智能手机作为互联网时代的产物,改变了大家的生活方式和工作模式。随着大屏手机的不断普及,人们已经不满足于受限制的操作体验,更加灵活的操作方法正在给大家带来便利。
手势交互带来的便捷度是提升体验的因素之一,本文将会和大家一起探索一下关于手势交互的运用。由于设备较多,我们主要以 APP 设计中的手势交互为主,本期探索的主要是单击、长按、多击、滑动等单指为主的部分。
 · ·
目录
- 关于手势交互
- 手势交互的形式
- 单指手势交互
- 线上案例分析
- 总结
手势交互的普及,提升了人与设备之间的沟通体验,降低了用户的操作门槛。手机在触屏时代之前多为按键模式,手势相对简单,提供的服务也比较单一。苹果公司在 2007 年推出具有高分辨率、多点触控功能的 iPhone,确立了触摸屏的标准,触屏手机时代席卷而来。而手势交互的多样化也开启了新篇章,被逐步完善和运用到智能手机中,给用户带来了不一样的人机互动体验。
触屏手机的手势交互体验被逐步运用到各类 APP 中,给用户带来了更为便捷的操作体验。通过单击、滑动、长按等操作,可以将原本繁琐的功能操作变得更为简化,随着去 Home 键的全屏手机出现,更是依托于手势交互改变了用户对于手机的使用习惯。
 · ·
手势交互将会在未来成为 APP 设计中的重要交互环节,作为产品设计师来说要充分的利用其优势,改变和培养用户的习惯。本文也将作为抛砖引玉,为大家开启关于手势交互的探索方向,希望可以带给大家更多帮助。
随着触屏技术的不断成熟,手势交互无论是灵敏度还是互动形式都得到了很大的改变,不再只局限于单击、滑动等常规形式,更为丰富多样的手势操作正在逐步被挖掘。
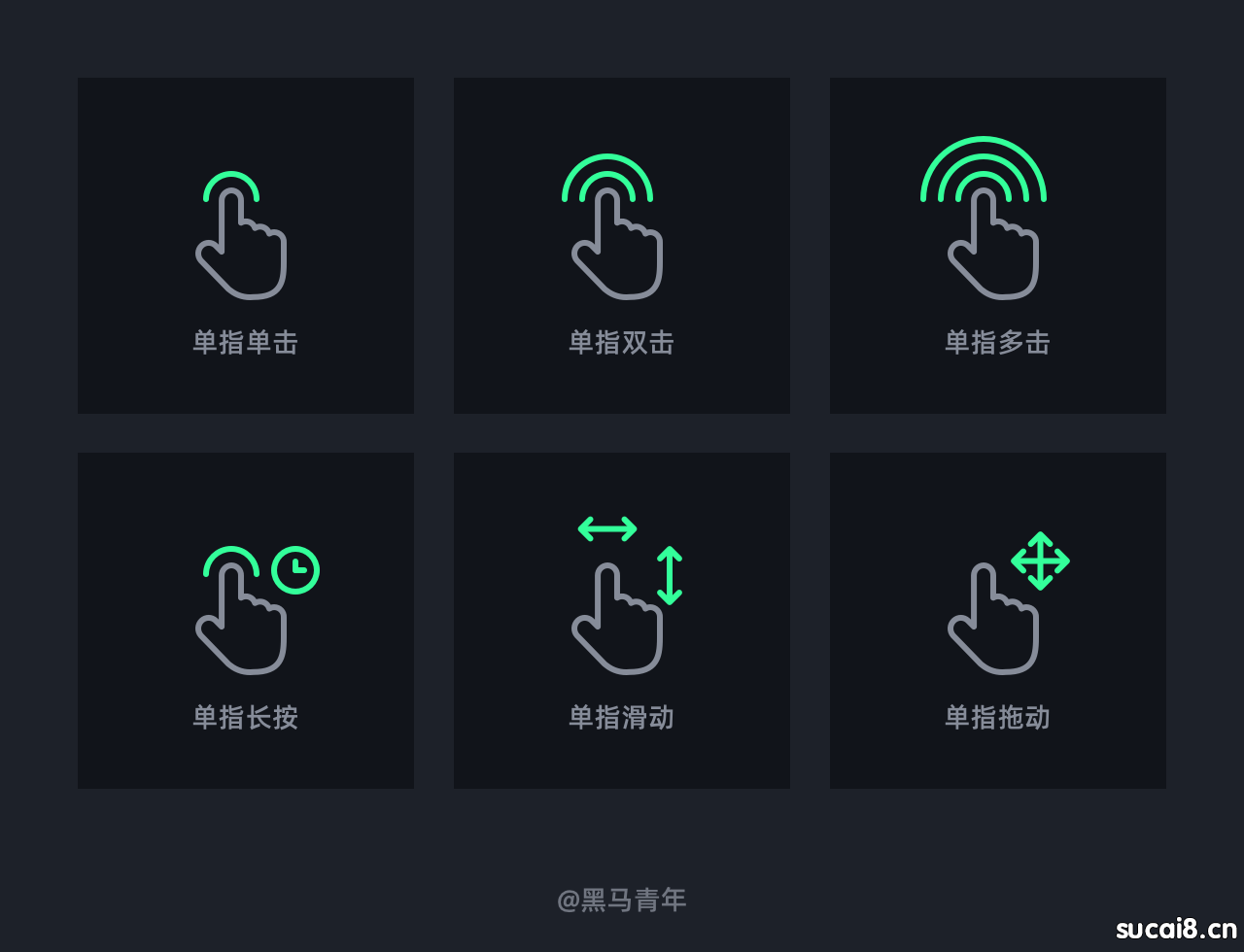
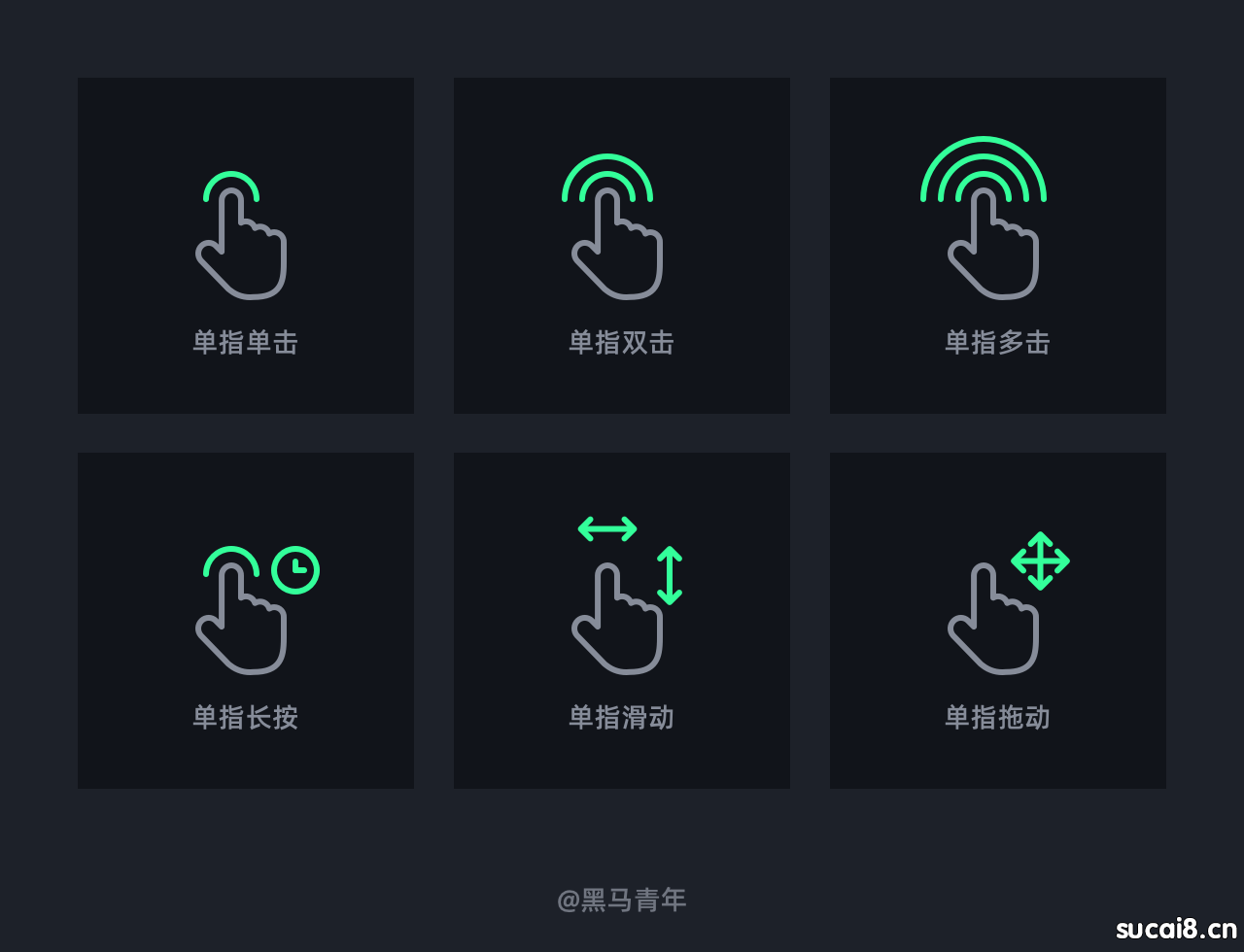
1. 单指手势交互
单指手势交互是最为普及的形式,也是用户最先学习并掌握的手势交互。从最初的按键手机开始,我们便已经适应通过点击来完成对于手机的使用。
