小编带你学知识,长见识!
素材8网-专注前端素材! ›
首页 ›经验分享
经验分享
-
iOS 15 发布后,看看这3个值得关注的设计细节!
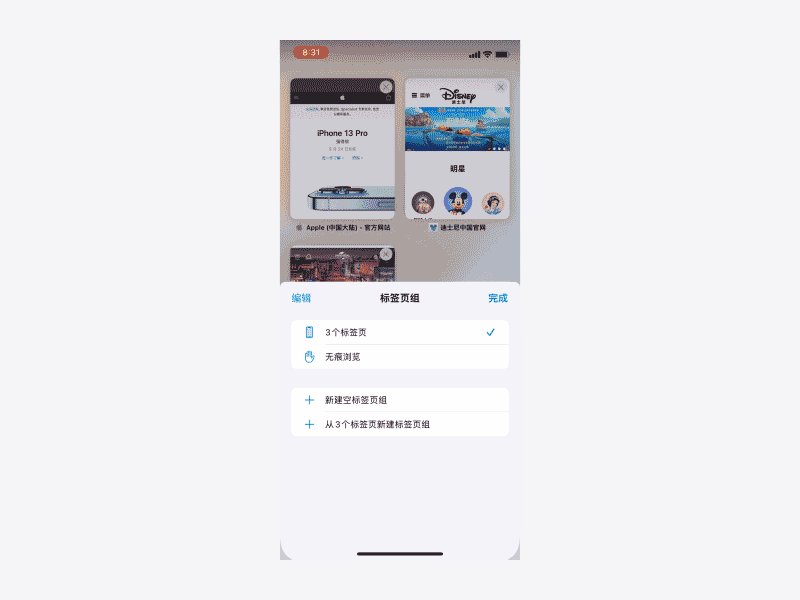
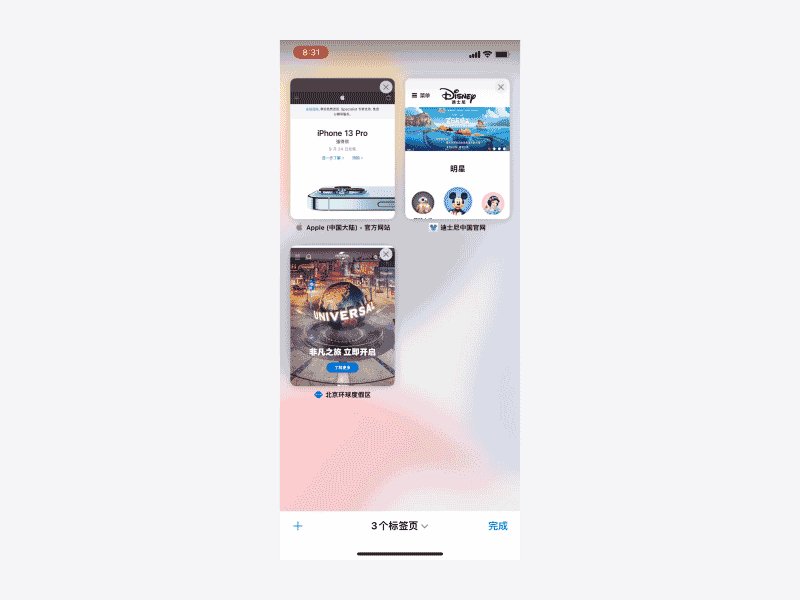
相比于去年 iOS 14 带来的小组件和 APP 资源库的功能,今年 iOS 15 的升级幅度似乎确实没有那么大。 接下来就从设计师的角度来看看 iOS 15 带来的视觉和体验的变化。 通知中心的重新设计 iOS 15 对通知中心进行了视 ...……02021-11-1 19:55开始阅读 -
第三波!2021年10月精选实用设计干货合集
大家好,这是 10 月第三波精选设计干货!这次挑选的设计工具和素材的合集中,有不错的插画和3D图库,还有2款可以搭配起来使用的AI修图工具,以及面向设计师和开发者的 UI 组件以及 CSS 工具,实用性都非常强,具体逐 ...……02021-11-1 19:55开始阅读 -
7个技巧让你的字体设计拉满细节感!
前不久一个朋友把自己设计的字体发我看,说总感觉差点意思,但又不知道问题出在哪里,就觉得没有网上看到的字体那么专业,我看了一下,发现主要问题是没有细节、缺少变化,所以显得有点粗糙。葱爷借这个机会,给大家 ...……02021-11-1 19:55开始阅读 -
如何保证设计交付质量?来看京东高手的实战经验!
在 B 端交互设计中会遇到,在最后走查时发现,最终上线功能的交互与原有设计差距较大,甚至被研发重构。那么如何避免交互设计失真,保证最终的交付质量,让用户可以得到体验更优更顺畅的产品功能呢? 为什么需要设计 ...……02021-11-1 19:55开始阅读 -
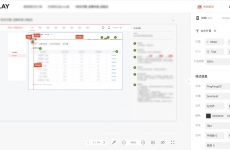
为什么都在推荐这款设计工具?它究竟比 Figma 好在哪里?
