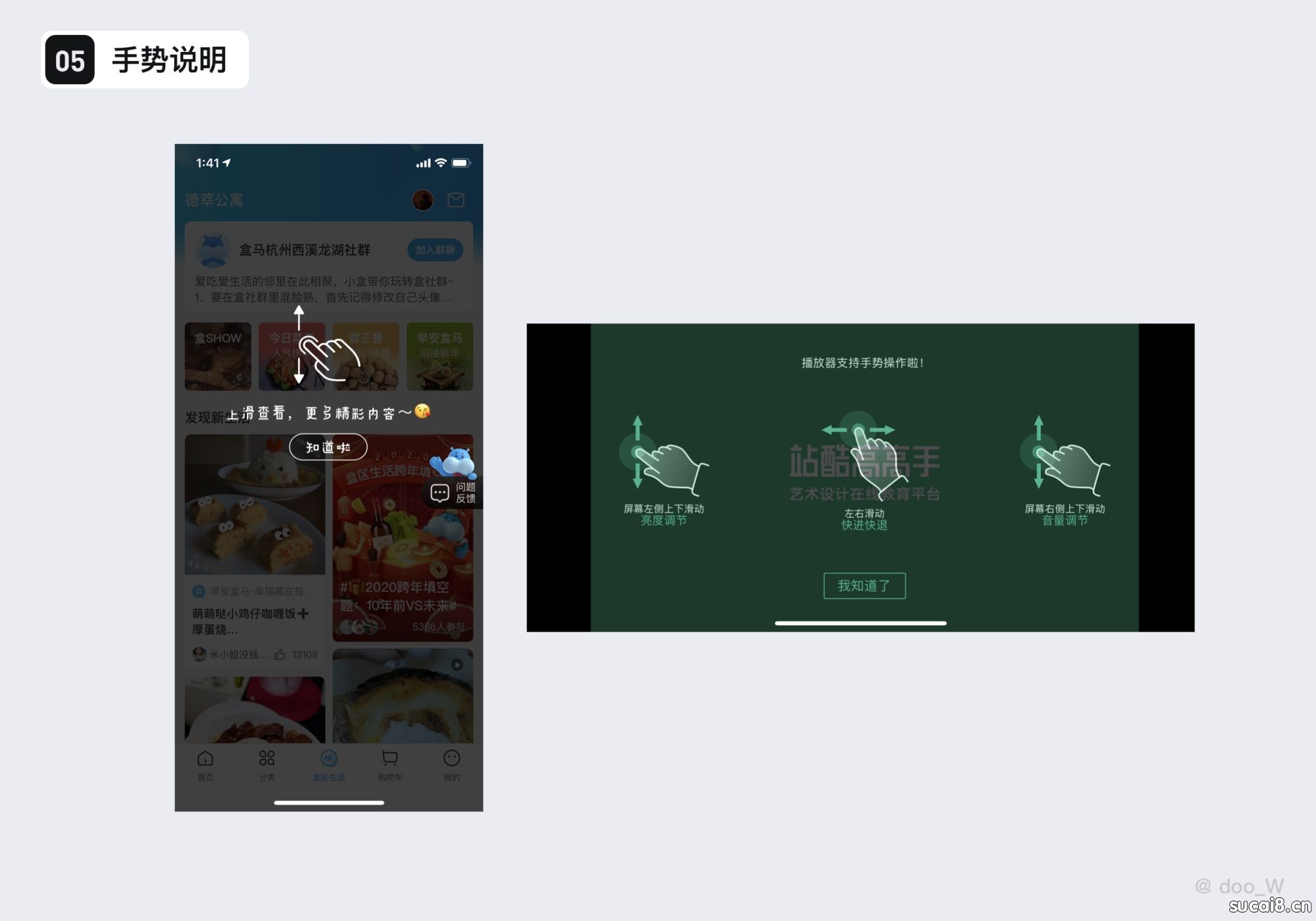
特点:
通常与蒙版搭配出现,适用于全屏幕而不仅局限于某个具体功能或控件。
使用场景:
常出现在新手引导中,以防某些用户因为不熟悉手势而造成误触或无法正常使用。
 · ·
特点:
不针对于界面中的具体控件,不带有指向性。
使用场景:
- 快捷操作:如引导登录、快速分享
- 智能服务:当用户界面停留时间较长,疑似遇到问题,提供帮助入口
- 运营需求:引导用户参与活动、领红包等
- 兴趣引导:引导进入热搜榜单
……
此类形式能承载的内容多样(图标、文案、行动点),许多产品需求都可以采用此种方式满足,性质类似于轻量弹窗。
 · ·
与上文“底部浮层”类似,不多做赘述。
底部标签导航有哪些设计形式?来看这篇超全总结!作为 UI 设计师来说,掌握产品设计中的每个组成要素是非常必要的,所谓精细化的设计就是把控好每一个细节的深入。 阅读文章 > 欢迎关注作者微信公众号:Change Design
 · ·
| 
 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·