单指手势交互主要有:单击、双击、多击、长按、滑动、拖动等。针对触屏灵敏度的不同,操作的力度也被应用到不同的交互触发上,后面将会重点通过案例分析单手指手势交互。
 · ·
2. 双指手势交互
随着触屏手机灵敏度的提升,单指手势操作已经无法满足更多复杂的交互,通过双指的辅助可以完成更为复杂的交互动作。
双指手势交互是通过两个手指的配合进行辅助,例如通过双指代表鼠标的左键和右键,替代鼠标的功能;也可以进行配合实现画面缩放;还有一些产品赋予其别的功能,比如网易云音乐评论区针对单条评论双指上滑,可以收到“抱抱”的情感化设计。
 · ·
3. 多指手势交互
当单指和双指被充分探索之后,为了带来手势交互的深入挖掘,会面向多指手势交互进行探索。
目前针对多指交互的设计相对较少,比如可以通过手指开合来进行桌面窗口的切换操作。一些乐器类产品,可以通过单手或者双手进行模拟操作。相信这将会成为继续探索的方向,满足用户对于繁琐功能的需求。
 · ·
4. 隔空手势交互
隔空手势的交互是在一定的距离控制范围内,隔空对手机进行手势操作。比如隔空翻页、上下滑动和隔空截屏等基础操作,满足生活中对简单功能的操作需求。
设想一下自己在吃东西的时候,再也不用担心手触碰屏幕的卫生问题,可以利用隔空手势快速调节比如暂停、静音、进度调节、音量调节、内容切换等。让用户解放双手,享受智能时代带来的使用体验。
 · ·
5. 小结
手势交互的形式会随着手机硬件的强大和软件体验的升级得到更多应用,带给用户操作体验的便捷和快捷。下面将会针对单指手势交互进行分析,探索现有的优秀案例。
手势交互的形式丰富多样,本期将会重点分析单指手势交互,通过优秀的案例解析不一样的设计解决方案。
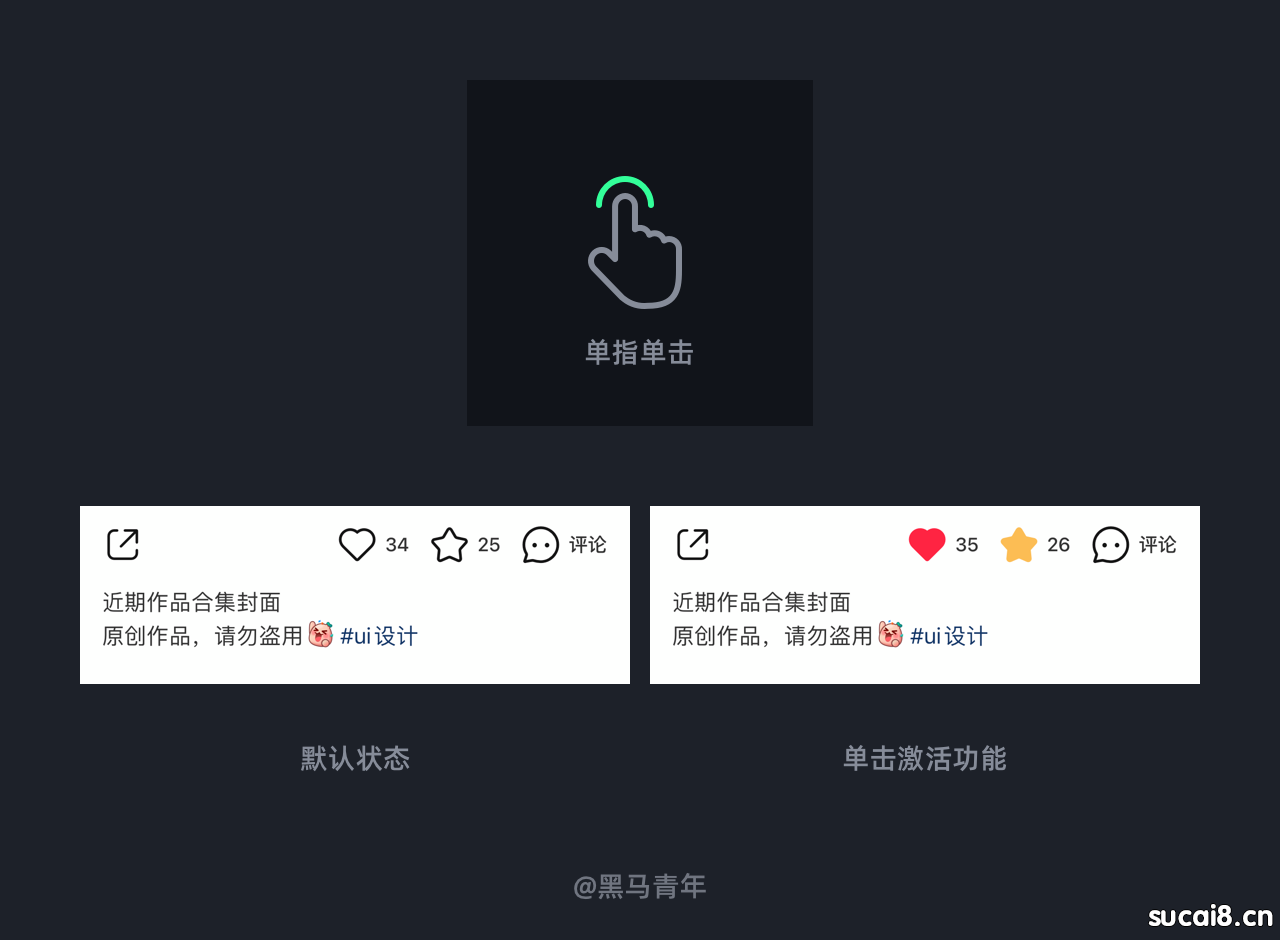
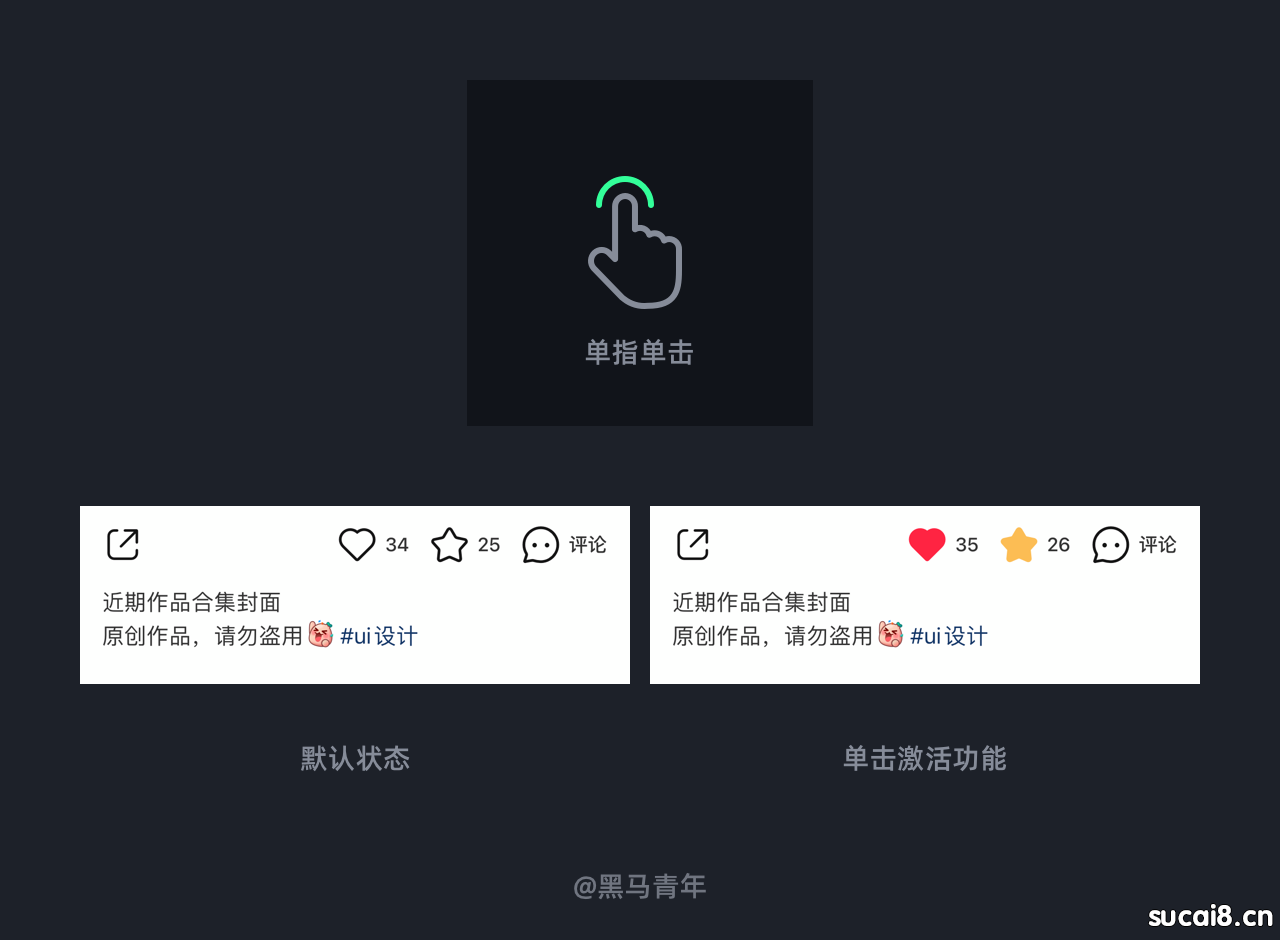
1. 单击
单击是手势交互中最基础的操作,是最早被应用的交互形式,从按键手机到触屏手机都离不开单击手势。在 APP 设计中单击可以作为选中和触发进行页面跳转,也有配合力度的不同表现按压的操作,唤起不同的交互动作。