编辑推荐:过去的几个月里,「即时设计」这款存在感爆棚的新形态国产设计工具吸引了太多设计师朋友的关注,也让很多人对于“它和国外的 Figma 到底有哪些差异?我们又该如何选择?”等类似的问题充满了好奇,前段时 ...……02021-10-28 08:19开始阅读 -
试了超多产品,总结出这5个新手引导设计方案
刚开始设计产品时,经常新手指引很容易被忽视,往往等到要上线了,才会发现它的重要性。 但是,拉新转化都要靠它啊! 上图来源:Monday 对于简单的 C 端产品,确实用户根本不看新手指引,看一眼直接关掉。 但是稍微 ...……02021-10-28 08:19开始阅读 -
配色没有冲击力?来试试对比色!
对比色的定义 通常把色相环上相距 120 度到 180 度之间的颜色,称为对比色。由于对比色在色环上相距比较远,色彩差异比较大,所以产生的视觉效果强烈而鲜明。 “黄-红-蓝”和“橙-紫-绿”是最典型的对比色。 黄色和 ...……02021-10-28 08:19开始阅读 -
用大量实战案例,帮你掌握 Web 端的搜索框设计
本文要义:大量实例介绍——Web端“搜索框”的设计思路。全文包括了UX交互设计,用户体验,UI设计,响应式设计(responsive design)。 关键词:搜索框,UI,UX 交互,用户体验,响应式设计,网页 第一章 搜索框-默 ...……02021-10-28 08:19开始阅读 -
如何做好预判设计?来看10个大厂产品细节分析!
我们在记录片或影视作品里都见过这样一个画面,手术室的主刀医生一个眼神,助手就知道递上什么工具。助手的默契配合符合医生的预期,手术才能顺利高效进行下去。 产品设计中的提前预判就是类似的功效。 如何去预判用 ...……02021-10-28 08:19开始阅读 -
4000字干货!B端交互设计师的工作流程总结
写在前面 近期看到京东设计中心 JDC 的一篇文章「交互设计师的成长体验地图:初入职场篇」,文章从新人设计师角度出发,梳理出一张交互设计师的成长体验地图,帮助新人交互设计师快速了解交互设计工作流程,以及过程 ...……02021-10-28 08:19开始阅读 -
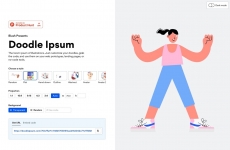
想找好看的占位图?Doodle Ipsum 有超多!
Lorem ipsum(简称为 Lipsum)是指一篇用于测试文章排版或字型效果的拉丁文文章,如果你要测试字体或排版效果可使用范例文章,通常会用来填充版面,有助于预览实际显示的效果。你可能会问:既然有测试用文字那有没有 ...……02021-10-28 08:19开始阅读 -
这篇文章帮你轻松入门「原子设计」方法论!
大家好,我是 Clippp。今天为大家分享的是「原子设计」。理论指导实践是一种理想的结果,但往往很难做到二者的紧密结合。 原子设计作为指导设计实践的理论基础,是一种分层思考的思维模式。灵活运用原子设计,能有效 ...……02021-10-28 08:19开始阅读 -
产品设计中正确使用emoji?来看阿里设计师的总结!
表情符号本质是为了更好的沟通 emoji 就是表情符号,从最早的「:)」到现在丰富的图片,我们在生活中很难完全避免使用表情符号,不仅年轻一代如此,年长一代也习惯了使用表情符号,他们尤其喜欢“竖起大拇指”或“微 ...……02021-10-28 08:19开始阅读 -
8000+干货!B端设计师要懂的信息架构
一篇关于信息架构的深度解读,希望对大家有所帮助。字数 8500+字,建议配茶饮用 信息架构这篇是本人在现阶段觉得较难学习与阐述的知识点,网上关于信息架构的知识内容也是参差不齐。在学习与探究的过程中查阅了很多 ...……02021-10-28 08:19开始阅读 -
如何做好直播设计的体系化复盘?
本文主要是结合笔者近期参与产品直播项目的思考,总结了自己的一套直播复盘方法论和大家分享。 前言 “直播”作为一个大热领域,用户规模早在 2020 年就突破了 5 亿大关,在“直播+”的模式下,电商、教育甚至是医美 ...……02021-10-28 08:19开始阅读
热点动态
-
Behance 5个首推16个标签,C4D顶尖高手「曾
人气:6564
-
5个方面循序渐进,帮你掌握标题栏 Tab Bar
人气:3671
-
从5个方面,帮你了解什么是虚拟数字人
人气:3671
-
离线使用适配超多软件!超过13万个免费图标
人气:3642
-
设计职场4大坑,我花了9年才摸清!
人气:3586
-
B端设计指南:栅格的定义和使用方法
人气:3573
-
完全免费!一秒生成缤纷背景图的在线神器「
人气:3537
-
写给新手的信息架构入门基础知识
人气:3513
-
5000+干货!6个章节帮你掌握信息容器的归类
人气:3504
-
学会这3个小技巧,轻松提高设计转化率!
人气:3473
-
B端两大设计系统哪家强?来看这篇超全面的
人气:3387
-
脑洞大开!拍一张照片,就能设计成一张海报
人气:3367
-
学会C4D,找工作稳了!
人气:3158
-
Behance 5个首推16个标签,C4D顶尖高手「曾
人气:3151
-
投影一直做不好?看这篇文章就搞定!
人气:2975
-
颠覆传统汽车的特斯拉,有哪些值得探讨的设
人气:2951
-
一学就会轻松上手!用户研究工作流程全方位
人气:2810
-
万字雄文!手把手教你打造交互作品集!
人气:2780
-
教你8招!不会被程序哥哥追着砍
人气:2764
-
这10个设计细节我不说你肯定不知道,但是看
人气:2760