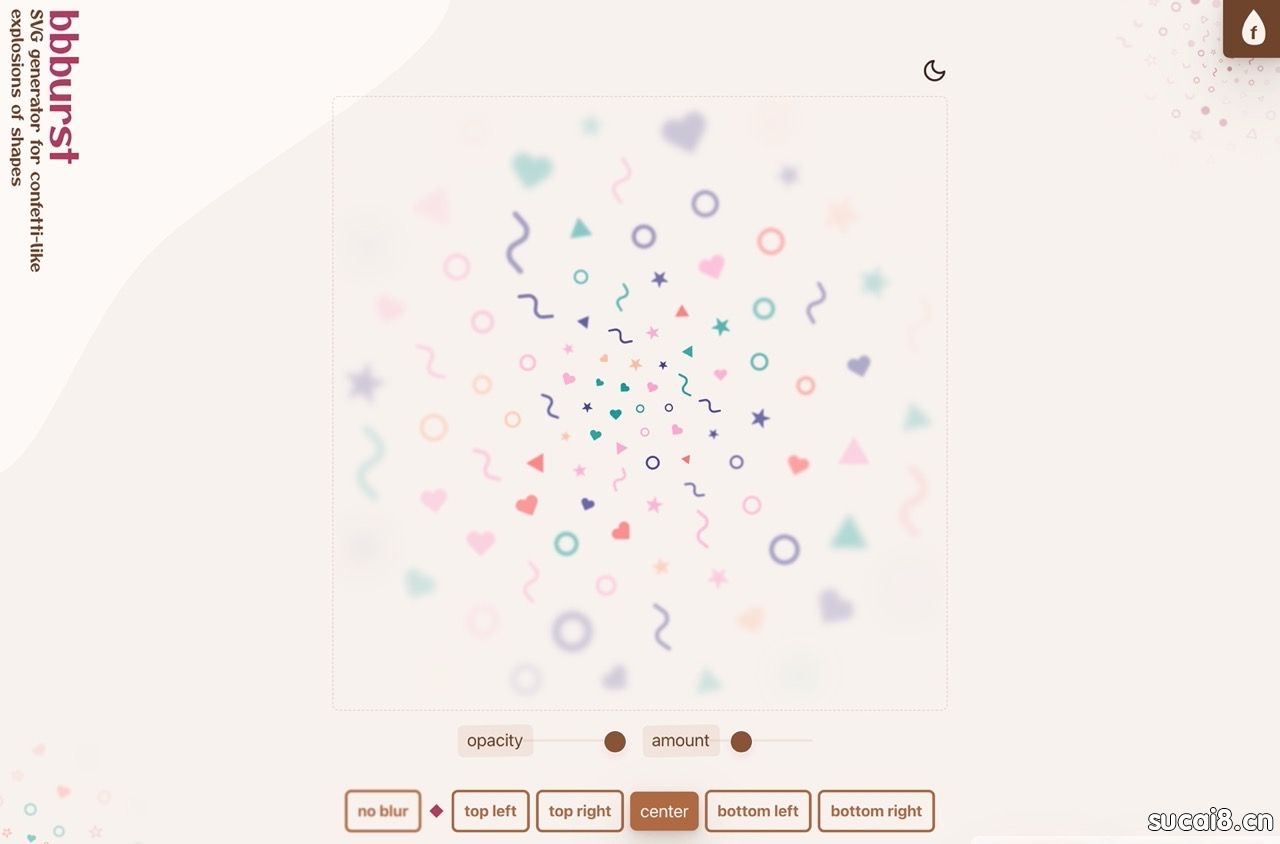
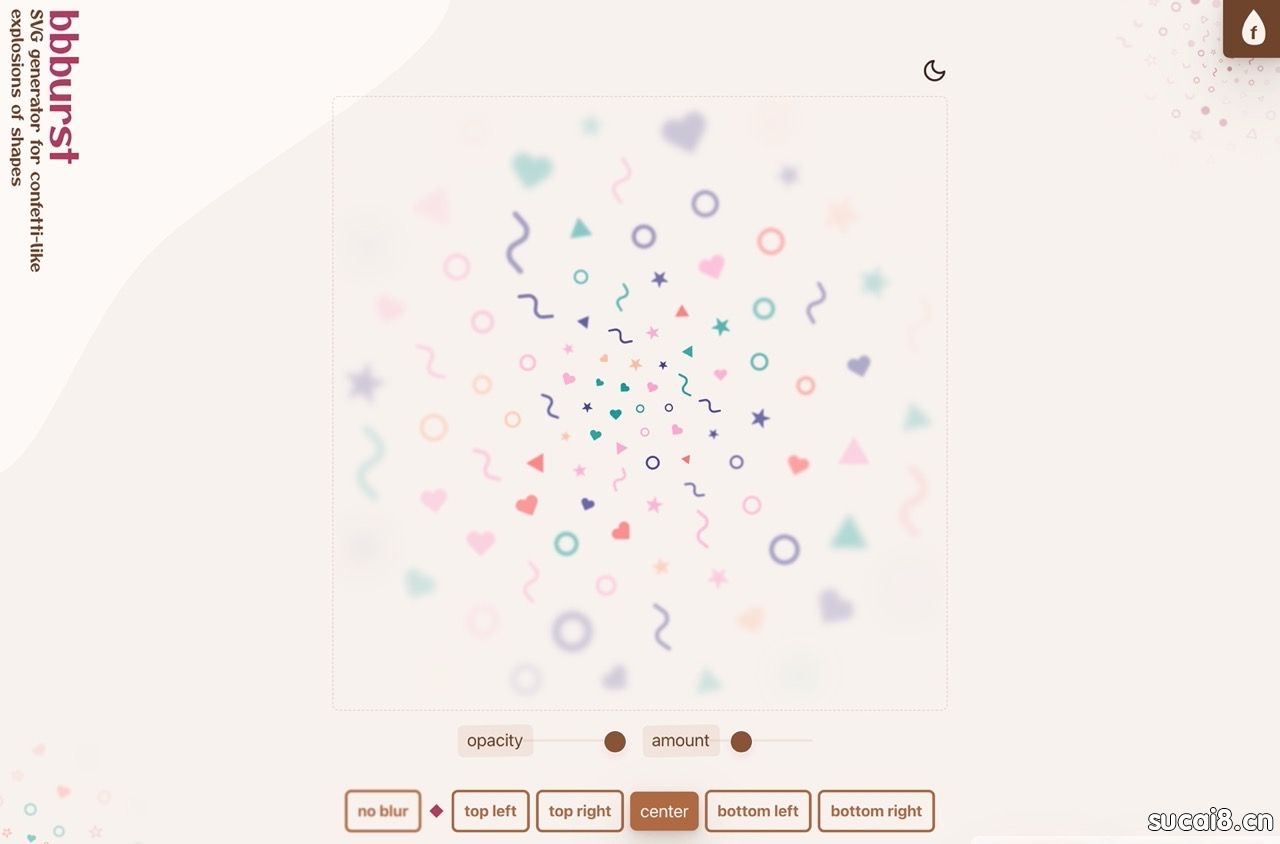
bbburst 是一个很简单的在线工具,可以轻松产生有爆炸效果的彩色形状 SVG 图片,看起来就像文章上面这张截图一样很缤纷,带着边缘模糊效果,非常适合使用于背景、封面或按钮,为设计加入生动活泼的元素,当用户透过自定义工具产生合适的图片时,只需点选下载 