在功能应用上面,单击可以作为功能选项完成单选或者多选操作;在短视频平台也可以作为播放和暂停的切换;可以通过单击激活功能,比如点赞、关注、喜欢等。
 · ·
2. 双击
在单击容易误操作或者需要多次确认的情况下,双击是最适合的选择。比如短视频的播放暂停通过单击完成,而影视播放平台则是通过双击进行切换。双击相当于二次确认,可以避免单击的误操作。
如果当单击已被功能占有,也会采用双击来替代同等重要的功能。比如短视频单击为播放/暂停,而双击则是激活爱心图标,实现喜欢短视频的操作。在进行产品交互设计的时候,可以更多的考虑手势交互来替代目标功能的寻找,让操作变得更便利。
 · ·
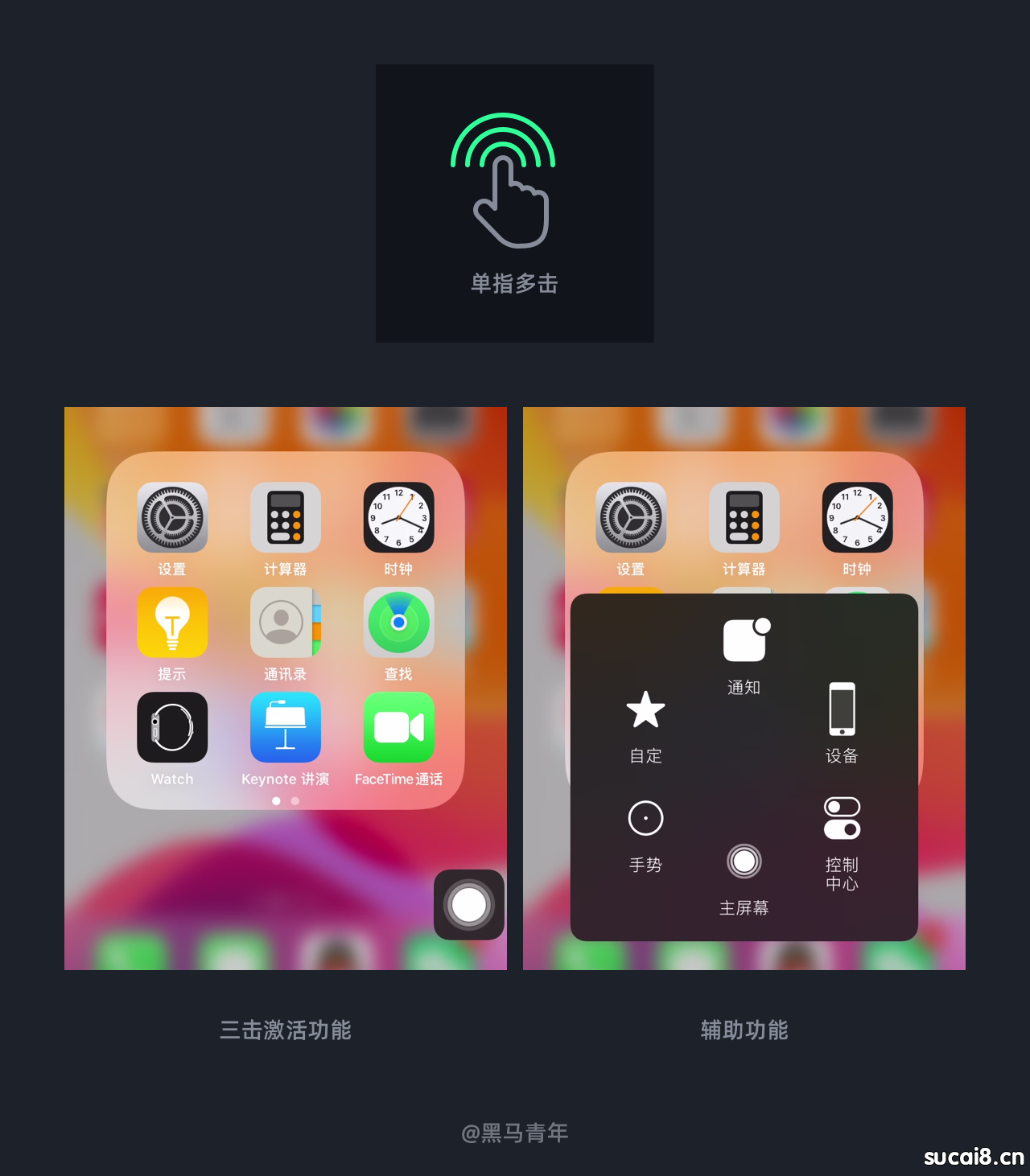
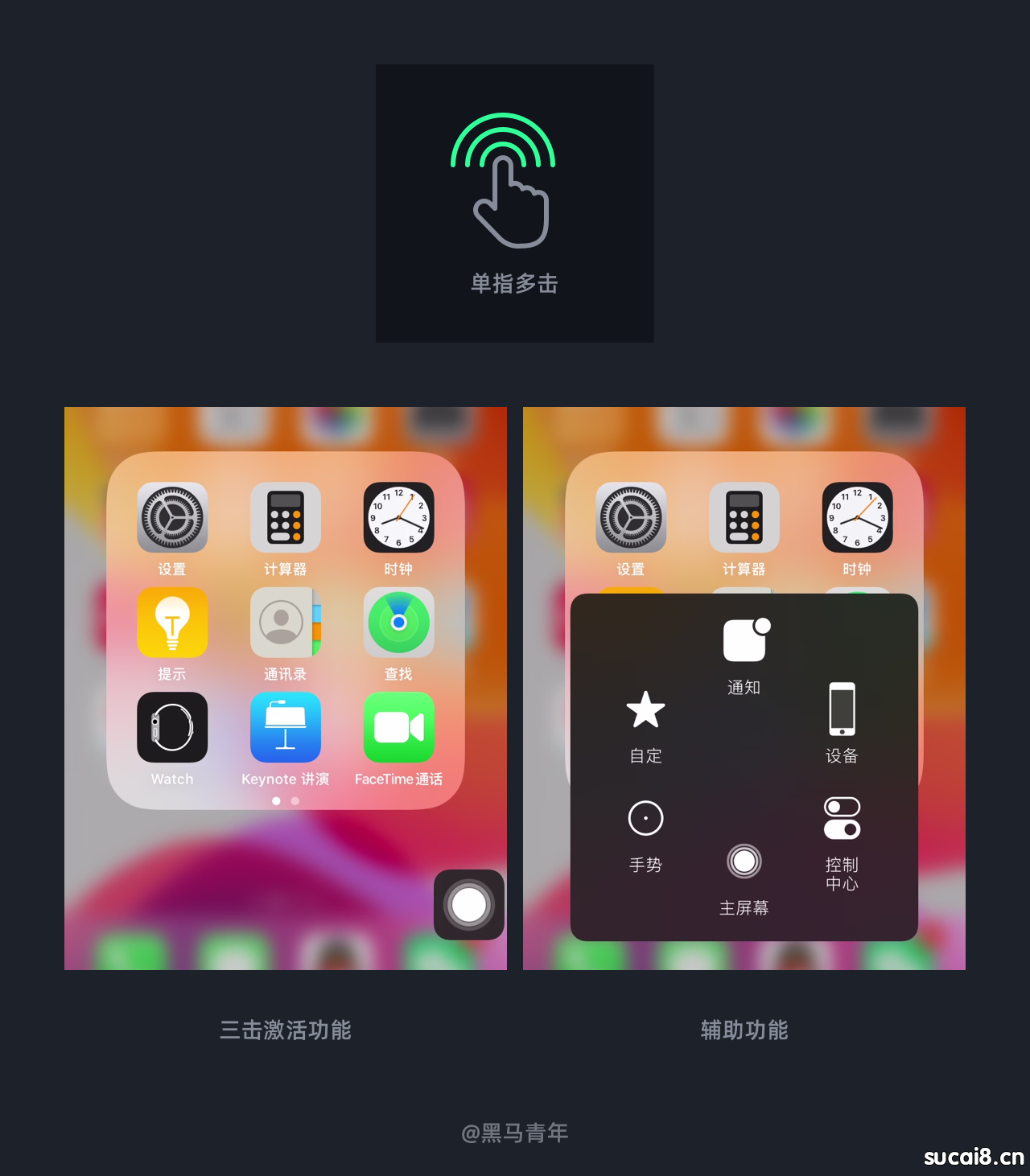
3. 多击
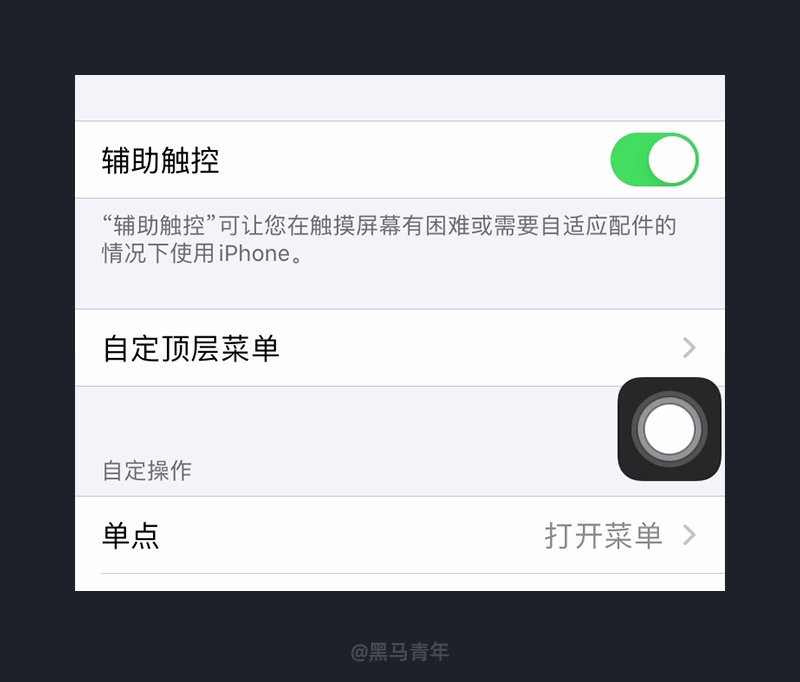
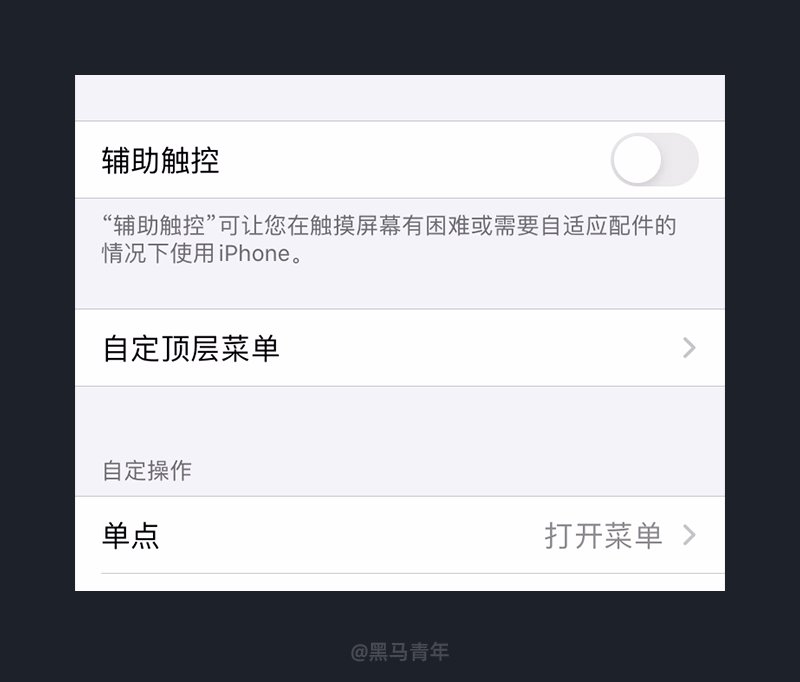
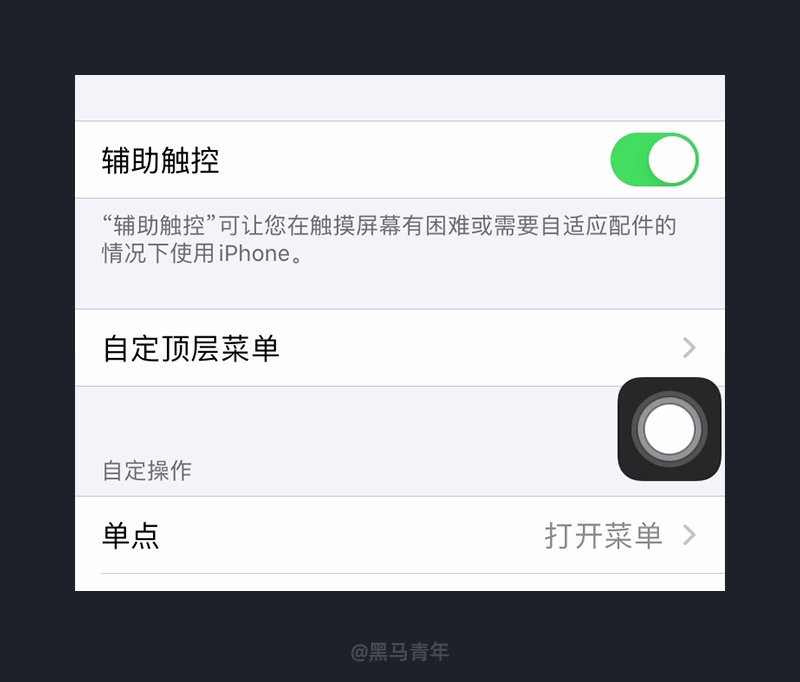
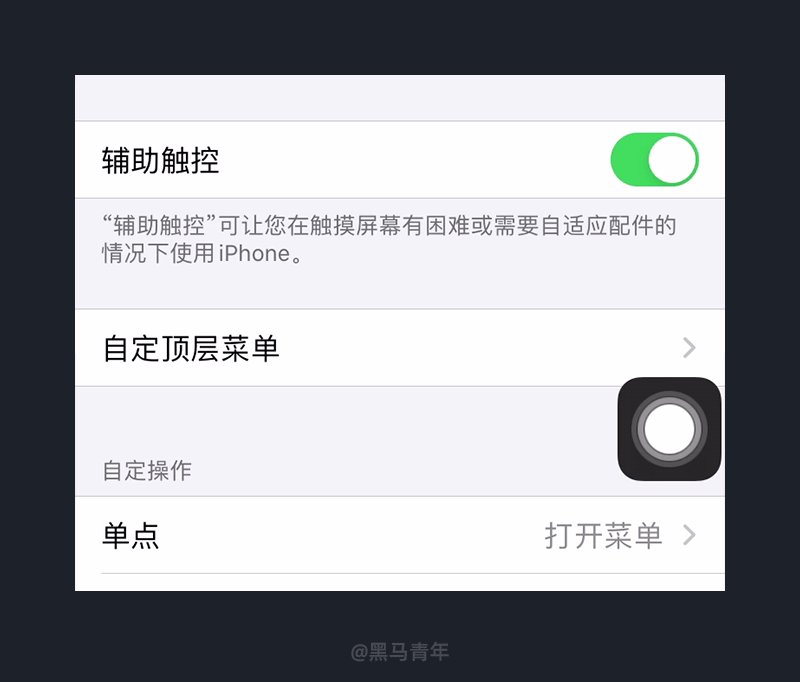
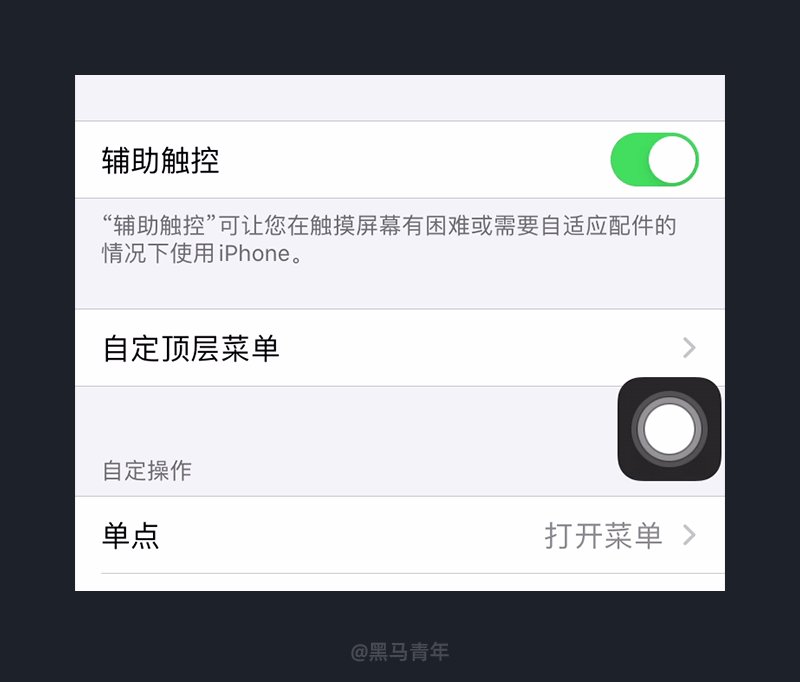
多击是点击次数在三次或者以上,通常用于较为复杂的操作,或者唤起更加隐藏的功能。比如苹果手机可以通过三击打开辅助触控,再次三击进行关闭。
如果当单击和双击手势交互已经在当前页面被占用,可以考虑多击操作,虽然学习成本增加,但是通过新手引导的学习可以逐步培养用户习惯。习惯培养之后将会提高用户操作快捷度,也能提高隐藏功能的使用率。
 · ·
4. 长按
单击属于高触发型,容易被误操作,而长按需要配合一定的时间,适合需要用户确认后的功能激活。当我们需要激活一些隐藏功能或者重要操作的时候可以使用长按,比如苹果手机长按屏幕可以激活应用管理;我们在编辑文本的时候长按可以实现选择、全选、复制、剪切、粘贴等辅助操作。
长按可以辅助当前操作,而不会干扰当前正在进行的操作。作为辅助性质和复杂功能激活都是非常不错的选择,也能作为快速预览,长按激活松开退出,在 APP 设计场景中应用较为广泛。
 · ·
5. 滑动
滑动是最基础的手势交互之一,在 APP 设计中十分常见,很多功能操作都离不开滑动这一动态操作。
可以通过上下滑动翻阅全屏连贯性内容;左右滑动可以对内容卡片、轮播 Banner、功能模块切换和页面转场等进行操作;滑动还能在屏幕中进行创作,比如一些绘画类 APP 就是通过手指滑动进行创作的;除了上下左右滑动以外,斜角滑动也被充分利用,可以在操作当前 APP 的时候激活手机系统的部分功能操作。滑动是手势交互的基础操作,可以在滑动的方向上面做更多延伸,满足更多功能的激活。
 · ·
6. 拖动
在滑动的基础上增加一定的压力,就会形成拖动的手势交互。拖动的操作可以对一些功能进行位移,也能对一些浮层元素进行位置的变动。也有一些操作上面拖动和滑动是类似的,比如进度类功能的操作,在没有压力的时候也能通过滑动改变控件的位置,有些是微弱压力就能实现拖动。
一些产品首页功能可以实现自定义,在进行自定义功能编辑的时候通常就是在激活后进行拖动实现位置的改变。拖动由于需要两个动作的结合,可以有效的预防误操作。
 · ·
单指手势交互在 APP 设计中应用非常普遍,随着用户习惯的培养,相信还会出现更便捷的操作和更多手势交互的辅助。加强优秀案例的积累和分析,将有助于我们进一步掌握更多的玩法,下面将会为大家分享一些优秀案例。
基于优秀案例之上才能不断激发灵感,探索出更多的设计解决方案。下面分享一些 APP 的上线案例,希望这些案例可以辅助大家进行理解,从单击、双击、多击、长按、滑动、拖动进行案例呈现。
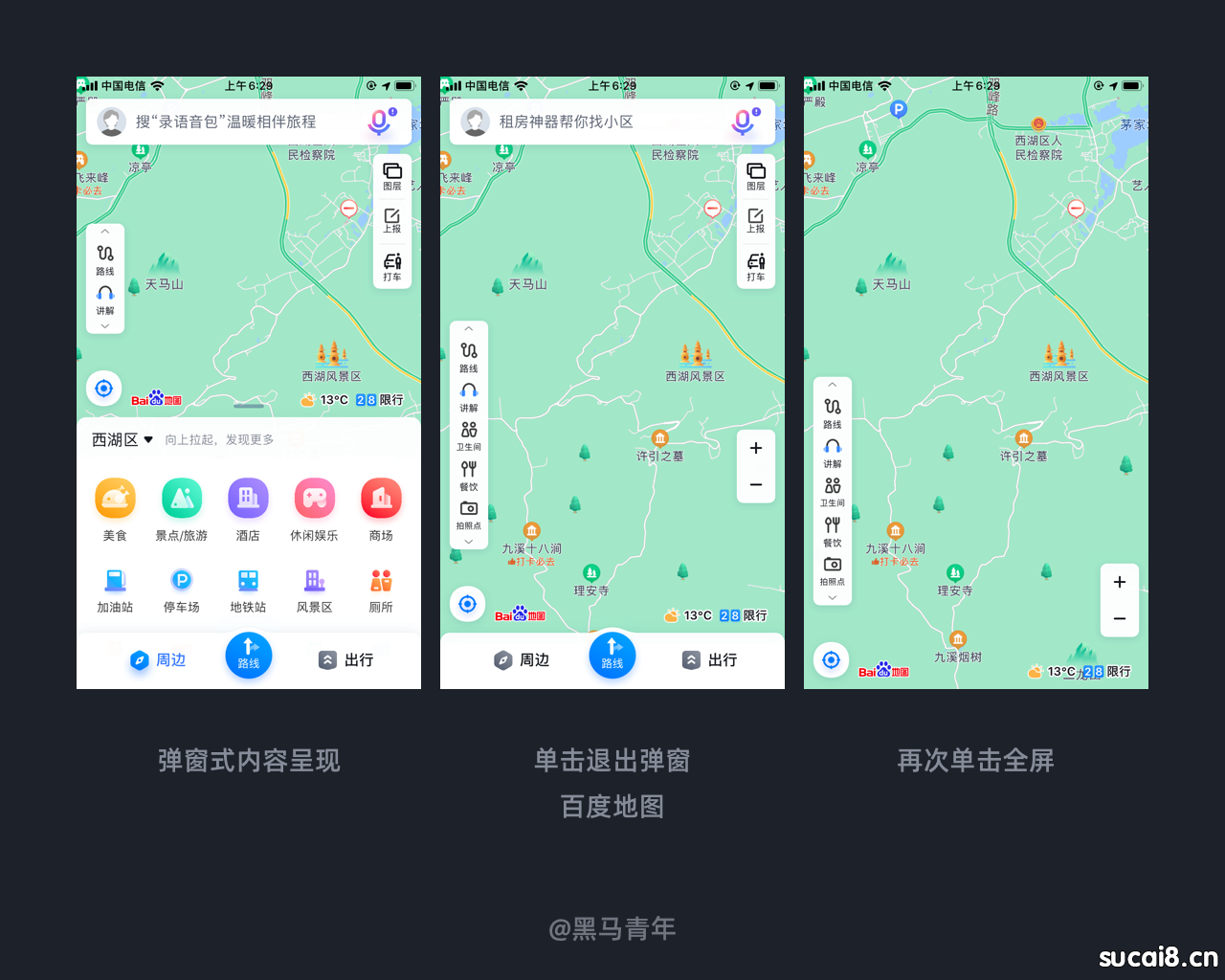
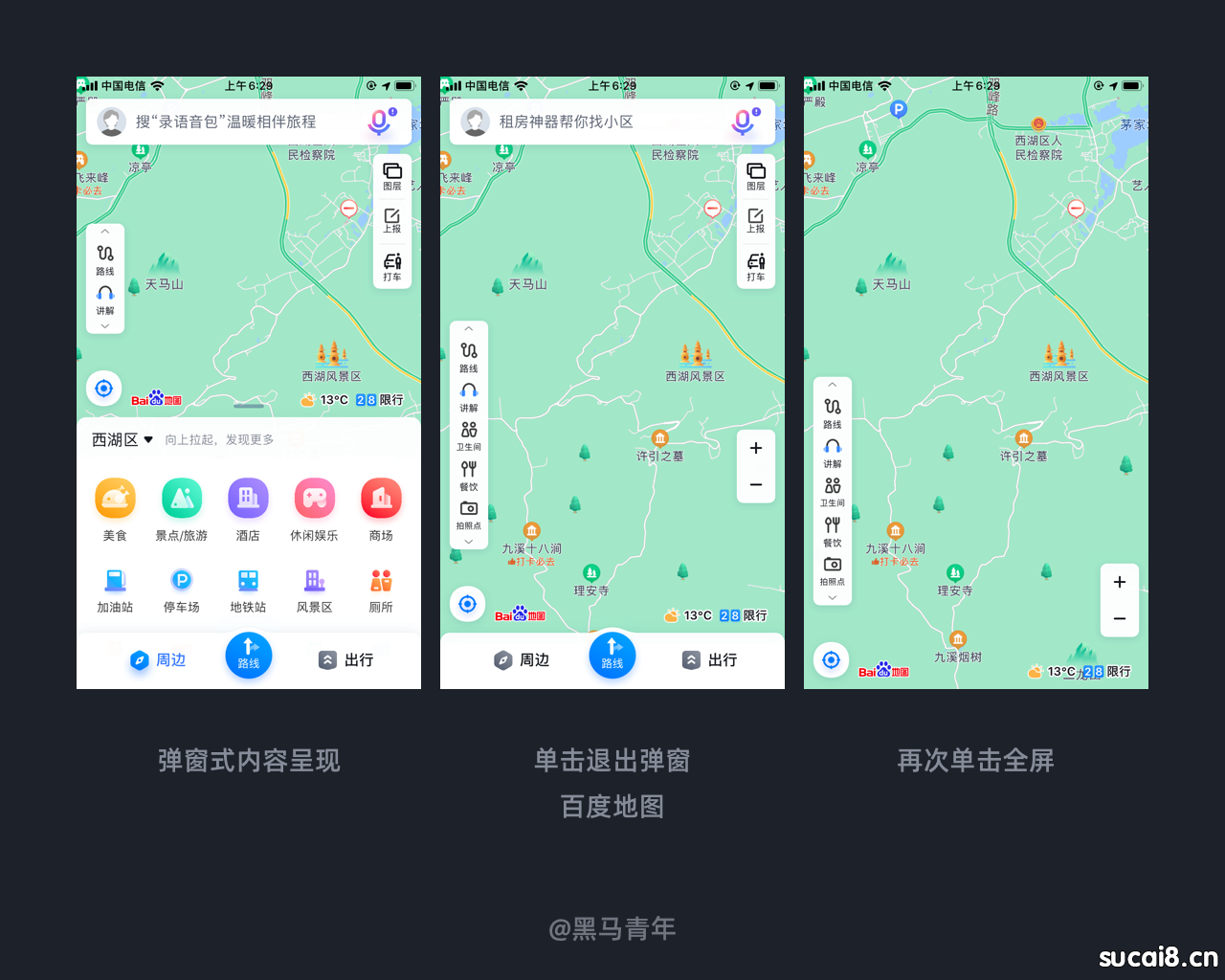
1. 单击进入全屏模式
单击
虽然手机逐步进入大屏时代,但是用户还是希望获得更少的干扰,全屏模式的操作可以让干扰降到最低。
百度地图 APP 在操作后会有弹窗式的内容呈现,用户可以通过单击屏幕退出弹窗,再次单击则会进一步隐藏基础控件,进入全屏模式。通过单击的手势交互来简化内容结构,降低干扰带给用户更集中的操作体验。