SVG 图片或复制 SVG 标记,使用 SVGOMG 等工具优化产生的 SVG 程序代码。
 · ·
bbburst 产生器可以设定彩色图片透明度、数量、边框模糊效果,让这些图片集中在左上、右上、中间、左下或右下角,加入五种或更多的填充色彩,选择不同形状像是三角形、五边形、菱形、星形、圆形、爱心、曲线、四方形、弧形,选择后点选随机产生就会不断变化图片。
这个工具使用 SVG.js 和 George Francis 的 generative-utils 链接库,网站首页有提供详细说明文章,有兴趣的开发者可以参考。
bbburst
网站链接:https://fffuel.co/bbburst/
使用教学
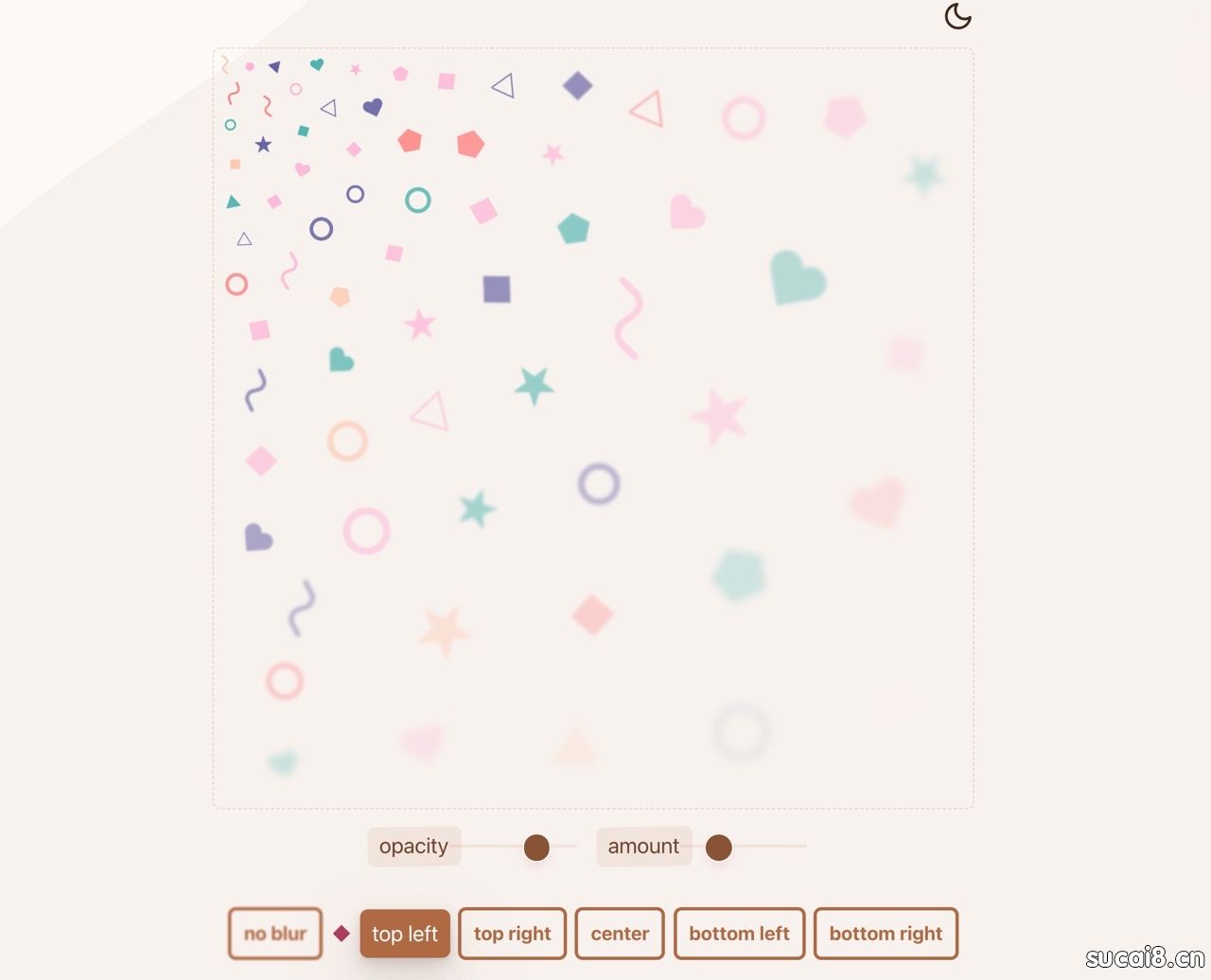
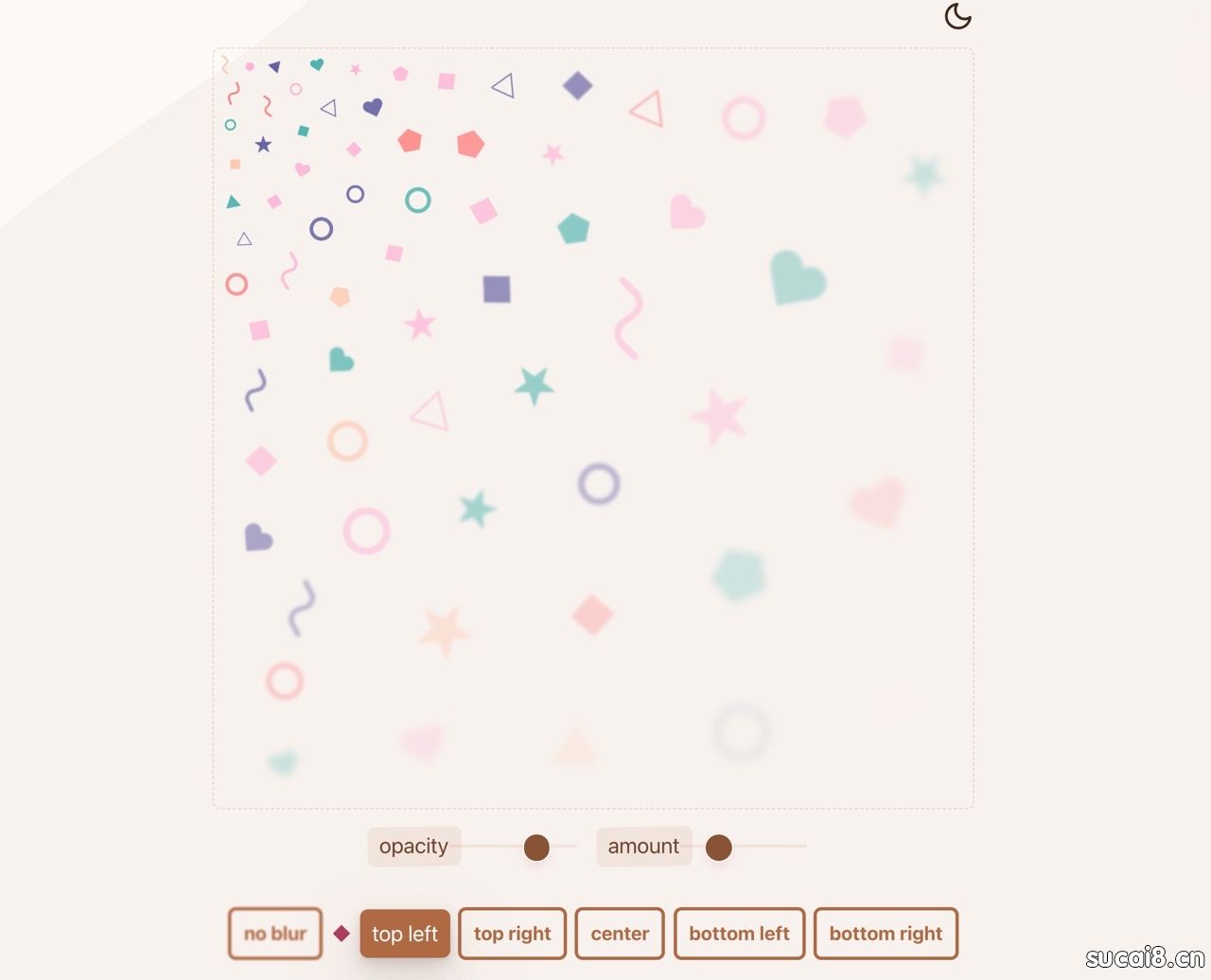