 · ·
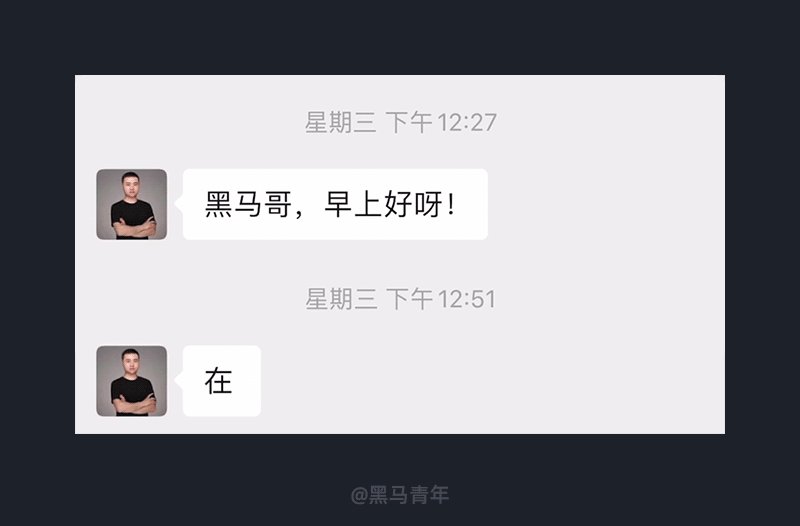
2. 双击头像“拍一拍”
双击
在微信群聊或者与好友聊天的时候,为了重点提示好友,可以通过双击好友头像进行“拍一拍”,晃动的头像和震动的提示加强好友对信息的关注度。
结合双击的手势交互,在不改变当前布局的情况下加强社交属性,增强好友间的互动提示,通过手势丰富了社交体验。
 · ·
3. 双击最大化图片预览
双击
在图片预览的时候,可以通过双击最大化图片,方便对细节的观察。通过双击的手势交互来快速放大图片,在很多相册应用、电商产品、微信等社交产品中都有涉足,只要是全屏模式下预览图片,都可以通过该手势交互完成缩放。
双指缩放属于慢动作,而双击最大化属于快速一步到位,适合查看图片细节等操作。通常是双击最大化,再次双击恢复正常。
 · ·
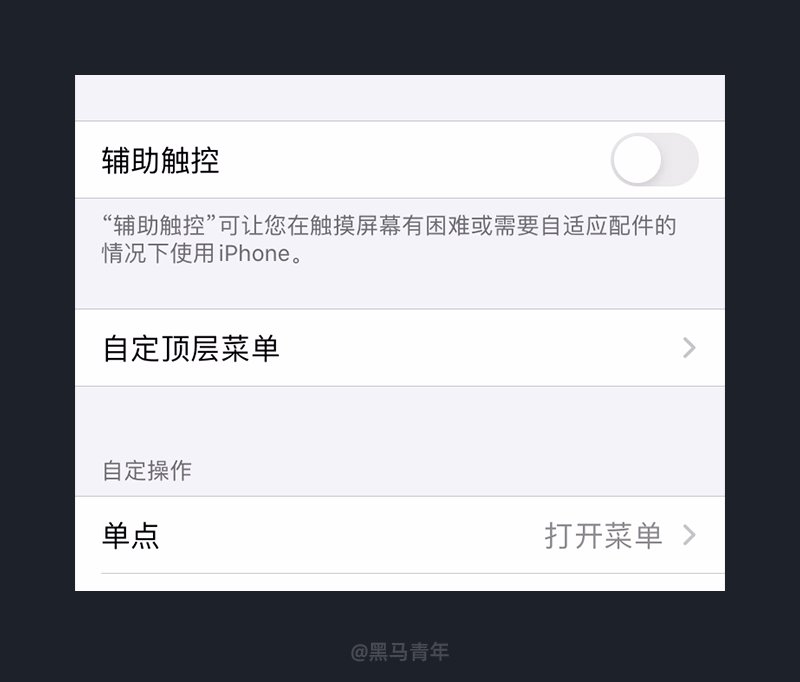
4. 三击激活“辅助触控”
多击
单击和双击的手势交互较为常见,而三击手势应用较少,有待深入探索。目前来说,带有 Home 键的苹果系列手机,可以通过三击 Home 键激活“辅助触控”快捷键,再次三击隐藏快捷键。
通过三击可以快速激活功能快捷键,减少了多个步骤路径,也不会导致用户误操作。
 · ·
5. 长按快速预览精彩片段
长按
通过爱奇艺 APP 刷剧的时候,在搜寻影视作品的过程中,可以通过长按作品封面进行快速预览,播放精彩片段来判断是否值得追剧。
通过长按激活弹窗,可以在不改变当前布局结构的前提下,进行更多功能操作。适合针对隐藏式功能,也能避免误操作。
 · ·
6. 长按结合位置区域变化
长按
很多影视类产品在全屏播放视频时,除了通过拖动进度条进行快进/倒退之外,也能通过长按屏幕进行快进。
而腾讯视频 APP 与之不同的是结合了屏幕区域,在全屏状态下,左侧区域长按快退,右侧区域长按快进。长按结合位置区域变化功能状态,深入了手势交互的操作,也能带来不一样的操作体验。
 · ·
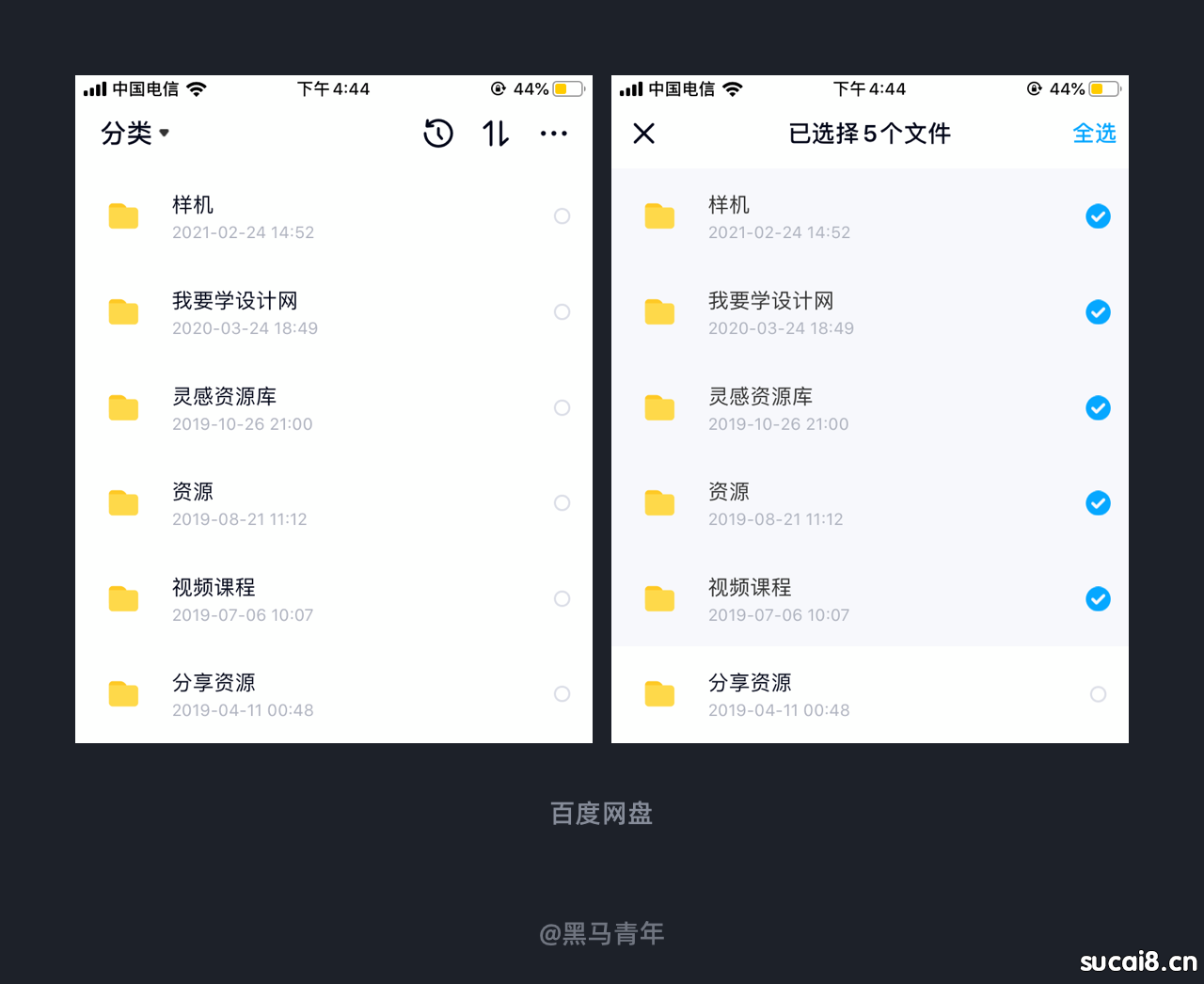
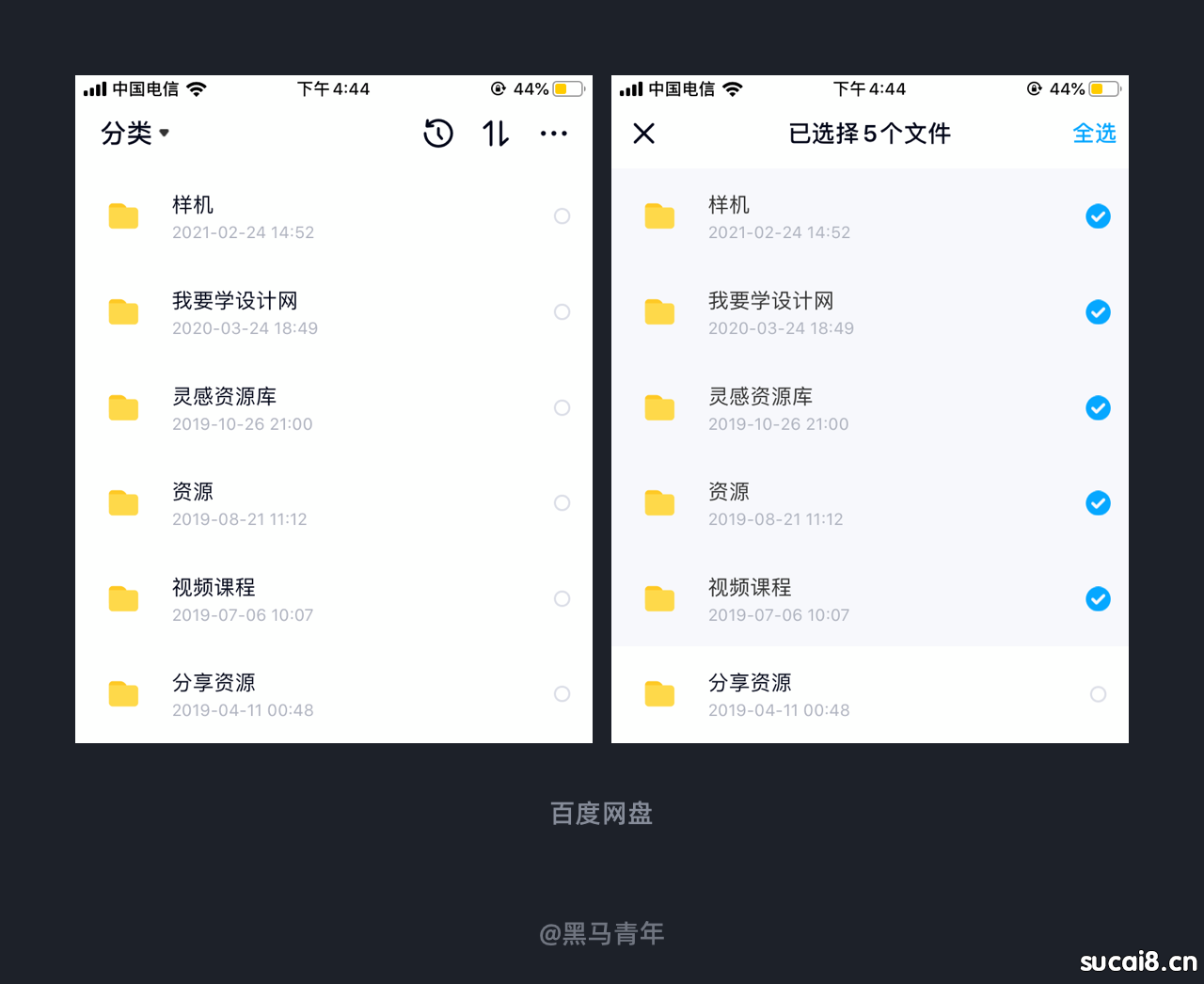
7. 长按滑动实现多选
长按
在百度网盘 APP 中可以通过单击选择控件对文件进行选择操作,也可以通过长按整个区域实现选中,长按过程中可以结合滑动实现多选。
长按滑动进行多选针对文件较多的场景非常便利,也不用担心误操作。在一些相册应用中点击选择按钮之后也可以通过滑动实现多选,操作路径多一步。无论是通过激活选择按钮,还是长按都是起到二次确认的作用,长按滑动操作相对更简单。
 · ·
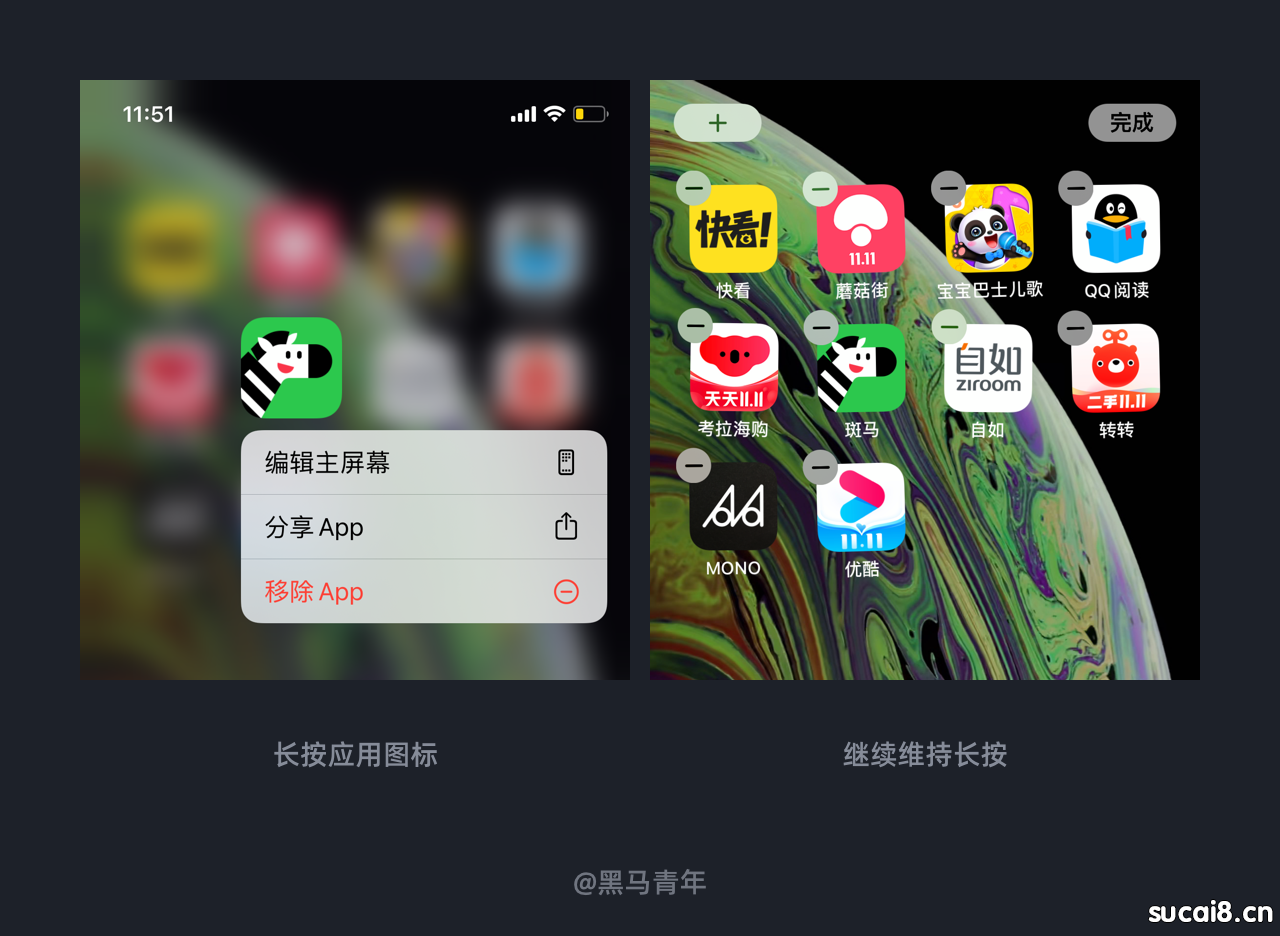
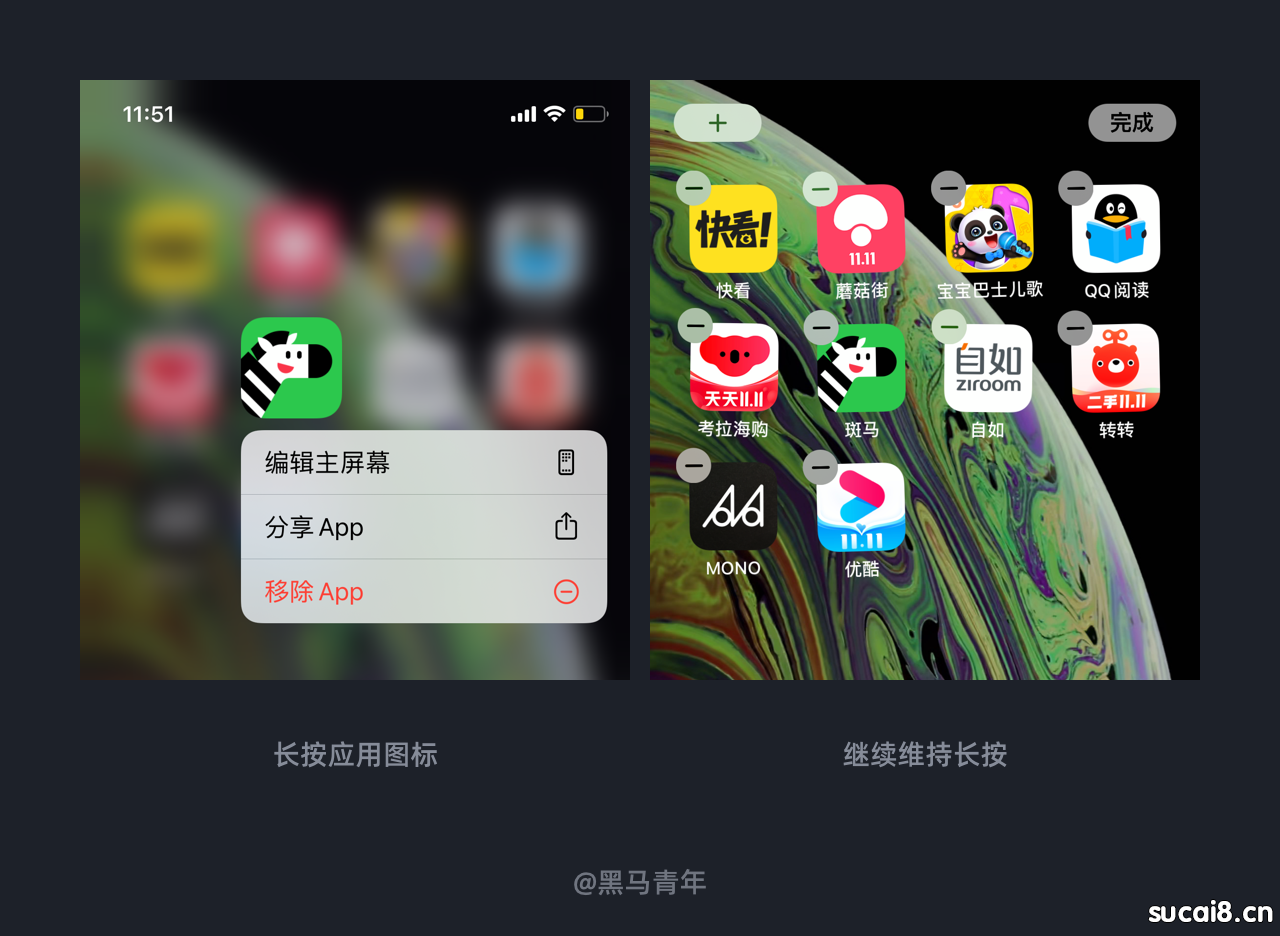
8. 长按与时间跨度的结合
长按
长按激活功能比较常见,但是结合时间长短的变化相对较少。苹果手机桌面的应用管理,在长按应用图标时会弹窗展示功能列表,继续维持长按则会进入应用管理,随着长按的时间跨度不一样激活不同功能需求。
在手势交互设计过程中,除了通过动作的不同激活功能操作之外,也可以结合时间跨度、力度、位置等进行组合交互,来满足多重功能操作的需求。
 · ·
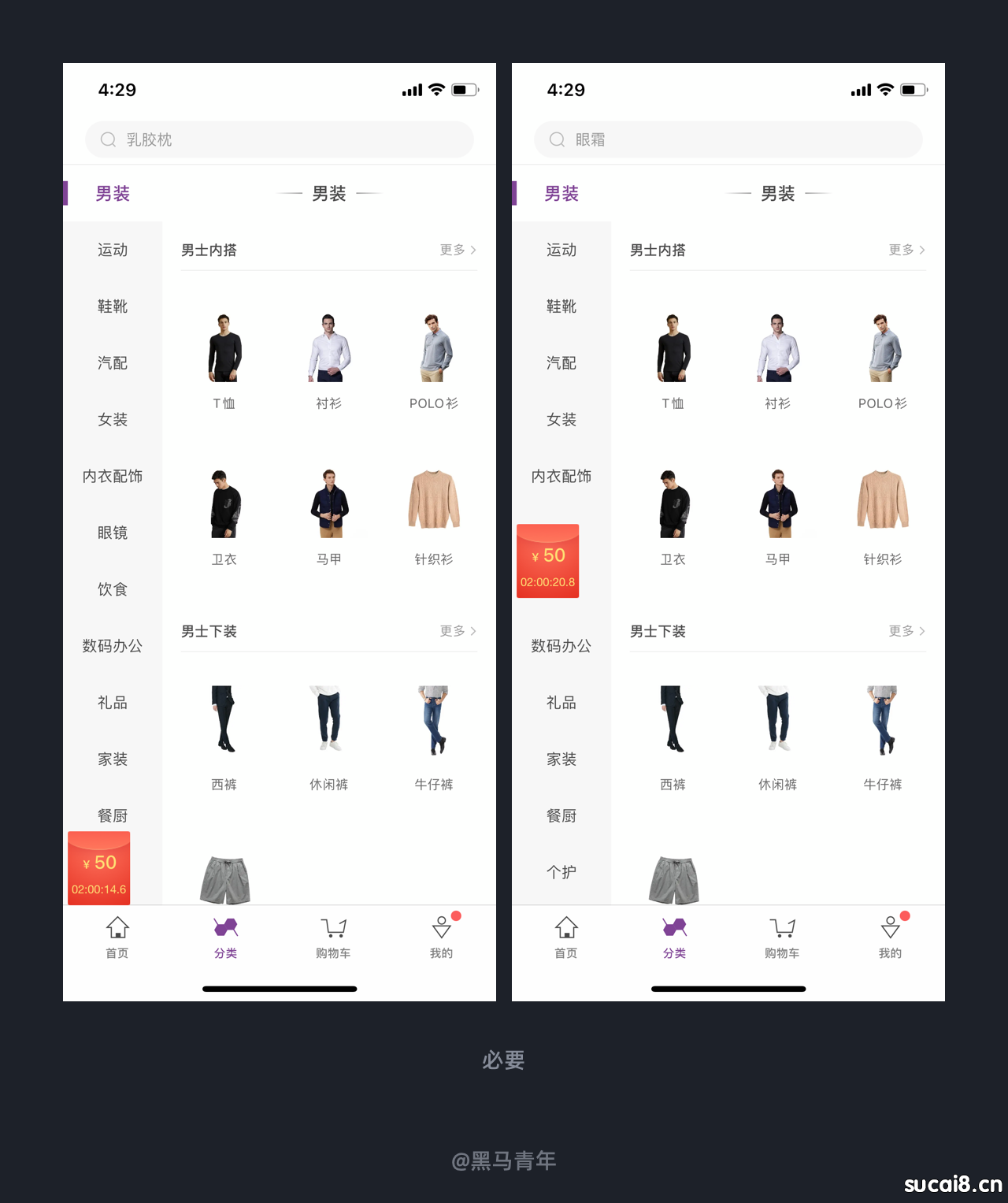
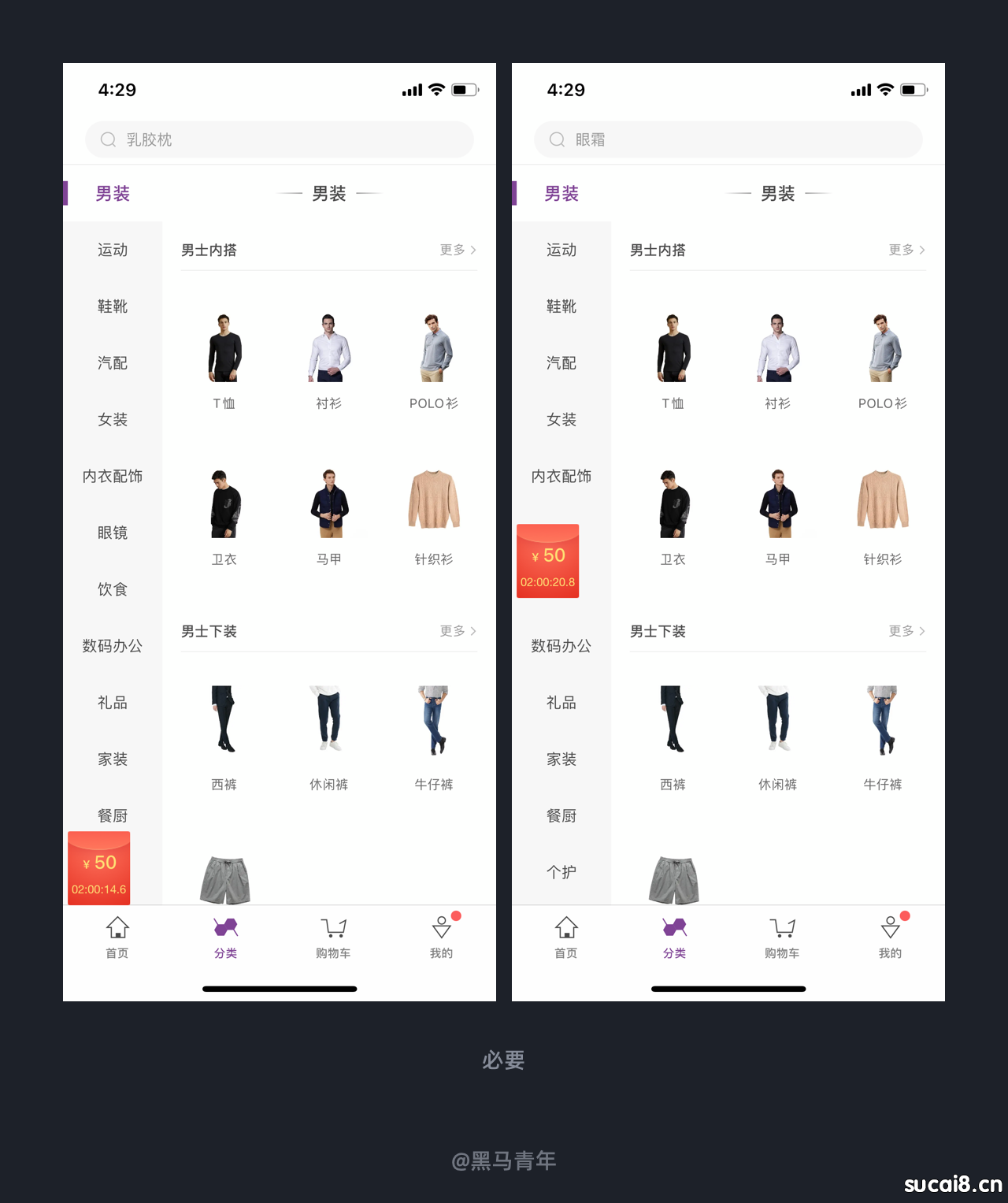
9. 可以移动的红包
滑动
通过红包吸引用户进而转化是很多电商产品的玩法,在必要 APP 中红包通过倒计时的形式营造出紧迫感,促使用户立即使用,进而提高红包的使用率。红包悬浮在左侧会挡住分类的展示,为了解决这个问题红包借助滑动手势可以移动,用户可以在左侧导航栏到底部标签栏之间任意滑动,方便预览分类。
单指滑动是常用的手势交互,精准定位元素之后可以拖动使其改变位置,不仅方便内容的展示也不会造成底层内容的阅读干扰。
 · ·
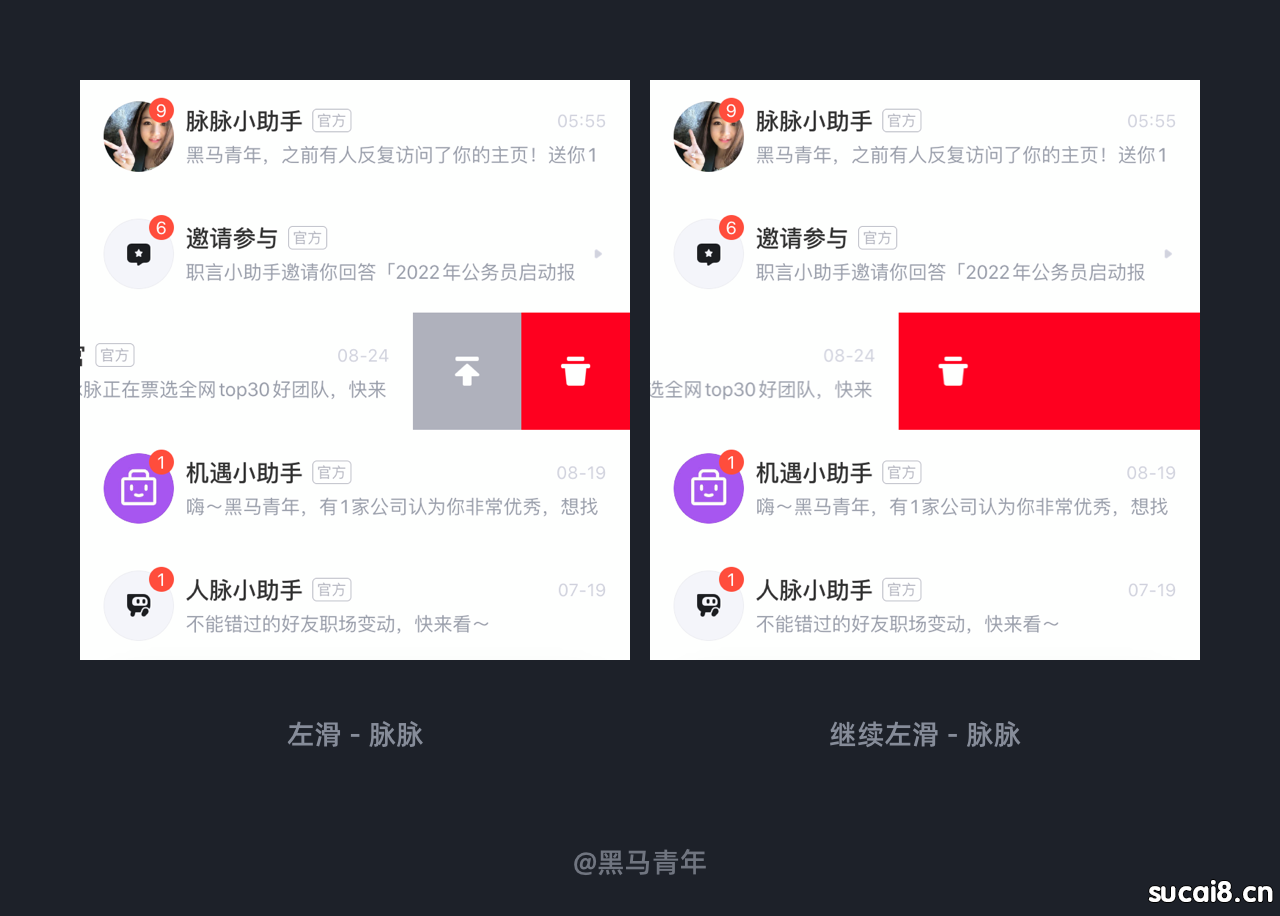
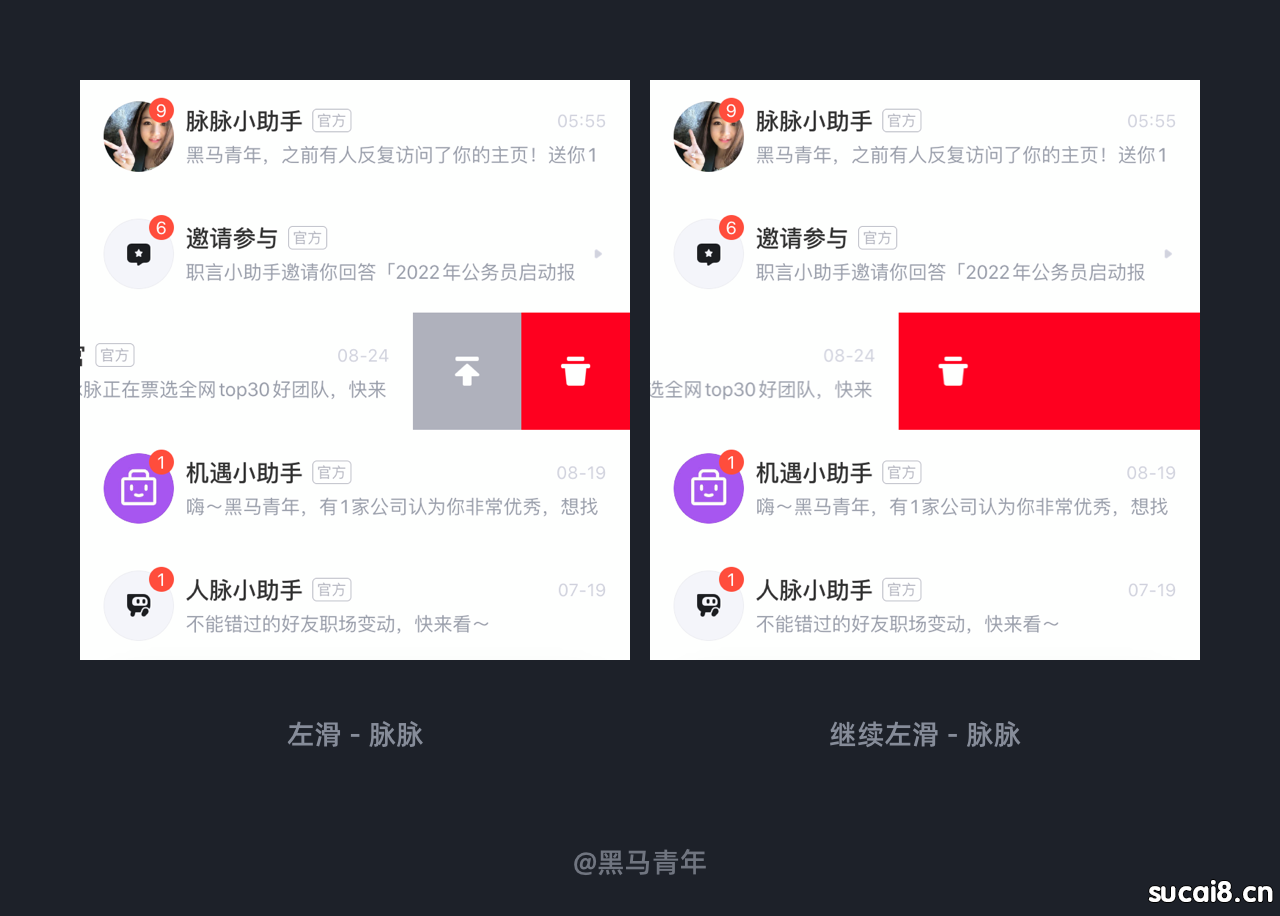