开启 bbburst 后从产生器下方调整不透明度(opacity)和图案数量(amount),底下有一排选项为让边界模糊(blur edges),也能选择要让图片集中显示在画面的那个位置,默认是中间。
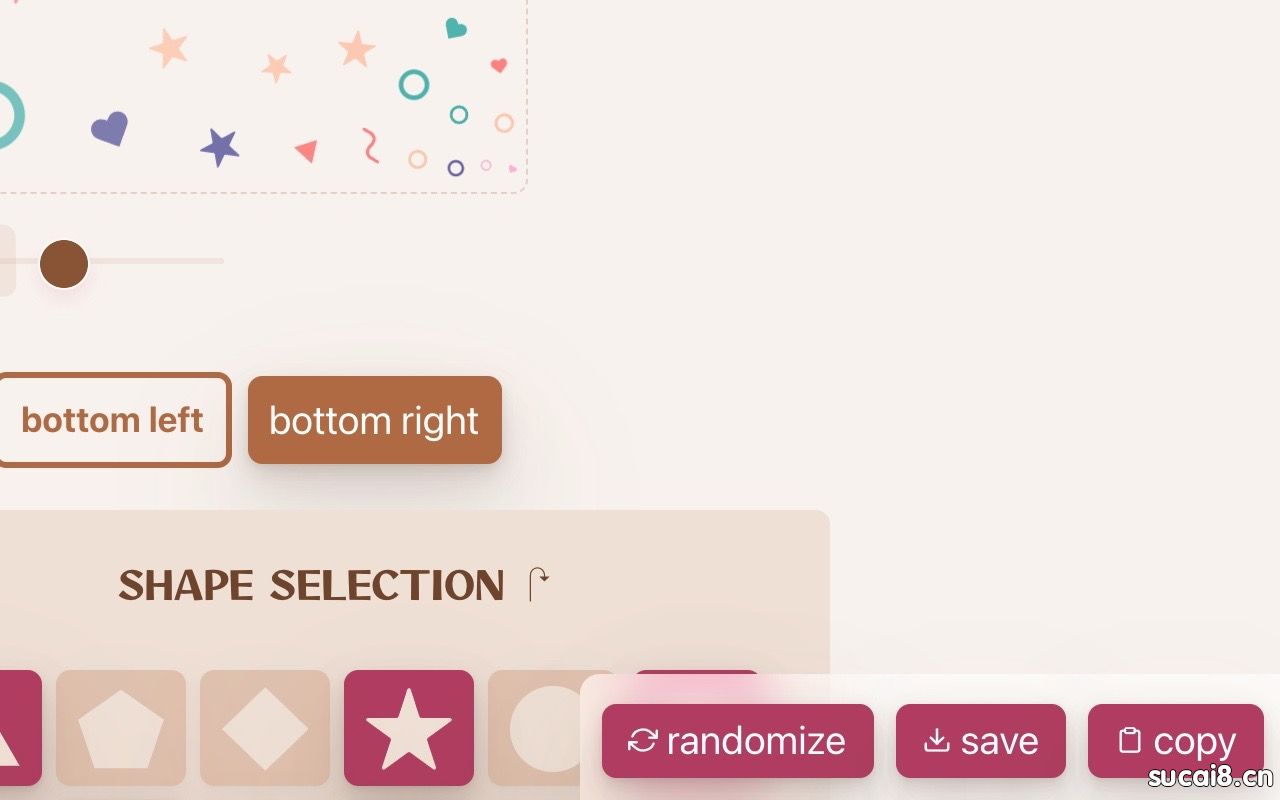
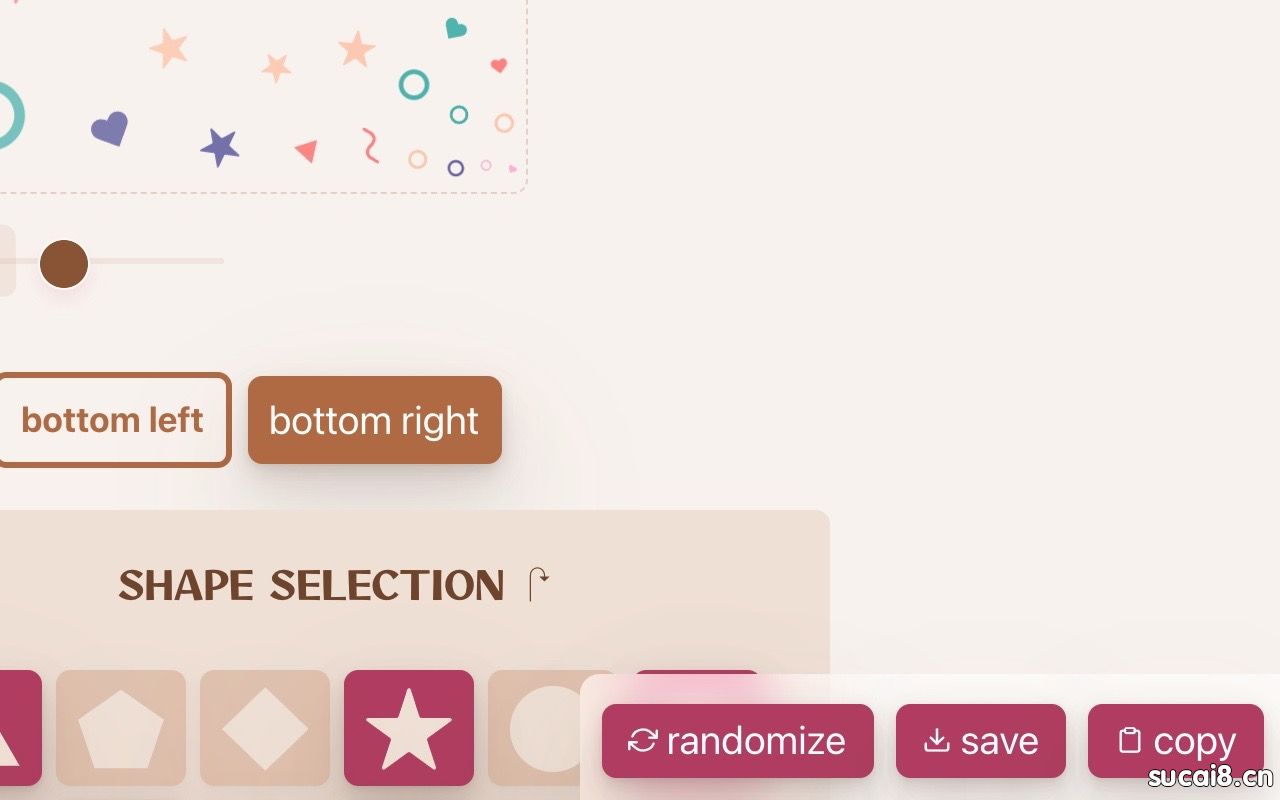
接着调整彩色形状的颜色,预设有五种色彩,可以删除或加入更多,从右侧「Shape Selection」选择要加入的图案,每次选择上方的图片都会随机产生。
 · ·
从右下角工具栏点选「randomize」随机产生新的图案,如果喜欢,点选「save」将图片保存 SVG 格式下载,或点选「copy」直接复制 SVG 标记。
 · ·
如此一来就能从 bbburst 产生好看的彩色形状 SVG 图片素材啰!
 · ·
值得一试的三个理由:
- 在线图片产生器,可制作有爆炸效果的彩色形状 SVG 图片
- 对图片进行各种细节设定,也能选择图形色彩、形状和显示位置
- 直接下载 SVG 向量图或将 SVG 标记程序代码复制剪贴板
为什么我10秒就做出漂亮的渐变背景图?用这个神器你也可以!很多时候我们在做渐变质感不知道如何去操作,没关系,范范就给大家介绍一款神器,无论是你用在网站、UI 界面、作品集、高端海报都是一种不错的选择,而且免费用于商业设计。 阅读文章 > | 
 ·
· ·
· ·
· ·
·