10. 通过左滑程度控制删除
滑动
左滑动是产品设计中非常普遍的手势交互,通过左滑展开列表隐藏功能,比如编辑、置顶、删除等。
在脉脉 APP 的消息模块,消息列表左滑可以进行置顶和删除,如果继续往左侧滑动则会实现自动删除,以此来替代点击删除图标完成删除操作的步骤。通过左滑配合点击删除操作路径多一步,而左滑程度控制删除效率更高,针对一些消息较多的产品,可以方便用户快速清理未读消息。
 · ·
11. 列表式设计中的左右滑动交互
滑动
在列表式设计中,比较隐藏式的交互就是左滑和右滑,通常左滑删除较为常见。而大部分的列表设计中都没有探索过右滑交互,除非是右滑返回或者退出等操作。
在小宇宙 App 的订阅栏目中,对于关注的内容列表左滑为删除(不喜欢),右滑则是添加到播放列表中。充分运用了左右滑动的手势交互,不仅操作便利也带给用户不一样的使用体验。
 · ·
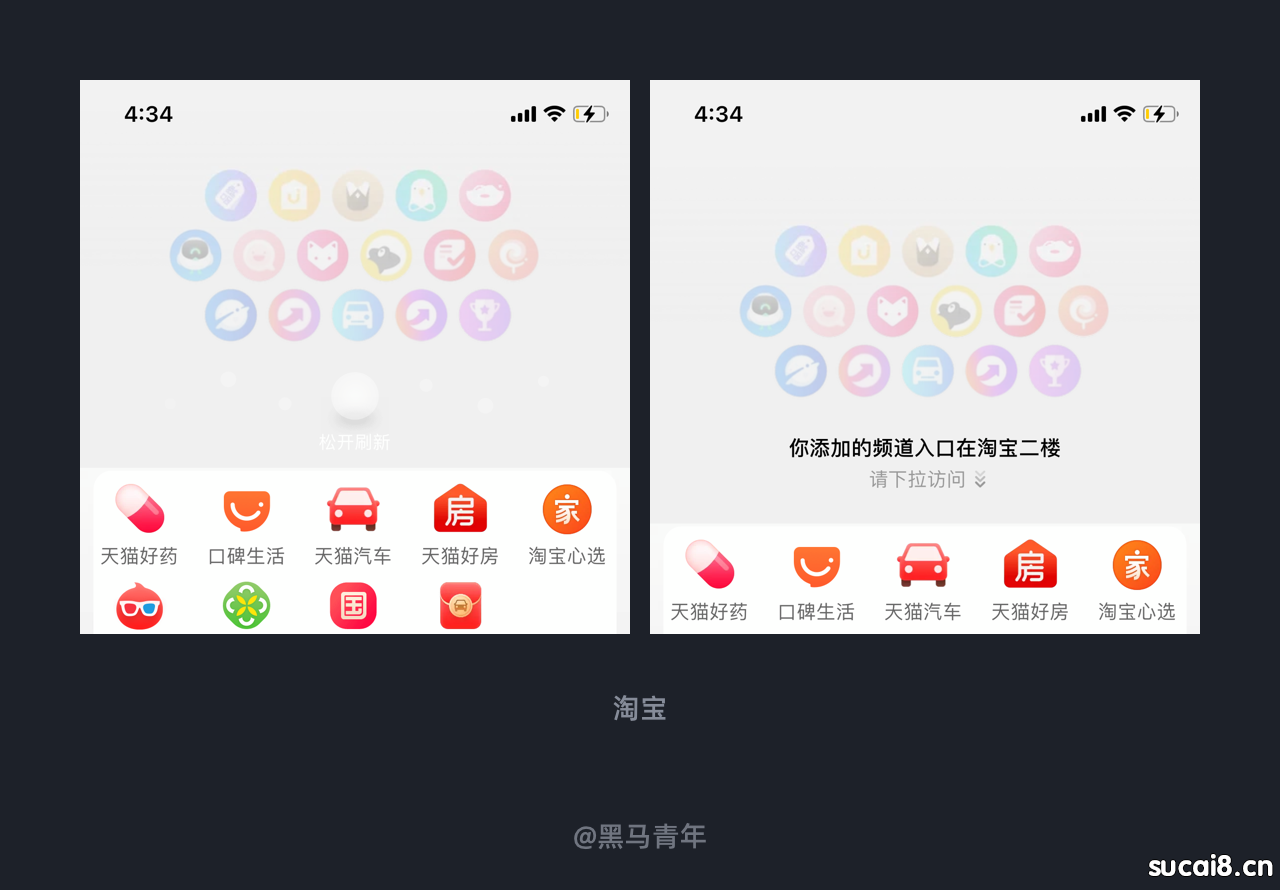
12. 下拉程度影响功能变化
滑动
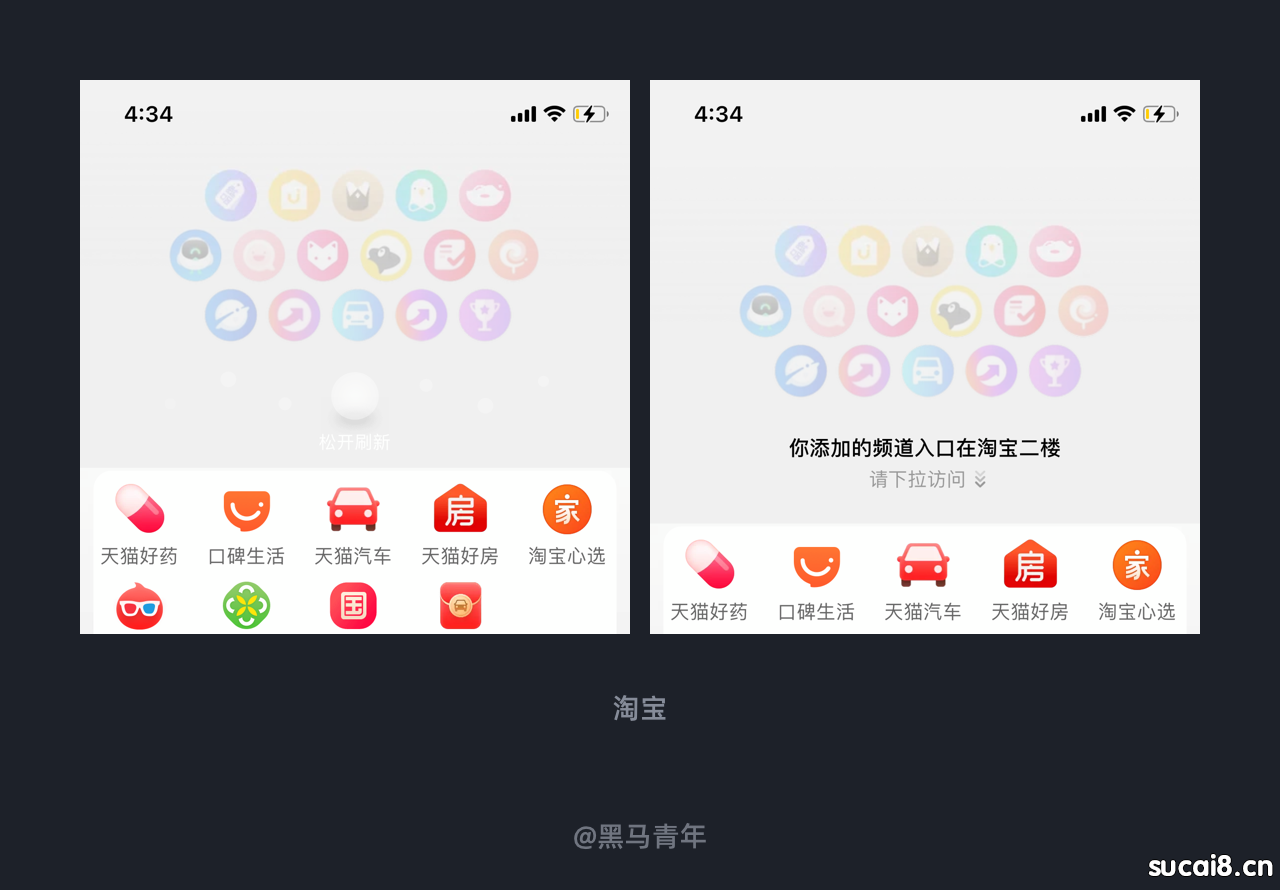
手势下滑形成下拉刷新已经成为产品设计中的基础操作,为了进一步延展功能,很多产品在下拉过程中根据下拉的程度判断是刷新还是进入二层楼(活动或者功能模块)。
通常是通过控制下拉的距离来做判断,会提示“松开刷新”的字样,如果继续下拉则会激活功能变化。进入二级功能界面或者二层楼活动界面,深度的功能开发带给用户更多的选择性。
 · ·
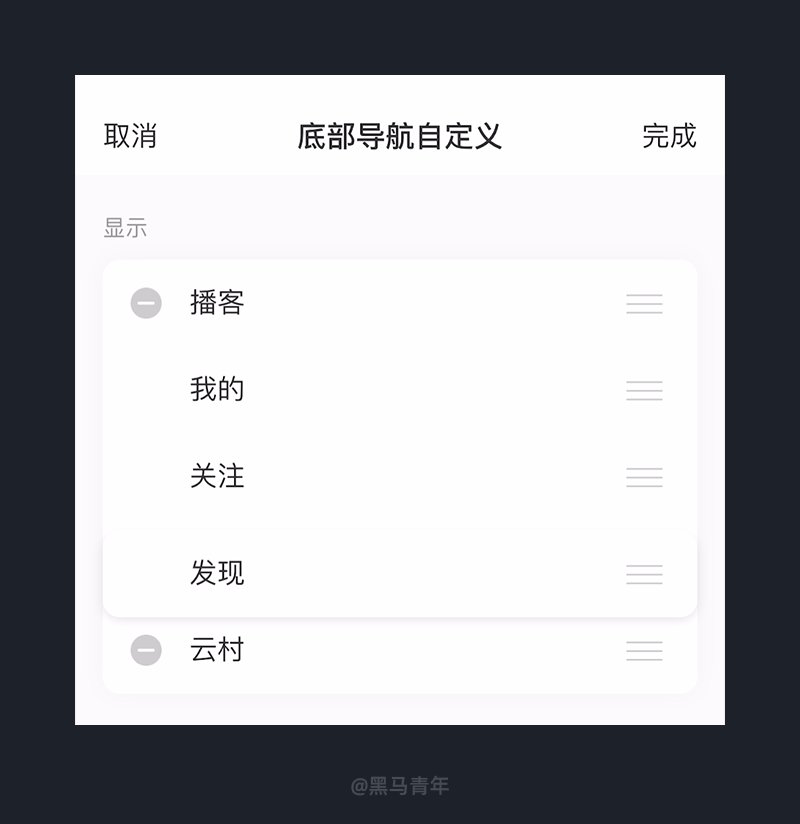
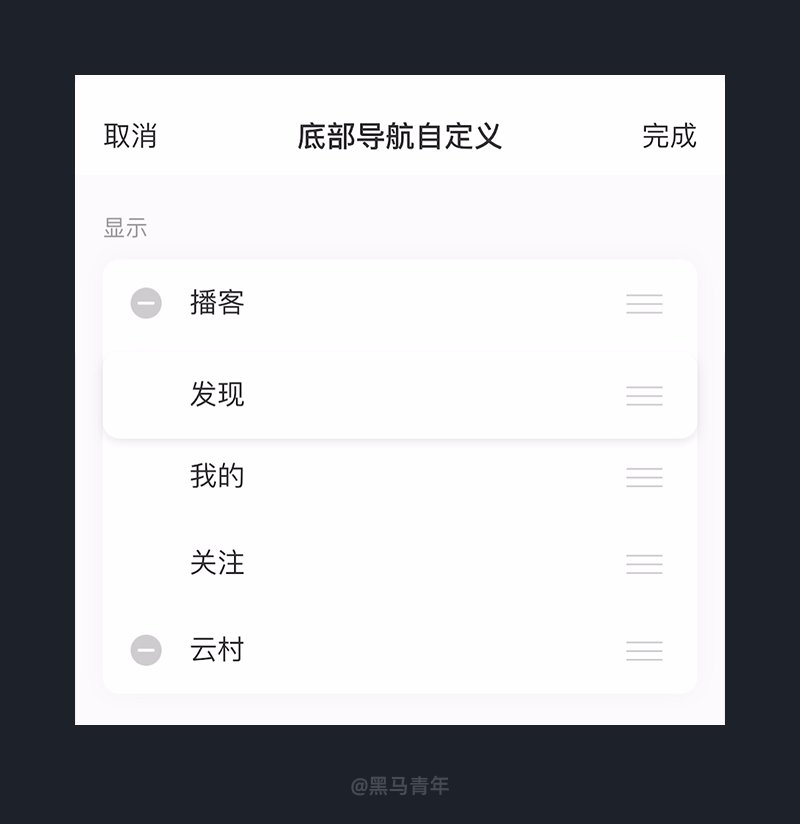
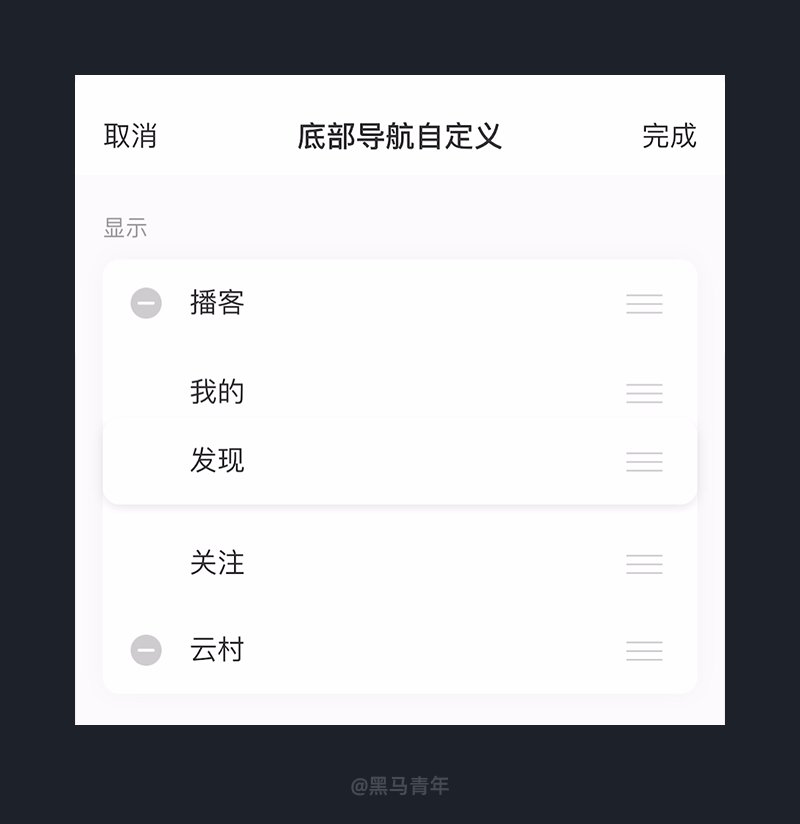
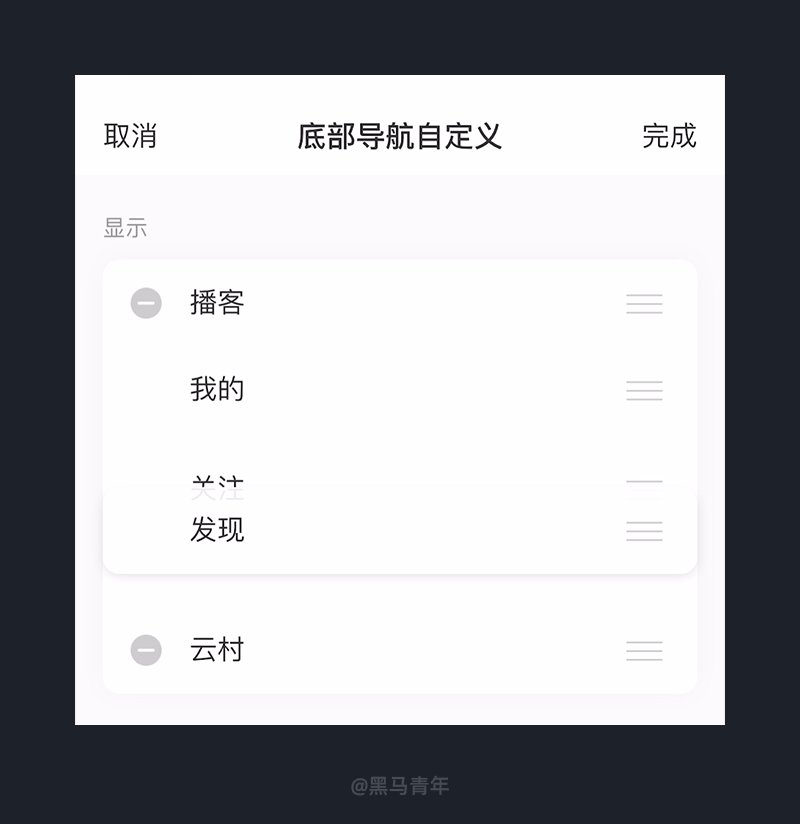
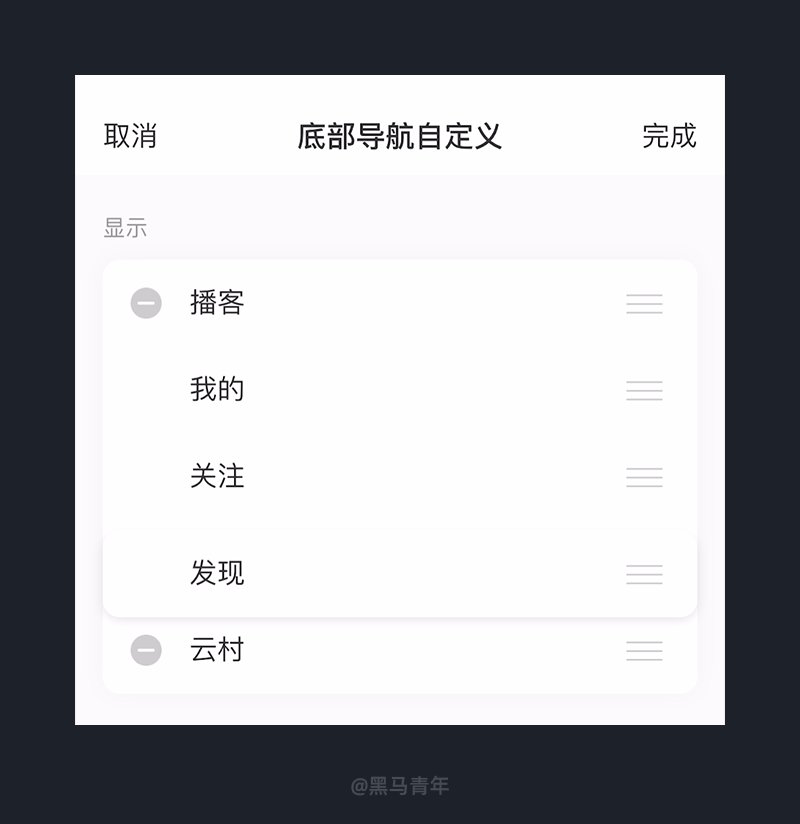
13. 拖动完成自定义设置
拖动
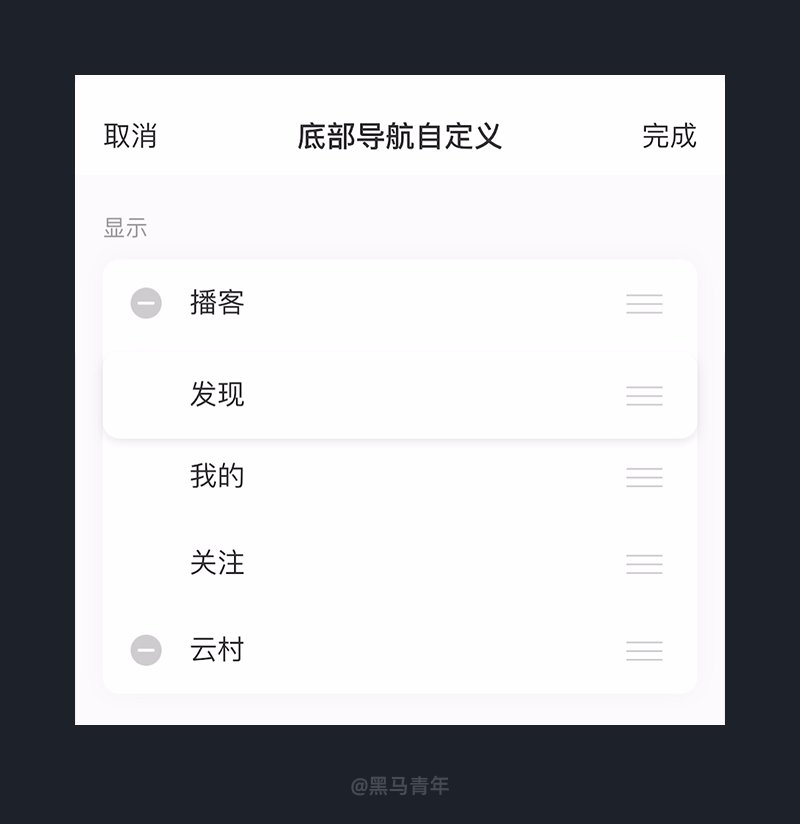
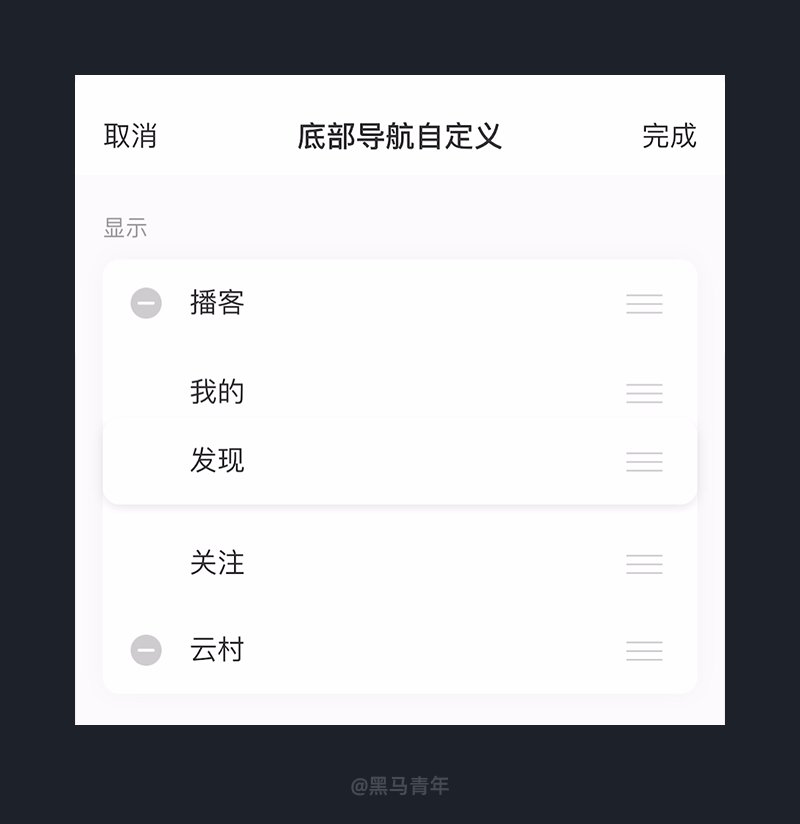
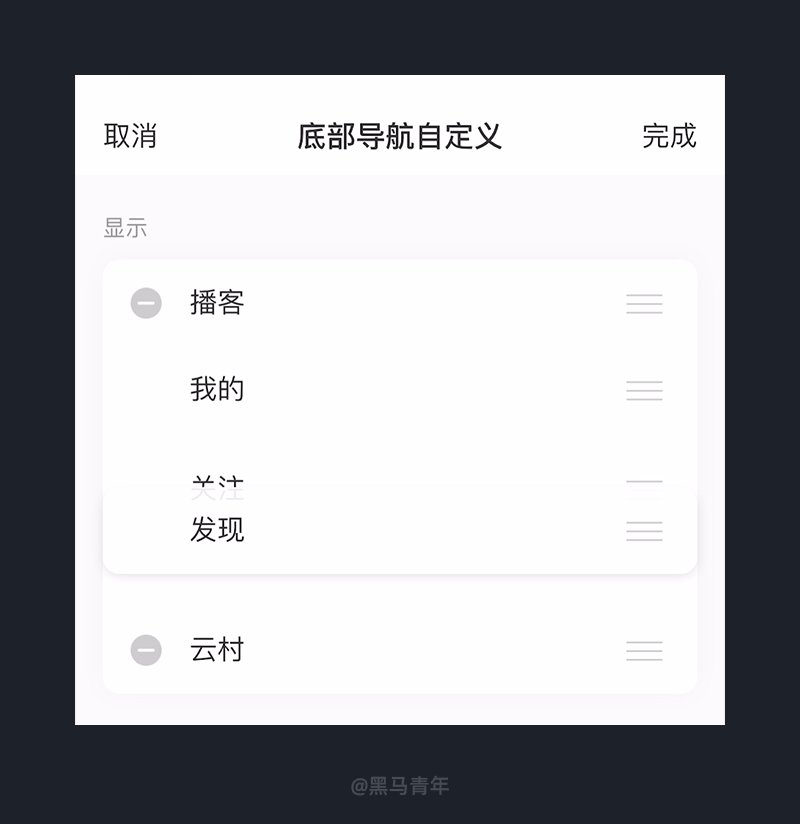
随着用户对个性化的需求升级,很多产品都开放了部分常用功能模块的自定义设置。比如网易云音乐 APP 的底部导航栏在设置环节中,便可通过拖动完成自定义设置。
利用压力结合滑动可以实现拖动手势交互,对于一些需要用户谨慎操作的功能比较适合,也能有效防止误操作。
 · ·
14. 拖动叠加实现应用建组
拖动
当用户下载的应用很多的时候,通常都会通过建组管理手机桌面上的各类应用软件。可以通过拖动应用叠加到其他应用软件上实现自动建组,建组、进组、移出等操作均可通过拖动手势完成,操作非常便利。
拖动手势交互针对一些防止误操作的功能比较适合,相当于二次确认的过程。
 · ·
15. 拖动交互自定义标签导航
拖动
阿里云盘 APP 底部标签栏的设计去掉了传统的图标+文字形式,而直接以纯文本形式设计功能模块。采用了左右可滑动的交互形式,方便展示更多功能入口。
 · ·
右侧设计了全部功能的入口,点击之后以图标+文字的形式展示所有功能模块,图标设计也是非常的精致美观。用户也可以通过编辑来自定义设置底部导航的排序,通过拖动功能列表的方式实现自定义设置。方便根据用户自己的使用习惯来进行自定义,提高用户的使用体验。
 · ·
手势交互在 APP 设计中的普及带给用户更便捷的使用体验,避免过多内容的展示所带来的使用干扰。通过手势交互前期的用户习惯培养,一旦培养完成对于用户来说是非常友好的操作之旅。
本期主要为大家分享的是单指手势交互,后续将会为大家继续延伸更多关于手势交互的内容,希望本期探索的方向可以带给你更多的帮助。
大厂出品!14个贴心的手势交互设计细节随着触屏时代的普及,借助手势交互可以提高用户的操作便捷度和效率。 阅读文章 > 欢迎关注作者的微信公众号:「黑马家族」
 · ·
| 
 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·












